Содержание
Плитка камень шаблон opencart — Flooring
OpenCart шаблоны
Отзывы: 0
Скачано: 27
ID: 55561
Скриншот — Плитка камень шаблон opencart — Flooring — OpenCart шаблон для сайта интернет-магазина
Описание шаблона:
Flooring — хорошо подойдет для сайтов в сфере Напольные покрытия. OpenCart шаблон для сайта интернет-магазина — Tile Stone OpenCart Template.
Функциональность шаблона:
- Bootstrap
- Адаптивный дизайн
- Выпадающее меню
- HTML 5
- JQuery
- HTML plus JS
- Панель управления
- Нарезанный PSD
- Online Store/Shop
- On-line chat
Тематика шаблона:
Дизайн и Фотография
Дизайн
Дизайн и интерьер
Напольные покрытия
Дом и семья
Дизайн и интерьер
Напольные покрытия
Скачать премиум
шаблон OpenCart:
Премиум шаблон
Панель управления
Демо
Скачать
Теги шаблона:
покупки
портфолио
творческий
профиль
чистый
электронная коммерция
компания
интерьер
магазин
тема
в сети
магазин
дизайн
решения
команда
работа
продукты
идеи
обслуживание
дизайнеры
мебель
opencart
натуральные
внешний вид
корзина
напольное покрытие
дерево
плитка
этаж
капитальный ремонт
лампа
ковер
стена
камень
пробка
область
коврики
Похожие шаблоны сайта «Напольные покрытия»
Последние добавленые темы и шаблоны сайтов в категории — Напольные покрытия
Шаблоны для сайта «Напольные покрытия»
Настройка модуля “NeoSeo Стена (Дерево) Категорий — Блок” для OpenCart
-
Установка модуля “NeoSeo Стена (Дерево) Категорий — Блок”.

Перед установкой данного модуля необходимо установить и настроить модуль “NeoSeo Меню”.
Для установки модуля “NeoSeo (Дерево) Категорий — Блок” для OpenCart необходимо:
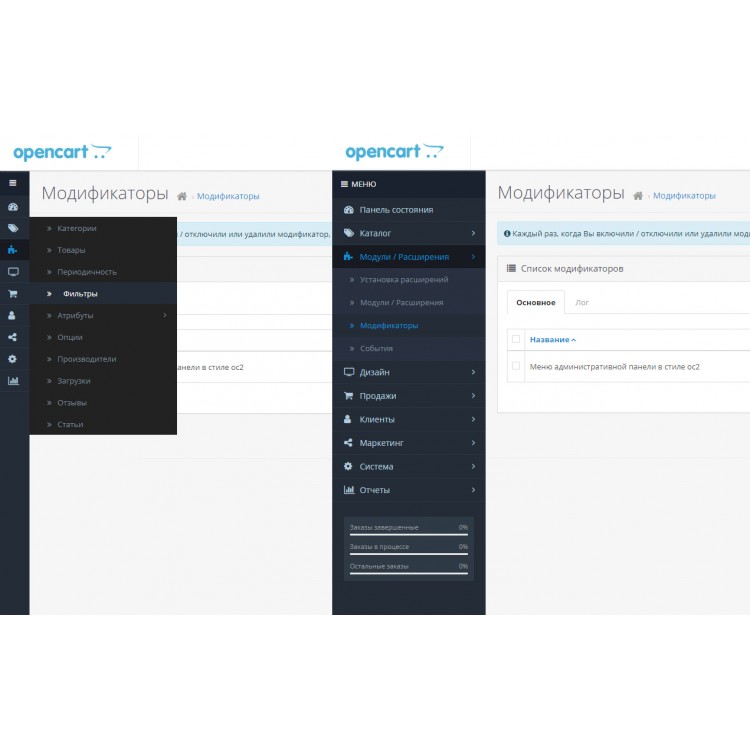
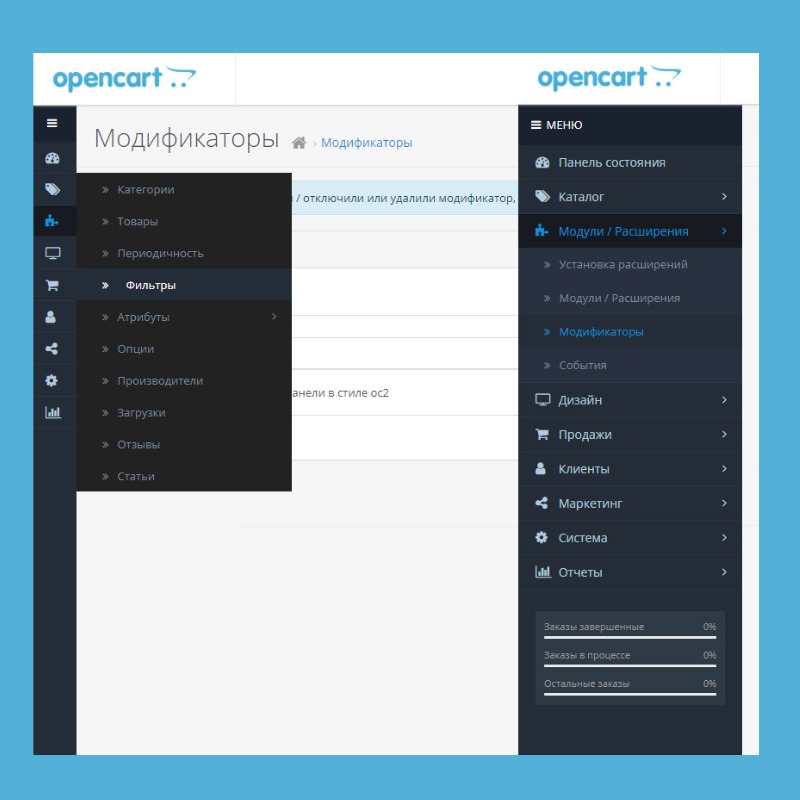
- Перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”:
- В открывшемся списке модулей выбрать “NeoSeo Стена (Дерево) Категорий — Блок” и нажать на кнопку “Установить”:
Теперь можно отредактировать настройки модуля.
-
Редактирование настроек модуля.
Для редактирования настроек модуля необходимо перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”. В открывшемся списке модулей выбрать “NeoSeo Стена (Дерево) Категорий — Блок” и нажать на кнопку “Редактировать”:
