Содержание
Как установить Opencart на хостинг Beget?
Admin
11.01.2019
Число просмотров:
916
В одной из наших предыдущих статей мы уже рассматривали установку Opencart на локальный компьютер с помощью бесплатного пакета OpenServer.
В этой же статье я расскажу Вам о том как установить эту же версию движка Opencart – сборку ocStore 2.3 но уже на хостинг в данном случае Beget.
Сегодня мы рассмотрим быструю установку движка Opencart на хостинг Beget
Хостинг Beget – отличный вариант виртуального хостинга для начинающих владельцев интернет-магазинов, с количеством товаров до 5000 шт. На данном хостинге есть возможность быстрой установки CMS Opencart в том числе русской сборки ocStore 2.3 прямо из админ панели хостинга.Настройки сервера на данном хостинге уже по умолчанию заточены под требования CMS Opencart, Вам не придётся разбираться с настройками PHP, ioncube, просто нужно нажать пару кнопок и ваш магазин установлен.
- Если у Вас уже выбран и куплен домен, Вам необходимо будет привязать его к Вашему текущему хостингу, изменив DNS сервера домена в панели управления регистратора (где вы купили домен). Более подробно о том как это сделать я рассказывал в одном из своих видео.
2. Если же Вы ещё не выбрали доменное имя и не знаете как его зарегистрировать, то Вам будет полезно ознакомится с моими видео по данным вопросам. Либо Вы можете использовать бесплатный тестовый домен который как правило предоставляет любой хостинг провайдер, такой вариант подойдёт для предварительной установки и настройки магазина с последующим переносом на основной домен.
Быстрая установка на хостинг Beget
Шаг 1 Проверяем привязку домена
Перед началом быстрой установки зайдите в ваш аккаунт Beget в раздел Домены и поддомены и убедитесь в том что в списке доменов присутствует нужное вам доменное имя, то есть что домен привязан к вашему хостингу.
Так же в данном разделе Вы увидите название бесплатного тестового поддомена, который предоставляет Вам хостинг, в моём случае это prodelo.beget.tech
Если Вашего домена нет в списке, Вам нужно его добавить в данном разделе а так же прописать новые DNS сервера хостинга Beget для домена, в панели регистратора домена (там где вы его покупали).
При добавлении домена оставьте опцию по умолчанию Создать новый сайт для домена.
Шаг 2 Проверяем наличие папки сайта для домена
Для этого нужно перейти в раздел Управление сайтами и убедиться в том что к вашему домену привязана папка в моём случае это директория prodelo.beget.tech/public_html
Если в данном разделе у Вас пусто, то Вам необходимо создать папку сайта и прикрепить к ней привязанное доменное имя.
Шаг 3 Установка движка Opencart
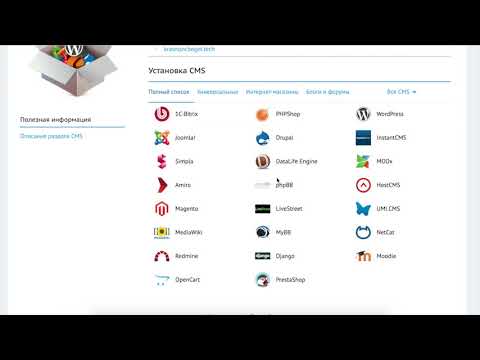
Переходим в раздел хостинга CMS
Выбираем вкладку Интернет-магазины и ищем логотип Opencart
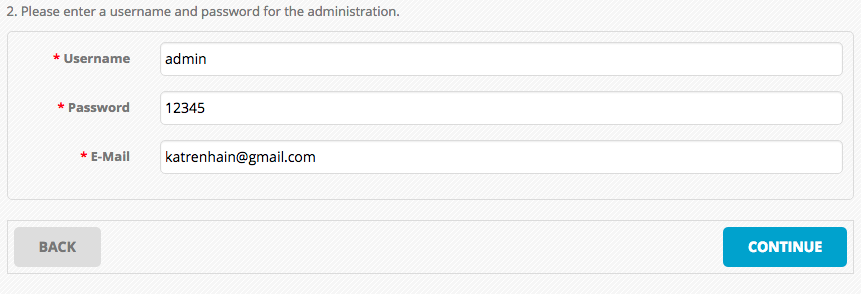
Выбираем русскую версию движка ocStore 2. 3.0.2.3, выбираем папку и домен для установки, вводим желаемый логин и пароль для входа в админку а так же email администратора и жмём кнопку Установить!
