Содержание
Инструкция к модулю .Account View
- Home
- Модуль Account View — Оформление личного кабинета.
- Инструкция
Модуль Account View позволяет оформить ссылки личного кабинета покупателя в системе Opencart 2.х: добавить изображения(в том числе и шрифтовое), произвольный html код, описание.
Возможности модуля:
- позволяет оформить меню личного кабинета покупателя;
- дает возможнсть добавление картинки, html код, описание к пунктам кабинета.
Требования к модулю:
- Opencart 2.x, ocStore 2.x, Opencart.CMS, ocShop 2.x;
- PHP не ниже 5.3;
- ioncube loader не ниже 5;
- curl.
Описание архива
- upload — папка с файлами модуля модуля;
- install.sql — файл с sql скриптом, содержит описание необходимых таблиц;
- install.ocmod.
 xml — модификация для ocmod;
xml — модификация для ocmod;
Установка/обновление модуля.
В некоторых случаях возможно придется скорректировать файл install.ocmod.xml.
- Распаковать архив с модулем.
- Скопировать сожержимое папки upload в директорию с opencart.
-
При первой установке — загрузить install.sql через phpMyAdmin, предварительно изменив в нем префикс таблиц «oc_» на Ваш префикс.
При обновлении — загрузить файлы update_v.xx_to_v.zz.sql(один или несколько, взависимости от установленной версии) через phpMyAdmin, предварительно изменив в нем префикс таблиц «oc_» на Ваш префикс. - При обновлении модуля, перейти в «Модификаторы» (Модули > Модификаторы) и отключить и удалить предыдущую модификацию этого модуля. Нажать кнопку «Обновить», вверху на этой же странице.
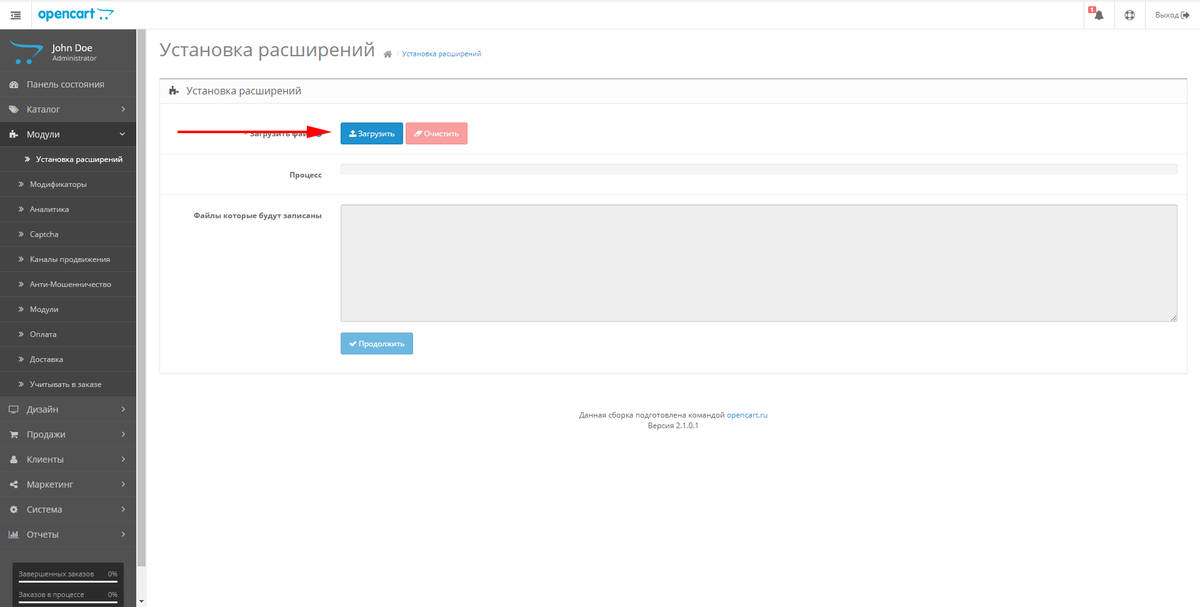
- Перейти в «Установку расширений» (Модули > Установка расширений) и загрузить файл install.
 ocmod.xml для Вашей сборки.
ocmod.xml для Вашей сборки. - Перейти в «Модификаторы» (Модули > Модификаторы). Убедиться, что модификатор «Devos Account View» включен (при необходимости включить). Нажать «Обновить».
- Перейти в «Модули» (Модули > Модули). Включить модуль «Account View».
Активация модуля.
После установки модуля, зайдите в него. Будет выведено поле для ввода кода активации. Код активации можно получить несколькими способами:
- Зайти на сайт разработчика dev-os.ru и приобрести модуль там. После оплаты к Вам на почту должно прийти письмо с кодом активации.
- Если Вы приобрели модуль на одном из сайтов, указанных в списке на сайте dev-os.ru, то вышлите на эл.почту [email protected] данные об оплате и домен, для которого нужен код.
Если Вы обновили модуль, то просто нажмите кнопку «Активировать».
После покупки, обновления модуля предоставляются бесплатно.
Работа с модулем.
Настройка модуля.
- «Шаблон для личного кабинета» — настройка шаблона вывода пунктов в личном кабинете(занимает центральную часть).
- «Шаблон для модуля аккаунта» — настройка шаблона для модуля аккаунта(на скриншоте правое меню).