После этого на экране появится окно редактирования настроек модуля:
Вкладка “Параметры” позволяет внести необходимые настройки модуля, а именно:
- Название модуля.
 Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием “NeoSeo Стена (Дерево) Категорий — Блок > Главная”:
Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием “NeoSeo Стена (Дерево) Категорий — Блок > Главная”:
Если теперь нажать кнопку “Сохранить и закрыть”, то в списке модулей появится модуль с названием “NeoSeo Стена (Дерево) Категорий — Блок > Главная”
Также можно нажать кнопку “Сохранить” и продолжить редактировать настройки модуля
- Название меню. Данное поле дает возможность присвоить заголовок модулю, который будет выводится на витрине магазина:
- Набор категорий. Можно выбрать из списка то меню, которое будет отображаться в данном модуле. (Как создать меню — см. инструкцию модуля “NeoSeo Меню”)
- Статус. Переключатель, который предназначен для включения или отключение модуля:
- Тип построения меню.
 Можно выбрать в списке один из двух вариантов: Ручное или Автоматическое.
Можно выбрать в списке один из двух вариантов: Ручное или Автоматическое.
“Ручное” означает что пункты меню будут взяты из набора категорий (который мы выбрали выше), и построены в соответствии с настройками модуля “NeoSeo Меню”.
“Автоматическое” — пункты меню будут построены из категорий вашего магазина.
- Выберите шаблон отображения. Из списка можно выбрать какой файл вида будет использоваться в качестве шаблона для отображения модуля на витрине. Изначально доступны 3 варианта: carousel, category, child.
- Ширина изображения и Высота изображения. Можно указать размер картинки, но только для автоматического построения меню. Если настроено ручное построение размер будет взят из настроек меню указанного в поле “набор категорий”, которое настраивается в модуле “NeoSeo Меню”
После внесения всех изменений в настройки модуля необходимо их сохранить. Для этого нажмите кнопку “сохранить” или “сохранить и закрыть” в левом верхнем углу экрана.
3. Добавление модуля в схемы.
