Содержание
Подготовка к обработке заказов — Размещение на Яндекс Маркете. Справка
- Шаг 1. Настройте способ обработки заказов в личном кабинете
- Шаг 2. Проверьте, что вы сопоставили элементы габаритов и веса
- Шаг 3. Настройте соответствие статусов заказов маркетплейса и OpenCart
- Включите передачу данных об остатках
Примечание. Раздел относится только к партнерам, подключенным к Яндекс Маркету по моделям FBS и DBS.
Взаимодействие модуля и Маркета по обработке заказов происходит с помощью API-запросов.
Проверьте, что в личном кабинете на странице Настройки → Метод работы выбрана опция Черgез API.
Укажите параметры API на странице Настройки → Настройка API.
Обратите внимание, в поле URL для запросов API нужно указать URL-адрес вида
https://[домен]/yandex_market, на который магазин принимает запросы от Маркета.
Подробнее см. в разделах Справки:
Примечание. Пропустите этот шаг, если вы указываете настройки для модели DBS.
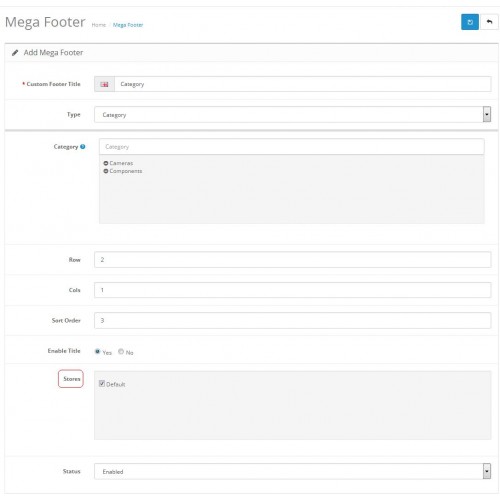
Перейдите в раздел модуля Настройки и во вкладках сверху выберите Модели FBY и FBS.
Перейдите на вкладку Сопоставление полей.
Проверьте, что вы сопоставили элементы каталога Габариты упаковки и вес товара с соответствующими полями OpenCart.
Если на вкладке нет этих элементов, нажмите Добавить дополнительный элемент, выберите в списке пункт Габариты упаковки и вес товара и нажмите Добавить. Затем сопоставьте элементы.
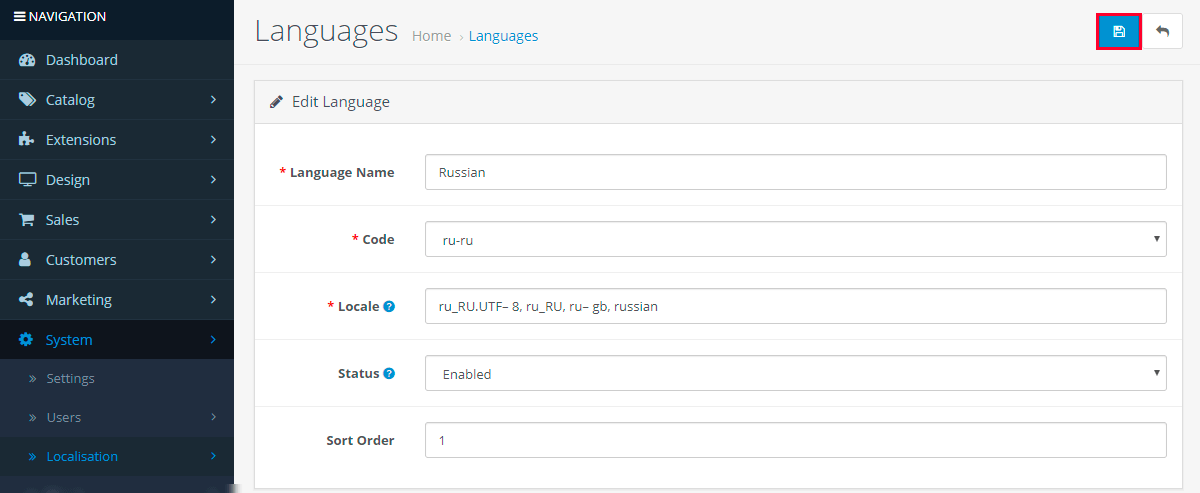
Если вы вносили какие-то изменения на вкладке, нажмите , чтобы сохранить их.
