Содержание
Как перенести сайт с Open Server на хостинг
Перенести сайт с локального сервера OpenServer на виртуальный хостинг не составит большого труда. Для этого должен быть в наличии зарегистрированный домен и приобретенная услуга хостинга. В целом задача проста: перенести сайт, лежащий в папке mysite.loc, на OpenServer. В корневой папке виртуального хостинга он и будет размещаться. Как правило, данный каталог называется public_html, но может быть и одноименное название с сайтом (как на hoster.ru).
Для примера, рассмотрим перенос сайта на движке WordPress. Вся процедура состоит из 6 шагов.
1. Создаем новую базу данных на виртуальном хостинге.
Большинство хороших хостинг-провайдеров имеет панель управления, в которой можно, помимо всего прочего, создавать базы данных. На hoster.ru база создается в разделе Управление-Хостинг-Базы данных. Сначала создаем пользователя базы данных, назначаем ему пароль и затем создаем базу, которой прописываем новоиспеченного пользователя. Назначаем все необходимые привилегии для пользователя, чтобы можно было экспортировать, импортировать, удалять и редактировать базу.
Назначаем все необходимые привилегии для пользователя, чтобы можно было экспортировать, импортировать, удалять и редактировать базу.
2. Вносим параметры новой базы в файл сайта config.php.
Поскольку необходимо новую базу данных связать с файлами CMS WordPress, в файле сайта config.php вносим данные новой базы: юзера, пароль и наименование. Название сервера либо остается прежним, либо если говорить о hoster.ru, прописывается указанный в панели mysql сервер. Конфигурационный файл располагается в корневой папке сайта на WordPress.
3. Экспортируем таблицы базы с OpenServer.
Таблицы базы данных на локальном сервере содержат в себе весь контент переносимого сайта mysite.loc. Необходимо экспортировать эти таблицы на рабочий стол компьютера. Файл выгрузится с расширением sql, что является так называемым дампом базы данных.
4. Меняем в файле экспорта старые url на новые.
В экспортируемом файле меняем все старые ссылки сайта на новые (пример: с http://mysite. loc на http://test.ru). Как видим, меняется зона .loc на зону нового зарегистрированного домена .ru. Удобнее всего делать такие изменения в программе Notepad++ через функцию «найти и заменить».
loc на http://test.ru). Как видим, меняется зона .loc на зону нового зарегистрированного домена .ru. Удобнее всего делать такие изменения в программе Notepad++ через функцию «найти и заменить».
5. Импортируем дамп базы данных на хостинг.
На OpenServer мы экспортировали базу данных, теперь на хостинге мы ее импортируем, выбрав файл дампа базы данных, в котором мы меняли ссылки. Сделать это можно через программу phpMyAdmin, которая есть на большинстве хостингов. На этом заканчивается работа с базой данных, приступаем к переносу файлов сайта на сервер.
6. Перенос файлов сайта с локального хостинга на виртуальный.
Переносятся файлы при помощи FTP-клиента или через панель управления хостинга.
В первом случае необходимо скачать FTP-клиент, например, FileZilla или Total Сommander. Для подключения вводим данные для соединения по FTP: хост, логин и пароль. Эти данные можно получить от хостинг-провайдера. Далее выбираем папку с файлами сайта и нажимаем «Соединиться». В одном окне будут отображаться файлы сайта, который необходимо перенести, а во втором все, что находится на виртуальном хостинге, куда должен быть перенесен сайт. Выделив файлы сайта (Ctrl + A), перетаскиваем их с локального сервера в корневую папку на виртуальном хостинге. Процесс загрузки запущен и может длиться несколько минут, в зависимости от того, сколько весят файлы сайта. Набрав новый адрес сайта в браузере, должен появиться сайт уже на виртуальном хостинге, если все было сделано правильно.
В одном окне будут отображаться файлы сайта, который необходимо перенести, а во втором все, что находится на виртуальном хостинге, куда должен быть перенесен сайт. Выделив файлы сайта (Ctrl + A), перетаскиваем их с локального сервера в корневую папку на виртуальном хостинге. Процесс загрузки запущен и может длиться несколько минут, в зависимости от того, сколько весят файлы сайта. Набрав новый адрес сайта в браузере, должен появиться сайт уже на виртуальном хостинге, если все было сделано правильно.
Выполняя каждый пункт переноса исправно, Вы с легкостью перенесете сайт с OpenServer на хостинг и можете продолжать дальнейшую работу с ресурсом.