3.0.2.3, выбираем папку и домен для установки, вводим желаемый логин и пароль для входа в админку а так же email администратора и жмём кнопку Установить!
Ждём буквально пару минут пока завершится процесс установки
И вуаля наш магазин по адресу prodelo.beget.tech уже установлен!
Если Вы вдруг забыли данные для входа в админ панель, перейдите снова в раздел CMS и в верхней части Вы увидите список установленных CMS нажмите на значок информации напротив вашего сайта чтобы найти ссылку на админ панель и данные для входа.
Чтобы войти в админку магазина перейдите по ссылке указанной в поле Адрес панели управления и введите логин и пароль администратора.
Поздравляем Вас, на этом установка движка Opencart на хостинг завершена!
Понравилась статья? Поставьте лайк, и напишите Ваш комментарий!
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
beget установка opencart
Вам так же может понравиться
Деплой проекта на shared-хостинг / Habr
Всем привет. Три года безмятежной работы с использованием гита и крутейших систем для деплоя отправились в тартарары, когда очередной заказчик предложил нам разработку онлайн-магазина. Тернистый и местами полный боли и страданий путь разработки магазина с использованием одной из популярных
инновационных, черт бы ее побрал
cms OpenCart подходил к логическому завершению, когда мы с заказчиком решили залить проект на боевой «сервер», чтобы потыкать вживую.
Тут-то и оказалось, что сервер вовсе и не сервер, а обыкновенный shared-хостинг, который не только не умеет git, но и имеет тоненький канал. Именно благодаря каналу «деплой» по фтп, когда загружались отдельные файлы, был похож на одну из страшных пыток, которые практиковались в конц-лагерях. Нужно было что-то придумывать.
Нужно было что-то придумывать.
Поскольку процесс разработки останавливать было нельзя, мы продолжали кусать кактус, переодически выкатывая правки в продакшн старым дедушкиным способом: упаковать в zip, залить через ftp, распаковать через web-интерфейс. Но вот, одним прекрасным вечер, конкретно подустав от обезьянкиного труда был рожден скрипт, который упрощает процесс деплоя до запуска одного скрипта. Итак, давайте же приготовим сие чудо:
1. Для начала нужно создать папку, в которой будет храниться версия кода, идентичная тому, что лежит на продакшине (с блекджеком и шлюхами боевыми конфигами). Назовем ее ugly_deploy.
В этой папке создадим git репозиторий и укажем origin, где лежат все исходники. (Мы же не пещерные люди, чтобы не пользоваться VCS)
2. Создаем файл deploy.sh. Я положил его на уровень выше, относительно папки ugly_deploy. Не знаю, почему. Наверное, для меня так было проще.
cd ugly_deploy git pull origin master rm -f temp_archive.zip echo $(date) > deploy_date zip -r -X temp_archive.zip .
Мы пулим мастер (или другую ветку, где у вас лежит стабильный код) и упаковываем код в архив. В нашем случае в архив добавляются все файлы, лежащие в ugly_deploy, в т.ч. и папка .git, поэтому не забудьте разобраться с ее правами на сервере, чтобы не получился казус.