Статусы заказа — это этапы, через которые проходит заказ во время обработки. В OpenCart есть стандартные статусы заказов. Чтобы заказы обрабатывались корректно, настройте соответствие статусов маркетплейса и OpenCart:
В разделе модуля Настройки убедитесь, что вы находитесь на вкладке с настройками для нужной модели: FBY, FBS или DBS.

Перейдите на вкладку Статусы заказов.
Ознакомьтесь со статусами, которые используются при работе с маркетплейсом:
Статус маркетплейса При каких условиях отправляется Кто передает Оформлен, но еще не оплачен Заказ ожидает оплаты от пользователя.
Чтобы приступить к подготовке и упаковке заказа, дождитесь оплаты. Если покупатель не оплатит заказ в течение 2 часов после оформления, он будет автоматически отменен.
Маркет магазину.
В обработке Покупатель оплатил заказ. Маркет магазину. Собран и готов к отправке Магазин подтвердил, упаковал и подготовил заказ к отгрузке.

Если вы не передадите этот статус до начала отгрузки, заказ может быть отменен. Это негативно повлияет на ваш индекс качества.
Магазин Маркету.
Отгружен курьерской службе Магазин подготовил заказ и отгрузил его в сортировочный центр маркетплейса.
Если вы не передадите этот статус, заказ будет считаться не отгруженным вовремя. Это негативно повлияет на ваш индекс качества.
Магазин Маркету.
Получен покупателем Заказ выполнен и доставлен покупателю.
Маркет магазину.
Передан в службу доставки Заказ передан в службу доставки. Маркет магазину.

Доставлен в пункт самовывоза Заказ доставлен в пункт самовывоза. Маркет магазину.
Отменен Заказ отменен на стороне маркетплейса. Может быть отправлен на любом из этапов прохождения заказа.
Маркет магазину.
Отменен магазином Магазин не может обработать заказ. Вы можете отправить этот статус до отгрузки заказа.
Если вы отменяете заказы, это негативно влияет на ваш индекс качества. Вам также нужно оплачивать комиссию за отмену заказа.
Магазин Маркету. Статус маркетплейса При каких условиях отправляется Кто передает Отменен магазином
Магазин не может выполнить заказ.
 Вы можете отправить этот статус до отгрузки заказа.
Вы можете отправить этот статус до отгрузки заказа.Если вы отменяете заказы, это негативно влияет на ваш индекс качества.
Магазин Маркету.
Отменен
Покупатель не завершил оформление зарезервированного заказа в течение 10 минут.
Маркет магазину. Покупатель не оплатил заказ (для типа оплаты PREPAID) в течение 30 минут.
Магазин не обработал заказ в течение семи дней. Покупатель решил изменить состав заказа. Отменен
Покупатель отменил заказ по собственным причинам.
Маркет магазину / Магазин Маркету. 
В обработке
Покупатель оплатил заказ. Маркет магазину. Заказ в резерве
Ожидается подтверждение от пользователя. Маркет магазину. Оформлен, но еще не оплачен Заказ ожидает оплаты от пользователя.
Чтобы приступить к подготовке и упаковке заказа, дождитесь оплаты. Если покупатель не оплатит заказ в течение 30 минут после оформления, он будет автоматически отменен.
Маркет магазину.
Получен покупателем Заказ выполнен и доставлен покупателю.
Магазин Маркету.

Передан в службу доставки Заказ передан в службу доставки. Магазин Маркету.
Доставлен в пункт самовывоза Заказ доставлен в пункт самовывоза. Магазин Маркету.
Отменен Заказ отменен на стороне маркетплейса. Может быть отправлен на любом из этапов прохождения заказа.
Маркет магазину.
Выберите статусы OpenCart, подходящие статусам маркетплейса.
Нажмите , чтобы сохранить настройки.
