Содержание
👉 Ускорение индексации поисковыми системами Last-Modified, If-Modified-Since
Grek 18 июня, 2020 Opencart , Opencart Модули 3.x , Модули Opencart 0 Comments 667 просмотров
Last-Modified, If-Modified-Since, 304 not modified. Для Opencart 3. Ускорение индексации поисковыми системами, экономия Трафика, снижение нагрузки на сервер
Возможности:
- Выводит дату последней модификации для страниц категорий, товаров и статьей и для главной страницы.
- Можно менять вручную дату последней модификации категорий
- Можно менять вручную дату последней модификации статей
- Можно менять вручную дату последней модификации главной страницы
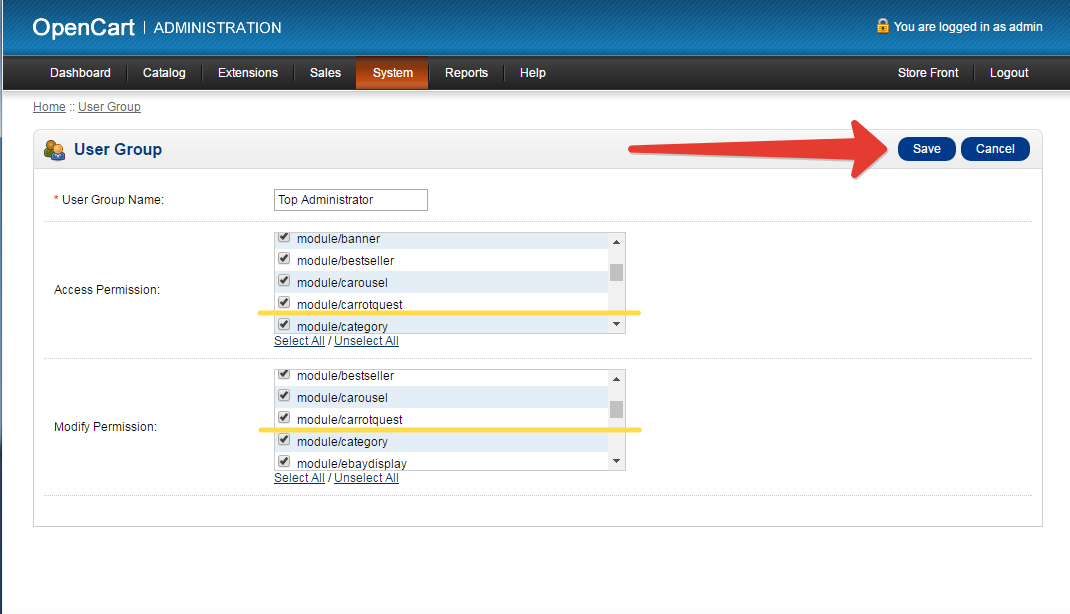
Установить:
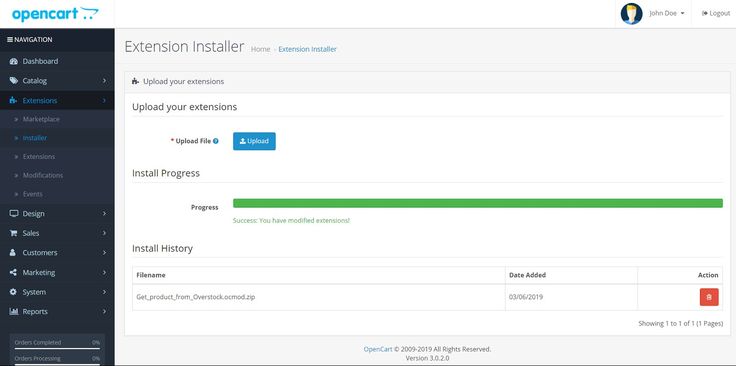
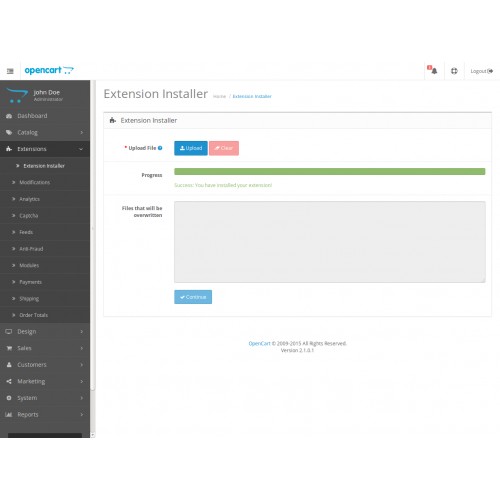
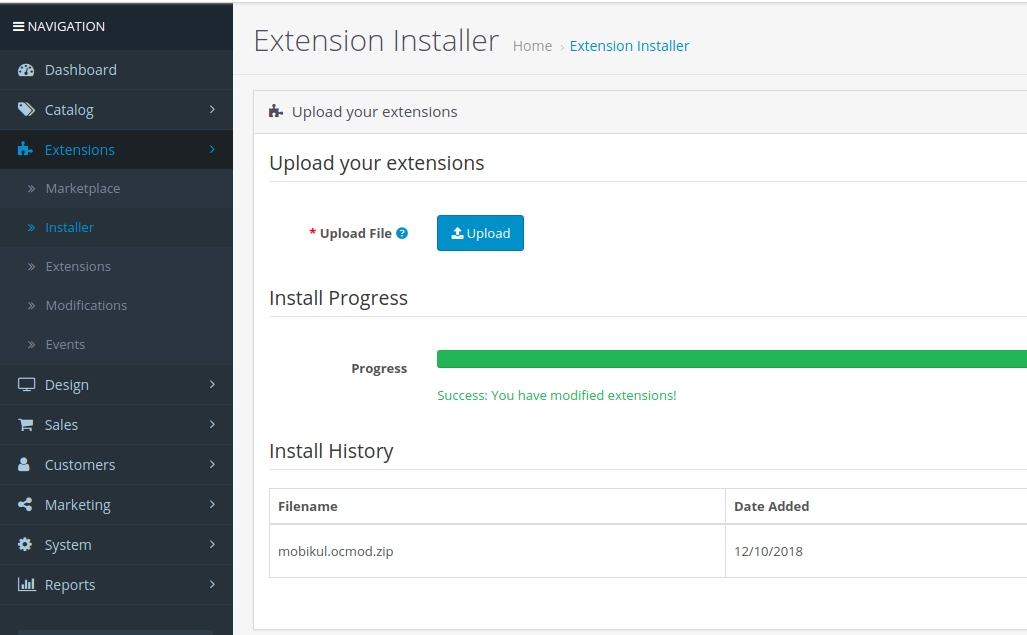
- Модули/Расширения -> Установка расширений. Выбрать архив с модулем и Загрузить.
