Содержание
Как вывести модуль на определенной странице Opencart | Создание и разработка сайтов
Здравствуй, уважаемый друг!
Кажется, ты используешь AdBlock. Этот проект развивается и существует за счет доходов от рекламы.
Добавь, пожалуйста, нас в исключения.
Спасибо за понимание.
Главная »
Блог »
Создание сайтов »
Как вывести модуль на определенной странице Opencart
24 февраля 2015 в 15:10
Автор: Nikita_Sp
в категории Создание сайтов
4 комментария
За все время работы с Opencart, я ни разу не задавался вопросом, как вывести модуль только на одной категории, продукте или странице. Всегда модули расположены на всех страницах одного типа, но тут возник вопрос, как же все таки это реализовать?
В продолжение статьи создание позиции вывода модулей в OpenCart, сегодня мы найдем ответ, как же отображать модуль только на определенных страницах, и сделаем это без вмешательства в код, собственноручно через административную панель!
Как работают схемы (layout) в Opencart
Для того чтобы решить данную задачу, необходимо четко понимать, как работает вывод (layout) в Opencart. Сейчас я попробую объяснить вам как это функционирует как я это понимаю.
Сейчас я попробую объяснить вам как это функционирует как я это понимаю.
В Администраторской панели Opencart присутствует пункт меню «Система» — «Дизайн» — «Схемы». Схемы — это бланки/контейнеры/шаблоны, которые могут быть применены к любой странице. Каждая схема представляет из себя просто список указанных для нее модулей в определенных местах (верх, низ, лево, право).