Модуль будет автоматически передавать количество оставшихся товаров на Маркет каждые пять минут. Так вы избежите ситуации, когда покупатель закажет закончившиеся товары и вам придется отменять такой заказ.
Так вы избежите ситуации, когда покупатель закажет закончившиеся товары и вам придется отменять такой заказ.
Примечание.
Отмена заказа со стороны магазина снижает ваш индекс качества.
Как рассчитывается общий индекс качества для моделей FBS и DBS
Чтобы включить передачу данных об остатках:
Перейдите на страницу Яндекс.Маркет → Настройки.
Сверху справа нажмите кнопку Установить cron.
Чтобы отключить передачу данных об остатках, нажмите кнопку Удалить cron.
Создание URL-адреса страницы — Commerce | Dynamics 365
Обратная связь
Twitter
LinkedIn
Facebook
Адрес электронной почты
-
Статья -
- Чтение занимает 3 мин
-
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
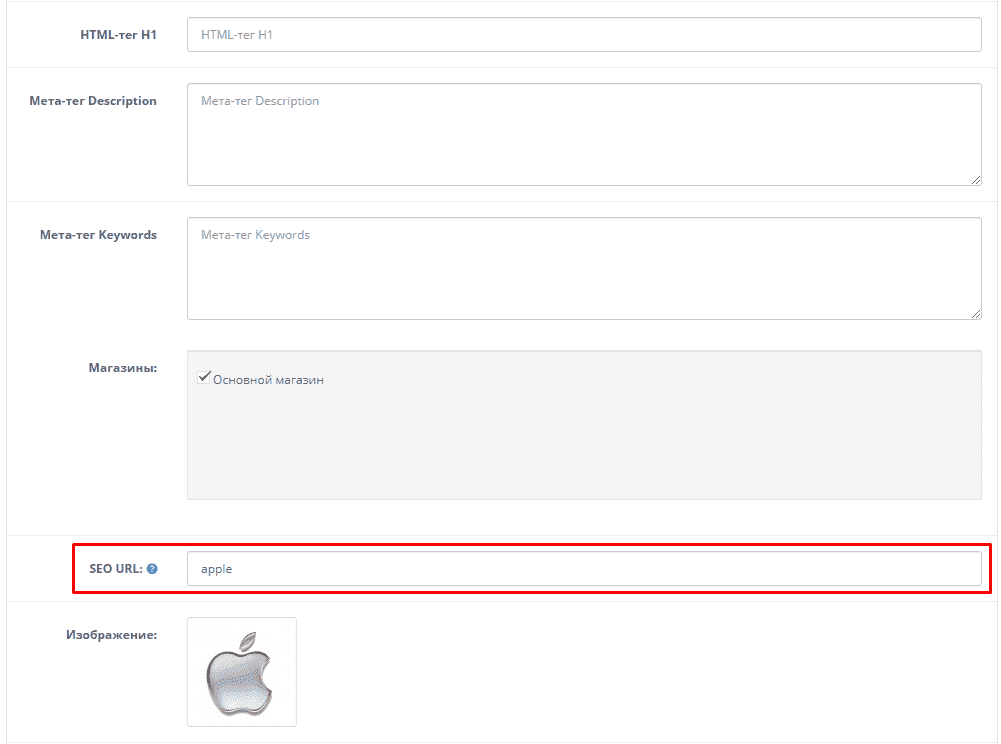
В этой статье рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.

Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.

- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт
Эта страница
Просмотреть все отзывы по странице
Bridge — креативная многоцелевая тема WordPress от QODE
BRIDGE — это адаптивная многоцелевая тема WordPress с сетчаткой, идеально подходящая практически для всех. Независимо от того, являетесь ли вы творческим человеком, корпоративной командой, юристом, врачом или фрилансером, который ищет современный веб-сайт с портфолио или личный блог, Bridge — ваш лучший вариант.
Независимо от того, являетесь ли вы творческим человеком, корпоративной командой, юристом, врачом или фрилансером, который ищет современный веб-сайт с портфолио или личный блог, Bridge — ваш лучший вариант.
