Содержание
КАК УСТАНОВИТЬ СЧЕТЧИК ПОСЕЩЕНИЙ В OPENCART НА ПРИМЕРЕ HIT.UA
Установка счетчика посещений в интернет магазин OpenCart
Счетчик сайта, является не заменимым инструментом для аналитики посещаемости, для проверки эффективности Ваших рекламных акций. С помощью счетчика вы можете определить сколько человек к пришло на сайт за сутки, за не делю, за год. Какие страны посещают Ваш сайт. По каким словам в поиске попадает посетитель на сайт. Для наглядности можно посмотреть графики посещаемости за период, узнать какие страницы посещали пользователи и многое другое…
Для установки счетчика в OpenCart, первым делом надо зарегистрироваться в каком нибудь сервисе интернет статистики. Я для примера покажу как это делается с сервисом http://hit.ua, так как я уже привык с ним работать. Вы можете выбрать себе любой понравившийся другой сервис набрав в поисковике «Счетчик сайта».
Заходим на сайт hit.ua, проходим стандартный метод регистрации. После того как залогинились, зашли в систему и в левой колонке страницы видим меню в котором жмем «Мои сайты». Потом жменм на ссылку «Добавить сайт».
Потом жменм на ссылку «Добавить сайт».
Далее заполняем форму указав адрес сайта на котором вы собираетесь установить счетчик, название сайта (может быть произвольным), тематика сайта «интернет-магазин» и внести код с картинку. После чего жмем кнопку «Добавить»
Ура у нас появился новый сайт! :)) теперь нам надо взять код этого счетчика, что бы вставить его к себе на сайт, для того что бы у нас велась статистика посещаемости. Для этого жмем ссылочку «Получить код» как показано на картинке.
На открывшейся страничке надо выбрать внешний вид счетчика. Тут уже кому что нравится. Я обычно пользуюсь счетчиком «Невидимый».
Пользователю он не виден, а счетчик работает. Как говорится, меньше знают, крепче спят. Для примера я возьму самый первый счетчик «Прозрачный». Кликнув по этому счетчику внизу странички появился его код. Выделяем весь код, и нажатием правой кнопки мышки, в выпадающем контекстном меню выбираем «Копировать». Всё, код мы скопировали.
Теперь этот код нам надо вставить в нижнюю часть нашего сайта Теперь самое интересное, ради чего Вы искали эту статью. Код надо вставить в Ваш шаблон сайта в нижнюю часть. т.е. в footer(подвал). Если у Вас стоит стандартный шаблон, то файл в который надо вставить код находится по этому пути /catalog/view/theme/default/template/common/footer.tpl
Открываете этот файл текстовом редакторе, например Notepad++ и в самом низу между строчками указанными мной красной полоской вставляйте ваш код счетчика. Сохраняйте файл и будет Вам счастье. Открывайте главную страницу сайта и наблюдайте там счетчик.
Еще хочу добавить, так как мы все таки попали в этот файл footer.tpl, Рекомендую удалить с главной странички нижнюю запись «Powered By OpenCart Your Store © 2014″. В этой строчке присутствует внешняя ссылка, а она Вам ни к чему. Для этого полностью удалите строчку указанную на картинке в строке 43.
Модуль Турбо-страницы товаров в Яндекс Opencart 3.
 0
0
Генератор RSS-канала товаров для сервиса Турбо-страницы в Яндекс. Модуль для Opencart 3.0 автоматически создает RSS ленту товаров для импорта в Яндекс.Вебмастер.
Турбо-страницы — это новая функция в поиске Яндекса, которая позволит клиентам быстрее просматривать контент страниц. Просмотр результата поиска происходит без перехода на сайт. Но Яндекс позволяет вставить в такие страницы код счетчика и рекламный код.
Внимание! Этот модуль устарел. Используйте новый модуль «Экспорт YML»
Инструкция по установке:
1. Загрузить модуль через админку (Установка модулей)
2. Перейти в Модули > Каналы продвижения > включить и настроить модуль Турбо-страницы в Яндекс
3. Скопировать ссылку на RSS канал и вставить ее в Яндекс.Вебмастер
Внимание! Описание товара должно содержать как минимум два абзаца (<p>) текста. В противном случае в Яндекс.Вебмастере в панели управления Турбо-страницами вы получите предупреждение — «Cодержимое Турбо-страницы не соответствует оригинальной версии (в элементе turbo:content текст не разбит на абзацы)».
