Содержание
Мануал Opencart инструкция для начинающих.
Азбука SEO Анализ — Оптимизация — Продвижение
Качественный недорогой хостинг
SEO ОПТИМИЗАЦИЯ
Настройка CMS
Opencart инструкция
Для тех, кто в первый раз сталкивается с работой в административной панели интернет магазина, подготовлена краткая инструкция по основным начальным моментам на примере движка интернет магазина Опенкарт, настройка — мануал Opencart. Отличие версии 1.5 от 2.х в том, что последнии версии движка адаптированны для мобильных устройств. Скачать движок можнло с официального сайта Opencart.com. Здесь можно скачать инструкцию Opencart в формате PDF на русском и на английском языке по ссылкам в конце статьи.
Работа в админке, Opencart инструкция (на примере разновидности этого движка Ocstore). В данной инструкции размещен мануал основных действий по работе с версиями интернет магазина на базе разновидностей Opencart. Основные принципы, показанные в этой инструкции подходят для большинства других движков интернет магазинов.
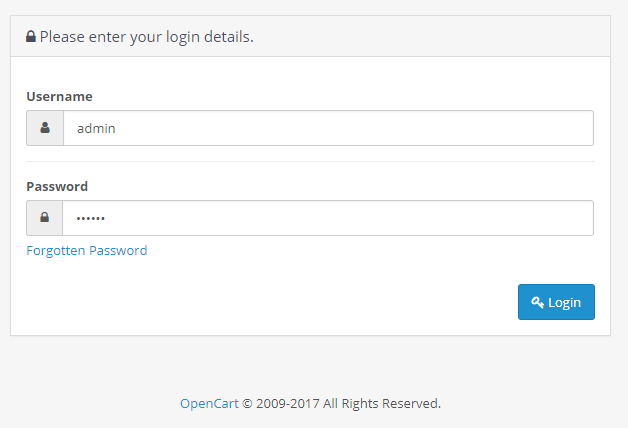
С помощью логина и пароля заходим в админпанель Opencart. В адресной строке браузера адрес входа в административную панель выглядит так : ВашСайт/admin.
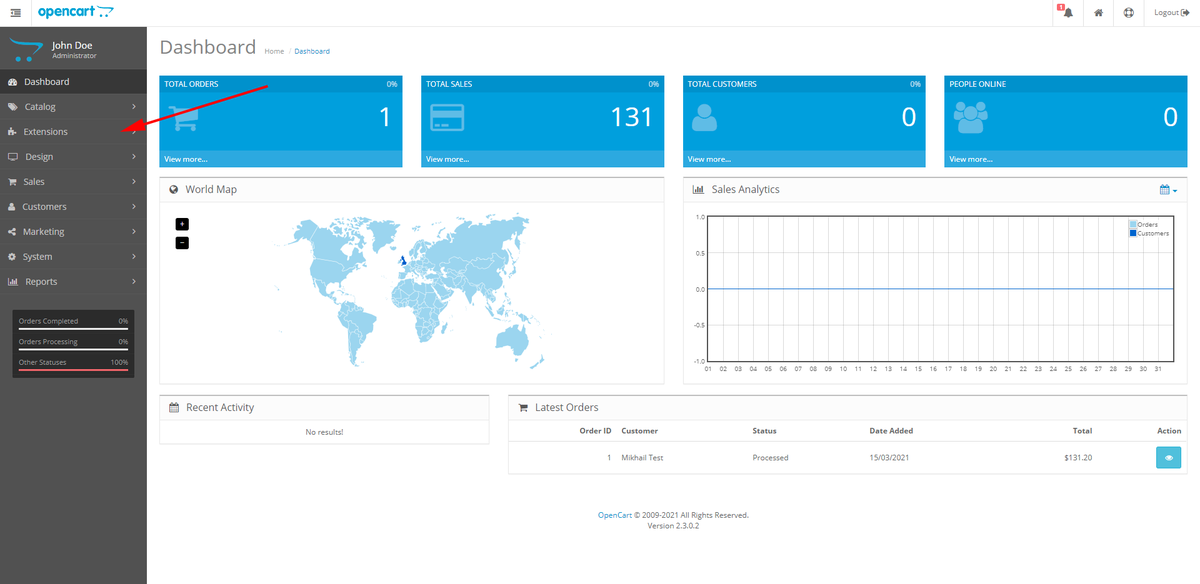
Главная страница панели.
В новых версиях движков от Opencart 2.x разработчики перешли на другой дизайн, разместив меню вертикально слева, но принцип остался тот же. Единственно, появилось небольшое отличие в работе с модулями, что описано ниже в разделе модули.
Создание категорий интернет магазина — мануал Opencart.
Инструкция по созданию категорий. Сначала создаем (изменяем) категории товаров.