Создавайте с помощью WPBakery, Gutenberg или Elementor — это ваш выбор!
Нужна одностраничная галерея, скоро появится или целевая страница приложения? Владеете рестораном, баром или пиццерией? Тренажерный зал или фитнес-студия? У вас есть оздоровительный или спа-центр, или вы пропагандируете здоровый образ жизни? Мы получили вас! Мост здесь, если вам нужен превосходный веб-сайт для вашего отеля, туристического тура, церкви, свадьбы, магазина, агентства цифрового маркетинга SEO или если вы занимаетесь фотографией, архитектурой, модой, дизайном, органическими продуктами питания, музыкой или предлагаете любой тип услуг. там. Bridge — это не просто тема, это коллекция потрясающих примеров с множеством функций. Возможности поистине безграничны.
Bridge поставляется с подключаемыми модулями. Для получения подробной информации о том, как работают подключаемые модули, см. эту статью: https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins
Для получения подробной информации о том, как работают подключаемые модули, см. эту статью: https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins
Учетная запись для тестового входа
Для всех демо-версий Bridge, которые содержат функцию входа пользователя в систему, вы можете использовать следующие учетные данные для входа в систему и проверки панели пользователя и всех замечательных параметров, которые она предоставляет:
имя пользователя: test
пароль: test
Основные характеристики
500+ уникальных демонстраций . Вы найдете то, что вам нужно, в одной из наших полностью оборудованных демонстраций, независимо от того, ищете ли вы блог, бизнес-сайт или даже что-то конкретное, например, интернет-магазин для вашего питомца. магазин. Мы создали демонстрационные версии Bridge, которые легко импортировать и легко настраивать, чтобы облегчить вам жизнь.
24 концепции компоновки — Исследуйте все возможности Bridge с 24 новыми концепциями компоновки — от стандартных макетов сайта до аутентичных и инновационных дизайнов. Вы обязательно найдете идеальное решение для своего идеального веб-сайта в нашей коллекции креативных концепций.
Видеоуроки Qode – Начните работу с Bridge еще быстрее! Посетите официальный канал Qode Interactive на YouTube, чтобы ознакомиться с нашими подробными пошаговыми видеоуроками.
НОВИНКА Полная функциональность листинга — Bridge теперь поставляется с полнофункциональным подключаемым модулем листинга, который позволяет создавать веб-сайты листинга и каталога. Плагин включает в себя новый тип публикации «Список», различные шорткоды для отображения ваших списков и многое другое.
НОВИНКА Полный функционал новостей – Создайте свой новостной сайт с помощью Bridge. Благодаря замечательному плагину «Новости» в Bridge теперь есть множество шорткодов, специально разработанных для отображения сообщений в красивых новостных и журнальных макетах.
НОВИНКА Полная функциональность ресторана — Плагин Bridge Restaurant позволяет создать красивую и полнофункциональную презентацию для вашего ресторана или кафе. Создайте меню ресторана, отобразите свое рабочее время, позвольте клиентам бронировать столики, подключив ваш веб-сайт к вашей учетной записи OpenTable, и многое другое.
НОВАЯ функция внешнего входа в систему . Позвольте пользователям вашего веб-сайта создавать свои собственные учетные записи или входить в систему через свои профили в социальных сетях с помощью совершенно нового подключаемого модуля Membership для Bridge.
Qode Slider — Удивительно отзывчивый полноэкранный слайдер изображений и видео с параллаксом и возможностью выбора между полной отзывчивостью и фиксированной / отзывчивой высотой. С анимацией элементов появления/исчезновения и переходами скольжения/исчезновения. Кроме того, для каждого слайда вы можете выбрать, должен ли заголовок быть темным или светлым, установить разные позиции для графики и текста, выбрать различную анимацию для графики (перевернуть или исчезнуть), полностью контролировать заголовки и тексты (размер, цвет, шрифты). , высота строки, вес, тень), установить пользовательский цвет для навигации, установить изображение шаблона наложения для видео…
, высота строки, вес, тень), установить пользовательский цвет для навигации, установить изображение шаблона наложения для видео…
Простой в использовании мощный интерфейс администратора – BRIDGE поставляется с чрезвычайно интуитивно понятным и простым в использовании интерфейсом администратора. Добавляйте неограниченное количество ползунков и слайдов во время редактирования страниц/сообщений/портфолио, добавляйте неограниченное количество изображений или видео портфолио при редактировании элементов своего портфолио, добавляйте неограниченное количество разделов параллакса на любую страницу, настраивайте стили типографики, загружайте несколько версий логотипа и многое другое. Получите полный контроль над своим сайтом.