- «Ширина и высота изображения» — размер изображения при выводе в личном кабинете и модуле соответственно.
- «Таблица с пунктами» — настройка параметров для каждого пункта личного кабинета.
Шаблоны поддерживают html код и переменные подстановки:
- {image} — вывод изображения заданного размера с классом «dav-image»
- {name} — вывод названия пункта меню
- {html} — вывод html кода для пункта меню
- {description} — вывод описания для пункта меню
Примеры отображения меню личного кабинета.
1. Вывод списка меню личного кабинета списком с использованием шрифтовых иконок.
Используемые шаблоны:
- Шаблон для личного кабинета:
{html}{name} - Шаблон для модуля аккаунта:
{html}{name}
2. Вывод списка меню личного кабинета плиткой с использованием шрифтовых иконок и правил css.
Используемые шаблоны:
- Шаблон для личного кабинета:
{html}<span>{name}</span><span>{description}</span> - Шаблон для модуля аккаунта:
{html}{name}
CSS:
ul.dav-account{
overflow: hidden;
}
ul.dav-account li{
float: left;
width: 20%;
height: 80px;
text-align: center;
margin-right: 5%;
}
ul.dav-account li span{
display: block;
}
ul.dav-account li i{
font-size: 40px;
}
3. Вывод списка меню личного кабинета плиткой с использованием шрифтовых иконок, описания и правил css.
Вывод списка меню личного кабинета плиткой с использованием шрифтовых иконок, описания и правил css.
Используемые шаблоны:
- Шаблон для личного кабинета:
{html}<span>{name}</span><span>{description}</span> - Шаблон для модуля аккаунта:
{html}{name}
CSS:
ul.dav-account{
overflow: hidden;
}
ul.dav-account li{
float: left;
width: 45%;
height: 80px;
margin-right: 5%;
}
ul.dav-account li span.acc-name{
float: right;
display: block;
font-size: 18px;
min-width: 60%;
text-align: right;
}
ul.dav-account li span.acc-description{
float: right;
display: block;
color: #888888;
text-align: right;
}
ul.dav-account li i{
font-size: 40px;
float: left;
}
История версий.

Версия 1.1
- позволяет оформить меню личного кабинета покупателя;
- дает возможнсть добавление картинки, html код, описание к пунктам кабинета.
Будьте внимательны!
Если Вы купили модуль на сайтах, не указанных ниже в списке, то автор может отказать Вам в предоставлении кода активации, обновлений и дальнейшей технической поддержке.
Список сайтов: dev-os.ru, opencart.ru, shop.opencart-russia.ru, liveopencart.ru, opencartforum.com.
установка и настройка Callme — Tokar.ua
Обновлено 2015-10-26
Callme
Если вам нужна инструкция по установке Callme, вы зашли по правильному адресу. В каждом посте, посвящённом скрипту обратного звонка, я писал, как именно надо его устанавливать.
В каждой версии инструкция дублировалась и кое-где изменялась. Обновлять все посты с выходами новых версий было нерационально. Поэтому я создал этот пост, в нём всегда гарантированно будет единственная и правильная инструкция по установке самой свежей версии Callme.
Иногда я делаю ошибки в инструкции, поэтому мануал из самого архива я убрал, оставив ссылки на соответствующие инструкции в блоге. Это настройка смс, настройка полей и так далее. Все остальные посты с релизами будут ссылаться сюда, а инструкции из них я убрал.
Как настроить Callme
Для всех движков процесс настройки одинаков, следуйте этим шагам:
- скачать архив (ссылка ниже)
- распаковать, найти файлы конфига
- отредактировать конфиг в соответствии с этой инструкцией. В версии 2.1 настройка содержится в двух файлах:
config.jsиsend.php. - загрузить папку callme на ваш сервер по ftp. Я рекомендую, чтобы эта папка находилась в корневом каталоге, то есть открывалась по адресу:
http://....com/callme. Можно загружать и в другие каталоги, сохраняя расположение файлов внутри папки. - В очень редких случаях файлы могут загружаться с неправильными правами доступа, проверьте, чтобы на папку и на файлы были права
755.
- добавить код для вызова в шаблон вашего сайта. Как это сделать, написано здесь, а также во множестве инструкций на форуме и в блоге.
- Открыть callme на вашем сайте и проверить работу. Настройка окончена.
Если что-то не получается, читайте форум и блог, пользуйтесь поиском. Обратите внимание — причины основных ошибок, которые вы могли допускать при настройке, я уже объяснил, поэтому с большой вероятностью ответ на ваш вопрос уже есть.
Если вопрос задан в сотый раз, я могу отвечать что-то смешное и не по делу. Не обессудьте, мон шер.
Теперь обо всём этом немного подробнее.
Настройка Callme
Самая свежая версия — 2.3, скачать.
Ваша почта, указанная для скачивания, никуда не уходит, я храню её для двух целей: привязка лицензии, когда вы её купите. И второе — могу очень редко отправить вам какое-то послание на тему новых скриптов или новых версий. Никакого спама, ничего другого.
На почту вам придёт архив с вашей копией скрипта. Его нужно распаковать и загрузить папку callme по ftp в корневой каталог вашего сайта. Начиная с версии 2.0 загружать папку со скриптом можно в любое место сайта. Главное условие — сохранять файловую структуру каталогов.
