Содержание
Установка Opencart на Denwer (локальный сервер на компьютере)
Система управления контентом OpenCart предназначена для создания интернет-магазинов, так что если вы задумали реализовать что-то другое, посмотрите в сторону Joomla, WordPress или даже одного из конструкторов сайтов. Но если же вы всё-таки планируете заняться онлайн-торговлей, то OpenCart может стать буквально вашим всем.
Надеюсь, на вашем компьютере уже есть и работает DENWER (набор компонентов, необходимых для запуска сайтов локально). Если нет, решить проблему поможет первая часть вот этой статьи.
Итак, DENWER работает. Остаётся скачать, установить и русифицировать OpenCart.
Загрузка с официального сайта
1.Перейдите на официальную страницу загрузки движка (сюда) и нажмите кнопку Скачать. На момент создания статей раздела (июль 2016) самой свежей версией, для которой доступен русификатор, является 2.1.0.2. Её и загружу, в этой и всех остальных статьях рассматривается именно эта редакция.
2.После щелчка на кнопке скачивания в соседней вкладке откроется новая страница и начнётся загрузка архива. Если она не началась, на вновь открывшейся вкладке нажмите ссылку click here — тогда OpenCart скачается точно.
3.Вернитесь на вкладку со страницей загрузки и перейдите по ссылке на страницу русификатора CMS. Проследите, чтобы версия русификатора совпадала с редакцией устанавливаемой OpenCart.
4.В нижней части появившейся страницы щёлкните на ссылке Скачать.
5.Сайт предлагает вам стать полноценным членом сообщества, для чего необходимо зарегистрироваться. В области Регистрация нажмите кнопку Продолжить, заполните поля формы на следующей странице, после чего вернитесь на страницу загрузки русификатора и снова нажмите кнопку скачивания — на сей раз файл будет загружен.
Неофициальная загрузка
Есть и альтернативный способ скачивания, не требующий регистрации и последующей русификации движка. Дело в том, что в Рунете есть сайт MyOpencart.com, на котором размещаются свежие дистрибутивы с уже интегрированным русским языковым пакетом.
Дело в том, что в Рунете есть сайт MyOpencart.com, на котором размещаются свежие дистрибутивы с уже интегрированным русским языковым пакетом.
1.Перейдите на сайт, откройте раздел Скачать и нажмите ссылку Скачать в строке самой свежей редакции CMS.
2.Откроется новая страница и начнётся скачивание. Если загрузка не идёт, щёлкните на ссылке direct link либо mirror.
Установка
1.Независимо от того, каким способом загрузки вы воспользовались, распакуйте скаченный архив, найдите папку upload и скопируйте её содержимое в корневой каталог сайта (у меня на локальном хостинге со стандартными настройками это директория Z:\home\test1.ru\www).
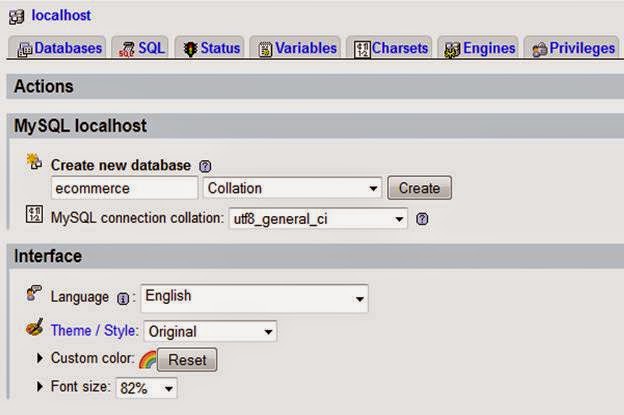
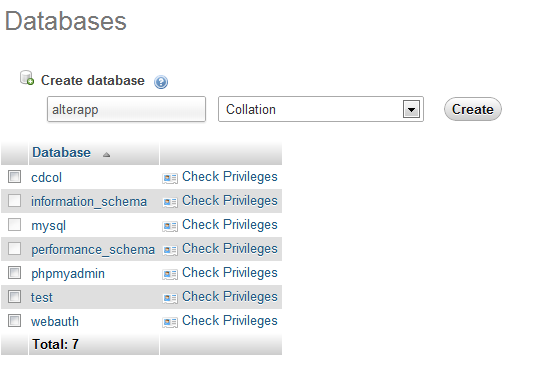
2.Создайте базу данных. Для этого в адресной строке браузера наберите localhost, щёлкните на ссылке phpMyAdmin – администрирование СУБД MySQL, на открывшейся странице нажмите кнопку Базы данных, а затем введите имя БД в поле и щёлкните Создать.
3.В строке браузера введите адрес сайта (в моём случае это test1.ru), чтобы начать процесс автоматической установки. Если вы ставите уже русифицированную версию, то наряду с этой статьёй читайте подсказки инсталлятора и всё поймёте, я же рассмотрю работу с английской редакцией (русифицировать будем потом).
4.Установка состоит из четырёх шагов. На первом примите соглашение — просто нажмите кнопку Continue.
