Содержание
Как добавить масштаб изображения в WordPress
Фейсбук
Твиттер
LinkedIn
Вы ищете способ увеличить изображение в WordPress? Увеличивающее масштабирование изображения может помочь вашим посетителям увидеть больше мелких деталей на ваших изображениях. Тем не менее, WordPress не имеет встроенной этой функции, но, как и большинство вещей в WordPress, есть плагин, который может ее добавить.
Имейте в виду, что эта функция рекомендуется для веб-сайтов с изображениями высокого разрешения. Если изображения более низкого качества, посетители увидят нечеткие пиксели и другие нежелательные эффекты. Сегодня я покажу, как добавить масштабирование изображения в WordPress с помощью плагина WP Image Zoom.
Зачем добавлять масштабирование изображения в WordPress
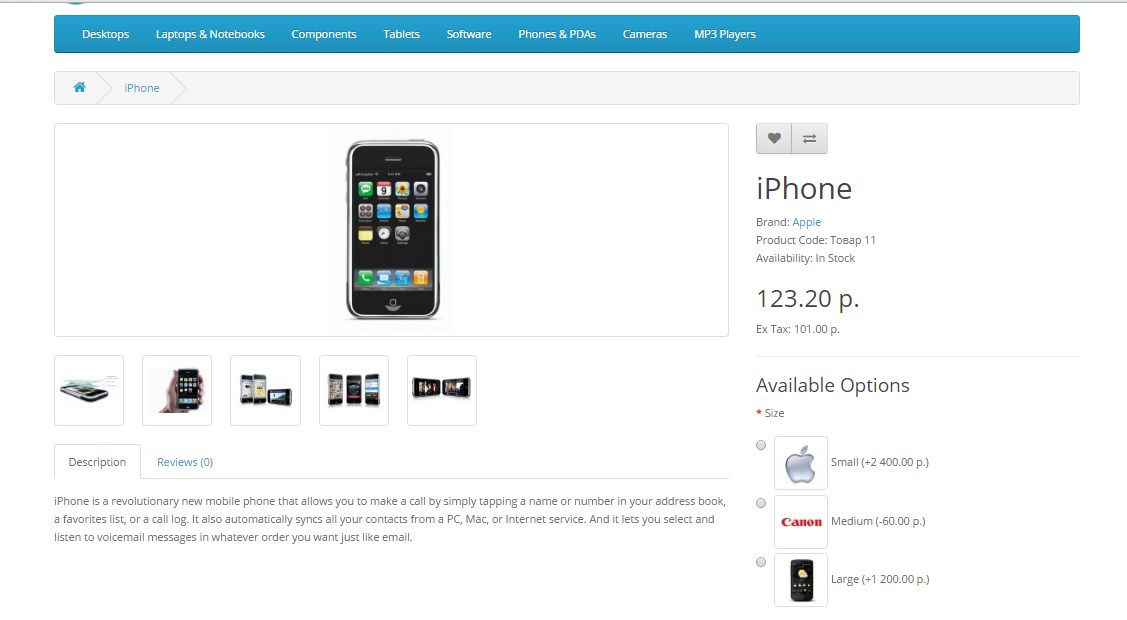
Масштабирование изображения — чрезвычайно популярная функция для веб-сайтов, которые продают товары, особенно когда они используются. Почему это важно? Что ж, основная проблема при продаже подержанных вещей — это их состояние. Даже на таких сайтах, как eBay и Amazon, продукты не всегда соответствуют описанию.
Почему это важно? Что ж, основная проблема при продаже подержанных вещей — это их состояние. Даже на таких сайтах, как eBay и Amazon, продукты не всегда соответствуют описанию.
На обоих этих веб-сайтах используется увеличительное изображение, позволяющее посетителям увидеть каждую деталь изображения. Хотя вы определенно можете утверждать, что они могут просто загрузить поддельное изображение, масштабирование изображения может помочь веб-сайтам, которые продают товары, позволяя посетителям видеть каждую деталь.