Его нужно распаковать и загрузить папку callme по ftp в корневой каталог вашего сайта. Начиная с версии 2.0 загружать папку со скриптом можно в любое место сайта. Главное условие — сохранять файловую структуру каталогов.
В скачанном архиве находится файл /callme/lib/send.php и открываете его в редакторе кода, не в блокноте (почему?). В соответствующем поле указываете почту получателя, на которую будет приходить уведомление о заказе.
$to = "[email protected]";
Список полей для отображения хранится в файле настроек. Для того, чтобы настроить поля в форме, отредактируйте файл callme/js/config.js.
Поля формы
| Параметр | Назначение | Варианты |
|---|---|---|
showButton | Показывать ли фиксированную кнопку справа? | 1 да0 нет |
fields | Список полей для всплывающей формы. Указываются через запятую.
| |
callTime | Показывать время звонка? | 1 да0 нет |
workStart, workEnd | Начало и конец рабочего дня в часах, используется для выбора времени звонка | workStart “8”workEnd “19” |
center | Где показывать форму на экране | 1 в центре экрана0 у места клика |
template | Шаблон. С версии 2.0 С версии 2.0 hello kitty переименован в pink. | default, apple, vk, fb, blackred, pink |
license | Лицензия, чтобы законно скрыть копирайт. Этот ключ можно купить здесь) | 00000000 |
showCopyright | Показывать ли копирайт; действует только если указана лицензия | 1 да0 нет |
Этот код — значение по умолчанию, которое сохраняется в файле callme/js/config.js. Чтобы все работало, достаточно не трогать его. Если хотите менять значения, пользуйтесь таблицей выше. Если что-то пошло не так, скопируйте из неё код и замените им то, что получилось у вас.
var cmeData = {
// показывать кнопку справа? (1 - да, 0 - нет)
"showButton": "1",
// укажите через запятую названия полей
// textarea: ставьте перед названием минус (-)
// select: ставьте перед названием "!" и разделяйте варианты для выбора таким же символом
// для поля с телефоном (input type="tel") используйте символ '='
// checkbox: знак вопроса перед именем
// если поле должно быть обязательно заполнено, после его названия добавьте * (например, имя*)
"fields": "Имя (Ваше имя), =Телефон (Укажите номер), -Вопрос (Желательно заполнить), !Ваш вопрос!Узнать наличие!Сделать заказ, ?Подарочная упаковка",
// заголовок формы
"title": "Заказать обратный звонок",
// надпись на кнопке
"button": "Перезвоните мне",
// показывать ли время звонка (1 - да, 0 - нет)
"callTime": "1",
"txtCallTime": "Время звонка",
"txtToday": "сегодня",
"txtTmrw": "завтра",
"txtTill": "до",
"txtHours": "час. ",
"alertSending": "Идет отправка", // идет отправка
"alertSetCallTime": "Укажите время звонка", // Укажите время звонка
"mailReferrer": "Источник трафика", // откуда пришел посетитель
"mailUrl": "Страница с запросом", // страница, откуда отправлен запрос
// начало и конец рабочего дня в часах, используется для времени звонка
"workStart": "8",
"workEnd": "19",
// центрировать форму на экране? (1 - центр экрана, 0 - у места клика)
"center": "1",
// шаблон (default, apple, vk, fb, blackred, pink)
"template": "default",
// лицензия (можно купить на get.nazartokar.com)
"license": "0",
"showCopyright": "0"
}
",
"alertSending": "Идет отправка", // идет отправка
"alertSetCallTime": "Укажите время звонка", // Укажите время звонка
"mailReferrer": "Источник трафика", // откуда пришел посетитель
"mailUrl": "Страница с запросом", // страница, откуда отправлен запрос
// начало и конец рабочего дня в часах, используется для времени звонка
"workStart": "8",
"workEnd": "19",
// центрировать форму на экране? (1 - центр экрана, 0 - у места клика)
"center": "1",
// шаблон (default, apple, vk, fb, blackred, pink)
"template": "default",
// лицензия (можно купить на get.nazartokar.com)
"license": "0",
"showCopyright": "0"
}Сохраняете файлы и загружаете их на сервер.
Обязательные поля
Для того, чтобы поле было обязательным к заполнению, после его названия нужно поставить *. Обязательными могут быть любые текстовые поля. Чекбоксы — нет. Пример:
Телефон (Укажите телефон)*
Если вы не укажете, какие из полей должны быть обязательными к заполнению, таковыми станут все поля формы.
Настройка placeholders
Название поля может отличаться от параметра placeholder. Чтобы указать, какой текст будет использоваться в качестве placeholder, укажите его в скобках после названия поля. Этот параметр будет действовать и для текстовых полей, и для текстовых блоков (textarea).
Например: Имя(Укажите имя), -Ваш вопрос (Опишите суть вопроса)
Как открывать форму по клику на любых объектах
Чтобы форма заказа звонка отображалась по клику на чём-либо кроме кнопки справа, этому объекту нужно присвоить такой класс:
class="callme_viewform"
Таким объектом может быть что угодно: ссылка, изображение, кнопка, простой текст. После присвоения им такого класса, их стандартное поведение поменяется, по клику будет появляться форма.
Настройка sms-уведомлений
Можно настроить получения сообщений скрипта на мобильный через смс. Сообщения конечно будут платными, но недорогими.