Мультимедиа-студия «Два в кубе» г. Тюмень
Привет дорогие друзья! Наверное, вы уже не раз замечали, что сегодня электронная коммерция развивается очень стремительно и все больше людей отдает предпочтение совершать покупки в интернете. А значит, это более чем перспективная область для создания собственного бизнеса.
Если вы решили начать продажи в интернете и уже выбрали свою рыночную нишу и товары, которые вы хотите продавать, остается только создаться качественный интернет-магазин, который позволит вам эффективно продавать товары и развивать собственный бизнес. И здесь нет ничего сложного.
И здесь нет ничего сложного.
Сегодня большой популярностью пользуются бесплатный системы управления контентом, такие как Prestashop, OpenCart, Magento и другие, предназначенные для электронной коммерции. Их главное преимущество в том, что они распространяются бесплатно и позволяют создать качественный сайт для малого и среднего бизнеса. Еще один плюс — это простота управления и настройки административной панели. В большинстве движков уже интегрированы несколько платежных систем и способов доставки, а также множество других виджетов, полезных для торговли в интернете.
Для того, чтоб создать интернет-магазин на основе бесплатного движка, вам потребуется:
- скачать и установить движок;
- создать локальный сервер;
- купить домен и хостинг;
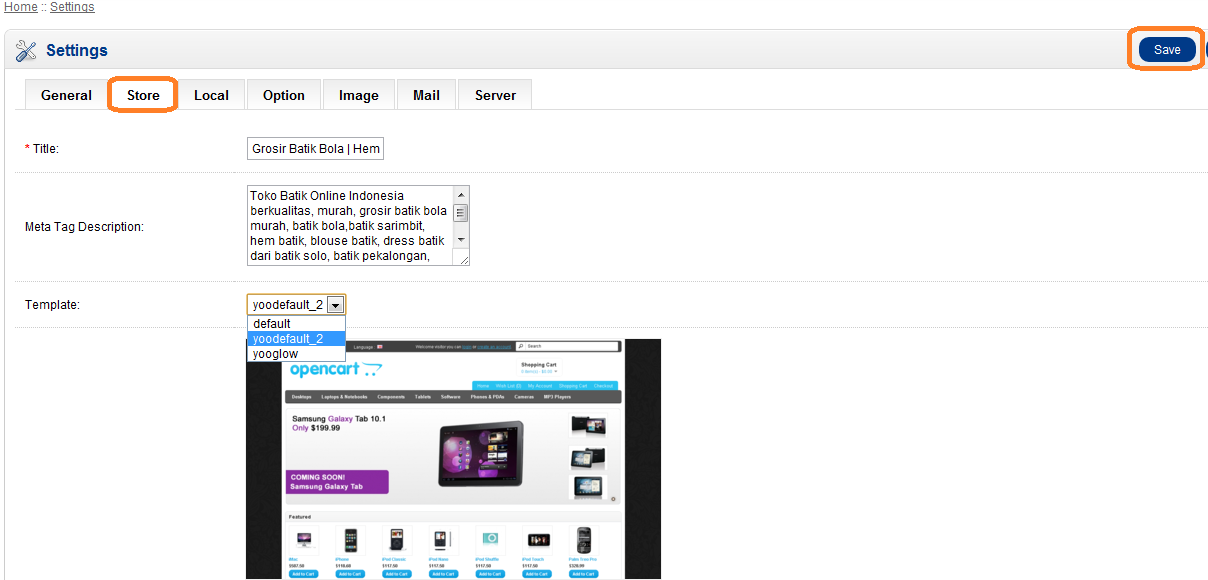
- выбрать и установить шаблон;
- настроить свой сайт.
Создание рабочей среды на компьютере (локального сервера), необходимо для того чтоб вы смогли редактировать свой интернет-магазин прежде чем вылить его на хостинг. Здесь создается корневая папка сайта, в которую распаковывается архив с движком и устанавливается.
Здесь создается корневая папка сайта, в которую распаковывается архив с движком и устанавливается.
После того, как движок готов к работе, запускаем административную панель, меняем логин и пароль авторизации и после начинаем работать с настройкой сайта. Также, вам необходимо подобрать шаблон. Шаблон сайта — это готовый профессиональный дизайн, который можно быстро установить на сайт и придать страницам нужное оформление.
