Содержание
Opencart 2.0 Develop the site hat, banners. • freelance job for a specialist • category Web design ≡ Client Viktor Poklonsky
5 of 5
project complete
publication
open for proposals
terms confirmation
work ongoing
project complete
The project was translated automatically.
Show original
The project shown in original language.
Translate
1 . Reduce the hat. To make a «back call», click the buttons in the hat. 2nd Instead of one big banner — make 3 not big (see. on the image in the deposit) the site 1000wt.in.ua (this is black — don’t laugh) is just the first step, then there’s a lot of work in the future. You need to move the site artiv.com.ua from the promo to the normal site.
1. Отредактировать шапку. Сделать «обратный звонок», кликабельные кнопки в шапке.
2. Вместо одного большого баннера — сделать 3 не больших (см. на картинке во вложении)
сайт 1000wt. in.ua (это черновик — не смейтесь)
in.ua (это черновик — не смейтесь)
это только первый этап, потом еще много работы в дальнейшем. Нужно перенести сайт artiv.com.ua с прома на нормальный сайт.
Applications 1
App view is available only registered users.
Work result
Attachment view is available only registered users.
Client’s feedback on cooperation with Yaroslav Bobrik
Opencart 2.0 Develop the site hat, banners.
Quality
Professionalism
Price
Availability
Terms
Сайтом очень доволен! Даже немного превзошел ожидания. Все выполнено в срок, качественно, без нареканий. Рекомендую Ярослава для сотрудничества!
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
Proposals
8
Discussion
1
date
online
rating
cost
time to complete
1 day500 UAH
1 day500 UAH
Здраствуйте, сделаю
8914
172 0
1 day500 UAH
Sergey K.

1 day500 UAH
Сделаю+
Winning proposal15 days2500 UAH
Winning proposal15 days2500 UAH
Название магазина понравилось сразу 🙂
Ближе к делу. Имеем большой опыт в разработке интернет-магазинов на CMS Opencart. Готовы помочь вам в разработке и запуске интернет-магазина со всем необходимым функционалом и привлекательным продающим дизайном. Внешний вид будет гораздо более богатым чем у стандартного шаблона Opencart 2.0.
Последние созданные нами магазины: http://divandivanuch.ua, http://kidsy.com.ua, http://octa.com.ua, http://orus.in.ua, http://kinki.net.ua, http://myskin.com.ua, http://www.guardianparacord.com/ (в процессе заполнения).Цена от 1000 грн. Сроки — от 3 дней. Точная стоимость и сроки после обсуждения ТЗ
Другие работы в портфолио в профайле.

Контакты:
…
Моб./Viber: +38 (093) 580-76-96
http://vk.com/swaywebstudio
skype: contrastvision
e-mail: [email protected]1 day500 UAH
1 day500 UAH
Здраствуйте, будет сделано.
freelancer isn’t working in the service any longer
1 day200 UAH
1 day200 UAH
Обращайтесь! Буду рад помочь.
Skype: lahno.dima
Примеры работ: web-icon.com.ua2 days500 UAH
2 days500 UAH
Готов помочь, сроки пару дней
1 day500 UAH
1 day500 UAH
Добрый день!
Готова сотрудничать!
Имеется большой опыт в данной сфере!
7 years ago
937 views
Как добавить языковую версию на сайт WordPress, Joomla и OpenCart
28345 2
| How-to | – Читать 10 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — УДОБСТВО
Реализация переключения языка на веб-сайте нужна, чтобы работать по разным регионам мира. При помощи модулей и плагинов за пару кликов можно превратить одноязычный сайт в мультиязычный.
При помощи модулей и плагинов за пару кликов можно превратить одноязычный сайт в мультиязычный.
Модули для переключения языка на сайте
Плагины — это небольшие дополнения, которые улучшают функциональность сайта или добавляют новые возможности. Зачастую они пишутся под конкретную CMS. Наиболее распространенные CMS: WordPress, OpenCart, Joomla.