Автоматическое обновление — Надоело вручную обновлять тему WordPress через FTP? Мы позаботились о том, чтобы вам больше никогда не пришлось. Обновите BRIDGE одним нажатием кнопки, используя Envato Toolkit.
YITH WooCommerce Quick View и совместимость с плагином YITH WooCommerce Wishlist — Благодаря YITH WooCommerce Quick View посетители веб-сайта могут легко проверить предлагаемые товары и просмотреть сведения о продукте одним щелчком мыши. YITH WooCommerce Wishlist, с другой стороны, позволяет им проверять доступность продукта и добавлять товары в свой список желаний.
YITH WooCommerce Wishlist, с другой стороны, позволяет им проверять доступность продукта и добавлять товары в свой список желаний.
Новые быстрые ссылки Пользовательский тип сообщения . Сделайте все свои последние новости и важные обновления легко доступными в любое время с помощью функции быстрых ссылок.
Полностью настраиваемые заголовки — Выберите верхнюю или боковую позицию для заголовка. Коллекция из 10 отдельных типов заголовков, каждый со своим набором параметров, обязательно удовлетворит все ваши потребности. Каждая страница может иметь свой собственный заголовок с темной или светлой обложкой, а также другим цветом и прозрачностью. Определите стили для своих меню и включите боковую область, функции поиска, верхний колонтитул и полноэкранное меню одним нажатием кнопки.
Полностью настраиваемая область заголовка — Выберите между адаптивным изображением заголовка, параллаксным изображением заголовка, увеличением / уменьшением изображения заголовка и отсутствием изображения. Показать или скрыть каждую область заголовка. Выберите положение текста заголовка. Выбирайте различные типы анимации: анимируйте текст, анимируйте всю область заголовка или не анимируйте. Выберите цвета, разделители и многое другое. Примените эти настройки на глобальном уровне или на уровне конкретной страницы.
Показать или скрыть каждую область заголовка. Выберите положение текста заголовка. Выбирайте различные типы анимации: анимируйте текст, анимируйте всю область заголовка или не анимируйте. Выберите цвета, разделители и многое другое. Примените эти настройки на глобальном уровне или на уровне конкретной страницы.
Полностью настраиваемое мегаменю — настраивайте как стандартное, так и мобильное меню, одновременно создавайте широкие или обычные подменю, выбирайте широкоформатное меню со значками или без них. Добавляйте виджеты в одну из колонок широкого меню и создавайте любую раскладку по своему желанию. Создавайте потрясающие одностраничные веб-сайты, используя якоря в меню.
Левое меню — Выберите левое меню вместо верхнего заголовка и создайте красивые веб-сайты портфолио. Просмотрите пример веб-сайта с левым меню, нажав Live Preview. Вы можете сделать его прозрачным (текст будет иметь темную/светлую обложку при каждом изменении слайда). Вы можете выбрать фоновое изображение, которое будет соответствовать всей области левого меню. Все это на глобальном уровне или на уровне страницы.
Вы можете выбрать фоновое изображение, которое будет соответствовать всей области левого меню. Все это на глобальном уровне или на уровне страницы.
Полноэкранное меню — легко включить красивое полноэкранное меню, которое открывается при нажатии на значок с тремя полосами (гамбургер) в заголовке (если включено). Вы также можете загрузить отдельную версию логотипа, чтобы он отображался в полноэкранном меню.
Фоновое видео раздела — Добавляйте фоновое видео полной ширины в разделы и устанавливайте различные изображения шаблонов для каждого раздела.
Фиксированный заголовок — Вы можете установить фиксированный заголовок и уменьшить его при прокрутке страницы.
