Содержание
ОпенКарт | Блог EntheosWeb
Новое и свежее — наши последние шаблоны веб-сайтов
- 9 декабря 2016 г.
- Идеи и вдохновение, Шаблоны веб-сайтов электронной коммерции, Адаптивные, Шаблоны, Веб-дизайн, Дизайн веб-сайтов
Лучшие веб-дизайнеры предлагают новейшие разработки веб-сайтов, из которых вы можете выбирать.
Таким образом, у вас всегда есть новые и свежие проекты, чтобы посмотреть и выбрать. От
Подробнее
Создайте веб-сайт легко и просто с помощью шаблонов веб-сайтов, разработанных с помощью слайдеров, баннеров, параллакса, каталогов продуктов или галерей и блогов. Эти универсальные шаблоны можно настроить в соответствии с вашей сферой деятельности
Подробнее
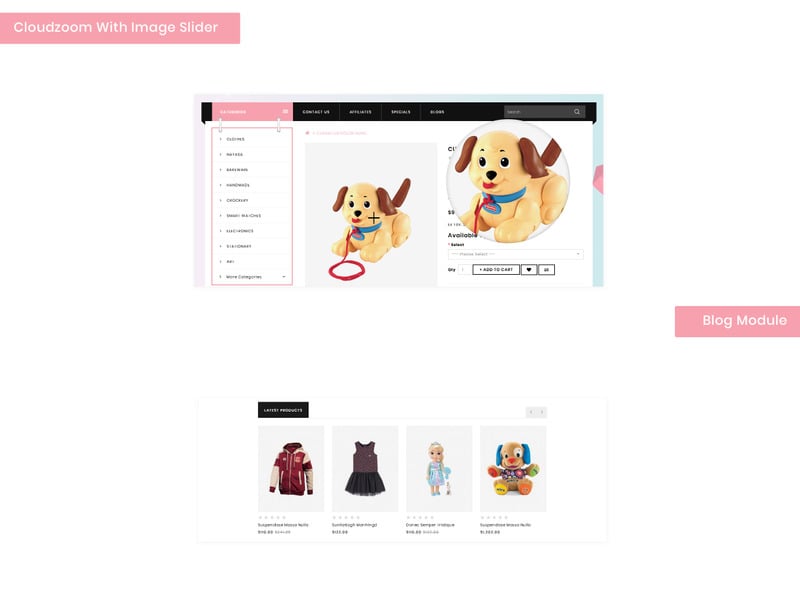
Разрабатываете веб-сайт с богатым содержанием или изображениями? Модульные блоки контента упрощают вашу работу. Ниже мы представляем ряд шаблонов веб-сайтов со слайдерами, параллаксом, галереями, каруселями, баннерами, настраиваемыми фотосетками, текстом и
Читать далее
Зачем соглашаться на обычный интернет-магазин, если можно иметь изящный?
Есть множество других слов для «Nifty», но мы выберем несколько — умный, изобретательный,
Подробнее
Pizzazzy означает привлекательный по стилю; колоритный, энергичный, искристый, энергичный; вкусно, со вкусом и шикарно. В приведенных ниже модных шаблонах пицца представлена сдержанной элегантностью или смелыми, привлекающими внимание цветами, элементами
В приведенных ниже модных шаблонах пицца представлена сдержанной элегантностью или смелыми, привлекающими внимание цветами, элементами
Подробнее
Придайте дизайну своего веб-сайта изюминку, которая имеет все значение.
Думайте БОЛЬШЕ. Большие изображения, большие шрифты, большие баннеры и пробелы между ними.
Думайте БОЛЬШЕ. Больше контента. Больше эффектов. Еще
Подробнее
Приготовьтесь к перегрузке волнением!
Мы представляем фантастический ассортимент модных, косметических, спа-услуг, развлечений, организации мероприятий, фейерверков, цветов, подарков, танцев, музыки, хобби и ремесел, спорта и путешествий.