Что делать, если мой сайт вообще не продает товары? Это по-прежнему удобная функция, если на вашем веб-сайте есть изображения с более мелкими деталями. Например, в видеоиграх и фильмах довольно часто прячут очень маленькие пасхальные яйца на фоне рекламных материалов. Увеличивающее масштабирование изображения поможет вам обнаружить даже самые мелкие детали.
Как добавить масштабирование изображения в WordPress
Сегодня я покажу, как добавить масштабирование изображения в WordPress с помощью плагина WP Image Zoom. Этот плагин предлагает вам все инструменты и функции, необходимые для настройки масштабирования изображения на вашем веб-сайте. Он также полностью поддерживает мобильные устройства, чтобы сделать ваш сайт максимально удобным для мобильных устройств. Вы можете выбрать, какие изображения будут иметь эффект масштабирования, а какие нет.
Этот плагин предлагает вам все инструменты и функции, необходимые для настройки масштабирования изображения на вашем веб-сайте. Он также полностью поддерживает мобильные устройства, чтобы сделать ваш сайт максимально удобным для мобильных устройств. Вы можете выбрать, какие изображения будут иметь эффект масштабирования, а какие нет.
Установка WP Image Zoom
Давайте начнем, нажав «Плагины» и выбрав опцию «Добавить новый» на левой панели администратора.
Найдите WP Image Zoom в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин WP Image Zoom, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
В левой панели администратора выберите опцию WP Image Zoom. Откроется главная страница настроек.
Настройка WP Image Zoom
Для многих веб-сайтов параметров по умолчанию будет более чем достаточно. Вы можете полностью пропустить этот шаг и добавить эффект масштабирования к изображению в сообщении или на странице и увидеть его в действии.
Вы можете полностью пропустить этот шаг и добавить эффект масштабирования к изображению в сообщении или на странице и увидеть его в действии.
Однако у других сайтов, вероятно, уже есть свое представление о том, как они хотят, чтобы масштабирование работало, и вы будете рады узнать, что этот плагин поможет вам воплотить ваше видение в жизнь.
Первое, что вам нужно выбрать, это форма линзы. У вас есть четыре варианта на выбор. Первое на самом деле не форма, это не линза. Эта опция заставляет вас увеличивать изображение везде, где находится ваша мышь. Второй вариант — круглая линза, как у фотоаппарата. Третий вариант – линза квадратной формы. Последний вариант — использовать окно масштабирования для увеличения. Выберите тот, который вам больше нравится.
Вы можете проверить, как выглядит линза, наведя ее на изображение под вариантами выбора.
Далее вы можете точно настроить работу масштабирования. Есть четыре вкладки для просмотра. К ним относятся «Общие», «Объектив», «Окно масштабирования» и «Пользовательский текст». Вы можете изменить такие вещи, как уровень масштабирования, добавить цвета линз, размер линз и многое другое. Важно отметить, что некоторые из этих функций доступны только в версии плагина Pro, но в бесплатной версии все еще есть множество опций.
Вы можете изменить такие вещи, как уровень масштабирования, добавить цвета линз, размер линз и многое другое. Важно отметить, что некоторые из этих функций доступны только в версии плагина Pro, но в бесплатной версии все еще есть множество опций.
После завершения настройки плагина нажмите кнопку «Сохранить изменения».
Теперь, когда плагин настроен, осталось только сделать изображения масштабируемыми.
Создание масштабируемого изображения в WordPress
Сделать изображения масштабируемыми в сообщениях и на страницах легко, но вам придется вручную выбирать каждое изображение, которое вы хотите масштабировать. Это может быть очень утомительным процессом, если у вас много изображений. Перейдите к существующему сообщению или странице или создайте новый. Затем добавьте к нему изображение.
Выберите изображение, к которому вы хотите добавить эффект масштабирования. Затем нажмите на значок увеличительного стекла.
Теперь вы можете перейти на свой веб-сайт и увеличить изображение. Имейте в виду, что, поскольку эффект масштабирования лучше всего использовать на изображениях с высоким разрешением, их загрузка займет немного больше времени.
Имейте в виду, что, поскольку эффект масштабирования лучше всего использовать на изображениях с высоким разрешением, их загрузка займет немного больше времени.
