Содержание
Тема Astra в WordPress. Зачем она нужна и как её использовать
- Тема Астра
- Как настроить тему Astra
- Как установить плагин для удобной работы с темой
- Шаблоны Астра
- Как редактировать шаблон Astra в Elementor
- Astra Pro
Научитесь устанавливать на сайт тему Astra в WordPress, а также редактировать готовые шаблоны под свои нужды, связав их с плагином Elementor. Эта статья будет полезна тем, кто хочет преобразить внешний вид сайта, не заказывая дорогую разработку у дизайнера.
Тема Астра
Когда пользователи начинают свой путь в WordPress, они могут выбрать одну из тысяч готовых тем. Каждая тема включает в себя оформление страниц сайта (шрифты, расположение элементов, цветовые схемы, макеты и так далее):
Бесплатных тем вполне хватает для личных блогов или сайтов небольших компаний. Но рано или поздно их владельцы упираются в ограничения. Например, в базовых темах не предусмотрен визуальный редактор, поэтому изменить расположение блоков, отступы между элементами и т. п. не получится.
п. не получится.
Или например, если вам нужно, чтобы сайт был адаптирован под разрешение смартфона, придётся устанавливать и настраивать плагины. Бесплатные темы редко бывают адаптивными.
Прибавьте к этому то, что бесплатные темы общедоступны. Поэтому в интернете можно встретить «двойников», которые подозрительно похожи на ваш сайт.
Чтобы обойти все эти ограничения и расширить функционал стандартных тем, можно использовать кастомизированную тему Astra, которая подходит для конструктора страниц Elementor.
Преимущества Astra
- Подходит для сайтов любых типов: от блога до интернет-магазина WooCommerce со множеством каталогов.
- Тема весит меньше 50 Кб, поэтому сайт будет быстро загружаться (особенно если настроено кэширование, gzip-сжатие и оптимизированы изображения).
- Полностью можно настроить «под себя», используя в связке с конструкторами типа Elementor, Visual Composer и т. п.).
- Все шаблоны адаптивны, то есть будут нормально отображаться как на компьютерах, так и на смартфонах.

Рассмотрим, как установить Astra в админке WordPress, какой плагин понадобится для того, чтобы изменять сайт в редакторе Elementor.
Как настроить тему Astra
Обратите внимание! Перед настройкой Astra, обязательно установите плагин Elementor (или Visual Composer и другие аналогичные конструкторы). Он потребуется для того, чтобы работать с шаблонами Astra и адаптировать их под свой сайт.
1. Войдите в админку WordPress.
2. Наведите курсор на раздел «Внешний вид» в главном меню и выберите в списке «Темы»:
3. Нажмите Добавить и наберите Astra в строке поиска справа.
4. Нажмите Установить, а затем Активировать:
WordPress тема Astra
Готово. Тема будет установлена.
Следующий шаг — добавление плагина, который свяжет Astra с конструктором страниц. Разработчики рекомендуют использовать Import / Export Customizer Settings.
Как установить плагин для удобной работы с темой
1. Наведите курсор на раздел «Плагин» и нажмите Добавить новый:
2. Введите в строке поиска Import / Export Customizer Settings и нажмите Enter.
3. Нажмите Установить → Активировать:
Готово. Теперь можно перейти к работе с шаблонами Астры, а также рассмотреть, как создать сайт на Astra.
Шаблоны Астра
Astra — это тема, в которой собраны десятки разных дизайнов. Они называются шаблонами.
Чтобы перейти к ним:
1. Наведите курсор на раздел «Внешний вид» в главном меню и выберите Starter Templates:
Откроется каталог шаблонов. Они бывают платными и бесплатными. На платных сверху будет ярлычок Agency. Нажмите по тому, который вам нравится и подходит для вашего типа сайта. Мы выбрали шаблон Astra для интернет-магазина:
2. Нажмите Import Complete Site — Import в диалоговом окне и дождитесь окончания установки.
Шаблон Astra Вордпресс интернет-магазин
Готово. Вы импортировали шаблон темы Astra. Теперь рассмотрим, как редактировать его.
Как редактировать шаблон Astra в Elementor
1. Наведите курсор на раздел «Шаблоны» и выберите Сохранённые шаблоны:
2. Выберите в списке страницу скачанного шаблона и нажмите Редактировать в Elementor:
Страница откроется в Elementor, и вы сможете изменить содержимое по инструкции.
3. Когда всё будет готово, нажмите Обновить внизу в левом меню:
4. Вернитесь в админку и повторите шаг 1–3 для других страниц сайта.
Готово! Теперь у вашего сайта стильный дизайн. Для его создания потребовались бесплатный шаблон Astra и бесплатные функции редактора Elementor.