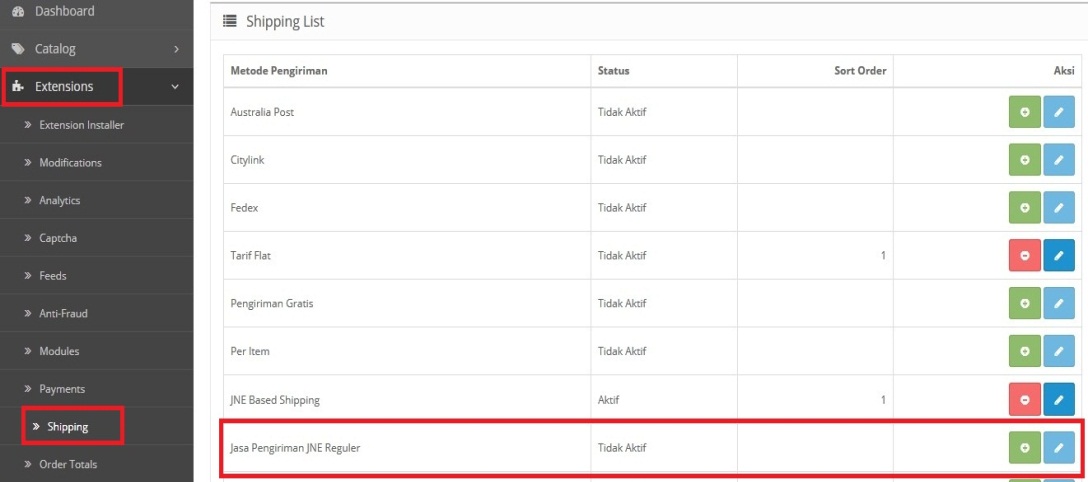
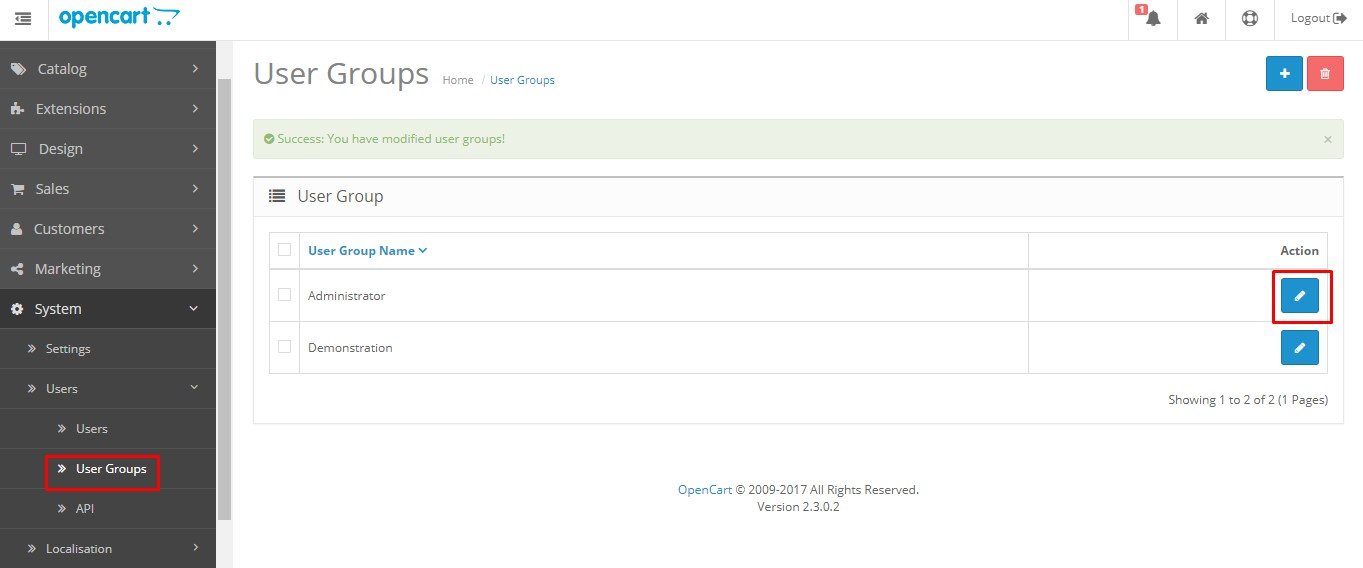
- Модули/Расширения -> выбрать установленный модуль (Last Modified …) -> Активировать
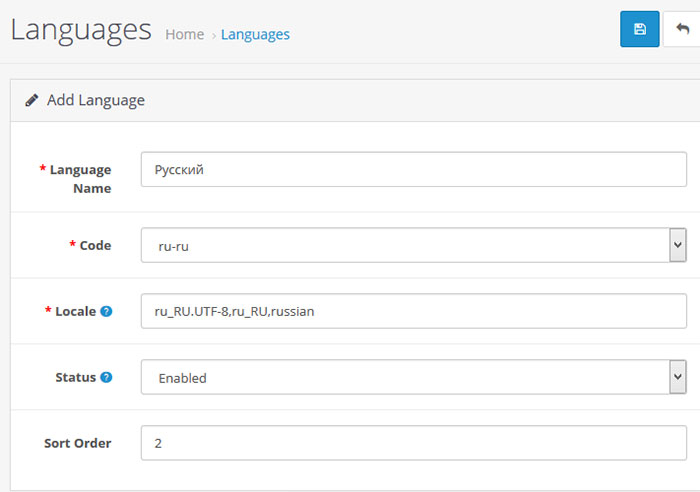
- Зайти в активированный модуль и установить время для главной страницы
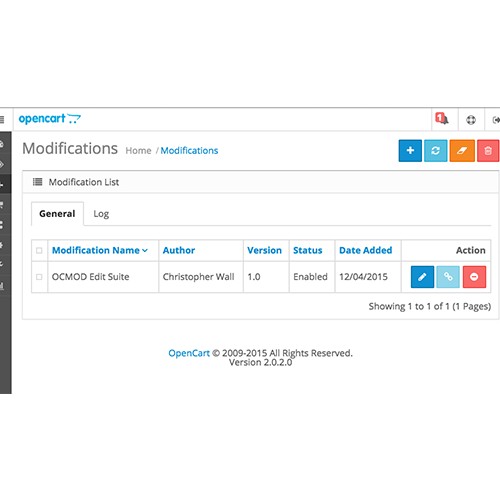
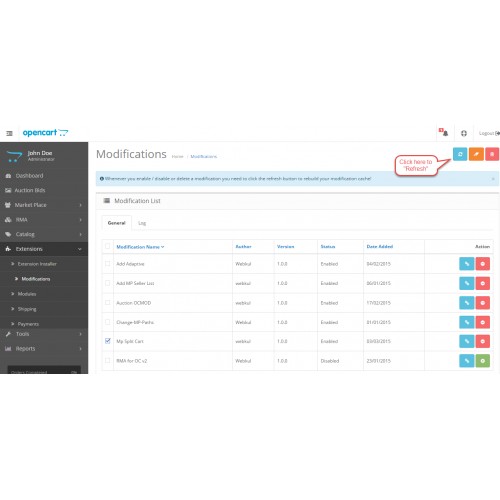
- Модули/Расширения -> Модификаторы.
 Нажать кнопку Обновить
Нажать кнопку Обновить
Обращаем ваше внимание, что заголовок LastModified не отдаётся для WWW-доменов с включенным SSI.
Перед покупкой проверьте передает ли ваш сервер параметры $_SERVER[‘HTTP_IF_MODIFIED_SINCE’] или $_ENV[‘HTTP_IF_MODIFIED_SINCE’]