Чтобы модуль появился на витрине, его необходимо добавить в “схемы”. Для этого перейдите в административную панель сайта и выберите раздел “Дизайн”->”Схемы”. В списке схем выберите схему, на которой хотите чтобы отображался модуль и нажмите на кнопку “Редактировать”. Для данного примера выберем схему “Главная”:
В окне редактирования схемы нажмите кнопку “Добавить модуль”:
В списке модулей выбираем “NeoSeo Стена (Дерево) Категорий — Блок > Главная”, в колонке “Расположение” выбираем необходимое расположение блока и задаем порядок сортировки:
После внесения всех изменений нажимаем на кнопку “Сохранить”:
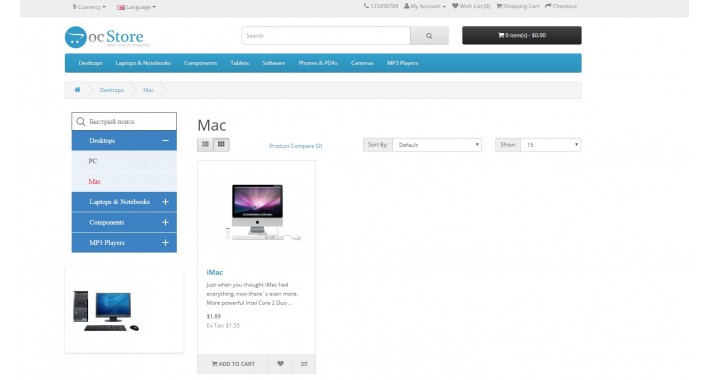
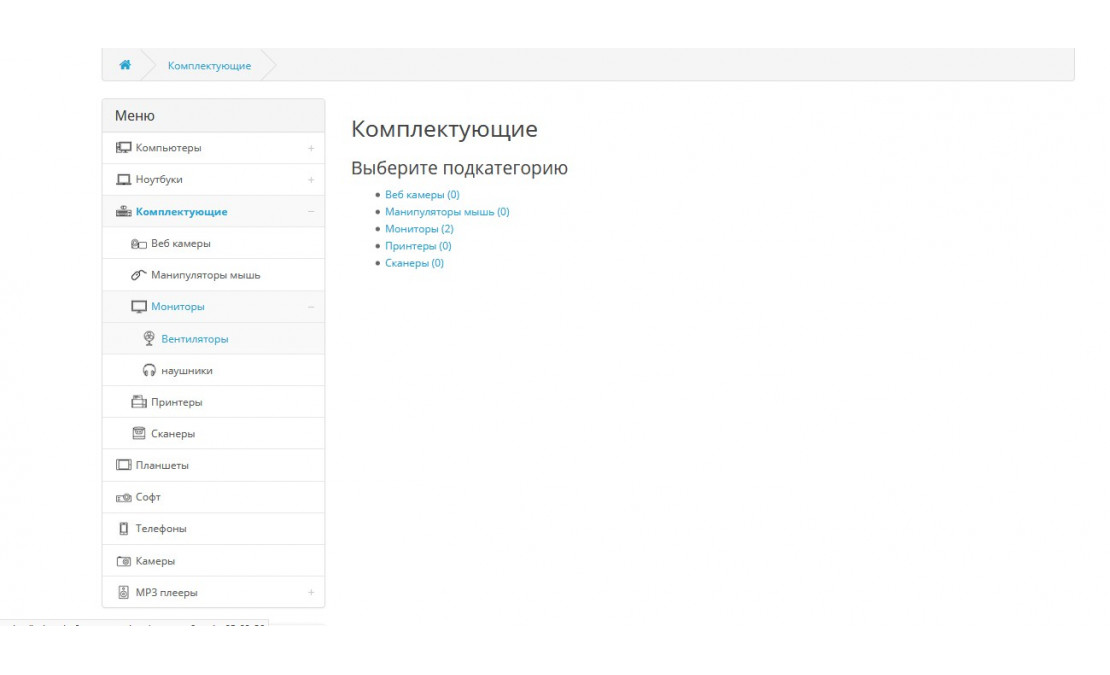
В результате, после добавления модуля в схему “Главная” на витрине на главной странице можем увидеть работающий модуль в выбранном шаблоне:
Вид Child
Выводятся Категории первого уровня и их подкатегории в виде плитки со следующим оформлением. Для названий и рамок применяется корпоративный цвет. Можно использовать Автоматический и Ручной тип построения. Все изображения одного формата.
Для названий и рамок применяется корпоративный цвет. Можно использовать Автоматический и Ручной тип построения. Все изображения одного формата.
Вид Carousel
Выводятся Категории первого уровня в виде карусели по четыре в ряд со следующим оформлением. Для названий, рамок и фона применяется корпоративный цвет. Можно использовать Автоматический и Ручной тип построения. Все изображения одного формата.
Вид Category
Выводятся Категории первого уровня в виде мозаики со следующим оформлением. Для названий, рамок применяется корпоративный цвет. Можно использовать только Ручной тип построения, т.к. используются изображения разного формата: 1,2-5,7-го элементов используются квадратные изображения, а для 2-го и 6-го элементов блока используются горизонтальные изображения 2:1. Необходимо сформировать меню из 7 категорий, задать для них подходящие изображения и выбрать это меню при Ручном типе построения.
