Содержание
Как оптимизировать изображения в WordPress
Помощь
0
Регистрация
Вход
Домены
Хостинг
Сайты
Размещение сайта
WordPress
Конструктор сайтов
Личный кабинет
VPS и серверы
SSL-сертификаты
Общие вопросы
- Зачем оптимизировать изображения
- Как оптимизировать картинки
- Оптимизация картинок WordPress
- Плагины для оптимизации изображений
- Как оптимизировать изображения на сайте WordPress
Узнайте, что значит оптимизация изображений и как работать с картинками в WordPress. В статье мы также расскажем, для чего вообще оптимизировать (облегчать) изображения.
В статье мы также расскажем, для чего вообще оптимизировать (облегчать) изображения.
Зачем оптимизировать изображения
К изображениям относятся все визуальные файлы: картинки товаров и услуг, фото сотрудников, иллюстрации к статьям блога и т. п. Оптимизировать изображения — означает уменьшить их размер так, чтобы это не отразилось на качестве.
Обычно в отношении изображений новички поступают так: заказывают картинки у дизайнера или подготавливают их самостоятельно, а затем просто заливают на хостинг или в админку CMS.
Если на веб-сайте около десятка картинок — это не отразится на производительности (скорости загрузки). Но если речь идёт об интернет-магазине с сотней или тысячью товаров, а каждое изображение весит 4-5 Мб, страницы будут грузиться медленно, а контент будет занимать много места на сервере.
Обобщим, к чему приводит не оптимизированный контент:
- страницы грузятся медленнее, а это отражается на опыте посетителей сайта и его позиции в поисковых системах Google и Яндекс;
- обработка тяжёлых изображений загружает сервер.
 Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно.
Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно. - изображения могут занимать много места на хостинге, тогда придётся повышать ваш тариф.
Чтобы такой важный элемент, как изображения, не «вредил» вашему сайту, нужно его оптимизировать. Рассмотрим, как сделать это правильно и просто.
Как оптимизировать картинки
Оптимизация изображений — это многозначное понятие. В некоторых источниках оно означает — не только уменьшить размер файла (сжать его), но и поработать над SEO-составляющей. Это происходит потому, что поиск по картинкам в Google и Яндекс тоже может быть важным источником трафика для сайта.
Мы предлагаем ориентироваться на следующие советы, когда вы будете оптимизировать изображения на своём сайте:
- Добавляйте тег alt – текстовое описание картинки на случай, если она по какой-то причине не загрузилась.
- Используйте «правильные» форматы.
 Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed).
Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed). - Загружайте изображения в том размере, в каком они будут отображаться на сайте. Например, если вам нужна небольшая картинка для текстового блока, не загружайте её в размере 2000 на 2500 px, чтобы потом подгонять под размеры рамки. Целесообразно сразу загружать изображение в соответствии с масштабом страницы.
- Сжимайте изображения (т. е. уменьшайте размеры файлов). Проще всего сделать это с помощью онлайн-оптимизаторов (JPEGmini, Compressor и т. п.) или сразу в CMS. При этом важно, чтобы сжатие не привело к потере качества. Если вместо красочной детализированной фотографии вы видите замыленный пиксельный снимок — это плохой знак. Это значит, что лучше уменьшить степень сжатия.
Как быстро оптимизировать картинки?
Прежде чем перейти к рассмотрению того, как оптимизировать изображения с помощью бесплатных плагинов в CMS WordPress, поделимся небольшой хитростью. Для того чтобы быстро получить сжатые изображения, можно просто пройти тест PageSpeed от Google. После проверки вы можете скачать архив с оптимизированными файлами внизу страницы.
Для того чтобы быстро получить сжатые изображения, можно просто пройти тест PageSpeed от Google. После проверки вы можете скачать архив с оптимизированными файлами внизу страницы.
Оптимизация картинок WordPress
В каталоге WordPress есть много плагинов для оптимизации изображений, так как это частый запрос администраторов сайтов.
Мы рассмотрим 3 плагина: Smush, Compress JPEG & PNG Images и PageSpeed Ninja. Вы можете подобрать любое другое решение, которое подходит для решения ваших задач и устраивает в плане интерфейса.
Плагины для оптимизации изображений
- Smush — автоматически сжимает изображения (до 128 Мб) при загрузке в админку сайта. У плагина есть и другие полезные функции: конвертация формата, очистка EXIF-данных о фото (дата, время и место создания), утяжеляющих файлы. Также плагин позволяет включить отложенную загрузку. В этом случае картинка не будет прогружаться до того момента, пока посетитель не дойдёт до неё на странице.
 Это экономит трафик и повышает производительность.
Это экономит трафик и повышает производительность. - Compress JPEG & PNG Images — «представитель» одноимённого онлайн-сервиса в WordPress. Вы сможете каждый месяц бесплатно оптимизировать 500 файлов .jpeg и .png и включить массовую оптимизацию. Единственный минус — придётся заводить учётную запись и активировать плагин.
- PageSpeed Ninja — комплексный плагин для настройки SEO, в том числе для автоматической оптимизации изображений на сайте.
