Содержание
Модуль Лента Instagram Opencart 3.0
Данный модуль позволит выводить на страницах интернет-магазина ленту последних изображений из вашего профиля в Instagram с возможностью подгрузки более старых фото по ajax, то есть без перезагрузки страницы.
Лента Instagram для Opencart 3.0 — это очень простой модуль, который не потребует от вас особых усилий для его настройки. Загрузка и подгрузка фотографий на сайт происходит достаточно быстро. Также есть возможность увеличивать фото по клику на изображение. Под каждым фото будет отображаться подпись из Инстаграм.
Установка модуля:
1. Загрузить модуль через админку
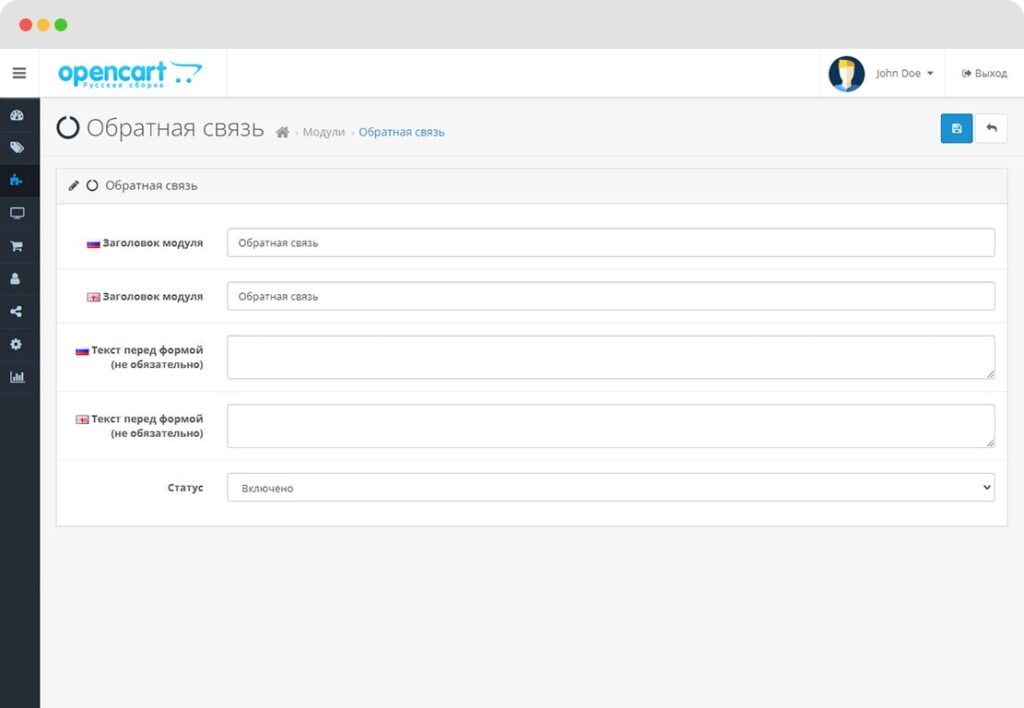
2. Перейти в раздел Модули, включить «Лента Instagram»
3. Редактировать модуль, нажать там на ссылку «Получить Access Token», получить токен, скопировать его и вставить в настройки модуля. Остальные поля можно менять при необходимости.
4. Сохранить настройки модуля.
5. Вывести модуль на нужные страницы сайта через раздел Дизайн > Макеты (Схемы).
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3. 0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Модуль для вывода постов из Instagram для Opencart 3.x
- 🏠 Главная
- Модули
- Синхронизация
- Вывод постов из Instagram
- Продаж: 2
- Просмотров: 1379
- Версия: 1.
 0.0
0.0
- Установка Ocmod
- Незакодировано и без активации
- Работает, проверенно!
Совместимость с:
- Opencart 3.x
3 отзывов
Написать
Помощь с установкой:
Да
(+199 ₴)
Нет
249 ₴ 349 ₴ ~ 9.69$
- Описание
- Характеристики
- Файлы
- Отзывов (3)
- Установка
- Поддержка
Из-за санкций со стороны Facebook осталось мало рабочих решений для отображения постов из Instagram на сайте.