5.Перейдите в корень сайта и переименуйте файл config-dist.php в config.php. Зайдите в папку adminи там тоже переименуйте файл config-dist.php в config.php
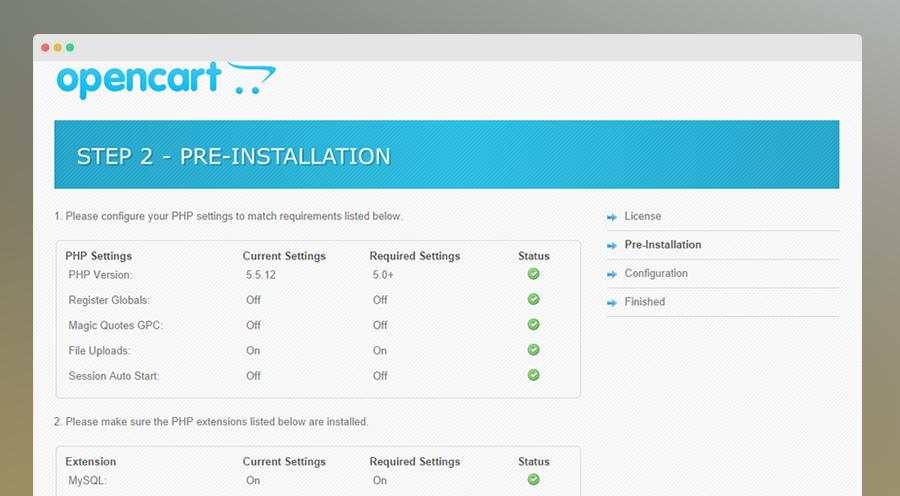
6.На втором шаге проверьте соответствие настроек требованиям OpenCart. Все параметры разбиты на четыре части. Первые две — сервер и его конфигурация, третий и четвёртый разделы — файлы и доступ к ним. В идеале каждый пункт должен быть отмечен зелёным. Если так и есть, нажмите Continue для перехода к третьему шагу установки.
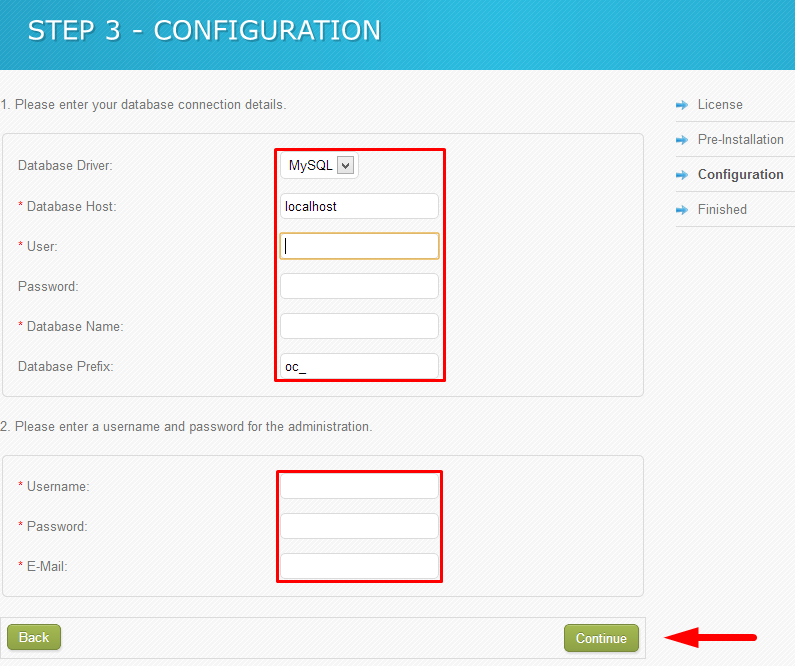
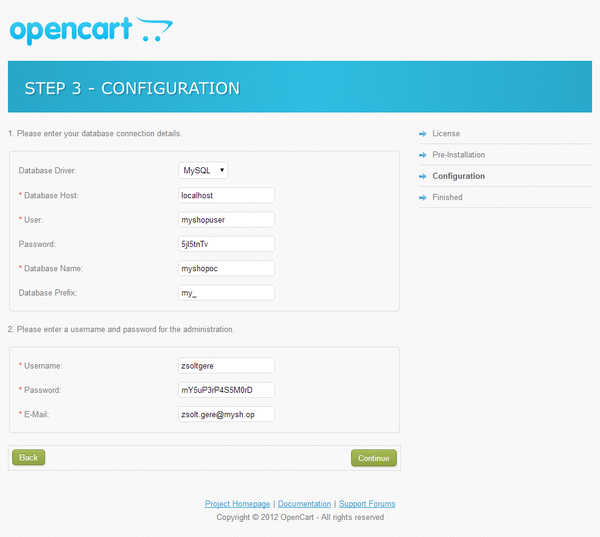
7.Страница делится на две части: в верхней вводятся данные для подключения к базе данных, в нижней — логин, пароль и e-mail администратора сайта. Эти данные вы будете использовать для входа в панель управления OpenCart. Заполните поля и нажмите Continue.
Эти данные вы будете использовать для входа в панель управления OpenCart. Заполните поля и нажмите Continue.
8.На последнем этапе перейдите в корневую папку сайта и удалите каталог install. В браузере выберите, что хотите сделать: либо перейти к интернет-магазину (кнопка «GO TO YOUR ONLINE SHOP»), либо к его администрированию («LOGIN TO YOUR ADMINISTRATION»).
9.Переименуйте находящийся в корне сайта файл .htaccess.txt в .htaccess. С помощью Проводника сделать это не получится, поэтому воспользуйтесь другим файловым менеджером. Если вы работаете с внешним хостингом через или их файловый менеджер, проблем с переименованием не возникнет.
Русификация
1.Распакуйте архив русификатора. Допустим, он распаковался в каталог . В таком случае скопируйте содержимое директории rus\upload\admin\language\ в каталог сайта Z:\home\test1.ru\www\admin\language. После этого в каталоге-приёмнике должно быть две директории: english и russian.
2.Аналогично скопируйте папку из директории в каталог на сайте.
3.Войдите в админ-панель движка: перейдите по адресу вида сайт.ru/admin(у меня это test1.ru/admin), введите логин и пароль, после чего нажмите кнопку.
