Содержание
Инструкция по обновлению модуля Simple
Перед обновлением и использованием
Перед обновлением и использованием модуля, пожалуйста, прочитайте условия лицензионного соглашения в файле license_ru.html
Продолжив обновление и использование модуля, вы автоматически соглашаетесь с условиями соглашения.
Предоставление обновлений модуля не означает, что поддержка оказывается каждый раз по новому кругу!
Предоставление обновлений и связанной с этим поддержкой остаётся правом автора, а не его обязанностью!
Минимальные требования к серверному окружению
- PHP не ниже версии 5.3
- IonCube Loader не ниже версии 10.0
Данную информацию можно уточнить у поддержки хостинга, а также попросить установить IonCube Loader в случае его отсутствия
Какая версия опенкарта (или сборки) используется?
1.5.x.x.x
2. 0.x.x.x
0.x.x.x
2.1.x.x.x
2.2.x.x.x
2.3.x.x.x
3.0.x.x.x
Тема стандартная?
Да
Нет
Порядок обновления модуля
Пожалуйста, ответьте на вопросы выше.
Порядок обновления модуля
-
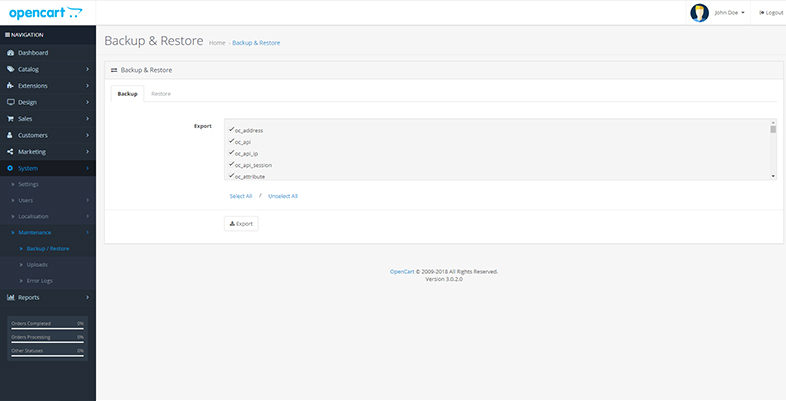
Обновление не затрагивает настройки модуля, однако можете сделать бэкап настроек модуля, кнопка экспорта находится в подменю у кнопки сохранения настроек в админке модуля. -
Залейте через FTP содержимое каталога update/update for 1.
 5.xupdate for 2.0.x-2.2.xupdate for 2.3.xupdate for 3.0.x (именно содержимое, то есть каталоги admin,catalog,system из него, а не просто этот каталог целиком) на ваш сервер в корень сайта.
5.xupdate for 2.0.x-2.2.xupdate for 2.3.xupdate for 3.0.x (именно содержимое, то есть каталоги admin,catalog,system из него, а не просто этот каталог целиком) на ваш сервер в корень сайта.
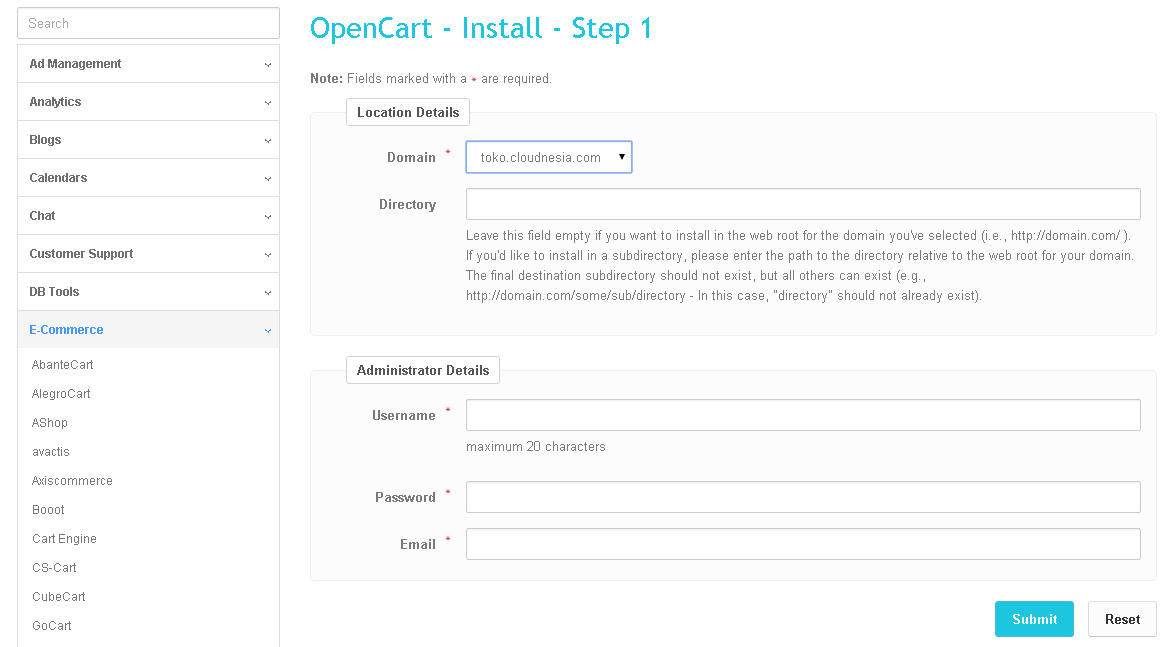
Обратите внимание, что не на всех серверах при подключении к FTP открывается сразу корень сайта, сам сайт может лежать в таких каталогах, как www, public_html, каталоге с доменом сайта или любом другом, всё это зависит от настроек конкретного сервера. Корень сайта легко определить по наличию в каталоге как минимум следующих каталогов: admin, catalog, image, system, а также как минимум двух файлов: index.php, config.php (на картинке в правой части показан открытый каталог с сайтом, то есть его корневая (главная, основная) директория)
Есть вопросы?
Наличие в каталоге для установки модуля «тех же самых» каталогов admin, catalog, system не означает, что что-то будет перезаписано, каталоги — это лишь структура для организации файлов, файлы модуля раскиданы по каталогам, повторяющим структуру каталогов опенкарта, чтобы каждый файл модуля в итоге попал в определенное место в опенкарте
При заливке может быть запрошена перезапись некоторых файлов шрифтов или джаваскриптов, но как правило это либо распространные джаваскрипты, которые могут использоваться несколькими модулями, либо это файлы самого опенкарта, которые вложены в архив модуля лишь потому, что авторы ряда сборок удаляют их из опенкарта.
 Можете либо пропустить эти файлы, либо перезаписать.
Можете либо пропустить эти файлы, либо перезаписать.
