Содержание
Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Главная / SEO и продвижение / Оптимизация текстов, мета-тэгов, изображений / Как прописать h2 / Title / Description / Keywords (заголовок и мета-теги) для страницы? Что означают эти графы?
Что такое мета-тэги и зачем они нужны?
Title, Description, Keywords (мета-теги), а также h2 (заголовок высшего порядка) предоставляют краткую информацию о странице, в частности, поисковым системам. Правильное заполнение этих параметров усиливает релевантность страниц и повышает шансы Вашего сайта подняться в выдаче по нужным запросам.
С точки зрения SEO лучше оптимизировать страницу под 1-3 словосочетания (иногда допустимо до 5).
Внимание!
- Заголовок высшего порядка h2 отображается на странице сайта в качестве заглавия страницы.
 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную. - Мета-теги title и description учитываются при ранжировании сайта. Обратите внимание, что перенасыщение этих мета-тегов ключевыми словами (в особенности title) может привести к выпадению страницы из индекса.
- Дублирование мета-тегов НЕ допускается. То есть у каждой страницы должны быть уникальные Title и Description.
- После того, как Вы поменяли title или description, необходимо подождать, пока поисковые системы увидят эти изменения и внесут правки в свою базу. Это может занимать в среднем до 3-4 недель.
- Рекомендуется использовать в Title — не более 170 символов, в Description — не более 250 символов. Для тега Keywords нет существенных ограничений.

- В качестве разделителя при указании ключевых слов рекомендуется использовать запятую.
- Не рекомендуется использовать спецсимволы (= / \ + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак). Это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
Как правильно заполнять мета-теги? Смотрите пример ниже:
Пример! Допустим, мы продвигаем сайт по волосам для наращивания. У нас Интернет-магазин, при этом очень демократичные цены.
Главную страницу нам надо оптимизировать под запросы (о подборе запросов Вы можете прочитать здесь — http://megagroup.ru/mailing?mode=view&post_id=353621):
1) волосы для наращивания
2) интернет-магазин волос для наращивания
3) волосы для наращивания недорого
Шаг 1. Заголовок h2
Внимание! Содержимое данного параметра отображается:
- На странице сайта в качестве ее заголовка.

h2 должен быть кратким, лаконичным и отражать основное содержание последующего текста (это может быть название товара, услуги, заглавие — информация, дающая общее представление о странице и ее содержимом).
По умолчанию h2 подставляется из названия страницы, однако, при необходимости Вы можете указать любой другой заголовок, просто введя его в соответствующую строку. Также стоит обратить внимание на такую особенность: если Вы укажете для объекта заголовок, но не укажете мета-теги — система автоматически подставит в мета-теги значение из заголовка h2. Например, если Вы создадите товар с названием «ASUS Fonepad 7 3G 8Gb Gray», а в заголовке укажете «Планшетный Компьютер ASUS», не указав мета-теги, система подставит в мета-теги «Планшетный Компьютер ASUS» (Вы также можете их в последствии отредактировать).
Для того чтобы перейти к редактированию заголовка и мета-тегов страницы, нажмите на страницу, которую необходимо оптимизировать и выберите из раскрывшегося меню пункт «Свойства«.
На вкладке «Свойства» в подразделе «SEO-параметры» в соответствующем поле — Заголовок (h2) — задайте заглавие для страницы — по умолчанию там уже будет указано название страницы (можете оставить его без изменений, если название в точности передает содержимое страницы).
Шаг 2. Мета-тег Title
Внимание! Содержимое данного тега отображается:
- В верхней части браузера (программы для просмотра веб-страниц).
- В поисковой выдаче, текст ссылки на Ваш сайт зачастую берется как раз из title.
В данном тэге максимально сжато должна быть предоставлена информация о странице (в виде предложения или набора словосочетаний).
В соответствующем поле — Заголовок страницы (TITLE) — кратко опишите, о чем эта страница — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 3. Мета-тег Description
Внимание! Содержимое этого тега может отображаться под ссылкой на сайт в поисковой выдаче (текст сниппета). Это более актуально для поисковой системы Google, однако Яндекс также может выводить description в своей выдаче.
Оптимальный способ заполнения данного тега — логичное, законченное предложение, в котором кратко излагается содержимое конкретной страницы.