Инструкция по настройке SMS
Установка кода Callme
Для работы Callme требует подключённой библиотеки jQuery версии не менее 1. 4.4. Убедитесь, что у вас подключена эта версия. Если нет, подключите её таким образом:
4.4. Убедитесь, что у вас подключена эта версия. Если нет, подключите её таким образом:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Этот код необходимо установить до подключения скрипта. Сам скрипт подключается в одну строку:
<script type="text/javascript" charset="utf-8" src="/callme/js/callme.js"></script>
Скрипт я рекомендую добавлять в самый низ вашего html-кода. На этом настройка окончена. Если не получается, закажите у меня установку скрипта, а заодно почитайте отзывы.
Обработка любых форм на странице вместо попапа
С версии 2.1 Callme умеет обрабатывать любые формы, встроенные прямо в вашу страницу. Как настроить:
- создаёте форму с нужными вам полями. Их количество может быть любым. Типы поддерживаемых полей — как у формы в попапе
- проверяете, чтобы у всех полей было указано название
name="имя поля" - создаёте кнопку
type="button"с классом. cme-btn
cme-btn - для того, чтобы получать уведомления, внутри формы создайте блок с классом
.callme-result. В нём будут появляться сообщения об отправке. Например, “идёт отправка” или “сообщение отправлено”.
Прошу внимательно посмотреть на пример:
<form> <input type="text" name="Ваше имя" placeholder="Укажите ваше имя"> <input type="text" name="Ваш e-mail" placeholder="Укажите вашу почту"> <button type="button">Отправить заявку</button> <div></div> </form>
Получение атрибута ссылки
Чтобы узнать, на какую конкретно ссылку нажал пользователь, чтобы вызвать форму, вы можете присвоить этой кнопке параметр data-cme="любой параметр". После этого к уведомлению добавится параметр, указывающий, на какую именно ссылку был клик.
Что делать с версиями jQuery до 1.7 и кодировкой win-1251 (неактуально)
Начиная с версии 2.0, Callme работает со всеми версиями jQuery, не младше, чем 1. 4.4 и поддерживает кодировку 1251.
4.4 и поддерживает кодировку 1251.
Что-то не получается?
Для FAQ есть отдельный пост: возможные ошибки при установке Callme, эта запись постоянно обновляется, а свежая редакция указана над текстом.
Более подробно мы обсуждаем вопросы на нашем форуме. Читайте список вопросов и при необходимости задавайте вопросы там. Вопросы по настройке, заданные в этом посте, будут проигнорированы.
Пользователей — Документация OpenCart
Пользователей
Управление входами и выходами в административной части интернет-магазина может быть сложной задачей для одного человека. Вы можете счесть необходимым назначить права администратора определенным людям в вашей команде. Раздел «Пользователь» позволяет указать, какие пользователи могут получить доступ к административной части магазина, а также к каким разделам они могут получить доступ или изменить их.
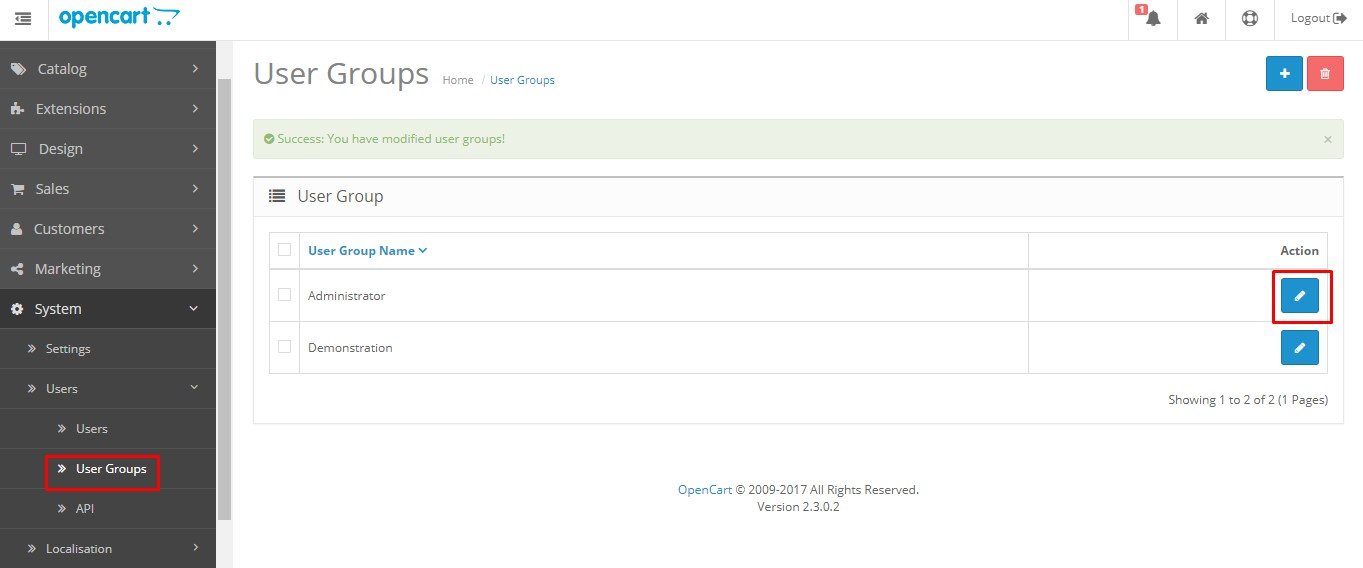
Группы пользователей
Прежде чем приступить к созданию профилей пользователей, вы должны посетить Система > Пользователи > Группы пользователей, чтобы установить определенные права доступа и изменения.