Изменения:
27.12.2017 — сделана разбивка на несколько rss-файлов при большом количестве товаров (по условиям Яндекса макс. 500 товаров в одном файле)
02.03.2018 — добавлена фильтрация спецсимволов в названии и описании товаров
28.03.2018 — сделана адаптация модуля под новые требования идентичности контента. Яндекс стал показывать предупреждение «Cодержимое Турбо-страницы не соответствует оригинальной версии».
07.04.2018 — добавлено экранирование символа & в контенте турбо-страницы
10.07.2018 — модуль избавлен от ошибки «Cодержимое Турбо-страницы не соответствует оригинальной версии (в содержимом тега <![CDATA[]]> найдены закодированные символы)»
28.11.2018 — решена проблема с дублированием товаров, убраны не обязательные теги в RSS.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.
 0.3.1
0.3.1 - Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
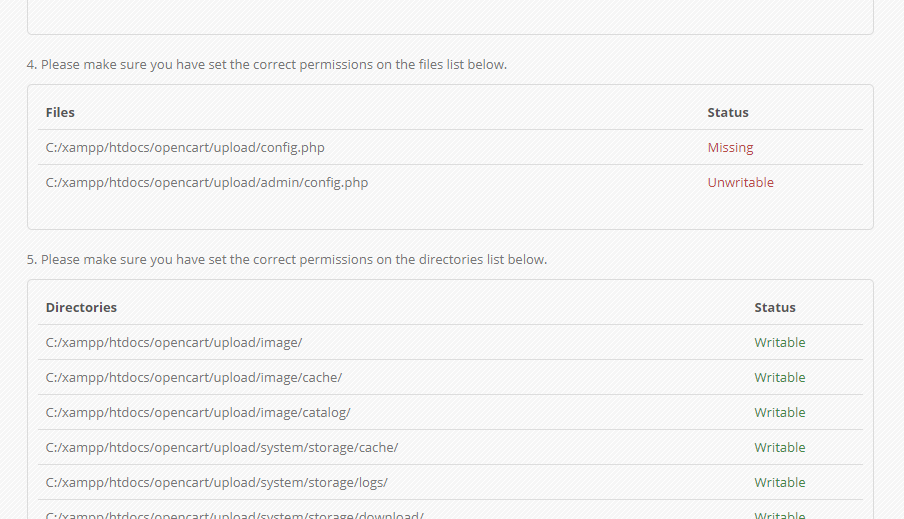
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github. com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
5. Неверно указан корневой элемент YML
Модуль формирует RSS ленту, а вы ее пытаетесь вставить в поле для YML.
В Яндекс.Вебмастере нужно вставлять ссылку в поле для RSS.
6. Ошибка 502 — сервер уходит в таймут
Похоже, что скрипт не успевает обработать все товары за выделенное сервером время.
Попробуйте в настройках модуля уменьшить количество товаров в одной RSS-ленте.
Яндекс разрешает до 1000 товаров в одном RSS-файле, но если ваш сервер не справляется, то вы можете установить меньшее количество.
Включите javascript, чтобы увидеть комментарии
Счетчик номеров Elfsight для сайтов OpenCart (бесплатно и просто)
Продемонстрируйте свои замечательные достижения своим пользователям и привлеките больше лояльных клиентов
Описание
Elfsight Number Counter — это простое в работе расширение для OpenCart с широким набором опций. Это отличный инструмент для того, чтобы похвастаться вашими превосходными бизнес-показателями, количеством выполненных вами работ и многим другим. Виджет удивительно гибкий. Не стесняйтесь создавать любое количество счетчиков, размещать их в столбцах, выбирать значки из нашей коллекции или загружать свои собственные, делать их многоцветными или монохромными, добавлять подписи, чтобы прояснить цифры, которые вы демонстрируете, перекрашивать любой элемент, выбирать фоновая картинка, и это еще не половина. Просто начните формировать свой плагин прямо сейчас, и вы увидите, как быстро растет ваша важная бизнес-статистика!