* Если при установке модуля возникает ошибка «Директория не доступна для записи!» — необходимо поставить бесплатный модуль Localcopy OCMOD для Opencart 3
Зачем нужен Last-Modified
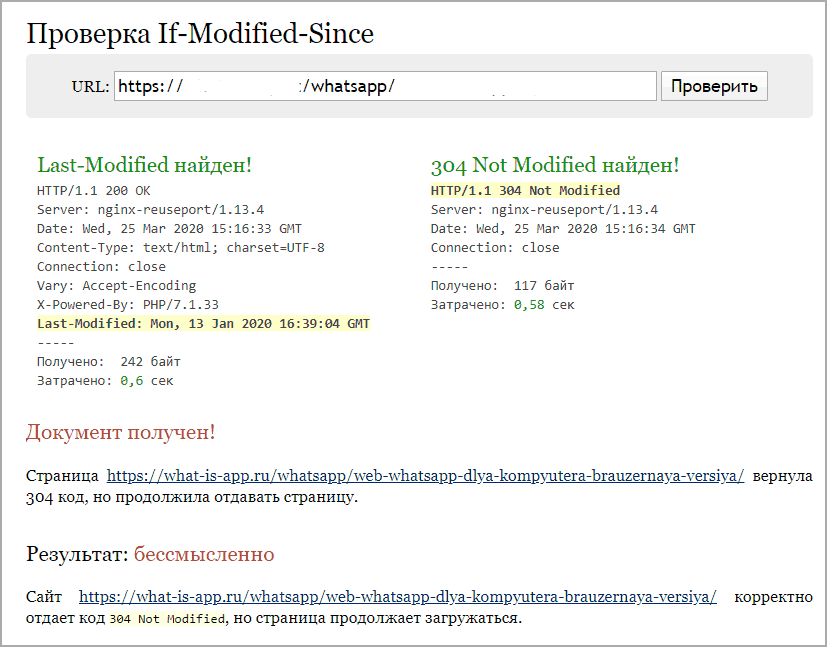
HTTP заголовок Last-Modified сообщает клиенту время последнего изменения страницы (объекта). Если клиент (браузер, поисковый робот) получил заголовок Last-Modified, то при следующем обращении к адресу, при условии, что страница (объект) есть в локальном кеше, он добавит вопрос If-Modified-Since(не изменилась ли страница после даты, полученной в Last-Modified). В свою очередь сервер, получив запрос If-Modified-Since должен сверить полученную временную метку с временем последнего изменения страницы и, если страница не изменялась ответить 304 Not Modified.