Липкий заголовок — Вы можете сделать заголовок липким и контролировать степень прокрутки (относительно верхней части страницы), при которой будет отображаться липкий заголовок. Если на странице есть ползунок, то высота ползунка является «величиной прокрутки» по умолчанию для появления липкого заголовка.
Прилепленный заголовок с меню внизу — То же, что и приклеенный заголовок, с той лишь разницей, что меню находится внизу заголовка с другим макетом
Различные версии логотипа — Различные версии логотипа для начального и закрепленного заголовки, а также темные и светлые скины заголовков, мобильное меню и многое другое.
Поле поиска Qode – Вы можете включить/отключить функцию поиска. Когда поиск включен, кнопка поиска будет отображаться в правой части меню. Выберите из набора типов поиска.
Меню содержимого/раздела – Это меню состоит из строк/разделов страницы. Контентное меню позволяет создавать одностраничные веб-сайты или страницы с отдельной навигацией.
Нижний колонтитул — Выберите от 1 до 4 столбцов в нижнем колонтитуле и установите для него функцию «развернуть» или обычную
Анимация AJAX ВКЛ./ВЫКЛ. или отключите AJAX, чтобы создать классический веб-сайт. Помимо предопределенных анимаций, создайте свой собственный сценарий, выбрав отдельные типы анимации для каждой страницы отдельно.
Помимо предопределенных анимаций, создайте свой собственный сценарий, выбрав отдельные типы анимации для каждой страницы отдельно.
Анимации CSS3 . Выберите из нашей коллекции плавных анимаций CSS3, тщательно разработанных для плавного и плавного взаимодействия.
WPBakery Page Builder для WordPress (стоимостью 64 доллара США) включен бесплатно — WPBakery Page Builder для WordPress с помощью перетаскивания сэкономит вам массу времени при работе с контентом вашего сайта. Теперь вы сможете создавать сложные макеты за считанные минуты!
LayerSlider Отзывчивый плагин WordPress Slider (стоимостью 54 доллара США) включен бесплатно — Создайте адаптивный (удобный для мобильных устройств) или полноразмерный слайдер с обязательными эффектами
Slider Revolution Адаптивный плагин WordPress (стоимостью 109 долл. США) входит в комплект бесплатно — Создавайте современные и адаптивные слайдер-презентации быстро и легко. Чтобы узнать больше о том, чего вы можете достичь с помощью Slider Revolution, ознакомьтесь с обширным учебным пособием по Slider Revolution
Чтобы узнать больше о том, чего вы можете достичь с помощью Slider Revolution, ознакомьтесь с обширным учебным пособием по Slider Revolution
Адаптивное расписание расписания для плагина WordPress (стоимостью 40 долларов США), входит бесплатно — Создайте красивое расписание ваших событий за 9 минут
Блоки Ци для Гутенберга совместимы! Мощный плагин для редактирования блоков с 48 пользовательскими блоками Gutenberg с дополнительными опциями, которые вы можете использовать бесплатно, и многое другое, если вы перейдете на премиум-версию!
Бонусные страницы параллакса — BRIDGE поставляется с удивительной бонусной функцией — легко создавать страницы параллакса, идеально подходящие для презентаций, микросайтов или новой домашней страницы.
WooCommerce Ready — BRIDGE поставляется с полной поддержкой плагина электронной коммерции WooCommerce, который позволяет вам продавать свои товары через Интернет. Легко оформляйте страницы вашего магазина через наш интерфейс администратора.
Легко оформляйте страницы вашего магазина через наш интерфейс администратора.
Интерактивные элементы — счетчики, круговые диаграммы, горизонтальные индикаторы выполнения, индикаторы выполнения со значками, элементы с анимацией, графические диаграммы и многое другое.
Пользовательские форматы сообщений — BRIDGE поддерживает следующие настраиваемые форматы сообщений в блогах: Стандартный, Галерея, Ссылка, Цитата, Видео, Аудио Идеально подходит для демонстрации ваших клиентов или для любых других презентационных целей.
