Содержание
Как ускорить загрузку сайта со стороны бэкенда
Фаррух
тимлид в IT-продакшне Extyl
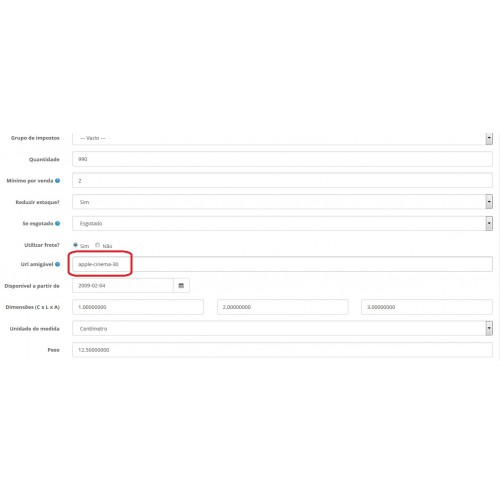
Скорость загрузки страниц влияет на ранжирование сайта поисковиками, на процент отказов и на его конверсию. Поэтому при разработке важно измерять и оптимизировать этот показатель. Меня зовут Фаррух, я тимлид в IT-продакшне Extyl. Мы разрабатываем b2b-сервисы, порталы и личные кабинеты для крупного бизнеса. В этом материале я расскажу, какие технологические решения мы используем, чтобы ускорить загрузку своих проектов.
***
Скорость загрузки любого сайта складывается из двух составляющих — скорость отдачи страницы бэкендом с загрузкой всех вспомогательных элементов и скорость отрисовки внешней части сайта в браузере клиента.
Если мы говорим о сайтах, написанных на PHP, то скорость генерации страницы при хорошей архитектуре будет 100 мс, но допустима и более медленная загрузка — до 400 мс с последующей оптимизацией кешированием с помощью cache-buster’а, который увеличит скорость до 20-30 мс. С одного домена можно параллельно загружать только шесть файлов. Поэтому файлы нужно не только уменьшать в размере, но и сокращать их количество. Например, элементы дизайна — стрелки, кнопки и прочее — рекомендуется объединять в один файл (технология CSS-спрайтов).
С одного домена можно параллельно загружать только шесть файлов. Поэтому файлы нужно не только уменьшать в размере, но и сокращать их количество. Например, элементы дизайна — стрелки, кнопки и прочее — рекомендуется объединять в один файл (технология CSS-спрайтов).
Также рекомендуем использовать услуги CDN-провайдеров. Они помогают без особых затрат расположить файлы на разных серверах, что увеличит количество параллельно загружаемых файлов.
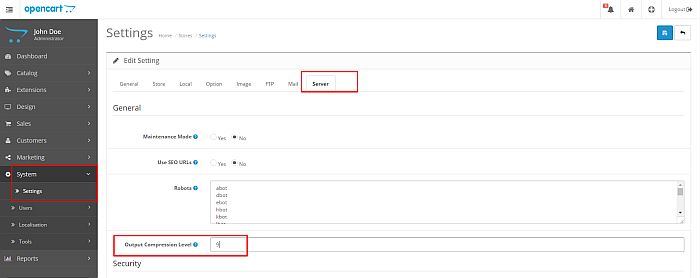
TTFB — Time to First Byte (время до получения первого байта) — это показатель задержки в передаче данных между браузером и сервером; степени загрузки сервера; и скорости генерации контента движком сайта. Хорошее значение TTFB не обязательно означает то, что демонстрирующий его сайт можно счесть быстрым, но плохой показатель TTFB гарантированно указывает на проблемы с производительностью проекта.
В Extyl мы выбрали для себя предельное время TTFB в 200 мс. Такой показатель вполне достижим для большинства приложений.
Чтобы понимать, как работает код и быстро вносить изменения, разработчик должен проводить мониторинг и нагрузочное тестирование на протяжении всех этапов разработки.
TIG (Telegraf, Influx, Grafana)
Мониторинг сайта мы проводим на стеке TIG (Telegraf, Influx, Grafana) — это базовый набор компонентов для быстрого развертывания системы мониторинга. Опытный разработчик может сделать это за час.
После настройки мониторинга мы получаем доступ к полноценной статистике использования ресурсов сервера и скорости работы всех узлов системы.
Яндекс.Танк
Еще один популярный и доступный инструмент тестирования — это Яндекс.Танк. Он позволяет проводить нагрузочные тестирования и анализ производительности веб-сервисов и приложений. Благодаря данным, которые предоставляет Яндекс.Танк, разработчик видит, как работает его приложение под любой нагрузкой.
Архитектура
Чаще всего разработка веб-приложения ведется с учетом масштабирования, поэтому минимальная конфигурация, которую мы рекомендуем, — два сервера.
В базовом варианте это веб-сервер и сервер БД. Если у вас распределенная на несколько серверов инфраструктура, и веб-сервер и БД лежат на разных серверах, то храните кэш ближе к серверу, где находится веб-сервер, желательно на нем же — чтобы избежать сетевой задержки.
У нас практически всегда есть свободная ОЗУ на веб-сервере и мы можем разместить кэш-сервер на нем. Связь с ним по сокету дает прирост до 30% относительно обмена c локалхостом, и кратный прирост скорости в сравнении с кэш-сервером, находящимся на другом хосте.
База данных
База данных всегда будет самой медленной частью сайта, поэтому рекомендуется уменьшать количество запросов к ней или разбивать на части большие запросы и частично кэшировать их результат.
Основная база данных на наших проектах — это PostgreSQL. У PostgreSQL много сильных сторон, но ее основное преимущество — подход Not-Only-SQL. Для примера возьмём достаточно частый запрос вывода данных по связи many-to-many. В тестовой БД более миллиона записей в таблице news и около 300 тысяч тегов.
Сравним выборки по JSONB с индексом GIN и базового алгоритма.
JSONB — разновидность формата JSON. Немного более сложная, но хорошо покрываемая индексами GIN.
Индекс GIN — это обобщенный инвертированный индекс, который содержит записи для всех отдельных слов (лексем) с компактным списком мест их вхождений. При поиске нескольких слов можно найти первое, а затем воспользоваться индексом и исключить строки, в которых дополнительные слова отсутствуют.
При поиске нескольких слов можно найти первое, а затем воспользоваться индексом и исключить строки, в которых дополнительные слова отсутствуют.
