Содержание
Изменение главной страницы сайта • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Наталия Толстых
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
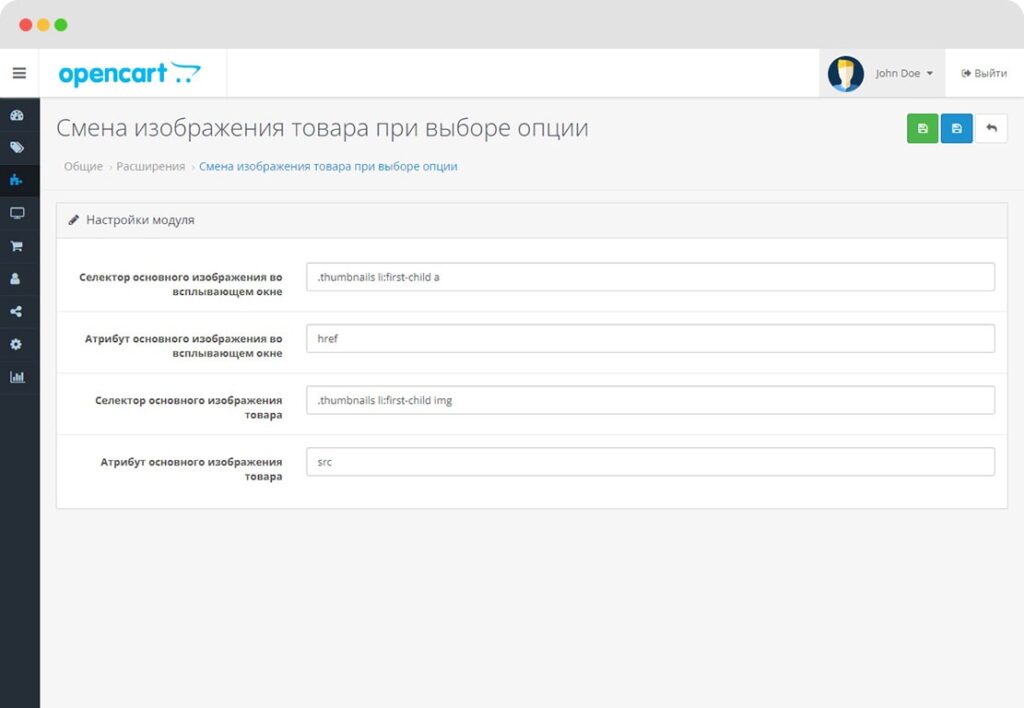
есть сайт https://converse-official.com.ua
движок опенкарт
нужно переделать главную страницу на такие блоки:
- белая строка в левом углу кнопка «магазины» и в правом углу указан номер телефона»(сейчас на сайте в этой строке оплата, доставка и тд)
- вторая строка в левом углу лого магазина, дальше категории, поиск и корзина
- главный банер, который должен состоять из двух банеров
- карусель из лого брендов, которые представлены в магазине
- блок «Акции» который состоит из 4 мини банеров
- Блок «ICON STYLE» который состоит из 4 мини банеров
- блок Блог
- Вывести популярные модели ( для примера сайт https://sneakerstudio.
 pl у них это блок Most Wanted)
pl у них это блок Most Wanted)
Отзыв заказчика о сотрудничестве с Никитой Приходько
Изменение главной страницы сайта
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все отлично, Никита работает оперативно и всегда подходит к работе основательно
Отзыв фрилансера о сотрудничестве с Наталией Толстых
Изменение главной страницы сайта
Оплата
Постановка задачи
Четкость требований
Контактность
В целом заказчик адекватный, но проект выполнялся очень долго. Выходили на связь раз в неделю. В остальном все окей. Были доп. правки, которые оплатили сразу
Никита Приходько
| Сейф
Ставки
8
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
1 день1111 UAH
1 день1111 UAH
Добрый день.
 Можете подробней написать, что конкретно нужно сделать, не сильно понятно из написаного.