Поздравляем, вы успешно добавили эффект масштабирования к изображениям WordPress. Помните, что вам нужно вручную выбирать каждое изображение, чтобы иметь эффект масштабирования. Это может быть очень утомительно, если у вас много изображений.
При необходимости добавьте эффект масштабирования
Подобно спецэффектам в фильмах, чем больше вы их используете, тем менее эффектными они становятся. Эффект масштабирования в WordPress ничем не отличается. Не каждое загружаемое вами изображение должно иметь эффект масштабирования. Это лучше всего зарезервировать для продуктов, которые вы продаете, рекламного контента или контента, который имеет много второстепенных деталей. Злоупотребление эффектом может сделать его большим препятствием.
Почему вы хотите добавить эффект масштабирования в WordPress? Какую форму линз вы выбрали?
Фейсбук
Твиттер
LinkedIn
8 лучших плагинов WooCommerce для масштабирования изображений (2022 г.
 )
)
Последнее обновление — 18 января 2022 г.
Магазин электронной коммерции должен предлагать покупателям подробный обзор продуктов. Для определенных продуктов на решение о покупке влияет, прежде всего, изображение продукта. WooCommerce предлагает достойные варианты для отображения изображений продуктов. Однако, если вы хотите улучшить отображение изображения, чтобы предложить вашим клиентам лучший опыт просмотра, для этого есть плагины. В этой статье мы обсудим некоторые из лучших плагинов WooCommerce Image Zoom, которые вы можете использовать.
Плагин для увеличения изображения продукта для WooCommerce
Этот плагин поможет вашим клиентам детально рассмотреть характеристики вашего продукта. Наряду с масштабированием изображения вы также найдете опцию лайтбокса и изображение, вращающееся на 360 градусов. Все это поможет вашим покупателям внимательно изучить ваш продукт, прежде чем решить, хотят ли они нажать кнопку покупки. В целом, большее внимание к функциям изображения продукта сделает ваш сайт более привлекательным для клиентов. Следовательно, это положительно скажется на коэффициенте конверсии.
Следовательно, это положительно скажется на коэффициенте конверсии.
Этот плагин улучшит отображение изображения вашего продукта с помощью лупы, лайтбокса и поворота изображения на 360 градусов.
При первой установке этого продукта все ваши продукты будут автоматически включены для функций улучшения изображения подключаемого модуля. Однако вы можете создавать исключения для продуктов или категорий по своему усмотрению. Для лупы вы можете настроить различные типы, а также анимацию из доступных вариантов. Также обратите внимание, чтобы включить вращение продукта на 360 градусов, вам необходимо использовать 360-градусные изображения. Подписка на один сайт этого плагина обойдется вам в 49 долларов..
YITH WooCommerce Zoom Magnifier
Даже мельчайшие детали вашего продукта могут быть представлены вашим клиентам с помощью этой популярной опции среди плагинов WooCommerce для масштабирования изображений. Увеличенные изображения помогут покупателям понять конкретные детали определенных продуктов, чего не могли сделать обычные изображения. Помогая клиентам понять нюансы ваших продуктов, вы существенно повышаете конверсию и снижаете вероятность возврата. Более того, с помощью этого плагина покупатели смогут посмотреть на товар и с разных сторон.
Помогая клиентам понять нюансы ваших продуктов, вы существенно повышаете конверсию и снижаете вероятность возврата. Более того, с помощью этого плагина покупатели смогут посмотреть на товар и с разных сторон.
С помощью плагина YITH Zoom Magnifier вы сможете применять настраиваемые параметры масштабирования изображения для всех ваших продуктов или только для выбранных.
Плагин дает вам возможность разместить окно масштабирования в соответствии с макетом вашего магазина. Вы можете выборочно отключить определенные продукты или категории от использования этой функции. Кроме того, с помощью этого плагина вы также можете отобразить слайдер с миниатюрами изображений. Также вы можете настроить, какие элементы вам нужно отображать на слайдере изображения. Плагин совместим с WPML и предлагает интеграцию с несколькими другими популярными плагинами YITH. За подписку на один сайт этого продукта вам придется заплатить 59 долларов США.0,99.