Для WordPress разработаны тысячи плагинов, в том числе те, что позволяют реализовать мультиязычность. Выбирать лучше в официальном магазине. Там есть описания к каждому модулю, количество скачиваний, живые отзывы.
Как выбрать нормальный модуль для CMS
Проверять дату последнего обновления. Сама система WordPress также постоянно совершенствуется. Если плагин не будет учитывать ее изменений, сайт может работать некорректно.
Читать отзывы перед установкой. В отзывах к модулям пользователи расписывают баги, а иногда и удачные пути их решения.
Следить за нагрузкой на сервер. Иначе сайт будет медленно загружаться, а от этого возможно снижение его позиции в выдаче. Да и не все пользователи захотят ждать — некоторые закроют сайт и уйдут к конкурентам.
То же самое касается и других платформ.
Плагины для WordPress, которые позволяют сменить язык на сайте
Согласно результатам исследования лаборатории W3Techs, треть сайтов в мире работает на WordPress. Следовательно, больше всего модулей создается для этой CMS.
Самые популярные плагины, которые переводят сайт на разные языки:
- WPML;
- Polylang;
- qTranslateX;
- Multilingual Press;
- ManageWP.
#1
WPML
Платный плагин, который подойдет для корпоративных сайтов и блогов. Используется на 1 млн. сайтов в 100 странах мира. Стоимость — от $29 разово и годовая стоимость обновления $21 с гарантией возврата денег в течение 30 дней. То есть, придется заплатить, но если модуль не понравится, деньги возвращают без лишних вопросов.
То есть, придется заплатить, но если модуль не понравится, деньги возвращают без лишних вопросов.
Преимущества:
- больше 40 языков, есть языковой редактор, который может добавлять варианты языков;
- версия страниц на каждом языке сохраняется самостоятельной страницей или записью, после чего они связываются;
- плагин определяет используемый в браузере язык, чтобы выдавать пользователю страницу на нужном языке;
- урлы страниц остаются чистыми без меток и префиксов, элементы навигации переводятся;
Присутствуют и дополнительные бонусы в виде перевода текста в темах, настраиваемых полей, мультиязычной электронной коммерции, многопользовательского перевода.
Подробнее ознакомиться с ними следует при подключении тарифа. Их всего три. Самый дорогой, Multilingual CMS, стоит $159 — единоразовый платеж.
Особое внимание уделяется совместимости с другими плагинами. На сайте wpml.org этому посвящен целый раздел, где можно посмотреть список проверенных модулей с датами тестирования.
На сайте wpml.org этому посвящен целый раздел, где можно посмотреть список проверенных модулей с датами тестирования.
Есть пошаговые инструкции для установки. Чтобы сделать сайт мультиязычным, достаточно базового модуля.
После его установки в панели администратора достаточно:
- выбрать вкладку «Языки», где установить текущий и новые, на которые будет переводиться сайт. В любой момент их можно добавлять или удалять;
- добавить к теме переключатель языков, чтобы пользователи могли менять их самостоятельно.
В качестве кнопки для переключения может использоваться флаг страны или название языка (ru, en).
Любые вопросы по работе плагина можно задавать службе поддержки. Она доступна на 9 языках 19 часов в сутки. Скачать плагин можно по ссылке после совершения оплаты.
#2
Polylang
Бесплатный плагин для ручного перевода на сайте. Поддерживает 75 языков, дублируя страницы при их переводе. То есть, если переводится страница mojsait.ru на английский язык, то у нее появляется дубль mojsait.ru/en.
То есть, если переводится страница mojsait.ru на английский язык, то у нее появляется дубль mojsait.ru/en.
Процесс установки:
- скачать и активировать дополнение;
- добавить языки во вкладке Меню/Параметры;
- задать нужные настройки — возможность выбирать язык по настройкам браузера, прятать его название из URL.