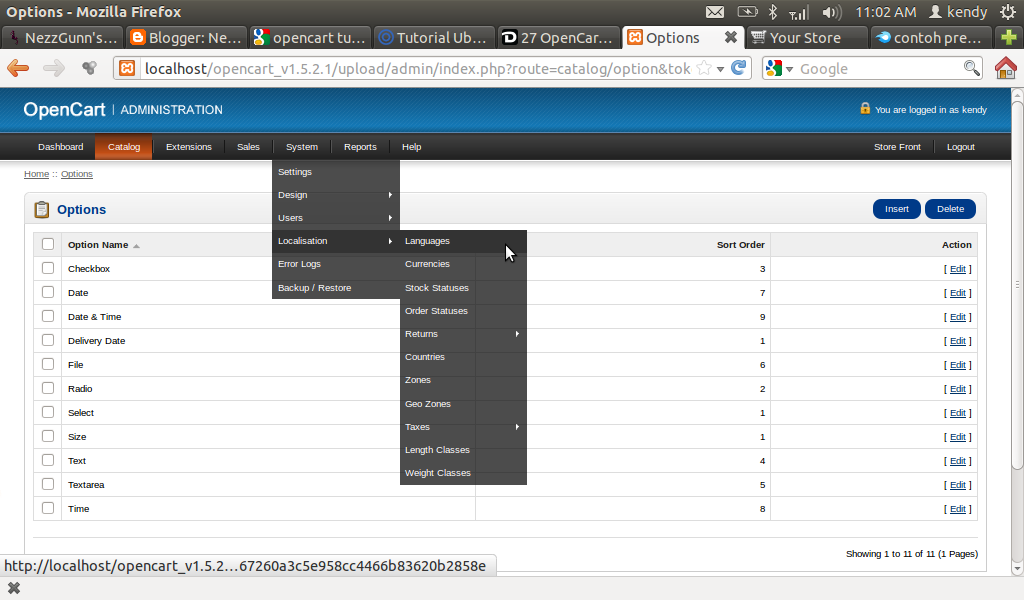
4.В меню панели управления откройте System -> Location -> Languages и на появившейся странице щёлкните кнопку со знаком «плюс» для добавления нового языка.
5.Заполните форму, как показано на рисунке, и после этого обязательно нажмите кнопку Сохранить, расположенную в правом верхнем углу страницы.
На случай возникновения проблем с картинкой или её отображением ниже приведу данные для формы текстом.
Language Name: Russian Code: ru Locale: ru_RU.UTF-8,ru_RU,ru-gb,russian Image: ru.png Directory: russian Status: Enabled Sort Order: 1
6.Отредактируйте настройки английского языка, нажав кнопку Editв его строке, и в поле Sort Order появившейся страницы введя 2вместо 1. Тем самым вы дадите русскому языку приоритет. Чтобы применить изменения, не забудьте нажать кнопку Save.
Чтобы применить изменения, не забудьте нажать кнопку Save.
7.Теперь в меню панели выполните команду System -> Settings и нажмите кнопку Edit в строке вашего магазина.
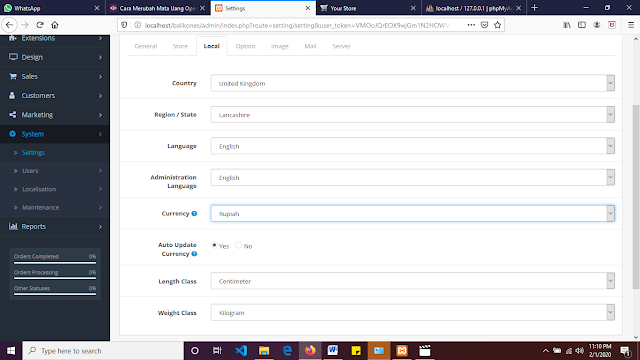
8.Перейдите на вкладку Locale и из раскрывающегося списка Language выберите Russian. То же самое выберите из списка Administration Language. Здесь же укажите страну и регион, а также предпочтительную валюту, после чего сохраните изменения (кнопка Save).
Мы сразу же видим русифицированную панель управления.
И сам магазин. Причём любой пользователь в нём теперь может выбрать один из двух языков.
Напомню, что вместо этого вы можете найти и установить уже русифицированный дистрибутив, но используя сторонние дистрибутивы не забывайте о связанных с этим рисках.
Рекомендую:
- Пример создания Интернет-магазина на OpenCart 2.0 — бесплатные уроки;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии.

Как установить OpenCart на хостинг
Для установки CMS OpenCart на хостинг, вам понадобится:
- Оплаченный хостинг и домен.
- Архив с файлами системы, который можно скачать с сайта OpenCart.
- Доступы к хостингу: пароль/логин от базы данных, название вашей базы данных и адрес (хост), пароль/логин от sFTP (через него загружаем файлы сайта).
Опишем по порядку весь процесс подготовки и установки
Хостинг
Закажите и оплатите хостинг. Приобретите домен и укажите для домена «NS» сервера и добавьте «A» запись (либо попросите техподдержку сделать это — мы всегда поможем!). Должно пройти время (до 24 часов), чтобы изменения вступили в силу.
После приобретения хостинга Вы получите мэйл сообщение с доступами к базе данных (пароль, логин, хост). А также доступы к FTP сервера с сайтом.
А также доступы к FTP сервера с сайтом.
Установка OpenCart
Где скачать OpenCart? Рекомендуем для этого зайти на официальный сайт проекта и скачать архив с файлами оттуда. Размер архива составит примерно 15 мегабайт.
Получив архив с файлами OpenCart, необходимо загрузить его на сервер хостинга. Для этого можно пойти двумя путями: загрузить файлы через панель администрирования хостинга, использовать специальную программу-загрузчик. При загрузки файла через панель, файл будет загружаться с помощью браузера, следовательно любая ошибка в загрузке приведёт к остановке процесса. Если используете специальную программу, к примеру FileZilla, то загрузку можно продолжить даже после обрыва подключения.
Вы можете прочитать подробнее про программу FileZilla в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом.
Обратите внимание, что в папке сайта, куда будет разархивирован OpenCart, не должно быть никаких файлов. К примеру, хостинги (в том числе и MouseDC.ru) создают страничку-заглушку «index.html» в папке сайта при создании виртуального хостинга. Этот файл стоит удалить (или переименовать, к примеру, в «index-old.html«)», чтобы при установке OpenCart не возникло дополнительных сложностей. Если этот файл не удалить, то хостинг может открывать его по умолчанию, а не файл «index.php» с установщиком OpenCart.