Каждая схема (layout) может применяться к элементам благодаря двум параметрам:
- по адресу (url), используя переменную route;
- по привязке ее к элементу (категории, продукту, статье).
Таблица layout_route хранит информацию о адресах/разделах, к которым прикреплена та или иная схема:
А связь с определенным элементом указывается для каждого элемента отдельно в его настройках, и таблица связей (в нашем случае категорий со схемами) выглядит следующим образом:
Как вывести или скрыть модуль на определенной странице Opencart
Теперь, когда мы разобрались со связями, давайте разберемся с административной частью и выведем модуль только в одной категории. Стандартные схемы созданы на основе адреса (переменной route) и применяются к разделу (ко всем категориям/статьям/продуктам), в случае если для элемента раздела не указана уникальная схема.
Стандартные схемы созданы на основе адреса (переменной route) и применяются к разделу (ко всем категориям/статьям/продуктам), в случае если для элемента раздела не указана уникальная схема.
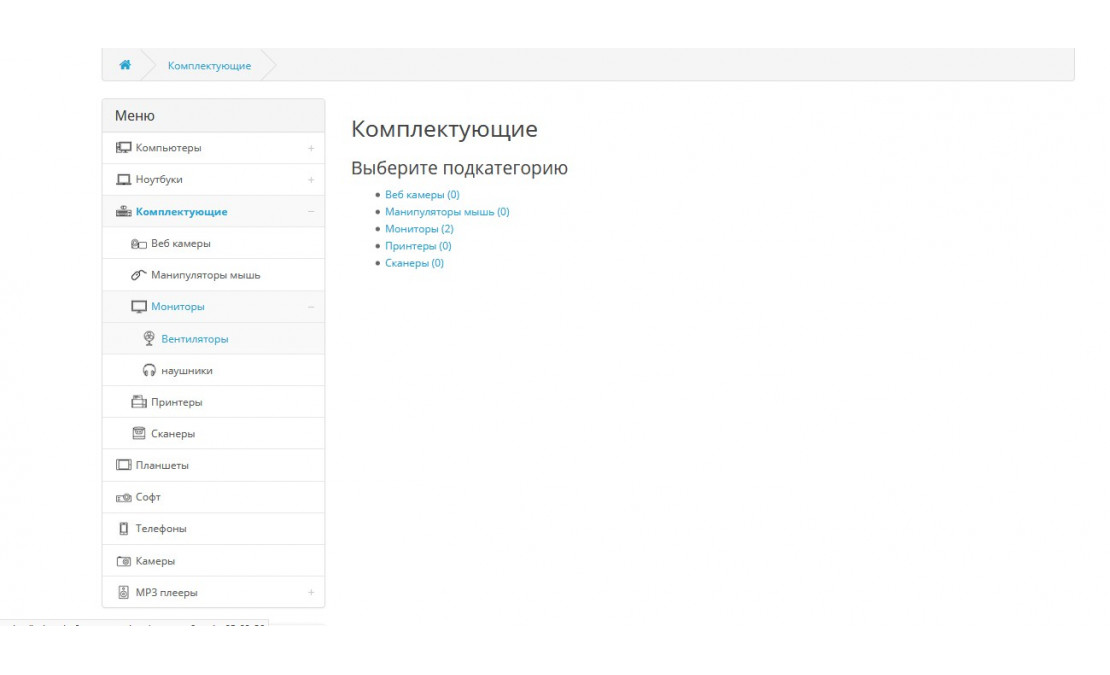
Мы же создадим новую схему, которая не будет привязана по адресу — мы ее будем применять только к одному элементу раздела, а именно к категории Components.
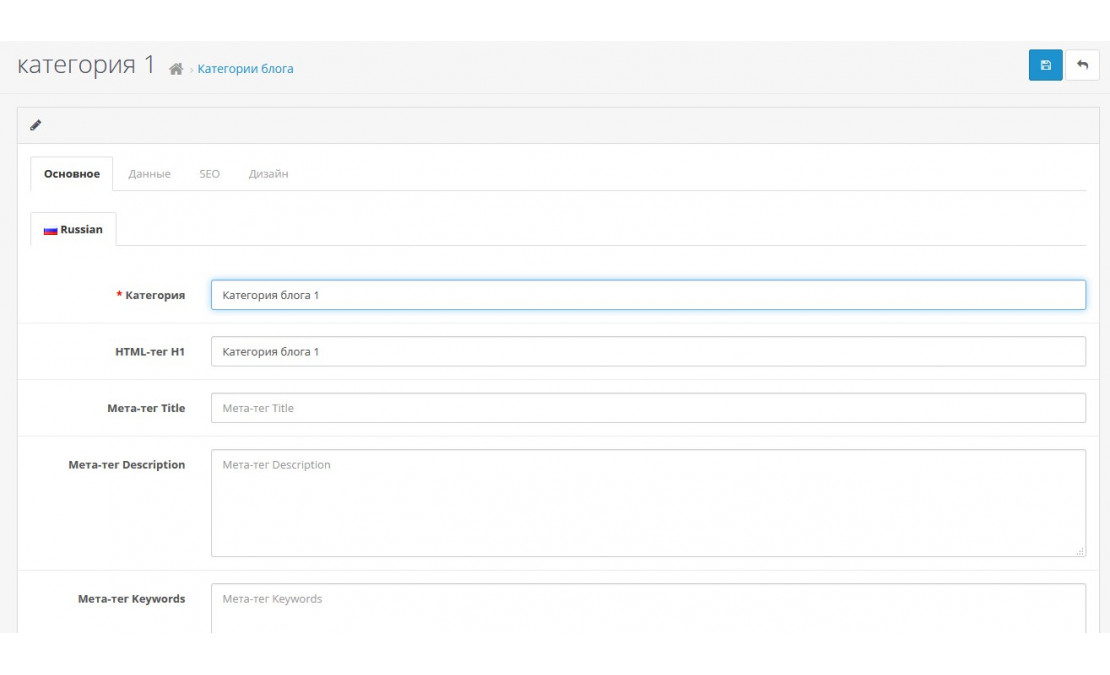
Теперь, нам необходимо указать связь между этим Layout’ом (схемой) и нашим элементом, к которому мы хотим его применить. Сделать это можно, если у вашего элемента присутствует вкладка Дизайн (Design), в которой и указывается схема:
