Содержание
Настройка модулей на OpenCart 1.5*
Настройка стандартных модулей в Вашем OpenCart
В OpenCart есть стандартные модули, в данной инструкции мы рассмотрим их, а так же научимся настраивать.
Чтобы зайти на страницу модулей: Горизонтальное меню -> Дополнения -> Модули
Переходим на страницу всех модулей :
А теперь разберем каждый:
«Аккаунт»
Страница — выбрать из выпадающего списка.
Расположение — выбрать из выпадающего списка расположение (Правая колонка, Левая колонка, Низ страницы, Верх страницы).
Статус — выбрать из выпадающего списка (Включено/Отключено).
Порядок сортировки — определите порядок сортировки, что быдет выводится во-первых и т.д.
Нажмите «Сохранить«.
«Партнерская программа»
Стараница — выбрать из выпадающего списка.
Расположение — выбрать из выпадающего списка расположение (Правая колонка, Левая колонка, Низ страницы, Верх страницы).
Статус — Включено/Отключено.
Порядок сортировки — определите порядок сортировки, что быдет выводится во-первых и т.д.
Нажмите «Сохранить«.
«Баннер»
Для этого модуля необходимо создать баннер в Система -> Дизайн -> Баннеры
Нажимаем «Добавить«, открывается страница создания баннера:
Название баннера — дайте название баннеру.
Статус — выбрать Включено/Отключено.
Нажмите «Добавить баннер«, откроется новое меню:
Заголовок — впишите сюда заголовок.
Ссылка — впишите ссылку.
Изображение — загрузите изображения с сервера или с пк.
Нажмите «Сохранить«
Переходим к модулю «Баннер»
Баннер — выбрать нужный из выпадающего писка.
Размеры — обозначить размеры баннера.
Страница — выбрать из выпадающего списка страницу, на которой будет отображаться данный баннер.
Расположение — выбрать из выпадающего списка.
Статус — выбрать Включено/Отключено.
Порядок сортировки — установите порядок сортировки, на каком месте на странице будет отображаться данный баннер.
Нажмите «Сохранить».
«Карусель»
Баннер — выбрать из выпадающего списка (как создать баннер см. выше).
Лимит— установите лимит.
Прокрутка — установите прокрутку.