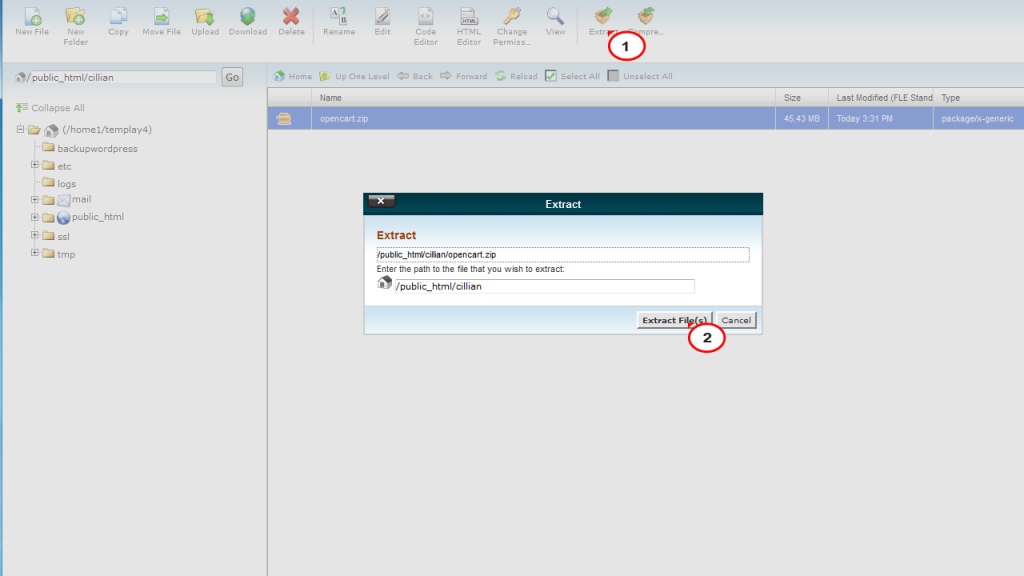
После успешной загрузки архива с файлами OpenCart на хостинг необходимо разархивировать их. Для этого можно использовать опцию «Разархивировать» в панели управления хостингом. Если у вас появятся проблемы с этой частью, пожалуйста, не стесняйтесь написать нам, в техническую поддержку хостинга.
Как только файлы CMS OpenCart будут разархивированы, то можно будет удалить сам архив с хостинга, чтобы он не занимал место. После чего необходимо перейти свой на сайт, доменное имя которого было заказано ранее. На странице установки будет приветствие установщика OpenCart:
После чего необходимо перейти свой на сайт, доменное имя которого было заказано ранее. На странице установки будет приветствие установщика OpenCart:
На первом шаге будет предложено изменить язык. Выберите в списке нужный и нажмите «Далее» внизу формы. Установка будет пошаговой, на этапах которой будет предложено несколько настроек.
В зависимости от версии программного обеспечения потребуется сделать несколько действий с файлам и на сервере, чтобы продолжить установку CMS. К примеру, переименовать файл «config-dist.php» в корневой директории сайта и в папке /admin/. Понадобится изменить его название на «config.php». Предупреждения о необходимых шагах будут показаны в процессе установки.
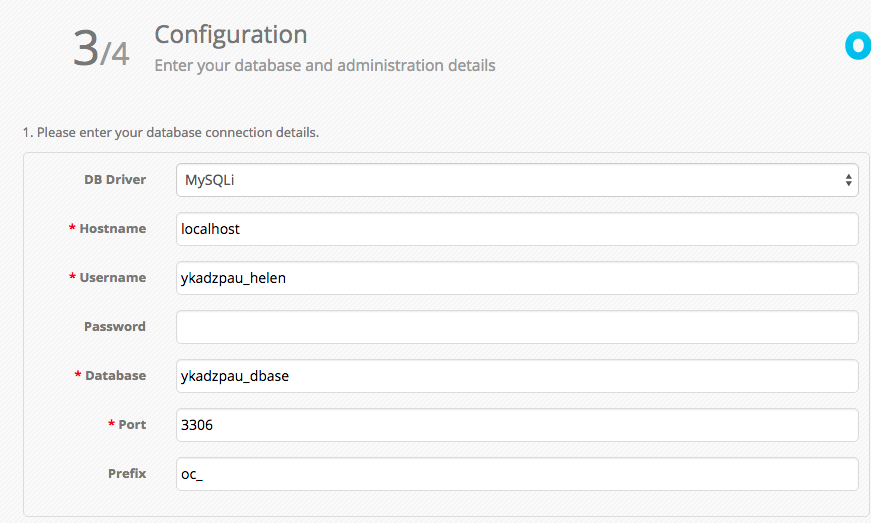
Пройдите установку по шагам до пункта «Установка базы данных». В этом пункте среди предложенных типов баз данных выберите пункт с «MySQLi». Введите имя пользователя, название базы и пароль доступа:
В поле «Сервер базы данных» оставьте «localhost» или ip адрес с указанием хоста в зависимости от версии MySQL, которую хотите использовать (спросите у техподдержки). В поле «Префикс таблиц» можете оставить «opencart_», если эта база данных использует только один сайт на OpenCart. Если в базе уже есть сайт, то стоит изменить префикс таблиц, чтобы существующие таблицы не были затёрты или удалены.
В поле «Префикс таблиц» можете оставить «opencart_», если эта база данных использует только один сайт на OpenCart. Если в базе уже есть сайт, то стоит изменить префикс таблиц, чтобы существующие таблицы не были затёрты или удалены.
Нажмите на кнопку «Далее» и система попробует наладить соединение с базой. Если не получится установить соединение, то появится ошибка и будет предложено ввести доступы заново (то есть шаг установки будет повторён). В случае успешного соединения начнётся установка продукта:
После окончания установки не забудьте удалить папку /install/ из корневой директории сайта.
В случае возникновения проблем, пожалуйста, напишите в техподдержку хостинга. Мы поможем Вам установить систему.
