OpenCart 2. Как работать с сопутствующими товарами. Как работать opencart
Как убрать надпись работает на OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как убрать надпись работает на OpenCart.
Когда мы создаем сайт на любом бесплатном движке, как правило, где-то на сайте будет красоваться надпись, на каком движке работает этот сайт. OpenCart в этом плане не исключение. Если вы используете тему по умолчанию – default – тогда в футере сайта мы увидим соответствующее сообщение.

В данном случае, поскольку мы используем русскую сборку OpenCart, видим немного другое сообщение: Работает на ocStore. Как же убрать надпись о том, на какой CMS работает сайт? Для этого нужно обратиться к файлам шаблона default, нам нужен шаблон footer.tpl. Найти его можно по адресу \catalog\view\theme\default\template\common\footer.tpl.
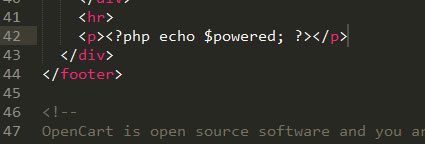
Откроем искомый файл в текстовом редакторе и найдем там следующую строку кода:

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию<p><?php echo $powered; ?></p>
<p><?php echo $powered; ?></p> |

Закомментируйте или просто удалите эту строку, после этого надпись в футере должна пропасть. Если этого не случилось, тогда попробуйте очистить кэш дополнений. Для этого перейдите в меню Дополнения – Менеджер дополнений и в правом верхнем углу нажмите кнопку Обновить. Это должно помочь.
Ну а на этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
перехватка оформления заказа и изменение информации

От автора: сегодня мы поговорим об одной важной и полезной функции OpenCart Order Totals. Вы, я почти уверен, уже используете ее, но можете не знать об этом. Вы удивитесь, когда мы обсудим парочку примеров этого расширения. Будем работать в последней версии OpenCart. Начнем с того, что узнаем, что же такое в OpenCart расширения Order Totals.
Что такое Order Totals?
Если просто, то Order Totals – это способ перехватить процесс оформления заказа и изменить информацию в нем. Особенно удобно добавлять стоимость к полной сумме заказа, или же можно с помощью этого расширения давать скидку на общую сумму заказа.
В некоторых случаях с помощью этого расширения удобно отображать определенную информацию в корзине и на страницах оформления заказа. Вы удивитесь, но поле Total на странице корзины это и есть расширение Order Totals. Давайте активируем его и проследим принцип работы на front end.
В back end перейдите в Extensions > Order Totals, установите и активируйте расширение Total, если это еще не сделано. Теперь перейдите на front end, добавьте пару товаров в корзину и зайдите в корзину.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПоле total отображается в нижней части страницы, которое является расширением Total. В следующем разделе мы разберем несколько других расширений.
Краткий обзор других расширений
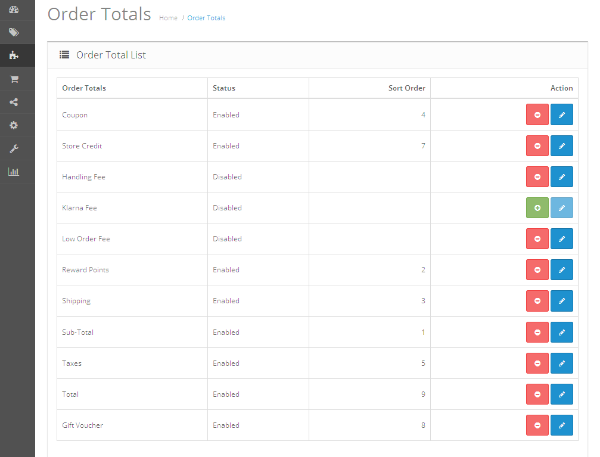
Перейдите в админку и далее Extensions > Order Totals. Откроется список всех расширений total.

В ядре доступно множество расширений, но всех их можно распределить по трем основным категориям.
Форматирование и отображение определенной информации
Как я говорил ранее, есть определенные расширения total, с помощью которых удобно форматировать и отображать определенную информацию о заказе. Вот парочка.
Проверьте, что расширения Sub-Total и Total установлены, и соответствующие строки добавлены на страницу корзины.
Добавление дополнительной платы к общей стоимости заказа
Расширения такого типа позволяют добавлять определенную сумму к общей сумме заказа. Это могут быть налоги любого рода, сбор за обработки и т.д. Ниже перечислены расширения, с помощью которых можно добавлять дополнительную плату к общей сумме заказа на разных формах.
Taxes
Shipping
Low Order Fee
Klarna Fee
Handling Fee

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
В поле Order Total я указал 600, 50 в Fee, поле status установил в enabled. Это значит, что если общая сумма заказа меньше 600, мне придется заплатить сверху 50. Если же общая сумма заказа превышает 600, то доплаты не будет.
Сохраните значения и добавьте пару товаров во front end, чтобы общая сумма была ниже 600. Как видите, отображается дополнительная плата в $50!