Можете подробней написать, что конкретно нужно сделать, не сильно понятно из написаного.3 дня800 UAH
3 дня800 UAH
Добрый день, работаю программистом в веб студии. Создаю самописные сайты а так же сайты на CMS Opencart, WP, Joomla. Готов реализовать ваш проект быстро и качественно. Примеры работ имеются в портфолио. Если заинтересовало мое предложение — пишите, обсудим
2 дня1500 UAH
2 дня1500 UAH
Готов взяться за ваш проект…
Сделаю качественно и грамотно… Обсудим все детали..5 дней800 UAH
5 дней800 UAH
Здравствуйте, выполню в срок и качественно, детали можно обсудить.

фрилансер больше не работает на сервисе
Победившая ставка4 дня1500 UAH
Победившая ставка4 дня1500 UAH
Добрый день.
Готов к обсуждению задания.
Нахожусь в ТОП-20 HTML/CSS верстке
Мое портфолио по ссылке
Обращайтесь в личные сообщения.3 дня1000 UAH
3 дня1000 UAH
Добрый день ! Могу выполнить Ваше задание по переделке главной страницы сайта.
2 года назад
213 просмотров
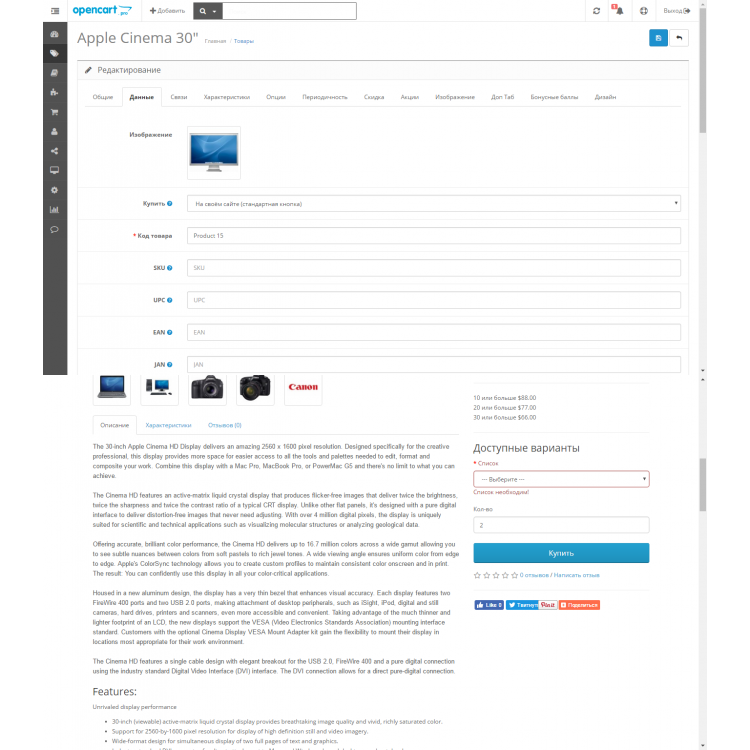
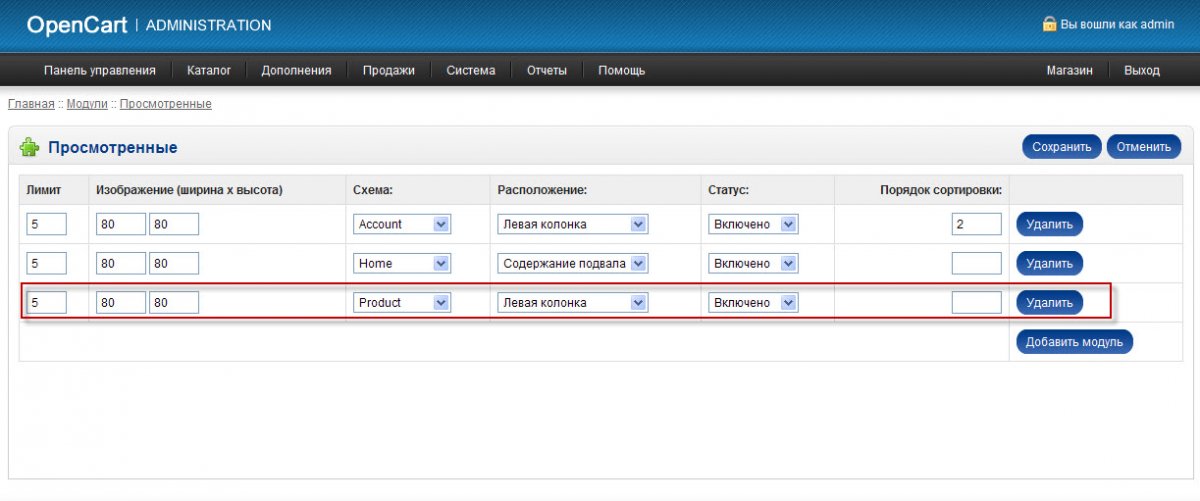
- Opencart
- Интернет-магазин на OpenCart
Структура страницы сайта на WordPress
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
На WordPress можно сделать сайт любой сложности.