После успешного окончания процесса установки будет показана форма авторизации. Чтобы войти в панель администрирования при следующем посещении сайта, можно зайти по адресу http://ваш_домен/manager/.
Если у Вас возникли сложности или вопросы во время пользования хостингом или при установке CMS, то напишите в техподдержку хостинга. Мы поможем установить OpenCart, расскажем как эта CMS работает.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Как установить OpenCart на действующий сервер — База знаний
Существует два основных способа установить OpenCart на действующий веб-сайт. Живой веб-сайт здесь просто означает, что у вас есть активная учетная запись веб-хостинга , связанная с активным доменным именем , на котором работает ваш веб-сайт OpenCart. Чтобы установить OpenCart , у вас есть возможность использовать серверный скрипт, такой как QuickInstall , Softaculous или загрузить и установить программное обеспечение вручную. В этом уроке основное внимание уделяется установка программного обеспечения OpenCart вручную на действующий сервер или то, что вы можете назвать активной учетной записью веб-хостинга.
Дополнительное чтение:
Как установить шаблон OpenCart
Как управлять расширениями и темами в OpenCart
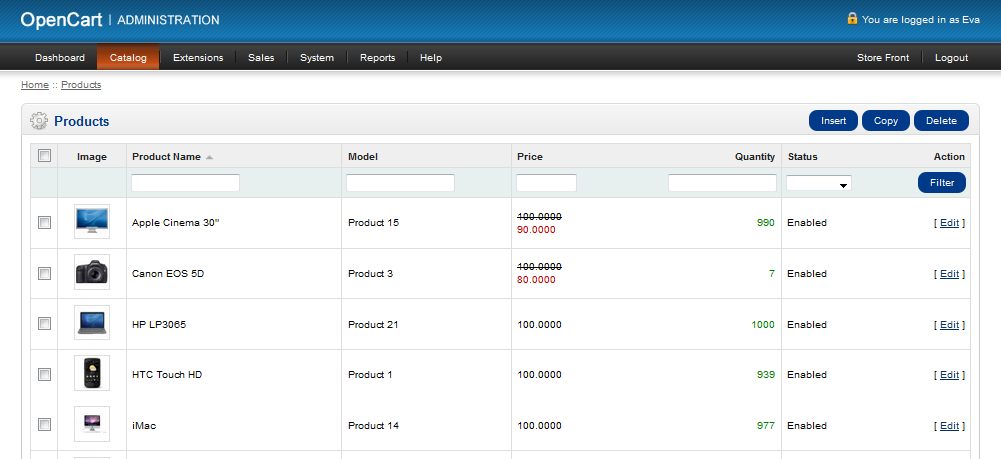
Как управлять продуктами и категориями в Opencart
. и доставка в OpenCart
OpenCart 2 Маркетинг и партнерская программа
Важные шаги после установки OpenCART
Учебник OpenCART на конфигурации
Учебное пособие по обслуживанию OpenCART
. Последняя версия программного обеспечения OpenCart и загрузка на ваш веб-сайт
Сначала вам необходимо загрузить программное обеспечение OpenCart с сайта opencart.com. Найдите последнюю версию и нажмите кнопку загрузки. Прежде чем вы начнете загрузку, вам потребуется установить служебное программное обеспечение, такое как Winrar, на ваш локальный компьютер.
После завершения загрузки вам необходимо загрузить загруженный файл на свой веб-сайт . Это потребует, чтобы вы выбрали между загрузкой заархивированного файла и извлечением его в файловом менеджере вашего веб-сайта или извлечением загруженного файла в каталог на вашем локальном компьютере и использованием FTP-клиент, такой как Filezilla, для загрузки в выбранное вами место.
Это потребует, чтобы вы выбрали между загрузкой заархивированного файла и извлечением его в файловом менеджере вашего веб-сайта или извлечением загруженного файла в каталог на вашем локальном компьютере и использованием FTP-клиент, такой как Filezilla, для загрузки в выбранное вами место.
Когда вы откроете загруженный zip-файл, будут видны следующие файлы:
папка «upload»
файл «license.txt»
файл «readme.txt»
Обратите внимание, что ваши установочные файлы ядра OpenCart будут расположены по адресу в папке «загрузить» . Таким образом, вы можете просто заархивировать содержимое этой папки для загрузки в каталог вашего веб-сайта или использовать FTP-клиент для загрузки в нужное место.
Дополнительное чтение:
Как установить шаблон OpenCart
Как управлять расширениями и темами в Opencart
Как управлять продуктами и категориями в Opencart
Как управлять продуктами и категориями в Opencart
. и доставка в OpenCart
и доставка в OpenCart
Маркетинговая и партнерская программа OpenCart 2
Важные шаги после установки OpenCart
Руководство по настройке OpenCart
Руководство по обслуживанию OpenCart
Руководство по установке OpenCart
Перед началом установки файлы рекомендуется переместить в папку по умолчанию. У нас были некоторые клиенты, которые жаловались на функциональность OpenCart после того, как они переключали папки с файлами.
1.1 Создайте свою базу данных
Следующим шагом будет создать базу данных на сервере MySQL . Вы должны найти базы данных MySQL, чтобы сделать это. Убедитесь, что вы связываете базу данных с пользователем и устанавливаете права доступа.
Следуйте этой процедуре, чтобы создать базу данных в вашей учетной записи cPanel:
1. 2 Чтобы создать базу данных MySQL и пользователя
2 Чтобы создать базу данных MySQL и пользователя
- Войдите в интерфейс cPanel для нужного домена. Для этого потребуется аутентификация с именем пользователя и паролем
- Щелкните Базы данных MySQL в разделе Базы данных.
- На следующей странице введите имя новой базы данных в поле «Создать новую базу данных», чтобы создать новую базу данных. Вам также потребуется создать нового пользователя, указав его в разделе «Добавить нового пользователя».