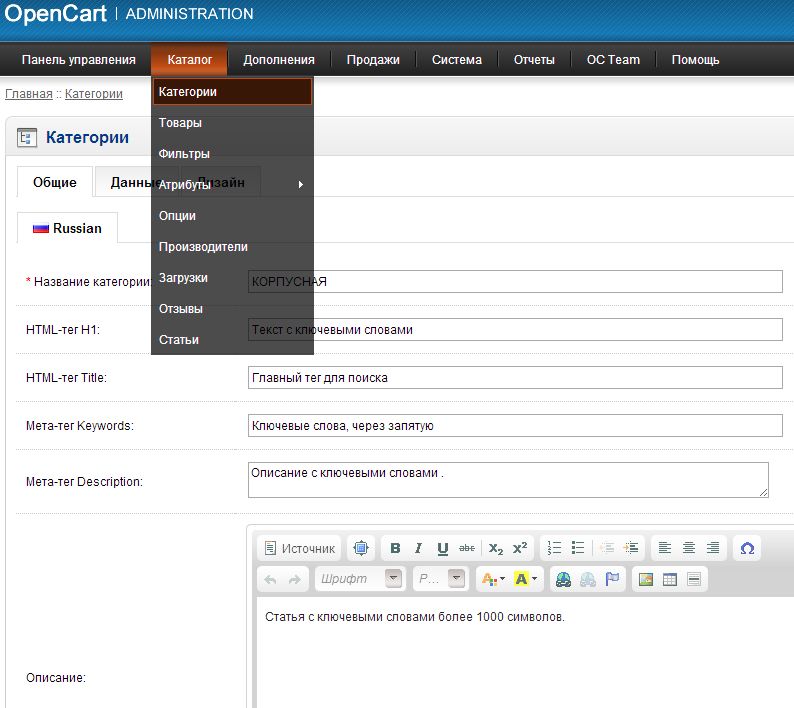
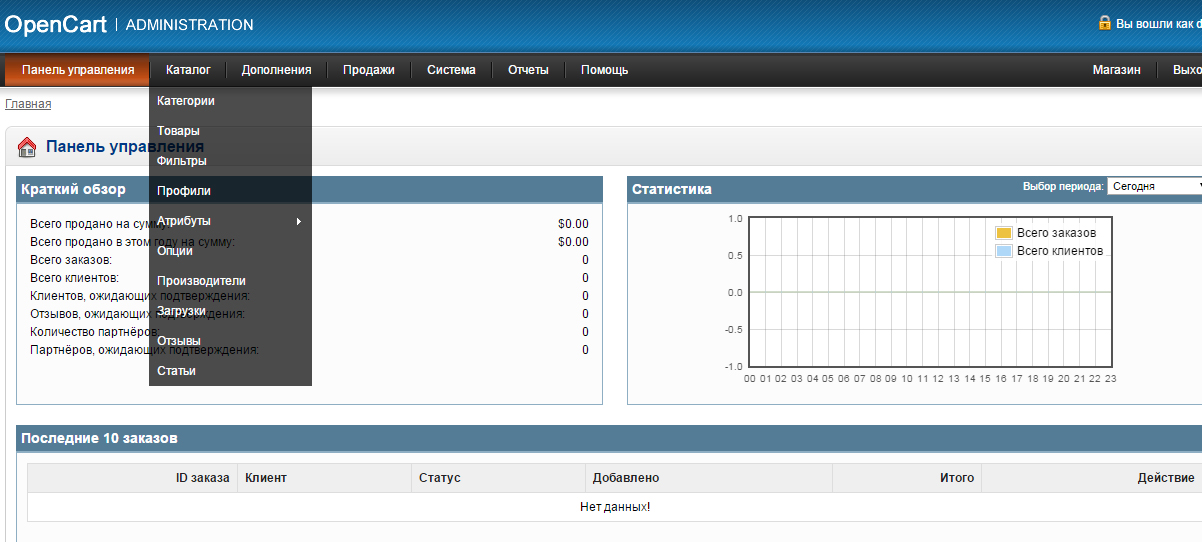
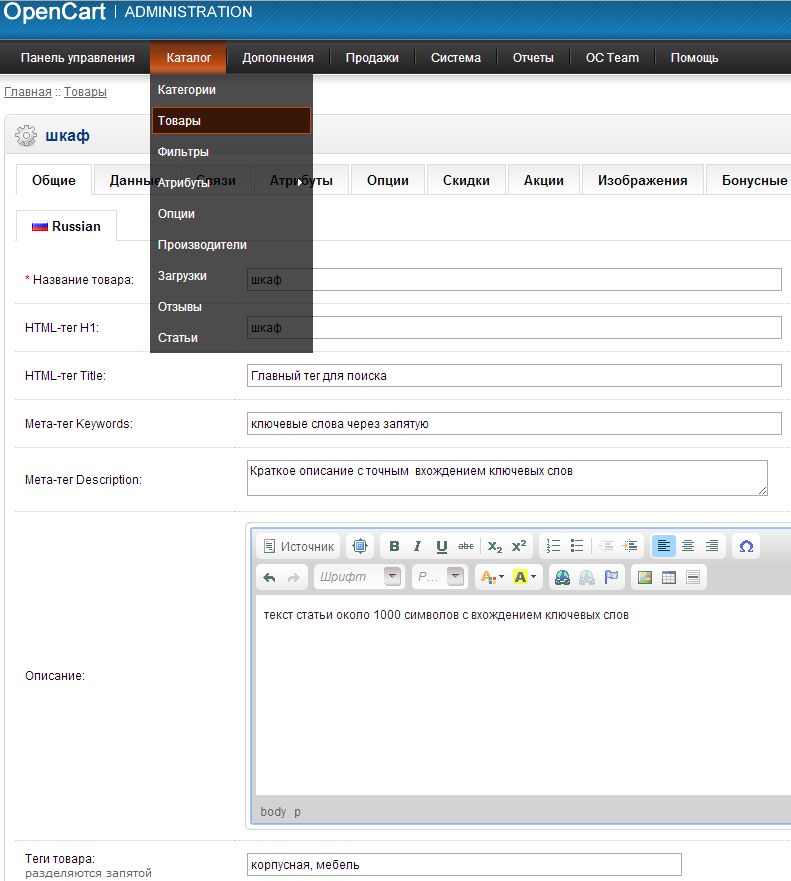
1. Жмем (наводим ) на КАТАЛОГ в верхнем меню админки, в выпадающем меню выбираем КАТЕГОРИИ.
