Содержание
Яндекс.Метрика представила официальные интеграции для установки электронной коммерции
Оксана Мамчуева
1056
Опция «Электронная коммерция» в Яндекс.Метрике помогает владельцам интернет-магазинов отслеживать не только посещаемость сайта, но и то, как пользователи взаимодействуют с товарами и что покупают.
Для подключения электронной коммерции в Метрике в большинстве случаев требуется работа с кодом сайта. Иногда это вызывает затруднения у пользователей. Поэтому команда Метрики максимально упростила процесс настройки и создала решения для быстрого подключения опции на сайтах с популярными CMS. Первые плагины – для WordPress и OpenCart. В будущем мы планируем добавить и другие подобные решения.
Плагины «Яндекс.Метрика» для WordPress и OpenCart — это единственные на текущий момент официальные дополнения для CMS от команды Метрики. С их помощью можно бесплатно настроить передачу данных электронной коммерции без работы с кодом и установить счетчик на сайт.
С их помощью можно бесплатно настроить передачу данных электронной коммерции без работы с кодом и установить счетчик на сайт.
Чтобы подключить плагин, нужно использовать специальные инструкции:
- Как настроить электронную коммерцию на сайте на WordPress.
- Как настроить электронную коммерцию на сайта на OpenCart.
Подключив плагин, интернет-магазины смогут использовать расширенные возможности электронной коммерции для аналитики и усиления рекламы. Например, смогут получить доступ к Яндекс.Маркет Аналитике и смотреть, как меняются продажи в отрасли в зависимости от сезона и географии. Прямо в Метрике можно будет следить за выручкой и средней стоимостью заказа товаров на Маркете.
Кроме того, данные электронной коммерции можно учитывать при настройке рекламы в Директе. Например, напоминать посетителям о просмотренных товарах и возвращать их на сайт за покупкой, расширять аудиторию за счет пользователей, похожих на лояльных клиентов или усилить эффект от смарт-баннеров. Также эту опцию можно использовать в стратегиях Директа, например, для стратегии “Целевая доля рекламных расходов”.
Также эту опцию можно использовать в стратегиях Директа, например, для стратегии “Целевая доля рекламных расходов”.
Узнать больше об электронной коммерции можно здесь.
Скоро список интеграций Метрики для популярных CMS будет дополнен. Если при установке плагина появятся вопросы, можно написать в службу поддержки.
Источник:
Блог Яндекс.Метрики
- Новости
- Веб-аналитика
- Яндекс
Яндекс.Дзен покажет статистику дохода по каждой публикации
Обновление касается только статей и видео
В Google Data Studio появились новые функции для многостраничных отчетов
Для более удобной навигации
Google о расхождениях в отчетах по Discover в Search Console и Analytics
С чем они связаны
Google представил переработанную версию Analytics 360
На основе GA 4
Яндекс.
 Дзен добавил в статистику канала демографию посетителей
Дзен добавил в статистику канала демографию посетителей
Теперь можно посмотреть, какая аудитория заходит в канал
Яндекс начал измерять качество трафика при помощи MOAT Analytics
Для независимого аудита медийных рекламных кампаний в Директе
Как установить Яндекс Метрику на сайт WordPress
Веб аналитика | Яндекс Метрика
АвторМаксим Пичугин
- Создание счетчика
- Установка в код темы
- Установка с помощью плагина
- Проверка работоспособности
«Невозможно управлять тем что нельзя измерить»
Питер Друкер
Приветствую!
Хотите узнать как установить Яндекс Метрику на сайт WordPress? Это вовсе не сложно. Я как всегда подробно опишу весь процесс установки на сайт WordPress счетчика Яндекс Метрики. Счетчик метрики позволит отследить массу параметров сайта. Посещаемость, отказы, ключевые слова по которым вас находят и еще кучу другой важной информации. Благодаря этому вы без труда сможете узнать что нужно улучшить для более высоких позиций в поиске. Ну а поскольку вы находитесь на данной странице предположу что для чего нужны счетчики на сайте вы уже имеете представление. Поэтому приступим к выполнению задачи.