Активируйте другие похожие расширения и посмотрите, что будет!
Скидка на общую сумму заказа
С помощью расширений этого типа можно давать скидку на общую сумму заказа определенным пользователям. Список таких расширений.
Coupon
Store Credit
Gift Voucher
Reward Points
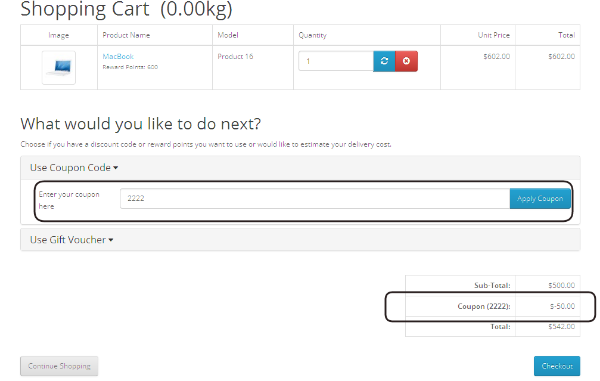
Давайте активируем coupon и посмотрим, как он работает. Установите coupon и установите status в enabled. На front end введите скидочный код в секции Use Coupon Code, как на скриншоте ниже. Но сначала необходимо добавить скидочный код в разделе Marketing > Coupons.

Он форматируется и отображается с помощью расширения coupon.
Что можно делать с order totals?
Вы познакомились с концепцией расширения order totals. Тут важно отметить, что OpenCart позволяет создавать свои кастомные расширения order totals для определенных юз кейсов. Для этого необходимо лишь создать пару файлов на back end и front end.
Есть разные случаи применения, в которых можно реализовать свое кастомной расширение. Например, вы хотите взимать дополнительный налог в зависимости от адреса доставки, или вы хотите дать скидку на определенные регионы. Возможности безграничны.
К счастью, я скоро выпущу урок, где объясню, как создавать свое кастомное расширение.
Заключение
Сегодня мы обсудили Order totals – одна из важных функций OpenCart. Мы рассмотрели разные типы расширений total и их случаи использования. Надеюсь, вы что-то почерпнули для своего сайта. Вопросы и предложения приветствуются.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
OpenCart 2.x. Как работать с обзорами товаров
Из этого туториала Вы узнаете, как создать обзоры товаров, одобрить обзоры товаров клиентов и задать оценки товаров в Opencart 2.x.
OpenCart 2.x. Как работать с обзорами товаров
Как создать новый обзор товара
Войдите в вашу админ панель OpenCart и перейдите на вкладку Каталог -> Обзоры (Catalog -> Reviews):
Список обзоров отображает «название товара», «автора», «оценку» и «дату добавления».
Нажмите на кнопку Добавить новый (Add new), для того чтобы добавить новый обзор товара:
Введите ваше имя в поле Автор (Author).
Введите название товара.
Когда товар отобразится, выберите его из списка:
Введите текст вашего обзора.
Для того чтобы добавить оценку товара, выберите одно из значений между 1 и 5 в разделе Оценка (Rating).
Включите этот обзор, для того чтобы он отобразился на сайте.
Нажмите на кнопку Сохранить (Save):
Обновите страницу товара, для того чтобы увидеть добавленный обзор:
Для того чтобы удалить обзор, выберите его из списка и нажмите на кнопку Удалить (Delete) в правом верхнем углу:
Работа с новыми обзорами
Ваши клиенты могут оставить свои обзоры товаров на сайте. Для того чтобы оставить обзор товара, клиент должен перейти на страницу товара и заполнить поля «Ваше имя» и «Ваш обзор» и оценить товар, используя флаговые кнопки «Оценка». После этого нажмите на кнопку Продолжить (Continue):
Обзор отобразится на сайте после того, как администратор сайта одобрит его в админ панели:
Для того чтобы одобрить обзор, оставленный клиентом, следуйте таким инструкциям:
Нажмите на кнопку Редактировать (Edit), для того чтобы открыть обзор, который Вы хотите одобрить:
Измените статус обзора, выбрав значение Включен (Enabled). Вы можете также изменить текст обзора и оценку, как это продемонстрировано ниже:
Нажмите на кнопку Сохранить (Save).
После того как Вы обновите страницу сайта, одобренный обзор отобразится на сайте на странице товара.
Это конец данного туториала! Теперь Вы знаете, как работать с обзорами товаров и оценками в OpenCart.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2. Как работать с сопутствующими товарами
Из этого туториала Вы узнаете, как использовать базовый функционал OpenCart, который довольно полезен для повышения продаж и уровня конверсии.
Сопутствующие товары отображаются как предложения на страницах товаров, в то время как покупатели находятся на вашем сайте.
Давайте узнаем, как внести изменения в настройки товаров в админ панели OpenCart.
Войдите в вашу админ панель OpenCart (перейдите на yoursite.com/admin).
Перейдите в меню Каталог (Catalog) и выберите Товары (Products).
Нажмите на ‘Редактировать’ рядом с товаром, к которому Вы хотите добавить сопутствующие товары.
Поле добавления сопутствующих товаров находится на вкладке Ссылки. Нажмите на него и прокрутите в самый низ.
Здесь Вы увидите поле Сопутствующие товары (Related products).
Этот поле использует функцию автоматического дополнения. Благодаря этой функции, Вы можете начать печатать название товара, и вы увидите названия подходящих товаров в виде небольшого выпадающего списка.
Сделав это, выберите товар, который Вы хотите добавить как сопутствующий, и нажмите на кнопку Сохранить (Save).
Следуйте этим шагам, для того чтобы добавить больше сопутствующих товаров, если необходимо.
Для того чтобы увидеть результат внесённых изменений, перейдите на фронтенд вашего сайта и откройте товар, в который Вы только что внесли изменения.Новые сопутствующие товары отобразятся внизу страницы.
Это конец туториала. Теперь Вы знаете, как работать с сопутствующими товарами в шаблонах OpenCart 2.x.
Вам нужно больше шаблонов OpenCart? Ознакомьтесь с нашей коллекцией лучших шаблонов OpenCart в 2017.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2. Как работать с сопутствующими товарами
info.template-help.com
Как заставить OpenCart работать на вас: 10 свежих шаблонов 2016
Это OpenCart шаблоны 2016 года с ярким дизайном и инструментарием для настройки лучших сайтов. Все решения абсолютно адаптивны, а об их привлекательности даже не стоит говорить – давайте сразу перейдем к просмотру. Заставьте OpenCart работать на себя.