Портфель — Выберите один из 7 различных макетов портфолио и 7 различных макетов списка портфолио. Установите желаемое количество столбцов для каждого списка портфолио и выберите один из наших замечательных типов анимации при наведении списка портфолио.
Макеты блога — Выберите лучший вид для своего блога. BRIDGE поставляется с большой коллекцией макетов блогов, тщательно разработанных и легко добавляемых на любую страницу.
Blog Masonry Layout — Сделайте страницу своего блога великолепной каменной кладкой
Макет блога с вертикальным циклом — полностраничный макет блога, который циклически перебирает сообщения одним нажатием кнопки.
Одностраничные сайты — легко добавьте одностраничную навигацию на домашнюю страницу или на несколько страниц вашего веб-сайта. Используйте якорные ссылки, чтобы соединить пункты меню с различными разделами и рассказать свою историю стильно.
Макет полноэкранных разделов — создание полноэкранных разделов с маркированной навигацией и функциями прокрутки.
Секции вертикального разделения экрана — Шорткод вертикального разделения экрана позволяет создать удивительный макет, напоминающий вертикальный слайдер. Разделите экран на две части и объедините полезную информацию с привлекательными изображениями.
Целевая страница . Используйте шаблон целевой страницы, чтобы уведомить пользователей о техническом обслуживании или создать предстартовое ожидание и шумиху вокруг вашего веб-сайта.
Используйте шаблон целевой страницы, чтобы уведомить пользователей о техническом обслуживании или создать предстартовое ожидание и шумиху вокруг вашего веб-сайта.
Добавить пользовательские стили — Не нужно копаться в строках кода, чтобы добавить свой собственный CSS. Мы встроили пользовательское поле css в панель параметров Qode, чтобы сделать вашу жизнь проще.
Retina Ready — BRIDGE содержит значки высокого разрешения. С BRIDGE ваш веб-сайт будет выглядеть потрясающе на дисплеях Retina с высокой плотностью изображения и экранах с высоким разрешением.
Плавная прокрутка — Эта тема включает в себя возможность включения и выключения плавной прокрутки (для браузеров Chrome и Opera)
Несколько боковых панелей — Создавайте неограниченное количество пользовательских боковых панелей и выбирайте их на глобальном уровне или на уровне поста/страницы
Боковое меню — BRIDGE поставляется с областью виджетов бокового меню с реализованным невидимым скроллером. Кроме того, он автоматически закрывается после определенного количества прокрутки или при нажатии кнопки закрытия.
Кроме того, он автоматически закрывается после определенного количества прокрутки или при нажатии кнопки закрытия.
Gravity Forms CSS — используйте самый популярный плагин премиальных форм с нашей темой.
Контактная форма 7 CSS — используйте самый популярный плагин бесплатных форм с нашей темой.
Полностью настраиваемые Карты Google Добавьте Карты Google на свои страницы и настройте их стиль в соответствии с эстетикой вашего веб-сайта. Добавьте несколько адресов и пользовательские булавки на карте.
Галерея Masonry С помощью галереи Masonry вы можете создать потрясающий макет ссылок, которые ведут на любую страницу вашего веб-сайта. Добавляйте фоновые изображения, кнопки, текст и многое другое к каждому элементу галереи Masonry.
Современный профессиональный дизайн . Эта тема разработана командой профессиональных дизайнеров, ориентированных на удобство использования и уникальный стиль дизайна.
Полностью адаптивный — BRIDGE — это полностью адаптивная тема WordPress, которая отлично работает на всех размерах экрана и мобильных устройствах.
Чрезвычайно настраиваемый — Неограниченное количество цветов и размеров для всех элементов, более 600 шрифтов Google и надежная серверная часть предлагают решение для различных деловых и личных целей.
Гибкий макет . Используйте один из наших демонстрационных макетов или создайте свой собственный визуальный опыт, используя наши модульные шорткоды и многофункциональный бэкенд.
Модульные шорткоды . Проявляйте творческий подход с неограниченным количеством комбинаций простых в использовании шорткодов и быстро создавайте страницы любого типа.