Выберем все новости, которые содержат выбранный тег, как мы это делаем обычно.
explain analyze select * from news where id in (select news_id from news_tag where tag_id = 14) limit 20
Теперь посмотрим тоже самое на jsonb и gin индексах:
select * from news
where json_custom_new @> '{"14": "#здоровье"}'
and active = true
limit 20Мы видим уменьшение времени выборки с 5 мс до 0,6 мс, а это почти в 10 раз быстрее.
Усложним запрос. Теперь мы хотим получить все новости в которых встречаются 2 тега:
explain analyze
select * from "news"
where exists (select * from "tags
inner join "news_tag" on "tags"."id" = "news_tag"."tag_id"
where "news"."id" = "news_tag"."news_id" and "id" in (14,632))
and active = true
limit 20И тоже самое на jsonb и gin:
explain analyze
select * from news
where json_custom_new @> '{"14": "#здоровье","632": "#партпроект"}'
and active = true
limit 20Мы видим для jsonb и gin скорость выборки не особенно изменилась. А для оригинального SQL скорость выборки упала еще на порядок, деградация будет еще более заметна под нагрузкой. Даже на относительно простых операциях мы получаем прирост производительности до 3-х порядков.
А для оригинального SQL скорость выборки упала еще на порядок, деградация будет еще более заметна под нагрузкой. Даже на относительно простых операциях мы получаем прирост производительности до 3-х порядков.
Также мы рекомендуем дробить индексы на отдельные более мелкие. Например, поделить каталог товаров по разделам. На запросах типа exists, как в предыдущем примере, мы можем уменьшить время выборки с 600 мс до 50 мс
Покрывающие индексы
Когда данные, достаточные для ответа, хранятся в индексе, можно лишний раз не обращаться к таблице, а ответить, используя только данные из индекса. За счет этого скорость выборки или фильтрация возрастает, но, разумеется, и сами индексы станут больше, так что злоупотреблять этим не нужно.
CREATE INDEX news_id_index_section_11_news
ON public.news USING btree
(start_date DESC NULLS LAST)
INCLUDE(end_date, section_id)
TABLESPACE pg_default
WHERE section_id = 11 AND active = true AND deleted_at IS NULL;Таким образом, можно выиграть еще 30-40% на выборках.
Денормализация
Мы можем намеренно привести структуру базы данных в состояние, не соответствующее критериям нормализации. Обычно его проводят с целью ускорения операций чтения из базы за счет добавления избыточных данных. При использовании jsonb можно легко денормализовать данные и получать их все единоразово.
Это упрощает код и ускоряет выборки из БД.
Итог
- Нужно следить за показателями скорости.
- Проверять их динамику под нагрузкой.
- Оптимизировать базу данных.
- Сокращать количество одновременно загружаемых файлов.
Увеличиваем скорость загрузки сайта – пошаговая инструкция
Медленный сайт не нравится никому – ни пользователям, ни поисковикам. При нынешней скорости интернета люди уже не готовы долго ждать загрузки страницы. Это вам не подключение по диал-апу, где ожидание было неизбежно. А поисковые системы, борясь за качество результатов поиска, не хотят выдавать пользователям плохие (в данном случае, медленные) сайты. Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Поэтому при прочих равных медленный сайт будет в выдаче ниже, чем его более шустрые конкуренты.
Какую скорость загрузки считать нормой
Чем быстрее, тем лучше. Но в среднем, 2-3 секунды для загрузки основной части контента страницы – это вполне нормально.
От чего зависит скорость загрузки
В загрузке сайта участвуют две стороны – браузер пользователя и сервер, где физически расположены файлы сайта. Между этими сторонами происходит обмен данными.
Тормозить загрузку сайта могут проблемы на каждой из сторон и в промежутке между ними.
- Медленный сервер: может банально не хватать оперативной памяти или ядер в процессоре, как у обычного компьютера.
- Медленный движок сайта (CMS): если код был написан неопытными программистами без учета его быстродействия.
- Сервер далеко от пользователя: например, сервер с файлами сайта физически находится в Москве, а на сайт заходит пользователь из Владивостока.
- Много файлов: для отображения страницы браузеру нужно загрузить много картинок, файлов, стилей, скриптов и шрифтов.

- Тяжелые файлы: плюс эти файлы много весят.
Все шаги по оптимизации скорости сайта направлены на устранение данных проблем.
Как проверить скорость сайта
Из множества онлайн-сервисов для проверки скорости сайта самый популярный, пожалуй, это инструмент Google PageSpeed. Работать с ним просто – указываем адрес сайта и жмем кнопку «Анализировать».
В результате мы увидим такие показатели (отдельно для компьютеров и для мобильных):
- Через какое время браузер получает ответ от сервера и начинает отрисовывать контент страницы (FCP – First Contentful Paint).
- Через какое время пользователь видит основной контент в браузере (DCL – DOM Content Loaded).
- Насколько сайт оптимизирован в плане скорости загрузки.
- Конкретные рекомендации по оптимизации. Нажимая на ссылки «Как исправить», видим адреса проблемных картинок и файлов, с которыми нужно что-то сделать (в основном, сжать).
Желательно попасть в зеленую зону – и в блоке «Скорость сайта» (Page Speed), и в блоке «Оптимизация».
Еще один хороший сервис для проверки скорости загрузки, правда, на английском – Pingdom. Отличительная черта – вот такие красивые графики (называются waterfall – водопад) показывают какие файлы, в каком порядке и сколько времени загружаются:
А теперь к сути:
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные картинки – самая «тяжелая» часть сайта. Поэтому работа с картинками может дать значительный прирост к скорости.
На что смотрим:
-
Размер картинок (ширина и высота)
Если вы отсняли товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном, интернет-магазины), где можно рассмотреть товар с «лупой», но и там увеличенная картинка загружается не сразу, а только если человек решил воспользоваться этим инструментом.
-
Вес картинок (килобайты)
Изображения с фотоаппарата можно (и нужно) сжимать в объеме перед выкладкой на сайт.
 Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla. -
Превью к большим картинкам
Если у вас есть фотографии товаров (или выполненных работ) и есть страница с их списком, разумно будет сделать небольшие превью (уменьшенные картинки). Тогда список товаров, работ или фотографий будет загружаться быстрее.
Например, Спортмастер использует картинки товаров в трех вариантах:
-
Картинка для списка товаров (весит 7 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/176_188_1/14440990299.jpg
-
Картинка для карточки товара (весит 18 Кб)
https://cdn.sptmr.ru/upload/resize_cache/iblock/9f9/331_394_1/14440990299.jpg
-
Картинка для просмотра товара с «лупой» (весит 942 Кб)
https://cdn.sptmr.ru/upload/iblock/9f9/14440990299.jpg
Представьте, как долго загружался бы список товаров, если бы Спортмастер использовал только исходные картинки (те, что по 900 с лишним килобайт).