-
Залейте содержимое каталога update/update for 1.5.xupdate for 2.0.x-2.2.xupdate for 2.3.xupdate for 3.0.x/catalog/view/theme/default/ (шаблоны и стили модуля) в каталог вашей темы catalog/view/theme/ВАША_ТЕМА/
-
Зайдите в админку модуля и нажмите кнопку сохранения настроек модуля, даже если ничего не меняли! Это необходимо для проверки настроек модуля и установки модификатора замены ссылок! Без этого действия могут не замениться ссылки и будут открываться стандартные страницы опенкарта.
Есть вопросы?
Если видите пустую (белую) страницу либо текст на белой странице, то скорее всего либо не установлен ионкуб, либо нужно залить файлы с архива под другую версию PHP
Если в админке модуля при его открытии вы видите ошибку 503 (Service unavailable) в красном уведомлении, то в файле /admin/view/template/extension/module/simple.
 tpl вместо async: true сделайте async: false.
tpl вместо async: true сделайте async: false.Если видите ошибку в красном уведомлении и по тексту ошибки причина не ясна, то проверьте наличие файла /admin/controller/module/simple.php и удалите его, если он есть.
Если видите ошибку в красном уведомлении и по тексту ошибки видно, что проблема в некорректном адресе запроса, то проверьте корректность адреса сайта в файлах /admin/config.php и /config.php
-
В админке опенкарта откройте раздел управления модификациями Дополнения — Модификации (Менеджер дополнений),и нажмите сверху справа кнопку Обновить. Действие необходимо для того, чтобы в кэше не осталось файлов от старой версии модуля, а также чтобы применился модификатор для замены ссылок.
Есть вопросы?
Именно действие по обновлению кэша модификаций может приводить к ошибкам как в админке, так и в основной части опенкарта, что может создать иллюзию, что на это повлияло обновление модуля, однако это не так.
 Самые распространенные проблемы при обновлении кэша: нет прав на запись в каталог кэша модификаций, неверный путь к каталогу модификаций в файле конфигурации опенкарта, отсутствующий каталог кэша модификаций, отсутствие системных модификаторов опенкарта. Ошибки могут вносить и разные модификаторы, которые хоть и были в списке до этого, но фактически не применялись до обновления кэша. Плюс ко всему в списке модификаций не видны модификаторы, которые находятся непосредственно в каталог /system и которые тоже могли не применяться до обновления кэша. Можно сделать сброс кэша кнопкой сверху справа и искать причину, отключая последовательно модификаторы и обновляя при этом кэш. Бояться обновления кэша не стоит, потому что проблемы довольно редки и часто связаны с неправильными правками в конфигах опенкарта либо в настройках сервера.
Самые распространенные проблемы при обновлении кэша: нет прав на запись в каталог кэша модификаций, неверный путь к каталогу модификаций в файле конфигурации опенкарта, отсутствующий каталог кэша модификаций, отсутствие системных модификаторов опенкарта. Ошибки могут вносить и разные модификаторы, которые хоть и были в списке до этого, но фактически не применялись до обновления кэша. Плюс ко всему в списке модификаций не видны модификаторы, которые находятся непосредственно в каталог /system и которые тоже могли не применяться до обновления кэша. Можно сделать сброс кэша кнопкой сверху справа и искать причину, отключая последовательно модификаторы и обновляя при этом кэш. Бояться обновления кэша не стоит, потому что проблемы довольно редки и часто связаны с неправильными правками в конфигах опенкарта либо в настройках сервера. -
На главной странице админки опенкарта нажмите шестеренку и обновите кэши твига и стилей
Обновление модуля завершено!
Есть вопросы?
Если не работает замена ссылок (открываются стандартные страницы), то сделайте следующее:
1) Сохраните настройки модуля
2) Обновите кэш менеджера дополнений (модификаций)
3) Проверьте ссылки, зайдя на главную страницу сайта, можете при этом сделать это в приватном режиме браузера или в другом браузере (с чистой сессией, кукисами и т.
 п.)
п.)Если видите ошибки на страницах модуля, то обязательно убедитесь в том, что:
1) залили шаблоны модуля в каталог своей темы (это третий пункт этой инструкции)
2) обновили кэш менеджера дополнений (модификаций)
SEO Модуль Микроразметка Opencart | Popup, Табы, FAQ, Вкладки и Аккордеон 【TOP】
- Описание
- Обзоры
- Возможности
Аккордеоны
Вкладки
Всплывающие окна
Вопрос / ответ
Галерея
Шаги
Панели
FAQ и HowTo Микроразметка
Баннера
Шорткоды блоков и модулей
Сео шаблоны
Скрытый текст
Меню, выпадайки
Подсказки
Вертикальные вкладки
Вставка модулей в вкладку, popup, панель, аккордеон
Можно вставить любой сторонний модуль в блок
и реализовать табы с модулями, или вывести нужный вам
модуль в popup.
Система связей для вывода на страницах
Каждый блок имеет свои настройки связей для вывода:
- В товарах
- В категориях
- Производителях
- Статьях (совместимость с доп. блогами)
- Главная, производители, контакты, личный кабинет и др.
Удобный интерфейс в админке
Один интерфейс со списком блоков, информацией о типе,
связях и возможность фильтровать блоки в списке.
Шорткоды
Каждый блок имеет свой шорткод — краткую запись для вставки
- Вывод созданных блоков в любом поле админки через запись вида [ldev_question_block_id=n] в визуальном редакторе
- Вывод прямо в tpl/twig файлах шаблона
- Два режима работы шорткода: с учетом связей или без
- Вставка блока в блок (Вложенные блоки)
Контейнер для вывода сторонних модулей
Можно использовать в режиме «Контейнер», и через связи
выводить любые сторонние модули на нужных страницах.
Сео шаблоны
Вставка переменных в текстовые поля дает возможность
генерации уникальных блоков FAQ, сео текстов и др. в карточке,
в карточке,
категории, производителе. Примеры:
«Большой выбор [category_name] по цене от [min_price] до [max_price]»
«Купить товар [product_name] по цене [product_price] от производителя [manufacturer_name]
Отображение
- В зависимости от устройства
- Для авторизированного и/или гостя
- Для группы покупателей
★
Информация☕
Видеообзоры✅
ВозможностиОсобенности
Варианты применения
Установка
Модуль Accordion & Tabs & Steps — это универсальный конструктор для вывода разного рода информации в нужном виде и в нужном месте из админки. Он будет полезен в множестве случаев: для создания табов и popup с текстом, модулями, изображениями и вывода этих блоков через связи модуля на главной, в товарах, категориях, производителях и других страницах opencart. Кроме того очень популярна возможность создания FAQ блоков «Вопрос / ответ» в виде аккордеона.
Кроме того очень популярна возможность создания FAQ блоков «Вопрос / ответ» в виде аккордеона.
