Содержание
MegaMenu Pro 1.4 — автоматическое создание категорий меню OpenCart » Всё для вебмастера. Создание и раскрутка сайта, скрипты, все для хостинга, шаблоны и CMS.
VA
vipADMIN.CLUB
Навигация
Магазин
38
Магазин
38
Поддержать проект
MegaMenu Pro 1.4 — автоматическое создание категорий меню OpenCart
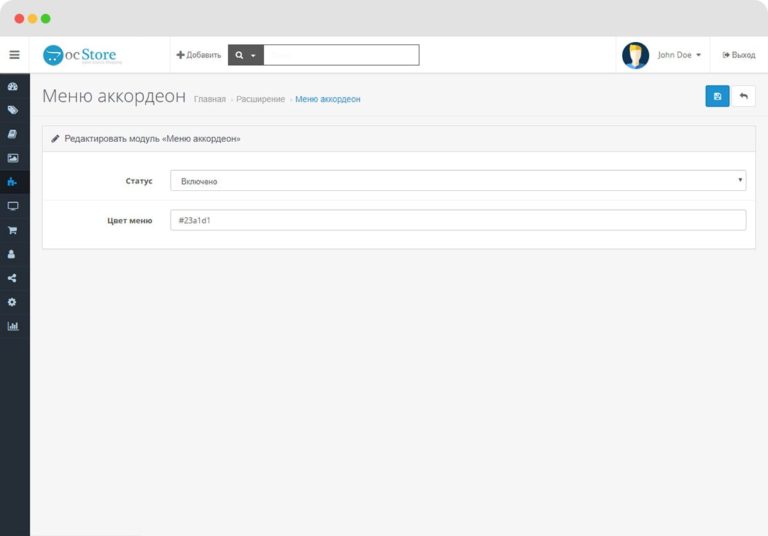
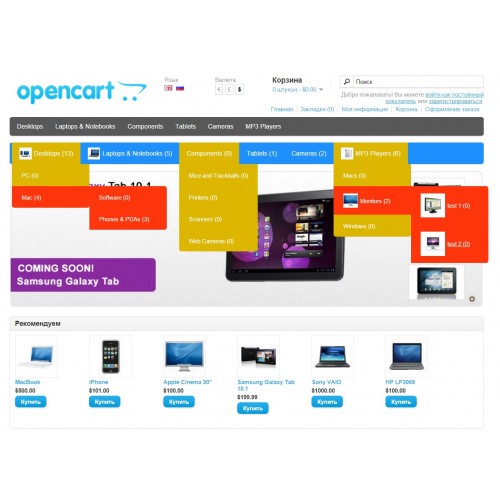
MegaMenu Pro — модуль для OpenCart который позволяет автоматически создавать категории меню. Горизонтальное меню (на ширину экрана или контента). Вертикальное меню + дополнительное меню. Категории: Простой список. Категории во всю ширину макета. Категории во всю ширину макета + изображения. Отображение под категорий. Классическое меню. HTML-контент. Вставка баннеров. Бренды. Акции (распродажи). Информационные страницы. Стикеры (произвольный текст + цвет + фон). Быстрый редактор меню.
Горизонтальное меню (на ширину экрана или контента). Вертикальное меню + дополнительное меню. Категории: Простой список. Категории во всю ширину макета. Категории во всю ширину макета + изображения. Отображение под категорий. Классическое меню. HTML-контент. Вставка баннеров. Бренды. Акции (распродажи). Информационные страницы. Стикеры (произвольный текст + цвет + фон). Быстрый редактор меню.
Инфо: https://opencartforum.com/files/file/3222-megamenu-pro/
megamenu-v1_4.zip
13-03-2020, 20:11
3.14 Mb
.zip
скачиваний: 107
Комментарии
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
Дата публикации
13-03-2020, 20:12
Просмотров
807
Комментариев
Внимание! Данный материал предоставлен сайтом VipAdmin.Club исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое
Реклама
Как скачать?