При проверке скорости сайта через Google PageSpeed вы получите готовый список картинок, которые следует оптимизировать:
Шаг 2. Gzip-сжатие
Gzip – это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). При включенном Gzip сервер, перед тем как отправлять браузеру код страницы (а также скрипты, стили и прочую текстовую информацию), сперва заархивирует эти файлы. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет передаваться быстрее между браузером и сервером.
Как включить Gzip-сжатие:
-
Если у вас есть доступ к файлу htaccess, добавьте в него такие строчки (в конец файла):
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/json
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml text/x-component
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
</IfModule> -
Если у вас не Apache, а Nginx (кто знает, тот поймет), то вам понадобится файл конфигурации nginx.
 conf. Дописываем код в секцию http {…} и перезапускаем сервер:
conf. Дописываем код в секцию http {…} и перезапускаем сервер:gzip on;
gzip_static on;
gzip_comp_level 5;
gzip_min_length 1024;
gzip_proxied any;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; -
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в техподдержку хостинга, что вам нужно включить gzip-сжатие.
Если сжатие работает, то в результатах проверки PageSpeed вы увидите (в блоке «Внедренные приемы оптимизации»):
Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, то он сохраняет часть информации с него (файлы стилей, скриптов, картинки) в свою собственную память (кэш, cache). Тогда на других страницах этого сайта или при повторном заходе на текущую страницу браузер не будет запрашивать эту информацию заново с сервера (что долго), а подгрузит ее из собственной памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Поэтому в настройках браузера есть кнопки «Очистить кэш», и все мы знаем сочетание клавиш CTRL+F5 (обновить страницу с очисткой кэша).
Чтобы использовать кэш браузера, нужно указать ему, какие типы файлов с вашего сайта сохранять в кэш. Как это сделать:
-
Через файл htaccess (кэшируем статические файлы на 10 дней):
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault «access plus 10 days»
ExpiresByType image/gif «access plus 10 days»
ExpiresByType image/jpg «access plus 10 days»
ExpiresByType image/jpeg «access plus 10 days»
ExpiresByType image/png «access plus 10 days»
ExpiresByType image/svg+xml «access plus 10 days»
ExpiresByType text/css «access plus 10 days»
</IfModule> -
Для Nginx добавляем в конфигурацию:
server {
…
location ~* \.(jpg|jpeg|gif|png|ico|css|js|txt)$ {
root /var/www/user/data/www/site.ru;
expires 10d;
}
. ..
..
} -
Если к настройкам сервера доступа нет, опять же пишем в техподдержку и просим настроить кэширование статических файлов.
Аналогично списку картинок, Google PageSpeed выдает список ресурсов, для которых кэширование не настроено, а можно было бы:
Обратите внимание, что настроить кэширование вы можете только для своих ресурсов. Изменить настройки кэша, например, для скриптов Яндекс.Метрики уже не получится.
Шаг 4. Минимизация css- и js-файлов
Минимизация – это сокращение объема файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.п. Браузеру все равно, с каким файлом работать – обычным или минимизированным, а весит такой файл меньше.
Пример обычного кода:
.speedometer-wrapper {
position: relative;
}
.speedometer-wrapper .list {
margin-top: 80px;
margin-left: -20px;
padding-bottom: 85px;
}
После минимизации:
. speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
speedometer-wrapper{position:relative}.speedometer-wrapper .list{margin-top:80px;margin-left:-20px;padding-bottom:85px}
Популярные плагины и библиотеки (jQuery, Bootstrap и пр.) всегда имеют минимизированные версии своих скриптов и стилей – подключайте на сайт именно их. Например, обычная версия скрипта jQuery весит 265 Кб, а ее сжатый вариант – 85 Кб. Чувствуете разницу?
Единственный минус минификации – теряется читабельность файла. Если понадобится внести изменения в сжатый файл – сделать это будет сложно, человеку работать с таким файлом неудобно (там одна сплошная строка). Поэтому для минификации своих скриптов обычно используются дополнительные плагины к CMS – они автоматически сжимают css- и js-файлы перед загрузкой на сайт. А верстальщик при этом может спокойно работать с обычными версиями файлов.
PageSpeed и здесь заботливо показывает нам список файлов, размер которых можно уменьшить за счет минимизации:
Шаг 5. Порядок загрузки css- и js-файлов
Браузеры имеют свои алгоритмы для наиболее быстрой загрузки страниц (никто не хочет прослыть «тормозным» браузером). Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Поэтому, получив код страницы, браузер пытается вычислить, какие из подключаемых файлов ему нужно начать загружать в первую очередь. Иногда бывает так, что браузер уже добрался до отрисовки какой-нибудь формы на странице, а файл со стилями для нее еще не загрузился – тогда отрисовка остановится.
Чтобы браузер мог загружать файлы сайта оптимальным образом, рекомендуется все файлы стилей (css) и шрифтов подключать в начале кода страницы (в теге <head>), а все файлы скриптов (js) – в конце страницы, перед закрывающим тегом </body>.
<html>
<head>
…
<link rel=»stylesheet» href=»//fonts.googleapis.com/css?family=Roboto:300,400,500&subset=latin,cyrillic» type=»text/css»>
<link rel=»stylesheet» href=»/inc/min/styles.min.css» type=»text/css»>
<link rel=»stylesheet» href=»/css/main.css» type=»text/css»>
…
</head>
<body>
…
<script src=»/inc/min/scripts. min.js»></script>
min.js»></script>
<script src=»/js/main.js»></script>
</body>
</html>
Тогда браузер загрузит стили, необходимые для отрисовки, и начнет показывать страницу пользователю, параллельно загружая необходимые скрипты (которые затем обеспечат интерактив – слайдеры, вкладки и пр.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц остаются ссылки на плагины или модули, которые уже не используются на сайте. Например, сначала верстальщик подключил один плагин для слайдеров, а затем заменил его на новый, но не удалил старый. Или остаются коды от счетчиков, статистику по которым вы уже не смотрите. Обязательно уберите такой «мусор» из кода.
Старайтесь оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах сайта, то на всех страницах используйте один и тот же плагин для слайдера – не надо каждый раз подключать какой-то особый скрипт.
Шаг 7. Использование CDN
CDN (Content Delivery Network, сеть доставки контента) – это сеть из множества серверов, распределенных географически по стране или всему миру. Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Каждый из серверов дублирует контент с основного сервера (контент дублируется по первому запросу пользователем и хранится в течение какого-то времени).