OpenCart позволяет настроить, какие боковые страницы администратора могут быть доступны определенным группам пользователей. Вы должны проверить, к каким страницам можно получить доступ в соответствии с разрешением на доступ, и содержимое какой страницы можно изменить в соответствии с разрешением на изменение. Страницы в кассе отображаются по верхним разделам меню. Например, каталог/атрибут — это раздел «Атрибут» в разделе «Каталог» в верхнем меню панели инструментов.
Имейте в виду, что проверка разделов в разрешении доступа позволяет пользователю видеть информацию на этих страницах. Если страница в разрешении на доступ выбрана, но страница в разрешении на изменение не выбрана; пользователь сможет просматривать информацию на странице, но не сможет изменить эту информацию.
Для группы Co-worker мы решили разрешить доступ и разрешить внесение изменений только в раздел каталога, но не в остальную часть панели администратора.
OpenCart предоставляет две группы пользователей, установленных на стороне администратора: «Верховный администратор» и «Демонстрация». Главный администратор установил все флажки в разделе «Разрешение на доступ» и «Разрешение на изменение». Интуитивно понятно, что пользователям, назначенным на должность главного администратора, потребуется доступ ко всем страницам администрирования и разрешение на изменение этих разделов. Вы можете оставить группу без изменений или отменить выбор категорий для этой группы. В группе пользователей «Демонстрация» нет отмеченных страниц администратора в разделе «Разрешение на доступ» или «Разрешение на изменение», что означает, что пользователи, добавленные в эту группу, не смогут получить доступ к стороне администратора или изменить какие-либо функции магазина.
Главный администратор установил все флажки в разделе «Разрешение на доступ» и «Разрешение на изменение». Интуитивно понятно, что пользователям, назначенным на должность главного администратора, потребуется доступ ко всем страницам администрирования и разрешение на изменение этих разделов. Вы можете оставить группу без изменений или отменить выбор категорий для этой группы. В группе пользователей «Демонстрация» нет отмеченных страниц администратора в разделе «Разрешение на доступ» или «Разрешение на изменение», что означает, что пользователи, добавленные в эту группу, не смогут получить доступ к стороне администратора или изменить какие-либо функции магазина.
Пользователи
После настройки групп пользователей отдельные пользователи могут быть сохранены в административной части вашего магазина в разделе Система>Пользователи>Пользователи. Нажав «Вставить», вы попадете в форму пользователя ниже. Помимо основной информации о пользователе, для входа в панель управления пользователю необходимо создать пароль. Группа пользователей, выбранная из раскрывающегося списка, назначит пользователю определенные разрешения. Статус позволяет разрешить пользователю вход в систему или запретить пользователю вход в панель управления.
Группа пользователей, выбранная из раскрывающегося списка, назначит пользователю определенные разрешения. Статус позволяет разрешить пользователю вход в систему или запретить пользователю вход в панель управления.
Отказано в доступе
Пользователь может получить доступ к приборной панели так же, как и администратор, за исключением ввода своего имени пользователя и пароля. См. Интерфейс администратора для получения дополнительной информации.
Наш пользователь John Doe был назначен в группу Co-worker; это означает, что он сможет получить доступ и изменить все страницы каталога. Он не сможет получить доступ к расширениям, продажам, системе или отчетам. На следующем снимке экрана показано, что увидит Джон Доу, когда попытается получить доступ к странице расширений.
Если Джону Доу был разрешен доступ к этой странице, но он не мог ее изменять, при попытке сохранить редактирование появится следующее предупреждающее сообщение:
«Внимание: у вас нет прав на изменение категорий!»
Интеграция Opencart с Walmart — Руководство пользователя — Блог Knowband
1. 0 Введение
0 Введение
Сегодня торговые площадки играют важную роль в развитии электронной коммерции. Amazon, eBay являются одними из хорошо известных платформ, но в последние годы несколько новых торговых площадок были завершены, и у этих торговых площадок есть хороший потенциал для стимулирования конкуренции. Walmart — одна из самых популярных торговых площадок, позволяющая людям со всего мира покупать и продавать товары на walmart.com.
Чтобы начать продавать на Walmart.com, продавцам необходимо зарегистрироваться в Walmart. Пожалуйста, нажмите на ссылку ниже, чтобы узнать больше о процессе регистрации.
https://marketplace.walmart.com/
2.0 Установка
После покупки модуля вы получите следующие файлы, как указано ниже:
1. zip (содержит исходный код модуля)
2. Руководство пользователя
Чтобы установить расширение, выполните следующие действия:
- Распакуйте ZIP-файл. Он будет содержать файлы и папки, как показано ниже —
2. Скопируйте все файлы и папки из разархивированной папки в корневой каталог веб-сайта.
Скопируйте все файлы и папки из разархивированной папки в корневой каталог веб-сайта.
3. Теперь модуль готов к установке в вашем магазине, и вы можете найти его в Admin -> Modules. Это будет показано ниже –
3.0 Настройка системы
Прежде чем продолжить, важно понять последовательность действий для завершения настройки. Администратор магазина должен позаботиться о некоторых конкретных инструкциях для завершения настройки модуля.