Изображение — введите размеры изображений.
Страница — выберите из выпадающего списка, на какой странице будет отбражаться данная карусель.
Расположение — выберите из выпадающего списка расположение карусели на странице.
Статус — выберите Включено/Отключено.
Порядок сортировки — определите порядок сортировки.
Нажмите «Сохранить».
«Категории»
Страница — выберите из выпадающего списка страницу, на которой будет отображаться данный модуль.
Расположение — выберите из выпадающего списка.
Статус — выберите Включено/Отключено.
Порядок сортировки — установите порядок сортировки.
Нажмите «Сохранить».
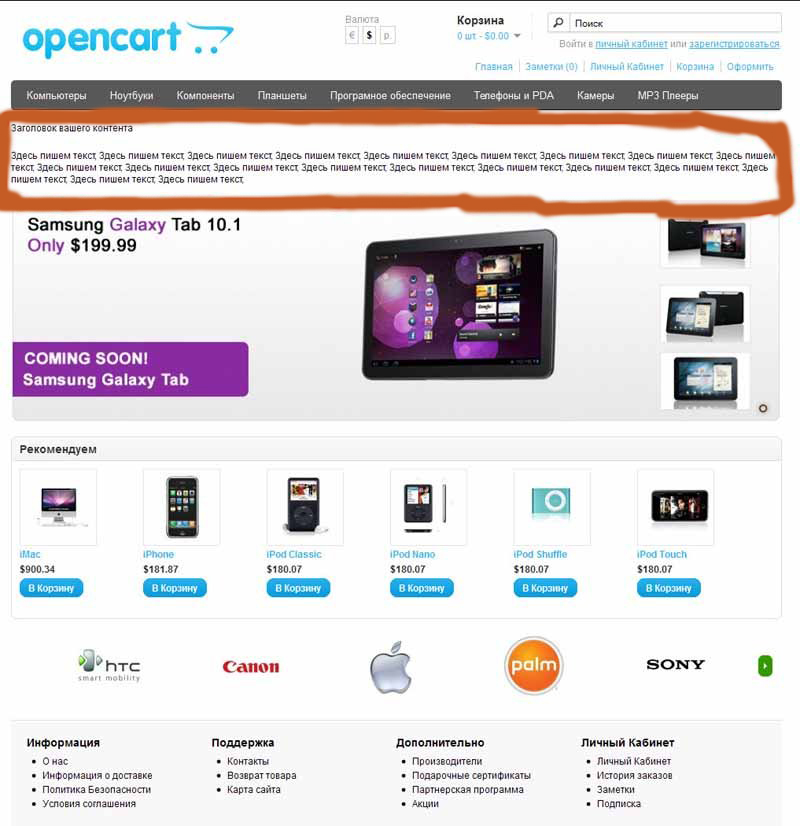
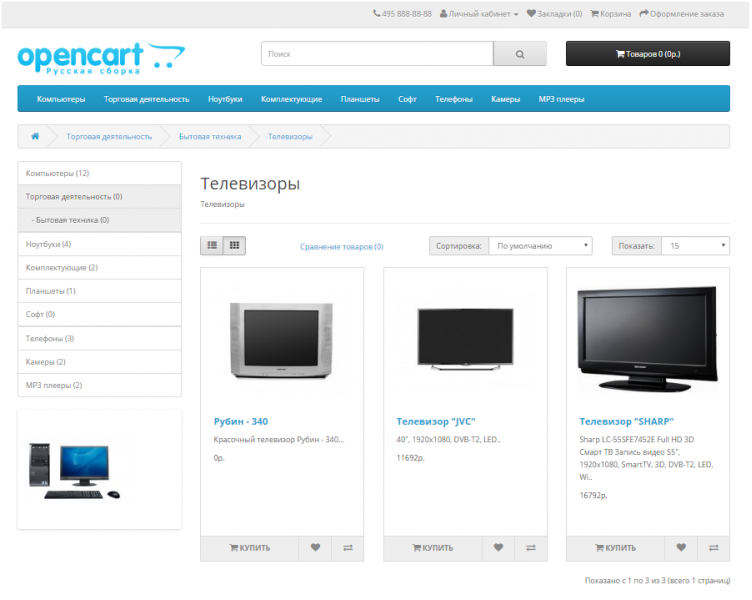
«Рекомендуемые»
Рекомендуемые — это товары, которые Вы рекомендуете своим покупателям.
Товары — начните вводить название товара и выберите из предложенных вариантов.
entry_limit — количество продуктов.
Изображение — введите размеры изображений.
Страница — выберите из выпадающего списка.
Расположение— выберите из выпадающего списка.
Статус— выберите Включено/Отключено.
Порядок сортировки — установите порядок сортировки.
Нажмите «Сохранить».
«Информация»
Обычно этот модуль добавляет дополнительные страницы, например «Политика конфеденциальности» и т.д.
Страница — выбрать из выпадающего списка.
Расположение — выбрать из выпадающего списка расположение данного модуля на странице.
Статус — выбрать Включено/Отключено из выпадающего списка.
Порядок сортировки — определить порядок сортировки.
Нажмите «Сохранить»
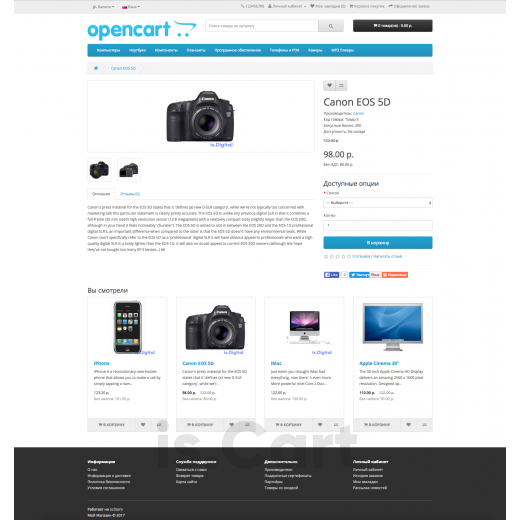
«Последние»
Последние — это последние добавленные продукты. Подключив данный модуль, последние добавленные продукты будут автоматически показываться на сайте.
Лимит — установите лимит.
Изображение — устаноите ширину и высоту изображения.
Страница — выберите из выпадающего списка.
Расположение — выберите из выпадающего списка.
Статус — выберите Включено/Отключено.
Порядок сортировки — определите порядок сортировки.