Когда пользователь, например, из Хабаровска, хочет загрузить что-то из CDN, то он получает контент не с основного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть и в том же Хабаровске). Широка страна моя родная, поэтому запрос Хабаровск-Хабаровск пройдет быстрее запроса Хабаровск-Москва. Пусть на миллисекунды, но в умножении на число файлов и их размер это может дать хорошее увеличение скорости.
Как правило, CDN используют в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, шрифты Web Fonts. Например, можно указать браузеру загружать их не со своего сервера, а с серверов Гугла, Bootstrap или других CDN.
- Загрузка картинок и скриптов со своих CDN. Крупные сайты (Ozon, Avito и пр.) настраивают собственные CDN, используя либо собственные же сервера, либо (чаще) сервера CDN-сетей, например, Google Cloud или StackPath.
 Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер делал меньше обращений к серверу (а это и есть http-запросы), нужно сократить число необходимых ему файлов. Например, если у вас есть три отдельных скрипта (для слайдера, для модальных окон и для всплывающих подсказок), то можно объединить их в один файл, а потом еще и минифицировать (см. шаг 4).
Так как объединять файлы вручную не совсем удобно (если в будущем понадобится заменить один из скриптов), то обычно настраивают их автоматическое слияние. У большинства CMS для этого есть свои плагины (например, Autoptimize для WordPress).
Настроенное кэширование для браузера (шаг 3) и удаление лишних скриптов (шаг 6) тоже уменьшают число http-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать один единый шрифт на всем сайте. Это не только добавит сайту эстетичности, но и уменьшит объем загружаемых файлов для отображения шрифтов.
Также сократить число файлов можно, отказавшись от использования устаревших форматов. Раньше каждый шрифт загружался в форматах eot, ttf, woff, svg для корректного отображения в браузерах. Сейчас современные браузеры позволяют ограничиться только двумя форматами – woff и woff2.
Кроме того, популярные шрифты можно загружать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перекладывается с ваших плеч на Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и скриптов (шаг 4), можно настроить минимизацию и для HTML-кода самой страницы. Думаю, это актуально для длинных страниц – статей в блогах, больших списков товаров и т.п. Для настройки стоит поискать подходящий плагин для своей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас выделенный сервер (ваш системный администратор может управлять его настройками), можно попробовать проапгрейдить его параметры. Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
Например, добавить оперативной памяти или заменить процессор. Также сисадмин может провести «уборку» на самом сервере – удалить неиспользуемые и обновить текущие модули.
В случае с виртуальным хостингом (без доступа к настройкам сервера) вы можете посмотреть в сторону перехода на более дорогие тарифы, если на них лучше технические характеристики сервера.
Шаг 12. Оптимизация скриптов и баз данных
Один из этапов загрузки сайта – это генерация сервером итогового HTML-кода, который он отдаст браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, то он может «собирать» страницу весьма долго, делая лишние запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть в сторону популярных движков (Битрикс, Open Cart, WordPress, MODx и т.д.), которые зарекомендовали свое быстродействие и надежность. А так как эти системы постоянно дорабатываются (в том числе, и в плане скорости работы), то следует регулярно обновлять CMS на своем сайте.
Нет слоупокам
Позаботьтесь о быстрой загрузке своего сайта. Помните, что в результатах поиска много конкурентов, и чем быстрее загрузится ваш сайт, тем меньше других сайтов человек успеет открыть в соседних вкладках.
Если нужна помощь в оптимизации скорости загрузки сайта – пишите, посмотрим ваш сайт и подскажем, можно ли его ускорить.
Почему моя страница работает медленно?
Производительность вашей серверной/внутренней части играет решающую роль в производительности вашей страницы. Вот несколько возможных причин, почему это может быть медленным.
Обзор
Производительность вашей страницы складывается из внешних и серверных компонентов. GTmetrix оценивает внешнюю структуру вашей страницы, чтобы убедиться, что она доставляется вашим посетителям максимально оптимально, но оптимизированная серверная часть также является важной частью уравнения, обеспечивающего быстрое и беспрепятственное взаимодействие с сайтом.
Протестируйте свой сайт прямо сейчас!
С оценками «Производительность» и «Структура» легко уделить слишком много внимания внешнему интерфейсу и забыть о серверной части.
Важно помнить, что даже если у вас хорошие показатели производительности и структуры, вы можете сделать свою страницу еще быстрее, оптимизировав серверную .
От чего зависит время загрузки моей страницы?
При запросе страницы интерфейсному и серверному компонентам требуется определенное время для завершения своих операций. Поскольку их операции в основном последовательные, их совокупное время можно считать Общее время загрузки страницы .
Внешние и внутренние факторы, влияющие на скорость сайта: Быстрое время состоит из того, что обе эти стороны работают в оптимальной настройке.
Даже после того, как вы оптимизировали интерфейс, прироста скорости все равно можно добиться за счет оптимизации серверной части. Это означает оптимизацию способа создания страницы вашим сервером .
Это означает оптимизацию способа создания страницы вашим сервером .
Хорошим показателем производительности сервера является время, необходимое для создания HTML-страницы ( Время генерации страницы ). Это помечено как «Время ожидания» на первом элементе каскадного графика (также известное как «Продолжительность серверной части»).
Как правило, это время не должно превышать 600 миллисекунд (или как можно меньше).
Как ускорить работу сервера?
Существует множество причин замедления работы сервера, но их можно разделить на две категории:
- Неэффективный код или SQL
- Узкие места/медленный сервер
Поскольку каждый сайт имеет уникальную платформу и настройку, решение этих проблем зависит от каждого сайта. Одному сайту может потребоваться оптимизация кода на стороне сервера, а другому может просто понадобиться более мощный сервер.
Бюджетные ограничения также могут играть роль, поскольку оптимизация кода на стороне сервера для незначительного увеличения скорости может быть более доступной, чем обновление серверов для значительного увеличения скорости. Лучше всего по-настоящему понять свои требования, прежде чем выбирать вариант на стороне сервера.
Для повышения скорости на стороне сервера обычно используются следующие оптимизации:
Оптимизация кода
Языки программирования, такие как PHP, Perl, Python или ASP, обычно объединяются с базами данных, такими как MySQL, PostgreSQL или Microsoft SQL Server, для создания программного обеспечения, такого как WordPress, Drupal, Magento и всевозможных пользовательских платформ.