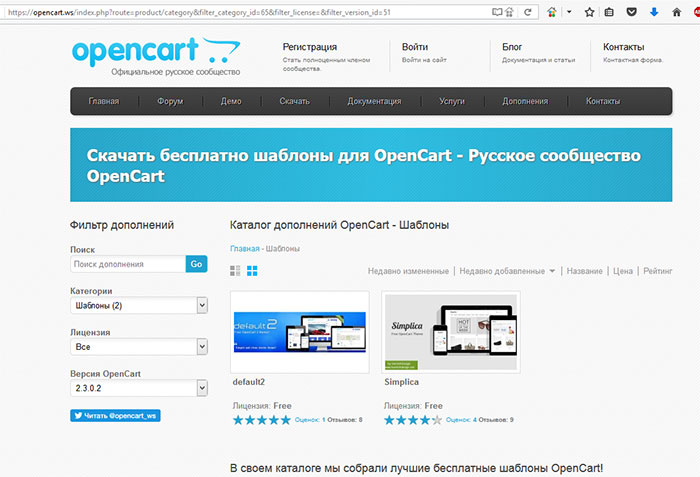
Например, подобрать крутые шаблоны можно среди этой небольшой подборки ниже:
http://www.templatemonster.com/ru/virtuemart-templates-type/50536.html
http://www.templatemonster.com/ru/zencart-templates-type/50530.html
http://www.templatemonster.com/ru/prestashop-themes-type/50522.html
http://www.templatemonster.com/ru/magento-themes-type/50485.html
http://www.templatemonster.com/ru/opencart-templates-type/50479.html
http://www.templatemonster.com/ru/prestashop-themes-type/50521.html
http://www. templatemonster.com/ru/oscommerce-templates-type/50512.html
templatemonster.com/ru/oscommerce-templates-type/50512.html
http://www.templatemonster.com/ru/magento-themes-type/50486.html
Покупаем понравившийся шаблон, который подходит для вашей CMS и скачиваем архив с исходниками. Их также необходимо распаковать в корень сайта и после запустить установку. Если все сделано правильно, то после обновления сайта, вы увидите новое оформление страниц.
Теперь остается только добавить все необходимые вам плагины и функции, а также наполнить страницы контентом. Во всем этом поможет административная панель. А когда все готово и домен зарегистрирован, можно смело заливать интернет-магазин на хостинг и начинать рекламную кампанию по продвижению ресурса.
Купить шаблон на TemplateMonster
Как установить тему WordPress на локальный сервер (на основе WAMP)
в WordPress, WordPress How-to
Из этого руководства вы узнаете, как установить WordPress тема на локальном сервере с использованием программного обеспечения WAMP.
WAMP — это бесплатное программное обеспечение, позволяющее запускать локальный сервер на вашем компьютере для настройки веб-сайтов. Если вы не знаете, где его взять, пожалуйста, посетите официальный сайт WAMP и загрузите его пакет отсюда.
Пожалуйста, ознакомьтесь с руководством по установке WAMP Web Development Environment, чтобы узнать больше об установке WAMP на свой компьютер.
Если вы хотите использовать другую среду веб-разработки, пожалуйста, ознакомьтесь с руководствами, перечисленными ниже.
- Установка среды веб-разработки AppServ
- Установка среды веб-разработки XAMP
Когда WAMP установлен, вы можете запустить его на своем компьютере.
Подготовка к установке WordPress
Второй шаг — установить WordPress. Это требует некоторых приготовлений, например, настройки параметров WAMP и создания базы данных, поэтому нам необходимо сделать это, прежде чем мы приступим к установке движка WordPress.
Это требует некоторых приготовлений, например, настройки параметров WAMP и создания базы данных, поэтому нам необходимо сделать это, прежде чем мы приступим к установке движка WordPress.
- Щелкните значок WAMP в правом нижнем углу панели задач.
- Выберите параметр Запустить все службы . Значок WAMP должен стать зеленым. Это означает, что WAMP запустился на вашем компьютере и все работает правильно.