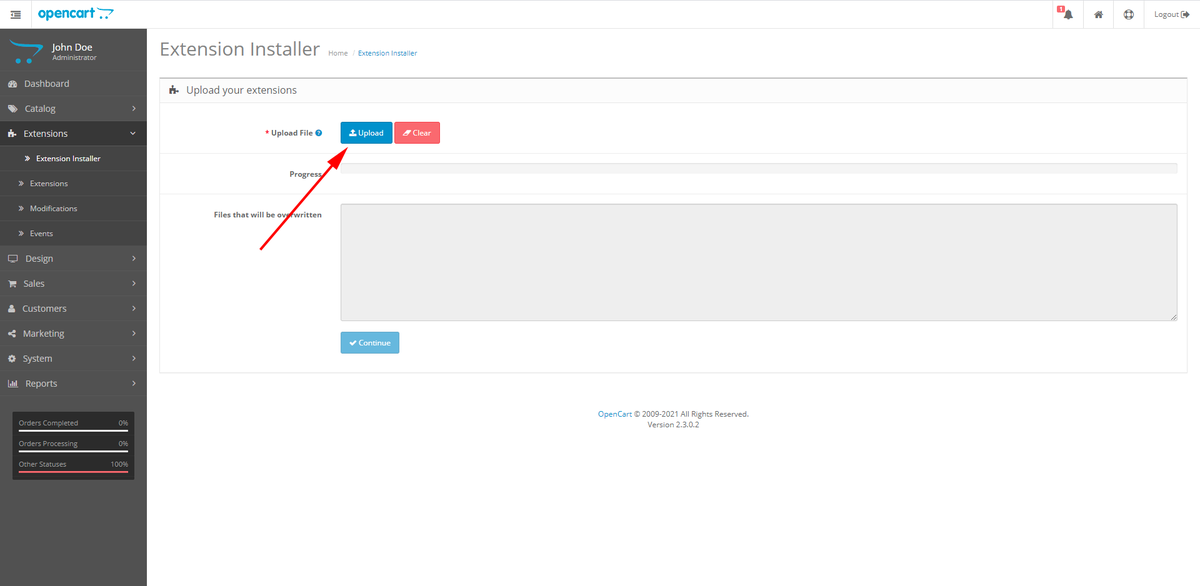
Как оптимизировать изображения на сайте WordPress
-
Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
-
Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:
3. Введите название плагина, который хотите использовать, в строке поиска справа. Дальше действуйте, исходя из выбранного плагина.
Smush
4. Нажмите Установить → Активировать:
Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Smush» в главном меню и откройте Панель управления:
Во время первого запуска рекомендуем включить автонастройку.
6. Включите функцию «Уменьшить мои полноразмерные изображения» и нажмите Update Settings:
7. Если вы хотите сначала добавить изображения в WordPress не через стандартный раздел «Медиафайлы», а через плагин, нажмите Загрузить изображения:
8. Загрузите файлы. После этого вы сможете поработать над оптимизацией отдельного изображения вручную и прописать тег Alt.
9. Вернитесь в раздел «Smush» и нажмите Оптимизировать все изображения:
Готово, после окончания процедуры вы увидите, сколько Мб сэкономили за счёт оптимизации.
Compress JPEG & PNG Images
4. Нажмите Установить → Активировать:
Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Настройки» и выберите в списке Сжатие изображений JPEG и PNG.
6. Зарегистрируйте учётную запись: укажите имя и почту и нажмите Регистрация аккаунта:
7. Откройте в соседней вкладке браузера почту и перейдите по ссылке из полученного письма:
После этого вы сможете оптимизировать изображения с помощью плагина.
8. Перейдите к настройкам оптимизатора (шаг 5), выберите в WordPress размеры изображений, на которые будет распространяться действие плагина и другие параметры. Затем нажмите Сохранить изменения внизу страницы.
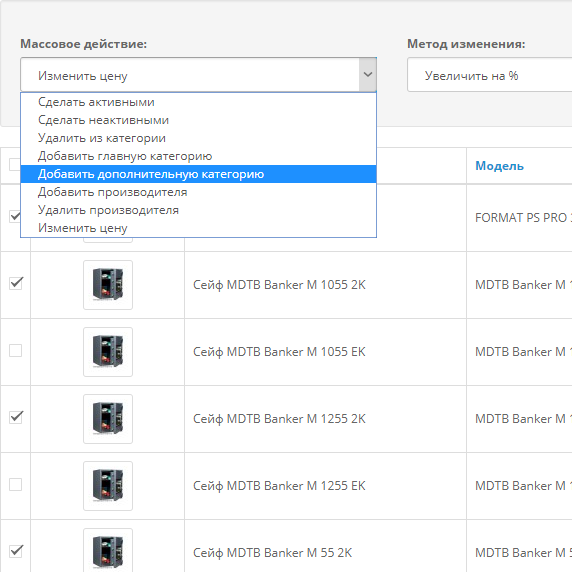
9. Картинки можно сжимать поштучно, загружая их и редактируя в разделе «Медиафайлы», но проще воспользоваться массовой оптимизацией. Для этого откройте одноимённый подраздел и нажмите кнопку:
Массовая оптимизация картинок WordPress
Готово, вы сжали изображения на сайте.
PageSpeed Ninja
4. Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Настройки» в меню и выберите PageSpeed Ninja:
6. Перейдите во вкладку «Дополнительно» и раскройте пункт Optimize images. Там передвиньте ползунок напротив Optimization, установите подходящие настройки и нажмите вверху страницы Сохранить:
Готово, оптимизация будет включена.
