Содержание
Magic Zoom — масштабирование изображения (бесплатная демонстрация)
Дом
» Magic Zoom — масштабирование изображения (бесплатная демонстрация)
Описание
Технические характеристики
Отзывы (0)
Magic Zoom — масштабирование изображения (бесплатная демонстрация)
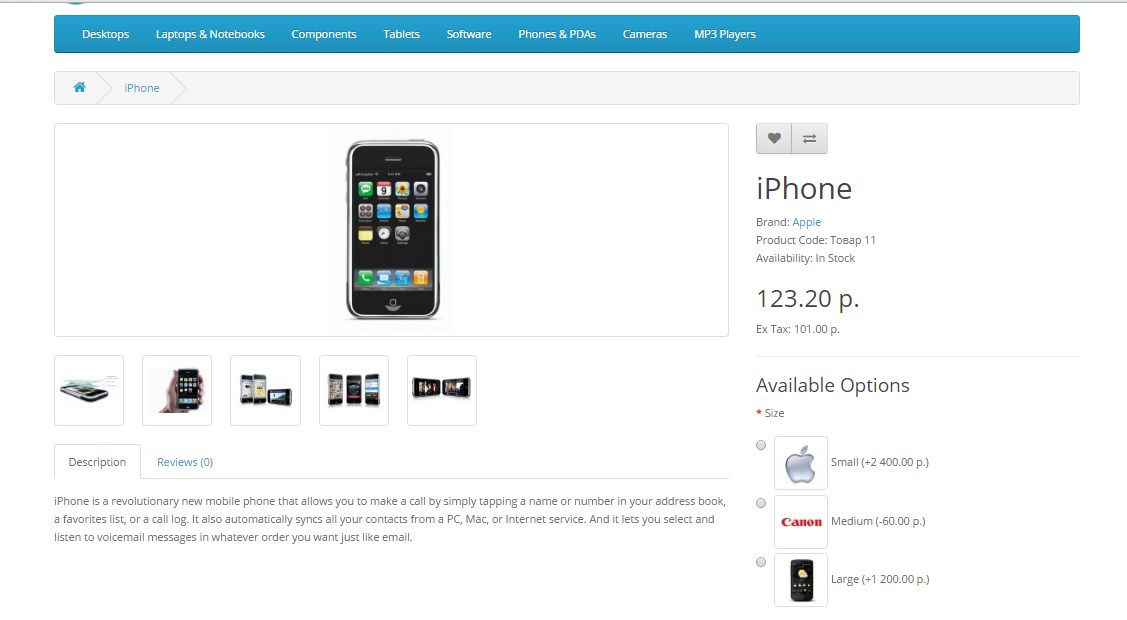
Покажите великолепные большие изображения ваших продуктов. Magic Zoom™ покажет изображение высокого качества, когда вы наведете курсор на основное изображение продукта на своей странице. Если у вас есть несколько изображений товара, оно плавно растворяется между каждым из них.
Magic Zoom™ — это профессиональный способ просмотра великолепных изображений на OpenCart.
Попробуйте демо здесь!
Преимущества
- Совместим с видеомодулем iProductVideo с функцией plug-and-play.
- vQmod готов.
- Адаптивный дизайн — ваши изображения будут масштабироваться вверх/вниз, чтобы автоматически соответствовать размеру экрана пользователя.

- Работает со всеми версиями OpenCart , включая OpenCart 2 .
Magic Zoom™ — это vQmod с поддержкой . Если вы используете популярное расширение OpenCart в своем магазине, никакие основные файлы не будут изменены при установке Magic Zoom™.
Не беспокойтесь, если вы не используете vQmod. Вы по-прежнему можете установить Magic Zoom™ на свой веб-сайт.
Загрузите бесплатную или платную версию (без сообщения «Пожалуйста, обновите») здесь (49 долларов США).
Доступно более 40 популярных настроек, которые сделают его потрясающим на вашем сайте.
ВИДЕОРУКОВОДСТВО :
Посмотрите наше видеоруководство на YouTube, чтобы получить помощь в загрузке, установке и настройке Magic Zoom™ за считанные минуты. Видео предназначено для Magic Zoom Plus™, но процесс точно такой же для Magic Zoom™:
Поддерживаемые страницы и блоки
В вашем интернет-магазине OpenCart можно включить множество разделов Magic Zoom™!
- Страница сведений о продукте
- Страница категории
- Страница поиска
- Страница производителя
- Последний блок
- Избранный блок
- Блок бестселлеров
- Специальный блок
- Ручная установка в другом месте
Особенности включают
- Увеличение с помощью увеличительного стекла.