Счетчик метрики позволит отследить массу параметров сайта. Посещаемость, отказы, ключевые слова по которым вас находят и еще кучу другой важной информации. Благодаря этому вы без труда сможете узнать что нужно улучшить для более высоких позиций в поиске. Ну а поскольку вы находитесь на данной странице предположу что для чего нужны счетчики на сайте вы уже имеете представление. Поэтому приступим к выполнению задачи.
Создание счетчика Яндекс Метрики
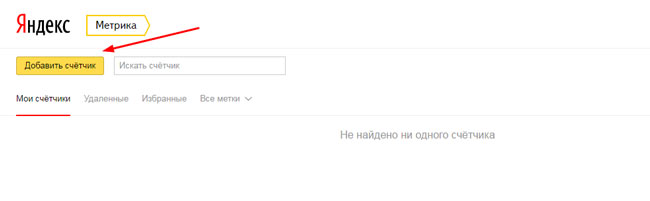
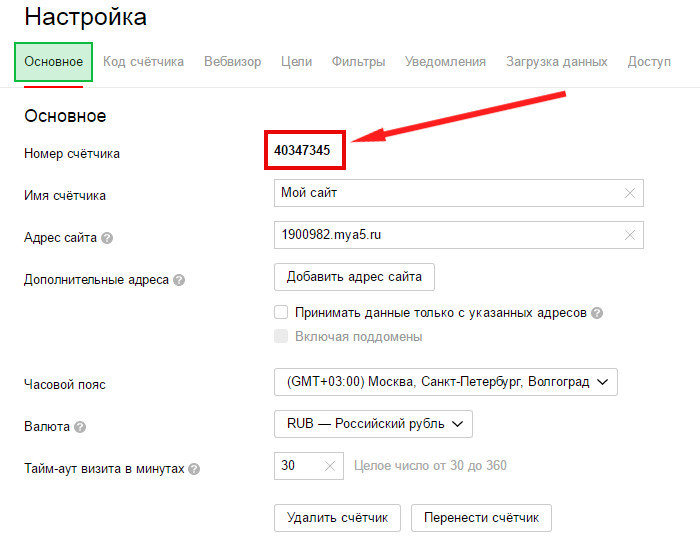
Для генерации кода счетчика переходим на https://metrika.yandex.ru Что бы воспользоваться сервисом нужно быть авторизованным. Здесь нажимаем на кнопку добавить счетчик
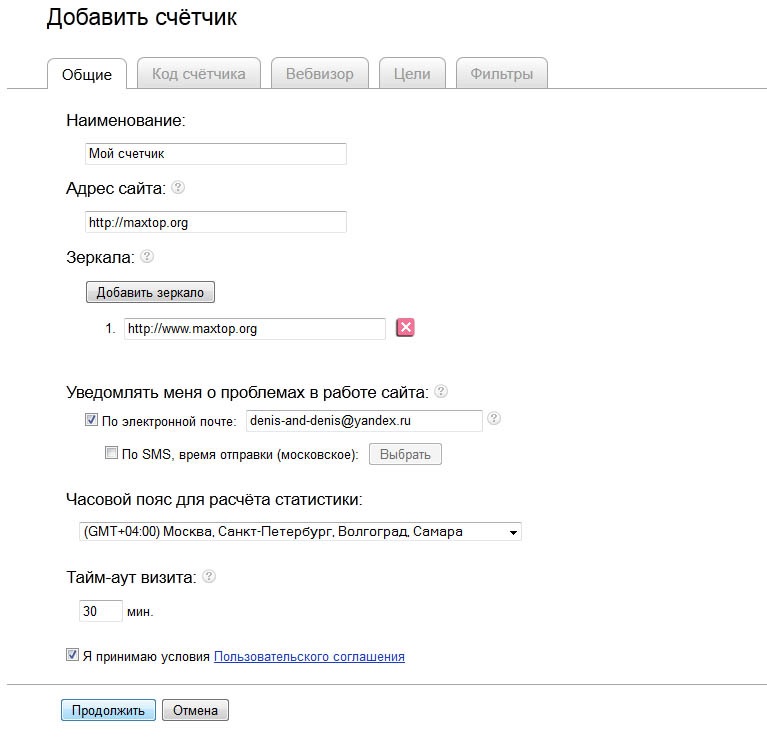
Далее попадаем на страницу создания счетчика. Нужно прописать следующие данные:
- Имя счетчика – называйте произвольно что бы вам было понятно. Я обычно называю по домену сайта к примеру site.ru
- Адрес сайта
- Часовой пояс
- Почта для уведомлений
- Вебвизор- рекомендую включить. Это очень полезный инструмент для анализа поведения пользователей на сайте.