Изображения (и любой визуальный контент) — это триггеры, которые притягивают к себе внимание современных пользователей. В погоне за качественными детализированными картинками высокого разрешения легко забыть о другой важной составляющей — насколько они оптимизированы.
Начните с действий, описанных в статье. Так картинки станут не только яркими триггерами, но и будут работать на улучшение поисковой позиции вашего сайта.
Популярные статьи
Как указать (изменить) DNS-серверы для домена
Я зарегистрировал домен, что дальше
Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
Что такое редирект: виды и возможности настройки
Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты
//=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
Домены оптом
Географические домены
Кириллические домены
Административные домены
Национальные домены
Новые домены первого уровня
Где купить домен дешево
Дешевый хостинг
CloudVPS
Хостинг для сайта-визитки
Хостинг с PHP и MySQL
Надежный хостинг
Самые дешевые домены
Хостинг WordPress
Хостинг для 1С-Битрикс
Хостинг для Drupal
Хостинг для Joomla
Хостинг для MODX
Хостинг для OpenCart
Антивирус для хостинга
Бэкап сайта
Защита от DDoS-атак
Хостинг с ISPmanager
SSL бесплатно
AlphaSSL
AlphaSSL WildCard
ExtendedSSL
GlobalSign-сертификаты
Comodo / Sectigo — сертификаты
GeoTrust-сертификаты
Symantec-сертификаты
Thawte-сертификаты
TrustWave-сертификаты
Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Медиафайлы wordpress-блеск и нищета библиотеки
Медиафайлы wordpress — одно из самых неудачных решений разработчиков этого, вобщем-то, замечательного движка.
Хотя для большинства обычных блогеров вопросов по работе с медиафайлами не возникает, тем не менее, при более детальном знакомстве с возможностями библиотеки выясняется, что минусов гораздо больше чем плюсов.
Наиболее явно это проявляется при работе с WooCommerce. По-крайней мере, так произошло со мной.
Медиафайлы wordpress — заколдованное болото
Пока я просто писал статьи на свой блог, убогость библиотеки медиафайлов как то в глаза особо не бросалась. Да и вам, скорее всего, тоже пока непонятно о чём это я тут?
Все прелести этого функционала я познал когда пришлось делать интернет-магазины на движке WordPress, с его woocommerce.
Но прежде чем приступить к описанию своих мытарств, я напомню анекдот в тему:
Из дневника американского офицера. Вчера пили с русскими — чуть не умер. Сегодня русские позвали опохмеляться — лучше бы я умер вчера…
Так вот, столкнувшись с убогим и неповоротливым монстром в виде медиафайлов wordpress, я тоже пришёл к выводу, что лучше бы я умер вчера…
В чём собственно проблема
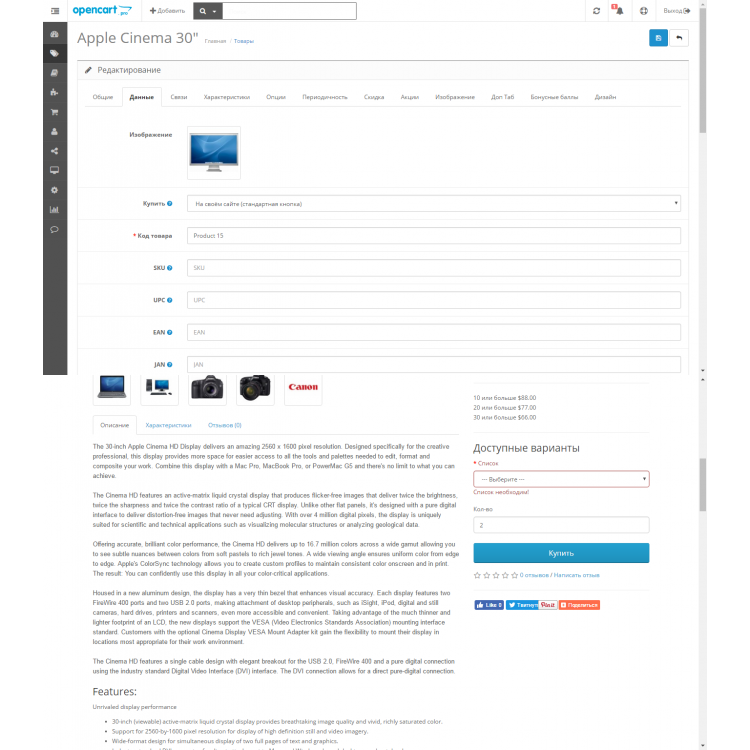
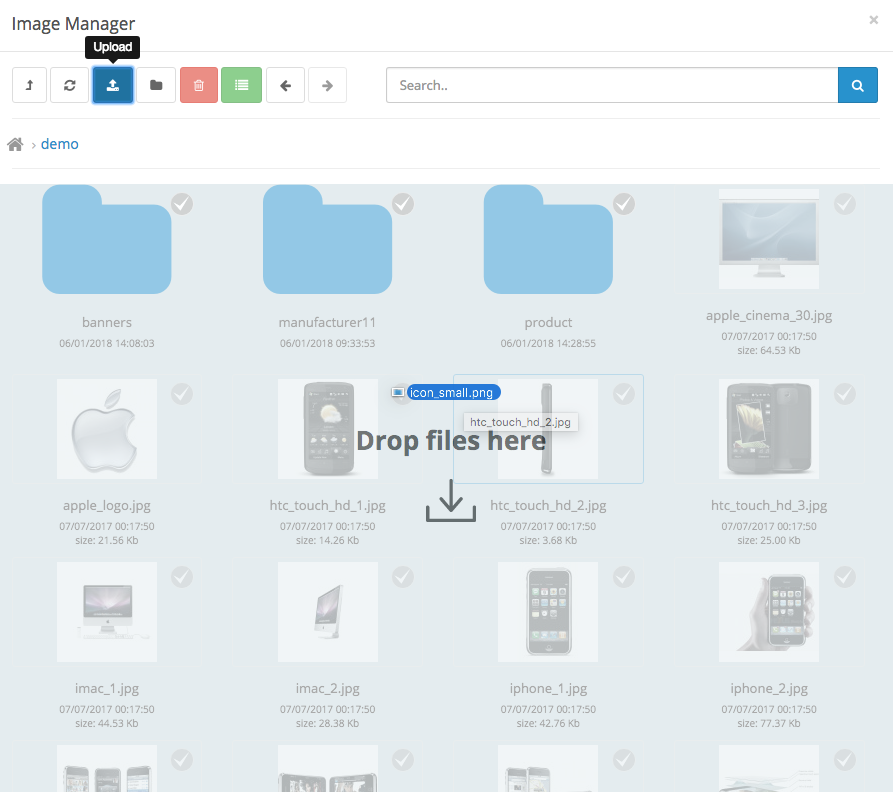
Работая с магазинами на движке OpenCart, я привык, что изображения товаров можно просто закинуть по FTP в определённую папку сервера, а сам товар загружается посредством CSV-файла, в котором просто указаны ссылки на эти изображения. Всё это у меня автоматизировано и проблем никаких не возникает.
Даже при том, что загружается или обновляется более 6000 товаров в примерно 20 категориях, каждая из которых содержит ещё до 14 подгрупп — на всё про всё уходит минут 5-7. Неплохо, правда?