Стиль вывода «Панель» пригодится для указания на акции, скидки, уточнения для товаров, или для реализации таких типичных блоков как «Оплата, Доставка, Гарантия» для товаров, в том числе и индивидуально для групп товаров, а не только для всех сразу. А «Галерея» позволит вывести сетку изображений с popup или список ссылок на всплывающие изображения в любом месте сайта.
Таким образом можно вывести максимум полезной информации для покупателя на ограниченном пространстве страницы и выводить ее персонализировано в определенных местах.
Помимо визуального оформления также доступна микроразметка faq, howto, которую очень хорошо выводиться в сниппете google. Это дает вашему сайту в выдаче преимущества — он будет занимать больше места и, соответственно, более привлекателен в поиске.
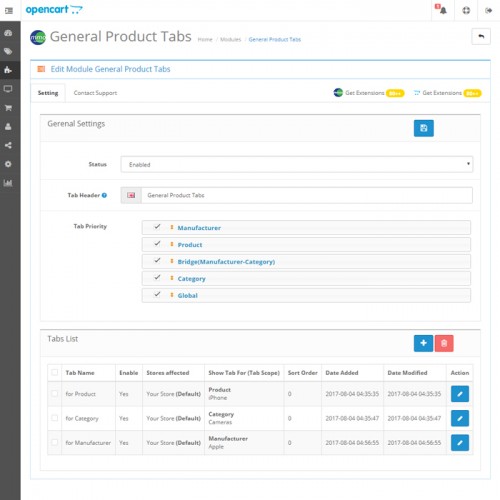
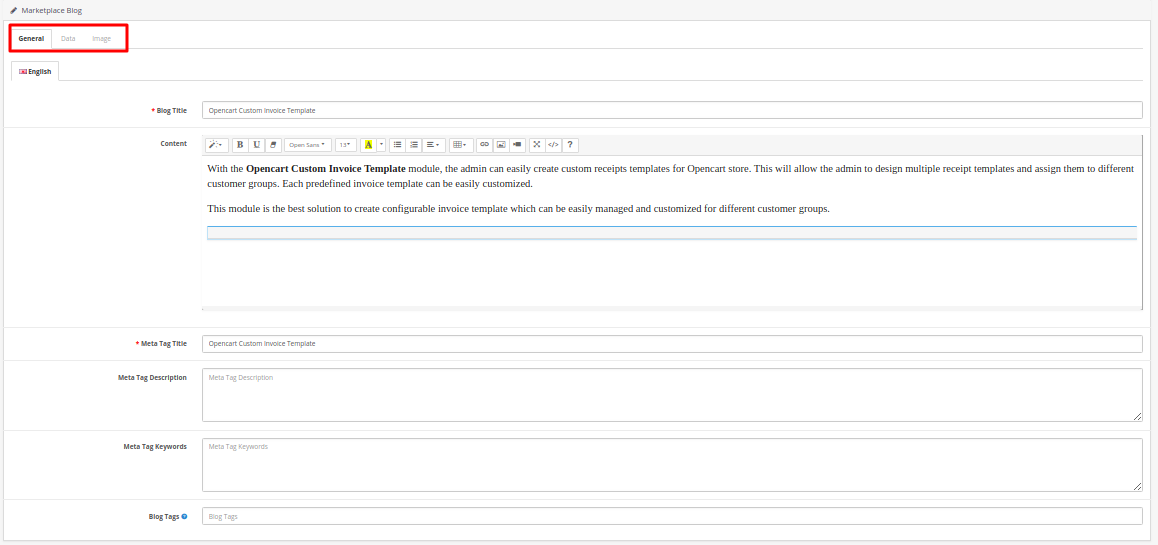
Обзор админки
Создание аккордеона «Вопрос-ответ / FAQ» + микроразметка
Создание вкладок (табы)
Пошаговый режим / Step by step + микроразметка
Шорткоды — выводим блоки в полях админки и в файлах
Вложенные блоки
- Создание вкладок
- Вертикальные вкладки
- Создание аккордеонов
- Всплывающие окна / popup
- Меню (горизонтальное, вертикальное) с выпадайками
- Подсказки (tooltip)
- Галереи
- Баннера / баннерная сетка
- Свернутый текст (показать/скрыть)
- Панели информации
- Микроразметка faq и howto
- Вставка модулей в табу, popup, шаг
- Вставка блока через шорткод в поле описание товара, производителя, категории, модуля «HTML содержимое»
- Привязка блока к товару по критерию — категория, производитель
- Привязка к выбранным товарам
- Вывод на страницах категорий, производителей
- Зависимость вывода от устройства
- Зависимость вывода от группы покупателя, статуса авторизации (авторизирован или гость)
- Вывод на главной и системных страницах
- Работает в статьях opencart и в популярных модулях блога (seo cms, opencart blog, news blog)
- Совместим с посадочными страницами ocfilter
- Вывод нескольких блоков на одной странице с разными стилями вывода и сортировкой
- Переопределение позиции вывода через поле «Привязка блока по селектору» (js)
- Индувидуальные настройки для каждого блока
- Поддержка html символов, font awesome, emoji
- Установка маркера для аккордеонов, вкладок
- Возможность копирования блоков
- Поддержка редактора ckeditor (если он есть в сборке)
- Единая панель управления всеми типами блоков в админке, с поиском и фильтрами по блокам для удобной и быстрой работы
- Сео шаблоны и выджеты
- Благодаря универсальности и функционалу заменяет множество других модулей, при том управляется в админке в 1 месте
- Уникальный функционал вставки сторонних модулей в любой блок дает широкие возможности к применению модуля.

- Мощная система привязки блоков к нужным страницам
- Гибкая и удобная админка с настройками
- Совместимость с 99% шаблонов (которые не нарушают opencart code style)
- Открытый код даст возможность доработать модуль любому программисту.
- Оперативная поддержка автора
- Периодические обновление и улучшение работы модуля
- Абсолютно бесплатные обновления всем покупателям
- Часто задаваемые вопросы с микроразметкой FAQ для категорий, главной
- Произвольные вкладки для товара с информацией
- Инструкции с микроразметкой HowTo
- Блоки «Как заказать», «Как установить», «Как получить скидку» и тд в пошаговом режиме.
- Дополнительные фото, сертификаты, примеры работ в карточке товара (галереи)
- Блок «Оплата, Доставка, Гарантия» в карточке товара с индивидуальным текстом.
- Вставка модулей в вкладки
- Вставка модулей в popup и размещение ссылки на popup
- Вставка блоков со сторонними модулями прямо в описание товара через шорткод
- Сео текста в категориях, карточках, производителях с сео шаблонами
- Скрытый текст с кнопкой «Показать все»
Через установщик в админке opencart (Расширения — Установка расширений) установить архив для вашей версии опенкарт.