- Чтобы убедиться, что пользователи MySQL имеют доступ к определенной базе данных MySQL, свяжите их внизу страницы в разделе «Добавить пользователя в базу данных». Следующий экран позволит вам предоставить привилегии пользователю MySQL для выбранной вами базы данных. Убедитесь, что все привилегии проверены, а затем продолжите.
.
Теперь вы можете продолжить установку OpenCart.
Дальнейшее чтение:
Как установить шаблон OpenCart
Как управлять расширениями и темами в OpenCart
Как управлять продуктами и категориями в OpenCart
, как управлять продуктами и категориями. в OpenCart
в OpenCart
OpenCart 2 Маркетинговая и партнерская программа
Важные шаги после установки OpenCart
OpenCart Configuration Tutorial
OpenCart Maintenance Tutorial
OpenCart installation tutorial
1.3 Launch The Auto-Installer
This will require that you open yourdomain.com/opencart-folder/
1.4 Лицензионное соглашение
Установите флажок, чтобы согласиться с лицензией.
Проверка перед установкой
Этот шаг необходим для проверки соответствия сервера техническим требованиям для установки OpenCart. Если вы обнаружите какие-либо ошибки, остановитесь, чтобы настроить параметры сервера, чтобы они были совместимы с требованиями вашего сервера для вашей установки OpenCart.
Дополнительное чтение:
Как установить шаблон OpenCart
Как управлять расширениями и темами в Opencart
Как управлять продуктами и категориями в Opencart
Как управлять продуктами и категориями в Opencart
. и доставка в OpenCart
и доставка в OpenCart
Маркетинговая и партнерская программа OpenCart 2
Важные шаги после установки OpenCart
Учебное пособие по конфигурации OpenCART
Учебник по обслуживанию OpenCART
Учебник по установке OpenCART
2. Конфигурация
HOSTER: CPANEL USERNAME с Underscore. Следуйте вашим DataBase HOSTORE
. за которым следует пользователь вашей базы данных
Пароль: пароль пользователя вашей базы данных
Префикс базы данных: игнорировать
Теперь вам нужно будет ввести имя пользователя и пароль для раздела администрирования вашего веб-сайта.
имя пользователя: что-то вроде «admin» или предпочтительное имя пользователя. Пароль
: безопасный пароль для страницы входа администратора.
Теперь можно продолжить установку. Если есть ошибка, это говорит о том, что некоторая информация могла быть введена неправильно. Вам придется перепроверить и исправить.
Вам придется перепроверить и исправить.
Если, несмотря на ваши проверки, возникает постоянная ошибка, вам необходимо обратиться в службу поддержки вашего веб-хостинга.
Если вы усердно следовали этому руководству, ваш веб-сайт OpenCart теперь должен быть в сети.
Дополнительное чтение:
Как установить шаблон OpenCart
Как управлять расширениями и темами в Opencart
Как управлять продуктами и категориями в Opencart
Как управлять продуктами и категориями в Opencart
. и доставка в OpenCart
Маркетинговая и партнерская программа OpenCart 2
Важные шаги после установки OpenCart
Учебное пособие по конфигурации OpenCART
Учебник OpenCART. Это очень простая процедура, и вы просто следуете инструкциям на экране, чтобы завершить процесс.
4. Переместите установку OpenCart с локального хоста на Live Server
Иногда вы решаете установить OpenCart в своей локальной системе и перенести ее на работающий сервер. Вот необходимые шаги:
4.1 Установка OpenCart на локальный ПК
Прежде всего загрузите и установите последнюю версию XAMPP или WAMP на свой ПК в зависимости от требований вашей операционной системы.
Обратите внимание, что в примерах мы будем использовать Windows 7. Загрузите и следуйте инструкциям по установке.
После установки запустите сервер XAMPP и запустите службы Apache и MySQL. Убедитесь, что обе метки службы зеленые, если нет, попробуйте переустановить сервер еще раз.
Иногда Apache не запускается из-за того, что Skype использует порт 80. Вы можете выйти из Skype или изменить свой порт. Обычно при возникновении этой проблемы попробуйте выйти из Skype и снова запустить службу.
К этому моменту мы должны быть готовы к работе. Давайте скачаем последнюю версию OpenCart с официального сайта и скачаем последний релиз. Теперь откройте XAMPP и нажмите кнопку «Проводник», расположенную справа. Это откроет окно проводника, в котором установлен XAMPP. Там вы увидите каталог htdocs, просто откройте его.
Давайте скачаем последнюю версию OpenCart с официального сайта и скачаем последний релиз. Теперь откройте XAMPP и нажмите кнопку «Проводник», расположенную справа. Это откроет окно проводника, в котором установлен XAMPP. Там вы увидите каталог htdocs, просто откройте его.
Извлеките zip-архив OpenCart, скопируйте каталог загрузки в htdocs и переименуйте его как-нибудь. (Давайте для наших целей в этом руководстве переименуем разархивированный каталог OpenCart в OpencartStore. Во-вторых, создайте пустой файл с именем config.php внутри каталога администратора.
Теперь откройте свой любимый браузер и введите URL-адрес. http://localhost/ OpencartStore
Страница установки будет показана в браузере, где у вас будет лицензионное соглашение.Просто нажмите кнопку «Продолжить».