 У вас появится возможность наблюдать видео записи посещений сайта.
У вас появится возможность наблюдать видео записи посещений сайта. - Принимаем условия соглашения
- Нажимаем создать счетчик
После этого мы попадаем на страницу где собственно и находится сгенерированный код. На ней есть несколько вкладок со способами установки. Пусть они вас не смущают. Поскольку мы устанавливаем код счетчика на CMS WordPress выбираем соответствующую вкладку «CMS и конструкторы сайтов»
Страница копирования кода метрики
Ниже на странице находится сам код счетчика метрики который собственно нам и нужен. Копируем его и жмем «начать пользоваться»
Копирование счетчика
Как установить Яндекс Метрику в код темы
Один из способов добавить Яндекс Метрику на сайт WordPress заключается в добавлении кода непосредственно в тему сайта.
Внимание! любые правки в коде сайта вы делаете на свой страх и риск и предполагают что имеется полный бэкап сайта. Если этого еще не сделано обязательно ознакомьтесь как сделать резервную копию сайта на wordpress здесь. Если уже имеется резервная копия то можно спокойно приступать к добавлению кода метрики.
Если уже имеется резервная копия то можно спокойно приступать к добавлению кода метрики.
Для того что бы добавить метрику в код темы в панели управления перейдите в раздел внешний вид, пункт меню редактор тем:
установка метрики в код темы
Вы попадете на страницу редактирования активной темы WordPress
Редактирование темы
В коде темы можно вставить метрику как в header.php так и в footer.php это не принципиально. Однако если установить код метрики в header.php то он будет грузится вместе с загрузкой страницы сразу же. Это немного снизит скорость сайта. Но если сайт имеет неплохие показатели скорости по Google speed то возможно это окажется не так критично.
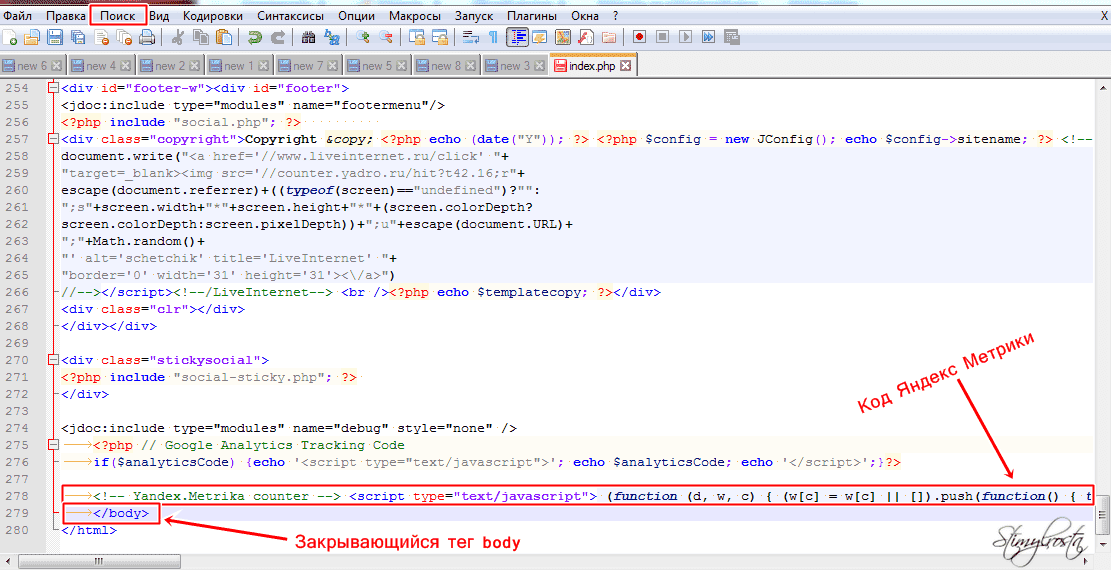
Теперь необходимо скопировать код счетчика Яндекс Метрики непосредственно в тему. С правой стороны в файлах темы ищем файл header.php либо footer.php Открываем его и здесь нам необходимо найти закрывающий тэг </body> . Вставляем скопированный ранее код непосредственно перед закрывающим тегом </body> Далее жмем обновить файл.