Экономия Трафика
Если страница не изменилась, то сервер прекратит передачу данных после отправки заголовков с кодом 304 Not Modified, тело страницы, изображения и другие объекты передаваться не будут.
Снижение нагрузки на сервер
Правильная реализация проверки времени последнего изменения страницы может значительно (до 30% и более) сократить нагрузку на сервер. Под правильной реализацией подразумевается проверка времени до начала генерации страницы на динамическом сайте. В таком случае все действия для генерации страницы (запрос контента из базы данных, парсинг шаблонов, получение комментариев и др) выполняться не будут. Особенно это актуально для сайтов с высокой посещаемостью и долгой продолжительностью визита пользователя. Пример: пользователь находится на сайте спортивных новостей и постоянно обновляет главную страницу в ожидании публикации результата матча. За несколько минут страница может быть запрошена и получена десятки раз. Если заголовок Last-Modified отдается и запрос If-Modified-Since обрабатывается правильно, то реально страница будет передана один раз, а на все последующие запросы будет выдан ответ 304 Not Modified.
Ускорение индексации поисковыми системами
Поисковые системы через руководство для вебмастеров рекомендуют отсылать заголовок Last-Modifiedи правильно обрабатывать If-Modified-Since.
Купить у Автора
OpenCart 3.0
Last Modified Oc3 Ocmod (10.9 KiB)
технические факторы ранжирования. Часть I
Если вы решили оптимизировать сайт, стоит начать с проработки факторов ранжирования. Существует более 100 факторов: они делятся на технические, внешние, внутренние, контентные и поведенческие. Начать оптимизацию сайта нужно с его основы — технических факторов. Этих факторов много, поэтому мы решили посвятить им две статьи.
Что такое ранжирование сайта
Ранжирование — это то, как сайты сортируются в поисковой выдаче по запросу. Для точной сортировки поисковые роботы анализируют комплекс факторов: релевантность страницы запросу, активность пользователей, качество материала и т. д. У каждой поисковой системы свой набор факторов, который время от времени меняется. Например, в 2015 году приоритет в выдаче отдавался сайтам, на которые часто ссылаются, а в 2016 стала учитываться проработка текста.
д. У каждой поисковой системы свой набор факторов, который время от времени меняется. Например, в 2015 году приоритет в выдаче отдавался сайтам, на которые часто ссылаются, а в 2016 стала учитываться проработка текста.
Чтобы повысить сайт в выдаче, нужно знать, как работать с факторами, на которые обращают внимание роботы поисковой системы.
Технические факторы
То, насколько быстро и стабильно работает сайт, показывают технические факторы. Гугл и Яндекс выдвигают строгие требования к технической части сайта. Если страница долго загружается, содержит ошибки в коде или вирусы, то она понижается в выдаче.
Какие технические факторы бывают:
- Корректный robots.txt.
- Корректный sitemap.xml.
- Отсутствие дублей страниц.
- На сайте нет битых и циклических ссылок.
- Настроены заголовки Last Modified и If-Modified-Since.
- Нет смешанного контента.
- Настроены ЧПУ (человеко-понятные урлы).
- Нет ошибок сервера.
- В верстке нет ошибок.

- Внедрена микроразметка и элементы.
В этой статье расскажем только о 10 факторах, об остальных — во второй части.
Корректный robots.txt
robots.txt — это текстовый файл для роботов поисковой системы. Он содержит команды и инструкции по индексации сайта.
Благодаря robots.txt роботы поисковой системы анализируют только те страницы, которые должны индексироваться
Где найти robots.txt
Файл robots.txt располагается в корне сайта. Чтобы его открыть, зайдите на главную страницу сайта и добавьте сразу после адреса текст /robots.txt. Должна получиться ссылка вида https://www.сайт.ru/robots.txt. Страница выглядит так:
https://www.nic.ru/robots.txt
Создавать и редактировать robot.txt можно в любом текстовом редакторе вроде «Блокнота».
Из чего состоит robots.txt
User-Agent — кому адресуем команду:
User-agent: YandexBot — для Яндекса,
User-agent: Googlebot — для Гугла*,
User-Agent: * — общий для всех роботов.
Allow — какие страницы разрешаем индексировать:
Allow: / — разрешаем индексировать все страницы сайта,
Allow: *.css — индексируем все файлы со стилями сайта.
Disallow — какие страницы запрещаем индексировать:
Disallow: /login/ — запрещаем индексировать страницы авторизации.
Как проверить robots.txt
Проверьте, чтобы в robots.txt были запрещены к индексированию страницы регистрации, авторизации, административные разделы, результаты поиска по сайтам. Эти страницы не должны участвовать в выдаче, потому что на них нет полезной информации для робота.
Нет
Allow: /login
Страницу авторизации индексировать не нужно. Это служебная страница, и там нет важной информации для робота
Да
Allow: /main
Главная страница обязательно должна индексироваться, потому что на ней есть важная информация
Проверьте, чтобы продвигаемые страницы были открыты, а административные — закрыты через сервис Яндекс. Вебмастера: Анализ robots.txt.
Вебмастера: Анализ robots.txt.
Добавьте ссылку на robots.txt и нажмите «Добавить». Сервис покажет, есть ли в файле ошибки:
Яндекс.Вебмастер показал, что в этом robots.txt ошибок нет
Чтобы исправить robots.txt, обратитесь к верстальщику. Он внесет нужные изменения в файл.