Если говорить о решениях конкретно для CMS Opencart, то их нет совсем, конечно кроме нашего хорошо зарекомендовавшего себя дополнения — Instafeed.
- Для установки не требуется специалист, в админке модуля минимум полей, которые требуют вашего вмешательства;
- Вместе с модулем мы даём понятную и главное актуальную инструкцию как получить токен от Instagram в 2021 году;
- Сетка постов по умолчанию сделана в стиле минимализм. Идея была в том, чтоб внешний вид модуля хорошо сочетался с разными шаблонами/дизайнами.

И так, если у вас интернет-магазин на базе Opencart, OcStore, то вы наверняка знаете как установить простой модуль через админку, мы же остановимся на более важном, а именно получение API Token от Facebook для работы с Instagram Basic API.
Как получить API Token от Instagram?
- Зарегистрируйтесь или авторизуйтесь на портале разработчика в Facebook — https://developers.facebook.com/
- Нажмите «Создать приложение»
- Выберите пункт «Другое»
- Укажите название вашего приложения (название не должно содержать слово Instagram). Затем заполните электронный адрес. Аккаунт Business Manager можно не указывать.
- Перейдите в «Настройки» -> «Основное»
- В самом низу страницы нажмите на кнопку серово цвета «+ Добавить платформу» и выберите пункт «Website»
- Теперь перед кнопкой «+ Добавить платформу» появится поле для ввода URL-адреса вашего сайта. Заполните его и сохраните изменения.
- Ссылки на политику конфиденциальности и ссылку на пользовательское соглашение лучше заполнить сразу, этого требует активация приложения (Смотрите скриншот)
- Перейдите в «Панель» и выберите «Instagram Basic Display», затем создайте приложение «Create New App»
- Введите название для виджета
- Трижды введите URL-адрес сайта на котором будете выводить виджет.
 Вам нужны поля как на скриншоте (Клиентские настройки OAuth, Отменить авторизацию, Запросы на удаление данных)
Вам нужны поля как на скриншоте (Клиентские настройки OAuth, Отменить авторизацию, Запросы на удаление данных) - Перейдите в «Роли» где в самом низу необходимо нажать на «Добавить Instagram Testers»
- Введите логин и выберите необходимный аккаунт Instagram из которого будем выводить посты на сайт. После этого в блоке «Тестировщики Instagram» мы увидим данный аккаунт.
- Нам нужно подтвердить заявку через аккаунт в Instagram. В блоке «Тестировщики Instagram» перейдите по ссылке с названием «Приложения и сайты» и утвердите заявку от вашего виджета кнопкой «Принять».
- Последний шаг — генерация токена. Перейдите снова в «Instagram Basic Display» -> «Basic Display». В блоке «Генератор маркеров пользователя» нажмите кнопку Generate Token.
- Скриншоты:
- Ocmod:Да
- VQmod:Нет
- Распространение:Платно
- Совместимость:Opencart 3.0, OcStore 3.0
Скачать Вывод постов из Instagram можно после оплаты на главной странице личного кабинета или во вкладке «Файлы».
Нашли битую ссылку? Нажмите для отправки сообщения в Telegram
Написать отзыв
Установка через Ocmod
Файл с окончанием .ocmod.zip (в названии) нужно загрузить через админпанель вашего сайта. Большинство модулей устанавливается именно таким способом.
- Найдите в админ-панеле пункт «Расширения»
- Перейдите в «Установка расширений»
- Нажмите на кнопку «Загрузить» и выберите файл модуля;
- Дождитесь окончания загрузки и успешного окончания установки.
Установка через FTP
Необходимо загрузить файлы модуля на свой сервер или хостинг. Некоторые модули нужно устанавливать именно так, вручную.