📣 Для версий 2.x — убедитесь, что у вас уже установлен фикс localcopy.ocmod, если нет — установите
📣 Для версий 3.x — Важно! Перед установкой модуля обязательно скачать и установить файл directories_fix_oc_3.ocmod.zip , затем обновить модификаторы. После этого можно устанавливать архив модуля.
Для работы модуля необходимо ввести лицензионный ключ, полученный у автора.
Лицензия
Лицензия выдается на один домен. Также при необходимости на тестовый поддомен.
Если покупали тут — лицензия будет выслана на ваш email (в течении часа, в редких случаях — до суток). При покупке на других площадках для получения ключа обращайтесь в лс на площадке или на почту [email protected], сразу указывайте данные о покупке: номер заказа и домен
- Во-первый, модуль имеет богатый инструментарий для визуального отображения информации в разных стилях вывода: табы, аккордеон, всплывающее окно, меню, подсказку, скрытый текст, панель, гелерея, баннера, шаги
- Во-вторых, модуль имеет гибкую систему связей, что позволяет вывести блок именно на той странице, где это нужно.

- В-третьих, доступна микроразметка faq и микроразметка howto, которая очень полезна для любого магазина на opencart.
- Есть режим «Контейнер» работает как «прослойка» и может выводить сторонние модули магазина на нужных страницах.
- Совместив функции «Вставка модуля» и «Шорткоды» можно вставлять сторонние модули в любых полях админки и в файлах шаблона в нужном метсте.
- Завивимость вывода блока от устройства, группы покупателя или статуса авторизации (залогинен или гость).
После оформления заказа и его проверки администратором (до суток, обычно в течении часа) вам на почту будет выслан ключ для активации модуля. Ключ актуален именно для того домена, который был указан при покупке.
Тестового периода не предусмотрено. Все возможности и работу с админкой можно протестировать на демо сайте , где можно зайти в админ-панель и просмотреть все возможные варианты использования и интерфейс модуля. Логин/пароль: demo/demo
Логин/пароль: demo/demo
Модуль Accordion & Tabs & Steps совместим с opencart 2.x — 3.x и ocstore 2.x — 3.x, а также сборками OpenCart.Pro и ocShop
- Во-первый, модуль имеет богатый инструментарий для визуального отображения информации в разных стилях вывода: табы, аккордеон, всплывающее окно, меню, подсказки, скрытый текст, панель, галерея, баннера, шаги
- Во-вторых, модуль имеет гибкую систему связей, что позволяет вывести блок именно на той странице, где это нужно.
- В-третьих, доступна микроразметка faq и микроразметка howto, которая очень полезна для любого магазина на opencart.
- Есть режим «Контейнер» работает как «прослойка» и может выводить сторонние модули магазина на нужных страницах.
- Совместив функции «Вставка модуля» и «Шорткоды» можно вставлять сторонние модули в любых полях админки и в файлах шаблона в нужном метсте.
- Зависимость вывода от устройства, от группы покупателя или статуса авторизации (залогинен или гость)
После оформления заказа и его проверки администратором (до суток, обычно в течении часа) вам на почту будет выслан ключ для активации модуля. Ключ актуален именно для того домена, который был указан при покупке.
Ключ актуален именно для того домена, который был указан при покупке.
Тестового периода не предусмотрено. Все возможности и работу с админкой можно протестировать на демо сайте , где можно зайти в админ-панель и просмотреть все возможные варианты использования и интерфейс модуля. Логин/пароль: demo/demo
Да, вы можете вставить сторонний модуль opencart в вкладку, использую кнопку «Вставка модуля». Модуль должен быть предварительно настроен и включен.
Да, вы можете вставить сторонний модуль opencart в всплывающее окно, использую кнопку «Вставка модуля». Модуль должен быть предварительно настроен и включен.
Предусмотрена вставка блока в описание товара/категории/производителя. Для этого смотрим код вставки в нужном блоке Accordion & Tabs & Steps (вкладка «Связи») и вставляем его в поле описание через визуальный редактор opencart. Эта возможность также доступна и для поля описание в модуле «HTML содержимое».
Модуль будет работать в 99% случаев на темах, которые следуют opencart code style. Совместимость постоянно улучшается, и если возникают проблемы, то будет оказана поддержка.
Совместимость постоянно улучшается, и если возникают проблемы, то будет оказана поддержка.
Помимо этого, есть настройка «Подключить автономные css и js модуля», которая может помочь в исключительных случаях.
Модуль Accordion & Tabs & Steps совместим с opencart 2.x — 3.x и ocstore 2.x — 3.x, а также сборками OpenCart.Pro и ocShop
Уникальный стиль вывода, который позволяет, используя связи Accordion & Tabs & Steps, выводить сторонние модули на нужных страницах, минуя встороенные в opencart «Макеты» (Схемы).
Таким образом модуль может работать как «прослойка» между opencart и сторонним модулем. Это очень удобно в случаях, когда у вас есть модуль, который нужно вывести для определенной группы товаров, категории или на др. страницах, но сам модуль не имеет настроек для привязки.
Это специальный функционал для удобного и быстрого размещения блоков и модулей opencart в нужном месте сайта. Суть в том, что вместо кода блока [ldev_question_block_id=n] автоматически будет подставлен соответствующий блок в любом поле админки или в файле шаблона
Accordion & Tabs & Steps – универсальный SEO-модуль, который даст возможность выводить любую информацию в удобном формфакторе, как на вашем сайте, так и выдаче поисковых систем. Микроразметка opencart стала гораздо проще и удобнее с использованием данного инструмента. А может необходимо сделать компактную, но информативную категорию «вопрос-ответ» opencart? Модуль реализует это в удобном формате «аккордеон»: кликаете на блок, и он раскрывается с нужной информацией.
Микроразметка opencart стала гораздо проще и удобнее с использованием данного инструмента. А может необходимо сделать компактную, но информативную категорию «вопрос-ответ» opencart? Модуль реализует это в удобном формате «аккордеон»: кликаете на блок, и он раскрывается с нужной информацией.