Пройдите регистрацию на сайте
Воспользуйтесь кнопкой «Скачать»
Ровно через 15 секунд вам будет доступна прямая ссылка на файл
Смотрите также
13-03-2020, 20:12
OpenCart модули
Информация
Версия
v1. 405
405
Версия CMS
v15.0
Тематика
Новости, Блог, Каталог
Фреймворк
Bootstrap v5
Описание
MegaMenu Pro — модуль для OpenCart который позволяет автоматически создавать категории меню. Горизонтальное меню (на ширину экрана или контента). Вертикальное меню + дополнительное меню. Категории: Простой список. Категории во всю ширину макета. Категории во всю ширину макета + изображения. Отображение под категорий. Классическое меню. HTML-контент. Вставка баннеров. Бренды. Акции (распродажи). Информационные страницы. Стикеры (произвольный текст + цвет + фон). Быстрый редактор меню.
Инфо: https://opencartforum.com/files/file/3222-megamenu-pro/
megamenu-v1_4.zip
13-03-2020, 20:11
3.14 Mb
.zip
скачиваний: 107
[xfgiven_images]
Изображения
[/xfgiven_images]
- Политика конфиденциальности
- Правила сайта
- Карта сайта
Статистика
OpenCart 2.
 x. Как добавить пользовательскую ссылку в меню категорий
x. Как добавить пользовательскую ссылку в меню категорий
Добрый день! Из этого туториала Вы узнаете, как добавить пользовательскую ссылку в меню категорий в шаблонах OpenCart.
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Возможно, Вы хотите добавить пользовательскую ссылку/кнопку в меню категорий (categories menu) в ваш интернет-магазин OpenCart, например, ссылку Контакты (Contacts):
Давайте узнаем, как это сделать.
Используйте расширение Firebug для Firefox или Инструмент разработчика (Developer’s tool) любого другого браузера, для того чтобы узнать название класса меню (menu class):
Далее, перейдите в папку /opencart/catalog/view/theme/themeXXX/template/common/ на вашем сервере и найдите файл header.tpl:
Откройте файл для редактирования и используйте сочетание клавиш CTRL+F/CMND+F, для что чтобы найти ранее найденный класс меню (menu class), в нашем случае «tm_menu»:
Код, который отображает категории в меню категорий, следующий:
<?php if ($categories) { echo $categories; } ?>
Если Вы хотите, чтобы новая ссылка отображалась перед категориями, добавьте её перед этим фрагментом кода, и наоборот.
Например, Вы хотите добавить ссылку Контакты (Contacts) сразу после категорий.
Вернитесь в Инструмент разработчика (Developer’s tool) и проверьте структуру меню – как Вы можете убедиться, ссылки категорий окружены тегами списка с классом «menu»>:
Обратите внимание! Добавляйте вашу ссылку, используя ту же структуру HTML для неё, для того чтобы к ней применились аналогичные стили CSS (CSS styles).
Взяв это во внимание, добавьте следующий код после кода категорий:
<ul> <li> <a href="http://templatetesting.com/andre/opencart/index.php?route=information/contact">Contact Us</a> </li> </ul>
Не забудьте сохранить файл, для того чтобы применить пользовательские изменения .
Перейдите на ваш сайт и обновите страницу – Вы увидите ссылку Контакты (Contacts) в меню категорий:
Это конец данного туториала. Теперь Вы знаете, как добавить пользовательскую ссылку в меню категорий в вашем шаблоне OpenCart.
Теперь Вы знаете, как добавить пользовательскую ссылку в меню категорий в вашем шаблоне OpenCart.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Эта запись была размещена в OpenCart туториалы и помечена как categories, custom, link, menu, opencart. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Как добавить категории товаров в OpenCart 3.0
1. В панели администратора Opencart перейдите в раздел Каталог ➜ Категории :
2. Нажмите кнопку Добавить новый «+» в правом верхнем углу. для создания новой категории.
Добавление новой страницы категории разделено на 4 вкладки, Общее , Данные , SEO , Дизайн .
3. Параметры вкладки Общие указаны ниже:
- Название категории — Добавьте название новой категории, которую вы хотите добавить на свой веб-сайт.