Настройка модуля Дерево (Стена) категорий для шаблона FireStore 3. 0
0
-
Установка модуля «NeoSeo Дерево Категорий — Блок»
Перед установкой данного модуля необходимо установить и настроить модуль NeoSeo Меню.
Для установки модуля NeoSeo Дерево Категорий — Блок для OpenCart небходимо:
Перейти в административную панель сайта и выбрать раздел Модули -> Модули:
В открывшемся списке модулей выбрать NeoSeo Дерево Категорий — Блок и нажать на кнопку Добавить:
Теперь можно отредактировать настройки модуля.
-
Редактирование настроек модуля
Для редактирования настроек модуля необходимо перейти в административную панель сайта и выбрать раздел Модули -> Модули. В открывшемся списке модулей выбрать NeoSeo Дерево Категорий — Блок и нажать на кнопку Редактировать:
После этого на экране появится окно редактирования настроек модуля:
Вкладка Параметры позволяет внести необходимые настройки модуля, а именно:
Название модуля. Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием NeoSeo Дерево Категорий — Блок > На главной:
Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием NeoSeo Дерево Категорий — Блок > На главной:
Если теперь нажать кнопку Сохранить и закрыть, то в списке модулей появится модуль с названием NeoSeo Дерево Категорий — Блок > На главной:
Также можно нажать кнопку Сохранить и продолжить редактировать настройки модуля:
Набор категорий. Можно выбрать из списка то меню, которое будет отображаться в данном модуле. (Как создать меню — см. инструкцию модуля NeoSeo Меню):
Статус. Переключатель, который предназначен для включения или отключение модуля:
Тип построения меню. Можно выбрать в списке один из двух вариантов: Ручное или Автоматическое.
Ручное означает что пункты меню будут взяты из набора категорий (который мы выбрали выше), и построены в соответствии с настройками модуля NeoSeo Меню.
Автоматическое — пункты меню будут построены из категорий вашего магазина.
Выберите шаблон отображения. Из списка можно выбрать какой файл вида будет использоваться в качестве шаблона для отображения модуля на витрине. Изначально доступен 1 вариант:
Ширина изображения и Высота изображения. Можно указать размер картинки, но только для автоматического построения меню. Если настроено ручное построение размер будет взят из настроек меню указанного в поле набор категорий, которое настраивается в модуле NeoSeo Меню.
После внесения всех изменений в настройки модуля необходимо их сохранить. Для этого нажмите кнопку сохранить или сохранить и закрыть в левом верхнем углу экрана.
-
Добавление модуля в схемы
Чтобы модуль появился на витрине, его необходимо добавить в макет. Для этого перейдите в административную панель сайта и выберите раздел Дизайн -> Макеты. В списке схем выберите схему, на которой хотите чтобы отображался модуль и нажмите на кнопку Редактировать. Для данного примера выберем схему Главная:
В окне редактирования схемы нажмите кнопку Добавить:
В списке модулей выбираем NeoSeo Дерево Категорий — Блок > На главной:
После внесения всех изменений нажимаем на кнопку Сохранить:
В результате, после добавления модуля в схему Главная на витрине на главной странице можем увидеть работающий модуль:
Плитка Камень Шаблон OpenCart #55561
Описание
Обзор
Комментарии
(0)
Делиться:
MonsterONE — Неограниченное количество загрузок для
$13/мес
264 тыс. + товаров |
+ товаров |
Коммерческое использование
Лицензия разрешает использовать этот графический элемент для создания неограниченного количества цифровых и физических конечных продуктов для продажи в течение активного периода вашей подписки.
|
Поддерживать
Присоединяйтесь, чтобы скачать этот объект Бесплатно
Описание
Обзор
Комментарии
(0)
Этот шаблон OpenCart для ремонта дома был разработан для интернет-магазинов плитки и камня. Текстура темного камня на заднем плане крайне актуальна в этой теме. Большие изображения слайдера HD рекламируют лучшие продукты, доступные в магазине. Форма подписки на рассылку всплывает, когда посетитель заходит на сайт, поэтому пропустить эту информацию невозможно. Четыре больших баннера облегчают основную навигацию, делая ее более наглядной и удобной. Рекомендуемые продукты расположены в виде четырех столбцов. Они снабжены наклейками, рейтингами, ценами, описаниями и кнопками призыва к действию. Дополнительное меню и блок социальных сетей доступны в футере.
Четыре больших баннера облегчают основную навигацию, делая ее более наглядной и удобной. Рекомендуемые продукты расположены в виде четырех столбцов. Они снабжены наклейками, рейтингами, ценами, описаниями и кнопками призыва к действию. Дополнительное меню и блок социальных сетей доступны в футере.