Это программное обеспечение, как правило, довольно оптимизировано из коробки, но часто существует множество настроек кода или подключаемых модулей, которые снижают производительность в результате неэффективного кода или неоптимизированных запросов к базе данных.
Оптимизация кода включает в себя анализ кода и запросов к базе данных и поиск мест, где код неэффективен, а запросы к базе данных медленны. После обнаружения этих «горячих точек» разработчик должен исправить эти проблемы.
Для кода это часто включает в себя поиск лучшего алгоритма или модификацию кода для обхода узких мест (т. е. места на жестком диске или операций ввода-вывода, пропускной способности и т. д.). Для баз данных это может включать добавление индексов для ускорения запроса, переписывание запроса или изменение структуры базы данных.
Если вам требуется помощь разработчика, рассмотрите возможность использования такой службы, как Fiverr , чтобы найти ее.
Кэширование страниц
Большинство современных веб-сайтов являются динамическими, что означает, что они извлекают информацию из базы данных, вставляют извлеченные данные в шаблоны, а затем предоставляют их вам.
Это происходит каждый раз, когда кто-то запрашивает страницу с сервера, и время, необходимое для выполнения этого процесса, зависит от эффективности кода и мощности указанных серверов.
Без кэширования страниц
Сервер получает запрос, запрашивает контент в базе данных, создает страницу и отправляет сгенерированный HTML-код обратно.
Поскольку сервер обрабатывает тысячи запросов на одну и ту же страницу и, по сути, каждый раз «создает» одну и ту же страницу, почему бы не создать страницу один раз и не отправить эту «готовую» версию всем, кто ее запрашивает? Это называется кэшированием страниц .
С кэшированием страниц
Если сервер получает запрос на ранее сгенерированную страницу, он немедленно отправляет эту версию обратно. Эта версия является «кэшированной» страницей.
Отправка пользователям «кэшированных» версий страниц аналогична передаче им фотокопий флаера. Для вас гораздо быстрее дать им фотокопии, чем перерисовывать и писать содержание каждый раз, когда кто-то просит их.
Если вы используете CMS (например, WordPress, Shopify и т. д.), проще всего реализовать кэширование с помощью плагина, такого как WP Ракета .
Кэширование страниц может быть очень эффективным средством ускорения генерации страниц, но у него есть и свои недостатки:
- Страницы, требующие аутентификации, не могут быть кэшированы (поскольку они часто содержат информацию о пользователе).
- Изменения страниц не отображаются, пока не истечет срок действия кэша страниц.
Более мощные серверы
Давайте определим два популярных термина в мире хостинга:
- Общий хостинг или виртуальный хостинг: Это означает, что, включая ваш веб-сайт, на сервере размещено множество веб-сайтов. Все эти веб-сайты разделяют свою вычислительную мощность и ресурсы.
- Выделенный хостинг: Вы единственный пользователь на сервере. Вычислительная мощность и ресурсы сервера предназначены исключительно для вашего веб-сайта (ов).
Проблемы с общим хостингом
Общий сервер часто имеет недостаточную мощность и перегружен.
Виртуальный хостинг является наиболее доступным, и его можно надежно использовать для создания сайтов для начинающих или в целях разработки.
Однако, когда сайт уровня предприятия достигает уровня, при котором трафик увеличивается, общий сервер не может предложить многого с точки зрения повышения скорости.
Сравнение выделенного хостинга
Выделенный сервер.
Для более крупных сайтов может потребоваться несколько выделенных серверов (кластеров), которые играют разные роли (запросы к базе данных, обслуживание мультимедиа и т. д.) для ускорения загрузки страниц. Эти серверы рассчитаны на высокую производительность, поэтому их технические характеристики достаточно высоки.
Выделенные серверы обычно резервируются для ресурсоемких веб-сайтов с высокой посещаемостью (вам не понадобится один для небольшого веб-сайта о вашей кошке) и стоят дороже, чем общие серверы.
Однако они необходимы для веб-сайтов корпоративного уровня и предприятий, где их веб-сайт имеет решающее значение.
Результаты
В сочетании с быстрым внешним интерфейсом оптимизация производительности на стороне сервера может привести к потрясающим результатам в отношении времени загрузки страницы.
Как правило, Время создания страницы для сложных динамических сайтов может быть меньше 0,25 секунды .
Нужна помощь в оптимизации?
Мы рекомендуем только те продукты и услуги, которые мы рассмотрели и протестировали сами. Ниже вы найдете партнерские ссылки на наших партнеров по оптимизации. Если вы решите приобрести их услуги по предоставленным ссылкам, мы можем получить комиссию без дополнительных затрат для вас.
Некоторые оптимизации вам не по силам? Найдите разработчика.
Мы рекомендуем искать помощь на Fiverr. Это отличный вариант для владельцев веб-сайтов, которые хотят повысить производительность, но не имеют технических навыков для оптимизации.
Посетите Fiverr, зарегистрируйте учетную запись и найдите службу оптимизации скорости, соответствующую вашей платформе, будь то WordPress, Magento, Shopify, Squarespace, Opencart и т. д.
Нажмите ниже, чтобы создать учетную запись и ускорить свой сайт сегодня !
Найдите поставщика услуг по оптимизации скорости
Используете WordPress? Оптимизируйте производительность с помощью WP Rocket
Если вы серьезно относитесь к повышению производительности WordPress, WP Rocket предлагает мощный, но простой процесс оптимизации вашего веб-сайта WordPress всего за несколько кликов.
Получите WP Rocket сегодня
Что делает ваш сайт медленным? 6 способов оптимизировать скорость загрузки страницы
Follow @Cloudways
Я большой сторонник сбалансированного питания. Все мы знаем о том, насколько важно для нас сбалансированное питание. Все мы знаем, что есть несколько основных составляющих сбалансированного питания. Сбалансированное питание сохраняет ваше здоровье. Чтобы оставаться здоровым, вам необходимо придерживаться сбалансированной диеты с адекватными интервалами между ними. Ингредиенты сбалансированного питания включают: углеводы, белки, витамины, жиры, минеральные вещества, воду. Почему я так беспокоюсь о сбалансированном питании? Почему я просто говорю об этом долго?
Все мы знаем, что есть несколько основных составляющих сбалансированного питания. Сбалансированное питание сохраняет ваше здоровье. Чтобы оставаться здоровым, вам необходимо придерживаться сбалансированной диеты с адекватными интервалами между ними. Ингредиенты сбалансированного питания включают: углеводы, белки, витамины, жиры, минеральные вещества, воду. Почему я так беспокоюсь о сбалансированном питании? Почему я просто говорю об этом долго?