По этому-же пути я и пошёл с магазином WosdPress. Вот этим самым магазином… По FTP загрузил изображения в папку wp-content/uploads сервера (именно оттуда движок и берёт все изображения, а опция в папку по году и месяцу у меня отключена), сделал CSV-файл с нужными ссылками и произвёл из него импорт товаров. ..
..
По итогу, в магазине все товары без изображений.
Как оказалось, медиафайлы wordpress — это некий программный комплекс и чтобы использовать загруженное изображение, его нужно зарегистрировать в библиотеке медиафайлов. А чтобы зарегистрировать, необходимо картинки загрузить через интерфейс медиафайлов… И всё это вручную!
Благо, товаров в этом магазине немного — около 800 позиций всего…
И начались пляски
Загрузить сразу всё нельзя. Приходится загружать по нескольку файлов за раз. От 8 до 12, в зависимости от «веса» изображений. Потратив кучу времени, загрузил. В магазине картинок так и нет…
Чтобы понять в чём дело, захожу в карточку товара и пробую вручную привязать изображения. Привязывается нормально, но замечаю, что имена файлов изображений не те… Т.е. допустим, файл называется 066-23.jpg и ссылка в CSV-файле именно на него, а в карточке товара в привязке 066-23-1.jpg.
Дело в том, что через библиотеку медиафайлов изображения-то загружается, но если такое уже есть в папке, то оно не заменяется, а вместо этого, к имени нового добавляется некий счётчик (-1, -2, -3. ..).
..).
Попытки решить проблему плагинами
Есть неплохой плагин Bulk Media Register… Как раз для ситуации, когда загрузил по FTP и всё это добро надо зарегистрировать в библиотеке медиафайлов wordpress. Я установил его и запустил… Да, это работает, вот только к вновь зарегистрированным файлам, к их именам, всё также добавляется тот самый, пресловутый счётчик. Хотя в самой библиотеке он регистрируется под своим именем, но реально использует файл со счётчиком.
Тогда решаю, что надо удалить все изображения и через FTP, и как медиафайлы wordpress через интерфейс библиотеки. То ещё удовольствие, скажу я вам… Даже не смотря на то, что в библиотеке медиафайлов есть множественный выбор.
Даже способ удаления всех товаров из woocommerce, который я показывал в соответствующей статье, тут не поможет. Медиафайлы остаются…
Нет, конечно-же я пытался упростить себе задачу. Нашёл и установил ещё один плагин: Media Cleaner. Он как раз и предназначен для очистки библиотеки от неиспользуемых файлов, с последующей оптимизацией библиотеки медиафайлов. Предварительно я удалил все картинки через FTP и потом запустил плагин.
Предварительно я удалил все картинки через FTP и потом запустил плагин.
Это уже заключительный этап. Удаление после сканирования… Изначально было 80 страниц по 50 элементов в каждой, но видео я догадался снять, когда их, страниц, осталось уже всего 60…
Плагин мне понравился. Более подробней я расскажу о нём в одной из следующих статей.
Но видимо я предыдущими действиями уже столько нагородил, что после работы плагина в библиотеке осталось много пустых записей. Просто серые квадратики вместо изображений…
Медиафайлы wordpress
Тогда я решился на кардинальные меры. Через библиотеку медиафайлов вручную удалил всё, что там было. Контрольный выстрел — учистка папки через FTP. После чего, уже не знаю в который раз, ручками загрузил все картинки через библиотеку медиафайлов.