TemplateMonster MarketPlace
TemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи.
Это шаблон электронной коммерции Flooring Distributor OpenCart с фоновым видео
Что это?
Фоновые видеоролики — это небольшие и легко переносимые клипы, которые используются в фоновых секторах веб-сайтов с целью привлечь внимание пользователей и таким образом мотивировать их к более тщательному изучению вашей информации.
Почему это хорошо?
Фоновое видео позволит вам сделать сайт, который удачно выделится из толпы. Вы можете управлять им так же, как и любым другим элементом интернет-страницы. Кроме того, процесс настройки фонового видео совершенно прост.
Вы можете управлять им так же, как и любым другим элементом интернет-страницы. Кроме того, процесс настройки фонового видео совершенно прост.
Найдите свежее фоновое видео Шаблоны электронной коммерции OpenCart здесь
Это тема оформления OpenCart Flooring Liquidator с онлайн-чатом
Что это?
Онлайн-чат — это инструмент, который позволяет вам общаться с вашими клиентами в режиме реального времени.
Почему это хорошо?
Добавляя онлайн-чат на свой веб-сайт, вы повышаете шансы на то, что вы, вероятно, сможете установить более тесную веб-связь со своей клиентурой, тем самым представляя лучший UX на своем собственном веб-сайте.
Нажмите, чтобы узнать больше Темы дизайна OpenCart в онлайн-чате здесь
Этот дизайн магазина дизайна OpenCart адаптивен
Что это?
Адаптивные макеты автоматически адаптируются к уменьшенным и большим размерам экрана.
Почему это хорошо?
Мобильные телефоны генерируют 80% общего использования киберпространства. Крайне важно создать отзывчивое веб-присутствие, если вы не хотите потерять свою аудиторию.
Крайне важно создать отзывчивое веб-присутствие, если вы не хотите потерять свою аудиторию.
Новейшие адаптивные шаблоны электронной коммерции OpenCart здесь
Это шаблон электронной коммерции OpenCart для дизайна интерьера Bootstrap
Что это?
Bootstrap — набор инструментов с открытым исходным кодом. Он подходит для создания веб-сайтов и веб-приложений с использованием HTML, CSS и Javascript.
Почему это хорошо?
Bootstrap масштабирует любой из ваших веб-сайтов с мобильных телефонов на настольные компьютеры, используя ту же кодовую базу. Это делает процесс веб-разработки быстрее и проще.
Последние темы Bootstrap OpenCart здесь
1 Отзывов к этому товару
по
Тимми Ю
Уникальная тема и уникальный сервис. Шаблон делает наш веб-сайт простым, красивым и профессиональным. Мы запросили небольшую настройку этой темы. Спасибо команде обслуживания клиентов за их профессионализм, знания и терпение, которые помогли сгладить наши проблемы и своевременно найти решение. Мы высоко ценим ваши усилия по обеспечению первоклассного веб-дизайна и технической поддержки.
Шаблон делает наш веб-сайт простым, красивым и профессиональным. Мы запросили небольшую настройку этой темы. Спасибо команде обслуживания клиентов за их профессионализм, знания и терпение, которые помогли сгладить наши проблемы и своевременно найти решение. Мы высоко ценим ваши усилия по обеспечению первоклассного веб-дизайна и технической поддержки.
0 комментариев к этому продукту
Расширение меню плитки для Joomla
Сведения о приложении
Меню плитки — это модуль Joomla, вдохновленный темой Window 8 Metro. Он очень легкий и хорошо выглядит практически во всех основных браузерах и устройствах. Он поддерживает два (2) подменю, всего 3. Он поддерживает адаптивный дизайн и хорошо работает на сенсорных устройствах. Вы также можете управлять цветами каждого пункта меню и легко добавлять свои собственные значки в диспетчере меню.
Цены
Начиная с $0 в месяц.
Ultimate WordPress Feed extension
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
Нет обзоров
Tags
Системы меню
Разработаны Pixel Point Creative
Общие расширения Ninja
.



 Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием “NeoSeo Стена (Дерево) Категорий — Блок > Главная”:
Данное поле дает возможность присвоить название модулю, которое будет выводится в общем списке модулей. Для примера, создадим модуль, который будет выводить блок категорий на главной странице, с названием “NeoSeo Стена (Дерево) Категорий — Блок > Главная”: Можно выбрать в списке один из двух вариантов: Ручное или Автоматическое.
Можно выбрать в списке один из двух вариантов: Ручное или Автоматическое.