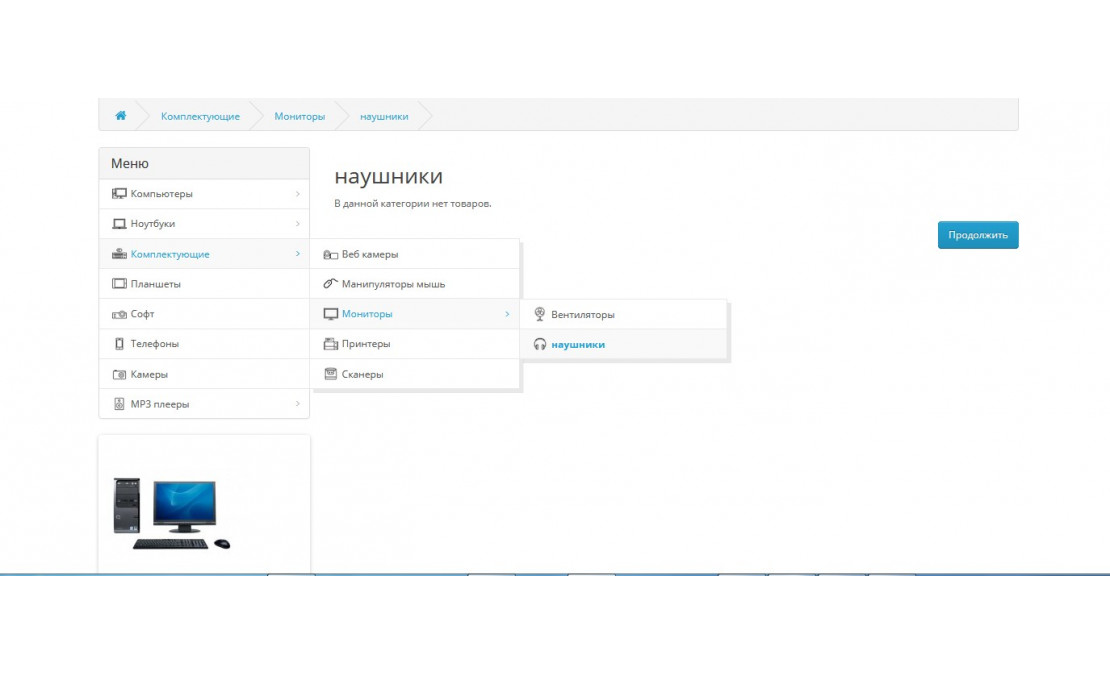
Теперь наша с вами категория Components будет показывать только те модули, которым мы задали отображение в схеме Category Components:
После того как мы добавили нужные модули к нашей схеме, категория Components стала уникальной:
Как видите, для данной категории с уникальной схемой выводится только один модуль, для того чтобы категория или товар выглядела также как и остальные — просто добавьте все нужные модули в эту схему и они появятся на странице с уникальной схемой.
Вот таким незамысловатым способом вы можете вывести модуль только на одной категории, только на одной странице/статье, только на странице одного продукта и т.д. Также вы можете применить одну и ту же схему для нескольких элементов раздела, и «особенными» будут все эти разделы. Также вы можете ознакомиться с оригиналом статьи, про принцип работы схем в Opencart.
Как отобразить меню из статей на Opencart 3.0?
Rating Blog Pro Простое и удобное в использовании многофункциональное расширение для блога/новостей. Вы можете управлять категориями блогов авторов блогов и записями в блогах. БЛОГ Чистый и.
3. Как редактировать статьи в Блоге. Войдите в систему администратора opencart. Перейти в Тематическое меню OC Статьи блога Вы увидите таблицу статей Возле статьи.
Блог TLT: Блоги и информационное расширение для Op. БЕСПЛАТНЫЙ модуль блога Opencart Daily Blog Pro. БЕСПЛАТНЫЕ продукты Pavblog Интегрируйте блог с продуктами.