Но сперва несколько слов о самой системе. OpenCart изначально позиционировался как движок для осуществления интернет-продаж. Ту же функцию он продолжает выполнять и в настоящее время.
В своих продуктах мы учли все преимущества OpenCart платформы + поработали над улучшением привлекательности шаблонов для пользователей. Мы сделали все OpenCart решения адаптивными, включили набор стоковых фото заданных тематик и добавили инструментарий, без которого не может обходиться современный интернет-магазин.
Каждый дизайн сопровождается русскоязычной технической поддержкой. 24/7. Давайте смотреть, что получилось.
StoreFlex. Передовой шаблон для OpenCart

Масштабнейшее решение для онлайн-витрины. Если обычного OpenCart шаблона для вашего магазина мало, взгляните на этот дизайн. Решение с лукбук презентацией и широким выбором скинов. Вместе с умным фильтром товаров ваш магазин станет по-настоящему удобным для покупателей. Это шаблон с набором функций, о которых раньше вы могли только мечтать.

 Магазин одежды OpenCart
Магазин одежды OpenCart

Пользователи уже давно предпочитают совершать покупки в интернете, руководствуясь не только привлекательностью цены. Все чаще они обращают внимание на удобство выбора товара и его оплаты. Комфортные покупки – большая вероятность повторного заказа и привлечения новых пользователей. Этот OpenCart шаблон имеет свой стиль и тот набор инструментов, которые позволят вам стать лучшими.

 Модный магазин на OpenCart
Модный магазин на OpenCart

Многогранность и огромный потенциал платформы OpenCart позволяет работать с интернет-магазинами любой сложности. Этот шаблон для модного магазина помимо многофункциональной начинки имеет адаптивный дизайн, поп-ап окно подписки на рассылку, ультрамодные Ajax поиск и корзину, различные способы сортировки товаров на сайте и многое другое.