- настроить кнопку на сайте. Во вкладке Внешний вид/Виджеты есть «Переключатель языков», который достаточно установить в боковой колонке или в верхнем меню;
- добавить контент на нужном языке в разделе Страницы.
Вы получите возможность перевести название страницы, описание сайта, меню, виджеты.
Скачать.
#3
qTranslate
Бесплатный плагин, по принципу работы напоминает плагин Polylang. У него около 100 тыс. скачиваний. Пользователям модуль нравится за множество дополнений, благодаря которым он связывается с другими популярными плагинами для CMS.
Поддерживает всего 17 языков.
Скачать.
#4
Multilingual Press
Бесплатный плагин, но с платной поддержкой. Создает новые языковые версии веб-ресурса на поддоменах. Для сравнения, большинство модулей создают новые языковые страницы. Поддерживаются 174 языка, копии страниц создаются автоматически.
Работать с плагином придется через систему WordPress Multisite.
Скачать.
#5
ManageWP
Больше 700 тыс. установок. Бесплатный, есть платная версия. Количество сайтов, для которых он будет использоваться, значения не имеет.
Скачать.
Плагины для перевода контента на WordPress
Перевести контент на сайте возможно автоматически и вручную. Используйте для этого бесплатные или платные модули.
WordPress Social Share, Social Login and Social Comments Plugin — Super Socializer
Плагины для машинного перевода позволяют легко и быстро создать дубли страниц на разных языках. Для этого достаточно установить:
Для этого достаточно установить:
Google Language Translator. Он бесплатный и, пожалуй, на этом его преимущества заканчиваются. Текст на странице с переводом может оказаться бессмысленным, а поисковые роботы могут и вовсе посчитать его спамом. Чтобы этого не случилось, веб-мастера отключают индексацию таких страниц в файле robots.txt.
Transposh. Еще один бесплатный вариант, позволяющий комбинировать автоматический и ручной перевод: это ускоряет и упрощает работу переводчика, ведь текст нужно только отредактировать. Также есть готовый плагин для WP от Transposh.
Ajax Translator Revolution. Плагин для комбинированного перевода: делается машинный, а затем, при необходимости, редактируется. В нем поддерживается 63 языка. Плагин может переводить сайт полностью или отдельные его элементы. Стоимость — $25.
Ручной перевод
qTranslateX. Бесплатный. Имеет массу положительных отзывов, но ограниченную поддержку — управляется единственным разработчиком.
Polylang. Бесплатный, но не всегда работает корректно, редко обновляется.
WPML. Считается одним из лучших, так как регулярно совершенствуется. Можно задать настройки поисковой оптимизации для каждого языка. Цена $29.
Ссылки на скачивание данных плагинов доступны в предыдущем разделе.
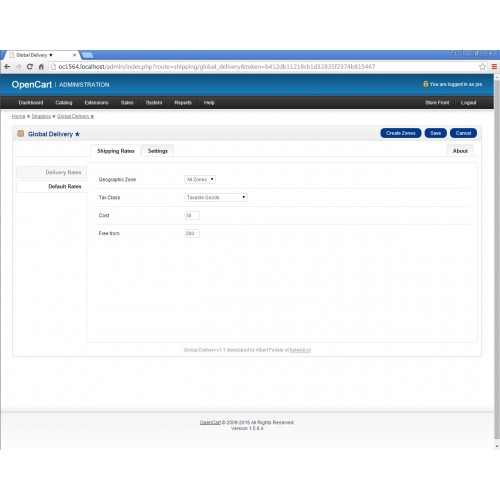
Модули для сайтов на OpenCart
Большинство модулей платные. В целях перевода веб-сайта можно рассматривать SEO мультиязык.
Модуль позволит индексировать все языковые версии страниц, также корректно работает со страницами пагинации (example.com/en/page-7), не меняет системных файлов, совместим с различными модулями под SEO, обладает независимой от других приложений архитектурой и не меняет системный код файлов.