Корректный sitemap.xml
sitemap.xml — это карта сайта. В ней содержится информация для поисковых роботов:
- список ссылок на страницы сайта,
- информация о частоте обновлений и последнем обновлении,
- рекомендации по приоритету и частоте индексирования.
Поисковый робот анализирует все страницы сайта, чтобы понять, как их индексировать. Сначала он смотрит главную страницу, затем переходит по ссылкам на каждой странице, пока не пройдет по всем. Если у сайта сложная структура и есть страницы, на которые нет ссылок внутри, робот может потратить много времени на обработку и что-то пропустить. Чтобы робот узнал о существовании страниц, которые нужно проиндексировать, в корень сайта добавляется файл sitemap. xml с адресами всех страниц.
xml с адресами всех страниц.
Теги в sitemap.xml
Из чего состоит sitemap.xml
- <urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″> — обязательный тег, который нужно проставить в самом начале, чтобы сослаться на стандарт записи.
- <url> — контейнер для ограничения тегов, относящихся к одной странице.
- <loc> — ссылка на страницу.
- <lastmod> — дата последнего изменения страницы.
- <changefreq> — частота изменения страницы.
- always — обновление при каждом обращении к странице,
- hourly — обновление раз в час,
- daily — ежедневное обновление,
- weekly — еженедельное обновление,
- monthly — ежемесячное обновление,
- yearly — ежегодное обновление,
- never — не обновляется.
<priority> — важность страницы по сравнению с остальными: от 0,1 до 1,0. Приоритет показывает роботу, в каком порядке нужно обработать страницу.
Как поправить sitemap.
 xml
xml
В sitemap не должно быть страниц, которые закрыты от индексирования в robot.txt.
В robots.txt мы закрыли от индексации страницу /tag/, поэтому не стали добавлять ее в sitemap
Проверить, сгенерирована ли у вас карта сайта, можно по ссылке типа название вашего сайта.ру/sitemap.xml, например: https://www.nic.ru/sitemap.xml.
Если карты сайта не оказалось, поищите нужный плагин (модуль) для вашего движка сайта:
- WordPress,
- Битрикс,
- Opencart.
Скачивайте только лицензионные плагины, чтобы избежать попадания вирусов на ваш сайт. О том, как защитить сайт от вирусов, читайте в нашем блоге.
Также вы можете заказать создание карты сайта у программиста.
Как сообщить поисковым роботам о карте сайта
1. Добавьте карту сайта в Google Search Console*. На странице «Файлы Sitemap» добавьте sitemap.xml к ссылке на свой сайт.
Файл отправится на проверку, затем у роботов Гугла появится информация о карте сайта
2. Добавьте карту сайта в Яндекс.Вебмастере. Перейдите на страницу «Файлы Sitemap» и добавьте ссылку на карту сайта. В течение двух недель файл будет проверен:
Добавьте карту сайта в Яндекс.Вебмастере. Перейдите на страницу «Файлы Sitemap» и добавьте ссылку на карту сайта. В течение двух недель файл будет проверен:
После проверки у роботов Яндекса появится информация о sitemap
3. Укажите ссылку на карту сайта в robots.txt:
В конце robots.txt мы указали ссылку на sitemap.
Если у вас несколько sitemap, в robots.txt нужно указать все:
sitemap: https://www.nic.ru/sitemap1.xml
sitemap: https://www.nic.ru/sitemap2.xml
Как проверить sitemap.xml
Найти ошибки в sitemap.xml можно с помощью инструмента Яндекса и Гугла:
Яндекс.Вебмастер показал, что ошибок в нашем sitemap нет
Отсутствуют дубли страниц
Полные дубли страниц — это идентичные по содержанию страницы, которые доступны по разным ссылкам, например:
- http://www.nic.ru — дубль страницы https://www.nic.ru
- https://nic.ru — дубль страницы https://www.nic.ru
Когда на сайте есть несколько страниц с идентичным содержанием, поисковые роботы не понимают, какую именно нужно индексировать. Из-за этого в выдаче могут оказаться нерелевантные страницы. Поэтому дубли нужно удалять или настраивать на них перенаправление.
Из-за этого в выдаче могут оказаться нерелевантные страницы. Поэтому дубли нужно удалять или настраивать на них перенаправление.
Как найти дубли на сайте
1. Вручную. Используйте этот способ, если на вашем сайте меньше 200 страниц. Введите в поиске запрос типа site:название вашего сайта.ру. В выдаче появятся все индексируемые страницы с сайта. Обратите внимание на запросы, которые имеют схожие ссылки и заголовки. Скорее всего, это и будут дубли.
В выдаче нет дублей
2. С помощью Яндекс.Вебмастера. Зайдите во вкладку «Индексирование», затем «Страницы в поиске». Во вкладке «Исключенные» появится список страниц, которые система восприняла как дубли.
Яндекс.Вебмастер покажет список дублированных страниц и статистику по ним
Как исправить дубли
Чтобы убрать дублирующиеся страницы, нужно настроить перенаправление на нужные страницы:
- С помощью 301-го редиректа. Это вечное перенаправление на нужную страницу.

- С помощью атрибута rel=canonical в HTML-коде сайта. Страница в атрибуте rel=“canonical” считается поисковыми роботами приоритетной.
Вы можете настроить редирект самостоятельно с помощью нашей статьи либо обратиться к верстальщику.