WP Image Zoom Pro
Благодаря разнообразным параметрам конфигурации это один из наиболее рекомендуемых вариантов среди плагинов для масштабирования изображений WooCommerce. Это адаптивный вариант, который позволит вам представить свои продукты вашим клиентам с большой детализацией. Наряду с опцией масштабирования колесиком мыши плагин также поможет вам изменить положение окна масштабирования.
Это адаптивный вариант, который позволит вам представить свои продукты вашим клиентам с большой детализацией. Наряду с опцией масштабирования колесиком мыши плагин также поможет вам изменить положение окна масштабирования.
Этот плагин с отличными функциями поможет вам отображать ваши продукты наилучшим образом.
Плагин отлично работает с вариантами WooCommerce и предлагает отличную адаптируемость, когда клиенты переключаются с одного варианта на другой. Если у вас есть страница портфолио, вы можете использовать этот плагин, чтобы увеличить все отображаемые там изображения. Плагин полностью совместим с несколькими популярными решениями в экосистеме WordPress и поможет вам предложить своим клиентам превосходный опыт. Более того, если вы обнаружите какой-либо конфликт с темой, которую они используют, служба поддержки поможет вам быстро найти решение. Персональный план с автоматическими обновлениями и надежной поддержкой обойдется вам в 78,9 долларов.0.
WooCommerce Zoomifier
Этот плагин предоставляет вам возможность масштабирования, лайтбокс и настраиваемый ползунок для отображения изображений в вашем магазине WooCommerce. Благодаря этому плагину ваши клиенты будут счастливее, когда попытаются понять ваши продукты, а также будут более уверены в своих решениях о покупке. Плагин полностью настраиваемый и оптимизирован для мобильных устройств. Кроме того, он поддерживает переменные продукты, а также переводы.
Благодаря этому плагину ваши клиенты будут счастливее, когда попытаются понять ваши продукты, а также будут более уверены в своих решениях о покупке. Плагин полностью настраиваемый и оптимизирован для мобильных устройств. Кроме того, он поддерживает переменные продукты, а также переводы.
Улучшите взаимодействие с пользователем в вашем магазине WooCommerce с помощью нескольких расширенных функций масштабирования изображения.
Что еще более важно, плагин предлагает очень плавное увеличение с рядом дополнительных функций. Он предлагает различные типы курсоров и типы масштабирования, а также несколько параметров для настройки положения и размера контейнера масштабирования. Вы также можете настроить лайтбокс и слайдер с различными функциями, чтобы они соответствовали общему языку дизайна вашего сайта. Плагин определенно поможет сделать ваш сайт более удобным для клиентов, а также придаст ему профессиональный вид.
Ползунок масштабирования продукта WooCommerce
Этот плагин предлагает два разных подхода к увеличению изображений товаров в вашем магазине: нажмите, чтобы увеличить, и наведите курсор, чтобы увеличить. Он предлагает асинхронную прогрессивную загрузку изображений, чтобы обеспечить наилучшее взаимодействие с пользователем на вашем веб-сайте. По умолчанию плагин предлагает опцию масштабирования по клику, которую используют несколько популярных компаний электронной коммерции. Вы можете выбрать вариант масштабирования при наведении курсора, если заметите, что он более популярен среди вашей клиентской базы.
Он предлагает асинхронную прогрессивную загрузку изображений, чтобы обеспечить наилучшее взаимодействие с пользователем на вашем веб-сайте. По умолчанию плагин предлагает опцию масштабирования по клику, которую используют несколько популярных компаний электронной коммерции. Вы можете выбрать вариант масштабирования при наведении курсора, если заметите, что он более популярен среди вашей клиентской базы.
Этот плагин предоставит вам возможность применять различные эффекты масштабирования в вашем магазине WooCommerce, чтобы ваши клиенты могли лучше понять особенности вашего продукта.