Вставка счетчика в код темы
После этого код счетчика появится на всех страницах сайта. Данный способ рабочий но не единственный и имеет один минус. В случае обновления темы код метрики сотрется и его нужно будет переустанавливать. Поэтому перейдем к следующему способу добавления счетчика.
Установка с помощью плагина WT Yandex Metrika
Теперь давайте узнаем как установить Яндекс Метрику с помощью плагина. Вордпресс тем и замечателен что любую задачу можно выполнить установив плагин за пару кликов. На мой взгляд данный способ более удобен. Существует довольно много подобных плагинов. Но я в своем опыте использовал WT Yandex Metrika. Он довольно простой и не вызовет сложностей в настройке и установке. Для начала устанавливаем сам плагин по пути плагины > добавить новый. Вбейте в строку поиска WT Yandex Metrika установите и активируйте.
Теперь нужно настроить плагин. Идем по пути настройки> WT Yandex Metrika
Переход в настройки плагина метрики
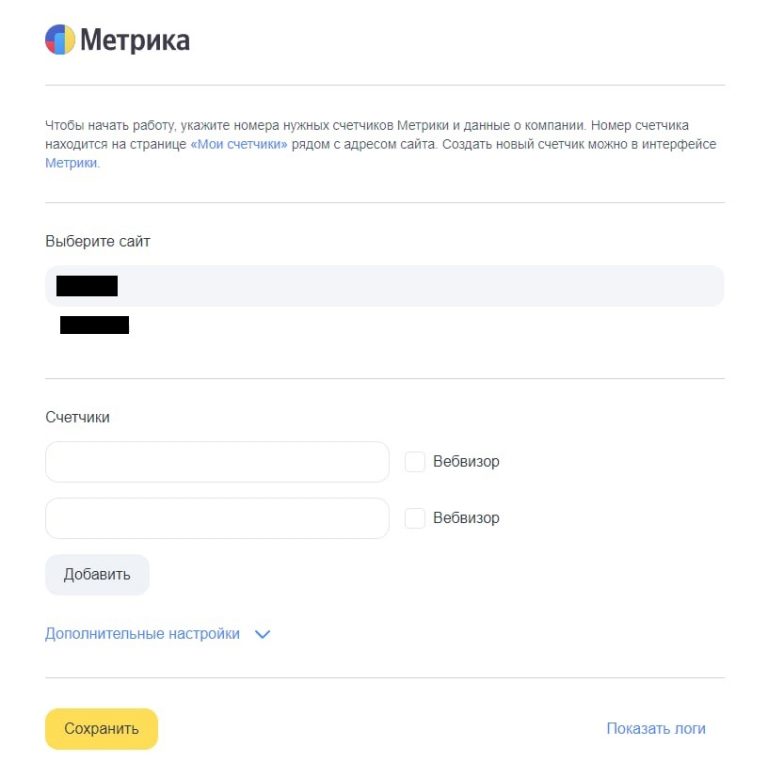
Попадаем на страницу настроек. Здесь все очень просто. Копируем сам счетчик в соответствующее поле. Выбираем место вставки счетчика верх страницы т.е в тег body либо внизу в footer. Можно отключить учитывание пребывания администратора на сайте установив соответствующую галочку. При желании можете включить отображение статистики прямо в панели управления. Но думаю все же лучше пользоваться непосредственно сервисом Яндекс Метрика. Жмем сохранить изменения и готово.