Нажмите «Сохранить»
«Слайдшоу»
Более подробное описание см. «Баннеры»
Баннер — выбрать из выпадающего списка.
Размеры — установите размеры изображений.
Страница — выбрать из выпадающего списка.
Расположение — выберите из выпадающего списка.
Статус — выберите Включено/Отключено.
Порядок сортировки — определите порядок сортировки.
Нажмите «Сохранить»
«Акции»
Показать продукты со скидкой и т. п.
п.
Лимит — установите лимит.
Изображение — задайте ширину и высоту изображений.
Страница — выберите из выпадающего списка.
Расположение — выберите из выпадающего списка.
Статус — выберите Включено/Отключено.
Порядок сортировки — определите порядок сортировки.
Нажмите «Сохранить»
«Магазин»
Если у Вас несколько магазинов, появляется кнопка «Выбери магазин», можно ограничиться администраторами.
Только администраторы — выбрать.
Страница — выбрать из выпадающего списка.
Расположение — выбрать из выпадающего списка.
Статус — выбрать Включено/Отключено.
Порядок сортировки — определить порядок сортировки.
Нажмите «Сохранить»
«Приветствие»
Данный модуль нужен для приветственного сообщения.
Приветственное сообщение — напишите сообщение.
Страница — выберите из выпадающего списка.
Расположение — выберите из выпадающего списка.
Статус — выберите Включено/Отключено.
Порядок сортировки — определите порядок сортировки.
Нажмите «Сохранить».
Разработка модулей — Документация OpenCart
Написание модулей OpenCart может быть очень хорошим способом узнать, как основы OpenCart действительно работают. Как и остальные компоненты OpenCart, модули следуют шаблону проектирования MVCL. В этом руководстве по документации будет описано, как Dы используете каждый из компонентов MVC-L для создания админки и витрины части Вашего модуля. Самый простой способ создать модуль — это загрузить DIY Module Builder скелет из HostJars. Этот модуль содержит структуру каталогов, файлы и инструкции о том, как понимать и создавать свои собственные модули. Эта страница является более теоретическим руководством.
Эта страница является более теоретическим руководством.
Основная структура каталогов
Базовая файловая структура Вашего модуля будет разделена на две части: папку администратора и каталог. Содержимое каждой папки будет соответствовать структуре MVC-L соответственно, с той разницей, что администратор будет заниматься исключительно функциональностью бэкэнда, а каталог — функциональностью веб-интерфейса. Пользователи Вашего модуля будут взаимодействовать и настраивать его параметры в административной части магазина. Следовательно, файлы в папке администратора будут обрабатывать любые изменения в его настройках, способ отображения модуля в администрировании, установку/удаление модуля и т.д. Аналогичным образом, способ отображения модуля и его работа в интерфейсе пользователя. из магазина будут обрабатываться файлы в папке каталога.
На изображении выше показан скелет структуры каталогов, которой должен следовать Ваш модуль. Хороший способ начать работу с Вашим модулем — продублировать структуру папок и создать указанные выше файлы. То, что будет в этих файлах, определяется тем, что Ваш модуль пытается выполнить, но основные функции подробно описаны в разделах ниже.
То, что будет в этих файлах, определяется тем, что Ваш модуль пытается выполнить, но основные функции подробно описаны в разделах ниже.
Функциональность модуля администратора
Когда владелец магазина использует Ваш модуль, он захочет отредактировать параметры конфигурации модуля в администраторе, чтобы решить, на каких макетах будет отображаться модуль, включен ли он или отключен, и какие-либо специфичные для модуля параметры. Как разработчику модуля, вам нужно будет создать страницу администратора, на которой можно редактировать модуль и добавлять или настраивать параметры конфигурации.
Все файлы администратора находятся в папке admin/. Вы найдете четыре папки в папке admin/:
- controller
- view
- language
- model
Для всех модулей потребуется по крайней мере один файл в каждой из папок вида и контроллера. Большинству потребуется файл в каждой из папок модели и языка. Обычно файлы имеют одинаковое имя, за исключением того, что файл представления имеет другой суффикс (. tpl или .twig). Мы пройдемся по этим файлам один за другим.
tpl или .twig). Мы пройдемся по этим файлам один за другим.
