Содержание
Как редактировать страницы сайта в REG.Site | REG.RU
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.Перейдите на страницу, которую хотите отредактировать:
-
3.Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Чтобы увидеть схему сайта поуровнево:
- org/HowToStep»>
-
2.Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
1.
Нажмите на Три точки внизу:
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
-
1.Нажмите на синюю кнопку с плюсом:
-
2.Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем.
 Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок Шестерёнка в левом верхнем углу:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка.
 Как сменить фон раздела
Как сменить фон раздела
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.Нажмите на Три точки внизу в центре экрана:
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.Нажмите на Три точки внизу экрана.
-
2.Нажмите на иконку Часы:
На экране появится список изменений.
 Выберите любую версию сайта и верните настройки к более старой версии.
Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.Нажмите на Три точки внизу экрана.
-
2.Нажмите Сохранить:
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Помогла ли вам статья?
Да
15
раз уже помогла
Редактирование сайта на хостинге: понятная инструкция
Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.
д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий.
Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.

На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
Рейтинг хостингов
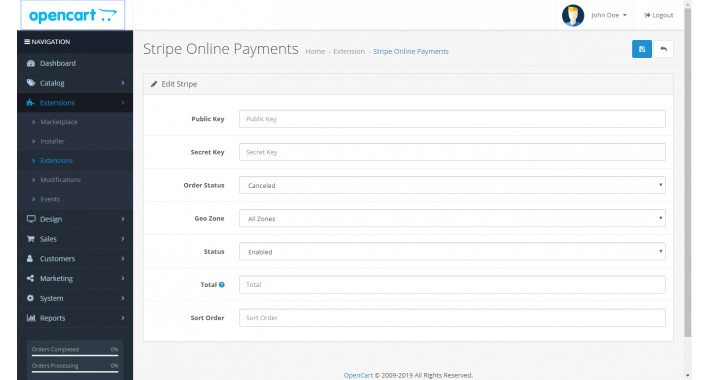
Как использовать языковой редактор в Opencart 3?
(Последнее обновление: 6 мая 2020 г.)
Языковой редактор — это мощный инструмент, представленный в версии Opencart 3. С помощью текстового редактора вы можете легко изменить любой элемент языка внешнего интерфейса. Таким образом, вам не нужно заходить в файлы или подключаться к FTP, чтобы изменить язык текста. Также вам не нужно обращаться к разработчику для этой цели.
Этот редактор имеет много преимуществ по сравнению с традиционным методом ручного изменения основных языковых файлов. Предположим, вы добавили текст на новом языке, отредактировав соответствующий языковой файл на сервере, и все прошло успешно. Хорошо пока проблем нет. Но когда вы решите обновить свою версию или в расширении есть обновление, вам нужно будет переработать эти изменения.
Хорошо пока проблем нет. Но когда вы решите обновить свою версию или в расширении есть обновление, вам нужно будет переработать эти изменения.
Здесь вам поможет языковой редактор. Он сэкономит вам много времени. Так что стоит разобраться в работе языкового редактора в opencart.
Итак, давайте начнем и рассмотрим различные темы ниже Как использовать языковой редактор в Opencart .
Где найти языковой редактор в Opencart?
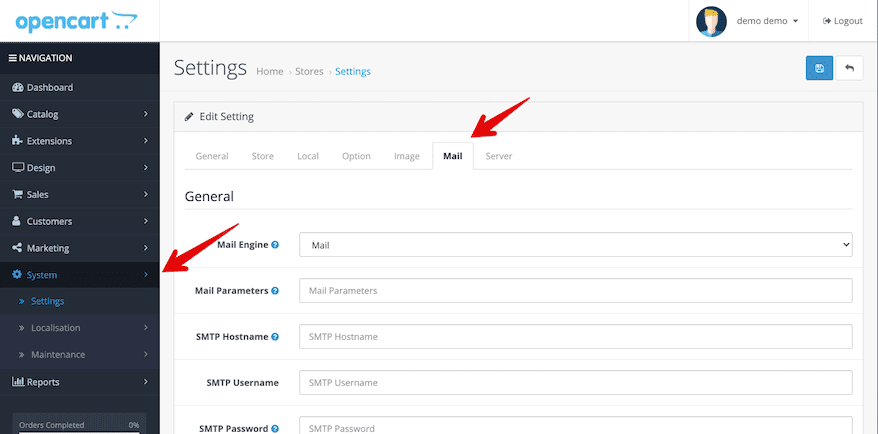
Языковой редактор доступен в разделе «Меню» в разделе «Дизайн». Точный путь:
Admin — Design — Language Editor.