- Описание — Добавьте основную информацию о своей категории.
- Заголовок метатега — Добавить заголовок для поисковых систем.
- Описание метатега — Добавьте краткое описание категории, которое используется в целях SEO.
- Ключевые слова метатега — Добавьте ключевое слово, описывающее категорию, для поисковых систем.
ПРИМЕЧАНИЕ: , если вы используете многоязычный веб-сайт, важно заполнить обязательные поля, отмеченные звездочкой (*) для каждого языка.
4. Параметры вкладки Данные указаны ниже:
- Родительский – Добавить категорию в иерархическую структуру. Если вы не измените этот параметр на пользовательский, новая категория будет создана как родительская категория по умолчанию.

- Фильтры — позволяет выбрать фильтр, который будет применяться к категории, если на вашем сайте включен модуль фильтрации.
- Магазины — Укажите, к какому магазину относится категория.
- Изображение — позволяет выбрать изображение, которое будет использоваться на странице категории в качестве эскиза категории.
- Top – Выберите, если категория будет отображаться в верхней строке меню. Примечание: это работает только для верхних (родительских) категорий.
- Столбцы — Выберите количество подкатегорий, которые будут отображаться при наведении курсора на верхнюю категорию.
- Порядок сортировки – указать положение категории в меню. Чем выше номер сортировки, тем ниже будет отображаться категория.
- Статус — позволяет выбрать категорию, доступную на вашем сайте, выбрав включенную опцию. Или если он доступен только для редактирования в панели администратора, когда выбрана отключенная опция.

5. Параметры вкладки SEO указаны ниже:
- Магазины — содержит список магазинов, доступных для добавления элементов SEO. Если вы используете только один магазин, он будет отображаться по умолчанию.
- Ключевое слово — добавьте ключевое слово, которое включено в URL-адрес категории для SEO.
6. Параметры вкладки «Дизайн» указаны ниже:
- Магазины — содержит список магазинов для добавления элементов SEO. Если вы используете только один магазин, он будет отображаться по умолчанию.
- Переопределение макета — позволяет выбрать, какой макет страницы будет настроен для отображения категории.
После того, как вы заполните каждую деталь, нажмите на Сохранить кнопку в правом верхнем углу страницы, и ваша категория будет создана.
Надеюсь, этот урок будет вам полезен!
Связанные руководства для Opencart:
Как изменить номер товара по умолчанию на странице категории | Opencart 3. x
x
Как управлять информационными страницами | Opencart 3.0
Как добавить код Google Analytics в свой магазин | Opencart 3.x
Многоуровневое меню для OpenCart Category Plus
Многоуровневое меню для OpenCart Category Plus
- Дом
- Торговая площадка
- Меню
- Многоуровневое меню категории+
Описание
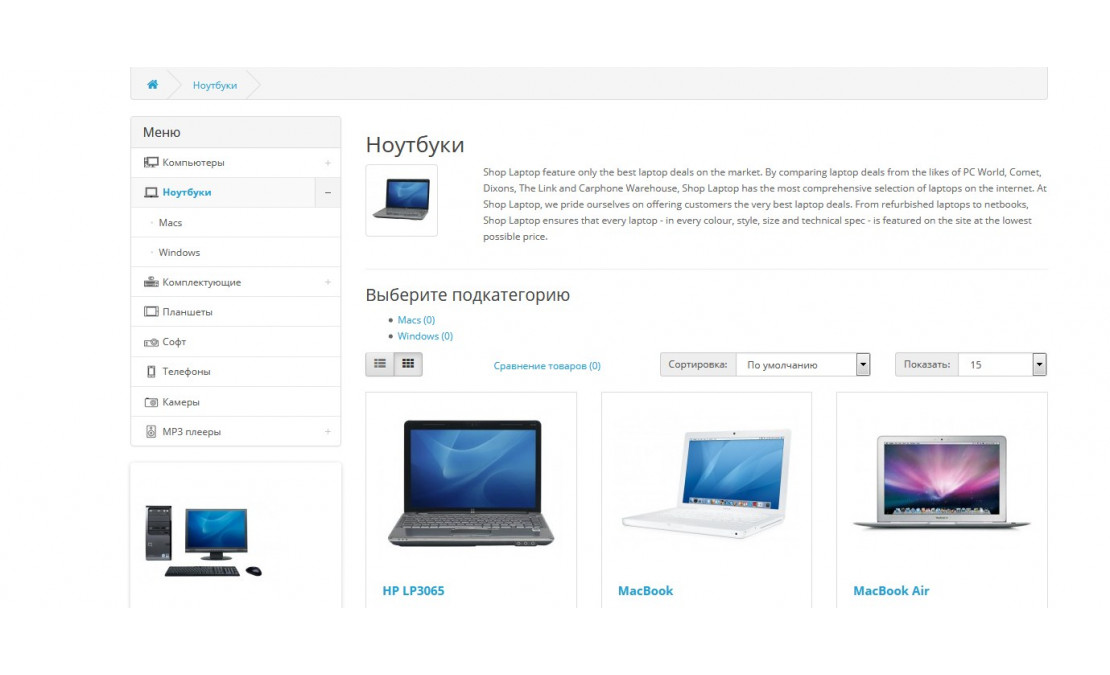
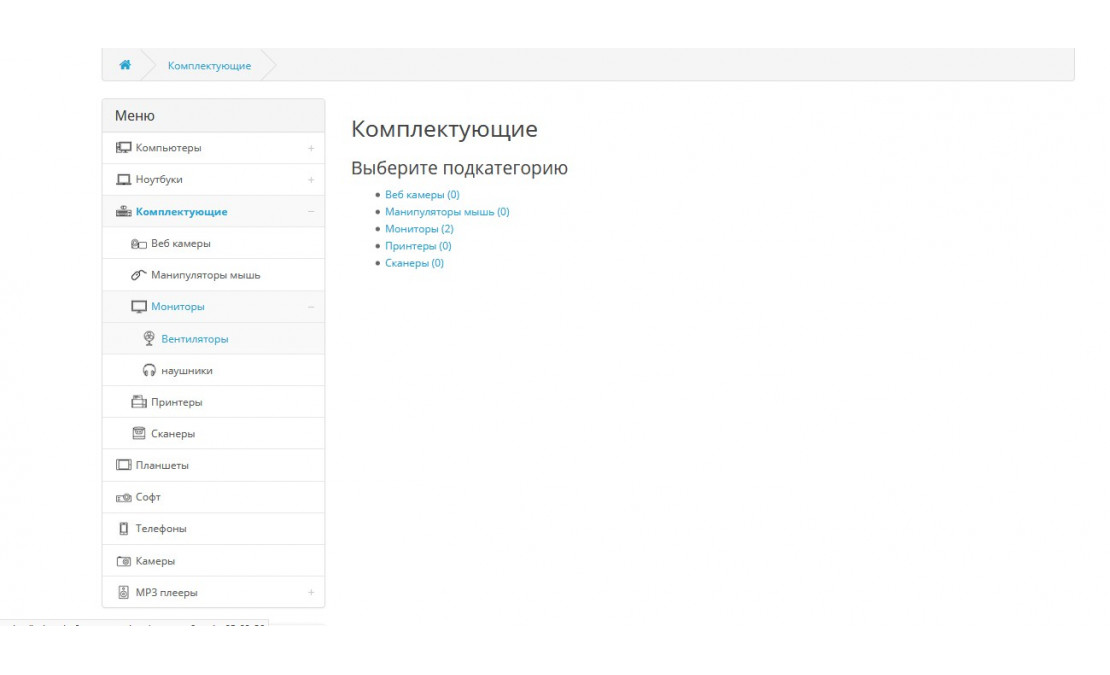
Модуль OpenCart Category+ Layered Menu — улучшенное стандартное меню.
с возможностью открытия любого количества подуровней для любой категории товаров.
Меню поддерживает режим мультимагазина, что позволяет отображать только нужные категории для отдельных магазинов и управлять
этот процесс через единую административную часть.
Вид можно настроить так, чтобы он был компактным, частично открытым или полностью развернутым.