На сайте нет битых и циклических ссылок
Битые ссылки ведут на несуществующие страницы на сайте. При переходе по ним пользователь видит ошибку. А циклические ссылки ведут ту же на страницу, где они были размещены.
Битые и циклические ссылки негативно влияют на выдачу сайта. Пользователям неудобно искать информацию на сайте, а поисковым роботам — анализировать контент для выдачи.
Как найти битые и циклические ссылки
1. Вручную. Зайдите на страницу сайта и наведите курсор на кликабельные элементы страницы: картинки, ссылки, кнопки. В нижнем левом углу появится ссылка на страницу, куда вас перенаправит. Если эта ссылка совпадает с URL в адресной строке, то она циклическая. Исключение — логотип. Он может вести на главную страницу, поэтому с такой ссылкой ничего делать не нужно.
Он может вести на главную страницу, поэтому с такой ссылкой ничего делать не нужно.
Мы проверили курсором элементы на главной странице nic.ru и не нашли циклических ссылок
2. С помощью Яндекс.Вебмастера. Зайдите во вкладку «Ссылки», затем во «Внутренние ссылки». Сервис покажет битые ссылки на вашем сайте.
Яндекс.Вебмастер покажет битые ссылки на сайте и статистику по ним
3. С помощью сервиса bulkdachecker.com. Укажите URL страницы, и сервис покажет все внутренние и исходящие ссылки. Поочередно проверьте таким образом все продвигаемые страницы вашего сайта. На них не должно быть битых и циклических ссылок.
Мы поочередно проверили все ссылки из списка, и оказалось, что среди них нет битых и циклических
Как убрать битые и циклические ссылки
Битые и циклические ссылки нужно удалить или заменить в коде сайта. Для этого обратитесь к верстальщику или сделайте все самостоятельно, прочитав нашу статью об ошибке 404.
Настроен заголовок Last Modified
Last Modified — это заголовок, который показывает дату последнего обновления страницы. Эту запись просматривают роботы поисковой системы в коде страницы, которую анализируют. Когда роботы понимают, что с последней проверки изменений не было, то пропускают страницу. Если изменения были — вновь ее скачивают и проверяют, что изменилось.
Эту запись просматривают роботы поисковой системы в коде страницы, которую анализируют. Когда роботы понимают, что с последней проверки изменений не было, то пропускают страницу. Если изменения были — вновь ее скачивают и проверяют, что изменилось.
<meta http-equiv=»Last-Modified» content=»Sun, 11 Sep 2021 17:31:28 GMT»>
If-Modified-Since — это заголовок, который посылает поисковая система нашему сайту, чтобы спросить, были ли изменения с последней даты обновления. Если изменений не было, наш сайт ответит «304 Not Modified». Если страница была обновлена, то ответ — «200 OK».
Робот поисковой системы за раз может проверить ограниченное количество страниц на сайте. Если во время каждой проверки ему придется скачивать подряд все страницы, чтобы проверить их на изменения, то лимит быстро закончится, и робот не успеет проверить все. Когда робот видит, что изменений не было, он просто пропускает страницу и переходит к следующей.
Почему нужно прописывать Last Modified:
- больше новых страниц попадет в выдачу;
- нагрузка на сайт снизится, потому что роботу не нужно скачивать каждую страницу;
- сайт быстрее загружается у людей, которые уже его посещали.
 Материалы, которые не обновлялись, загрузятся из кеша.
Материалы, которые не обновлялись, загрузятся из кеша.
Как проверить, есть ли на сайте Last Modified
Проверить наличие заголовка Last Modified можно с помощью сервиса last-modified.com. Введите ссылку на свой сайт, и сервис покажет, отдает ли дату обновления эта страница. Так нужно проверить все продвигаемые страницы.
Как добавить Last Modified
Способ зависит от технологий и языков программирования на вашем сайте.
Самостоятельно добавить Last Modified сложно, поэтому рекомендуем обратиться к верстальщику.
Нет смешанного контента
С помощью протокола HTTP браузер загружает содержимое сайта на ваш компьютер или смартфон. Во время передачи данных по HTTP информация проходит через десятки узлов, и в это время их может перехватить злоумышленник. Для безопасного соединения используется защищенный протокол HTTPS, который передает информацию в зашифрованном виде.
Смешанный контент возникает, когда страница с защищенным протоколом HTTPS содержит картинки, стили или код, загружающиеся по HTTP. Браузеры автоматически блокируют контент, который не передается по HTTPS, а поисковые системы понижают сайты со смешанным контентом в выдаче.
Браузеры автоматически блокируют контент, который не передается по HTTPS, а поисковые системы понижают сайты со смешанным контентом в выдаче.
Как найти смешанный контент
1. По иконке в браузерной строке. Браузер показывает, защищен сайт или нет.
Первый сайт не защищен, поэтому браузер пометил его красным флажком. Второй сайт защищен, о чем говорит зеленый замочек в браузере
2. С помощью исходного кода. Зайдите в исходный код страницы (Ctrl + U) и с помощью поиска найдите все ссылки, которые содержат HTTP:
Поиск показал, что на странице 8 ссылок с незащищенным протоколом
3. С помощью сервиса JitBit. Введите домен вашего сайта, и сервис покажет страницы, на которых есть смешанный контент.
Сервис показал, что на нашем сайте нет страниц со смешанным контентом
Как убрать смешанный контент
1. Проверьте, доступен ли контент с HTTP по HTTPS. Для этого перейдите по ссылке, на которой расположен контент, и добавьте к http «s». Если по новой ссылке откроется то же самое, попросите верстальщика ее заменить.
Если по новой ссылке откроется то же самое, попросите верстальщика ее заменить.