Язык Текстовый редактор Opencart
Понимание структуры маршрутов Opencart
Для использования языкового редактора вам необходимо иметь базовое представление о структуре Opencart. Требуется некоторое время, чтобы понять это, но это не так сложно. Посмотрите на изображение ниже, у нас есть общий заголовок и нижний колонтитул, а также элемент продукта.
Структура страницы продукта Opencart
Таким образом, верхняя и нижняя части являются общими для всех страниц. Opencart помещает эти языковые файлы в общую папку 9Папка 0012. Для простоты все общие элементы будут помещены в общую папку. Аналогично поиску, меню также можно найти в общей папке.
Opencart помещает эти языковые файлы в общую папку 9Папка 0012. Для простоты все общие элементы будут помещены в общую папку. Аналогично поиску, меню также можно найти в общей папке.
Средний элемент на изображении выше — это страница продукта. Итак, где, по-вашему, должны находиться языковые файлы продукта? Это будет в папке продукта . Очень просто, верно? Папка продукта также содержит языковые файлы для категории , поиска, специальной страницы и страницы производителя.
Кроме того, у нас есть информационная страница, такая как страница контактов, информационные страницы, и они попадают в папку «Информация».
Затем у нас есть страницы учетных записей. Страницы учетной записи различаются, например, страница редактирования адреса, страница загрузки, страница транзакции и т. д. Таким образом, все они попадают в языковую папку.
Аналогично языковые файлы checkout попадают в папку Checkout. Таким образом, страница корзины покупок, адреса доставки и оплаты — все эти страницы, относящиеся к оформлению заказа, попадают в папку оформления заказа.
Таким образом, страница корзины покупок, адреса доставки и оплаты — все эти страницы, относящиеся к оформлению заказа, попадают в папку оформления заказа.
Материалы, связанные с электронной почтой, попадают в почтовую папку. Нравится оповещение о заказе, редактирование заказа, забыли пароль. Итак, все эти материалы, связанные с почтой, можно найти в почтовой папке.
Иногда, когда вы устанавливаете какое-либо расширение, у этих расширений есть языковой файл. В большинстве случаев они находятся в папке расширения/модуля. Вы можете проверить это, зайдя в папку Upload. А затем перейдите в папку каталога/языка. Там видно, в какую папку он входит.
Таким образом, в заключение все языковые файлы, связанные с расширениями, будут находиться в папке модуля расширения.
Вы можете увидеть все языковые папки в разделе маршрута , как на изображении ниже.
Языковая папка Opencart Можно найти на маршруте
Как найти папку Opencart, используя слово маршрута в URL-адресе?
Вы также можете найти маршрут (языковую папку), проверив URL-адрес. Если вы не включили URL-адрес SEO, вы сможете увидеть слово маршрута в своем URL-адресе. Например, при переходе по этой ссылке ниже:
Если вы не включили URL-адрес SEO, вы сможете увидеть слово маршрута в своем URL-адресе. Например, при переходе по этой ссылке ниже:
https://demo3a.cartbinder.com/index.php?route=account/register
Вы должны перейти на страницу регистрации учетной записи . Теперь в URL выше вы можете увидеть последние слова ниже
route=account/register
Таким образом, account/register является маршрутом для этой страницы. Точно так же вы можете найти другие маршруты, подобные этому.
Что является ключевым элементом в языковом редакторе?
Ключевой элемент рядом с Route содержит фактический ключ и значение, которые вы можете редактировать. См. пример ниже:
Как изменить текст в языковом редакторе
Ниже мы объясним, как изменить язык текста на разных страницах в Opencart
Изменение языка текста в верхнем/нижнем колонтитуле:
Поскольку заголовок является общей частью, он попадает в общий маршрут/заголовок, а нижний колонтитул попадает в общую/нижнюю часть.
Как изменить язык текста на странице оформления заказа в Opencart?