- Настройка учетной записи продавца : Этот раздел поможет вам настроить магазин на торговой площадке Walmart, а на следующих шагах вы узнаете о ключе API Walmart. Идентификатор потребителя Walmart, закрытый ключ и тип канала потребителя необходимы для интеграции торговой площадки OpenCart и Walmart. Пожалуйста, обратитесь к скриншоту ниже:
- Интерфейс администратора : Этот раздел поможет вам полностью понять работу модуля интеграции OpenCart с Walmart.

3.1 Как настроить расширение Walmart Opencart Integration?
Чтобы настроить Walmart Marketplace Integrator, администратор магазина должен получить идентификатор клиента и секрет клиента. Чтобы получить идентификатор клиента Walmart и секрет клиента, выполните следующие действия:
1. Перейдите на https://developer.walmart.com/
2. Выберите тип входа.
3. Войдите в систему, используя свои учетные данные.
4. Нажмите на свою учетную запись и выберите « Ключи API ».
5. Теперь вы можете получить новый «Идентификатор клиента» и «Секрет клиента» отсюда.
Плагин OpenCart Walmart Integration имеет удобный интерфейс. Настройками конфигурации можно управлять через интерфейс администратора. После установки администратор магазина может найти «Модуль интеграции Walmart» в списке расширений на вкладке «Расширения».
Расширение интеграции Walmart будет отображаться, как показано ниже:
При нажатии кнопки Изменить рядом с модулем интеграции Walmart он перенаправит администратора в интерфейс администратора. Здесь администратор может увидеть все параметры для настройки расширения интеграции OpenCart с Walmart:
Здесь администратор может увидеть все параметры для настройки расширения интеграции OpenCart с Walmart:
Модуль интеграции Walmart API предлагает следующие параметры —
- Общие настройки
- Сопоставление атрибутов
- Профили
- Продукты
- Заказов
- Статус канала
- Синхронизация
- Поддержка
Описание каждой вкладки приведено ниже.
4.1 Общие настройки
Вы можете найти скриншот страницы «Общие настройки» ниже —
Вкладка «Общие настройки» предназначена для сбора сведений об API Walmart, таких как идентификатор потребителя, закрытый ключ, тип потребительского канала и т. д. Это помогает администратору подключить магазин OpenCart к торговой площадке Walmart. Пожалуйста, найдите описание каждого поля ввода ниже –
1. Включить/отключить
Администратор может включить/отключить модуль интеграции OpenCart Walmart с помощью этой опции. Если включено, то будет работать только этот модуль и все его настройки, в противном случае влияние этого модуля на магазин не будет.
Если включено, то будет работать только этот модуль и все его настройки, в противном случае влияние этого модуля на магазин не будет.
2. Идентификатор клиента:
Введите идентификатор клиента в это поле; он будет аутентифицировать соединение между магазином OpenCart и Walmart Marketplace.
3. Секрет клиента:
Администратору необходимо ввести секрет клиента в это поле.
3. Тип потребительского канала:
Введите заголовок API типа потребительского канала в это поле. Это значение можно скопировать со страницы API Walmart.
4. Идентификатор штрих-кода:
Выберите предпочтительный идентификатор штрих-кода из раскрывающегося списка. Интеграция Walmart API поддерживает UPC, GTIN, ISBN и EAN.
5. Выберите язык:
Выберите язык по умолчанию для магазина.
6. Обработка опций Opencart:
Войдите в процедуру обработки опций Opencart.
7. Статус заказа по умолчанию:
Выберите Статус заказа по умолчанию.
8. Статус отмены заказа:
Выберите параметр Статус отмены заказа.
9. Статус заказа отправлен:
Выберите статус заказа отправлен.
Указав эти данные, нажмите кнопку « Сохранить ». Модуль интеграции API Walmart проверяет данные API, и, если данные верны, он показывает сообщение об успешном завершении.
Теперь ваш магазин OpenCart подключен к торговой площадке Walmart.
4.2 Сопоставление атрибутов
Вкладка сопоставления атрибутов модуля интеграции OpenCart Walmart позволяет администратору сопоставлять атрибуты продукта магазина OpenCart с торговой площадкой Walmart. Сопоставление атрибутов магазина OpenCart с атрибутами Walmart, чтобы эти атрибуты можно было сопоставить с продуктами во время создания профиля. Пожалуйста, обратитесь к скриншоту ниже:
4.
 2.1 Как сопоставить атрибуты
2.1 Как сопоставить атрибуты
Нажмите на вкладку Сопоставление атрибутов метода интеграции Walmart OpenCart, он будет перенаправлен на новую страницу, как показано выше на снимке экрана. Теперь нажмите на знак ( + ) в верхней части страницы. Откроется новая страница с возможностью выбора категории Walmart, и в соответствии с выбранной категорией Walmart атрибуты Walmart появятся в раскрывающемся списке поля Walmart Attributes. С помощью этого интерфейса администратор может сопоставить атрибуты магазина с атрибутами Walmart. Администратор может добавить атрибуты магазина в соответствии с требованиями из панели администратора магазина OpenCart. Пожалуйста, обратитесь к скриншоту ниже-
4.3 Управление профилями
На вкладке «Управление профилями» представлены параметры для размещения продукта на торговой площадке Walmart. В этом разделе администратор сможет сопоставить атрибуты и категории продуктов магазина OpenCart с магазином Walmart в соответствии с атрибутами и категорией продуктов магазина Walmart. Расширение интеграции OpenCart Walmart позволяет администратору магазина выбирать несколько категорий магазина для синхронизации с одной категорией Walmart. Обязательно введите все необходимые данные в соответствии с инструкциями, приведенными на скриншоте ниже. После ввода всех данных нажмите кнопку «Сохранить» в верхней части формы.
