Содержание
Opencart как обновить модификаторы. Руководство Администратора по Opencart 3x. Полезные советы по обновленному Opencart 3
ГлавнаяOpencartOpencart как обновить модификаторы
Кнопка обновить кэш модификаторов на странице установщика
Это расширение добавляет кнопку «обновить» кэш модификаторов на странице установщика модификаторов, при правильном перенаправлении на ту же страницу.
Также выводится отображение сообщения об успешном обновлении после изменений.
Изначально в Opencart 2.x и выше, после загрузки одного или нескольких расширений через установщик дополнений (панель администратора), необходимо перейти к другой странице (в менеджер дополнений), чтобы обновить изменения.
Это расширение решает эту проблему, уменьшает количество кликов и экономит ваше время.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2. 3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел «Установка дополнений/расширений» и нажмите кнопку «Загрузить»;
- Выберите скачанный файл и дождитесь появления текста «Дополнение успешно установлено»;
- Затем перейдите в «Менеджер дополнений» и нажмите кнопку «Обновить»;
- Теперь нужно дать права на просмотр и управление модулем в разделе «Группы пользователей» нажав «Выделить все»
После этих действий модуль будет установлен и вы сможете приступить к его настройке и использованию!
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod./5b3ee5d2d56b86e.s.siteapi.org/img/828decd9205db498ba3f99b63f3a9345d85569a7.png) net
net
Руководство Администратора по Opencart 3x. Полезные советы по обновленному Opencart 3 | IT портал
Данная статья это общее руководство для администраторов магазина на базе OpenCart 3х, в котором содержатся различные инструкции и советы. Вы найдете ответы на такие вопросы как: Создание мультимагазина OpenCart 3, Перемещение OpenCart 3 на другой сервер, Основы безопасности OpenCart 3, Установка модулей, расширений и модификаторов, Управление кешом, Вывод ошибок и просмотр их
Перемещение OpenCart 3 на другой сервер
Для того чтобы перенести OpenCart 3 на другой сервер, необходимо выполнить следующие действия.
1. Скопируйте все файлы OpenCart с существующего сервера на новый веб-сервер.1.1. Перенести директорию storage на новый сервер.2. Импортируйте базу данных OpenCart на новый сервер.3. Измените файлы config.php и admin/config.php. Данные файлы содержат пути к директориям OpenCart, а также данные доступа к базе данных.4. Установите права на директории согласно инструкции по установке.
Обратите внимание!
Если на новом сервере вам не известны новые пути, или вы не уверены в соответствии требований для установки, то вам необходимо на новом сервере сначала установить opencart 3 и после посмотреть на файлы config.php
Экспорт и импорт базы данных лучше всего производить посредством средств предоставленным хостингом, например phpmyadmin
Создание мультимагазина OpenCart 3
Opencart 3 позволяет создать мультимагазин. При таком режиме работы используя только одна БД и единая панель управления. Вы можете добавить неограниченное количество дополнительных магазинов, не выполняя повторной установки движка.
Для того чтобы добавить новый дополнительный магазин, необходимо выполнить следующие действия.
1. В панели управления хостингом создать поддомен и направить его на директорию основного магазина. (как привязать поддомен к директории, узнавайте в справке вашего хостера или у поддержки хостинга)
2. Меню — Система — Настройки и нажать Добавить , далее просто заполнить поля.
3. После добавления дополнительного магазина, вы получите возможность выбора дополнительного магазина, например, при добавлении товара выбирать принадлежность товара к магазину.
Основы безопасности OpenCart 3
OpenCart 3 достаточно защищен от внешних атак, sql инъекций, прямого доступа итд. Все проблемы безопасности ежемесячно устраняются, а так же постоянно улучшаются. Но все же, рекомендуем провести необходимый минимум обеспечения безопасности вашего магазина на базе OpenCart 3.1. Удалите папку install. Об этом вам постоянно сообщают в панели администратора и дабы обезопасить систему, необходимо ее удалить.
2. Перенесите папку storage за пределы корня вашего магазина. Это по умолчанию будет вам предложено после в входа в административную панель.