Еда и напитки, полные аромата и вкуса, пикантны. Что-то, что добавляет интереса и возбуждения, доставляет удовольствие чувствам, возбуждает аппетит и поддерживает
Читать далее
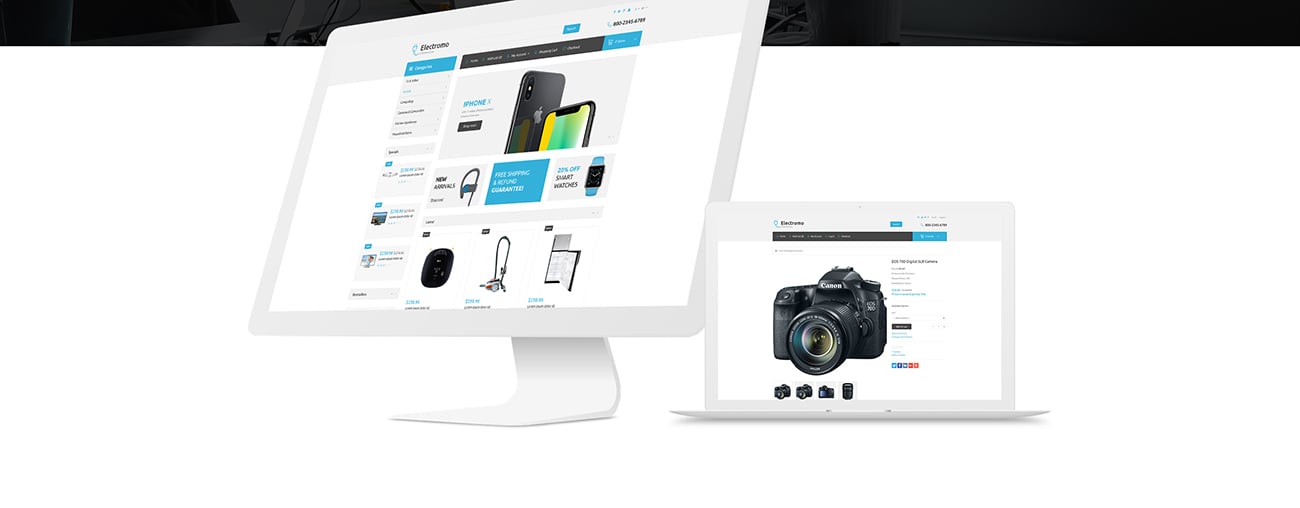
Наши замечательные адаптивные шаблоны веб-сайтов предназначены для использования с настольными компьютерами и мобильными устройствами. Лучшие веб-практики, такие как модульные блоки контента, дизайн UX и UI, используются для привлечения
Лучшие веб-практики, такие как модульные блоки контента, дизайн UX и UI, используются для привлечения
Подробнее
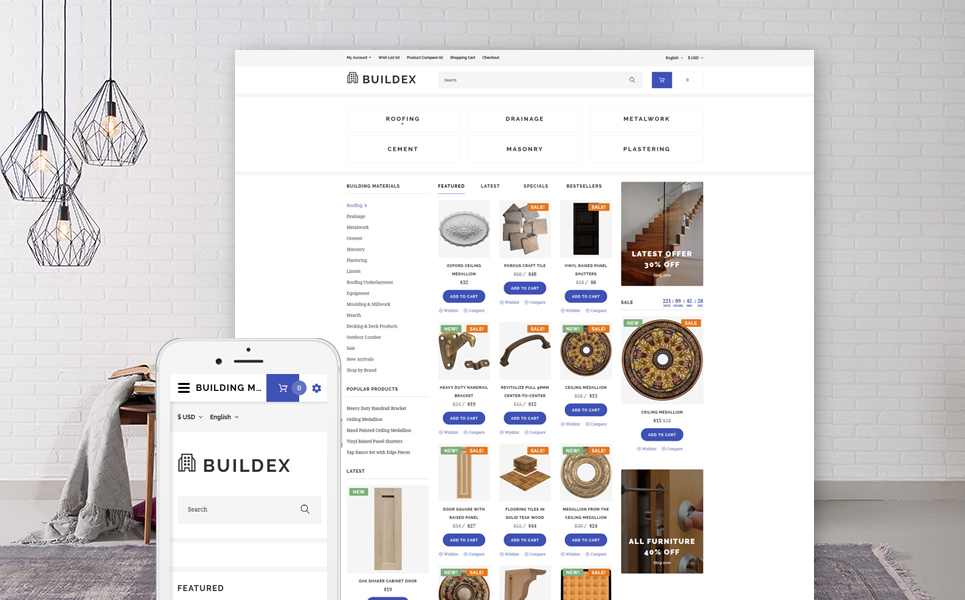
Наша потрясающая коллекция шаблонов веб-сайтов включает шаблоны электронной коммерции, шаблоны бизнес-услуг, шаблоны для предпринимателей, шаблоны личных страниц, шаблоны целевых страниц, которые конвертировать посетителей в потенциальных клиентов и шаблоны CMS.
Шаблон 53936
Подробнее
Шаблоны
Подписаться на новые сообщения
Рекомендуемые ресурсы
HTML для Opencart | Преобразование адаптивной мобильной темы
Некоторые факторы влияют на скорость рендеринга страницы и замедляют ее. Пользователя может сильно раздражать просмотр и ожидание на одной странице, если загрузка занимает более 10 секунд. Это может увеличить показатель отказов для вашего сайта, и ваш бизнес может сильно пострадать.
Любой молниеносный веб-сайт с меньшим TTFB, безусловно, снизит показатель отказов. Необходимо позаботиться об определенных проверках для оптимизации скорости, чтобы улучшить взаимодействие с пользователем.
Некоторые точки для оптимизации скорости, которые необходимо проверить:
- Поддержка версии HTTP/2
- Предварительная выборка DNS
- Предварительная загрузка DNS
- Ленивая загрузка Ajax
- Уменьшение HTTP-запросов
- Использование заголовков Expires
- Сократить файлы CSS и .js
- Уменьшить поиск DNS
Поддержка версии HTTP/2
HTTP/2 — это основная версия сетевого протокола HTTP, используемая WWW (Всемирная паутина). Он разработан Google и изначально был запущен из более ранней экспериментальной версии протокола SPDY. Он состоит из уровня сеанса поверх уровня защищенных сокетов (SSL).