Заполните соответствующее поле — Описание страницы (Description) — в соответствии с указаными выше рекомендациями — по умолчанию там уже будет указано название страницы или содержимое заголовка h2 (не желательно оставлять данное поле без изменений — мета-теги должны быть уникальны).
Шаг 4. Мета-тег Keywords
Внимание! Данный мета-тег уже более трех лет не учитывается поисковыми системами.
Рекомендуем прописать в нем запросы, под которые оптимизирована страница, для собственного удобства. Достаточно просто перечислить словосочетания.
Достаточно просто перечислить словосочетания.
Заполните соответствующее поле — Ключевые слова (Keywords) — пропишите под какие запросы оптимизирована страница (чтобы помнить, для каких словосочетаний она будет целевой) — по умолчанию там уже будет указано название страницы или содержимое заголовка h2.
Шаг 5. Сохраняем изменения
После заполнения всех необходимых параметров оптимизации не забудьте сохранить изменения.
Поисковой системе потребуются минимум 2-3 недели, чтобы проиндексировать изменения на сайте.
SEO-переменные
Вы можете использовать в мета-тегах SEO-переменные.
Подробная инструкция по работе с SEO-переменными доступна по ссылке.
Импорт SEO-параметров
Вы можете добавить заголовки и мета-теги для нескольких разных товаров или категорий. Для этого необходимо воспользоваться импортом.
Подробная инструкция по импорту товаров доступна по ссылке.
Подробная инструкция по импорту категорий доступна по ссылке.
Чтобы подготовить файл для импорта, воспользуйтесь инструкцией по ссылке.
Обратите внимание!
- О мета-тегах социальных сетей читайте подробную информацию в инструкции по ссылке.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Как внутренняя оптимизация влияет на ранжирование страниц
Мы продолжаем серию материалов про факторы, которые влияют на позиции сайта в поисковой выдаче. В этой статье мы поговорим про внутреннюю оптимизацию, а именно:
- Что важно учесть в тегах Title, Description и h2.

- Зачем нужны внутренние ссылки.
- Что такое ссылочный вес и «хлебные крошки».
Что такое внутренняя оптимизация
Это настройка кода и контента сайта под требования поисковых систем и пользователей. Внутренняя оптимизация помогает исправить технические ошибки и сделать ресурс удобнее.
Оптимизация тега Title
Title — это тег в HTML-коде сайта, который задает заголовок страницы.
Текст, добавленный в <title>, будет выводиться в браузере
Текст из Title видно в поисковой выдаче в сниппете сайта.
В сниппете тот же текст, что и на примере выше
Страница с неоптимизированным тайтлом хуже ранжируется. Ещё по Title пользователи будут решать, стоит ли переходить на сайт. Так что стоит уделить особое внимание этому тегу.
Как сделать хороший Title:
- Заголовок должен соответствовать странице и содержать ключевые фразы, которые сформулированы именно так, как их пишут пользователи.
К примеру, мы продаем диваны. По «Яндекс Вордстату» видим, что «диваны» ищут чаще, чем «диван». Так что в Title лучше написать именно «Купить диваны».
По «Яндекс Вордстату» видим, что «диваны» ищут чаще, чем «диван». Так что в Title лучше написать именно «Купить диваны».
- Используйте все слова из продвигаемого запроса и начинайте с наиболее часто встречающегося слова.
Нет
<title>Каталог диванов</title>
Да
<title>Купить диваны в Москве с быстрой доставкой</title>
- Делайте Title привлекательным. CTR, то есть соотношение кликов к просмотрам, является одним из факторов ранжирования. Не забывайте, что текст будет отображаться в выдаче наряду с текстами конкурентов.
Нет
<title>Хорошие диваны</title>
Да
<title>Купить диваны для детской с доставкой по России</title>
- Не перегружайте Title лишними словами и повторами, это снизит его релевантность. Роботы поисковой системы подумают, что Title спамный, и понизят страницу в выдаче. Рекомендуемое количество символов — 70–80.

Оптимизация метатега Description
Это метатег, с помощью которого вы можете добавить описание страницы.
Поисковые системы не показывают описание в сниппете из метатега Description, если находят на странице более подходящий кусок текста. Поэтому важно, чтобы метатег был заполнен максимально релевантно и содержал ключевые слова.