Причина акцентирования внимания на концепции сбалансированного питания заключается в том, что я считаю, что профилактика лучше, чем лечение. Толстый человек всегда остается в опасности со всех сторон, физических или эмоциональных. Восприятие того, чтобы быть толстым, никогда не считается «здоровым».
Теперь представьте, что веб-сайт «толстый». Конечно, первое, что будет затронуто, будет его скорость. Проблема толстых и медленных веб-сайтов продолжает сказываться на производительности организаций, и эта проблема продолжает преследовать крупный бизнес. Толстый сайт вреден для здоровья. Толстый сайт ленив. Толстый и медленный сайт — это совсем не хорошо. Никто не любит жирный и медленный сайт. ЖИРНЫЙ И МЕДЛЕННЫЙ ВЕБ-САЙТ — ПЛОХОЙ ВЕБ-САЙТ!
Толстый сайт вреден для здоровья. Толстый сайт ленив. Толстый и медленный сайт — это совсем не хорошо. Никто не любит жирный и медленный сайт. ЖИРНЫЙ И МЕДЛЕННЫЙ ВЕБ-САЙТ — ПЛОХОЙ ВЕБ-САЙТ!
В этом блоге я подробно расскажу о причинах низкой производительности веб-сайта. Я также расскажу о факторах, которые способствуют «жирности» и «медленности» веб-сайта. В конце я дам рекомендации по решению этой проблемы, которая продолжает представлять серьезную угрозу для работы веб-сайта.
Факторы, влияющие на (медленную) работу веб-сайта
Существует множество различных факторов, влияющих на производительность конкретного веб-сайта. В этом разделе я выделю эти факторы один за другим под отдельными заголовками, наряду с так называемым «режимом упражнений» — мерами, которые веб-разработчики должны предпринять, чтобы обеспечить бесперебойную работу своих веб-сайтов. Для начала проанализируйте эффективность своего веб-сайта с помощью инструмента Page Experience Checker от Cloudways или вы можете использовать Page Speed Insights от Google Developers. Этот инструмент предоставляет нам лучшие практики для повышения производительности веб-сайта.
Этот инструмент предоставляет нам лучшие практики для повышения производительности веб-сайта.
Скриншот Google Page Speed Insights
Увеличение времени загрузки страницы
Хотите верьте, хотите нет, но 55% всех веб-сайтов либо толстые, либо медленные. Это действительно серьезная проблема. Это означает, что более половины запущенных веб-сайтов не оптимизированы с учетом времени загрузки, необходимого для загрузки одной страницы. Чем больше времени занимает веб-сайт, тем больше он раздражает посетителей. В сегодняшней ситуации загрузка веб-сайта занимает около 7,25 секунды (среднее значение), что намного превышает ожидания посетителя. Вопреки этой статистике, 65% посетителей по-прежнему ожидают, что веб-сайт загружается всего за 2 секунды.
Увеличьте скорость WordPress с помощью самого быстрого сервера
Просмотрите бесплатный веб-семинар Cloudways, чтобы узнать, как ваши веб-сайты могут загружаться быстрее.
Посмотреть сейчас!
Согласно исследовательскому отчету KISSMetrics, задержка загрузки сайта на 1 секунду имеет следующие последствия:
- Сокращает количество просмотров страниц на 11%
- Снижает конверсию от 7 до 15%
- Снижает удовлетворенность посетителей на 16%
- Более 40% посетителей негативно относятся к тому, сколько времени в среднем требуется для загрузки веб-сайта.
Приведенная выше статистика относится только к немобильным адаптивным веб-сайтам.
Что касается статистики веб-сайтов, адаптированных для мобильных устройств, то они рассказывают ту же историю, что и выше. Это факт, что только 28% веб-сайтов адаптированы для мобильных устройств. Более 60% пользователей смартфонов ожидают, что загрузка веб-сайта займет менее 4 секунд. Колоссальные 85% пользователей сайта придерживаются мнения, что сайты загружаются быстрее на мобильных устройствах, чем на настольных компьютерах.
Колоссальные 85% пользователей сайта придерживаются мнения, что сайты загружаются быстрее на мобильных устройствах, чем на настольных компьютерах.
Рекомендации
Производительность веб-сайта оценивается по скорости загрузки страницы. Ясно одно: вам придется оптимизировать свои веб-страницы таким образом, чтобы убрать все препятствия и повысить скорость загрузки страниц. Посмотрите видео вебинара Cloudways, посвященное сигналу о новой странице Google: как пройти тест.
Оптимизация кэширования
Большинство веб-сайтов имеют статические ресурсы, которые не меняются. Эти статические ресурсы включают в себя файлы изображений, файлы CSS, файлы сценариев Java и т. д. Загрузка этих файлов занимает много времени. Необходимо кэшировать эти файлы. Оптимизированное кэширование с HTTP-серверами сделает всю работу за вас.
Необходимо кэшировать эти файлы. Оптимизированное кэширование с HTTP-серверами сделает всю работу за вас.
Чтобы получить максимальные преимущества оптимизированного кэширования, вам необходимо настроить все серверы с настроенными заголовками и хранить там все статические источники. Некоторые браузеры никогда не кэшируют статические ресурсы.
Для использования кэширования браузера рекомендуется:
- Установить агрессивное кэширование для всех статических ресурсов.
- Не забудьте использовать отпечатки пальцев для динамического кэширования.
- Правильно установите заголовок для Internet Explorer.
- Избегайте конфликтующих URL-адресов в Mozilla Firefox.
Если вы используете HTTP-сервер, вы можете использовать кэширование прокси-сервера. Предпочтительно мы рекомендуем вам:
Предпочтительно мы рекомендуем вам:
- Не используйте строки запроса в браузере.
- Не используйте статические ресурсы, устанавливающие файлы cookie, для кэширования прокси.
- Остерегайтесь проблем перед кэшированием файлов CSS и JS.
Сценарии аналитики
Для вас очень важно учитывать аналитику веб-сайта, включая код страницы и то, как код работает. Прежде чем принимать какое-либо решение о размещении веб-сайта, вы всегда должны помнить, как код будет работать за кулисами. Если вы используете Google Analytics (GA), вам не нужно беспокоиться об этих сценариях. Google использует механизм асинхронного отслеживания для загрузки веб-сайта. Для других аналитических сервисов, предоставляющих данные о посетителях в реальном времени, механизм асинхронного отслеживания не применяется. Если вы хотите, чтобы ваш веб-сайт был более эффективным, просто избавьтесь от этих так называемых аналитических сценариев, если только вы не хотите выставлять напоказ данные о посетителях.