Найдите нужную категорию, которую вы хотите отобразить в главном меню интерфейса OpenCart, и щелкните ссылку редактирования рядом с ее названием.
Давайте удалим пункт меню «Список желаний». Найдите соответствующую часть кода. Давайте изменим названия для меню Регистрация и Корзина. Проверять.
Чтобы изменить категории, войдите в систему администратора Opencart, затем перейдите в раздел Категории каталога, где вы увидите списки категорий. Вы можете.
ШАГ 1. Перейдите по адресу http://opencart.tips/rebelblogcmsopencart и загрузите модуль. ШАГ 2: Вы должны войти в систему администратора OpenCart и установить свой.
В этом уроке мы покажем вам быстрый пример того, как вы можете редактировать шаблон OpenCart, чтобы изменить макет по умолчанию, который используется для вашего.
Загрузите модуль, установите его, и вы увидите ссылку «Все продукты» в верхнем меню категории в конце. Шаги по установке All Products Show in.
Отредактируйте главное меню вашего магазина с помощью простого и интуитивно понятного редактора меню. Этот модуль позволяет вам установить различные текстовые записи меню для.
Этот модуль позволяет вам установить различные текстовые записи меню для.
iBlog Разумный выбор для ведения блога TLT Blog Pro: расширение для блогов и информации fo. 22.00. 1 отзыв Модуль блога Opencart Daily Blog Pro.
Добро пожаловать в БЛОГ магазина расширений OpenCart и НОВОСТИ с мультипозициями! Опенкарт 2.х. 42.00. 5 отзывов Модуль блога Opencart Daily Blog Pro.
Извлеките zip-файл stickyheader и загрузите файл vqmod. Поддержка: Если у вас есть какие-либо вопросы, пожалуйста, напишите по адресу: [email protected]. Войдите и запишите.
Документация для адаптивной темы OpenCart TechOne Ultimate. stackoverflow.com Вы также можете получить несколько полезных статей на stackoverflow.
Модуль блога Opencart Daily Blog Pro Об этом расширении: Добавьте возможности блога в свой магазин OpenCart: добавьте ценные сообщения и получите больше.
Расширение мобильного приложения Opencart Об этом расширении: Добавьте возможности блога в свой магазин OpenCart: Добавьте ценные сообщения и получите больше потенциальных клиентов.
. открытая корзина3. Раньше я выводил свое меню из категорий: здесь введите описание изображения. Теперь мне нужна помощь для отображения меню из статей.
Категории и подкатегории в списке категорий на главной странице отображают или показывают выбранные категории как избранные категории модуля OpenCart.
Что клиенты говорят о модуле блога PRO Здравствуйте, добрый день, я хочу обновить opencart до версии 3.0.3.6 или 3.0.3.7 У меня есть этот блог.
Вы можете отредактировать существующие категории верхнего уровня или добавить новые поля с флажком «Верх», где вы можете установить флажок для отображения в главном меню.
Re: Строка меню остается наверху при прокрутке вниз. Однако я не знаю, как его переработать и переместить скрипт из файла ветки.
панель навигации и панель меню исчезают, что не очень хорошо для рабочего процесса, вам всегда приходится прокручивать вверх.
Модуль блога OpenCart Ежедневный блог pro также хорош Обладает мощью блога в вашем магазине OpenCart.
Этапы установки плагина OpenCart | eShipz: Smarter & Simplified Enterprise Shipping
Шаги установки плагина:
Этот плагин работает в версии opencart: >= 3.0.0.0
1. Войдите в панель администратора магазина opencart.
2. Зайти в меню расширения -> установщик с левой панели.
3. Нажмите кнопку загрузки и загрузите zip-файл с именем eshipz.ocmod.zip
4. После завершения загрузки перейдите в меню «Расширения» -> «Расширения» в левом меню.