HTTP/2 был разработан httpbis (bis означает «второй»), рабочей группой Internet Engineer Task Force. Сегодня он широко поддерживается большинством браузеров.
Сегодня он широко поддерживается большинством браузеров.
Предварительная выборка DNS
Быстрое разрешение DNS может отразиться на значительной активности пользователя на странице. Предварительная выборка помогает разрешить ссылку еще до того, как пользователь ее щелкнет. Это отличный способ сократить время запроса DNS и улучшить загрузку страницы.
Предположим, что на сайте sample.com есть изображения или видео, вам необходимо добавить указанную ниже директиву в раздел заголовка HTML-документа. Это вызовет поиск DNS даже до того, как виджет будет запрошен.
Предварительная загрузка DNS
Предварительная загрузка DNS — это метод, который загружает определенный ресурс и сохраняет его в локальном кэше браузера. Разработчик сайта может указать браузеру «предварительно загрузить» ресурс, добавив указанную ниже директиву в раздел заголовка HTML-документа.
Отложенная загрузка Ajax
Возможно, вы видели отложенную загрузку на нескольких сайтах, но могли не знать об этом. Некоторые веб-сайты отображают контент в виде изображений или видео по запросу. Это означает, что контент, который вы просматриваете на странице, будет загружаться в приоритетном порядке, а не загружать всю страницу.
Прошли те времена, когда пользователям приходилось ждать загрузки всего сайта. Ленивая загрузка Ajax реализует функциональность загрузки только текущего содержимого в первую очередь. Он продолжает загружать остальные, пока не будет загружена вся страница. Это относится не только к изображениям, но и к видео.
Вся ваша коллекция продуктов на странице может занять много времени в Интернете. Потому что для ваших продуктов может быть большое количество изображений или видео. Вы можете использовать ленивую загрузку изображений, чтобы помочь пользователю в этом.
Использование заголовков Expires
Каждый статический контент имеет срок действия , и правильное использование заголовков expires может повысить производительность страницы. Дата/время, указанные в заголовке Expires, удаляют ответ из кеша. Он указывает браузеру показать сохраненную версию страницы из кеша браузера и указать, когда истечет срок действия этой сохраненной копии.
Дата/время, указанные в заголовке Expires, удаляют ответ из кеша. Он указывает браузеру показать сохраненную версию страницы из кеша браузера и указать, когда истечет срок действия этой сохраненной копии.
Вы можете определить срок действия для любого содержимого в файле .htaccess . В нем хранятся все данные заголовка с истекшим сроком действия, и вы можете найти их по корневому адресу вашего веб-сайта.
Вы можете установить директиву « ExpiresDefault », чтобы установить время истечения срока действия по умолчанию для каждого содержимого. Если вы не установите срок действия для какого-либо контента, будет работать значение по умолчанию. Перед редактированием этого файла рекомендуется сначала сохранить его резервную копию.
Сокращение HTTP-запросов
Каждый статический элемент на веб-странице создает HTTP-запрос для браузера. Необходимо удалить нежелательные запросы со страницы. Например, «строка меню» на странице оформления заказа может быть тяжелым запросом для браузера, и вы можете удалить ее, так как она не нужна на странице.
Только соответствующие HTTP-запросы должны передаваться по странице, чтобы оптимизировать ее скорость и производительность. И вы должны удалить все ненужное содержимое, которое отправляет запросы, чтобы замедлить скорость и производительность.
«CSS Sprite» — один из таких инструментов, который помогает комбинировать статическое содержимое, такое как изображения, .js и CSS. Он сводит HTTP-запросы к минимуму и действительно помогает оптимизировать производительность.
Сократить файлы CSS и .js
При разработке веб-страницы эти два файла играют очень важную роль, и мы не можем игнорировать важность этих файлов. Каскадная таблица стилей (CSS) помогает в форматировании контента, где файл Javascript полезен для создания анимации и тем жесткого кода.
Но многие разработчики совершают ошибку, создавая множество строк для одного шаблона проектирования или функциональности. Вы всегда должны пытаться уменьшить количество строк кода для ваших файлов CSS и . js. Это увеличивает время загрузки страницы.
js. Это увеличивает время загрузки страницы.
Вы всегда должны пытаться комбинировать CSS и Javascript (.js) в одном файле. Лучше всего иметь один файл для обоих, а не создавать два разных файла. Это также фактор оптимизации скорости для вашей страницы.
Уменьшить поиск DNS
Система доменных имен (DNS) — это децентрализованная система имен. Проще говоря, вы можете сказать, что он предоставляет уникальное имя и идентификатор каждому компьютеру, службе или системе, подключенной к Интернету. DNS поддерживает каталог доменных имен и переводит их в адреса интернет-протокола (IP).
DNS-поиск — это сетевой инструмент на основе браузера, который помогает узнать IP-адрес любого конкретного URL-адреса. Хранение нескольких копий статического содержимого, такого как изображения, CSS и .js, также помогает сократить количество запросов DNS. Вам также следует проверить размер объектной модели документа (DOM) для вашего веб-сайта.