3. Теперь нужно залить архив на хостинг и распаковать его там. Заливать можно разными способами. У нас это происходит по фтп (для антуража: хостинг, пещерные люди, фтп).
echo put temp_archive.zip | ftp ftp://FTP_LOGIN:FTP_PASSWORD@FTP_HOST/path_to_web_directory
4. Распаковка архива. Вот тут-то мы и застряли, когда писали сие чудо, потому что ftp не умеет работать с архивами, а SSH-доступа у нас не было. Благо, что хостер согласился дать урезанный и убогий SSH нам. В прочем, для unzip’а нам большего и не надо
ssh SSH_USER@SSH_HOST "cd path_to_web_directory; unzip -o temp_archive.zip; rm -f temp_archive.zip; cat deploy_date"
Стоит отметить, что в данном случае происходит авторизация по ключу, а не паролю. Ходят легенды, что, не будь возможности авторизоваться по ключу, мы бы так легко не отделались, но я не знаю, стоит ли им верить…
5. Заходим на сайт и видим, что все изменения выкатились.
Буду очень рад, если кто-то предложит какой-то более совершенный способ, с помощью которого можно сотворить такое же.
Как установить тему OpenCart
Как установить тему OpenCart
В этой статье описывается, как установить новую тему на OpenCart. Темы позволяют настраивать внешний вид вашего сайта электронной коммерции.
Tabla de contenido
- OpenCart 2.0 и более новые версии
- Опенкарт 1.5
- Дополнительная информация
OpenCart 2.0 и более новые версии
Чтобы установить новую тему в OpenCart 2.0 и более новых версиях, выполните следующие действия:
- Загрузите нужную тему.
 Файлы темы OpenCart сжаты в формате .zip .
Файлы темы OpenCart сжаты в формате .zip .Чтобы просмотреть темы, доступные для OpenCart, посетите http://www.opencart.com/index.php?route=extension/extension&path=1.
- Извлеките файлы из ZIP-файла на локальном компьютере.
- Загрузите извлеченную папку и ее содержимое в каталог public_html .
- Если вы установили OpenCart в каталог ниже public_html , вместо этого загрузите файлы в этот каталог.
- Может быть несколько каталогов, например admin , каталог , image , system и другие. Убедитесь, что вы загрузили их все в корневой каталог вашей установки OpenCart.
- Войдите в OpenCart как администратор.
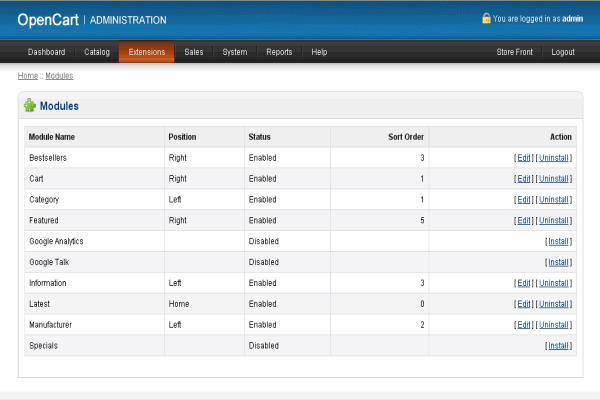
- На левой боковой панели нажмите значок и выберите Темы.
- Найдите свой магазин, а затем в столбце «Действие» щелкните значок «Изменить» ().
- В разделе «Общие» в списке «Каталог тем» выберите новую тему.
- В списке Состояние выберите Включено.

- Щелкните значок Сохранить (). Теперь новая тема установлена и активирована.
OpenCart 1.5
Чтобы установить новую тему на OpenCart 1.5, выполните следующие действия:
- Загрузите тему, которую хотите использовать. Файлы темы OpenCart сжаты в формате .zip .
Чтобы просмотреть темы, доступные для OpenCart, посетите http://www.opencart.com/index.php?route=extension/extension&path=1.
- Извлеките файлы из ZIP-файла на локальном компьютере.
- Загрузите извлеченную папку и ее содержимое в каталог public_html .
- Если вы установили OpenCart в каталог ниже каталога public_html , вместо этого загрузите файлы в этот каталог.
- Может быть несколько каталогов, например admin , каталог , image , system и другие. Убедитесь, что вы загрузили их все в корневой каталог вашей установки OpenCart.
- Войдите в OpenCart как администратор.