Если вы хотите, чтобы ваш веб-сайт был более эффективным, просто избавьтесь от этих так называемых аналитических сценариев, если только вы не хотите выставлять напоказ данные о посетителях.
Рекомендации
Количество строк кода прямо пропорционально весу сайта. Тяжелые скрипты, как правило, создают толстые и медленные веб-сайты. Как противостоять этой проблеме? Не волнуйся! У нас есть несколько проверенных временем рекомендаций для вас.
Минимизация времени приема-передачи (RTT)
Всегда существует фактор задержки, когда вы отправляете запрос на сервер, и сервер получает ответ на ваш запрос. Это называется временем прохождения туда-обратно. Это важный фактор, который способствует медлительности вашего веб-сайта, в зависимости от загруженных файлов или количества поисковых страниц. Чтобы уменьшить RTT, вы можете использовать следующие методы:
Минимизация DNS-запросов
Размещение веб-сайта — это пошаговый процесс. Прежде чем размещать веб-сайт, вы должны определить имена хостов. Меньшее количество уникальных имен хостов полезно для снижения RTT. Мы рекомендуем вам:
Прежде чем размещать веб-сайт, вы должны определить имена хостов. Меньшее количество уникальных имен хостов полезно для снижения RTT. Мы рекомендуем вам:
- Использовать полные URL-адреса, но по возможности избегать использования имен хостов.
- Для файлов JS используйте то же имя хоста, что и в основном документе.
Свести к минимуму перенаправления
Перенаправление URL — неплохая практика. Веб-сайты перенаправляются с одного URL-адреса на другой с целью отслеживания посещенных страниц. Перенаправления позволяют использовать несколько доменов для удобного подхода к конкретному веб-сайту. Но есть загвоздка! Большее количество перенаправлений усугубляет задержки времени отклика, которые влияют на общую скорость загрузки страницы. Чтобы противостоять этому, мы рекомендуем:
- Для каждого введенного пользователем URL-адреса используйте перезапись сервера.

- Следите за трафиком веб-сайта в фоновом режиме.
- Используйте перенаправления HTTP (301 или 302) вместо перенаправлений JS или Meta.
Избегайте плохих запросов
Неработающие ссылки вредны для вашего сайта. Их лучше избегать. Запрещенные запросы 404/414 являются примерами неверных запросов. Не рекомендуется использовать редиректы для битых ссылок.
Объединить внешний JavaScript
Файлы JavaScript снижают скорость загрузки вашей страницы. Объединение внешних файлов JavaScript в как можно меньшее количество файлов сэкономит вам много времени. Мы рекомендуем вам:
- Использовать методы минификации JS для оптимизации файлов JS.
- Убедитесь, что файлы JavaScript находятся в правильном положении в заголовке документа.

Объединение внешних CSS
Как и файлы JavaScript, внешние каскадные таблицы стилей (CSS) также способствуют замедлению скорости веб-сайта, но при этом делают его толстым. Объединение внешних файлов CSS в как можно меньшее количество файлов значительно уменьшит RTT. Рекомендуем:
- Используйте оптимизацию для создания разделов для таблиц стилей.
- Убедитесь, что файлы JavaScript находятся в правильном положении в заголовке документа
Объединение изображений с использованием спрайтов CSS
Слишком большое количество файлов изображений вредно для вашей веб-страницы. Они просто замедляют работу вашего сайта. Вам нужно объединить их в как можно меньшее количество файлов, чтобы получить максимальную скорость сайта. Рекомендуем:
Рекомендуем:
- Объедините изображения, которые должны быть размещены на одной странице.
- Сначала выберите файлы GIF и PNG.
- Объединить кэшируемые изображения по приоритету.
- Используйте службу спрайтов, например SpriteMe.
- Минимизируйте пустые места в изображениях.
- Объедините изображения с одинаковым цветовым узором.
Оптимизация порядка стилей и скриптов
Для лучшего распараллеливания стилей и скриптов необходимо их оптимизировать. Оптимизация дает вашему сайту необходимую скорость для запуска в считанные минуты. Мы рекомендуем вам:
- Отдавайте предпочтение внешним таблицам стилей перед внешними сценариями.

- Управляйте другими ресурсами перед встроенными сценариями.
Избегайте document.write
Использование функции document.write() для получения внешних ресурсов увеличит общее время, необходимое для загрузки веб-страницы. Рекомендуем:
- Упоминать все ресурсы в HTML прямо в шапке.
- Использовать асинхронные ресурсы.
- Использовать дружественные
iFrames.
По возможности избегайте CSS @import
Как и функция document.write , функция CSS @import для внешней таблицы стилей также снижает скорость загрузки страницы вашего веб-сайта. Мы рекомендуем вам:
- Использовать тег
@import.
Предпочитать асинхронные ресурсы
Если вы хотите, чтобы ваша веб-страница загружалась быстро и без каких-либо блокировок, мы рекомендуем вам:
- Использовать элемент DOM сценария.
- Асинхронно загрузить Google Analytics.
Распараллелить загрузку между именами хостов
Если вы используете два разных имени хоста для обслуживания ресурсов вашего веб-сайта, это увеличит распараллеливание загружаемых страниц. Вы можете использовать несколько имен хостов, но мы рекомендуем вам:
- Равномерно распределяйте ресурсы, которые можно распараллелить, по именам хостов.
- Убедитесь, что внешние файлы JS не блокируют параллельную загрузку.

- Использовать ресурс с тем же именем хоста.
Панели инструментов
Слишком много поваров портят бульон. Точно так же слишком много панелей инструментов портят сайт. Панели инструментов используются для добавления функций на ваш веб-сайт, но тенденция использования панелей инструментов сокращается, поскольку функции добавляются на отдельные страницы по мере необходимости. Множество панелей инструментов иногда может стать головной болью.
Рекомендации
Каждый раз, когда для начала нового интернет-сеанса активируется новая вкладка или панель инструментов, браузеру требуется больше времени для загрузки веб-страницы. Панели инструментов с функциональными возможностями рекомендуется использовать только при необходимости или вообще избегать использования панелей инструментов.
Минимизация накладных расходов на запросы
Слишком большое количество запросов, генерируемых одновременно, отрицательно скажется на времени загрузки веб-страницы. Точно так же слишком много панелей инструментов замедляют скорость веб-сайта. Для решения этой проблемы в протоколе TCP используется алгоритм медленного запуска. Мы рекомендуем вам свести к минимуму загружаемые байты, чтобы обеспечить быструю загрузку страницы.