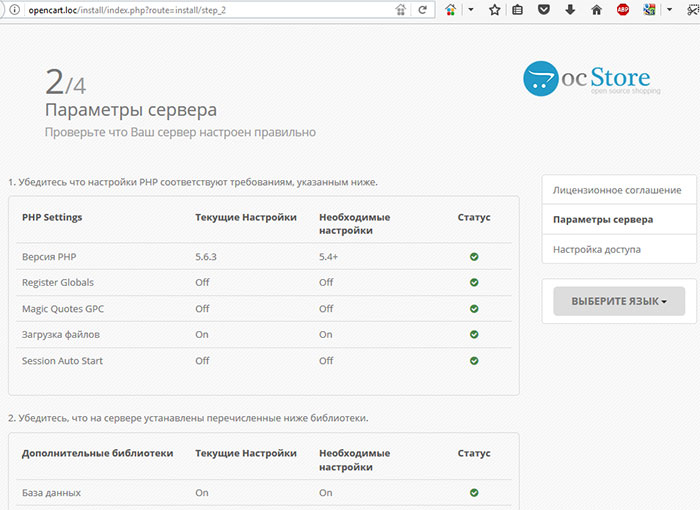
- Теперь давайте настроим его настройки в соответствии с вашими потребностями. Проверьте необходимые требования к движку WordPress. Здесь они:
- PHP Версия 7 или больше
- MySQL Версия 5,6 или более
- https Поддержка
- Open WAMP MUNU
- OPEN WAMP MUNU
- OPEN WAMP MUNU MUNU и NAVIGET 9009
- .
 . Здесь выберите версию, которая необходима для правильной работы WordPress.
. Здесь выберите версию, которая необходима для правильной работы WordPress. - Затем перейдите к MySQL > вкладка Версия и выберите нужную версию, указанную в требованиях.
- Теперь давайте откроем вкладку PhpMyAdmin .
- Вы увидите экран Добро пожаловать в phpMyAdmin . Здесь вы можете выбрать более удобный для вас язык .
- Введите имя пользователя базы данных (в большинстве случаев это root ). Если вы используете инструмент phpMyAdmin в первый раз, скорее всего, нет пароля .
Итак, нажмите кнопку Перейти , оставив поле Пароль пустым. - Теперь, когда вы получили доступ к экрану phpMyAdmin Home , вам нужно создать новую базу данных, чтобы использовать ее для WordPress. Для этого нажмите New в левой колонке.
- На вкладке Базы данных найдите блок Создать базу данных .
 Здесь вам нужно заполнить имя базы данных (например, new ). После этого нажмите Создать кнопку .
Здесь вам нужно заполнить имя базы данных (например, new ). После этого нажмите Создать кнопку .
Установка WordPress
- Теперь мы почти готовы установить WordPress. Для этого загрузите последнюю версию WordPress на свой жесткий диск. Распаковать архив. После этого у вас будет папка wordpress со всеми необходимыми файлами. Скопируйте эту папку в буфер обмена.
- Теперь найдите папку WAMP . Здесь перейдите в папку www . Здесь вам нужно вставить wordpress каталог, который вы ранее скопировали.
- После этого нажмите значок WAMP в правом нижнем углу. Здесь нажмите Localhost и получите доступ к папке wordpress через браузер (например, http://localhost/wordpress/ ).
- Если вы все сделали правильно, вы увидите экран установки WordPress.

Чтобы узнать больше об установке WordPress, пожалуйста, прочтите руководство по установке WordPress.
- Обратите внимание, что в 9В поле 0009 Database вы должны ввести имя базы данных, которую вы создали в phpMyAdmin , а имя пользователя базы данных должно быть root . Если для пользователя root не было без пароля , оставьте это поле пустым , как показано на экране ниже.
- Когда движок WordPress установлен, вы сможете получить доступ к своему сайту из браузера. Здесь введите имя пользователя администратора WordPress и пароль , которые вы установили при установке WordPress.
Установите тему WordPress на локальном сервере
- Давайте установим тему на ваш новый локальный веб-сайт. Для этого вам нужно поместить папку с темой в директорию wordpress/wp-content/themes .
- Затем перезапустите сервер WAMP и откройте Localhost для доступа к вашему веб-сайту.

- Войдите на панель инструментов вашего веб-сайта, используя свое имя пользователя и пароль , и перейдите к Внешний вид > Темы 9Вкладка 0010 в левом столбце.
- Теперь вы можете увидеть тему, которую вы поместили в папку wp-content/themes в списке доступных тем. Нажмите кнопку Активировать , чтобы активировать ее на своем сайте.
- Пожалуйста, не стесняйтесь прочитать руководство по установке шаблона с помощью Cherry Theme Wizard , чтобы узнать об установке плагинов и демо-контента.
- Вы также можете импортировать существующий демонстрационный контент с помощью инструмента phpMyAdmin. Чтобы узнать, как это сделать, прочитайте руководство Как изменить префиксы базы данных и импортировать файл SQL.