5. На странице расширения выберите тип расширения «Модули», и в разделе «Модули» вы найдете одну запись с именем eshipz. Нажмите знак + (кнопка «Установить») с правой стороны этой записи.
6. После завершения установки щелкните значок редактирования справа от этой записи с именем eshipz.
7. После этого появится форма, в которой введите необходимые данные.
— URL API Eshipz
— Токен API Eshipz
— Токен API Eshipz Opencart
— Статус — Включено или Отключено
8. После заполнения необходимых данных нажмите кнопку «Сохранить», расположенную в правом верхнем углу страницы.
После заполнения необходимых данных нажмите кнопку «Сохранить», расположенную в правом верхнем углу страницы.
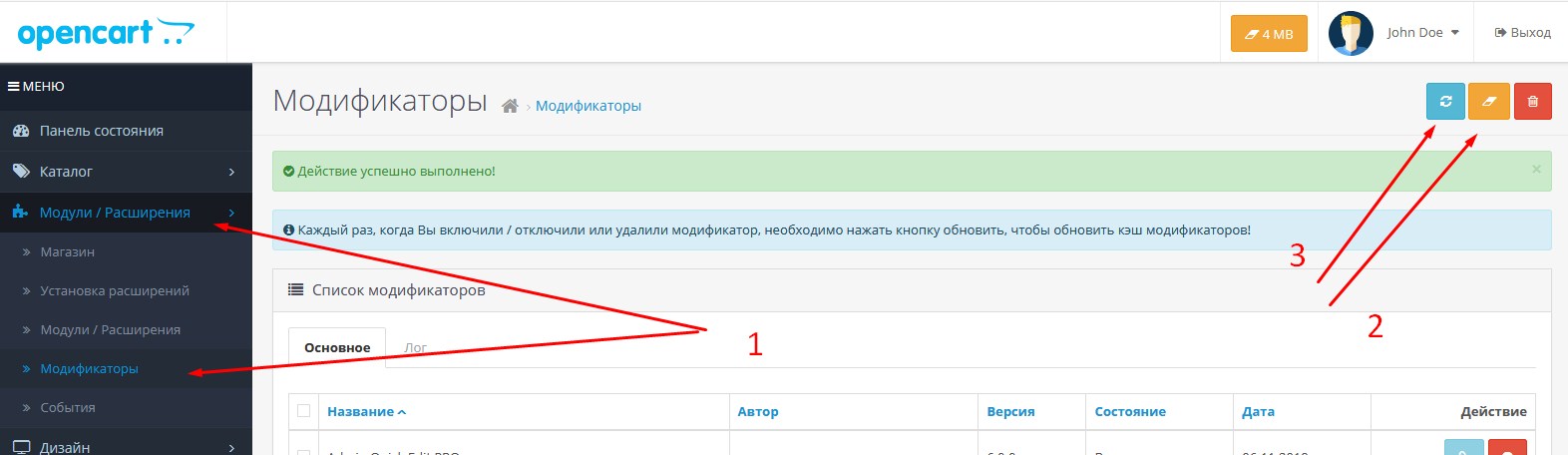
9. После того, как все данные сохранены, перейдите в меню Расширения->Модификации на левой боковой панели.
10. На странице модификации вы увидите кнопку обновления в правом верхнем углу страницы, нажмите на нее один раз.
(Каждый раз, когда вы устанавливаете или удаляете плагин, вы должны нажать эту кнопку обновления, чтобы плагин работал правильно).
11. Чтобы отобразить информацию об отслеживании конкретного заказа, просто перейдите в меню Дизайн->Макеты. И нажмите на значок + в правом верхнем углу.
12. Здесь вы можете добавить макет для отображения деталей отслеживания заказа. Итак, прежде всего, введите имя макета (детали отслеживания Eshipz), а затем нажмите кнопку ниже +, чтобы добавить маршрут (на какой странице вы хотите отображать детали), а затем введите «аккаунт/заказ/информация».