Description напрямую не влияет на ранжирование, но он выводится в поисковой выдаче, так что может увеличить кликабельность, а это уже является одним из факторов ранжирования.
Лучше заполнить Description, чтобы робот случайно не подтянул непривлекательный текст
Как заполнить Description:
- Добавьте слова из продвигаемого запроса в начало и конец описания. Склонения и формулировка не имеют значения. Также можно использовать синонимы.
- Внутри тега должно быть не более 200 символов.
- Для каждой страницы сделайте уникальное описание.
Пример заполнения Description для страницы с подборкой свитеров.
<head>
<meta name=»description» content=»Купите свитер на зиму. Самые теплые модели в нашей подборке»/>
</head>
Оптимизация заголовка h2
h2 обозначает самый главный заголовок. Он должен встречаться на странице один раз.
На главной странице блога nic.ru заголовок h2 встречается один раз
h2 в меньшей степени влияет на ранжирование, в отличие от Title и Description, поэтому переспам в заголовке — неоправданный риск. Он должен быть лаконичным, но в то же время точно описывать страницу и содержать продвигаемый запрос.
Нет
<h2>Диваны</h2>
Слишком короткий заголовок, который плохо описывает страницу.
<h2>Купить диваны по низким ценам в Москве и Московской области от поставщика со скидкой</h2>
Слишком длинный заголовок, который робот поисковой системы может воспринять как переспам.
Да
<h2>Как выбрать диван в гостиную</h2>
По этому заголовку сразу понятно, что на странице будут рекомендации. А еще здесь есть ключевой запрос.
А еще здесь есть ключевой запрос.
<h2>Лучшие диваны по низким ценам</h2>
<h3>Диваны по скидке</h3>
<h3>Доставка по Москве и Московской области</h3>
Не обязательно сразу всё добавлять в h2. Какие-то смысловые блоки можно распределить по странице.
Наличие внутренних ссылок и распределение ссылочного веса в пользу важных страниц
Внутренними называются ссылки между страницами на сайте. К примеру, когда вы в хедере оставляете ссылку на страницу с контактами или внутри своих статей оставляете ссылки на другие материалы.
Внутренние ссылки на странице статьи nic.ru
Внутренние ссылки помогают улучшить навигацию на сайте, чтобы пользователи проще находили нужные страницы. А еще поисковые роботы смогут быстрее просканировать все страницы и просмотреть даже самые потаенные уголки сайта, так больше страниц попадут в выдачу.
При проработке структуры и внутренних ссылок важно правильно распределить ссылочный вес. Чем больше качественных источников ссылаются на страницу, тем авторитетнее она выглядит для поисковой системы.
Чем больше качественных источников ссылаются на страницу, тем авторитетнее она выглядит для поисковой системы.
Обычно ссылочный вес распределяется сверху вниз по структуре: больше всего ссылок на главную страницу, затем меньше — на разделы и т. д.
Примерная структура сайта. Главная страница должна получать ссылки с разделов, подразделов и товаров
«Хлебные крошки»
Это элемент навигации сайта, который показывает местоположение страницы в структуре.
По «хлебным крошкам» мы можем понять, в каком разделе находится страница, ozon.ru
Название «хлебные крошки» — это отсылка к сказке «Гензель и Гретель». Дети не смогли найти обратную дорогу из леса, потому что оставили за собой след из хлебных крошек, которые склевали птицы.
Почему стоит добавить «хлебные крошки»:
● Повышают юзабилити и улучшают навигацию. Посетители сайта увидят расположение страницы в структуре сайта, поймут, как им попасть в другой раздел.
● Участвуют в перелинковке страниц, повышают их ссылочный вес.
● Улучшают вид сниппета. На нем появляется навигационная цепочка:
В «хлебных крошках» последний элемент в цепочке должен быть некликабельный. А сама цепочка содержать все разделы и страницы.
Самостоятельно настроить «хлебные крошки» сложно. Лучше пришлите верстальщику структуру своего сайта, чтобы он их настроил.
Итак, мы рассказали о внутренних факторах поискового ранжирования сайта. При работе с сайтом не забывайте, что внутренняя оптимизация — это непрерывный процесс. Чтобы сайт оставался удобным, важно постоянно следовать правилам, о которых мы рассказали.