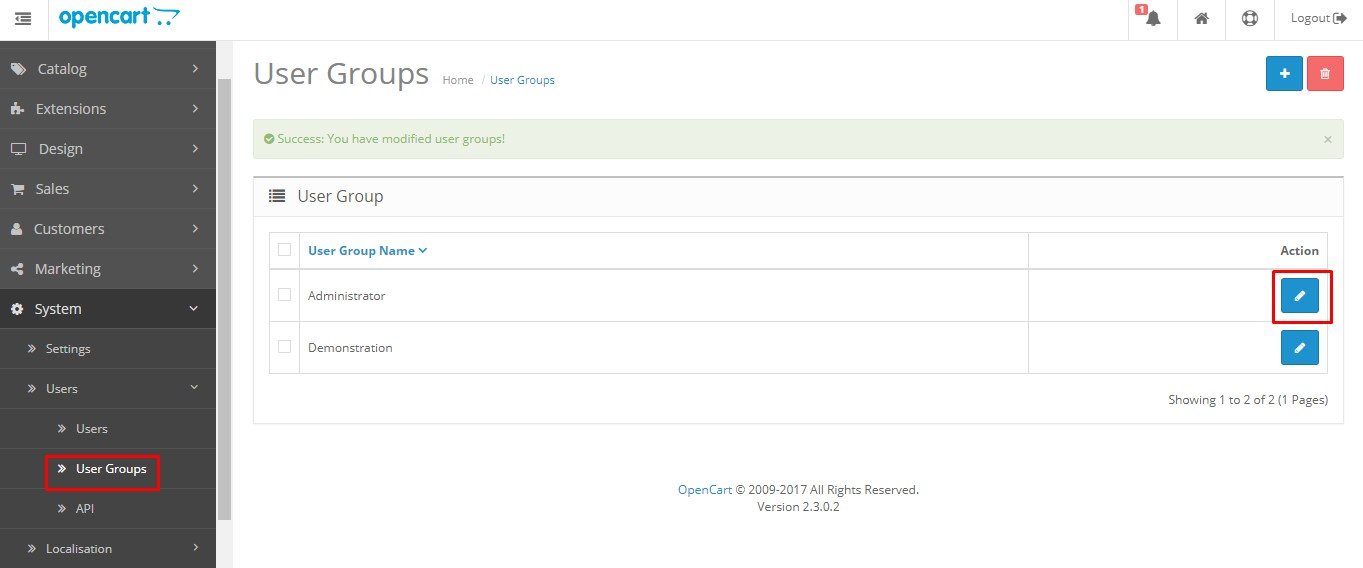
Выбираем либо создать новую категорию -1, либо изменить существующую- 2. Открывается редактор страницы. Старый и новый вариант адлминки.
Теги Title, Description, keywords, h2 прописывать надо обязательно. Как правильно заполнять теги и текст — ссылка на мануал в конце статьи.
2. Вставка картинок в текст статьи.
Для сайтов с большим количеством картинок рекомендуется в менеджере изображений создавать новые папки для соответствующих категорий товаров для последующего удобства поиска картинок.
3. В следующей вкладке ДАННЫЕ, если надо устанавливаем для подкатегорий родительскую категорию.
Прописываем адрес страницы SEOURL. (или SEOkeywords для разных модификаций движка).
Рекомендуется добавить изображение категории.
Проверяем что получилось на сайте.
Создание страниц товаров.
Создание, редактирование страниц товаров делается аналогично инструкции 1 — Cоздание категорий Opencart- кнопкой добавить или изменить.
Редактируем описание. Не забываем проставлять Теги, чтоб пользователь легче находил похожие товары по определенным признакам.
Не забываем проставлять Теги, чтоб пользователь легче находил похожие товары по определенным признакам.
В ДАННЫХ ставим модель, цену, адрес SEO URL, основное изображение товара.
Во вкладке СВЯЗИ ставим производителя, в каких категориях (подкатегориях) будет показываться товар (если в нескольких, то Главную категорию не выставляем).
дополнительные изображения товара добавляем в вкладке ИЗОБРАЖЕНИЯ,
Остальное (Скидки, Акции и пр.) по мере необходимости.
Проверяем на сайте как выглядит страница.
Модули интернет магазина Opencart.
Модули Opencart находятся в меню ДОПОЛНЕНИЯ.
Стандартные модули ХИТЫ ПРОДАЖ (или ЛИДЕРЫ ПРОДАЖ…), КАТЕГОРИИ, РЕКОМЕНДУЕМЫЕ, ПОСЛЕДНИЕ (НОВЫЕ ПОСТУПЛЕНИЯ….), АКЦИИ, СЛАЙДШОУ, ПРИВЕТСТВИЕ и др. есть во всех версиях Opencart (Ocstore).
Они либо уже установленные, либо их надо установить, нажав на соответствующую кнопку. Настройки стандартных модулей просты. Дополнительные плагины устанавливаются путем размещения архивов программ в корень сайта и распаковав их. Рекомендуется для улучшения юзабилити и увеличения продаж установить плагин Similar Products (похожие товары), который выводит в модуле соседние товары категории, количество которых можно менять.
Рекомендуется для улучшения юзабилити и увеличения продаж установить плагин Similar Products (похожие товары), который выводит в модуле соседние товары категории, количество которых можно менять.
Рассмотрим, как сделать, чтоб модуль показывался на главной странице интернет магазина Opencart.
На установленном модуле нажимаем ИЗМЕНИТЬ и открывается страница настроек.
Нажимаем ДОБАВИТЬ МОДУЛЬ.
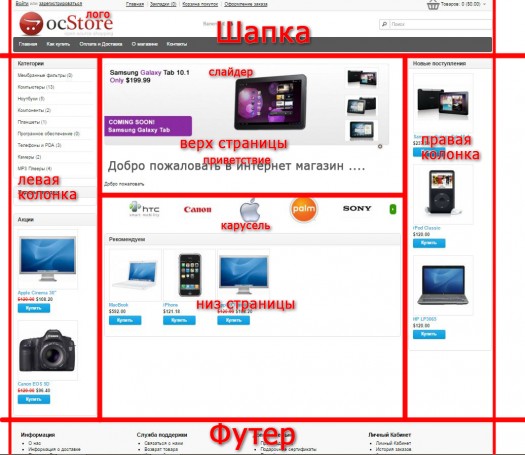
Модули можно расположить в определенных местах движка Opencart: Сверху страницы, Снизу страницы, Левая колонка, Правая колонка. Некоторые модули можно разместить в шапке или футере (подвале).