- Требуется запустить любую удобную программу, которая работает с FTP;
- Из папки «Upload», из архива заранее скачаного модуля переместите все файлы в корневую папку необходимого сайта;
- После окончания перемещения файлов дополнение будет допуно в общем списке.

Пожалуйста, не забывайте обновлять модификаторы и проставлять галочки на права доступа в админгруппе для корректной работы и видимости модуля.
Переходите в наше сообщество в Telegram!
Воспользуйтесь помощью коллег или поделитесь своим опытом 🙂
Перейти в чат
VIP — аккаунт
Это возможность скачивать все модули и шаблоны бесплатно в течении 20 дней. Подробнее
ТОП — 10 модулей
Лента Instagram — добавление модуля Instagram на веб-сайт OpenCart
Лучший инструмент для встраивания постов из Instagram на веб-сайт
Встраивайте Instagram в Opencart с помощью модуля Elfsight
InstaShow — адаптивный плагин для Instagram, который помогает создавать замечательные портфолио из фотографий и видео из Instagram. Он включает в себя большое количество параметров персонализации: поддерживает все типы источников и сортировку контента, имеет более 50 гибких характеристик и 10 вариантов шаблонов, а его интерфейс полностью адаптивен для всех устройств.
Используйте гибкое и эффективное расширение Opencart для Instagram, чтобы вызвать интерес у читателей вашего сайта.
- Увеличьте коэффициент конверсии .
Продемонстрируйте свои предложения или услуги с помощью фотографий из Instagram с помощью хэштегов, местоположений, учетной записи или определенного URL-адреса, чтобы увеличить результаты вашего сайта. - Продвигайте свой профиль в Instagram .
Популяризируйте свою страницу в Instagram через сайт, пусть больше посетителей увидят вас и станут вашими подписчиками. - Повышение вовлеченности пользователей .
Привлекайте своих посетителей замечательным контентом из Instagram и повышайте вовлеченность.
Основные функции расширения Instagram Feed
Самые мощные функции нашего плагина, которые делают его лучшим расширением OpenCart для интеграции Instagram в веб-сайт:
- Используйте фильтр «Исключить», чтобы ограничить количество источников
- Изменяемое пространство желоба
- Дублирование и изменение порядка кнопок призыва к действию
- Поддерживается 27 популярных языков
- 13 готовых цветовых схем
Проверьте все варианты в нашей демонстрации
Как добавить расширение Instagram на веб-сайт OpenCart
Просто следуйте приведенным ниже инструкциям, чтобы начать работу с расширением на OpenCart.
- Воспользуйтесь нашим бесплатным редактором и начните создавать свой уникальный виджет.
Выберите желаемый вид и характеристики инструмента и сохраните изменения. - Скопируйте персональный код, указанный в специальной форме в Elfsight Apps.
Когда создание ленты Instagram будет завершено, скопируйте индивидуальный код в появившемся окне и сохраните его для использования в будущем. - Войти при использовании инструмента на сайте OpenCart.
Внедрите код, который вы недавно скопировали, на свой веб-сайт и примените настройки. - Установка успешно завершена.
Перейдите на свою страницу, чтобы посмотреть, как работает виджет.
Возникли проблемы с модулем OpenCart Instagram или с настройкой вашей личной ленты Instagram? Отправьте сообщение в нашу службу поддержки клиентов.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Кроссплатформенное решение, которое работает на любом веб-сайте
от $0 / месяц
начать с бесплатного плана
Неограниченное количество доменов
Специализированная служба поддержки клиентов
Бесплатная служба установки
Гибкая конструкция
Специальная цена для нескольких приложений
Добавить на сайт
Магазин Opencart Instagram Галерея | Product Tag Feed Module
1.0 Введение
Instagram, несомненно, является одним из самых быстрых способов охватить огромное количество конкретных пользователей и познакомить их с брендом. Расширение Opencart Instagram Shop Gallery от Knowband позволяет вашим клиентам покупать то, что они видят в вашей учетной записи Instagram. Вы можете продемонстрировать свою ленту Opencart Shoppable Instagram на своем веб-сайте электронной коммерции. Все больше и больше компаний хотят размещать рекламу в Instagram из-за невероятной аудитории. По мере того, как технология развивается в направлении визуально-ориентированного подхода, пользователи, желающие получить как можно больше информации, но за меньшее время, переходят от редакционного к основному визуальному контенту. Вы можете предоставить своим клиентам визуальный подход, чтобы они могли просматривать продукты в вашем магазине электронной коммерции в виде фида Opencart Shoppable Instagram и покупать продукты с тегами, как если бы они делали покупки в Instagram.