Расширение интеграции OpenCart Walmart позволяет администратору магазина выбирать несколько категорий магазина для синхронизации с одной категорией Walmart. Обязательно введите все необходимые данные в соответствии с инструкциями, приведенными на скриншоте ниже. После ввода всех данных нажмите кнопку «Сохранить» в верхней части формы.
После создания профиля администратору необходимо запустить Product Sync, посетив вкладку Synchronization >> Product Synchronization расширения OpenCart Walmart Integration.
4.3.1 Как добавить новые профили?
Ниже приведены шаги для добавления новых профилей:
- Перейдите к расширению интеграции Walmart API -> Управление профилями (параметр меню)
- Это перенаправит администратора на страницу, где будут перечислены уже добавленные профили (если они есть). Нажмите на « + » (значок плюса, как показано на скриншоте ниже), и он перенаправит администратора на новую страницу, где будет показана форма с некоторыми полями ввода.

- Заполните следующие поля ввода –
- Название профиля : Введите название профиля по вашему выбору.
- Налоговый код продукта : Введите налоговый код продукта. Таблицу налоговых кодов можно загрузить из учетной записи продавца Walmart в разделе Профиль партнера 9.0043 выберите Taxes , прокрутите вниз до раздела Download и нажмите кнопку US Tax Codes 2017 .
- Выберите категорию Walmart: Выберите правильную категорию Walmart для продуктов из раскрывающегося списка. При выборе категории Walmart на странице появятся параметры дополнительных атрибутов для продуктов. Пожалуйста, обратитесь к скриншоту ниже. Например, мы выбрали категорию Walmart как Детское > Детская одежда —
.
6. Выберите категорию магазина: Выберите категорию магазина продукта.
2. Отмена доставки: Здесь администратор может выбрать предпочтительный способ доставки; Администратор может добавить несколько способов доставки, используя параметр «Переопределение доставки».
Администратор может выбрать способ доставки и регион доставки, чтобы определить способы доставки для магазина Walmart. По выбору администратор может добавить несколько вариантов доставки для доставки.
4.3.2 Как редактировать/удалять профиль?
Администратор может легко обновлять записи профиля; Модуль интеграции OpenCart Walmart позволяет администратору синхронизировать изменения с торговой площадкой Walmart за несколько простых шагов. Ниже приведены шаги для редактирования / удаления профиля из системы —
- . Перейдите в модуль интеграции Walmart -> Управление профилями (пункт меню)
- Это перенаправит администратора на страницу, где будут перечислены уже добавленные профили (если есть, показано на скриншоте ниже).
.
- Нажмите кнопку «Редактировать», расположенную рядом с деталями профиля.
- Если администратор нажмет на опцию «Изменить», он перенаправит администратора на новую страницу, где будет показана форма с некоторыми уже заполненными полями ввода.
 Администратор может просто обновить значения и сохранить детали, нажав кнопку «Сохранить».
Администратор может просто обновить значения и сохранить детали, нажав кнопку «Сохранить». - Для «Удалить» администратору профиля необходимо выбрать «Профиль» (выбрать профиль, установив флажок) и нажать кнопку «Удалить», доступную в верхней части страницы.
4.4 Продукты
После создания профиля администратору необходимо запустить операцию синхронизации (Синхронизация >> Синхронизация продуктов), чтобы вывести список продуктов, выбранных в рамках вновь созданного профиля на торговой площадке Walmart. Как только процесс синхронизации будет завершен, в верхней части страницы отобразится сообщение «Успешно». Администратор может проверить статус перечисленных продуктов на вкладке «Список продуктов» модуля интеграции Walmart OpenCart. На этой вкладке отображается статус всех перечисленных продуктов, и в случае возникновения каких-либо проблем со списком, администратор может проверить причину ошибки в списке. Пожалуйста, обратитесь к скриншоту ниже-
Как показано на снимке экрана выше, на странице со списком продуктов отображаются следующие поля:
- Изображение
- Артикул
- Штрих-код
- Опции
- Название профиля
- Идентификатор листинга
- Статус листинга
- Действие
Администратор может использовать фильтры «Имя» и «Статус листинга», чтобы проверить статус листинга. Фильтр статуса листинга показывает возможность проверки статуса продуктов с перечислением, ожиданием, удалением, неактивным, просроченным и ошибкой.
Фильтр статуса листинга показывает возможность проверки статуса продуктов с перечислением, ожиданием, удалением, неактивным, просроченным и ошибкой.