Схема структуры стандартного шаблона интернет магазина Ocstore от Opencart.
Расположение нескольких модулей в этих местах друг относительно друга (выше, ниже) регулируется изменением цифр в поле ПОРЯДОК СОРТИРОВКИ.
Чтобы модуль показывался на главной, задаем в поле СХЕМА параметр Home, соответственно. Чтобы содержимое модуля показывалось на страницах категорий – Category, на страницах товаров – Product и тому подобное.
В некоторых модулях товары появляются автоматически, например ПОСЛЕДНИЕ или НОВЫЕ, в модуле ХИТЫ ПРОДАЖ они появляются по мере продажи, в модуле НОВЫЕ или ПОСЛЕДНИЕ они добавляются по мере добавления на сайт.
В настройках данного типа модулей можно задать количество выводимых товаров, размер картинки в пикселях, выбор страниц, на которых он будет показываться и положение позиции на сайте.
В модуле АКЦИИ товары добавляются вручную в разделе настроек товара во вкладке АКЦИИ.
РЕКОМЕНДУЕМЫЕ товары добавляем тоже вручную следующим образом: в настройках этого модуля в поле ТОВАРЫ. В данном случае движок настроен на автозаполнение формы после ввода первых букв их названия.
В модуле Слайдшоу картинки добавляются в пункте меню СИСТЕМА-ДИЗАЙН-БАННЕРЫ. Там можно задать ссылку с адресом страницы, на которую при нажатии на картинку будет осуществлен переход.
В версиях Opencart 2.x добавление модулей на главную и другие страницы происходит немного иначе. Надо в меню нажать ДИЗАЙН — СХЕМЫ — ГЛАВНАЯ (для главной страницы, для категорий, страниц товаров и пр. — соответствующая схема)- внизу ДОБАВИТЬ МОДУЛЬ, в окне МОДУЛИ выбираем необходимый модуль, в окне РАСПОЛОЖЕННИЕ выбираем позицию, далее порядок сортировки.
— соответствующая схема)- внизу ДОБАВИТЬ МОДУЛЬ, в окне МОДУЛИ выбираем необходимый модуль, в окне РАСПОЛОЖЕННИЕ выбираем позицию, далее порядок сортировки.
Валюта.
Валюту магазина устанавливаем по пути СИСТЕМА-ЛОКАЛИЗАЦИЯ-ВАЛЮТЫ — Изменить. Устанавливаем основную и сопутствующие валюты.
Основные мета теги интернет магазина Opencart.
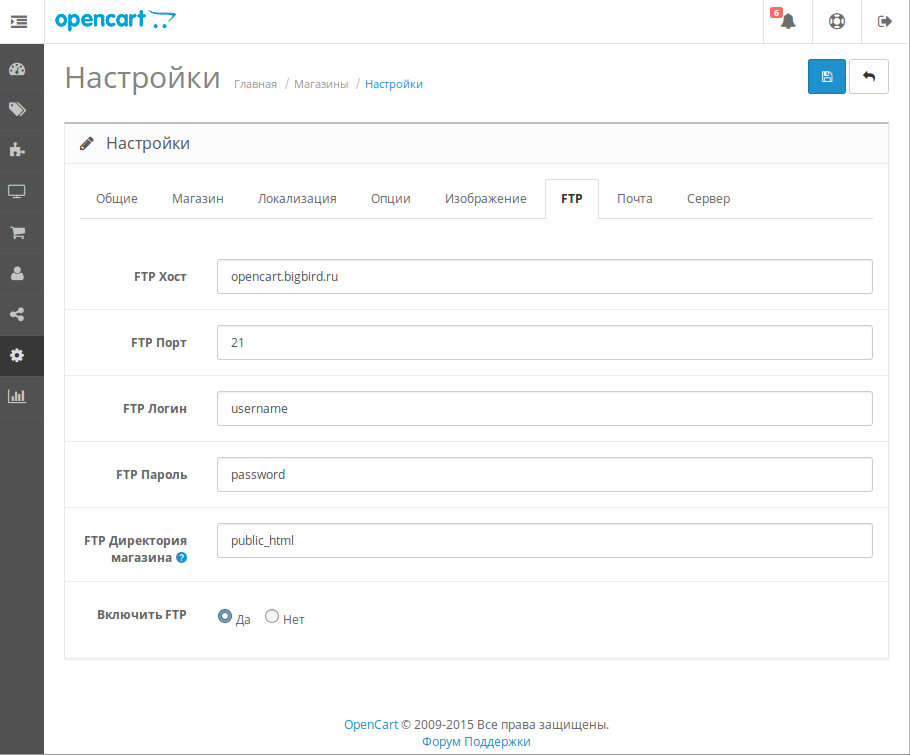
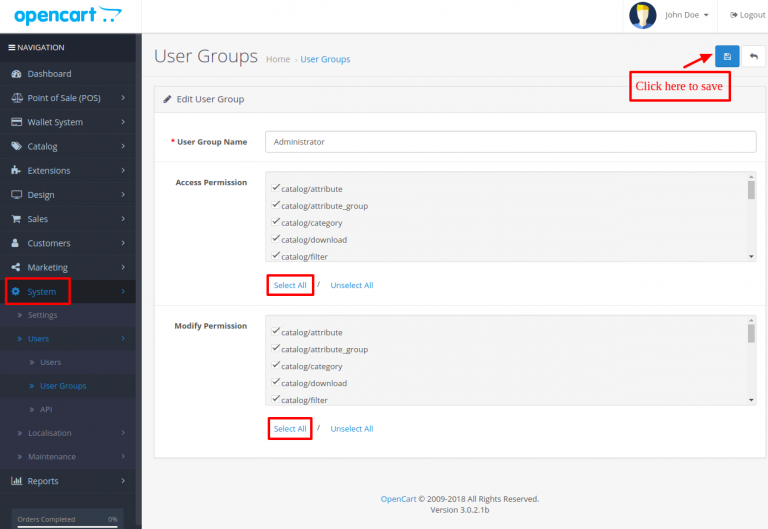
Основные теги интернет магазина на CMS Opencart для главной страницы необходимо прописать по пути СИСТЕМА-НАСТРОЙКИ, выбираем поле интернет магазина и справа жмем ИЗМЕНИТЬ. Переходим на вкладку ВИТРИНА и заполняем поля * Заголовок: (это главный тег Title) и Мета-тег Description. Инструкция как правильно наполнять интернет магазин Opencart (текст, картинки и мета теги) читаем в следующей статье.