Контроллер
Первый файл, который Вы создадите, будет контроллером страницы интерфейса Вашего модуля. OpenCart автоматически идентифицирует существующие модули, просто прочитав папку admin/controller/module Вашего магазина. Любые модули, существующие в этой папке, будут автоматически показаны на странице Модулей, и на странице Пользовательские разрешения. Вы можете вызвать файл Вашего контроллера my_module.php.
Файл контроллера — это место, где Вы можете загрузить языковые файлы для преобразования текста в переменные, которые будут использоваться в файле шаблона. На диаграмме выше Вы можете увидеть $_[‘text’] переменная обрабатывается контроллером, а затем отправляется в виде $text в представление. Здесь Вы также будете использовать несколько файлов моделей и их функций класса, включая файл модели вашего модуля, если он есть. Для получения дополнительной информации о загрузке файлов см. Загрузка файлов в контроллер.
Вы также можете иметь функцию, определенную как public function install (). Эта функция будет срабатывать при нажатии на ссылку установки на странице Расширения > Модули. Аналогично, функция, определенная как public function uninstall (), будет запущена при нажатии на ссылку удаления. Вы можете использовать эти функции для создания и удаления любых структур (таких как таблицы базы данных или настройки конфигурации), требуемых Вашим модулем. Хорошей практикой является создание функции удаления для очистки любых изменений, внесенных Вашим модулем. Чтобы увидеть конкретный код для install(), uninstall(), посетите Установить/удалить модуль.
Доступ через URL
Контроллер — единственный файл в структуре MVC-L, доступ к которому осуществляется по URL в OpenCart. В администрации URL будет выглядеть так /admin/index.php?route=module/my_module&token. Администратор добавляет токен в URL, тогда как ссылка в каталоге его не будет иметь. В результате файл контроллера будет иметь функцию, определенную как public function index(). Это общедоступный ‘page’ загружается по URL-адресу, который будет показан при Кнопка редактирования и где форма просмотра будет отправлена. Представленные данные будут обработаны в этой функции и сохранены в таблице базы данных `settings` через объект конфигурации контроллера.
Это общедоступный ‘page’ загружается по URL-адресу, который будет показан при Кнопка редактирования и где форма просмотра будет отправлена. Представленные данные будут обработаны в этой функции и сохранены в таблице базы данных `settings` через объект конфигурации контроллера.
Представление
Второй необходимый файл для интерфейса администратора Вашего модуля — это файл вида. Он будет создан в папке admin/view/template/module и будет иметь суффикс .tpl (.twig). Это стандарт для файлов просмотра OpenCart. В этом файле Вы создадите форму для пользователя, чтобы заполнить и отправить. Он будет передан в индексную функцию контроллера модуля. Самый простой способ создать файл представления — это скопировать и вставить существующий аналогичный файл представления и отредактировать форму, чтобы она содержала правильные поля для параметров конфигурации Вашего модуля. Вы можете вызвать в Ваш файл представления my_module.tpl (my_module.twig).
В представлении Вы сможете получить доступ к тексту на языке, который хранится в файле контроллера как переменная PHP. См. Загрузка файлов в Контроллере для получения кода о том, как это сделать.
См. Загрузка файлов в Контроллере для получения кода о том, как это сделать.
Модель
Модули редко требуют файл модели на стороне администратора. Однако, если Ваш модуль использует собственную таблицу базы данных или пользовательский запрос для создания данных определенного формата, то Вы можете написать файл модели. Примером этого может быть, если вы пишете модуль счетчика посетителей, где каждый посетитель хранится в таблице базы данных со своим IP-адресом и количеством посещений. Затем Вы можете создать файл модели с функцией для определения и создания этой дополнительной таблицы в базе данных OpenCart. Файл модели будет находиться в папке admin/model/module. Вы можете вызвать файл модели my_module.php, такой же, как Ваш контроллер и языковые файлы.
Функциональность внешнего интерфейса
Внешний интерфейс Вашего модуля следует той же схеме, что и описанный выше интерфейс администратора. То, что Вы будете включать в каждый из Ваших файлов внешнего интерфейса, будет в значительной степени зависеть от того, что должен делать Ваш модуль. Модуль может обращаться к любым файлам моделей, которые уже существуют в OpenCart, Вам не нужно писать собственные запросы к базе данных, если такой же запрос уже существует. Например, catalog/product модель содержит много полезных запросов для получения продуктов. Использование этих функций модели должно быть предпочтительнее, чем изобретать велосипед.