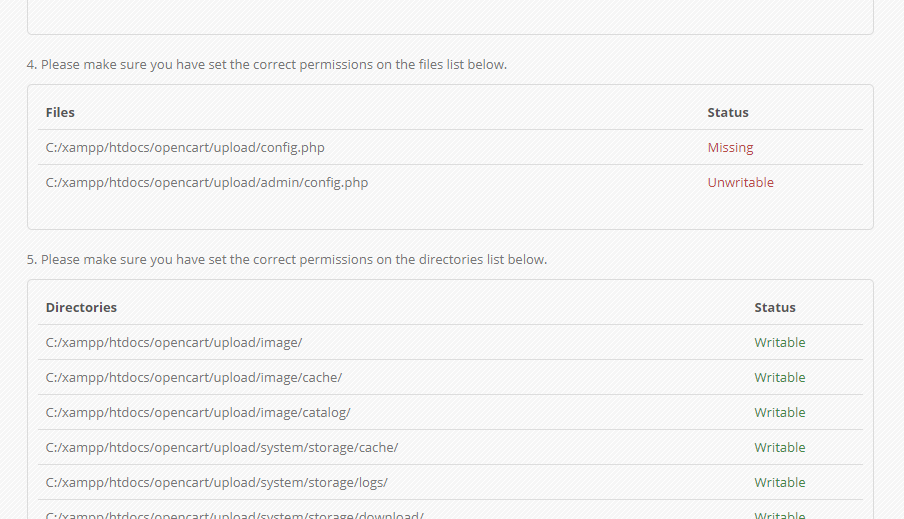
На странице подготовки к установке убедитесь, что вы соответствуете всем требованиям настроек и расширений PHP.
Пользователи Mac и Linux устанавливают для перечисленных файлов и каталогов права на запись (chmod 775)
Перейдите в phpMyAdmin и создайте базу данных. Например, мы создали базу данных с именем storeb. Теперь заполните форму конфигурации с пометкой «Конфигурация», как показано ниже:
Например, мы создали базу данных с именем storeb. Теперь заполните форму конфигурации с пометкой «Конфигурация», как показано ниже:
Драйвер базы данных: MySQL
Хост базы данных: localhost
Пользователь: root
Пароль: (Пароль пользователя вашей базы данных)
Имя базы данных: storeb (то, что вы создали в phpMyAdmin)
Префикс базы данных: (оставьте его по умолчанию, т.е. oc_)
Укажите поля администратора на самой последней странице. Мы заполнили форму со следующими данными:
Имя пользователя: admin
Пароль: admin
Электронная почта: (сохранить адрес электронной почты администратора)
Нажатие кнопки «Продолжить» займет некоторое время, так как OpenCart копирует таблицы базы данных и файлы PHP, не беспокойтесь о времени, подождите несколько секунд, и магазин готов!
Не забудьте удалить папку «OpencartStore/install» после успешной установки.
Снова перейдите на http://localhost/OpencartStore, и вы увидите интерфейс вашего магазина с набором примеров данных. Вы можете войти в систему, посетив http://localhost/OpencartStore/admin
Вы можете войти в систему, посетив http://localhost/OpencartStore/admin
Вот и все. Вы успешно установили OpenCart на свой локальный компьютер.
Теперь вам нужно перенести вашу установку на работающий сервер. Выполните следующие действия:
4.2 Как перенести ваш магазин OpenCart на работающий сервер
Здесь мы дадим вам краткое руководство.
- Загрузите свои файлы на ваш живой сервер. Вы можете заархивировать, чтобы ускорить загрузку, и разархивировать после завершения загрузки.
- Откройте файлы конфигурации и отредактируйте, чтобы они соответствовали деталям имени базы данных, паролю базы данных и пользователю базы данных, которого вы создали.
- Примечание. Ранее мы объяснили, как создать базу данных, пользователя базы данных и добавить пользователя в базу данных в первом разделе.
Дополнительное чтение:
Как установить шаблон OpenCart
Как управлять расширениями и категориями в Opencart
Как управлять продуктами и категориями в Opencart
Как управлять продуктами и категориями в Opencart
. Как управлять продуктами и категориями. и доставка в OpenCart
Как управлять продуктами и категориями. и доставка в OpenCart
OpenCart 2 Маркетинг и партнерская программа
Важные шаги после установки OpenCart
Учебное пособие по конфигурации OpenCart
Учебник по обслуживанию OpenCART
Учебник по установке OpenCART
5. Скорее всего, у вас установка
. хост для поддержки. По сути, вам нужно будет проверить конфигурацию файла, чтобы убедиться, что папки точно совпадают с местом установки OpenCart.
Что дальше
После завершения установки вам нужно будет защитить и оптимизировать свой магазин OpenCart.
Базовое введение в OpenCart
В первой части мы рассмотрим следующее:
- Что такое OpenCart?
- Что такое базовая файловая структура
OpenCart — это бесплатная и мощная система корзины покупок с открытым исходным кодом, разработанная для обеспечения надежности при создании собственного интернет-магазина.
Почему OpenCart?
Существует множество факторов, влияющих на OpenCart, но мы рассмотрим только перечисленные ниже:
- OpenCart чрезвычайно прост с точки зрения пользователя и разработчика.
- В Интернете можно найти множество статей, которые помогут вам практически в любой ситуации.
- Доступна солидная документация, поэтому разработчики могут легко найти информацию о каждой детали платформы.
- Настройка кода очень проста, так что разработчик начального уровня также может работать с кодом с минимальными усилиями.
OpenCart имеет множество мощных функций, которые дают ему некоторое преимущество перед другими альтернативами.
Обратите внимание, однако, что существует большое количество функций, но мы обсудим часть из них в этой статье.
Особенности OpenCart:
Несколько магазинов в одной системе
Мощные и автоматические утилиты для изменения размера изображений
Встроенная регистрация ошибок
Резервное копирование и восстановление
Многоязычная поддержка
Поддержка большого количества модулей Платформа электронной коммерции, сочетающая полезные и мощные функции с удобным пользовательским интерфейсом. Платформа упрощает беспрепятственное управление продуктами, заказами и пользователями. Кроме того, он поставляется с удобными плагинами, расширяющими функциональность платформы. В этом руководстве мы расскажем, как установить OpenCart на сервер Ubuntu 18.04.
Платформа упрощает беспрепятственное управление продуктами, заказами и пользователями. Кроме того, он поставляется с удобными плагинами, расширяющими функциональность платформы. В этом руководстве мы расскажем, как установить OpenCart на сервер Ubuntu 18.04.