По мере того, как технология развивается в направлении визуально-ориентированного подхода, пользователи, желающие получить как можно больше информации, но за меньшее время, переходят от редакционного к основному визуальному контенту. Вы можете предоставить своим клиентам визуальный подход, чтобы они могли просматривать продукты в вашем магазине электронной коммерции в виде фида Opencart Shoppable Instagram и покупать продукты с тегами, как если бы они делали покупки в Instagram.
2.0 Особенности
3.0 Руководство по установке
Перед началом процесса установки необходимо приобрести расширение Opencart Instagram Shop Gallery в магазине Knowband. После покупки вы получите следующие файлы на ваш зарегистрированный адрес электронной почты.
- Исходный код модуля Opencart Instagram Shop Gallery Extension в формате заархивированного файла.
- Руководство пользователя модуля Opencart Instagram Shop Gallery Extension.
Теперь, чтобы установить этот модуль Opencart Instagram Shop Gallery Extension в свой интернет-магазин, выполните следующие действия:
Шаг 1: Разархивируйте ZIP-файл. Вы получите папки, как показано на изображении ниже:
Вы получите папки, как показано на изображении ниже:
Шаг 2: Скопируйте все папки zip-файла в корневой каталог установки OpenCart через FTP-менеджер.
Итак, плагин Opencart Instagram Shop Gallery Extension успешно установлен и готов к использованию в вашем магазине. Зайдите в меню администратора и нажмите на расширения. Выберите Тип расширения как Модули. Вы найдете список модулей. Выберите расширение Opencart Instagram Shop Gallery.
4.0 Административный интерфейс расширения галереи OpenCart Instagram Shop
Чтобы настроить расширение галереи Opencart Instagram Shop, перейдите к настройкам в следующем порядке: Интерфейс администратора Opencart Instagram Integration Extension разделен на 6 вкладок:
- Аккаунт Instagram
- Фото и видео
- Теги
- Макеты
- Настройки
- Справка
4.0.1 Учетная запись Instagram
Под учетной записью Instagram расширения интеграции Opencart Instagram у вас будет следующий параметр конфигурации:
Знать, как сгенерировать токен доступа: Приложение 1: Как сгенерировать токен доступа?
4.
 0.2 Фото и видео
0.2 Фото и видео
В разделе Фото и видео расширения интеграции Opencart Instagram у вас будет следующий параметр конфигурации:
1.Все
2.Избранные
3.Теги товаров
4.0.2.1 Все
Здесь будут показаны все фотографии, добавленные в ваш интернет-магазин. Страница будет выглядеть следующим образом, как показано ниже:
Значок Instagram: Нажмите на значок, чтобы просмотреть фотографию в профиле Instagram.
Когда вы нажмете на фотографию, появится следующее всплывающее окно, как показано ниже:
Вы можете добавить изображение или видео на страницу галереи с тегами следующим образом:
Вы можете пометить столько товаров, сколько захотите, с помощью этой фотографии.
Продукты с тегами будут отображаться в вашем магазине электронной коммерции, как показано ниже:
4.0.2.2 Избранное
Все фотографии и видео, отмеченные как избранные на вкладке «Все», будут показаны здесь. Страница будет выглядеть так, как показано ниже:
Страница будет выглядеть так, как показано ниже:
4.0.2.3 С тегами продуктов
Здесь будут перечислены все фото и видео, которые отмечены тегами продуктов. Вы можете нажать на изображение, чтобы пометить фото с продуктами. Экран будет показан ниже.