Языковые файлы Checkout можно найти в папке checkout/. Большую часть языкового текста можно найти в маршруте оформления заказа/оформления заказа. Поэтому мы изменим язык текста города, который находится на странице оформления заказа, на слово ориентир. См. изображение ниже:
Изменение языка текста на странице оформления заказа в Opencart
Как изменить язык текста в электронной почте Opencart?
Все элементы электронной почты присутствуют в папке «Почта». Поэтому мы изменим текстовую дату, добавленную в дату заказа для раздела электронной почты.
Изменение текста электронной почты в Opencart 3
Как изменить текст на странице заказа учетной записи в Opencart?
Так как все языковые элементы страниц учетной записи попадают в папку Account.
Мы изменим слово
Изменение языка текста на странице информации о заказе Opencart
Итак, выше мы объяснили, как вы можете использовать языковой редактор в Opencart для изменения текста языка. И сэкономить время и деньги оба.
И сэкономить время и деньги оба.
Если вы хотите, чтобы мы добавили языковой текст для конкретной страницы, которую вы не получаете, просто оставьте свой комментарий ниже, и мы постараемся вам помочь. Ваше здоровье !!!
Создание отдельных баннеров для отдельных страниц
Создание отдельных баннеров для отдельных страниц
Вернуться к блогу
Баннеры — это быстрый и простой способ добавить индивидуальности и уникальности вашему магазину OpenCart без больших затрат. Они делают огромную работу по привлечению внимания вашего покупателя и позволяют вам показать более подробную информацию о ваших продуктах и рекламных акциях.
OpenCart невероятно упростил добавление отдельных баннеров на отдельные страницы вашего интернет-магазина без необходимости нанимать веб-разработчика. Функциональность уже включена в OpenCart по умолчанию, поэтому вы можете начать прямо сейчас.
Сначала войдите в админку вашего магазина OpenCart. Обратите внимание, что это руководство предназначено для магазинов, использующих OpenCart 1.5.x — этот процесс немного изменился для магазинов, использующих OpenCart 2.0 и выше. Не волнуйся; мы также написали сообщение в блоге, в котором показано, как настроить отдельные баннеры для отдельных страниц в OpenCart 2.x.
Обратите внимание, что это руководство предназначено для магазинов, использующих OpenCart 1.5.x — этот процесс немного изменился для магазинов, использующих OpenCart 2.0 и выше. Не волнуйся; мы также написали сообщение в блоге, в котором показано, как настроить отдельные баннеры для отдельных страниц в OpenCart 2.x.
Создать новый макет
Вам потребуется создать новый макет для каждой страницы, на которой вы хотите использовать отдельный баннер. Для этого перейдите в «Система» > «Дизайн» > «Макеты» и нажмите «Вставить», чтобы создать новый макет. Добавьте имя макета, которое будет легко идентифицировать.
Добавьте новый макет на выбранную страницу
В этом примере мы добавим баннер на страницу категории.
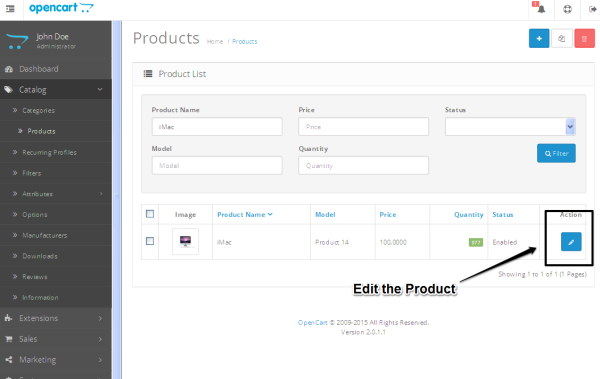
Чтобы добавить новый макет, перейдите в «Каталог» > «Категории» и нажмите «Изменить» рядом с категорией, которую вы хотите использовать.
В категории перейдите на вкладку «Дизайн». В раскрывающемся меню «Переопределение макета» выберите макет, созданный на шаге 1, и нажмите «Сохранить».
Загрузите свои баннеры
Затем загрузите баннеры, которые хотите использовать.

 Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно. Выберите любую версию сайта и верните настройки к более старой версии.
Выберите любую версию сайта и верните настройки к более старой версии. д.
д. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.