3. Можно дополнительно переименовать директорию admin. Так же не забывайте изменить название папки в путях файлов конфигурации, это config.php и admin/config.phpОбратите внимание. Когда вы будите устанавливать модуль или шаблон, вам необходимо предварительно в директории (модуля или шаблона) изменять стандартное название директории admin на ваш.
3.1. Вместо выше указанного способа вы можете просто запретить доступ к папке admin с помощью .htaccess и .htpasswdТак же доступ к папке admin можно запретить с помощью панели управления хостингом. (о данном функционале , читайте в справке вашего хостера)4. Проверьте, закрыт ли прямой доступ к файлам посредством браузера, например к <var>ваш-сайт/catalog/view/theme/default/template/account/edit.tpl</var>Если вместо ошибки 404, вы увидели код шаблона, то вам необходимо срочно принять меры, например в папке catalog создать файл .htaccess со следующим кодом
<FilesMatch «\.(php|tpl|txt)$»>Order Deny,AllowDeny from allAllow from «ВАШ IP адрес»
Тоже самое относится и к папке system. Доступ к файлам из вне должен быть полностью запрещен.
Order Deny,AllowDeny from allAllow from «ВАШ-IP-адрес»
Если с помощью .htaccess не удается достигнуть нужного результата, обратится к вашему «хостеру» с вопросом решения данной проблемы. Стоит заметить, что у «нормального хостера» таких проблем не наблюдается.
5. Меняем стандартное название лог файла error.log на другое. Для этого в панели администратора в разделе Меню — Система — Настройки — вкладка Сервер в поле Файл журнала ошибок, необходимо изменить название файла.Обратите внимание! Переименовывать нужно в том случаи, если действительно у вас по каким то причинам возможно получить доступ к файлу. При переносе директории storage за пределы сайта, прямого доступа из веба к log файлу нет.
6. Установите права доступа 644 или 444 на указанные файлы
config.phpindex.phpadmin/config.phpadmin/index.phpsystem/startup.php
Если Вам это сделать трудно то за незначительную плату и ссылку на сайт студии — дизайн студия «Движок» поможет вам, пишите: [email protected] или обращайтесь через контактную форму на сайте
Установка модулей, расширений и модификаторов
Установка модулей и расширений
Для того чтобы установить расширение в OpenCart 3, необходимо следовать инструкции разработчика расширения.Обычно установка расширения производится через административную панельв Меню — Модули / Расширения — Установка расширений.
А так же в некоторых случаях установка производится с помощью простого копирования файлов в корень вашего сайта (корень это там где файлы htaccess и robots.txt, index.php)
Как пример. Вы разархивировали модуль и перед вами папка upload в которой находятся директории catalog, admin итд.Вот именно эти директории и необходимо копировать в корень сайта.
Далее, обычно, расширение появляется в списке расширений Меню — Модули / Расширения — Модули / Расширения (если конечно обратное не указано в описании модуля).
После необходимо найти данное расширение в списке расширений и активировать его.Обратите внимание, что расширение не обязательно появится в списке Модулей, возможно нужно на странице расширений в фильтре выбрать другой тип расширения, например «Оплата»
Затем перейти в редактирование модуля или расширения и выполнить его настройки, не забыв при этом установить настройку Статус — Включено.
Если в описании указано, что необходимо обновить кеш модификатора это значит, что вам необходимо перейти в Меню — Модули / Расширения — Модификаторы и нажать кнопку Обновить.
Установка отдельного модификатора
Существует несколько способов установки модификаторов:
1. Загрузка модификатора через Меню — Модули / Расширения — Установка расширений . Данный метод установки записывает код модификатора в базу данных, так же модификаторы видны в списке модификаторов.
2. Возможно просто скопировать файл модификатора в папку system . Данный метод не записывает код в базу, а использует его напрямую. Удобен тем, что можно код редактировать дальше не делая повторных загрузок.