Ссылка в коде:
http://storage.nic.ru/ru/images/png/1.semantic-core-950.png
Добавляем «s»:
https://storage.nic.ru/ru/images/png/1.semantic-core-950.png
По новой ссылке открывается та же картинка, значит, в коде можно просто поставить вторую ссылку.
2. Замените контент на HTTP другим по HTTPS и попросите верстальщика внести изменения.
Настроены ЧПУ (человеко-понятные урлы)
URL (Uniform Resource Locator — Единый локатор ресурсов) — это уникальный адрес, который ведет на страницу в интернете.
https://www.nic.ru/info/services/privacy/
Если новые страницы на сайте генерируются автоматически, то им присваиваются адреса, состоящие из цифр:
https://www.nic.ru/new/445638 (это пример, ссылки не существует).
Такие ссылки непонятны для посетителей и роботов. Посетитель сайта вряд ли кликнет на нее. А роботы поисковой системы хуже проиндексируют. Поэтому важно настраивать ЧПУ, которые будут точно передавать суть страницы и ее расположение на сайте:
Поэтому важно настраивать ЧПУ, которые будут точно передавать суть страницы и ее расположение на сайте:
https://www.nic.ru/info/blog/
По такому URL мы сразу видим, что перейдем на блог сайта nic.ru.
Из чего состоит URL
https:// — это протокол по которому передается содержимое страницы.
www.nic.ru — доменное имя.
/info/services/privacy/ — путь до страницы.
Если на странице есть динамичные данные, например фильтры в каталоге, UTM-метки Яндекс.Метрики, то в URL появятся разделители «?», «=», «&». Эти значки нужны, чтобы выполнить команды на странице, например, применить поиск или перейти на другую страницу каталога. У каждого сервера свои правила обработки параметров, узнать их значение можно у его владельца:
https://www.nic.ru/help/index.php?View=entry&EntryID=6094
Как настроить ЧПУ
1. Переведите название с русского на английский:
Нет
https://www.nic.ru/info/blog/ataktyng.trafek/
Да
https://www. nic.ru/info/blog/attracting-traffic/
nic.ru/info/blog/attracting-traffic/
2. Знаки препинания меняйте на тире и нижние подчеркивания:
Нет
https://www.nic.ru/info/blog/attracting.traffic/
Да
https://www.nic.ru/info/blog/attracting-traffic/
https://www.nic.ru/info/blog/attracting_traffic/
3. Не используйте заглавные буквы, чтобы предотвратить появление дублей:
Нет
https://www.nic.ru/info/blog/AttractingTraffic/
Да
https://www.nic.ru/info/blog/attracting-traffic/
Нет ошибок сервера
В основе интернета лежит клиент-серверная архитектура. Чтобы открыть сайт, мы обращаемся к серверу, на котором хранятся данные. Информацию на серверах запрашивают программы-клиенты (браузеры, роботы поисковых систем). Коды ответов сервера показывают программам-клиентам, что произошло со страницей, когда мы запросили с нее информацию.
Коды ответов сервера делятся на пять классов:
- 1XX — информационные. Запрос принят и проходит обработку. Такие ответы не отображаются у пользователей и служат внутренними кодами для браузеров.

- 2XX — успешные. Запрос был обработан браузером.
- 3XX — перенаправления. Серверу нужно выполнить дополнительные действия, например перейти по редиректу на другой адрес.
- 4XX — ошибки на стороне пользователя. Например, страница закрыта администратором, и у пользователя нет разрешения на ее просмотр.
- 5XX — ошибки сервера. Сервер не может обработать запрос и дать доступ к ресурсу.
Если на странице присутствуют ошибки сервера, поисковый робот не сможет обработать информацию с нее.
Ошибка сервера Airbnb.com
Как найти страницы с ошибками 5ХХ
Чтобы найти страницы с ошибками, вы можете воспользоваться бесплатными сервисами mainspy, 2ip. Введите все URL, которые хотите проверить, и сервис покажет коды их ответа:
Все хорошо. По этой ссылке сервер отдает код 200
Как исправить страницы со статусом 5XX
Если вы заметили страницы с ошибками сервера, обратитесь к программисту, чтобы найти проблему.
В HTML-коде нет ошибок
HTML — это язык разметки документов для просмотра страниц в браузере. Все страницы в интернете написаны на этом языке. Как и у любого языка, у HTML есть определенные правила записи, которые разработаны независимой организацией World Wide Web Consortium — W3C (Консорциумом всемирной паутины). Если ваш HTML-код не соответствует стандартам W3C, он не будет открываться, и поисковые роботы не смогут разобрать, что находится на страницах.
Все страницы в интернете написаны на этом языке. Как и у любого языка, у HTML есть определенные правила записи, которые разработаны независимой организацией World Wide Web Consortium — W3C (Консорциумом всемирной паутины). Если ваш HTML-код не соответствует стандартам W3C, он не будет открываться, и поисковые роботы не смогут разобрать, что находится на страницах.
Как проверить HTML-код на валидность
Для проверки кода используйте бесплатный валидатор The W3C Markup Validator. Укажите ссылку на страницу, и валидатор покажет, в каких тегах есть ошибки и как их исправить:
Валидатор нашел незначительные ошибки в коде
Как исправить ошибки в HTML-коде
Чтобы исправить ошибки, обратитесь к верстальщику вашего сайта.
Внедрена микроразметка
Микроразметка — это специальные теги, которые помогают выделить информацию на странице и сделать ее более понятной для робота поисковой системы. К примеру, без разметки номер телефона и адрес будут восприниматься роботом как обычный текст. С разметкой он увидит, что это важная информация, которую можно указать в сниппете.