Обновил товары через CSV-файл и о чудо! Всё стало как надо… Но радость моя была недолгой…
Вторая часть мармезонского балета
Да, да… Шёл уже второй день моей возни и, когда я был готов довольно потирать руки, наши дизайнеры скинули мне новые варианты тех-же картинок…
Опять начинать всё сначала мне не хотелось, но я здраво (на мой измученный взгляд) рассудил, что раз изображения уже зарегистрированы в библиотеке медиафайлов, а фактически используются те, что лежат в папке на сервере, то мне достаточно будет всего-лишь залить новые файлы через FTP. Имена файлов при этом не меняются и всё должно быть нормально. Так я и сделал.
Хотелось как лучше, а получилось как всегда…
Медиафайлы wordpress преподнесли мне новую засаду.
При загрузке файлов через интерфейс библиотеки, wordpress автоматически создаёт ещё несколько копий основного файла, но с разными размерами, добавляя эти размеры к имени файла. А затем эти файлы используются в разных случаях, например, в качестве эскизов к тем же товарам woocommerce. А основной файл отображается лишь когда заходишь на страницу конкретного товара.
А основной файл отображается лишь когда заходишь на страницу конкретного товара.
Таких копий, как минимум, три: миниатюра, средний размер и крупный. Это только базовые настройки. Но на уровне шаблона могут быть заданы и дополнительные размеры, в соответствии с вёрсткой шаблона. Например, на этом блоге шаблон добавляет ещё 5 размеров под свои нужды.
Другими словами, загружать опять надо всё через библиотеку медиафайлов, опять всё с самого начала!
На это потратил ещё почти пол-дня. Сделал, наконец! Всё нормально теперь… Было…
Загрузка изображений при помощи CSV-файла
Кто-то может сказать, мол, ну пораскинул бы мозгами, и не было бы всех этих мучений… Ну что на это ответить? Да раскинул я, причём так, что собрать теперь не могу…
И вот, теми мозгами, что у меня ещё остались я посмотрел в сторону csv, которым загружал товары в магазин. В структуре этого файла есть два поля, отвечающих за изображения: «Изображения» и «Внешний URL».
Изображения в CSV — как заполнять поля
В оба поля можно заполнять несколькими значениями через запятую. С полем «Внешний URL» всё понятно — если там есть ссылка на картинку, например:
С полем «Внешний URL» всё понятно — если там есть ссылка на картинку, например:
https://ваш-домен/wp-content/uploads/wpallimport/files/ka060051.jpg
то по логике вещей в медиафайлы wordpress эта картинка должна загружаться с указанного ресурса с регистрацией в библиотеке.
Несколько по иному я воспринимал поле «Изображения». По идее, тут ничего не должно никуда загружаться, а просто использоваться указанный файл, при условии, что изображение лежит в wp-content/uploads/.
А на деле тут всё по другому. Если в этом поле файл указан с путём к нему:
https://ваш-домен/wp-content/uploads/ka060051.jpg
То файл, как и в первом случае, будет загружаться в библиотеку с добавлением счётчика к имени файла и массовым дублированием всех размеров со счётчиками-же… А вот если в поле «Изображения» просто имя файла:
ka060051.jpg
то только в этом случае будет использовано существующее изображение, если оно есть в папке сервера и зарегистрировано в библиотеке. Если нет, то ничего не будет использовано.
Только понял я это уже потом, когда удосужился, наконец, прочитать wordpress-овские доки по этому поводу.
А поначалу-то я действовал в соответствии со своей логикой (я же говорю — мозги далеко раскидал). Создал и загрузил CSV с заполненными обоими полями и в обоих были полные пути к файлам. А если учесть, что на один товар у меня по нескольку картинок, то, в районе обеда запустив импорт, я так и не дождался его завершения до окончания рабочего дня. Можете себе представить, сколько ненужного у меня загрузилось на сервер…
Можете себе представить, сколько ненужного у меня загрузилось на сервер…
По итогу, уже на следующий день, я создал новые CSV, где поле «Внешний URL» вообще пустое, а в поле «Изображения» только имя файла (файлов через запятую) без путей к ним.
Такой CSV импортировался за пару минут…
Медиафайлы wordpress — блеск и нищета
Всё, что написано выше — это сокращённый вариант моих злоключений. Иначе бы вы заснули читая. Или всё-равно заснули?
Нищета…
Подытожим, вот на мой взгляд основные недостатки медиафайлов wordpress:
- Процесс загрузки файлов абсолютно не приспособлен для множественной загрузки. Для блога это может быть и не критично, а вот для интернет-магазина со множеством товаров — отвратительно.
- При повторной загрузке файла, существующий не заменяется, вместо этого новый переименовывается, хотя в библиотеке регистрируется с тем-же именем, но со ссылкой уже на файл с новым именем. Это один из основных недостатков!
- При каждой загрузке на основе каждого изображения создаётся несколько дополнительных файлов с другими размерами.
 Зачем? Разве сложно в нужном месте менять отображаемый размер на необходимый при помощи CSS? Как это сделано, например, в OpenCart. Это тоже большой недостаток.