Плагин предлагает вертикальную и горизонтальную прокрутку галерей изображений, которую вы можете выбрать в соответствии со своими предпочтениями. Более того, в последних обновлениях плагина есть возможность изменять размер миниатюр изображений непосредственно в панели администратора WordPress. Плагин довольно прост в установке и имеет удобные параметры конфигурации, которыми может легко управлять даже новый пользователь WordPress. Он удобен для мобильных устройств и совместим с большинством популярных тем в экосистеме WordPress. Кроме того, надежная служба поддержки быстро поможет вам с любыми проблемами и всегда готова принять ваши отзывы при добавлении новых функций. Вам придется потратить $ 159чтобы получить обычную лицензию этого плагина.
Он удобен для мобильных устройств и совместим с большинством популярных тем в экосистеме WordPress. Кроме того, надежная служба поддержки быстро поможет вам с любыми проблемами и всегда готова принять ваши отзывы при добавлении новых функций. Вам придется потратить $ 159чтобы получить обычную лицензию этого плагина.
Плагин WordPress для просмотра изображений Mega Zoom & Pan
Некоторые типы магазинов электронной коммерции полагаются на изображения с высоким разрешением для отображения характеристик продукта. Автомобильные сайты, магазины одежды, модные бутики и т. д. хотели бы отображать в своих магазинах наилучшие возможные изображения. Этот плагин предлагает несколько вариантов, которые позволят вам наилучшим образом продемонстрировать свои продукты. Некоторые из функций отображения и настройки этого плагина включают масштабирование, полосу прокрутки, маркеры и т. д. С плагином вы получите три типа отображения — полноэкранный, адаптивный и лайтбокс.
Это многофункциональная опция для настройки эффектов масштабирования изображений товаров, чтобы сделать их более удобными для покупателей.
Он также предлагает настраиваемую панель кнопок управления, которую вы можете разместить в соответствии с вашими требованиями. Более того, вы можете изменить порядок этих кнопок или вообще отключить их. Еще одна интересная функция — дополнительные кнопки со стрелками, которые позволяют клиентам поворачивать изображение, чтобы получить четкую перспективу со всех сторон. Плагин довольно прост в установке, и вы можете настроить его на различные уровни масштабирования в соответствии с вашими потребностями. Вы можете обратиться к подробной документации, чтобы понять все функции плагина. Обычная лицензия обойдется вам в 49 долларов..
Лупа для WooCommerce
С помощью этого плагина вы можете позволить своим клиентам более внимательно рассмотреть ваши продукты с помощью опции масштабирования изображения. Вы можете разместить параметр масштабирования в самом поле изображения или как отдельный параметр рядом с изображением. Плагин предлагает возможность отключить опцию увеличения масштаба для выбранных продуктов или категорий. Он удобен для мобильных устройств и дает вам возможность увеличивать изображения на смартфонах пользователей. Кроме того, плагин предлагает возможность установить высоту и ширину поля масштабирования. Кроме того, он также предлагает поддержку нескольких языков. Для лицензии на один сайт этого плагина вам придется потратить около 35 долларов. 9Увеличительная лупа 0017 предоставляет вам простые возможности, позволяющие вашим клиентам просматривать ваши продукты в мельчайших деталях.
Он удобен для мобильных устройств и дает вам возможность увеличивать изображения на смартфонах пользователей. Кроме того, плагин предлагает возможность установить высоту и ширину поля масштабирования. Кроме того, он также предлагает поддержку нескольких языков. Для лицензии на один сайт этого плагина вам придется потратить около 35 долларов. 9Увеличительная лупа 0017 предоставляет вам простые возможности, позволяющие вашим клиентам просматривать ваши продукты в мельчайших деталях.
WPB WooCommerce Image Zoom Pro
Это еще один плагин, который предлагает настраиваемые параметры масштабирования изображения вместе с параметрами слайдера продукта. Кроме того, вы также можете использовать два типа зум-объективов. Кроме того, цвет зум-объектива также настраивается. Кроме того, плагин предлагает возможность масштабирования изображений галереи продуктов. Как вы видели с несколькими другими плагинами в этом списке, плагин дает вам возможность исключить определенные продукты или категории из параметра масштабирования.