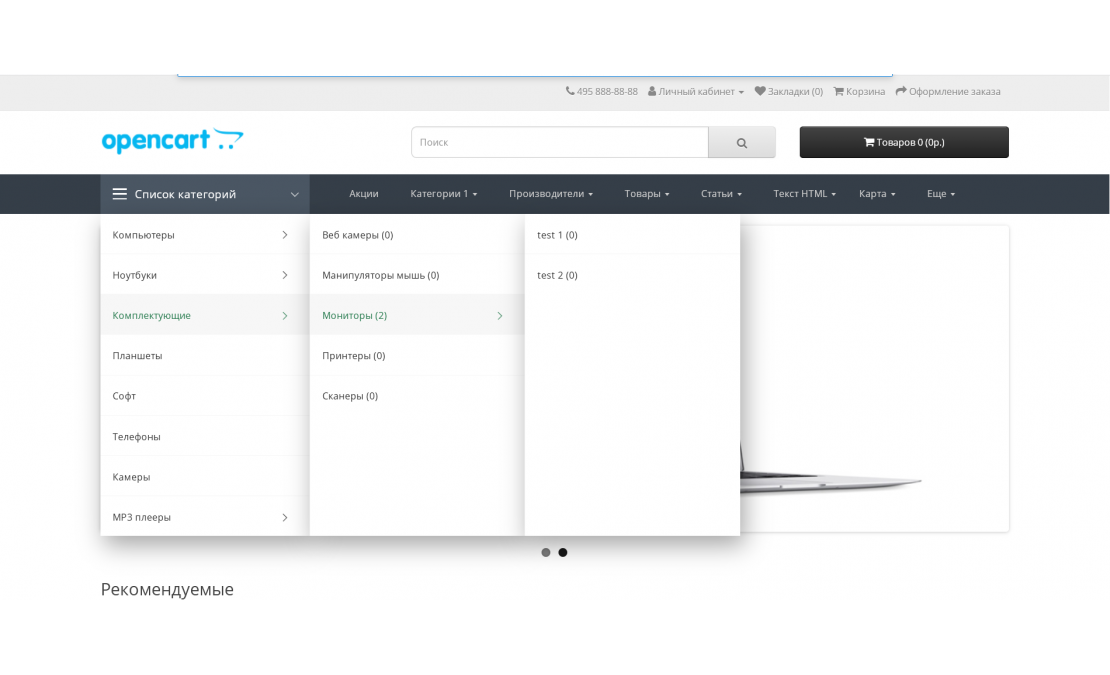
Использование модуля позволит создавать табы, а также popup с необходимым текстом, другими модулями или различными картинками. Выводятся блоки через связи и это возможно сделать буквально на любой странице сайта на движке opencart.
Opencart popup: всплывающие окна в несколько кликов
В упомянутой CMS изначально нет возможности выводить какую-либо информацию во всплывающем окне из панели администратора. В результате opencart popup будет выглядеть в виде ссылки. При клике по ней, вся информация будет выводиться во всплывающем окне, куда можно добавить изображения, другие ссылки, картинки, и даже другие модули.
Из особенностей popup данного модуля следует выделить:
- подобные всплывающие окна могут быть реализованы в любых сценариях: от превью карточек товаров, до подробных описаний или же инструкций.

- очень простая настройка. В несколько нажатий вы настроите вывод и поместите ссылку на необходимую страницу.
- вывод любой информации или же других модулей в popup.
Аккордеон opencart: списки, которые приятно строить
С помощью представленного модуля появляется возможность строить вертикальное меню «аккордеон» opencart. Раскрывающийся список — это очень удобно:
- занимает немного места на странице;
- выглядит наглядно для пользователей;
- в раскрывающемся меню можно вставлять любую информацию;
- подходит для использования на главной странице, категориях товаров, FAQ openсart «howto» и т.д.
Микроразметка opencart поможет вывести максимум полезной информации в ограниченном пространстве, и в сниппете выдачи Google. Более того, вы сможете выводить ее в определенных местах, так как и данная возможность настраивается. Если уже из поиска потенциальный клиент увидит массу ответов на свои главные вопросы, вероятность того, что он зайдет к вам на сайт существенно увеличивается. Более того, микроразметка увеличивает область, которую ваш сайт занимает на странице выдачи поисковой системы, делая его более привлекательным для пользователей.
Более того, микроразметка увеличивает область, которую ваш сайт занимает на странице выдачи поисковой системы, делая его более привлекательным для пользователей.
Табы и галерея opencart
Табы opencart представляют собой вкладки с дальнейшим переключением по ним. При клике по определенной вкладке показывается вся информация (или модули), которую содержат эти табы. Самый типичный пример: карточка товара с категориями: «Описание», «Отзывы», «Подробные характеристики». Табы выводятся на любой странице с кастомизируемым содержимым.
Используя модуль, табы opencart настраиваются достаточно просто. В инструменте уже представлено несколько типов вкладок с различным оформлением и возможность вывода информации.
Что же касается галереи, то с применением модуль выводит изображения плиткой. Если нажать на определенное, то появится всплывающее окно с этим же изображением, только большим.
Галерея opencart откроет следующие возможности:
- использование дополнительных изображений в товаре с удобным увеличением;
- просмотр актуальных сертификатов, документов, прочее;
- если сайт посвящен одежде или обуви, то возможности галереи позволяют удобно вывести таблицы размеров;
Как обыграть FAQ и при чем тут вкладки opencart?
Функционал модуля позволяет обыграть раздел «вопрос-ответ» не только с помощью аккордеона, но и табами. Какая разница:
Какая разница:
- информация не раскрывается, а переключается с кликом на определенную вкладку;
- больше возможностей для создания инструкций или объемных описаний;
- табы можно размещать в удобном порядке;
- контент, содержащийся во вкладках настраивается за счет связей.
Использование баннеров и шорткодов opencart на страницах
Модуль позволяет выводить баннера opencart в количестве до 6 штук колонками, расположенных в ряд. Конечно, единичный вывод также доступен.
Шорткоды opencart – это вывод определенных блоков через краткую запись, которую формирует сам модуль. Например, вы настраиваете вывод аккордеона. После всех манипуляций модуль выдаст короткую ссылку – это и есть шорткод. Вставляя его в поле админки или файле шаблона, вы вставляете именно тот функционал, который настраивали ранее.