Скачать инструкцию Opencart версии 1.5 в pdf на русском языке здесь, скачать pdf manual версии 2.x на английском языке здесь.
Как правильно наполнять интернет магазин
Популярное
Новости
OpenCart руководство: С нуля до первого заказа
Полное и подробное руководство по созданию и настройке сайта на Opencart 2. 3 с чистого листа до потока заказов.
3 с чистого листа до потока заказов.
Задача: Перенести сайт s5z.ru на другой хостинг. Так как сайт был сделан на устаревшей версии opencart, а за несколько лет использования было установлено/удалено множество модулей, внесено множество ручных правок (вызвавшее скопление хвостов и ошибок), мы решили установить обновленную версию CMS “с чистого листа” со всеми вытекающими.
Руководство в процессе написания: пункты будут расширяться или получать отдельные страницы. Подпишитесь на обновления руководств по OpenCart и новые статьи в группе вк.
Первые шаги
- Составление плана, сбор резервных копий (ftp, mysql, выгрузки категорий, товаров, статей)
Интернет-магазин действующий, поэтому новый сайт создаем на тестовом поддомене, а после выполнения всех работ переносим на основной.
- Переносим домен. Меняем NS-записи домена у регистратора, добавляем домен на новом хостинге, создаем базы MYSQL.

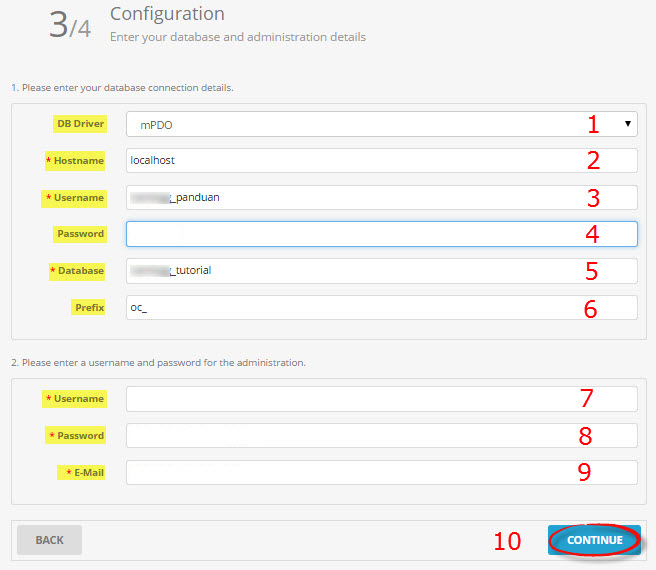
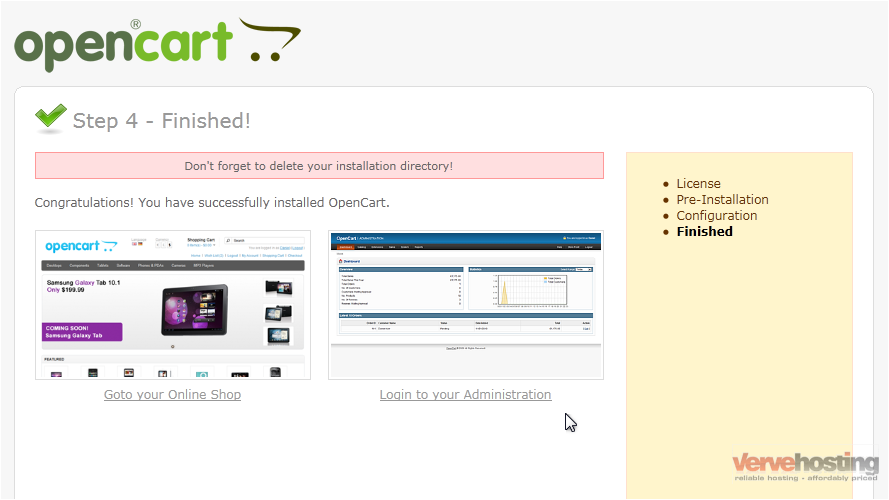
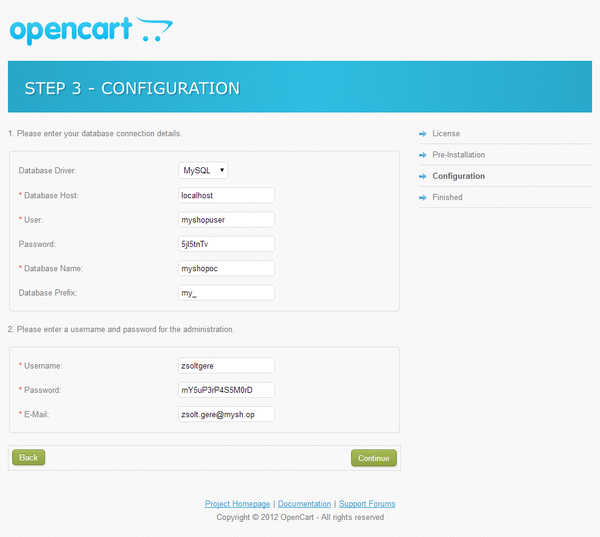
- Первичная установка и настройка. Закачиваем дистрибутив OCSTORE на хостинг через ftp. Проходим процедуру инсталляции.