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту.
Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (подвал)
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик. Например такой вид хлебных крошек используется на сайте REG.RU.
Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов.
Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации.
Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO.
Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
org/HowToStep»>
5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
27
раз уже помогла
Улучшите свой показатель Google PageSpeed
Обновите, понизьте или отмените свой план в любое время. Отсутствие контракта и полная 14-дневная гарантия возврата денег.
Ежемесячно
Ежегодно
Годовая подписка:
Перейдите на годовую подписку и получите 2 месяца бесплатно.
Годовая скидка включена!
Вы получаете 2 месяца бесплатно.
Шкала
Применяется годовая скидка.
Выставлено в
/год
/год
Вы экономите
за первый год!
Начало работы
Адаптивный размер изображения
Новый
Поднастройка шрифта
Новый
1 веб-сайт
1 000 000/мес просмотров страниц
500 ГБ/мес Пропускная способность CDN
NitroPack рекомендует
0002 Рост
Применяется годовая скидка.
Выставлено в
/год
/год
Вы экономите
за первый год!
Начало работы
Адаптивный размер изображения
Новый
1 веб-сайт
200 000/мес просмотров страниц
100 ГБ/мес Пропускная способность CDN
Бизнес
Применяется годовая скидка.
Выставлено в
/год
/год
Вы экономите
за первый год!
Начало работы
1 веб-сайт
50 000/мес. просмотров страниц
25 ГБ/мес.0105
Нужен индивидуальный план?
Свяжитесь с нами, и мы организуем это для вас.
Свяжитесь с нами
Несколько веб-сайтов
Использование пользовательских ресурсов
Премиум-поддержка
Управляемая техническая адаптация
или проверьте нас в действии с помощью
Бесплатный план
14-дневный возврат денег
гарантия
Легко обновить или понизить
Нет срочных контрактов
2 месяца бесплатно при оплате за год
Мгновенный пропорциональный возврат
Обслуживание клиентов Nitropack
— A***
Обслуживание клиентов Nitropack просто фантастическое. Это делается через обмен сообщениями в чате, но ответ довольно быстрый и знающий…
Это делается через обмен сообщениями в чате, но ответ довольно быстрый и знающий…
Эндрю Найт
Я очень рекомендую
Nitropack
Я очень рекомендую Нитропак! Мало того, что их продукт значительно повышает скорость загрузки страниц, их команда технической поддержки работает быстро…
Джон Поттс
Самая высокая скорость WordPress | 90+ на Core Web Vitals
Я занимаюсь оптимизацией страниц WordPress более 10 лет. Поэтому я был приятно удивлен тем, насколько легко было настроить NitroPack и…
Брайан Филипс
Все планы NitroPack включают
Комплексная автоматизированная оптимизация производительности
Усовершенствованный механизм кэширования
Быстрая и легкая настройка, менее 5 минут
Полная оптимизация изображения
ГОРОДА.

Команда экспертной поддержки
Запатентованный алгоритм скорости мирового класса
посмотреть все функции NitroPack
Включая
Часто задаваемые вопросы
Использование NitroPack очень просто.
Нужны ли мне навыки программирования для использования NitroPack?
Нет. Благодаря нашим коннекторам для WordPress, OpenCart, WooCommerce и Magento любой может использовать NitroPack независимо от своих технических навыков.
На каких веб-сайтах работает NitroPack?