HTML-контент OpenCart Pro
- Описание
- Список изменений
- Справка
- Отзывы (0)
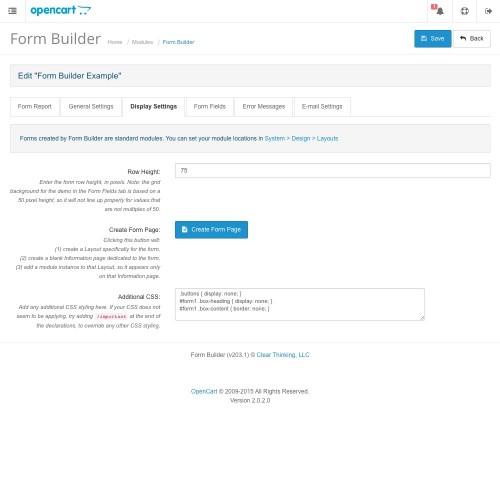
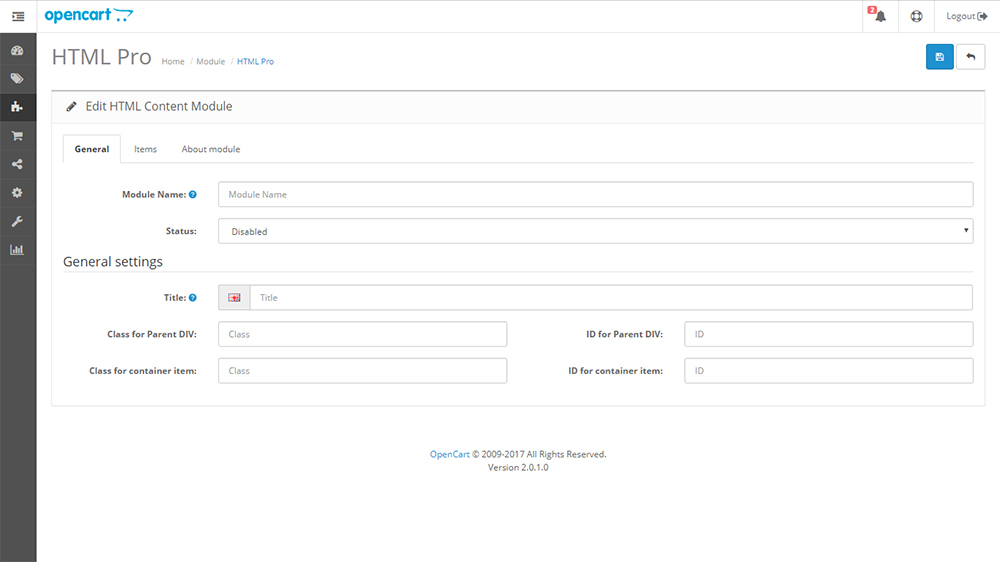
Вы можете создавать HTML-контент различных цветов, цветов и символов с помощью модуля OpenCart HTML Content Pro.
Функции модуля
- Поддержка значков Font Awesome и Glyphicons или пользовательского класса CSS.
- Размер и цвет шрифта значка (поддержка Color Picker).
- Цвет заголовка, фона и содержимого (поддержка Color Picker).
- Радиус границы с поддержкой CSS.
- Пользовательский заголовок с поддержкой нескольких языков.
- Окно или вид по умолчанию.
- Нет перезаписанных файлов ядра.
Функции столбцов макета
- Позволяет создавать макеты разных размеров.
- Не гарантируется, но будет работать в большинстве других модулей.
- Нет перезаписанных файлов ядра.
v1.1.1 Список изменений
- Исправлен статус модуля без нескольких модулей для OpenCart v3.x
v1.1.0 Список изменений
- Добавлена поддержка OpenCart v2.3.x и v3.x
v1.0.1 Список изменений
- Добавлена поддержка OpenCart v2.
 2.x
2.x
v1.0.0 Список изменений
- Первоначальный выпуск.
Как установить
- Загрузите файл html-content-pro-x.x.x.ocmod.zip в Расширения->Установщик расширений.
- Нажмите кнопку «Обновить» в меню «Расширения» -> «Модификации».
- Если вы используете систему кэширования, очистите кэш.
- Расширения->Расширения->Модули->Установить E-Piksel HTML Content Pro
Установка столбца макета
- Загрузить файл layout-column-x.x.x.ocmod.zip в Extensions->Extension Installer
- Нажмите кнопку «Обновить» в меню «Расширения» -> «Модификации»
- Система->Дизайн->Макет->Нажмите для редактирования любого макета
- Выберите любой столбец и нажмите кнопку сохранения
Идет загрузка…
Часто задаваемые вопросы
| Количество | Цена | Скидка |
5 шт. или более или более | 20,00 $ | %22,78 |
| 10 шт. или более | 18,00 $ | %30,50 |
- В наличии
0
0 отзывов
Установка темы Opencart 3 для Magnetic
Благодарим вас за покупку темы Magnetic Opencart 3x. Выберите в правом меню, чтобы просмотреть пошаговую инструкцию по установке и настройке этой темы.
ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ:
Обратите внимание, что эта тема НЕ будет автоматически настроена с теми же настройками, что и наша демонстрация… но с демонстрационными продуктами и настройками Opencart. Но перейдите по ссылкам справа, и настройки будут идентичными.
Так что не пугайтесь, если домашняя страница не похожа на нашу демонстрацию. Вам нужно будет добавить свои собственные изображения баннера и слайдера.
Следуйте нашим шагам, и это произойдет. Свяжитесь с нами, если у вас есть какие-либо вопросы.
Примечание. эта тема представляет собой шаблон с двумя столбцами. Вы можете установить только левый столбец или правый столбец в макетах.
Установка шаблона
- Перейдите в раздел «Расширения» и нажмите «Установщик».
- Нажмите «загрузить» рядом с «загрузить файл».
- Найдите zip-файл «upload- Magnetic.ocmod.zip» и выберите этот файл для загрузки.
- Автоматически появится загрузчик, показывающий процесс установки. Не нажимайте прочь. Оставайтесь на этой странице, пока файлы темы не будут загружены.

- Теперь нажмите «расширения > модификации» и нажмите кнопку «обновить» вверху страницы прямо под вашим именем пользователя
Теперь, когда файлы загружены, вам нужно включить тему.
- Нажмите «расширения» и снова нажмите «расширения»… затем в разделе «Выберите тип расширения» выберите «темы».
- Нажмите синий значок редактирования рядом с названием вашего магазина
- В «каталоге тем» выберите магнитно-синий, магнитно-золотой или магнитно-черный
- Нажмите «сохранить» в правом верхнем углу страницы.
Также в этом разделе вы можете выбрать количество товаров на странице и лимит описания списка. И размеры изображений, которые описаны ниже.
Тема установлена.
Размеры изображений
Поскольку вы все еще находитесь в этом разделе, давайте отсортируем размеры ваших изображений.
- Нажмите «расширения» и снова нажмите «расширения»… затем выберите «темы»
- Нажмите синий значок редактирования рядом с названием вашего магазина
Добавьте указанные ниже размеры для ширины. Высота изображений (выделена красным) не является обязательной.
Высота изображений (выделена красным) не является обязательной.
Если вы предпочитаете автоматическую настройку высоты изображения, добавьте 1 только для высоты.
Добавление вашего логотипа
- Перейдите в раздел «Система» и выберите «Настройки». Теперь нажмите «Изменить» для вашего магазина.
- Нажмите на вкладку «изображение». Нажмите на первое поле, где вы видите логотип «opencart».
- Появится всплывающее окно. Нажмите кнопку «Загрузить» и найдите только что созданный логотип на жестком диске. Как только вы это сделаете, он будет добавлен в список во всплывающем окне. Дважды щелкните логотип. Теперь он сохранен, и все готово.
Создание слайдера параллакса домашней страницы
Сначала вам нужно создать изображения баннера. В моем примере я создал их размером:
1500 пикселей в ширину и 834 пикселя в высоту.
«если вам нужны изображения с высоким разрешением для слайдера, сделайте ваши изображения 1900 в ширину и 1056 в высоту».