OCSTORE это одна из разновидностей Opencart, локализованная в России и очень широко используемая.
- Изменение основных настроек. Производим настройку данных магазина (название, телефоны и т.п.), а также технические настройки; SEO URL, ЧПУ, SSL.
- Переносим изображения товаров, логотипы и прочее. Настраиваем логотип магазина и фавикон
- Устанавливаем и настраиваем шаблон
- Избавляемся от дефолтных данных. Удаляем в админке ненужные нам категории, товары, регионы, страны, валюты, налоги, атрибуты, группы атрибутов и т.п., добавленные по умолчанию
- Настраиваем собственные географические зоны. В дальнейшем модули доставки будут учитывать регионы для определения вариантов и стоимости доставки.

- Устанавливаем и настраиваем модуль CSV Price Pro. С помощью данного модуля переносим категории и товары на сайт. В дальнейшем данный модуль будет использоваться для массового обновления цен, остатков и т.п.
- Устанавливаем и настраиваем модуль оплаты NextPay. В дальнейшем через эту систему будем принимать платежи на сайте on-line
- Устанавливаем и настраиваем службы доставки
- СДЭК
- Boxberry
- Почта России
- Самовывоз и доставка курьером
- Устанавливаем и настраиваем модуль фильтров товаров OCFilter. В дальнейшем покупатели смогут в каталоге использовать фильтры для подбора товаров, а также через них мы сделаем посадочные страницы для низкочастотных запросов.
- Устанавливаем и настраиваем выгрузку товаров на Яндекс.Маркет
- Устанавливаем и настраиваем модуль GEOIP. Он позволит определенияеместоположения посетителя сайта по ip-адресу, которое будет использоваться в рассчете доставки.

- Устанавливаем и настраиваем модуль SIMPLE – кастомизация полей корзины
- Устанавливаем и настраиваем модуль FILTERIT
SEO
Продвигаем свой сайт в поисковиках
- SEO FULL IndeX – улучшаем индексацию сайта
- Как подключить сайт к Яндекс.Метрике
- Настройка Яндекс.Метрики в Opencart
- Как подключить сайт к Google Analytics
- Настройка Google Analytics в Opencart
- Подключение к Яндекс.Вебмастер и Google Search Console
- Создаем и наполняем посадочные страницы для низкочастотных запросов
Также вам может быть интересно ознакомиться с примером SEO аудита, проведенного нашей командой
Привлечение покупателей (маркетинг)
- Проведение маркетингового исследования на коленке
- Регистрация магазина на Яндекс.Картах и в Яндекс.Каталоге
- Польза информационных статей для привлечение трафика
- Бесплатный трафик из соц.
 сетей на статьи
сетей на статьи - Покупка и настройка таргетинговой рекламы
Приятные мелочи
Упрощаем работу в админке и поднимаем usability сайта.
- Модуль Экспорт-импорт export import .xlsx для OCSTORE 2.x в дальнейшем поможет в обработке товаров.
- Модуль Disable/Enable products позволяет быстро включить или выключить товар в админке.
- Модуль Wishlist without login для добавления товаров в избранное без регистрации.
- Выбор опции по-умолчанию выбирает первую опцию товара при нажатии кнопки “в корзину”, если покупатель не выбрал никакую опцию.
- Модуль Random number to order позволяет скрыть реальное количество заказов на сайте.
Руководство написано @SneakBug8 со слов @lextorg. Все вопросы можно задать в чате Telegram.
Документация OpenCart
OpenCart
OpenCart — бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина. Этот фонд нравится широкому кругу пользователей; начиная от опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, которые впервые запускают свой бизнес в Интернете. OpenCart имеет множество функций, которые дают вам возможность настраивать ваш магазин. С помощью инструментов OpenCart вы можете помочь своему интернет-магазину раскрыть весь свой потенциал.
Этот фонд нравится широкому кругу пользователей; начиная от опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, которые впервые запускают свой бизнес в Интернете. OpenCart имеет множество функций, которые дают вам возможность настраивать ваш магазин. С помощью инструментов OpenCart вы можете помочь своему интернет-магазину раскрыть весь свой потенциал.
Документация OpenCart
Это руководство служит ресурсом для пользователей, нуждающихся в навигации по интерфейсу OpenCart. Мы подробно описываем аспекты, связанные с настройкой вашего магазина: включая его обновление до последней версии, соблюдение технических требований, доступ к панели администратора и удаление. Руководство пользователя охватывает основные инструменты, используемые для управления витриной вашего магазина через административную часть. Мы проведем вас через важные разделы административного интерфейса: Каталог, Расширения, Продажи, Системы и Отчеты. В этой области мы рассмотрим, за какую часть вашего магазина отвечает каждый раздел, и как вы можете изменить их в административной части, чтобы удовлетворить потребности вашего магазина. Важные процедуры магазина, такие как добавление продуктов в ваш магазин, отслеживание продаж, управление покупателями, изменение макетов, добавление расширений и многое другое, объясняются в этом руководстве.
Важные процедуры магазина, такие как добавление продуктов в ваш магазин, отслеживание продаж, управление покупателями, изменение макетов, добавление расширений и многое другое, объясняются в этом руководстве.