Passepartout Border — Добавьте рамку вокруг своего веб-сайта, чтобы он выглядел как изображение в красивой рамке. Функциональность паспарту поставляется с обширным набором параметров, позволяющих настроить его в соответствии с вашими потребностями.
3 пакета значков — Зачем довольствоваться одним набором значков, если можно иметь три! Выбирайте между пакетами значков Font Awesome, Font Elegant и Linea.
Социальные сети — активируйте значки социальных сетей и легко делитесь функциями одним нажатием кнопки. Используйте доступные значки социальных сетей или загрузите свои собственные.
Parallax Layers — используйте шорткод Parallax Layers для создания удивительных многослойных разделов, которые следуют за движением мыши.
Импорт демо-версии в один клик — Импортируйте весь демо-контент и настройте свой веб-сайт так, чтобы он выглядел точно так же, как любой из наших демо-примеров, одним щелчком мыши веб-сайты
RTL Ready — поддержка языков RTL
Translation Ready — BRIDGE полностью готов к переводу на любой язык с использованием файлов po & mo
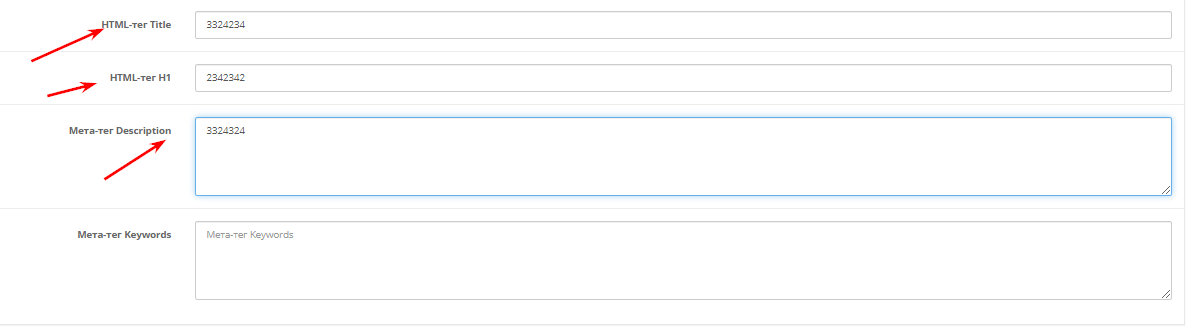
Search Engine Optimized — Поисковые системы легко проиндексируют любую страницу вашего сайта благодаря встроенной поддержке поисковых систем. Установите мета-ключевые слова и описание для каждой отдельной страницы и повысьте рейтинг SEO.
Установите мета-ключевые слова и описание для каждой отдельной страницы и повысьте рейтинг SEO.
Perfect Code — эта искусно созданная тема, закодированная в HTML5, CCS3 и jQuery, на 100% действительна.
Модульная контактная страница – BRIDGE поставляется с предустановленным шаблоном контактной страницы. Вы можете установить любую комбинацию, используя карты Google, контактную форму и обычный контент.
Дочерняя тема готова – Создайте свою собственную дочернюю тему, начав с включенной фиктивной дочерней темы.
Совместимость с Elementor Page Builder (бесплатная версия)
Профессиональная и быстрая поддержка – Наша служба поддержки с нетерпением ждет возможности помочь вам. Просто отправьте запрос на наш форум поддержки, и один из наших высокопрофессиональных и опытных консультантов по поддержке будет там, чтобы протянуть руку помощи
Пятизвездочная поддержка
Всякий раз, когда у вас есть проблема с нашей темой или WordPress в целом, мы здесь, чтобы помочь вам. Посетите интерактивный справочный центр Qode. Там вы можете просмотреть нашу базу знаний или отправить запрос в нашу службу поддержки.
Посетите интерактивный справочный центр Qode. Там вы можете просмотреть нашу базу знаний или отправить запрос в нашу службу поддержки.
Here is the ever growing list of Bridge demos:
Мы не владеем авторскими правами на изображения, представленные в этой теме.





 Вы можете отправить этот статус до отгрузки заказа.
Вы можете отправить этот статус до отгрузки заказа.