После установки модификатора (или его изменения) необходимо в Меню — Модули / Расширения — Модификаторы, нажать кнопку Обновить для обновления кеша модификатора
Управление кешом
В OpenCart 3 существуют различные кеши. Иногда (по просьбе, отладке, после установки расширения) нужно их очистить или обновить.
1. Кеш модификаторов. Он находится в директории storage\modification . Обычно он автоматически обновляется, еслив Меню — Модули / Расширения — Модификаторы, нажать кнопку Обновить
2. Кеш TWIG. При изменении шаблона вы обновили модификаторы, но шаблон не изменился. Причиной этого и есть кеш шаблонизатора. Его тоже можно обновить из административной панели или просто временно отключить. Управление данным кешом находится на главной странице панели в правом углу (см рис.1). А так же можно его очистить вручную, т.е удалив файлы из директории storage\cache
Кеш TWIG. При изменении шаблона вы обновили модификаторы, но шаблон не изменился. Причиной этого и есть кеш шаблонизатора. Его тоже можно обновить из административной панели или просто временно отключить. Управление данным кешом находится на главной странице панели в правом углу (см рис.1). А так же можно его очистить вручную, т.е удалив файлы из директории storage\cache
3. Как сам движок, некоторые модули хранят кеш своих данных в директории storage\cacheПоэтому при необходимости можно очистить данную директорию.
4. И конечно не забываем про Куки и Кеш браузера. Куки очищаются в настройках браузера, а кеш (обычно кешируются стили и скрипты) очищаются нажатием комбинации клавиш CTRL + F5
Внимание! Директория storage может быть вынесена за пределы сайта. Не забывайте этот факт. Если не знаете точного расположения, то можете посмотреть в файле config.php
Вывод ошибок и просмотр их
Бывают случаи когда ваш магазин показывает просто белый лист и никаких ошибок, но нужный функционал работает не так как нужно. Для этого в OpenCart 3 и существует логи ошибок. Давайте разберемся.
Для этого в OpenCart 3 и существует логи ошибок. Давайте разберемся.
1. По умолчанию все ошибки записываются в лог файл, находящийся в директории storage\logsА так же ошибки можно увидеть в панеле администратора Меню — Система — Обслуживание — Журнал ошибок
2. После установки модификатора и обновлении его кеша, вы так же можете посмотреть на ошибки, а точнее на лог внесенных или нет измененийв Меню — Модули / Расширения — Модификаторы вкладка Лог
3. Бывают случаи, особенно при разработке на OpenCart 3 , что мы например выводи неопределенную переменную в шаблон, но ошибки никакой не видим. Причиной этого явления является шаблонизатор TWIG который и скрывает ошибки.Для их отображения необходимо внести некоторые изменения system\library\template\twig.phpпосле
if ($cache) { $config[‘cache’] = DIR_CACHE; }
if ($cache) { $config[‘cache’] = DIR_CACHE; } |
Добавить
$config[‘strict_variables’] = true;
$config[‘strict_variables’] = true; |
Это позволит управлять из админки (если сделать интерфейс)4. И в заключении. Часто бывают ситуации, когда вы видите просто белый экран, вместо ошибок. Ничего страшного, необходимо просто включить их отображение на сервере. Скорей всего это какая либо ошибка, но вывод ошибок на экран у вас отключен. Кем отключен, не важно.Наша цель — это увидеть эти ошибки вместо пустой страницы.1. Смотрим в Адмике Меню — Система — Настройки и на вкладке Сервер смотрим крыжики Показывать ошибки и выбираем Да2. Далее, если не помогло, то добавляем в файл .htaccess строчкиphp_flag display_errors Onphp_value error_reporting 20473. Опять не помогло? Пишем хостеру и просим помощи включить показ ошибок… говорим что наверно хостинг виноват.Источник
И в заключении. Часто бывают ситуации, когда вы видите просто белый экран, вместо ошибок. Ничего страшного, необходимо просто включить их отображение на сервере. Скорей всего это какая либо ошибка, но вывод ошибок на экран у вас отключен. Кем отключен, не важно.Наша цель — это увидеть эти ошибки вместо пустой страницы.1. Смотрим в Адмике Меню — Система — Настройки и на вкладке Сервер смотрим крыжики Показывать ошибки и выбираем Да2. Далее, если не помогло, то добавляем в файл .htaccess строчкиphp_flag display_errors Onphp_value error_reporting 20473. Опять не помогло? Пишем хостеру и просим помощи включить показ ошибок… говорим что наверно хостинг виноват.Источник
Похожие материалы:
it-media.kiev.ua
Как обновить антиспам модификацию от CleanTalk
1. Зайдите в Панель Администратора OpenCart -> Модули / Расширения -> Модификаторы -> Выберите модификацию «Antispam by Cleantalk» -> Нажмите на кнопку «Удалить»
2. Скачайте архив с модификацией.