Когда вы закончите читать это руководство, вам будет удобно использовать интерфейс OpenCart для настройки вашего интернет-магазина и его обслуживания в течение долгого времени.
Дополнительное чтение
Ниже вы можете найти список книг, созданных сообществом OpenCart.
Полное руководство по началу работы с OpenCart 2.x для начинающих (бесплатно)
Советы и рекомендации по OpenCart 2.0 #3 (бесплатно)
Советы и рекомендации по OpenCart 2.0 #9 (бесплатно)0006
opencart 2.0 Советы и хитрости (бесплатно)
Мгновенная электронная коммерция с Opencart: построить магазин
Opencart 1,4 Поваренная книга по дизайну Template
Настройка Opencart (Reved Edition) 1,5. 6.4
6.4
Разработка тем и модулей OpenCart
Начало работы с разработкой модулей OpenCart
OpenCart 1.4: Руководство для начинающих
Membuat Sendiri Toko Online Dengan Opencart (Indonesian Edition)
Opencart Kompakt (Web-Edition) (немецкое издание)
Gebruikes opencart 1,5. OPENCART GEBRUIKERSGIDS V2.0+
OPENCART GEBRUIKERSGIDS V3.0+
Руководство пользователя OpenCart 1.50092
- Где скачать
- Требования к системе/серверу
- Установка
Руководство разработчика
- Введение в MVC-L
- Проявочные модули
- Руководство разработчика
Не можете найти ответ?
Свяжитесь с нашей службой поддержки
По телефону
Служба технической поддержки:
+852 24990996
Электронная почта
Страна
AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua & BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanAzoresBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaireBosnia & HerzegovinaBotswanaBrazilBritish Indian Ocean TerBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCanary IslandsCape VerdeCayman IslandsCentral African RepublicChadChannel IslandsChileChinaChristmas IslandCocos IslandColombiaComorosCongoCongo Democratic RepCook IslandsCosta RicaCote D’IvoireCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Southern TerGabonGambiaGeorgiaGermanyGhanaGibraltarGreat BritainGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle of ManIsraelItalyJamaicaJapanJerse yJordanKazakhstanKenyaKiribatiKorea NorthKorea SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMidway IslandsMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherland AntillesNetherlandsNevisNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorwayOmanPakistanPalau IslandPalestinePanamaPapua New GuineaParaguayPeruPhilippinesPitcairn IslandPolandPortugalPuerto RicoQatarReunionRomaniaRussiaRwandaSaipanSamoaSamoa AmericanSan MarinoSao Tome & PrincipeSaudi ArabiaSenegalSerbiaSerbia & MontenegroSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth SudanSpainSri LankaSt BarthelemySt EustatiusSt HelenaSt Kitts-NevisSt LuciaSt MaartenSt Pierre & MiquelonSt Vincent & GrenadinesSudanSurinameSwazilandSwedenSwitzerlandSyriaTahitiTaiwanTajikistanTanzaniaThailandTogoTok elauТонгаТринидад и ТобагоТунисТурцияТуркменистанТуркс и КайкосТувалуУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные Штаты АмерикиУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамВиргинские острова (Британия)Виргинские острова (США)Остров УэйкУоллис и ФутанаЙеменЗамбияЗимбабве
Тип
Агентство
Розничный продавец (продажи через Интернет)
Независимый разработчик
Другое
Дополнительные подписки
Избранные сторонние акции
Документация OpenCart
Написание модулей OpenCart может быть очень хорошим способом узнать, как на самом деле работают основы OpenCart. Как и остальная часть OpenCart, модули следуют шаблону проектирования MVCL. В этом руководстве по документации описывается, как вы используете каждый из компонентов MVC-L для создания административной и внешней частей вашего модуля. Самый простой способ создать модуль — загрузить каркас DIY Module Builder из HostJars. Этот модуль содержит структуру каталогов, файлы и инструкции о том, как понять и создать свои собственные модули. Эта страница является более теоретическим руководством.
Как и остальная часть OpenCart, модули следуют шаблону проектирования MVCL. В этом руководстве по документации описывается, как вы используете каждый из компонентов MVC-L для создания административной и внешней частей вашего модуля. Самый простой способ создать модуль — загрузить каркас DIY Module Builder из HostJars. Этот модуль содержит структуру каталогов, файлы и инструкции о том, как понять и создать свои собственные модули. Эта страница является более теоретическим руководством.
Базовая структура каталогов
Базовая файловая структура вашего модуля будет разделена на две части: папки администратора и папки каталога. Содержимое каждой папки будет соответствовать структуре MVC-L соответственно, с той разницей, что администратор будет иметь дело исключительно с внутренними функциями, а каталог — с внешними функциями. Пользователи вашего модуля будут взаимодействовать и настраивать его параметры в административной части магазина. Таким образом, файлы в папке администратора будут обрабатывать любые изменения его настроек, способ отображения модуля в администрировании, установку/удаление модуля и т. д. Аналогично, способ отображения модуля и его работу во внешнем интерфейсе. магазина будут обрабатываться файлы в папке каталога.
д. Аналогично, способ отображения модуля и его работу во внешнем интерфейсе. магазина будут обрабатываться файлы в папке каталога.
На изображении выше показан скелет структуры каталогов, которой должен следовать ваш модуль. Хороший способ начать работу с вашим модулем — продублировать структуру папок и создать файлы, указанные выше. То, что будет находиться в этих файлах, определяется тем, что ваш модуль пытается выполнить, но основные функции подробно описаны в разделах ниже.
Функциональность административного модуля
Когда владелец магазина использует ваш модуль, он захочет отредактировать параметры конфигурации модуля в административной панели, чтобы решить, на каких макетах отображать модуль, включен он или отключен, а также какой-либо конкретный модуль опции. Как разработчику модуля, вам нужно будет создать страницу администратора, где можно будет редактировать модуль, а также добавлять или настраивать параметры конфигурации.