Расскажите о своих выдающихся достижениях будущим покупателям. Увеличивайте количество успешных продаж и лидов!
Увеличивайте количество успешных продаж и лидов!
Наиболее востребованные функции виджета включают
- Неограниченное количество счетчиков.
- Неограниченное количество столбцов.
- Соединяйте заголовки, заголовки, префиксы и постфиксы.
- Определитесь с типом значка – получите его из нашей коллекции или загрузите свой индивидуальный.
- Примыкающие ссылки.
Вы можете попробовать все возможности расширения в демо-версии прямо сейчас
Как я могу встроить Счетчик чисел на свою веб-страницу OpenCart?
Просто выполните пару шагов, описанных ниже, чтобы начать работу с расширением.
- Воспользуйтесь нашим бесплатным конфигуратором и начните формировать собственное расширение.
Определите желаемый интерфейс и функциональность расширения и примените все исправления. - Скопируйте уникальный код, который отображается в специальной форме в Elfsight Apps.
После того, как установка вашего расширения будет завершена, скопируйте персональный код в появившееся поле и сохраните его для дальнейшего использования.
- Инициировать применение расширения на вашей веб-странице OpenCart.
Вставьте недавно сохраненный код на свою страницу и сохраните исправления. - Установка успешно завершена.
Посетите свой сайт, чтобы узнать, как работает расширение.
Если вы справитесь с какими-либо препятствиями, не стесняйтесь обращаться к нашей службе поддержки. Наши консультанты готовы помочь вам со всеми трудностями, которые могут возникнуть у вас с продуктом.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Многоплатформенная версия
от $0 / месяц
начать с бесплатного плана
Неограниченное количество доменов
Бесплатная и своевременная поддержка
Бесплатная помощь в установке
100% настраиваемый
Специальная цена для нескольких приложений
Добавить на сайт
Лучшее бесплатное расширение Анимированный счетчик чисел для OpenCart
- Обзор
- Цены
Попробуйте бесплатно
Анимированный счетчик чисел для OpenCart
Зачем использовать Анимированный счетчик чисел в вашем магазине?
Анимация статических страниц
С помощью расширения Animated number counter вы можете добавить анимацию на статические страницы вашего магазина OpenCart и сделать их менее скучными и более привлекательными для ваших пользователей. Включите анимацию между разделами или после длинного текстового раздела, чтобы выделить важные фрагменты.
Включите анимацию между разделами или после длинного текстового раздела, чтобы выделить важные фрагменты.
Повысьте видимость ваших данных
Легко выделять различные статистические данные, используя эффект анимации в расширении счетчика анимированных чисел. С его помощью вы можете выделить свои сильные стороны — будь то пользователи, активные установки, продажи и т.д. Оболочки. Чтобы дополнить существующий дизайн, вы можете создать и настроить его по своему усмотрению.
Jazzy Animation
Расширение Animated Number Counter добавляет занимательную, привлекательную анимацию «счета» в ваш магазин [page], которая помогает сосредоточить внимание пользователя.
Различные скины
Расширение Анимированный счетчик чисел поставляется с множеством красивых скинов, которые вы можете выбрать, поэтому вам не придется тратить много времени на обширную настройку.
Красивые макеты
Расширение анимированного счетчика номеров имеет различные макеты, которые вы можете выбрать, чтобы настроить его внешний вид и убедиться, что он соответствует вашему дизайну и видению вашего магазина OpenCart.
Разнообразие значков
В дополнение к возможности добавлять изображения к счетчику анимированных чисел, это расширение имеет большой выбор значков, которые вы можете выбрать.
Установите начальный номер
При желании вы можете настроить расширение счетчика анимированных номеров, как вам угодно. Если вы установите начальную точку счетчика для больших чисел, вашим пользователям не придется долго ждать окончания подсчета…
Добавление префикса или суффикса
Есть ли знак плюс после нужного вам числа добавить? Как насчет обращения к номеру как к номеру пользователя? Или, может быть, даже то, что число представляет определенную валюту? Для того, чтобы что-то добавить, вы можете просто добавить префикс или суффикс до или после числа.