Теперь вы можете наслаждаться результатами. Вы успешно установили тему WordPress на локальный сервер! Если вам нужно перенести свой сайт с локального на рабочий сервер, пожалуйста, прочитайте руководство Как перенести сайт с локального сервера на рабочий сервер.
Как установить WordPress на локальный сервер с помощью Xampp
Фейсбук
Твиттер
LinkedIn
Вы когда-нибудь хотели иметь собственный тестовый сервер? Если это так, то вы можете подумать о создании локального сервера на своем компьютере. На локальном сервере только у вас будет доступ к нему, и вы сможете свободно экспериментировать и тестировать плагины и темы, прежде чем использовать их на действующих веб-сайтах. Это очень полезно, чтобы избежать простоев, когда вы хотите что-то проверить.
Если вы потратите время на создание локального сервера, вы также должны потратить время на воссоздание своего веб-сайта, создав локальную копию. Это может показаться большой работой, но если вы действительно хотите проверить, как выглядит тема или совместим ли плагин, вам нужна та же среда, что и на вашем работающем веб-сайте. Сегодня я покажу, как установить WordPress на локальный сервер с помощью Xampp.
Как вам может помочь локальный сервер
Наличие локального сервера, доступ к которому есть только у вас, дает множество преимуществ. Безопасность — первое, что приходит на ум. Если вы действительно беспокоитесь о том, что кто-то может украсть ваши идеи, вы можете безопасно разработать их на локальном сервере. Конечно, это означает, что у вас действительно есть что-то, что стоит украсть, поэтому многие разработчики плагинов и тем создают эти локальные серверы. Локальный сервер не только охраняет их секреты, но и позволяет им тестировать плагины и темы на офлайн-сайте с той же функциональностью, что и на реальном.
Тестирование важно по многим причинам и может сделать установку плагина или темы более безопасной. Если вы являетесь разработчиком плагинов или тем, есть вероятность, что ваша тема или плагин могут стать широко используемыми, и если есть какая-то ошибка, которая приводит к сбою веб-сайтов, которые ее используют, вы вызываете простои, и этот веб-сайт потеряет прибыль и трафик. Очень важно протестировать эти вещи, и даже если вы просто разработчик веб-сайта, вы не хотите устанавливать несовместимую тему или плагин. Проблемы совместимости могут иметь очень серьезные последствия для вашего сайта, поэтому важно быть осторожным.
Очень важно протестировать эти вещи, и даже если вы просто разработчик веб-сайта, вы не хотите устанавливать несовместимую тему или плагин. Проблемы совместимости могут иметь очень серьезные последствия для вашего сайта, поэтому важно быть осторожным.
Зачем выбирать Xampp
Xampp — одно из многих доступных программ для веб-серверов. Одним из самых больших преимуществ по сравнению с другим программным обеспечением для веб-серверов, таким как Wampp, является то, что Xampp можно использовать в операционных системах Windows, Mac и Linux. Это здорово, потому что как разработчику вам нужно тестировать на нескольких платформах, и использование одного и того же программного обеспечения веб-сервера будет очень полезным. Xampp — это не пони с одним трюком. Вы можете установить WordPress с помощью Xampp, но вы также можете использовать его для других веб-платформ.
Как установить WordPress на локальный сервер с помощью Xampp
Сегодня я покажу, как установить WordPress на локальный сервер с помощью Xampp. Первым шагом к созданию локального сайта WordPress является фактическая установка Xampp. Я проведу вас через очень простую установку, а затем вам нужно будет установить WordPress с WordPress.org на новый локальный сервер. Имейте в виду, что вы можете установить это в операционных системах Windows, Mac и Linux, но это руководство будет выполняться на компьютере с Windows.
Первым шагом к созданию локального сайта WordPress является фактическая установка Xampp. Я проведу вас через очень простую установку, а затем вам нужно будет установить WordPress с WordPress.org на новый локальный сервер. Имейте в виду, что вы можете установить это в операционных системах Windows, Mac и Linux, но это руководство будет выполняться на компьютере с Windows.
Начнем с домашней страницы Xampp. Вы увидите все три загрузки ОС. Нажмите кнопку «Xampp для Windows».