В следующей статье мы поговорим о том, как контент влияет на позиции сайта в поисковой выдаче: как оценить релевантность и водность текста, зачем нужен блог и раздел «Вопрос — ответ».
Перейти ко всем материалам блога
Слайдер домашней страницы Как работать с h2 и h3 | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Дом
Цифровой маркетинг
Веб-дизайн
Слайдер домашней страницы Как работать с h2 и h3
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
- org/Comment»>
Проблема с вашим ползунком заключается в том, что все 4 слайда имеют одинаковый текст, который копируется для каждого слайда, и это может повредить оптимизации ключевых слов.

Поскольку на вашем сайте нет h2, идеальным решением было бы превратить текст слайдера в h2 и сделать так, чтобы текст плавал над слайдером, а не циклически повторял один и тот же текст, или установить h2 вне ползунка.
В качестве альтернативы, если это слишком сложно, переключение текста одного из слайдов на h2 было бы плюсом для сайта.
Даниэль Рика — Dalerio Consulting
https://dalerioconsulting.com/
[email protected]
Работаю над сайтом со слайдером на главной странице, мне они не нравятся, но владелец хочет оставить на месте.
В настоящее время в слайдере 4 слайда с разными изображениями, но с одинаковым текстом, поэтому слайдер имеет 4 слайда с 4 одинаковыми тегами h3 и сопроводительным текстом.
На странице вообще нет тега h2.
Мне кажется, что лучшим решением было бы изменить первый слайд на h2 (с целевым ключевым словом) и переработать текст на других слайдах как теги h3, чтобы привлечь внимание пользователя.
Это означает, что теги h2 и h3 в слайдере будут иметь одинаковый стиль.
Разумный ли это подход?
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть
Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От
Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по
Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией
All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Тег h2 в верхней части навигации, но стиль класса css отображается внизу
Привет,
Извините, подобный вопрос можно было задать ранее, но я не смог получить точного ответа.
Кто-то поместил на нашу домашнюю страницу тег h2 (которого раньше не было) и
находится в верхней части навигации. Но у него есть класс стиля css в этом теге h2, чтобы он отображался внизу страницы, чтобы не все знали об этом маленьком заголовке h2. Я лично не думаю, что это поможет с SEO.
Однако я хочу знать, будет ли эта практика:
выгодно или совсем нет?
или наоборот вредно?
Спасибо
ЛМ
Веб-дизайн |
| ЛаураХТ
0
Автообновление h2 до h3
Привет,
Недавно я унаследовал веб-сайт электронной коммерции, и мне было поручено улучшить SEO. Я заметил, что на многих страницах используется несколько тегов h2, и с помощью моего разработчика использовал css для перезаписи вторичных заголовков тегами h3.
Однако с тех пор многие страницы упали на 15-40 позиций в поисковой выдаче.
Единственным обновлением стал переключатель h2/h3. Может ли кто-нибудь предположить, почему страницы так упали, и если это временная мера, которая со временем восстановится?
Всем заранее спасибо за помощь…
Веб-дизайн |
| ДэвидИэнДжеффри
0
org/ListItem»>
Мы сопоставили 301-е, загрузили htacces, отправили карту сайта и все еще TANKED после редизайна?
Привет всем!
У нас был отличный рейтинг на store.jrdunn.com с 2006 года, и мы перешли только на http://jrdunn.com с более чистой структурой URL-адресов около 13 дней назад. Мы были на Volusion теперь Magento.
Мы наметили пару тысяч 301 и тщательно выбрали очень похожие целевые страницы на новом сайте. Загрузил файл htcaccess и отправил карту сайта в GWT.
Мы исправляли ошибки 404 и следили за GWT как ястреб.
Мы переместили почти все наши замечательные термины с первой страницы на страницу 14 или 15 на новом сайте. Мы даже еще не заняли место в рейтинге наших собственных брендов ?!?.
ОРГАНИЧЕСКИЙ трафик упал более чем на 50%.
Единственная вещь в нашем плане, которую мы не смогли выполнить, — это использовать инструмент «мы переехали» в GWT, потому что они не позволяют вводить коммутаторы из поддоменов. Облом!