- Жесты смахивания.
- Переменный уровень масштабирования с помощью колесика мыши.
- Режим предварительного просмотра для мгновенного увеличения.
- Поддержка изображений Retina.
- JavaScript-управление запуском/остановкой масштабирования.
- Отдельные настройки для мобильных устройств.
- И многое другое!
Он работает во всех браузерах (Firefox, Internet Explorer, Chrome, Safari, Opera), а также на устройствах iPad, iPhone и Chrome.
Загрузите Magic Zoom™ прямо сейчас!
Кроме того, загрузите Magic Zoom Plus™, который делает все вышеперечисленное, а также увеличивает изображение на весь экран при нажатии на него. Еще лучше для iPad и iPhone!
Мы гарантируем постоянную поддержку последней версии OpenCart и последних версий основных браузеров.
Вы можете получить бесплатную и быструю поддержку напрямую от нас, разработчиков Magic Toolbox.
Оставайтесь на связи:
Нравится нам на Facebook
Следите за нами в Твиттере
| Версия | |
| Версии | 1. 4.7, 1.4.8, 1.4.8б, 1.4.9, 1.4.9.1, 1.4.9.2, 1.4.9.3, 1.4.9.4, 1.4.9.5, 1.5.0, 1.5.0.1, 1.5.0.2, 1.5.0.3, 1.5.0.4, 1.5.0.5, 1.5.1, 1.5.1.1, 1.4.9.6 , 1.5.1.2, 1.5.1.3, 1.5.2, 1.5.2.1, 1.5.3, 1.5.3.1, 1.5.4, 1.5.4.1, 1.5.5, 1.5.5.1, 1.5.6, 1.5.6.1, 1.5 .6.2, 1.5.6.3, 1.5.6.4, 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2 4.7, 1.4.8, 1.4.8б, 1.4.9, 1.4.9.1, 1.4.9.2, 1.4.9.3, 1.4.9.4, 1.4.9.5, 1.5.0, 1.5.0.1, 1.5.0.2, 1.5.0.3, 1.5.0.4, 1.5.0.5, 1.5.1, 1.5.1.1, 1.4.9.6 , 1.5.1.2, 1.5.1.3, 1.5.2, 1.5.2.1, 1.5.3, 1.5.3.1, 1.5.4, 1.5.4.1, 1.5.5, 1.5.5.1, 1.5.6, 1.5.6.1, 1.5 .6.2, 1.5.6.3, 1.5.6.4, 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2 |
Написать отзыв
Ваше имя:
Ваш отзыв:
Примечание: HTML не переводится!
Рейтинг: Плохо
Хорошо
Введите код в поле ниже:
Продолжить
Метки:
волшебный зум,
масштабирование изображения,
джаваскрипт зум,
javascript масштабирование изображения,
зумификатор,
зумер javascript,
масштабирование при наведении курсора мыши,
наведите зум,
зум наведение,
товар,
изображение,
зум,
парить,
нажмите,
расширять,
картинки,
менять,
несколько,
деталь,
крупный план,
модуль,
бесплатная пробная версия,
магия,
ящик для инструментов,
расширение (бесплатное,
демо),
модули
YITH WooCommerce Zoom Magnifier для лучшего взаимодействия с пользователем
Follow @Cloudways
WooCommerce — одно из лучших решений для электронной коммерции для интернет-магазина. После успешной установки базовой версии WooCommerce появляется множество расширений, которые могут сделать ваш магазин более продуктивным. Таким образом, вы можете увеличить взаимодействие с клиентами и повысить качество обслуживания клиентов.
После успешной установки базовой версии WooCommerce появляется множество расширений, которые могут сделать ваш магазин более продуктивным. Таким образом, вы можете увеличить взаимодействие с клиентами и повысить качество обслуживания клиентов.
Одной из наиболее важных функций вашего магазина WooCommerce является то, как вы отображаете свои продукты, чтобы повысить вовлеченность и качество обслуживания клиентов. Вы можете сделать это разными способами. Одним из них является настройка функции Zoom для ваших продуктов, когда покупатель наводит курсор на изображение.
Мы предполагаем, что вы уже установили плагин WooCommerce на свой сайт WordPress. Если вы этого не сделали, вы можете следовать этим пошаговым инструкциям о том, как настроить плагин WooCommerce на своем веб-сайте WordPress.
Существует множество плагинов, которые могут включить функцию Zoom в вашем магазине WooCommerce. Но мы будем использовать плагин YITH WooCommerce Zoom Magnifier. Его можно легко настроить.
Возможности YITH WooCommerce Zoom Magnifier
Бесплатная версия YITH WooCommerce Zoom Magnifier включает в себя:
- При наведении мыши размер изображения увеличивается.
- Область увеличения можно настроить.
- Вы также можете установить размер изображения для отображения в увеличенном виде.
- Вы можете включить или отключить масштабирование на мобильных устройствах.
- Добавьте ползунок, показывающий миниатюры изображений товаров.
- Вы также можете настроить поведение ползунка.
Теперь перейдем к процессу установки.
Установка YITH WooCommerce Zoom Magnifier Plugin
Перейдите к панели инструментов WooCommerce , перейдите к Плагины → Добавить новый . В правом верхнем углу найдите « YITH WooCommerce Zoom Magnifier ». Найдя, нажмите кнопку Установить сейчас , а затем Активируйте плагин.
Настройка плагина YITH WooCommerce Zoom Magnifier
Перейдите на Панель инструментов WooCommerce , перейдите к Плагины YITH → Zoom Magnifier .
Отсюда можно выполнить следующие настройки.
- Общие настройки
- Настройки лупы
- Настройки ползунка
Общие настройки
В разделе Общие настройки вы увидите три варианта.
- Активируйте лупу YITH WooCommerce , чтобы использовать изображение продукта по умолчанию.
- Активируйте на мобильном устройстве для функций масштабирования и ползунка.
- Принудительный размер изображения для отключения пользовательских размеров увеличенных изображений.
Настройки лупы
После Общие настройки вы увидите Настройки лупы для настройки уровня масштабирования.
- Ширина и высота окна масштабирования: Лично я предпочел бы установить для них «авто», чтобы плагин мог автоматически подстраиваться под экран.
- Размер изображения: Это размер изображения, используемого в лупе.