3. Зайдите в Панель Администратора OpenCart -> Модули / Расширения -> Установка расширений -> Загрузите архив со скаченной модификацией.
4. Перейдите во вкладку Модули / Расширения — > В открывающемся списке выберете пункт «Модули»
В открывшемся списке модулей найдите «Antispam by Cleantalk» -> Активируйте плагин.
5. Перейдите во вкладку Модули / Расширения -> Модификаторы -> Выберите плагин «Antispam by Cleantalk» и нажмите кнопку обновить, чтобы обновить кэш модификаторов
6. Перейдите в настройки плагина.
7. Скопируйте ключ доступа из Вашей панели управления Cleantalk и вставьте его в поле «Access Key». Включите желаемые пункты настроек плагина и нажмите на кнопку «Сохранить».
Поздравляем с обновлением анти-спама!
Примечание: Если у вас появятся какие-либо ошибки после установки плагина, пожалуйста, сделайте следующее:
Пройдите по следующему пути: /storage/cache -> Удалить содержимое.
Перейти в Панель управления
Посмотреть статус антиспама, добавить новый сайт или управлять существующими вы можете в Панели управления.
cleantalk.org
Как управлять мультимагазином в Prestashop? — Блог Knowband
Последнее обновление: Джо Паркер
Советы
Сталкиваетесь ли вы с трудностями при управлении несколькими магазинами из единого административного интерфейса? Prestashop предлагает самый простой способ управления несколькими магазинами из единого интерфейса администратора. Вот как это сделать:
Вот как это сделать:
Шаг 1: Войдите в панель администратора.
Шаг 2: После успешного входа в систему выберите Настройки->Общие в меню слева.
Шаг 3: Теперь включите Multistore в магазине.
Шаг 4: Затем нажмите кнопку «Сохранить».
Шаг 5: После этого нажмите Дополнительные параметры-> Мультимагазин в меню слева и добавьте мультимагазин.
Шаг 6: Нажмите кнопку « Добавить новую группу магазинов » в правом верхнем углу панели инструментов. Заполните форму и сохраните форму, чтобы создать новую группу магазинов.
Шаг 7: После этого нажмите « Добавить новый магазин кнопку рядом с кнопкой « Добавить новую группу магазинов ». Заполните форму и нажмите кнопку «Сохранить».
Заполните форму и нажмите кнопку «Сохранить».
Шаг 8: После создания нового магазина установите новый URL-адрес магазина, нажав «Нажмите здесь, чтобы установить новый URL-адрес для этого магазина». Откроется новая форма, в которой введите нужный URL.
Физический URI: Необходимо указать физический путь к фактической установке на сервере. Если магазин находится в корне домена или субдомена, оставьте это поле пустым. Пример: / или /дети/.
Виртуальный URI: Перезапись URL-адресов должна быть включена в PrestaShop (что означает «Дружественные URL-адреса», «Настройки» -> «SEO и URL-адреса»). Пример: /обувь/. Обратите внимание, что это работает только для магазинов подпапок, а не для магазинов субдоменов.
Если возникает ошибка 404, включите mod_rewrite.
Шаг 9: Внесите необходимые изменения.
Вот и все, теперь вы можете управлять несколькими магазинами, просто следуя указанным выше шагам.
По любым вопросам обращайтесь к нам по адресу [email protected].