Здесь все очень просто. Копируем сам счетчик в соответствующее поле. Выбираем место вставки счетчика верх страницы т.е в тег body либо внизу в footer. Можно отключить учитывание пребывания администратора на сайте установив соответствующую галочку. При желании можете включить отображение статистики прямо в панели управления. Но думаю все же лучше пользоваться непосредственно сервисом Яндекс Метрика. Жмем сохранить изменения и готово.
Проверка работоспособности
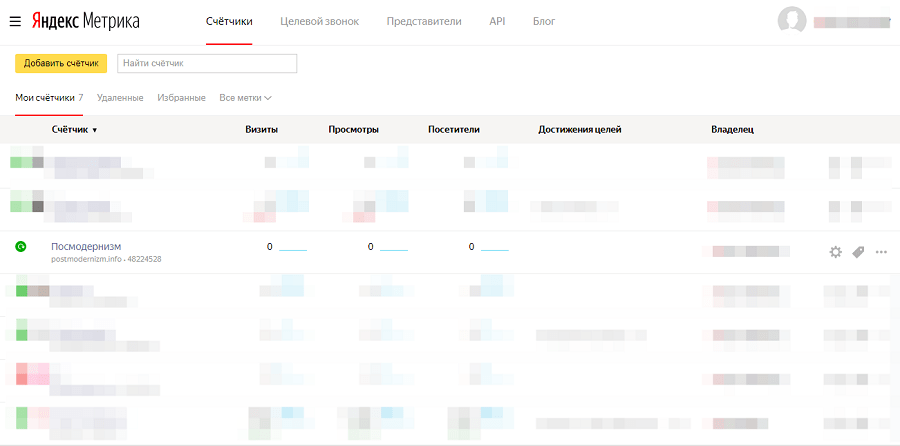
Теперь нужно убедится в корректности установки счетчика на сайт вордпресс. Для этого переходим в сервис Яндекс Метрика. Возможно что вы не сразу увидите сообщение об активации, бывает некоторая задержка. Обычно до 10 минут. В подтверждении успешной установки появится значок с зеленой стрелочкой.
Корректно установленный счетчик
Вот и все готово. Надеюсь статья была полезной.
Быстрый старт — Яндекс.Метрика. Помощь
- Шаг 1. Авторизуйтесь
- Шаг 2. Создайте тег
- Шаг 3. Установите тег на свой сайт
- Что дальше?
- Вопросы и ответы
Запрос на создание и настройку тега
Чтобы создать тег, выполните следующие действия:
Для работы с Яндекс. Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Метрикой необходим Яндекс ID. Если у вас его нет, вам сначала нужно зарегистрироваться.
Если вы являетесь владельцем рекламной кампании в Яндекс.Директе или ваш интернет-магазин является партнером Яндекс.Маркета, рекомендуем вам авторизоваться под логином, зарегистрированным в этих сервисах. Это позволяет быстро переключаться между услугами.
Щелкните Добавить тег. Откроется страница с настройками тега. Для получения дополнительной информации см. раздел Как создать и установить тег. Обучающее видео. Создание фрагмента кода.
Посмотреть видео
Совет. Для установки тега рекомендуем обратиться к сотруднику, который отвечает за поддержку сайта.
В разделе «Настройки» перейдите на вкладку «Тег» и нажмите «Копировать». Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
Затем вставьте этот код в HTML-код страницы. Если вы не'Если фрагмент кода не размещается на всех страницах сайта, Яндекс.Метрика будет интерпретировать пользователя как появление на сайте и исчезновение с него. Это приведет к искажению статистики.
«}}»>. Рекомендуем вставлять его как можно ближе к верху страницы — от этого зависит точность и полнота подсчета данных. Для получения дополнительной информации см. раздел Установка тега.