Зачем? Разве сложно в нужном месте менять отображаемый размер на необходимый при помощи CSS? Как это сделано, например, в OpenCart. Это тоже большой недостаток. - Отсутствует какой-либо функционал оптимизации и очистки библиотеки, а также избавления от ненужных и неиспользуемых файлов изображений. Такую оптимизацию можно делать только либо вручную, либо при помощи сторонних плагинов. В обоих случаях это долгий и кропотливый труд.
В результате, и без того слабо-управляемая библиотека медиафайлов wordpress сильно «распухает» и становится вообще неповоротливой, а огромное количество ненужных изображений накапливается на сервере, неоправданно «сжирая» свободное место вашего хостинга.
Блеск…
А где-же блеск, спросите вы? Но, боюсь, порадовать мне вас не чем. Да, в библиотеке есть возможность множественного выбора медиафайлов. Но это только для их удаления… Увы!
С другой стороны, с одиночным файлом работать может быть и удобно: можно откорректировать файл, что-то изменить в его настройках, удалить, наконец со всем приплодом. .. Но это только одиночный файл. Кроме того, многие обычно при вёрстке статьи, удаляют изображение именно из статьи, меняя его на другое. При этом, совершенно не задумываясь о том, что и на хостинге, и в базе библиотеки медиафайлов удалённый из статьи файл остаётся. Только теперь уже в виде вечного хлама, занимающего место.
.. Но это только одиночный файл. Кроме того, многие обычно при вёрстке статьи, удаляют изображение именно из статьи, меняя его на другое. При этом, совершенно не задумываясь о том, что и на хостинге, и в базе библиотеки медиафайлов удалённый из статьи файл остаётся. Только теперь уже в виде вечного хлама, занимающего место.
Зато я получил бесценный опыт… 😀
Подписывайтесь на мой канал в
Telegram
и будете первыми узнавать о новых статьях блога, а также увидите там много чего интересного…
Просмотров: 307
Услуги по загрузке продуктов | Услуги по списку продуктов
Услуги по загрузке продуктов Opencart
Служба загрузки продуктов Opencart — это термин, который используется для эффективного создания магазина Opencart и управления им. Это помогает расширить клиентскую базу и сделать продукт вашего веб-сайта более привлекательным для клиентов. Сервис на основе Opencart стал настолько эффективным за эти годы, что даже небольшие розничные продавцы используют программное обеспечение Opencart на своем веб-сайте для управления и продажи своих продуктов.
Сервис на основе Opencart стал настолько эффективным за эти годы, что даже небольшие розничные продавцы используют программное обеспечение Opencart на своем веб-сайте для управления и продажи своих продуктов.
Но есть некоторые задачи, связанные с Opencart, которые отнимают много времени и утомительны. Загрузка продукта может быть одной из задач, управление запасами Opencart — другой и так далее. Но не волнуйтесь, мы здесь, чтобы выполнить массовую загрузку продуктов Opencart и выполнить другие утомительные задачи для вашего веб-сайта и увеличить вашу клиентскую базу. Есть много компаний, которые предлагают услуги, связанные с продуктом, для клиентов и предприятий. Большинство из них не в состоянии произвести надежный вывод. Мы являемся одной из ведущих компаний на рынке, которая предлагает все виды услуг, связанных с Opencart, для каждого розничного продавца и бизнеса по всему миру.
У нас есть много опытных и профессиональных менеджеров по продуктам Opencart, которые обеспечивают хороший ввод данных Opencart и услуги, связанные с продуктом. Кроме того, наша команда специалистов по вводу продуктов Opencart помогает предоставлять точные услуги по вводу продуктов для каждой отрасли по всему миру. Видя наши отличные услуги и опыт в этой области, у нас есть различные клиенты по всему миру, связанные с нами.
Кроме того, наша команда специалистов по вводу продуктов Opencart помогает предоставлять точные услуги по вводу продуктов для каждой отрасли по всему миру. Видя наши отличные услуги и опыт в этой области, у нас есть различные клиенты по всему миру, связанные с нами.
Важность услуг по загрузке продуктов Opencart:
В развитии мира технологий электронная коммерция стоит особняком от остальной части коммерческого рынка, где деньги и время являются важной частью как для предпринимателей, так и для клиентов. Видя это, в настоящее время появилось много магазинов электронной коммерции, которые стали альтернативным источником для клиентов, чтобы продавать и просматривать продукты и их различные категории. Одной из таких важных платформ в сфере электронной коммерции является Opencart. Это лучшая платформа для всех онлайн-предпринимателей, чтобы продавать свои предложения как на международном, так и на местном рынках.
На этой платформе он предлагает эти услуги клиентам и предпринимателям. Они также могут использовать схему каталога Opencart для эффективной подготовки категорий продуктов. Другими такими услугами, предоставляемыми Opencart, являются управление товарными запасами, создание профилей, сравнение продуктов, создание различных фильтров и так далее. Для этого требуется полная опытная команда профессионалов.
Они также могут использовать схему каталога Opencart для эффективной подготовки категорий продуктов. Другими такими услугами, предоставляемыми Opencart, являются управление товарными запасами, создание профилей, сравнение продуктов, создание различных фильтров и так далее. Для этого требуется полная опытная команда профессионалов.