Модуль может обращаться к любым файлам моделей, которые уже существуют в OpenCart, Вам не нужно писать собственные запросы к базе данных, если такой же запрос уже существует. Например, catalog/product модель содержит много полезных запросов для получения продуктов. Использование этих функций модели должно быть предпочтительнее, чем изобретать велосипед.
Ключевое отличие во внешнем интерфейсе Вашего модуля заключается в том, что Ваш файл представления будет находиться в папке catalog/view/theme/(themename)/template/module. Это значительно более глубокая структура папок для файла представления администратора из-за тем. Магазин OpenCart может иметь много разных темы интерфейса доступен, но только один админ шаблон. (themename)
Во внешней части Вашего модуля Вы будете иметь доступ к опциям конфигурации, сохраненным Вашим модулем, через объект конфигурации контроллера и переменную $settings, передаваемую в функцию индекса контроллера модуля. На основе этих настроек Вы можете управлять аспектами отображения веб-интерфейса.
Редактирование информационных страниц в OpenCart 3
Редактирование информационных страниц в OpenCart 3 | HostArmada
Содержание
- Введение
- Начало работы
- Редактирование информационных страниц
Последний
Обновлено: 09.01.2020
(7 минут чтения)
Введение
В этом руководстве мы расскажем, как редактировать информационные страницы по умолчанию, предварительно настроенные Опенкарт . Страницы « О нас », « Информация о доставке », « Политика конфиденциальности » и « Условия и положения » отображаются на внешнем интерфейсе магазина в разделе « Информация », расположенном внизу. левый угол (нижний колонтитул). Мы покажем вам, как настроить их и настроить информацию о вашем магазине, а также как удалить их и добавить новые страницы.
Начало работы
Для редактирования информационных страниц войдите в свой Панель администратора OpenCart и перейдите через левую строку меню к Каталог > Информация .
Это страница, на которой вы будете управлять своими информационными страницами OpenCart. Вы сможете создавать и удалять страницы, нажимая соответствующие кнопки « Добавить новый » и « Удалить » (в правом верхнем углу), а также настраивать существующие страницы, нажимая кнопку « Редактировать » рядом с каждый из них.
В следующих строках мы подробно объясним, как изменить содержимое этих страниц и настроить их в зависимости от потребностей вашего магазина.
Редактирование информационных страниц
Все страницы имеют одинаковую структуру, поэтому в качестве примера мы рассмотрим первую « О нас ». Пожалуйста, не стесняйтесь выбирать любую страницу, которую вы хотите настроить, и нажимайте на соответствующую «9».0017 Кнопка «Редактировать ». При доступе к панели инструментов « Edit » вы заметите, что она разделена на четыре вкладки, которые содержат разные настройки.
Пожалуйста, не стесняйтесь выбирать любую страницу, которую вы хотите настроить, и нажимайте на соответствующую «9».0017 Кнопка «Редактировать ». При доступе к панели инструментов « Edit » вы заметите, что она разделена на четыре вкладки, которые содержат разные настройки.
На первой вкладке « Общие » вы сможете настроить информацию о странице и метаданные, связанные со страницей.
- Информация Заголовок — это поле определяет заголовок данной страницы.
- Описание — Здесь вам нужно ввести фактическое содержание страницы, которое будет отображаться после доступа к ней. Вы можете использовать инструменты, доступные на верхней панели, которые позволят вам легко форматировать текст, добавлять ссылки, изображения и т. д.
- Заголовок метатега — представляет название вашей страницы, которое будет отображаться в строке заголовка браузера.

- Описание метатега — это описание метаданных страницы. Метатеги не отображаются на самой странице, они используются поисковыми системами и отображаются в результатах поиска.
- Ключевые слова метатега — В этом поле необходимо ввести все ключевые слова, относящиеся к странице. Они помогут поисковым системам определить, о чем эта страница.
Когда вы будете готовы, перейдите на следующую вкладку « Данные ». Отсюда вы сможете поддерживать внешний вид страницы.
- Магазины. Если вы управляете несколькими магазинами в рамках одной установки, вы сможете выбрать фактический магазин для редактирования из этого списка. В нашем случае это не мультисторная установка, поэтому у нас есть только вариант «По умолчанию».
- Bottom — этот флажок определяет, будет ли страница отображаться в разделе « Информация », расположенном в нижнем колонтитуле интерфейса магазина.