С разметкой он увидит, что это важная информация, которую можно указать в сниппете.
Контактная информация, часы работы, метро и ссылки на страницы появились на сниппете благодаря микроразметке
Разметка внедряется в HTML-коде страницы с помощью специальных атрибутов, которые прописаны на официальном сайте с документацией микроразметки. Далее мы расскажем, как пользоваться этим сайтом.
Как проверить наличие микроразметки на сайте
С помощью сервиса Яндекс.Вебмастер. Он проверит страницу и покажет микроразметку:
На главной странице nic.ru есть разметка для «Твиттера»
Благодаря микроразметке формируется красивая карточка, Twitter.com
Как добавить микроразметку
1. Найдите в документации schema.org нужный тип описания. Например, для описания контактов нам понадобится Organization:
2. Зайдите в редактор HTML-кода или обратитесь к верстальщику. Оберните все, что относится к описанию, в контейнер. В нем укажите ссылку на описание разметки.
<div itemscope itemtype=»http://schema.org/Organization» >
…
</div>
3. Далее информацию размечаем соответствующим свойством из описания.
<span itemprop=»streetAddress»>3-я Хорошевская, дом 2, строение 1</span>
В этой статье мы рассказали только о некоторых технических факторах, которые влияют на работу роботов поисковой системы, удобство навигации и верстку контента. Во второй части мы расскажем об остальных факторах, которые влияют на скорость загрузки страницы и отображение сайта на разных устройствах.
Перейти ко всем материалам блога
*Информация в статье не является рекламой и представлена в ознакомительных целях.
Last Modified Любое расширение для Joomla
App Details
Плагин для статей Joomla, который позволяет вам установить HTTP-заголовок страницы «Last-Modified» (If-Modified-Since) и ответ «304 Not Modified», чтобы повысить индексацию ваших сайтов на поисковые боты.
Цены
Начиная с $0 в месяц.
Ultimate Pinterest Feed extension
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
Нет обзоров
Теги
CacheSearch & Indexing
Разработано Виктором Юношевым
Расширения Common Ninja
Некоторые из лучших расширений Common Ninja для Joomla и обширная коллекция совместимых с Joomla расширений,
9000 их на любом веб-сайте, в блоге, на платформе электронной коммерции или в конструкторе сайтов.
Быстро и просто
Легко найти лучшие расширения Joomla для вас
Лучшие расширения и виджеты Joomla уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов Joomla — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Галерея
Расширения галереи для Joomla
SEO
Расширения SEO для Joomla
Контакт
Extensions для Joomla
Forms
Forms Extensions для Joomla
2
Forms Extensions для Joomla
2
. Sharing
Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
Ads
Расширения рекламы для Joomla
Video Player
Расширения видеоплеера для Joomla
Music Player
Music Players Extensions для Joomla
. Optimize
Расширения Optimize для Joomla
Чат
Расширения чата для Joomla
Обратный отсчет
Расширения обратного отсчета для Joomla
Электронный маркетинг
Расширения по электронной почте по электронной почте для Joomla
Расширения вкладок для Joomla
.

Платежные расширения для Joomla
Скоро
Скоро будут расширения для Joomla
Электронная торговля
Расширения электронной коммерции для Joomla
Testimonials
Testimonials extensions for Joomla
Откройте для себя плагины и приложения для других платформ
Найдите другие приложения для вашей платформы
Мы наняли разработчиков для создания интернет-магазина нашей продукции, и они предложили нам использовать Opencart. Но я исследовал в Google, что Magento лучше, чем Opencart, но они просят нас платить почти вдвое за разработку Magento. Можно ли мигрировать на Magento с Opencart через какое-то время Мы начинаем получать гуд нет заказов через год или два. Можно ли перейти на Magento. Кроме того, пожалуйста, подтвердите, является ли использование Opencart хорошей идеей вместо Magento.
Заранее спасибо!!
- magento2
- миграция
Magento — очень хорошее приложение для электронной коммерции, которое поставляется в 3 различных вариантах: https://magento. com/products/magento-commerce
com/products/magento-commerce
- Community Edition / Opensource Edition
- Корпоративная версия / Коммерческая версия
- Облачная версия
Я разработчик Magento с 2008 года, я могу поделиться своим опытом, надеюсь, это поможет вам в принятии решения:
- Если вы согласны с функциональностью и темой с небольшими изменениями в изображениях и логотипах, чем в версии сообщества Magento может подойти вам в качестве отправной точки, а позже вы можете обновить функции и тему в зависимости от вашего прогресса и успеха, версия Magento для сообщества бесплатна, и вам понадобится только разработчик, который может помочь в повседневной деятельности, и хостинговая компания для разместить приложение + другие услуги
- Вы всегда можете связаться с различными партнерами Magento / партнерами по интеграции, чтобы получить представление, прежде чем углубляться — https://magento.com/partners/choose
- Просмотрите демонстрацию обоих приложений для электронной коммерции и перечислите функции, которые вам нужны для запуска, и то, что вы хотите, что поможет вам понять ваши потребности
- У Magento очень большое сообщество открытого исходного кода, всегда есть какая-то помощь
- Торговая площадка Magento огромна, и есть много плагинов/расширений/модулей, доступных для реализации чего-то, чего нет в приложении Magento Out of the Box — https://magento.


 Нажать кнопку Обновить
Нажать кнопку Обновить

 Материалы, которые не обновлялись, загрузятся из кеша.
Материалы, которые не обновлялись, загрузятся из кеша.