Вы можете установить наше расширение на сайт WordPress, OpenCart, WooCommerce или Magento. Вы также можете интегрировать PHP SDK или API NitroPack для пользовательских или платформенных веб-сайтов.
NitroPack лучше работает на маленьких или на больших сайтах?
NitroPack отлично работает на всех веб-сайтах, независимо от их размера.
Однако NitroPack специально создан для крупных интернет-магазинов. Они могут максимально использовать расширенные функции, такие как инвалидация кеша и прогрев кеша, особенно в ситуациях с интенсивным трафиком.
Они могут максимально использовать расширенные функции, такие как инвалидация кеша и прогрев кеша, особенно в ситуациях с интенсивным трафиком.
Работает ли NitroPack с другими плагинами кэширования? (для пользователей WordPress)
Нет. WordPress не позволяет активировать два или более подключаемых модуля кэширования одновременно.
Работает ли NitroPack с другими плагинами для оптимизации изображений?
NitroPack делает все, что связано с оптимизацией изображения. Вам не нужен другой плагин, если вы используете NitroPack.
Работает ли NitroPack с другими провайдерами CDN?
NitroPack предоставляет надежную глобальную CDN. При работе с NitroPack вам не нужен другой провайдер CDN.
Работает ли NitroPack с моим хостинг-провайдером?
NitroPack работает с крупнейшими хостинг-провайдерами и конструкторами страниц WordPress, включая CloudFlare, SiteGround, Kinsta, Cloudways, WPEngine, Sucuri, Varnish, GoDaddy, Elementor и другие.
Свяжитесь с нами, если вы используете другого хостинг-провайдера/услугу, чтобы узнать, совместим ли с ним NitroPack.
Как я могу оплатить NitroPack?
Вы можете оплачивать NitroPack ежемесячно или ежегодно с помощью дебетовой/кредитной карты, PayPal (для некоторых стран) и Amazon (для некоторых стран). Вы можете ознакомиться с полным списком одобренных способов оплаты для каждой страны здесь.
Должен ли я подписывать контракт на использование NitroPack?
Нет. Наши планы бывают месячными и годовыми, минимального срока нет. Вы можете отменить в любое время.
Нужно ли мне предоставлять дебетовую/кредитную карту для использования бесплатного плана?
Нет. Вы можете зарегистрироваться и протестировать наш бесплатный план с наиболее важными функциями для оптимизации скорости. Однако обратите внимание, что при использовании бесплатного плана в нижнем колонтитуле вашего веб-сайта будет размещен небольшой баннер NitroPack. Логотип исчезнет автоматически после обновления и очистки кеша.
Что такое оптимизация страницы?
Оптимизация страницы происходит, когда NitroPack оптимизирует одну страницу (URL) вашего веб-сайта. Если у вашей страницы есть версии (например, для мобильных устройств и компьютеров), будет выполнено две оптимизации, по одной для каждой версии страницы.
Если у вашей страницы есть версии (например, для мобильных устройств и компьютеров), будет выполнено две оптимизации, по одной для каждой версии страницы.
После оптимизации страницы посетители могут увидеть новую, оптимизированную версию вашего сайта. Если вы не очистите кэш оптимизированной страницы (путем его недействительности или очистки) или не измените содержимое, новые оптимизации не будут выполняться для этого URL-адреса.
Чем NitroPack отличается от CloudFlare?
NitroPack и CloudFlare — очень разные сервисы. CloudFlare выполняет лишь ограниченное количество оптимизаций для веб-сайтов и контента. Он имеет более общий акцент на безопасность и производительность.
С другой стороны, NitroPack оптимизирует ваш веб-сайт, основываясь на всех рекомендациях по скорости, предложенных Google. Он предназначен для выполнения одной задачи: делать веб-сайты быстрыми.
Поскольку они служат разным целям, вы можете использовать NitroPack и CloudFlare одновременно.

 pl у них это блок Most Wanted)
pl у них это блок Most Wanted)  Можете подробней написать, что конкретно нужно сделать, не сильно понятно из написаного.
Можете подробней написать, что конкретно нужно сделать, не сильно понятно из написаного.