После установки тег будет доступен на странице Мои теги. Тег сразу начинает собирать данные.
Обучающее видео. Установка тега на сайт Посмотреть видео |
Ознакомьтесь с инструментами, которые можно подключить к вашему тегу, и сделайте свою работу с Яндекс. Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Метрикой более эффективной. Для этого перейдите в «Настройки» → «Включение отчетов».
Эта страница поможет вам:
Узнать о новых инструментах и отчетах в Яндекс.Метрике.
Найдите инструкции по подключению этих инструментов к вашему тегу.
Проверка размещения тега на сайте и сбора данных
Вы можете проверить правильность установки фрагмента тега и сбора статистики.
Проверка настроек целей
Проверить корректность настройки целей можно с помощью параметра _ym_debug=1. Дополнительные сведения см. в разделе Проверка цели.
Ошибка при установке фрагмента кода на сайт
Вероятно, вы используете механизм шаблонов Smarty, который неправильно обрабатывает фигурные скобки, содержащиеся во фрагменте кода.
Для корректной обработки кода JavaScript в этом шаблонизаторе необходимо заключить фрагмент кода Яндекс. Метрики в специальный элемент
Метрики в специальный элемент {literal}{/literal} (см. документацию Smarty) или использовать элемент { ldelim}{rdelim} , чтобы избежать фигурных скобок во фрагменте кода (см. документацию Smarty).
Получение статистики в РСЯ-теге
Фрагмент кода РСЯ устанавливается автоматически на страницы сайта, содержащие блоки РСЯ. Чтобы получить полную статистику, установите фрагмент кода Яндекс.Метрики на все страницы сайта. Вы можете получить фрагмент кода на странице настроек (Тег).
Здесь вы можете включить отображение карты кликов, точного показателя отказов и других возможностей Яндекс.Метрики. Дополнительные сведения см. в разделе Основные и дополнительные настройки тега.
Установка нескольких тегов на страницы сайта
Подробнее см. в разделе Установка нескольких тегов на сайт.
Установка одного и того же тега на нескольких сайтах
Статистика будет собираться по всем сайтам, на которых установлен тег, даже если они не указаны в полях Адрес сайта и Дополнительные адреса (см. раздел Основные и дополнительные настройки тега). В некоторых отчетах, например в отчете «Популярные», URL-адреса этих сайтов отображаются серым цветом.
Если вам не удалось самостоятельно проверить метку, следуйте приведенным ниже рекомендациям.
Данные не отправляются в консольДанные в консоли есть, но отчеты не появляются
Это может происходить по следующим причинам:
Тег установлен неправильно. Например, CMS изменила фрагмент кода. Переустановите тег или обратитесь в службу поддержки вашей CMS.
Неработающие скрипты мешают работе метки Яндекс.Метрики на сайте. Вы можете проверить это в консоли браузера.
Данные рекомендации не помогли
Это означает, что информация передается в Яндекс. Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Метрику. Однако данные могут не отображаться в отчетах по одной из следующих причин:
Данные отправляются на тег с другим номером.
На вкладке «Фильтры» в настройках тега определены слишком строгие фильтры. Удалите ненужные фильтры.
На вкладке «Фильтры» в настройках тега включен фильтр «Не учитывать мои сеансы». Это означает, что тег не регистрирует ваши собственные сеансы. Попробуйте зайти на сайт в браузере в режиме «инкогнито».
Эти рекомендации не помогли
Расширение Quipu ERP для Joomla
Сведения о приложении
При установке Quipu в Joomla! CMS становится сложной, но очень простой в использовании платформой для управления бизнесом.
Цена
Начиная с $0 в месяц.
Расширение Ultimate Comparison Tables
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Rating
Reviewers
1 reviews
Tags
e-Commerce
Developed By Nacho Brito
Common Ninja extensions
Some of the best Common Ninja extensions for Joomla
Browse our extensive collection of Joomla compatible extensions и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.

 У вас появится возможность наблюдать видео записи посещений сайта.
У вас появится возможность наблюдать видео записи посещений сайта.