Создайте несколько изображений указанного выше размера и сохраните их на жестком диске. Убедитесь, что все они одинакового размера.
В панели администратора выберите Дизайн > Баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «баннеры домашней страницы».
- Теперь нажмите «+» (плюс), чтобы добавить новый баннер
- Добавьте заголовок (он будет виден) Сделайте что-нибудь простое и быстрое. Не больше нескольких слов или меньше.
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет товаров.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого баннера, который у вас есть
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.

Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом со слайд-шоу щелкните карандаш для редактирования
- Нажмите на добавление модуля «+» (значок плюса).
- Добавьте название модуля (что-то вроде «ползунок домашней страницы»
- Теперь выберите из только что созданной группы баннеров (баннеры главной страницы)
- Теперь добавьте высоту и ширину, которые должны отражать размер ваших изображений.
Размер нашего примера: 1500 пикселей в ширину и 834 пикселя в высоту. - Установите статус «включено».
Теперь нам нужно убедиться, что слайдер находится в макете вашей домашней страницы
Перейдите в «Система» > «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Если это новая установка, у вас уже есть слайд-шоу из демонстрации в этой области. Переключите его на слайд-шоу, которое вы только что создали, «ползунок домашней страницы»
Убедитесь, что вы прикрепили слайд-шоу к содержимому top
Нажмите «Сохранить» (значок диска) в правом верхнем углу страницы.
Добавление рекомендуемых продуктов на домашнюю страницу
Когда у вас есть продукты, вы захотите добавить несколько рекомендуемых продуктов на свою домашнюю страницу.
По умолчанию рекомендуемые продукты уже настроены на вашу домашнюю страницу. Но на случай, если этого не произошло или вы не начинаете с нуля.
Вы также можете установить специальные и последние или рекомендуемые продукты. Мы будем использовать избранные изображения для инструкций.
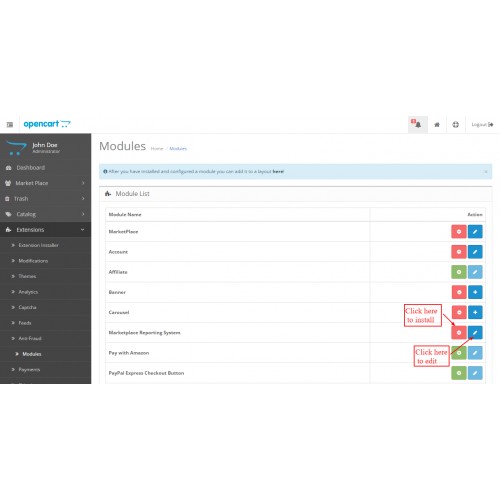
- Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке
- Рядом с избранным вы увидите 2 кнопки. Если он не установлен, а левая кнопка зеленая, нажмите «Установить».
- Теперь нажмите на кнопку карандаша для редактирования.
- Добавьте имя рекомендуемого модуля. В нашем примере
- Вручную введите названия продуктов, которые вы хотите отобразить как рекомендуемые, в верхнем поле ввода.

- Добавить лимит товаров (в нашем примере у нас 4 товара)
- Сделайте ширину изображения 500 пикселей и установите высоту либо на 1 для автоматической высоты, либо на коэффициент для ваших изображений.
- Затем сохраните (правый верхний угол страницы)
мы использовали «Избранные товары — Домашняя страница».
Теперь убедитесь, что он находится в макете вашей домашней страницы.
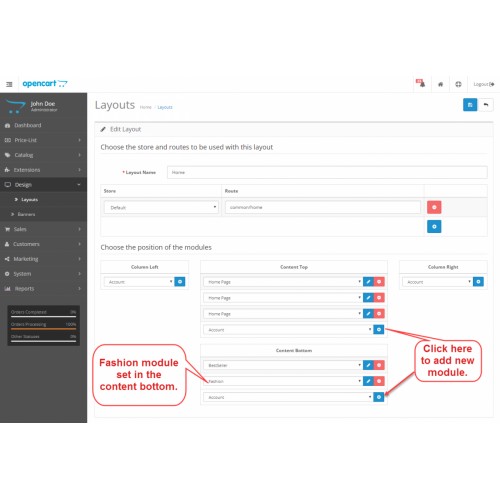
Перейдите в «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Теперь нажмите кнопку «+», чтобы добавить модуль
Выберите избранное, поместите его в положение «контент снизу».
Создание сетчатых баннеров
Создайте изображения баннера размером:
- Сделайте ширину изображения не менее 500 пикселей в ширину x любую высоту (если вы размещаете баннер в столбце)
- Сделайте все баннеры одинакового размера.
В панели администратора перейдите в раздел «Дизайн» > «Баннеры».
- Нажмите «+» (плюс) в правом верхнем углу страницы.

- Назовите баннер, например, «изображения баннера главной страницы» или «изображения баннера боковой панели». Будет лучше, если вы назовете баннеры по положению (например, домашняя страница, левый столбец, нижний колонтитул).
- Теперь нажмите « + » (плюс), чтобы добавить новый баннер
- Добавьте заголовок (это будет отображаться как тег alt, что важно для хорошего SEO)
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет товаров.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого имеющегося у вас баннера, если их больше 1. Убедитесь, что все они одинакового размера, так как они автоматически поворачиваются, если у вас больше 1 баннера.

- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.
Теперь перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом с «баннером» нажмите карандаш для редактирования (или кнопку «Установить», если вы еще не установили его).
- Нажмите на добавление модуля «+» (значок плюса).
- Теперь добавьте имя модуля. Мы использовали «сетчатые баннеры главной страницы»
- Выберите в раскрывающемся списке название вашего баннера «Изображения баннера главной страницы». Или как вы это назвали.
- Сделайте ширину 500 и высоту 1. (добавление высоты 1 позволит автоматически установить высоту)
- Сохранить (значок диска) вверху справа на странице
.
Теперь нам нужно убедиться, что баннер находится в макете вашей домашней страницы.
Перейдите в раздел «Дизайн» > «Макеты» и щелкните значок карандаша рядом с макетом, на котором должен отображаться баннер. В нашем примере он отображается на странице категорий.
В нашем примере он отображается на странице категорий.
Измените положение, в котором должны отображаться баннеры. Поэтому, если вы сделали баннер горизонтального размера, вы можете разместить его сверху или снизу контента.
Добавление текстовых блоков — модуль содержимого HTML
Приятной особенностью Opencart является то, что вы можете создавать сколько угодно текстовых блоков и размещать их в любом месте. Вы также можете оформить этот текст с помощью цветов и размеров.