Astra Pro
В бесплатной версии Astra особенно в связке с редактором Elementor есть все необходимые инструменты для быстрого создания красивых функциональных сайтов. Но использовать её можно только для одного сайта. Если вам этого не хватает (например, если вы занимаетесь фрилансом или владеете несколькими разными проектами), возможно вам поможет платная версия Astra Pro.
Но использовать её можно только для одного сайта. Если вам этого не хватает (например, если вы занимаетесь фрилансом или владеете несколькими разными проектами), возможно вам поможет платная версия Astra Pro.
Особенности Astra Pro:
- 30+ дополнительных шаблонов;
- можно использовать для неограниченного числа сайтов;
- персональная техподдержка по email;
- в течение первых двух недель можно вернуть деньги, если платный вариант вам не подошёл.
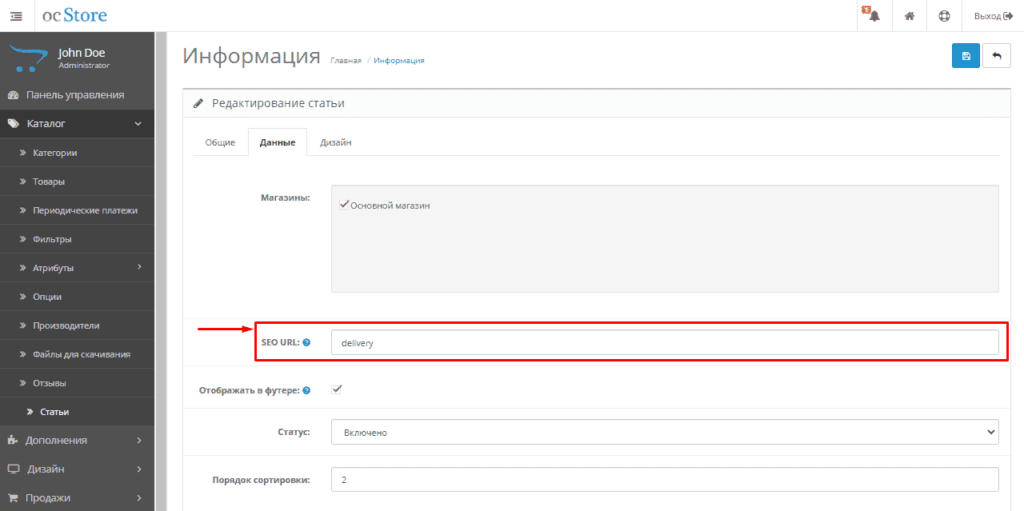
Создать новый шаблон в OpenCart 2.3.x.x
Как самому создать шаблон для opencart? Ранее для создания своего шаблона Opencart, вам достаточно было создать в директории catalog\view\theme\ папку с названием своего шаблона (например, mystore) и в ней разместить 3 папки template, stylesheet, image. В новых версиях OpenCart 2.3.x.x все немного изменилось и привычные действия не приносят привычный результат.
Стандартно, вместо того, чтобы выбирать шаблон в настройках магазина, большинство предлагает менять путь папки, в который установлен новый шаблон в Дополнения -> Дополнения -> Шаблоны (из выпадающего списка) -> Редактировать -> Папка шаблона.
Но, есть вариант и другой, который приведет к привычному виду выбора шаблона. Пока что описываю способ «ручной» на примере копии с default шаблона:
- 1. Для начала копируем папку default шаблона:
upload/catalog/view/theme/default
в новую папку вашего шаблона, например «new«
- 2. Далее копируем файл theme_default.php из:
upload/admin/controller/extension/theme
и помещаем его в туже папку, но с именем «new.php«
+ переименовываем в новом файле название класса (2 строка)ControllerExtensionThemeNew
+ заменяем все совпадения «theme_default» на «new» (около 197 совпадений)
- 3. Следующий шаг: копируем theme_default.tpl из:
upload/admin/view/template/extension/theme
в туже папку с именем «new. tpl«
tpl«
+ в этом файле меняем «theme_default» на «new» (около 48 совпадений)
- 4. Копируем theme_default.php из:
upload/admin/language/en-gb/extension/theme
в туже папку с именем «new.php«
+ в этом файле на 3 строке меняем значение у «heading_title» на название своей темы (шаблона)
- 5. В завершении копируем превью темы в:
upload/catalog/view/theme/new/image
с именем «new.png«
В итоге мы идем в Дополнения -> Дополнения -> Шаблоны (из выпадающего списка) — видим там свою тему, у которой есть зеленый плюс (+), нажимаем его, после заходим в редактирование, где указываем папку нашего шаблона из выпадающего списка и собственно включаем шаблон (меняем статус на включен).


 tpl«
tpl«