Облом!
Как вы думаете, отсутствие одной вещи вызвало резкое падение? Оглядываясь назад, возможно, мы изменили слишком много вещей сразу, например, хостинг, CMS и переход к корневому URL-адресу.
В любом случае, я не знаю, что мы можем сделать отсюда, но было бы глупо не спросить! Любые предложения или прошлый опыт в этой ситуации были бы огромными!
Большое спасибо заранее,
Шон
Веб-дизайн |
| сандунн
0
Что означает, что в моем отчете отображается «слишком много ссылок», но я их не вижу?
Я заметил, что в отчете о сканировании моего сайта www.imageworkscreative. com «слишком много ссылок» отображается как хроническая проблема.
com «слишком много ссылок» отображается как хроническая проблема.
Просматривая страницы, указанные как имеющие эту проблему, я не вижу более 100 ссылок. Я читал, что иногда веб-сайты непреднамеренно скрывают свои ссылки, и я обеспокоен тем, что это может происходить на моем сайте.
Некоторые примеры страниц из моего отчета о сканировании:
http://www.imageworkscreative.com/blog/, http://www.imageworkscreative.com/blog/10-steps-seo-and-sem-success/index.html и http://www.imageworkscreative. com/blog/business-objectives-vs-user-experience/index.html.
У меня проблемы с маскировкой или тут что-то другое? Любое понимание ценится!
Веб-дизайн |
| СкоттИмиджВоркс
0
Вопрос № 1. Индексирует ли Google страницы https://? Я думал, что нет, потому что….
Индексирует ли Google страницы https://? Я думал, что нет, потому что….
Обычно разница между https:// и http:// заключается в том, что s (означает безопасный, я думаю) обычно зарезервирован для платежных страниц и других подобных типов страницы, которые поисковые системы не должны индексировать. (как и любая страница, где хранятся личные данные)
Мой сайт, вокруг которого вращаются все мои вопросы, создан с помощью Volusion (я привык к WordPress), и я продолжаю находить проблемы, подобные этой.
Сайт был жестко закодирован, чтобы иметь все МЕНЮ внутренних ссылок (что составляет 90% наших внутренних ссылок) ведут на **https://**www.example.com/example-page/
вместо
**http://**www.example.com/example-page/
Чтобы дважды проверить, что это вызвало потерю в Link Juice. Я перешел на ОСЭ.
Разумеется, внутренние ссылки не индексировались, индексировались только те ссылки, которые были созданы вручную и настроены НЕ включать httpS://.
Таким образом, если OSE не подсчитывала ссылки и основывалась на общей идеологии безопасного доступа по http, это означало бы, что сок ссылок не передается. ..
..
Верно??
Спасибо за ваше время. Экраны доступны при необходимости, но с тех пор операционная среда уже была обновлена, и новые внутренние ссылки ПО-ПРЕЖНЕМУ НЕ индексируются.
Проблема в том, что это проблема волюзии?
Стоит ли переходить на WordPress?
вот URL-адрес сайта (извините за дизайн, это довольно уродливо, учитывая, как базовый volusion сравнивается с wordpress)
http://www.uncommonthread.com/
Веб-дизайн |
| ТайлерАбернети
0
Как разместить HTML-код «Ссылка на эту статью» внизу статьи и полезно ли это?
Здравствуйте!
Я подумывал о том, чтобы поместить поле внизу основных статей моего клиента, чтобы читатель мог легко скопировать html-код, необходимый для ссылки на статью, которую он читает. Возможно, я бы поставил его после биографии автора.
Возможно, я бы поставил его после биографии автора.
Кто-нибудь из вас делает это?
Если да, то какой формат вы используете? Конечно, это должно выглядеть красиво. Это нетехнологическая отрасль.
Спасибо.
Веб-дизайн |
| БобГВ
0
Как лучше всего структурировать исходный контент по сравнению с агрегированным? В настоящее время на сайте настроены категории /world /sports и т. д. с содержанием ленты новостей. Теперь мы хотим добавить исходное содержание мнения.
Было бы лучше создать новую верхнюю категорию/мнение, а затем иметь подкатегории для каждого мнения/мира, мнения/спортивной темы? Или было бы лучше просто добавить подкатегорию мнений в существующие категории новостей, т. е. /мир/мнение?