- Войдите в свою панель администратора и нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите туда, где вы видите «html-контент»
- Нажмите зеленую кнопку установки, если этот модуль еще не установлен
Добавить значки социальных сетей
К сожалению, в системе Opencart нет значков социальных сетей. Но вы можете выполнить поиск модулей Opencart, чтобы узнать, найдете ли вы какие-либо модули, которые вам нравятся, и можете установить и пропустить эту часть. http://www.opencart.com/index.php?route=extension/extension В противном случае вы можете вручную установить их в эту тему, выполнив следующие действия. Если вам нужна помощь с этим разделом, свяжитесь с нами по [email protected] и мы сделаем это за вас.
http://www.opencart.com/index.php?route=extension/extension В противном случае вы можете вручную установить их в эту тему, выполнив следующие действия. Если вам нужна помощь с этим разделом, свяжитесь с нами по [email protected] и мы сделаем это за вас.
Шаг 1. Социальные сети:
- Войдите в свою панель администратора и нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите туда, где вы видите «html-контент»
- Нажмите зеленую кнопку установки, если этот модуль еще не установлен
.
Шаг 2 – Социальные сети:
Теперь нажмите на эту ссылку:
https://themegoblin.com/socialmedia-icons.txt
- Вы увидите кучу кода, заключенного в DELETE и END DELETE
- Давайте использовать facebook например
У нас также есть варианты для twitter, google+, pinterest, instagram и youtube. Допустим, например, у вас нет учетной записи YouTube и вы хотите удалить этот значок.
Допустим, например, у вас нет учетной записи YouTube и вы хотите удалить этот значок.
- Все, что вам нужно сделать, это удалить из до
- И сделайте то же самое для других значков социальных сетей, если вы не хотите их включать.
Допустим, у вас есть только facebook и twitter. И вы удалили другие. Теперь файл должен выглядеть следующим образом:
Выберите все копии в файле и скопируйте их.
Шаг 3 – Социальные сети:
- Теперь вернитесь к своему администратору Opencart, нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите до места, где вы видите «html-контент».

- Нажмите синюю кнопку с карандашом, чтобы отредактировать «html-контент».
- Нажмите «добавить модуль».
- Добавьте имя модуля. В нашем примере мы использовали «социальные сети»
- ОСТАВЬТЕ ЗАГОЛОВОК ПУСТЫМ,
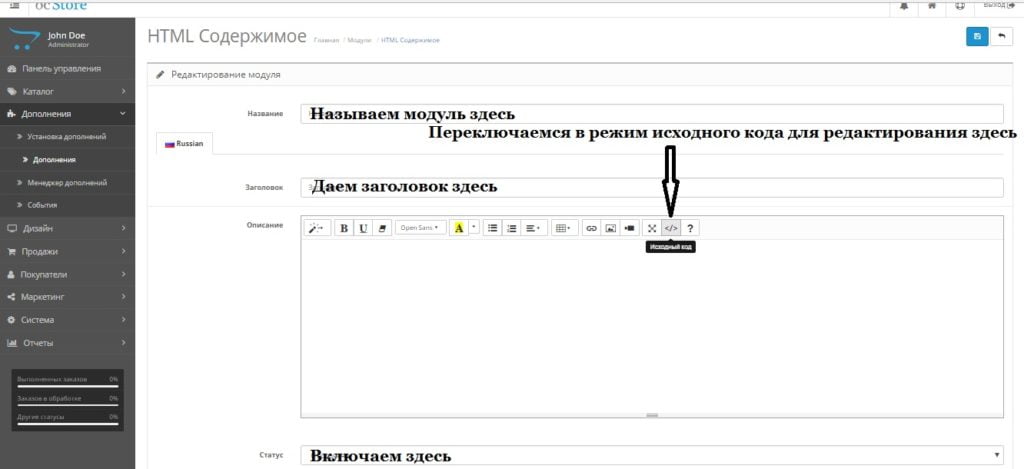
- Нажмите кнопку просмотра кода
- И вставьте сюда содержимое текстового файла
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
.
Шаг 4 – Социальные сети:
Теперь нам нужно добавить HTML-контент в ваш магазин. Перейдите в раздел «Дизайн» > «Макеты».
- Щелкните значок синего карандаша, чтобы отредактировать каждый раздел, начиная с учетной записи.
- Внизу нажмите на синий значок «+», чтобы добавить новый модуль. (значок + внизу, а не вверху)
- Теперь появился новый модуль, который автоматически устанавливает его в баннер. Нам нужно изменить это.
- Измените его с баннера на html-контент 1 (или 2, если у вас более одного html-контента)
- Установите положение «столбец слева» ИЛИ «столбец справа».


 5.xupdate for 2.0.x-2.2.xupdate for 2.3.xupdate for 3.0.x (именно содержимое, то есть каталоги admin,catalog,system из него, а не просто этот каталог целиком) на ваш сервер в корень сайта.
5.xupdate for 2.0.x-2.2.xupdate for 2.3.xupdate for 3.0.x (именно содержимое, то есть каталоги admin,catalog,system из него, а не просто этот каталог целиком) на ваш сервер в корень сайта. Можете либо пропустить эти файлы, либо перезаписать.
Можете либо пропустить эти файлы, либо перезаписать. tpl вместо async: true сделайте async: false.
tpl вместо async: true сделайте async: false. Самые распространенные проблемы при обновлении кэша: нет прав на запись в каталог кэша модификаций, неверный путь к каталогу модификаций в файле конфигурации опенкарта, отсутствующий каталог кэша модификаций, отсутствие системных модификаторов опенкарта. Ошибки могут вносить и разные модификаторы, которые хоть и были в списке до этого, но фактически не применялись до обновления кэша. Плюс ко всему в списке модификаций не видны модификаторы, которые находятся непосредственно в каталог /system и которые тоже могли не применяться до обновления кэша. Можно сделать сброс кэша кнопкой сверху справа и искать причину, отключая последовательно модификаторы и обновляя при этом кэш. Бояться обновления кэша не стоит, потому что проблемы довольно редки и часто связаны с неправильными правками в конфигах опенкарта либо в настройках сервера.
Самые распространенные проблемы при обновлении кэша: нет прав на запись в каталог кэша модификаций, неверный путь к каталогу модификаций в файле конфигурации опенкарта, отсутствующий каталог кэша модификаций, отсутствие системных модификаторов опенкарта. Ошибки могут вносить и разные модификаторы, которые хоть и были в списке до этого, но фактически не применялись до обновления кэша. Плюс ко всему в списке модификаций не видны модификаторы, которые находятся непосредственно в каталог /system и которые тоже могли не применяться до обновления кэша. Можно сделать сброс кэша кнопкой сверху справа и искать причину, отключая последовательно модификаторы и обновляя при этом кэш. Бояться обновления кэша не стоит, потому что проблемы довольно редки и часто связаны с неправильными правками в конфигах опенкарта либо в настройках сервера. п.)
п.)


 2.x
2.x