Все файлы администратора находятся в папке admin/. В папке admin/ вы найдете четыре папки:
В папке admin/ вы найдете четыре папки:
- контроллер
- просмотр
- язык
- модель
Для всех модулей потребуется по крайней мере один файл в каждой папке представления и контроллера. Большинству потребуется файл в каждой из папок модели и языка. Обычно файлы имеют одно и то же имя, за исключением того, что файл представления имеет другой суффикс (.tpl). Мы пройдемся по этим файлам один за другим.
Контроллер
Первый файл, который вы создадите, будет контроллером для страницы административного интерфейса вашего модуля. OpenCart автоматически идентифицирует существующие модули, просто читая папку admin/controller/module вашего магазина. Любые модули, существующие в этой папке, будут автоматически отображаться на странице «Модули» и на странице «Разрешения пользователя». Вы можете назвать файл вашего контроллера my_module.php.
Файл контроллера — это место, куда вы можете загрузить языковые файлы для преобразования текста в переменные для использования в файле шаблона. На диаграмме выше вы можете видеть, что переменная $_[‘text’] обрабатывается контроллером, а затем отправляется как $text в представление. Здесь вы также будете использовать несколько файлов моделей и их функции классов, включая файл модели вашего модуля, если он есть. Дополнительные сведения о загрузке файлов см. в разделе Загрузка файлов в контроллер.
На диаграмме выше вы можете видеть, что переменная $_[‘text’] обрабатывается контроллером, а затем отправляется как $text в представление. Здесь вы также будете использовать несколько файлов моделей и их функции классов, включая файл модели вашего модуля, если он есть. Дополнительные сведения о загрузке файлов см. в разделе Загрузка файлов в контроллер.
У вас также может быть функция, определенная как общедоступная функция install(). Эта функция активируется при нажатии на ссылку установки на странице «Расширения» > «Модули». Точно так же функция, определенная как общедоступная функция uninstall(), будет запущена при нажатии на ссылку удаления. Вы можете использовать эти функции для создания и удаления любых структур (таких как таблицы базы данных или настройки конфигурации), необходимых вашему модулю. Хорошей практикой является создание функции удаления для очистки любых изменений, внесенных вашим модулем. Чтобы увидеть конкретный код для install(), uninstall(), посетите страницу Установка/удаление модуля.
Доступ через URL-адрес
Контроллер — это единственный файл в среде MVC-L, доступ к которому осуществляется через URL-адрес в OpenCart. В админке URL будет иметь вид /admin/index.php?route=module/my_module&token. Админ добавляет токен к URL, тогда как ссылка в каталоге его не имеет. В результате файл контроллера будет иметь функцию, определенную как public function index(). Это общедоступная «страница», которая загружается по URL-адресу, который будет отображаться при нажатии кнопки «Изменить» и на которую будет отправлена форма просмотра. Представленные данные будут обработаны в этой функции и сохранены в таблице базы данных «Настройки» через объект конфигурации контроллера.
Представление
Второй необходимый файл для административного интерфейса вашего модуля — это файл представления. Он будет создан в папке admin/view/template/module и будет иметь суффикс .tpl. Это стандарт для файлов просмотра OpenCart. В этом файле вы создадите форму, которую пользователь должен заполнить и отправить. Он будет отправлен в индексную функцию контроллера модуля. Самый простой способ создать файл представления — это скопировать и вставить существующий аналогичный файл представления и отредактировать форму, чтобы она содержала правильные поля для параметров конфигурации вашего модуля. Вы можете назвать файл представления my_module.tpl.
Он будет отправлен в индексную функцию контроллера модуля. Самый простой способ создать файл представления — это скопировать и вставить существующий аналогичный файл представления и отредактировать форму, чтобы она содержала правильные поля для параметров конфигурации вашего модуля. Вы можете назвать файл представления my_module.tpl.
В представлении вы сможете получить доступ к тексту на языке, который файл контроллера сохранил как переменную PHP. См. раздел «Загрузка файлов в контроллер», чтобы узнать, как это сделать.
Модель
Для модулей редко требуется файл модели на стороне администратора. Однако, если ваш модуль использует свою собственную таблицу базы данных или пользовательский запрос для создания данных определенного формата, вы можете столкнуться с тем, что пишете файл модели. Примером этого может быть, если вы пишете модуль счетчика посетителей, где каждый посетитель хранится в таблице базы данных с его IP-адресом и количеством посещений. Затем вы можете создать файл модели с функцией определения и создания этой дополнительной таблицы в базе данных OpenCart. Файл модели будет находиться в папке admin/model/module. Вы можете назвать файл модели my_module.php так же, как ваш контроллер и языковые файлы.
Файл модели будет находиться в папке admin/model/module. Вы можете назвать файл модели my_module.php так же, как ваш контроллер и языковые файлы.
Функциональность внешнего интерфейса
Внешний интерфейс вашего модуля следует той же схеме, что и только что описанный интерфейс администратора. То, что вы будете включать в каждый из ваших файлов внешнего интерфейса, во многом будет зависеть от того, что должен делать ваш модуль. Модуль может получить доступ к любым файлам модели, которые уже существуют в OpenCart, вам не нужно писать свои собственные запросы к базе данных, если такой же запрос уже существует. Например, модель каталога/продукта содержит множество полезных запросов для получения продуктов. Использование этих функций модели должно быть предпочтительнее, чем изобретать велосипед.
Ключевое отличие внешнего интерфейса вашего модуля заключается в том, что ваш файл представления будет находиться в папке catalog/view/theme/(themename)/template/module. Это значительно более глубокая структура папок по сравнению с файлом представления администратора из-за тем.




 сетей на статьи
сетей на статьи