Установка и настройка простые. Необходимо распаковать архив и записать его в корневую папку веб-ресурса.
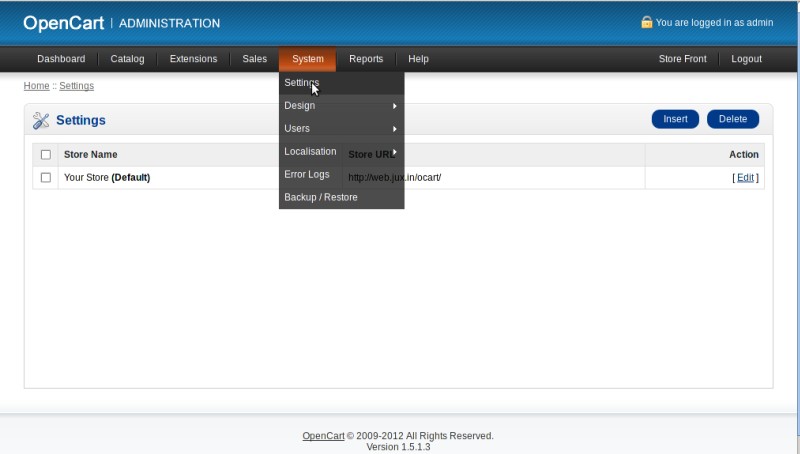
В меню «Дополнения» перейдите в «Модули» и нажмите «Установить». Затем отредактируйте права доступа, расширив их до вебмастера. Предоставьте доступ не только к просмотру, но и к редактированию модуля, и сохранитесь.
Затем отредактируйте права доступа, расширив их до вебмастера. Предоставьте доступ не только к просмотру, но и к редактированию модуля, и сохранитесь.
Далее зайдите в настройки модуля и включите «Создание и обновление данных для модуля», нажав оранжевую кнопку с левой стороны.
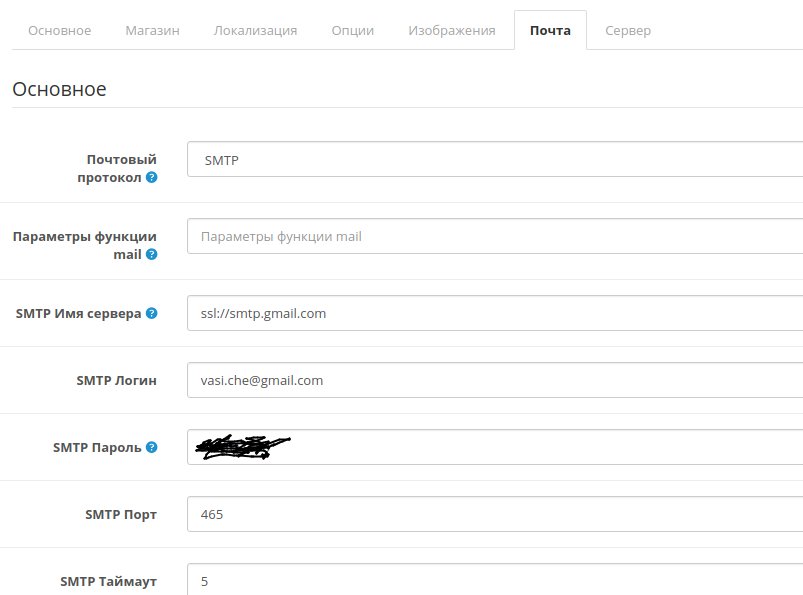
Остается только настроить модуль. Выполните пошаговую настройку и сохраните результат:
Расширения для сайтов на Joomla
Для веб-сайтов на Joomla тоже есть возможность внедрения мультиязычности. Понадобится установить файлы локализации.
Перейдите в «Расширения», нажмите «Менеджер языков», установите новый язык.
Проверьте, отображается ли у вас новый язык в менеджере языков. Отметь его галочкой.