Живой тест
Многоуровневое меню
Multi-Shop Mode — Уровень 3 из другого магазина
Более 200 категорий
Параметр
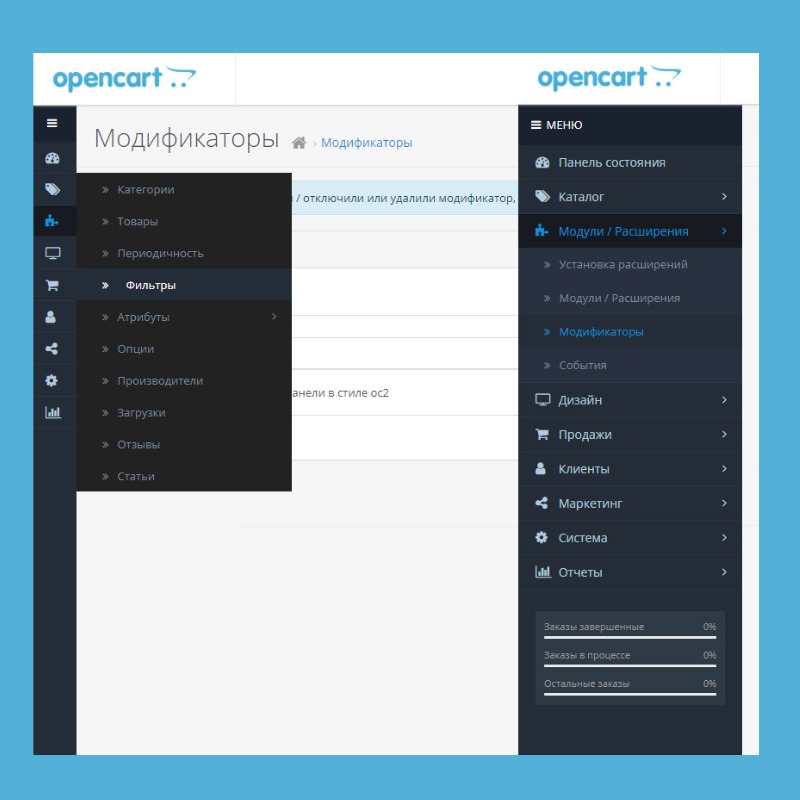
- Загрузить ZIP-файл в раздел «Администратор» > «Расширения» > «Установщик»
- Включить «Категорию Плюс» в «Администратор» > «Расширения» > «Модули»
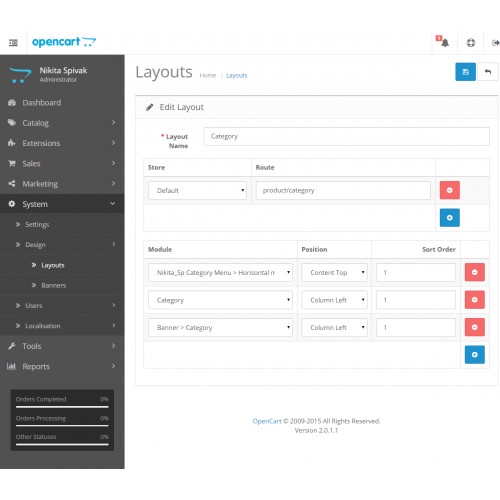
- Выберите «Категория плюс» в левом столбце, чтобы перейти в раздел «Администрирование» > «Дизайн» > «Макеты» > «Категория».

Служба: [email protected]
Цена:
$
Бесплатно
Для версий OpenCart:
3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0 .3.7, 3.0.3.8
Создано:
02/02/2020
Обновлено:
01.01.2022
Документация:
Да
Developer:
0001.pro
. 1234
СКАЧАТЬ
0001.pro
Ваше имя
Отзыв
Рейтинг Плохой
Отличный
госпожа
02.08.2021
Хороший модуль, но в нем не хватает функции показывать только дочернюю категорию текущей активной.
0001.pro
03.08.2021
Можно сделать самому — нужно закомментировать в файле catalog/view/theme/default/stylesheet/oop_category_plus.