Похожие истории:
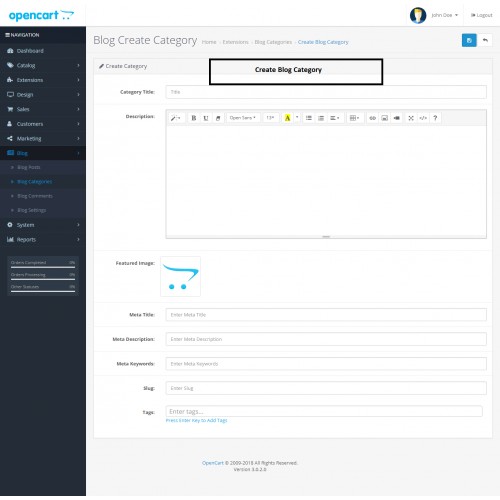
- Как добавить категорию в Prestashop?
- Как управлять профилем доставки в Prestashop?
Джо Паркер
Мы гордимся лучшими в отрасли плагинами для систем электронной коммерции и имеем многолетний опыт работы с веб-сайтами электронной коммерции.
Мы предоставляем лучшие плагины для таких платформ, как Magento, Prestashop, OpenCart и Shopify. Мы также предоставляем услуги по разработке и настройке пользовательских модулей для веб-сайта и модулей..
Включить мультимагазин • PrestaShop 1.6 Учебник
Обновлено 12 сентября 2016 г.
Установки в нескольких магазинах очень удобны для владельцев бизнеса, которые имеют более одного предприятия электронной коммерции и хотят легко поддерживать свое присутствие в Интернете. PrestaShop — одно из приложений электронной коммерции, поддерживающих эту функциональность. В этом руководстве мы покажем вам, как именно настроить новый магазин через субдомен/аддон-домен и заставить его работать в конфигурации с несколькими магазинами с вашим первоначальным магазином PrestaShop.
PrestaShop — одно из приложений электронной коммерции, поддерживающих эту функциональность. В этом руководстве мы покажем вам, как именно настроить новый магазин через субдомен/аддон-домен и заставить его работать в конфигурации с несколькими магазинами с вашим первоначальным магазином PrestaShop.
Чтобы настроить функцию мультимагазина для вашего магазина, вам необходимо:
- Шаг 1: Создайте субдомен
- Шаг 2. Настройте бэк-офис PrestaShop
- Шаг 3. Создайте URL-адрес для нового магазина
шаг
Создать поддомен
Мультимагазины часто настраиваются как поддомен к исходному домену магазина. Если ваши настройки аналогичны, вам сначала нужно войти в свою учетную запись cPanel и перейти к доменам → субдоменам 9.Функция 0018. В качестве альтернативы вы можете использовать поле поиска для поиска поддоменов.
Здесь мы выберем домен, для которого мы создадим поддомен, и установим корень документа в public_html. Обратите внимание, что ваш магазин не будет работать должным образом, если поддомен будет создан за пределами вашей папки public_html. После создания в этом каталоге домен можно указать для установки PrestaShop 1.6 через бэк-офис.
Обратите внимание, что ваш магазин не будет работать должным образом, если поддомен будет создан за пределами вашей папки public_html. После создания в этом каталоге домен можно указать для установки PrestaShop 1.6 через бэк-офис.
Обратите внимание, что вы можете легко создать мультимагазин под совершенно новым доменом. Вам просто нужно повторить вышеупомянутый процесс, но вместо субдоменов получить доступ к меню дополнительных доменов в cPanel. Опять же, корень документа должен быть public_html.
шаг
Настройка бэк-офиса PrestaShop
Чтобы настроить параметры мультимагазина вашей установки PrestaShop 1.6, вам необходимо войти в свою административную область и перейти к Настройки → Общие .
В нижней части страницы, полной различных настроек, вы увидите опцию Включить мультимагазин . Авторизуйтесь и сохраните изменение с помощью кнопки Сохранить , расположенной в конце страницы.