Откройте в соседней вкладке раздел из левого меню «Языки контента». В языках контента по умолчанию установлен один язык, поэтому потребуется создать новый. Заполните поля:
Заголовок на родном языке должен писаться так же, как и на самом языке (например, английский будет English).
Тег языка посмотрите в соседней вкладке:
Тег языка для URL введите исходя из того, какой суффикс будет отображаться рядом с интернет адресом веб-сайта. Значение вводится латинскими буквами. Например: example.com/en.
Далее в выпадающем списке выберите префикс «Изображение». Состояние должно быть «Опубликовано», а доступ для всех гостей «Public». Все, что отмечено «*», обязательно заполните.
После этого создайте модуль, который позволит переключать языки. Возвращайтесь в расширения. В главном меню найдите менеджер модулей, выберите «Создать».
В открывшемся поле найдите тип «Переключение языков».
Опубликуйте модуль с начальными настройками. Затем включите плагин фильтра языков. В менеджере модулей перейдите в «Система-фильтр языков».
Для перевода меню нужно продублировать существующее и отредактировать настройки нового.
В результате добавления одновременно нескольких языков получится следующее:
В завершении установим взаимосвязь. Вам нужно зайти в любое меню языка и в поле связи указать на соответствующий ему:
Вам нужно зайти в любое меню языка и в поле связи указать на соответствующий ему:
Когда вы пройдетесь таким же образом по всем остальным, в таблице отобразится установленная связь:
Чтобы вывести языковые меню в шаблоне через модель, перейдите через «Менеджер меню» и нажмите «Добавить модуль данного типа». Таким образом каждое меню получит модуль вывода. Теперь проверьте работу модуля, обновив страницу сайта.
Заключение
Добавить возможность переключения языка на сайте можно с помощью платных или бесплатных плагинов.
Так как большинство сайтов использует CMS, разработчики предусмотрели готовые решения для внедрения мультиязычности. В данной статье рассмотрены решения под WordPress, OpenCart, Joomla.
После установки важно перевести контент. Чтобы облегчить процесс, некоторые разработчики плагинов (WPML, Polylang) предусматривают в своих продуктах такую функцию.
Обратите внимание, что машинный перевод может уступать в качестве, поэтому тщательно проверяйте результат.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
2.4 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как найти эффективные SEO-модули для своей CMS
How-to
Denys Kondak
Как настроить региональную привязку сайта в Яндексе
How-to
Denys Kondak
Как оптимизировать уровень вложенности страниц на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Демонстрация 3 Заголовок | Документы журнала
Заголовок создается в Журнал > Заголовок > Мега… и активируется в
Журнал > Скины > Правка > Заголовок > Заголовок рабочего стола .
Верхнее меню Верхнее меню — Рабочий стол , создано в Журнал > Заголовок > Верхнее меню . Назначается заголовку в
Журнал > Заголовок > Мега > Правка > Верхнее меню > Модуль верхнего меню . Стили пунктов меню создаются в
Журнал > Стили > Пункт меню… . Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.Язык/Валюта , активируется, когда в вашем магазине Opencart установлены дополнительные языки или валюты.
 Это может быть
Это может быть
стили в Журнал > Стили > Язык/Валюта… со стилем, примененным в заголовке в
Журнал > Заголовок > Мега > Правка > Язык/Валюта . Для получения дополнительной информации см. нашу документацию по
языки и валюты.Логотип , добавлено в Журнал > Скины > Правка > Заголовок… . Дополнительные параметры, относящиеся к заголовку, находятся в
Журнал > Заголовок > Мега > Редактировать > Логотип… . Для получения дополнительной информации о логотипе см. нашу документацию по
логотип.Вторичное меню Вторичное меню — Большие значки , создано в Журнал > Заголовок > Верхнее меню . Назначен на
заголовок в журнале > Заголовок> Мега> Правка> Дополнительное меню> Модуль верхнего меню . Стили пунктов меню создаются в
Журнал > Стили > Пункт меню… . В этом случае вторичное меню использует другой стиль, где шрифт названия меню
размер больше, значок также намного больше и расположен сверху.