4.4.1 Как проверить ошибку листинга
В случае отсутствия какой-либо информации или неправильных сведений о продукте модуль интеграции Walmart OpenCart также отображает сообщение об ошибке для процесса листинга. На странице списка продуктов в разделе «Статус листинга» администратор может найти продукты со статусом «Ошибка». Чтобы узнать причину ошибки, администратору необходимо нажать на вторую кнопку, указанную под полем действия. Откроется всплывающее окно с подробной информацией об ошибке. Пожалуйста, обратитесь к скриншоту ниже:
4.4.2 Как удалить продукт из Walmart
Чтобы удалить продукт из Walmart, нажмите кнопку «Удалить» рядом с продуктом в поле «Действие», а затем синхронизируйте продукты с Walmart, это операция удаляет продукт из
Walmart, не удаляя продукт из магазина OpenCart. См. скриншот ниже:
См. скриншот ниже:
4.5 Список заказов
Вкладка со списком заказов модуля коннектора Walmart OpenCart помогает администратору магазина синхронизировать заказы магазина Walmart с магазином OpenCart. Чтобы синхронизировать заказы с магазином OpenCart, администратору необходимо запустить Synchronization >> Order Download , после чего все заказы будут загружены в магазин OpenCart, и администратор может проверить детали заказа на вкладке «Список заказов». См. приведенный ниже снимок экрана:
Администратору необходимо запустить синхронизацию >> Подтвердить Order cron, чтобы уведомить Walmart о том, что заказы были загружены в магазин OpenCart. После запуска этого cron в следующий раз будут загружены только вновь размещенные ордера. Администратор также может настроить задание cron для автоматизации процесса.
4.5.1 Обновление информации о доставке для заказов
Администратор может обновить информацию о доставке, такую как перевозчик, идентификатор отслеживания и дату доставки для заказов Walmart, а детали заказа также можно проверить с помощью «Редактировать» кнопку под полем «Действие». Пожалуйста, обратитесь к скриншоту ниже-
Пожалуйста, обратитесь к скриншоту ниже-
Отслеживание обновлений:
После загрузки заказов из магазина Walmart в магазин OpenCart администратор магазина может обновить информацию о доставке заказов Walmart и синхронизировать ее с Walmart. Для завершения синхронизации администратору необходимо запустить Synchronization >> Update Shipment cron. Это обновит статус заказа в магазине Walmart.
Редактировать:
Администратор может обновить статус заказа магазина Walmart из магазина OpenCart, щелкнув параметр «Редактировать».
4.6 Статус ленты
Статус будет обновляться заданиями cron, если он установлен. В противном случае пользователю придется нажать на кнопку «Статус ленты» на странице синхронизации.
4.7 Синхронизация
Вкладка «Синхронизация» модуля интеграции Walmart OpenCart синхронизирует все настройки и изменения, сделанные на разных вкладках модуля интеграции OpenCart Walmart Marketplace. Синхронизация между OpenCart Store и Walmart Marketplace и наоборот может быть выполнена с Синхронизировать ‘ вкладка.
Синхронизация между OpenCart Store и Walmart Marketplace и наоборот может быть выполнена с Синхронизировать ‘ вкладка.
Product Sync:
После создания нового профиля администратору магазина OpenCart необходимо запустить Product Sync. Эта операция выводит список всех продуктов во вновь созданном профиле на торговой площадке Walmart. Администратор может проверить статус перечисленных продуктов на вкладке «Список продуктов».
Product Sync выполнит следующие действия:
- Обновление списка продуктов на торговой площадке Walmart.
- Он добавит продукты на рынок Walmart с соответствующими сведениями о продукте (например, цена, количество, изображение и т. д.).
- Он обновит просроченные продукты на Walmart Marketplace для товаров, в которых включено «Продление».
- Это удалит продукты из Walmart Marketplace, которые помечены как удаленные в магазине.
Синхронизация инвентаря:
Количество товаров можно обновить на торговой площадке Walmart, нажав кнопку «9».

 xml — модификация для ocmod;
xml — модификация для ocmod; ocmod.xml для Вашей сборки.
ocmod.xml для Вашей сборки.
 ",
"alertSending": "Идет отправка", // идет отправка
"alertSetCallTime": "Укажите время звонка", // Укажите время звонка
"mailReferrer": "Источник трафика", // откуда пришел посетитель
"mailUrl": "Страница с запросом", // страница, откуда отправлен запрос
// начало и конец рабочего дня в часах, используется для времени звонка
"workStart": "8",
"workEnd": "19",
// центрировать форму на экране? (1 - центр экрана, 0 - у места клика)
"center": "1",
// шаблон (default, apple, vk, fb, blackred, pink)
"template": "default",
// лицензия (можно купить на get.nazartokar.com)
"license": "0",
"showCopyright": "0"
}
",
"alertSending": "Идет отправка", // идет отправка
"alertSetCallTime": "Укажите время звонка", // Укажите время звонка
"mailReferrer": "Источник трафика", // откуда пришел посетитель
"mailUrl": "Страница с запросом", // страница, откуда отправлен запрос
// начало и конец рабочего дня в часах, используется для времени звонка
"workStart": "8",
"workEnd": "19",
// центрировать форму на экране? (1 - центр экрана, 0 - у места клика)
"center": "1",
// шаблон (default, apple, vk, fb, blackred, pink)
"template": "default",
// лицензия (можно купить на get.nazartokar.com)
"license": "0",
"showCopyright": "0"
} cme-btn
cme-btn

 Администратор может просто обновить значения и сохранить детали, нажав кнопку «Сохранить».
Администратор может просто обновить значения и сохранить детали, нажав кнопку «Сохранить».