- В верхней строке меню щелкните Система, а затем щелкните Параметры.
- Найдите свой магазин, а затем в столбце «Действие» нажмите «Изменить».
- Перейдите на вкладку «Магазин».
- В списке Шаблон выберите новую тему.
- Нажмите Сохранить. Теперь новая тема установлена и активирована.
Дополнительная информация
Для получения дополнительной информации об OpenCart посетите сайт https://www.opencart.com.
Получить OpenCart Hosting
Детали статьи
- Продукт: Все аккаунты
- Уровень: Средний
Другие статьи в этой категории
- Оптимизация OpenCart
- Использование Google Analytics с OpenCart
- Добавление защиты CAPTCHA на сайт OpenCart
- Установка темы OpenCart
- Разрешения на загрузку файлов для групп пользователей в OpenCart
- Добавление политики конфиденциальности в OpenCart
- Добавление призыва к действию на мобильный дисплей OpenCart
- Отмена заказов в OpenCart
- Генерация счетов в OpenCart
- Отображение часов работы магазина в OpenCart
- Управление причинами возврата в OpenCart
- Отключить обзоры товаров в OpenCart
- Ограничение ценообразования на товары для зарегистрированных клиентов в OpenCart
- Фильтрация товаров по цене в OpenCart
- Установка пользовательского часового пояса в OpenCart
- Настройка маркетинговых писем в OpenCart
- Добавление языкового пакета в OpenCart
- Установка языка административной панели управления OpenCart
- Добавление настраиваемых полей в регистрационные формы OpenCart
Показать больше
Статьи по теме
- Оптимизация OpenCart
Показать больше
Развивайте свой веб-бизнес
Подпишитесь, чтобы получать еженедельные советы, стратегии и новости, необходимые для развития вашего веб-бизнеса.
Бесплатно. Отписаться в любое время.
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Как установить Opencart в Hostinger? Простые шаги для выполнения
Вы хотите сделать свой магазин электронной коммерции более продвинутым? OpenCart — это решение, включающее множество функций. Но чтобы получить это, Вам нужен веб-хостинг и хорошее интернет-соединение. Возможно, вы знаете, что Hostinger — это название компании, предоставляющей услуги веб-хостинга. когда вы начнете использовать веб-хостинг Hostinger, чтобы управлять веб-сайтом электронной коммерции, вы можете использовать Приложение OpenCart . Вы пойдете сюда, чтобы узнать , как установить OpenCart в Hostinger . Opencart можно установить вручную, прямо с официального сайта, с помощью cPanel или других приложений, таких как Softaculous./5b3ee5d2d56b86e.s.siteapi.org/img/828decd9205db498ba3f99b63f3a9345d85569a7.png)
OpenCart — это приложение, установив его, вы можете очень легко создавать, настраивать, масштабировать и запускать свою платформу электронной коммерции . Ваш онлайн-бизнес станет творческим, потому что он включает в себя множество функций, которые создатель может добавить с помощью панели инструментов. Лучше, если вы уже знаете язык кодирования. Пользователю нужно будет управлять настройкой, добавлять продукты, описание, цену, рейтинг и многое другое с помощью панели управления OpenCart. Установка OpenCart требует некоторых шагов для настройки вашего интернет-магазина.
Рекомендуем прочитать… Кому принадлежит Hostinger?
Исследуйте веб-почту Hostinger Websilation с помощью входа в систему
Особенности программного обеспечения OpenCart
- Различные типы неограниченных категорий
- Добавить продукты
- Множественная доставка. исходное решение для электронной коммерции
- Управление несколькими магазинами с разными темами
- Эффективное управление интернет-магазином
- Несколько языков и несколько валют
- Разработка может быть проще, если вы знаете PHP и MySQL
- Готовый к использованию дизайн шаблона
- Бесплатные шаблоны также доступны в Приложение OpenCart
- Вес товара, тип, изменение размера изображения
- Удобство и простота использования панели управления OpenCart
- Обзор товара, жалобы PCI
- Вы можете добавить скидки и предложения
- Доступны два варианта приветствия клиента как Гость и зарегистрированный пользователь
Читать… Конструктор веб-сайтов для использования с Hostinger
3 OpenCart в учетной записи хостинга?
- Вам потребуется хостинг и веб-сайт, на котором вы хотите работать
- Хорошее подключение к Интернету
Различные способы установки OpenCart
- Установить с помощью Softaculous-App-Installer
- Скачать вручную с официального сайта OpenCart
Как загрузить OpenCart в Hostinger вручную?