Главное меню Главное меню — Рабочий стол , создано в Журнал > Верхний колонтитул > Главное меню . Назначается заголовку в
Журнал > Заголовок > Мега > Правка > Главное меню > Модуль главного меню . Стили пунктов меню создаются в
Журнал > Стили > Пункт меню… . Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.Поиск Стиль поиска создается в Журнал > Стили > Поиск… и применяется в
Журнал > Заголовок > Мега > Поиск . Все настраиваемые параметры поиска находятся в стиле поиска.Главное меню Вход — Список желаний — Сравнить , создано в Журнал > Заголовок > Главное меню . Назначен на
заголовок в Журнал > Заголовок > Мега > Редактировать > Главное меню > Главное меню 2 > Главное меню 2 Модуль . Создаются стили пунктов меню
в журнале > Стили > Пункт меню… . Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.
Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.Корзина Стиль корзины создается в Журнал > Стили > Корзина… и применяется в Журнал > Заголовок > Мега > Корзина .
Тележка состоит из двух стилей, Корзина и Содержимое корзины. Все настраиваемые параметры корзины находятся в этих
стили.
Расширенная контактная страница – ocmod.costaslabs.com
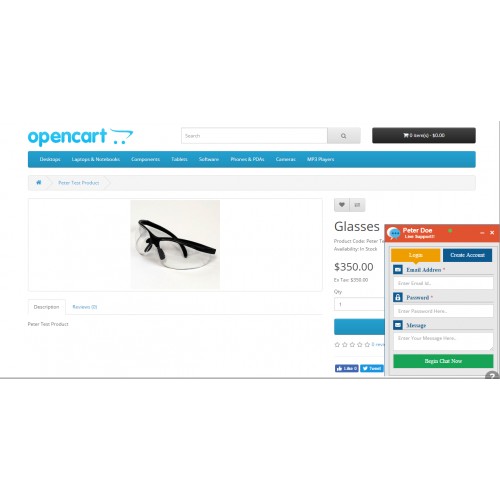
Хорошо продуманная страница контактов улучшит взаимодействие с пользователем в вашем магазине OpenCart.
Advanced Contact Page позволяет изменить существующую контактную страницу OpenCart с возможностью отображения информации в виде информационных блоков с текстовым описанием, галереей изображений, схемами карт на основе Google Map и Yandex Map.
Демонстрация
купить сейчас
Скачать
Ключевые особенности
- h2 day позволяет добавить заголовок h2 совы для страницы контактов.

- Тег Title позволяет добавить собственный заголовок страницы контактов в браузере, который отображается в результатах поиска при формировании заголовка сниппета.
- Мета-описание позволяет добавить ваше краткое описание страницы контактов сайта в браузере, которое отображается под метатегом title в результатах поиска.
- Мета-ключевые слова позволяет вам добавить свой список ключевых слов, соответствующих содержимому страницы контактов.
- Поддержка нескольких языков позволяет добавить уникальную контактную страницу для каждого языка в OpenCart (многоязычие).
- Поддержка нескольких магазинов позволяет добавить уникальную контактную страницу для каждого магазина в OpenCart (мультимагазины).