А вот и мы, наша компания предлагает все виды услуг, связанных с Opencart, чтобы помочь владельцам веб-сайтов повысить посещаемость веб-сайта своими клиентами. Видя важность Opencart для сайтов электронной коммерции, мы помогаем нашим клиентам подготовить каталог товаров и его категории, своевременно загружая его. Кроме того, мы точно загружаем информацию, связанную с вашими продуктами, хранящуюся в различных файлах, а именно в CSV и Excel.
Наши
службы управления , связанные с Opencart:
Являясь центральной системой каждого веб-сайта электронной коммерции, наши сгенерированные страницы продуктов показывают важные детали и изображения о продукте для клиентов и улучшают конкурентное преимущество в рынок. Ниже приведены наши услуги по управлению на основе каталога Opencart.
Ниже приведены наши услуги по управлению на основе каталога Opencart.
- Создание продуктов
- Создание атрибутов
- Управление
- Перезапись URL-адресов
Мы занимаемся созданием и управлением продуктами Opencart и их несколькими категориями. Этими категориями являются название продукта, описание, мета-заголовок, URL-адрес страницы продукта и т. д. и управление продуктами.
Мы своевременно информируем наших клиентов о количестве товара и наличии информации о нем.
Важные унифицированные локаторы ресурсов созданы нашими профессионалами, чтобы сделать их более наглядными.
Эти услуги по управлению помогают клиенту увеличить доход от бизнеса и клиентов на своем веб-сайте.
Другие наши услуги
Opencart :
Из-за большого спроса на веб-сайты электронной коммерции мы расширили спектр услуг, связанных с продуктами Opencart, которые помогают клиентам привлекать все больше и больше клиентов.
Наши специалисты по продуктам Opencart эффективно работают с записями данных Opencart, чтобы узнать о продуктах. Они тщательно вводят всевозможные данные, что в конечном итоге приводит к увеличению продаж.
Увидев огромное количество продуктов и их категорий на веб-сайте, мы предлагаем нашим клиентам услуги массовой загрузки Opencart.
Наши команды профессионалов управляют всеми категориями и подкатегориями продукта. Это помогает легко перечислять продукты, что улучшает взаимодействие с пользователем.
Наша компания уделяет особое внимание всестороннему описанию свойств различных продуктов, чтобы повлиять на продажи продукта.
Чтобы сделать ваш веб-сайт более привлекательным, наша команда профессиональных художников-графиков редактирует изображения в соответствии с указаниями клиентов. Мы используем высококачественное программное обеспечение и приложения для редактирования, которые легко справляются с любым типом редактирования изображений. Задачи, которые мы можем выполнять, — изменение размера, ретушь и другие.
Мы также предоставляем нашим клиентам поддержку бэк-офиса Opencart. Это помогает сконцентрироваться на основных деловых операциях веб-сайта. Сюда входят и другие услуги, такие как обработка заказов, управление запасами, мониторинг цен конкурентов, поддержка клиентов и другие. Наша компания также может эффективно справляться с проектами, основанными на SEO.
Все наши практики, проводимые на веб-сайте электронной коммерции, выполняются под строгим руководством.
Наша терминология обработки заказов Opencart:
Для более точной обработки заказов Opencart мы выполняем следующие 3 простых процесса.
- Заказы отслеживаются и обрабатываются нашим менеджером Opencart.
- Затем мы управляем номером отслеживания и другими данными, связанными с доставкой, пин-кодами и курьерами.
- Мы используем простой способ доставки тысяч товаров за очень короткое время.
Благодаря нашей эффективности и точности мы создали прочную клиентскую сеть по всему миру. Мы также предлагаем поддержку обслуживания клиентов для каждого нашего клиента, чтобы решить их проблемы. Для получения дополнительной информации вы можете посетить наш веб-сайт.
Мы также предлагаем поддержку обслуживания клиентов для каждого нашего клиента, чтобы решить их проблемы. Для получения дополнительной информации вы можете посетить наш веб-сайт.
TinyPNG — сторонние решения
TinyPNG — сторонние решения
Инструменты, созданные сообществом с использованием Developer API
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории решений
- Управление контентом
- Настольный компьютер
- Разработка
- E-Commerce
Управление контентом
Airtable Extensionby Miniextensions
9004 Adtension Atpestive IN IN. Поддерживает планирование и вебхуки.
Bolt CMS Extension Кори Дауди
Bolt Extension для оптимизации ваших изображений, расположенных в каталоге файлов.
 Расширение также поддерживает изменение размера изображений до определенного размера.
Расширение также поддерживает изменение размера изображений до определенного размера.Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение Contao CMS Автор Кристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMS. Автор Джейсон МакКаллистер.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.
 com и замечательного плагина ImageResizer для Episerver.
com и замечательного плагина ImageResizer для Episerver.Расширение ExpressionEngine By Bulldog Creative
Устанавливаемое расширение для CMS ExpressionEngine. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.

TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
Пакет UmbracoОт Backend Devs
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества на базе WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.

Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad. Автор Daniel Setzermann. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленке.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
БамбукКрис Ансельмо
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере.
 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.tinyPNG.AppBy BetweenElements
Это приложение предоставляет графический интерфейс пользователя для TinyPNG для вашего локального компьютера, так что вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение для macOSАвтор: Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор Stian Hanger
C#-оболочка для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API.
 Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
Компрессор ADОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.

Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginАвтор Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека Laravel Автор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB Мануэль Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Пакет R Автор: Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из сценариев R/документов Rmarkdown.

Python ScriptBy GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Пакет UnityОт Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор: Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества.
 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей! 9Плагин nopCommerce от Lam Woon Cherk
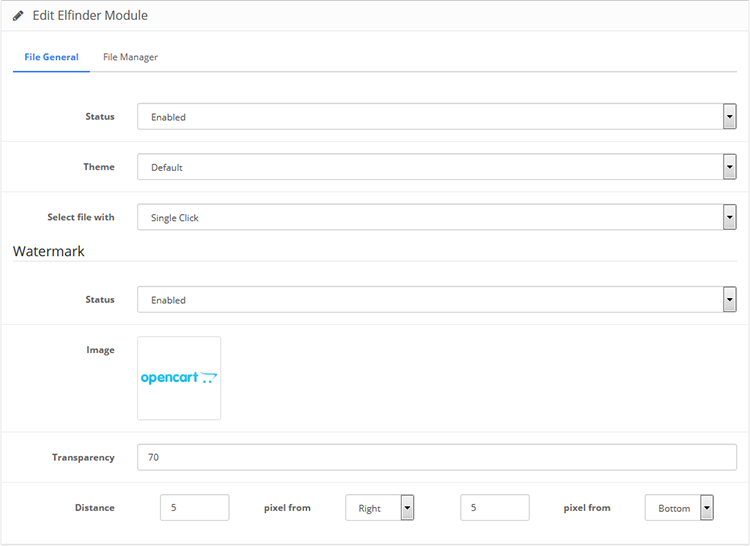
Модуль OpenCartОт opencartbot
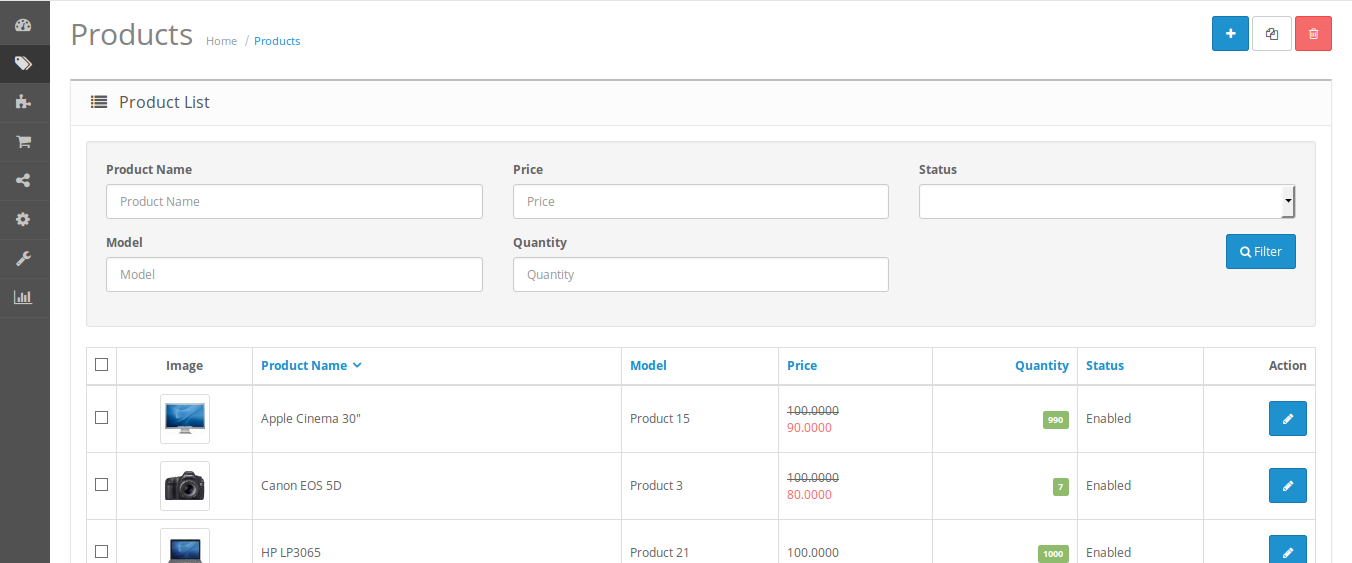
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart
Модуль PrestaShopОт ELEGANTAL
Сжимайте изображения JPG и PNG в своем магазине с помощью TinyPNG, уменьшайте размер страницы вашего магазина, ускоряйте загрузку вашего магазина и экономьте много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Модуль PrestaShop Автор: Benichou34
Модуль сжатия изображений для PrestaShop 1.6+.


 Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно.
Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно.  Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed).
Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed).  Это экономит трафик и повышает производительность.
Это экономит трафик и повышает производительность.  jpg
jpg Зачем? Разве сложно в нужном месте менять отображаемый размер на необходимый при помощи CSS? Как это сделано, например, в OpenCart. Это тоже большой недостаток.
Зачем? Разве сложно в нужном месте менять отображаемый размер на необходимый при помощи CSS? Как это сделано, например, в OpenCart. Это тоже большой недостаток. Расширение также поддерживает изменение размера изображений до определенного размера.
Расширение также поддерживает изменение размера изображений до определенного размера. com и замечательного плагина ImageResizer для Episerver.
com и замечательного плагина ImageResizer для Episerver.

 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.

 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.