Точно так же слишком много панелей инструментов замедляют скорость веб-сайта. Для решения этой проблемы в протоколе TCP используется алгоритм медленного запуска. Мы рекомендуем вам свести к минимуму загружаемые байты, чтобы обеспечить быструю загрузку страницы.
Минимизировать размер запроса
Чтобы обеспечить быструю загрузку страницы, количество файлов cookie должно быть минимальным. HTTP-запрос не должен превышать 1 пакет с ограничением в 1500 байт. Мы рекомендуем вам:
- Использовать хранилище на стороне сервера для большей части полезной нагрузки файлов cookie.
- Удалить неиспользуемые или повторяющиеся поля cookie.
Подача статического контента из домена без файлов cookie
Использование домена без файлов cookie для получения ресурсов в конечном итоге сокращает время загрузки веб-страницы. Это факт, что файлы cookie не требуются для загрузки файла изображения. Это потому, что файл изображения является типом статического содержимого. Альтернативный способ — использовать CDN, который может поддерживать сервер без файлов cookie для получения ресурсов. Но мы рекомендуем вам:
Это факт, что файлы cookie не требуются для загрузки файла изображения. Это потому, что файл изображения является типом статического содержимого. Альтернативный способ — использовать CDN, который может поддерживать сервер без файлов cookie для получения ресурсов. Но мы рекомендуем вам:
- Включить кэширование прокси.
- Не обслуживать ранее загруженные внешние файлы JS из домена без файлов cookie.
Печать доверия
Безопасность — одна из основных проблем веб-сайтов. Почти все веб-сайты уязвимы для хакеров или вирусных атак. Проблема остается без внимания, так как большинство посетителей не знают, какие печати доверия, также известные как антивирусное программное обеспечение, они должны использовать для защиты своего веб-сайта без изменения скорости и производительности. Это факт, что печати доверия, как правило, замедляют работу вашего сайта. Согласно опросу, проведенному Baymard Institute, 36% респондентов выбрали Norton, а 23% — McAfee. Интересен тот факт, что у этих респондентов не было никаких технических знаний о том, как антивирусное программное обеспечение влияет на производительность веб-сайта. Но ясно одно: чем тяжелее защитный экран, тем медленнее сайт. Теперь перед вами стоит задача выбрать из множества доступных печатей доверия.
Согласно опросу, проведенному Baymard Institute, 36% респондентов выбрали Norton, а 23% — McAfee. Интересен тот факт, что у этих респондентов не было никаких технических знаний о том, как антивирусное программное обеспечение влияет на производительность веб-сайта. Но ясно одно: чем тяжелее защитный экран, тем медленнее сайт. Теперь перед вами стоит задача выбрать из множества доступных печатей доверия.
Рекомендация
Мы рекомендуем использовать только те печати доверия, которые наиболее необходимы.
Ad Network JS
Вы когда-нибудь пытались разместить рекламу на своем сайте? Что случается? Требуется время для загрузки.
Чем больше объявлений, тем дольше загружается веб-сайт. Несколько объявлений могут принести миллионы для веб-сайтов, но помните, что это будет стоить времени и скорости.
Рекомендация
Мы рекомендуем показывать минимальное количество рекламы и избегать использования всплывающих окон.
Социальные кнопки
Как упоминалось ранее, использование социальных кнопок увеличивает скорость загрузки страницы. Я стою на своем. Но подожди минутку. Социальные кнопки также могут помешать вашему сайту. Одним из важнейших факторов является целевая аудитория. Нет веб-сайта для всех. Поэтому, прежде чем сделать свой сайт удобным для социальных сетей, подумайте, на кого вы собираетесь ориентироваться? Разная аудитория находится на разных сайтах социальных сетей, и вы должны определить, какие из них лучше всего подходят для ваших нужд. Вам не нужно выбирать все социальные сети, чтобы стать вирусными. На самом деле это плохая и бесполезная тактика.
Рекомендация
Мы рекомендуем вам меньше социальных кнопок, чтобы сайт работал быстрее. (И обязательно прочтите третий заголовок «Настройка важных социальных плагинов для WordPress» в этой ссылке. Это в значительной степени относится ко всем видам веб-сайтов.)
Это в значительной степени относится ко всем видам веб-сайтов.)
Rich Media
Высококачественные изображения и видео хороши для веб-сайтов. Но их не должно быть слишком много. Остерегаться! Они настоящая ловушка. Это может привести ваш сайт вниз по склону. Это связано с тем, что изображения и видео высокого качества, как правило, делают ваш сайт толстым и, в конечном итоге, медленным. Это факт, что инфографика является важным компонентом контента современных веб-сайтов. Эта инфографика может повысить ценность ваших веб-сайтов, если она используется тактически. То же самое можно сказать и о видеоуроках. Но инфографика и видео тоже могут иметь неприятные последствия, если их использовать неправильно.
Рекомендация
Мы рекомендуем использовать медиафайлы меньшего размера. (Вам не нужно использовать изображения HD-качества для небольших размеров. ) Кроме того, вы можете инвестировать в услугу CDN.
) Кроме того, вы можете инвестировать в услугу CDN.
Сделайте свой сайт удобным!
В этом сообщении блога нашей целью было рассказать о распространенных недугах, которые делают веб-сайты медленными и жирными. У каждой проблемы есть решение. Чтобы привести себя в форму, нужно записаться в тренажерный зал. Точно так же вы должны разработать какой-то режим, чтобы ваш сайт находился на правильном пути, обеспечивая высокую производительность. И наш совершенно новый Платформа Click&Go действует как тренажерный зал для толстых веб-сайтов, поскольку она работает по формуле суперфитной оптимизации: Apache+Varnish+Nginx+Memcached. Эта формула помогает сделать веб-сайты удобными, быстрыми и сильными.
Нажмите на баннер ниже, чтобы проверить его в течение 3 дней абсолютно бесплатно !
Поделитесь своим мнением в разделе комментариев.
КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Салман Мехди
Салман Мехди работает продюсером цифрового контента в Cloudways.


 Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla.
Делают это либо в Фотошопе (или другом редакторе изображений), либо через онлайн-сервисы, например, TinyPNG или Optimizilla. conf. Дописываем код в секцию http {…} и перезапускаем сервер:
conf. Дописываем код в секцию http {…} и перезапускаем сервер: ..
..  Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».
Некоторые CMS уже включили поддержку CDN в свой функционал. Например, у Битрикса есть бесплатный модуль «Ускорение сайта (CDN)».