е. /мир/мнение?
Я знаю, что Google требует, чтобы исходный контент находился в отдельном каталоге, чтобы его можно было включить в новости Google. Что будет лучше для этого?
Что касается создания ссылок, если бы подкатегории мнений находились в основных категориях новостей, передавался бы ссылочный вес более напрямую, чем если бы у нас была отдельная верхняя категория мнений?
Веб-дизайн |
| СкоттДэвис
0
Какой лучший вариант SEO для каруселей изображений jQuery?
Мой клиент хочет причудливую карусель jquery в верхней части своей домашней страницы, как это сейчас модно. Я хотел бы добавить в эту карусель хороший SEO-дружественный текст, но я не уверен, как лучше всего это сделать. по мере того, как изображения циклически повторяются, они все еще должны быть легко обнаружены поисковыми системами?
Я хотел бы добавить в эту карусель хороший SEO-дружественный текст, но я не уверен, как лучше всего это сделать. по мере того, как изображения циклически повторяются, они все еще должны быть легко обнаружены поисковыми системами?
Веб-дизайн |
| ТройКарлсон
1
Как улучшить Core Web-Vitals для OpenCart Store
Google постоянно ищет способы улучшить взаимодействие с пользователем, чтобы посетители сайта получали наиболее ценную, подробную и высококачественную информацию.
Теперь они планируют внедрить новую индикацию ранжирования, которая фактически является сигналом взаимодействия со страницей. Core Web Vitals лежит в основе этого сигнала ранжирования.
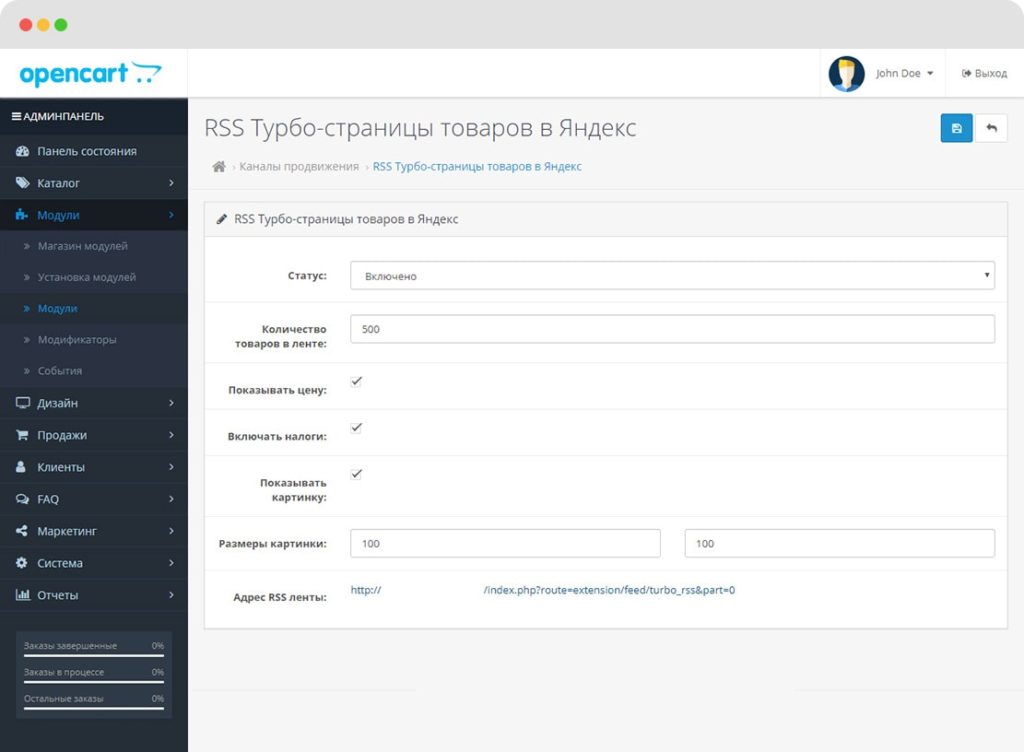
Чтобы улучшить рейтинг страницы, мы можем использовать Opencart SEO Extension , который предоставляет методы для улучшения рейтинга магазина в поисковых системах. Администратор может создавать URL-адреса, удобные для поисковых систем, для всех страниц.