Теперь доступ к новой добавленной опции через меню навигации Дополнительные параметры→Мультимагазин .
Здесь вы увидите, что ваше мультимагазинное дерево в настоящее время заполнено только одним магазином. Чтобы добавить новый, нажмите кнопку Добавить новый магазин . Обратите внимание, что вы также можете создать новую группу магазинов , но при этом вы не сможете делиться клиентами вашего первоначального магазина, количеством запасов и заказами. Новые группы магазинов полезны, когда у вас есть совершенно разные категории магазинов, которые вы не хотите переплетать. Например, магазины одежды и магазины строительных материалов.
Теперь вы можете приступить к настройке нового магазина:
- Название магазина — Общедоступное имя вашего магазина. Это будет видно всем и будет использоваться в качестве заголовка веб-сайта
- Группа магазинов — Группы магазинов используются для группировки магазинов, в которых вы хотите разделить клиентов, доступное количество для продажи и заказы между собой.
 После выбора одного из этих вариантов магазин останется в этой группе магазинов и не будет перемещаться
После выбора одного из этих вариантов магазин останется в этой группе магазинов и не будет перемещаться - Корень категории — Ваш основной магазин имеет корень каталога в качестве корня категории, но любой другой магазин, который вы добавляете, может иметь любую категорию в качестве корня категории
- Связанные категории — здесь вы можете выбрать, какие категории вы хотите сделать доступными в вашем новом магазине
.
Вы также можете импортировать данные из другого вашего магазина.
шаг
Создать URL для нового магазина
Нажмите Сохранить и вы вернетесь в главное окно Multistore. Теперь вам нужно только добавить URL-адрес, по которому будет доступен ваш новый магазин.
Магазин — Магазин, для которого вы хотите настроить URL
Является ли это основным URL для этого магазина? — Основной URL-адрес магазина — это тот, на который будут перенаправлять все остальные URL-адреса
Статус — Включить или отключить URL-адрес в любой момент
Нажмите Сохранить и перейдите к следующему набору полей, которые в нашем случае будут заполнены субдоменом, который мы создали на шаге 1:
Домен — Доменное имя магазина. Не добавляйте http:// или любые / и введите только сам домен
Не добавляйте http:// или любые / и введите только сам домен
SSL — Здесь у вас будет возможность ввести домен, покрытый SSL, который вы хотите использовать для вашей безопасности соединение
Физический URL — В этом поле вы должны указать каталог, в котором находится ваша установка на сервере. Если он находится в корне домена или поддомена, вам придется оставить это поле пустым.
Виртуальный URL-адрес — Как поясняется во всплывающей подсказке, эта опция будет использовать перезапись URL-адреса для создания специального URL-адреса для вашего магазина, даже если в вашей учетной записи хостинга нет такой подпапки. Обратите внимание, что это работает только для магазинов подпапок, а не для магазинов субдоменов.
Конечный URL-адрес — В этом поле будет показана окончательная версия URL-адреса вашего магазина с учетом предыдущих параметров, которые вы настроили.
Снова убедитесь, что вы Сохраните изменения, внесенные после завершения настройки URL-адреса магазина.
На этом ваша работа завершена. Теперь вы сможете получить доступ к своему новому магазину через настроенный вами конечный URL. Вы можете создавать категории и продукты, видимые только покупателям вашего нового магазина. Вы также можете изменить модули и макет дизайна, чтобы создать уникальный магазин, но функциональность нескольких магазинов позволит вам обновлять все ваши магазины одновременно и использовать одну и ту же базу данных.
URL-адреса SEF
Наверх
Резервное копирование/восстановление базы данных
На этой странице…
Хостинг PrestaShop 1.6
- Бесплатно Установка
- 24/7 Техническая поддержка
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный CDN Cloudflare
- Бесплатный перенос веб-сайта
- Немедленная активация
Посмотреть ещё
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Опора
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.

 После выбора одного из этих вариантов магазин останется в этой группе магазинов и не будет перемещаться
После выбора одного из этих вариантов магазин останется в этой группе магазинов и не будет перемещаться