- Коробка масштабирования Позиция: Есть два варианта:
- Справа: Отображает окно масштабирования справа от исходного изображения.
- Внутри: Отображает окно масштабирования на исходном изображении.
- Позиция Zoom Box для мобильных устройств: Вы также можете установить положение Zoom Box на мобильных устройствах.
- Метка загрузки: Это текст, который будет отображаться при загрузке лупы.
- Емкость объектива: Это емкость объектива. Установите его в соответствии с вашими потребностями.
- Размытие: Если вы хотите, чтобы исходное изображение было размытым при отображении окна масштабирования. Отметьте это.
Настройки ползунка
В конце вы увидите Настройки ползунка .
- Активировать слайдер: Отметьте его, если вы хотите активировать слайдер эскизов в вашем магазине.
- Активировать адаптивный слайдер: Отметьте это, если хотите разместить эскизы в доступном пространстве.

- Элементы: Это количество элементов, отображаемых в миниатюре.
- Круговая карусель: Включите, если хотите, чтобы ваша карусель была круговой.
- Бесконечная карусель: Определяет, будет ваша карусель бесконечной или нет.
После настройки параметров Сохранить изменения внизу страницы и готово!
YITH WooCommerce Image Zoom Demo
Теперь пришло время посмотреть демоверсию продукта. Я собираюсь навести указатель мыши на одну из страниц моего продукта, и изображение увеличится.
Премиум-версия
Вышеуказанные функции доступны в бесплатной версии. Есть много других функций, которые можно разблокировать, если у вас есть премиум-версия.
Некоторые дополнительные функции перечислены ниже.
- Позиция поля масштабирования: В бесплатной версии можно отображать поле масштабирования только «внутри» и «справа» исходного изображения.
 В то время как в премиум-версии у вас есть возможность разместить его слева, сверху и снизу.
В то время как в премиум-версии у вас есть возможность разместить его слева, сверху и снизу. - Увеличить изображение: Премиум версия позволяет отображать товар в большем размере в модальном окне.
- Исключить продукты: В премиум-версии у вас есть возможность включать или отключать лупу для отдельных продуктов.
Final Words
Интеграция изображений с высоким разрешением — настоящая головная боль для многих владельцев магазинов WooCommerce, потому что обычно это мешает чтению. Но, к счастью, есть умный способ сделать это с помощью YITH WooCommerce Zoom Magnifier. Вы можете добавить изображение меньшего размера в содержание своей статьи, а затем динамически увеличивать это изображение, чтобы удовлетворить ожидания читателей в отношении деталей.
Если вы нашли эту статью интересной, поделитесь ею, она будет интересна другим людям или, если вы столкнетесь с какими-либо трудностями, не стесняйтесь спрашивать меня через раздел комментариев ниже.
Поделитесь своим мнением в разделе комментариев.
КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Мустаасам Салим
Мустаасам — менеджер сообщества WordPress в Cloudways — управляемой платформе хостинга WordPress, где он активно работает и любит делиться своими знаниями с сообществом WordPress. Когда он не работает, вы можете найти его играющим в сквош со своими друзьями, защищающимся в футболе и слушающим музыку. Вы можете написать ему по адресу [email protected]
Подключайтесь по телефону:
Твиттер
Форум сообщества
×
Получить наш информационный бюллетень
Получайте первыми последние обновления и руководства.





 В то время как в премиум-версии у вас есть возможность разместить его слева, сверху и снизу.
В то время как в премиум-версии у вас есть возможность разместить его слева, сверху и снизу.