Откроется новая страница и начнется загрузка. Дайте завершить загрузку и откройте ее. Нажмите кнопку «Да», чтобы разрешить ему доступ к вашему компьютеру. Вы можете получить предупреждающее сообщение о UAC на своем компьютере, но вы можете изменить его позже, если проблема не исчезнет. Теперь вы находитесь в мастере установки. Следуйте инструкциям по настройке и нажмите кнопку «Далее», когда закончите чтение каждой вкладки.
Во время работы этого мастера установки вы решите, где разместить файл, и загрузите программное обеспечение. Возможно, вам потребуется указать компьютеру разрешить Xampp доступ во время установки. Этот процесс может занять несколько минут в зависимости от вашего Интернета и производительности компьютера. Как только это будет сделано, нажмите на кнопку «Готово».
Возможно, вам потребуется указать компьютеру разрешить Xampp доступ во время установки. Этот процесс может занять несколько минут в зависимости от вашего Интернета и производительности компьютера. Как только это будет сделано, нажмите на кнопку «Готово».
Вам будет предложено выбрать язык. Выберите правильный язык и нажмите кнопку «Сохранить». Панель управления теперь будет открыта и спросит, что вы хотите включить. Вам нужно будет нажать кнопку «Пуск» как для Apache, так и для MySQL. Вам нужно будет еще раз разрешить доступ к вашему компьютеру. Они будут зелеными, если они работают.
Теперь Xampp готов к работе, и пришло время установить WordPress на ваш компьютер. Перейдите на WordPress.org и нажмите кнопку «Скачать WordPress» в правом верхнем углу страницы.
Откроется новая страница. Нажмите кнопку «Загрузить WordPress 4.8.2», которая является последней версией на октябрь 2017 года. Будет загружен заархивированный файл. Вам нужно будет извлечь его с помощью инструмента извлечения. После извлечения файла вам нужно будет скопировать или вырезать папку WordPress, чтобы вы могли вставить ее. Найдите папку Xampp и найдите внутри папку htcdocs. Вставьте папку WordPress в папку htcdocs.
После извлечения файла вам нужно будет скопировать или вырезать папку WordPress, чтобы вы могли вставить ее. Найдите папку Xampp и найдите внутри папку htcdocs. Вставьте папку WordPress в папку htcdocs.
Вы почти закончили! Зайдите в интернет-браузер и введите в URL-адрес следующее:
[ht_message mstyle=»info» title=»» show_icon=»» id=»» class=»» style=»» ]localhost/wordpress[/ht_message]
Если вы изменили имя папки WordPress, замените wordpress на выбранное вами имя папки. Когда вы войдете на эту страницу, вы начнете установку WordPress. Выберите язык и нажмите кнопку «Продолжить».
Появится страница с большим количеством важной информации, но если вы раньше использовали WordPress, то вы уже должны все это знать. Нажмите на кнопку «Поехали». Теперь вам понадобится имя вашей базы данных и введите всю информацию о вашей базе данных. Вам нужно создать базу данных, но не волнуйтесь, это не сложно. Откройте новую вкладку и введите в разделе URL следующее:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]localhost/phpmyadmin/[/ht_message ]
Перейдите на вкладку Базы данных. Введите имя для новой базы данных и нажмите кнопку «Создать».
Введите имя для новой базы данных и нажмите кнопку «Создать».
Вернитесь на страницу настройки WordPress и введите имя вашей базы данных в первом поле. По умолчанию ваше имя пользователя — root, а поле пароля следует оставить пустым. Нажмите на кнопку «Отправить».
Нажмите кнопку «Запустить установку». Введите информацию на следующей странице и нажмите кнопку «Установить WordPress».
После завершения установки все, что осталось, — это войти в систему. Просто введите следующий URL-адрес веб-браузера, чтобы получить доступ к локальному веб-сайту WordPress в любое время и войти в систему.
show_icon=”” id=”” class=”” style=”” ]/localhost/wordpress/wp-admin[/ht_message]
Помните, что если вы изменили имя папки WordPress, измените WordPress на имя этой папки.
Поздравляем, теперь у вас есть локальный веб-сайт WordPress. Вы можете использовать его для тестирования плагинов и тем в WordPress, прежде чем использовать их на своем веб-сайте или выпускать для использования на других веб-сайтах.

 . Здесь выберите версию, которая необходима для правильной работы WordPress.
. Здесь выберите версию, которая необходима для правильной работы WordPress. Здесь вам нужно заполнить имя базы данных (например, new ). После этого нажмите Создать кнопку .
Здесь вам нужно заполнить имя базы данных (например, new ). После этого нажмите Создать кнопку .