- Статус . В этом раскрывающемся меню вы сможете указать, является ли страница « Включена » или « Отключена ».
- Порядок сортировки — Введенное здесь значение определяет позицию страницы по сравнению с остальными страницами, перечисленными в разделе « Информация » на витрине магазина.
Когда вы будете готовы, перейдите на следующую вкладку « SEO ». Здесь вы увидите только одно поле, которое позволит вам настроить SEO URL страницы. Более подробную информацию о том, как настроить SEO-дружественные URL-адреса в OpenCart, вы можете найти в нашем руководстве, доступном здесь .
Когда вы закончите, перейдите на последнюю вкладку « Дизайн ». Из « Layout Override 9В раскрывающемся меню 0018 » вы сможете выбрать другой макет страницы, если это необходимо.
Когда вы будете готовы, нажмите синюю кнопку « Сохранить » в правом верхнем углу, чтобы записать внесенные вами изменения.
Когда это будет сделано, проверьте правильность отображения страницы на витрине. Если вы довольны результатом — все готово! Мы надеемся, что вы нашли информацию, представленную в этом руководстве, полезной, а наши инструкции легкими для понимания. В случае возникновения дополнительных вопросов вы всегда можете обратиться к нашим Группа поддержки .
Себахат
Специалист по контент-маркетингу
Себахат — молодая и умная женщина, которая стала бесценной частью нашей команды. Она начинала как представитель службы поддержки клиентов, осваивая эту роль и постепенно превращаясь в технически подкованного человека, хорошо знакомого со всеми уровнями поддержки компании. Руководствуясь своей целью постоянно улучшать качество обслуживания наших клиентов, она стремится повышать исключительную поддержку, которую мы предоставляем.
Как редактировать нижний колонтитул в OpenCart?
Этот нижний колонтитул исправлен в ядре OpenCart. Обычно есть четыре столбца со ссылками, например. Информационные ссылки, ссылки на Службу поддержки клиентов и Мой аккаунт. и уведомление об авторских правах в нижнем колонтитуле
Обычно есть четыре столбца со ссылками, например. Информационные ссылки, ссылки на Службу поддержки клиентов и Мой аккаунт. и уведомление об авторских правах в нижнем колонтитуле
Отредактируйте заголовок меню «Информация», «Обслуживание клиентов», «Дополнительно» и «Моя учетная запись»
- С помощью FTP или файлового менеджера перейдите в корневую папку установки OpenCart.
- Перейти к каталогу
/language/english/common/footer.phpи измените заголовок - Например,
$_['text_information'] = 'Информация';
.
Подменю «Редактировать информацию»
При установке OpenCart по умолчанию уже созданы 4 страницы для вашего сайта («О нас», «Информация о доставке», «Политика конфиденциальности» и «Условия и положения»), ссылки на которые можно найти внизу каждой страницы. Вы можете редактировать каждую из этих страниц
Редактировать текст
- Войдите в свою панель управления OpenCart
- Перейти в Каталог
> Информация - Теперь вы увидите список страниц по умолчанию.
 Выберите страницу, которую хотите отредактировать, поставив галочку рядом с ней и нажав ссылку «Редактировать» справа.
Выберите страницу, которую хотите отредактировать, поставив галочку рядом с ней и нажав ссылку «Редактировать» справа. - На вкладке «Общие» введите заголовок страницы и описание.
- Нажмите «Сохранить» в правом верхнем углу страницы.
Изменить ссылку
- С помощью FTP или файлового менеджера перейдите в корневую папку установки OpenCart.
- Перейти к
catalog/view/theme/(ваша-тема-папка)/template/common/footer.tpl - Отредактируйте код в
Изменить остальное содержимое подменю
- С помощью FTP или файлового менеджера перейдите в корневую папку установки OpenCart.
- Перейти к c
atalog/view/theme/(ваша-тема-папка)/template/common/footer.tpl - Отредактируйте код в
Powered by text
Remove Powered by text
- С помощью FTP или файлового менеджера перейдите в корневую папку установки OpenCart.




 Выберите страницу, которую хотите отредактировать, поставив галочку рядом с ней и нажав ссылку «Редактировать» справа.
Выберите страницу, которую хотите отредактировать, поставив галочку рядом с ней и нажав ссылку «Редактировать» справа.