4.0.2.4 Добавить фото и видео
Выполните следующие простые действия, чтобы добавить фото и видео. Нажмите значок «Добавить», который выделен на снимке экрана ниже:
Появится следующий экран:
У пользователей будет 2 варианта добавления экрана:
- Поиск по хэштегу
- Поиск со своей учетной записи
Поиск по хэштегу
Вы можете выполнить поиск фотографии по хэштегу, и все фотографии, перечисленные под этим хэштегом, появятся на экране. Вы можете выбрать фотографию и нажать «Сохранить», и фотография будет сохранена на вкладке «Все».
*Примечание . Не используйте «#» перед ключевым словом для поиска фотографии.
Вы можете добавить фото только с помощью хэштега. Чтобы добавить видео, вам нужно найти его в своей учетной записи.
Поиск из собственной учетной записи
При нажатии кнопки Поиск из собственной учетной записи ниже будет показана следующая страница. Будут показаны все фотографии и видео, загруженные в вашу ленту Opencart Shoppable Instagram.
После добавления фото или видео оно будет отображаться на вкладке «Все» на странице настроек «Фото и видео» расширения интеграции Opencart Instagram.
4.0.3 Теги
С помощью тегов вы можете добавить страницу в свой магазин и показывать определенные Товары под этим тегом. Страница тегов будет выглядеть, как показано ниже:
Тег предварительного просмотра: Если вы нажмете на эту опцию, вы будете перенаправлены в магазин, где вы сможете просмотреть страницу тегов.
4.0.3.1 Добавить тег
В разделе «Добавить тег» расширения интеграции Opencart Instagram администратор будет иметь следующие параметры конфигурации:
- Информация о теге
- Короткий код
После сохранения информации на обеих вкладках добавления тега. Вы можете нажать «Сохранить», и тег будет добавлен.
Вы можете нажать «Сохранить», и тег будет добавлен.
Layouts:
The following two types of layout options are present in Opencart Instagram Shop Gallery Extension:
Carousel Slider
Grid View
4.0.3.2 Edit a Tag
Under Изменить тег расширения интеграции Opencart Instagram, у вас будут следующие параметры конфигурации. Это будет то же самое, что и Добавить тег, с той лишь разницей, что данные будут предварительно заполнены.
- Информация о теге
- Короткий код
4.0.4 Макеты
С помощью этой опции вы можете добавить изображения из Instagram на любую страницу вашего интернет-магазина. В разделе «Макеты» расширения интеграции Opencart Instagram у вас будет следующий параметр конфигурации:
«Редактировать макет»: «Редактировать страницу макета» будет таким же, как «Добавить страницу макета». Разница лишь в том, что на странице редактирования все поля будут предварительно заполнены.
Разница лишь в том, что на странице редактирования все поля будут предварительно заполнены.
Удалить макет: Когда вы нажмете «Удалить макет», на странице появится всплывающее окно для подтверждения. После подтверждения макет будет удален.
4.0.4.1 Добавить макет
С помощью этой опции вы можете добавить изображения из ленты Instagram на любую страницу вашего интернет-магазина. Добавить макет Opencart Instagram Shop Gallery Extension будет иметь следующий параметр конфигурации:
0003
Содержание Внизу
Столбец слева
Справочный стол. Расширение, у вас будет следующий вариант конфигурации:
4.0.5.2 Цвета и метки
Вы можете изменить внешний вид кнопки «Следовать» с помощью этой настройки. То же самое показано на скриншоте ниже:
Кнопка «Подписаться» будет выглядеть, как показано ниже:
4.0.5.3 Страница галереи
С помощью этой опции можно изменить настройки главной страницы галереи.

 0.0
0.0
 Вам нужны поля как на скриншоте (Клиентские настройки OAuth, Отменить авторизацию, Запросы на удаление данных)
Вам нужны поля как на скриншоте (Клиентские настройки OAuth, Отменить авторизацию, Запросы на удаление данных)