Предварительные условия
В качестве требования убедитесь, что у вас есть экземпляр сервера Ubuntu 18.04 и что вы можете получить к нему доступ по SSH. Если нет, вы всегда можете развернуть полностью управляемый облачный сервер или VPS всего за 3,71 доллара США.
Шаг 1: Установите Apache2
Поскольку OpenCart будет администрироваться через веб-браузер, мы установим веб-сервер Apache. Apache — это бесплатный веб-сервер с открытым исходным кодом, который обладает множеством полезных функций, таких как поддержка SSL и виртуальных хостов, что делает его идеальным для работы на платформе OpenCart. Прежде чем мы установим OpenCart на Ubuntu 18.04, нам нужно иметь веб-сервер для обслуживания веб-страниц на внешнем интерфейсе 9. 0015
0015
Прежде чем устанавливать Apache, сначала обновите системные репозитории. выше, OpenCart написан на языке сценариев PHP. Таким образом, нам нужно установить PHP и дополнительные модули PHP для поддержки OpenCart.
Чтобы установить PHP, выполните команду
# sudo apt-get install php libapache2-mod-php
Вам также необходимо установить дополнительные модули PHP для поддержки OpenCart, выполните команду ниже
# sudo apt-get install php-cli php-common php-mbstring php-gd php-intl php-xml php-mysql php-zip php-curl php-xmlrpc
Шаг 3. Установите MariaDB
MariaDB — это бесплатный механизм базы данных с открытым исходным кодом, гибкий, надежный и простой в использовании. Внутри этой платформы базы данных мы собираемся создать базу данных для хранения данных OpenCart, связанных с продуктами, клиентами, продажами и т. д.
Чтобы установить MariaDB, запустите
# sudo apt install mariadb-server mariadb-client
Далее нам нужно защитить нашу платформу базы данных, чтобы предотвратить любые злоумышленники или анонимных пользователей.
Чтобы выполнить это, выполните команду:
# mysql_secure_installation
Вам будет задан ряд вопросов, требующих установки надежного пароля для пользователя root, удаления тестовой базы данных и анонимных пользователей и запрета удаленного входа в систему с правами root. .
В целях безопасности нажмите Y ( Да ) для всех подсказок.
Шаг 4. Настройка базы данных и пользователя для OpenCart
Нам нужно создать базу данных для OpenCart для хранения всех файлов OpenCart, таких как продажи, продукты, клиенты и т. д.
Войти в MariaDB
# mysql -u root -p
В этом руководстве мы создадим базу данных с именем opencartdb. Не стесняйтесь выбирать любое имя для вашего случая
СОЗДАТЬ БАЗУ ДАННЫХ opencartdb;
Затем создайте пользователя базы данных и назначьте ему все привилегии
ПРЕДОСТАВЬТЕ ВСЕ НА opencartdb.* КОМУ 'opencart_user'@'localhost' ИДЕНТИФИКИРОВАН 'strong_password';
Приведенная выше команда создает пользователя базы данных opencart_user и предоставляет пользователю все права. не забудьте заменить атрибут strong_password своим собственным надежным паролем.
не забудьте заменить атрибут strong_password своим собственным надежным паролем.
Наконец, сброс привилегий и выход из ядра базы данных
FLUSH PRIVILEGES;
ВЫХОД;
Шаг 5. Загрузка OpenCart
Теперь, когда база данных настроена, нам нужно загрузить заархивированный файл OpenCart. Сначала перейдите в каталог /tmp
# cd tmp
Загрузите заархивированный файл с помощью команды ниже
# wget https://github.com/opencart/opencart/releases/download/3.0.2.0/3.0.2.0- OpenCart.zip
После загрузки разархивируйте zip-файл OpenCart, как показано на рисунке.0520
Это распаковывает заархивированный файл в каталог uploads
Нам нужно переместить этот каталог в корневой веб-каталог – /var/www/html
# mv upload/ /var/www/html/opencart
Шаг 6: Настройка каталога OpenCart
Следующим шагом является копирование нескольких файлов конфигурации, как показано в командах ниже:
# cp /var/www/html/opencart/config-dist.php /var/www /html/opencart/config.php # cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
Шаг 7. Изменить права доступа к файлам каталога OpenCart
Далее нам нужно изменить права доступа к файлам каталога OpenCart, чтобы сделать его доступным для записи на веб-сервере Apache, как показано
# chmod -R 755 /var/www /html/opencart/
Затем измените владельца каталога OpenCart на www:data
# chown -R www-data:www-data /var/www/html/opencart/
Шаг 8: Создайте виртуальный хост для Opencart
Далее мы собираемся создать файл виртуального хоста для OpenCart
# vim /etc/apache2/sites-available/opencart.conf
Вставьте содержимое, как показано ниже
< virtualHost *:80> Имя сервера example.com DocumentRoot /var/www/html/opencart/upload/ <Каталог /var/www/html/opencart/upload/> Разрешить переопределить все разрешить от всех < /Каталог>
Не забудьте заменить example. com с доменным именем вашего сервера.
com с доменным именем вашего сервера.
Сохраните и закройте файл конфигурации.
Чтобы включить этот сайт, выполните команду
# a2ensite opencart.conf
Затем нам нужно отключить сайт по умолчанию
# a2dissite 000-default.conf
Чтобы изменения вступили в силу, перезапустите веб-сервер Apache
# systemctl restart Apache2
Шаг 9. Включите модуль перезаписи
Поскольку для OpenCart требуется mod_rewrite , чтобы переписать URL-адреса, мы включим модуль и перезапустим веб-сервер Apache.
# a2enmod rewrite
Перезапустите веб-сервер Apache
systemctl перезапустите apache2
Шаг 10. Настройка OpenCart в браузере
http://domain_name или IP_address
На первой странице отображается лицензионное соглашение. Прокрутите вниз и нажмите «9».0003 Продолжить ’.
На следующей странице представлен список требований перед установкой, которые необходимо выполнить для успешной установки OpenCart.


 php /var/www /html/opencart/config.php
# cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
php /var/www /html/opencart/config.php
# cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php