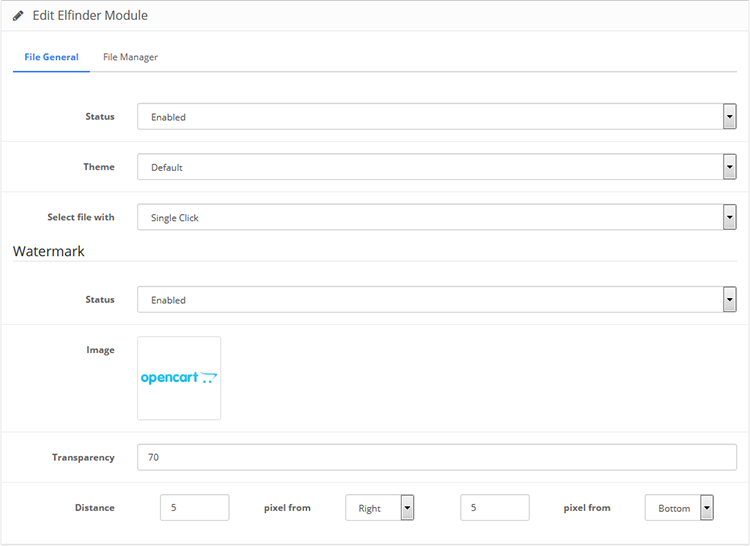
- Google Map & Yandex Map позволяет добавлять неограниченное количество блоков в виде Google Map и Yandex Map.
- Glanov image позволяет заменить Google Map или Yandex Map произвольным изображением.

- Верхний текстовый блок с поддержкой HTML позволяет добавлять любую информацию вверху страницы контактов.
- Нижний текстовый блок с поддержкой HTML позволяет добавлять любую информацию внизу страницы контактов.
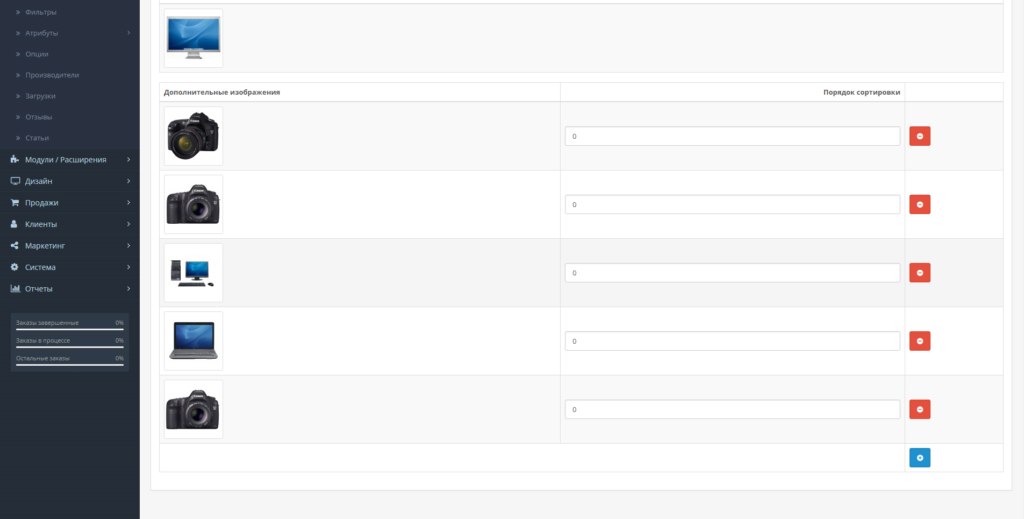
- Дополнительные изображения позволяет добавлять неограниченное количество изображений в информационные блоки в виде галереи изображений с поддержкой подключаемого модуля Responsive jQuery.
- Форма обратной связи позволяет включить или отключить форму обратной связи на странице контактов.
- Установка размеров блоков с помощью карт.
- Поддержка адаптивных тем и шаблонов Bootstrap.
- Отдельная таблица стилей CSS.
Если вы хотите узнать больше о возможностях расширения, наша команда будет рада ответить на ваши вопросы, заполните форму на странице обратной связи, и мы свяжемся с вами в ближайшее время.
Задать вопрос
Часто задаваемые вопросы
Какие версии OpenCart поддерживает это расширение?
Расширенная страница контактов поддерживает opencart 3.



 Это может быть
Это может быть
 Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.
Одни и те же стили пунктов меню можно повторно использовать в разных модулях меню.