 Рукоделие: E-commerce шаблон для OpenCart
Рукоделие: E-commerce шаблон для OpenCart

Вашим клиентам больше не нужно связываться с вами посредством почты или телефона, чтобы узнать о товаре, заказать его и оплатить. Шаблон для магазина швейного оборудования и аксессуаров способен отобразить ровно столько информации о ваших товарах, сколько вы готовы разместить контента на его страницах. Из изюминок – эффект параллакса, фиксированное главное меню, слайдеры для показа горячих предложений магазина.

 OpenCart интернет-магазин элитных напитков
OpenCart интернет-магазин элитных напитков

Все любят покупать в интернете. Это быстро и надежно. Даже такой товар, как “еда и напитки” находит своего покупателя онлайн. Мультиязычный, мультивалютный – благодаря этому функционалу можно смело выходить на рынки других стран. Наше решение имеет адаптивный дизайн и ваши клиенты смогут делать заказы со своих мобильных устройств.

 Музыкальный магазин OpenCart
Музыкальный магазин OpenCart

Современный и мощный, этот шаблон позволит вам предоставить своим клиентам лучшие условия покупок. Внутри переключатель цветовой схемы для настройки дизайна под стилистику вашего магазина, параллакс-эффект для привлечения внимания, удобный поиск и корзина.

 Магазин осветительных приборов OpenCart
Магазин осветительных приборов OpenCart

Если вы считаете, что можете привлечь свою аудиторию покупателей выгодными предложениями и ценами, покажите их на своем сайте. Это OpenCart шаблон для магазина осветительных приборов и всего, что связано с электричеством. Вместительное Мега меню позволит разместить ссылки на лучшие и полезные товары магазина.

 Яхтинг: шаблон OpenCart
Яхтинг: шаблон OpenCart

Яхтенный интернет-магазин на OpenCart. Благодаря этому решению вы сможете предложить своим клиентам весь ассортимент продукции, своевременно принять заказ и осчастливить клиента быстрой доставкой. Шаблон просто редактируется и имеет целый набор тонких индивидуальных настроек.

 OpenCart магазин домашнего декора
OpenCart магазин домашнего декора

Приятный дизайн и удобная настройка вашего магазина на OpenCart. Этот шаблон порадует пользователей мягкими тонами и высокой производительностью. Делать покупки в вашем магазине теперь проще простого!

 Книжный магазин на OpenCart
Книжный магазин на OpenCart

Отличный дизайн с массой полезных функций. В таком интернет-магазине достаточно места для продажи книг различных жанров. Кроме того, вы сможете предлагать своим покупателям электронные варианты нашумевших бестселлеров. Все в ваших руках.

 Пора действовать! OpenCart шаблоны этого года впитали в себя все тренды и новые технологии. Просто устанавливайте, чтобы обеспечить себя высокими продажами.
Пора действовать! OpenCart шаблоны этого года впитали в себя все тренды и новые технологии. Просто устанавливайте, чтобы обеспечить себя высокими продажами.
www.templatemonster.com
OpenCart 1.5.x. Как работать с купонами
1) Откройте панель администратора OpenCart. В адресной строке Вашего браузера наберите http://yourdomain.com/admin. Если Вы установили OpenCart в подпапку «store» (к примеру), то ссылка будет иметь такой вид http://yourdomain.com/store/admin. Войдите в панель, используя Ваши логин и пароль.
2) Откройте Sales > Coupons (продажи — купоны). Здесь вы можете добавить, удалить, редактировать купоны
3) Нажмите Insert , чтобы добавить новый.
Вы увидите следующее:
- Coupon Name — название купона, показываемое во время проверки заказа.
- Coupon Code — код купона, который подтверждает скидку клиенту, которая будет вычтена из общей суммы. Код должен состоять из 3-10 символов.
- Type — устанавливает либо процентный купон или фиксированную сумму.
- Discount — скидка купона. Тип может быть либо процентный, либо иметь фиксированную сумму, которые будут вычтены из общей стоимости.
- Total Amount — минимальный заказ, для которого купон будет действителен. Оставьте поле пустым, чтобы значение не имело минимума.
- Customer Login — выберите Yes, если хотите, чтобы клиент обязательно вошел в систему, используя свой логин и пароль.
- Free Shipping — указывает доступность бесплатной доставки.
- Products — выберите продукты, для которых применима скидка. Если продукты не выбраны, то скидка будет применяться ко всем продуктам.
- Date Start — дата начала действия купона.
- Date End — окончание действия купона.
- Uses Per Coupon — сколько раз купон может применяться.
- Uses Per Customer — сколько раз купон может применяться одним клиентом.
- Status — статус купона — включен или нет.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
OpenCart. Как работать с купонами
www.templatemonster.com