Шаг – 1 посетите официальный сайт OpenCart и нажмите «Загрузить» .
Шаг – 2 Извлеките загруженный файл и загрузите его в свою учетную запись хостинга.
Шаг – 3 Для загрузки можно использовать учетную запись FTP.
Шаг – 4 Перейдите в интерфейс cPanel вашего хостинга.
Шаг – 5 Перейдите в раздел базы данных и щелкните Базы данных MySQL .
Шаг – 6 Создайте новую базу данных и введите свое любимое имя.
Шаг – 7 Добавьте нового пользователя MySQL, введя имя пользователя и пароль.
Шаг – 8 Щелкните «Добавить» в окне «Добавить пользователя в базу данных».
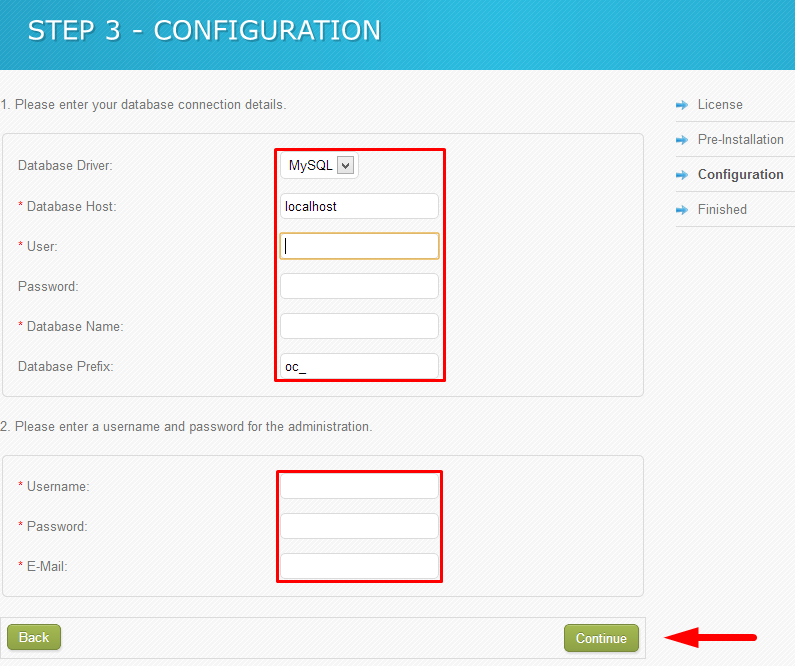
Шаг – 9 откройте загруженный установочный файл и введите URL-адрес в браузере.
Шаг – 10 Убедитесь, что введены все данные базы данных, затем нажмите «Продолжить» .