Основные веб-показатели
Основные веб-показатели Google — это набор определенных элементов, которые Google считает важными и важными для определения общей производительности веб-страницы.
Core Web Vitals — это подмножество Web Vitals, которые можно использовать для оценки удобства использования, удобства и общего взаимодействия с пользователем любой веб-страницы.
Результаты каждой метрики будут отражать текущее состояние вашего веб-сайта. Очень вероятно, что если эти показатели не оптимизированы, ваш сайт будет посылать Google неверные сигналы.
Компоненты Core Web Vitals —
- Largest Contentful Paint (LCP): — Время, необходимое для загрузки самого большого элемента страницы. Это может быть фотография, заголовок h2 или что-то еще. 2,5 секунды или менее — оптимальный показатель LCP.
- Совокупное смещение макета (CLS) :- Визуальная стабильность страницы учитывается в оценке совокупного сдвига макета (CLS).
 Показатель CLS менее 0,1 является оптимальным.
Показатель CLS менее 0,1 является оптимальным. - Задержка первого ввода (FID): — Любая задержка ответа на ввод пользователя после его взаимодействия с веб-страницей называется задержкой первого ввода (FID). Идеальный показатель FID составляет менее 100 миллисекунд.
Как мы можем улучшить Core Web Vitals?
Улучшение Google Core Web Vitals вашего веб-сайта влечет за собой улучшение пользовательского опыта ваших веб-страниц. Давайте обсудим, как мы можем улучшить эти Web Vitals в нашем магазине OpenCart.
Отрисовка самого большого содержимого (LCP)
- Повысьте производительность вашего сервера. Перенаправляйте пользователей в ближайшую сеть доставки контента.
- Удалить ненужные сторонние скрипты.
- Обновите хостинг-провайдера для более быстрой загрузки.
- Обязательно удалите или сократите ненужные файлы CSS и JSS для более быстрой загрузки веб-страницы.

- Настройте эффективное кэширование, чтобы избежать загрузки жизненно важных элементов каждый раз, когда пользователь возвращается на веб-сайт. Вместо того, чтобы полагаться на сеть, обслуживайте статические ресурсы из своего браузера.
У нас есть различные расширения кеша OpenCart, с помощью которых мы также можем оптимизировать производительность магазина —
- OpenCart Varnish Cache — этот модуль объединяет функцию кеша лака, которая обеспечивает более быструю загрузку страницы, улучшает взаимодействие с пользователем и импровизирует SEO. фактор сайта.
- Система кеша Opencart — Этот модуль хранит кеш для разных страниц и макетов магазина Opencart, и как только кеш сохраняется в системе, страница открывается молниеносно.
Кумулятивное смещение макета (CLS)
- Следует избегать вставки динамического содержимого, такого как баннеры, подписки на информационные бюллетени или формы.

- Убедитесь, что переходы, используемые на веб-сайте, плавные и контекстные.
- Укажите размеры изображения, чтобы убедиться, что перед загрузкой установлено достаточно места. Установите «ширину» и «высоту» изображения или видео.
- Не используйте неожиданные изменения макета.
Задержка первого ввода (FID)
- Сокращение сетевых запросов и передачи данных за счет оптимизации кода и сжатия других элементов на странице.
- Сторонние скрипты перегружают сеть, вызывая задержки, блокируя основной поток. Выявляйте медленные сторонние сценарии, регулярно проверяйте и очищайте их, а также загружайте их быстрее.
- Обязательно удалите или сократите ненужные файлы CSS и JSS для более быстрой загрузки веб-страницы.
Заключение
Сосредоточение внимания на повышении основных показателей веб-сайта не только поможет вам повысить его рейтинг, но и улучшит общее впечатление пользователей от тех, кто его посещает.

 По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.
По умолчанию подставляется из названия страницы (товара, категории, статьи или иного объекта), однако Вы можете задать любой угодный Вам заголовок. Также стоит отметить, что значение h2 по умолчанию задает последующие мета-теги (title, description и keywords), если они не были заданы вручную.




 Показатель CLS менее 0,1 является оптимальным.
Показатель CLS менее 0,1 является оптимальным.