Добавить ссылки с призывом к действию
Вы можете легко добавить ссылки в расширение Animated Number Counter, чтобы улучшить навигацию и повысить конверсию в вашем магазине OpenCart.
Изменение цвета и стиля фона
Вы можете добавить фон в виде изображения, чтобы действительно выделить свой цифровой счетчик и еще больше дополнить направление дизайна вашего магазина OpenCart.
Вы можете полностью настроить дизайн
Вы можете настроить расширение счетчика анимированных чисел в соответствии с вашим магазином OpenCart. Внесите изменения в цвета, шрифты, интервалы и все, что вам нравится!
Идеальный адаптивный дизайн
Мы разработали расширение Анимированный счетчик чисел, чтобы оно было полностью адаптивным и отлично смотрелось на любом устройстве. В результате ваш магазин OpenCart будет выделяться в мире мобильных устройств.
Удобный пользовательский интерфейс
С расширением Анимированный счетчик чисел вам не нужно знать никакой кодировки. Вы можете настроить расширение, перетащив его на нашу интуитивно понятную панель инструментов.
Пользовательский CSS
В расширение Анимированный счетчик чисел можно добавить пользовательский CSS, чтобы сделать расширение еще более персонализированным и креативным.
Легко встраивается в ваш магазин OpenCart
Вы можете встроить расширение счетчика анимированных чисел в свой магазин OpenCart, просто скопировав приведенный ниже код. Каждый раз, когда вы вносите изменения, расширение будет автоматически обновляться в вашем магазине OpenCart.
Каждый раз, когда вы вносите изменения, расширение будет автоматически обновляться в вашем магазине OpenCart.
Анимированный счетчик чисел для OpenCart
Бесплатно/$3,99
Круглосуточная поддержка 7 дней в неделю
Соответствует GDPR
Полностью настраиваемый
Идеально отзывчивый
0 Easy To0 Embedded
0002 Пользовательская аналитика включена
Навыки программирования не требуются!
Попробуйте бесплатно
Trusted By
Как установить Animated Number Counter в вашем магазине?
Скопируйте код расширения Animated Number Counter.
Чтобы добавить расширение Common Ninja’s Animated Number Counter в ваш магазин OpenCart, вам необходимо сделать следующее:
Сначала перейдите на вкладку «Добавить на веб-сайт» на панели инструментов редактора Common Ninja и скопируйте HTML-код.
Почему я должен использовать обычные приложения Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши приложения поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы в приложениях и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши приложения полностью настраиваемые и предлагают широкий выбор вариантов дизайна. Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши приложения соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашей политике конфиденциальности.
Высокий уровень безопасности
Наши серверы, код и API постоянно проверяются, чтобы обеспечить безопасность наших приложений. Мы также усиливаем это, создавая приложения высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши приложения полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших приложений и добавляем в них новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши приложения не требуют абсолютно никаких знаний программирования. Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Не верьте нам на слово
Другие популярные приложения для OpenCart
Карточки событий
Кнопка чата в мессенджере
Объявления и обновления
Часто задаваемые вопросы
Могу ли я изменить дизайн моего приложения, чтобы он соответствовал стилю?
Конечно, можно. Это очень легко. Просто перейдите на вкладку «Шаблоны» и выберите макет, который вы предпочитаете.
Это очень легко. Просто перейдите на вкладку «Шаблоны» и выберите макет, который вы предпочитаете.
Могу ли я добавить символ до или после номера?
Да, вы можете легко сделать это, добавив префикс или суффикс, который будет отображать символ до или после номера соответственно.
Можно ли настроить анимацию?
Да, вы можете настроить продолжительность и задержку анимации.
Доступен ли в приложении эффект наведения?
Да, есть эффект наведения, который выделяет выбранный номер.
Как начать использовать приложение Common Ninja’s Animated Number Counter?
Все просто. Все, что вам нужно сделать, это зарегистрироваться и начать использовать бесплатную версию.
Приложение Common Ninja’s Animated Number Counter бесплатное?
Приложение Common Ninja’s Animated Number Counter можно использовать бесплатно. Однако он ограничен определенным количеством просмотров.

 0.3.1
0.3.1