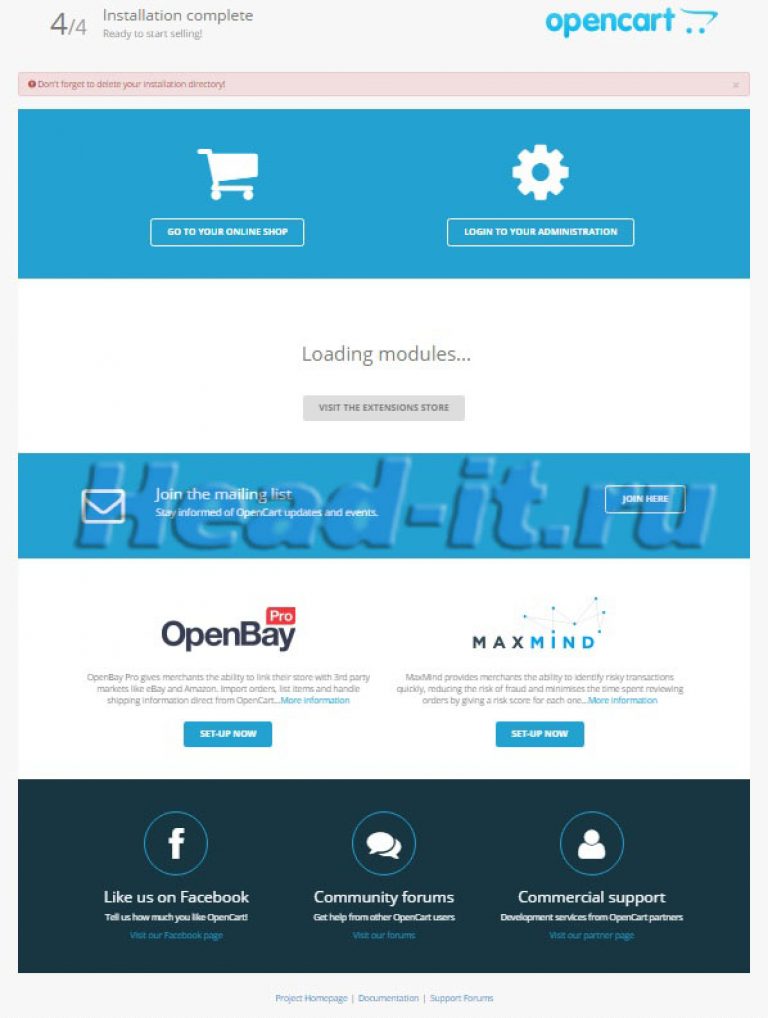
Шаг – 11 После заполнения всех сведений о базе данных откроется страница установки, как показано на рисунке ниже.
Шаг – 12 Откройте файл каталога OpenCart и удалите из него подпапку установки. Теперь вы готовы разработать свой интернет-магазин с помощью OpenCart Hostinger .
Как установить OpenCart через установщик приложений Softaculous?
Это еще один способ установить OpenCart в вашу учетную запись хостинга Hostinger. Сначала войдите в свою учетную запись cPanel на веб-хостинге Hostinger и найдите раздел « software» . В разделе программного обеспечения вы увидите Softaculous App Installer и нажмите на него. Когда вы нажмете на установщик приложения Softaculous, откроется окно установки, и вы найдете окно поиска. Введите OpenCart в строке поиска в этом окне и, когда вы найдете OpenCart , щелкните по нему.
Когда вы нажмете OpenCart, откроется страница, как показано на рисунке, для установки программного обеспечения OpenCart .
После установки вам необходимо выполнить настройку программного обеспечения, настройку магазина, создать учетную запись администратора и управлять ею, а также дополнительные параметры. Чтобы настроить программное обеспечение, выберите версию приложения и расширение URL, которое вы хотите добавить. Выберите доменное имя , которое вы хотите добавить в свой OpenCart.
Затем управляйте настройками магазина, как показано ниже:
Настройка магазина включает название магазина, описание, владельца и адрес. Эти настройки вы также можете изменить позже, это не обязательно для выполнения процесса установки.
Третий — ваша учетная запись администратора , вам потребуется указать имя и фамилию, адрес электронной почты, имя пользователя и пароль. Ваш первый и последний не будут отображаться публично. Выберите надежный пароль для своей учетной записи администратора.
Последним вариантом будет запросить у вас дополнительные параметры, и это необязательно для вас.

 zip
echo $(date) > deploy_date
zip -r -X temp_archive.zip .
zip
echo $(date) > deploy_date
zip -r -X temp_archive.zip .
 zip; rm -f temp_archive.zip; cat deploy_date"
zip; rm -f temp_archive.zip; cat deploy_date"
 Файлы темы OpenCart сжаты в формате .zip .
Файлы темы OpenCart сжаты в формате .zip .
