Содержание
Внутренние генераторы файла sitemap в Битрикс, WordPress и OpenCart
При знакомстве с веб-площадкой SEO-специалист в первую очередь обращает внимание на файлы sitemap и robots.txt. Они дают поисковым системам краткую актуальную информацию о веб-ресурсе и инструкции по его индексированию.
Рассказываем, что такое sitemap, какими способами этот файл можно создать и чем они отличаются, а также показываем примеры генерации в популярных CMS.
- Что такое файл sitemap и зачем он нужен?
- Требования поисковых систем
- Как создать sitemap: способы и их сравнение
- Генерация sitemap в Битрикс
- Генерация sitemap в OpenCart
- Генерация sitemap в WordPress
Что такое файл sitemap и зачем он нужен?
Sitemap — файл в формате .xml или .txt, содержащий информацию об организации контента, который подлежит индексированию поисковыми системами. В переводе на русский язык и другими словами его называют картой сайта. Не стоит путать с картой, предназначенной для упрощения навигации и повышения удобства пользования ресурсом, оформленной при помощи HTML и CSS.
В переводе на русский язык и другими словами его называют картой сайта. Не стоит путать с картой, предназначенной для упрощения навигации и повышения удобства пользования ресурсом, оформленной при помощи HTML и CSS.
Sitemap важен для продвижения сайта в поисковых системах, поскольку определяет:
- местонахождение страниц ресурса;
- время последнего обновления страниц;
- частоту обновления страниц;
- важность одних страниц относительно других.
В карте указываются не только страницы. Иногда в нем размещают информацию об изображениях, которые, например, загружаются с помощью JavaScript и их индексирование затруднено. Или видео, если нужно показать в выдаче поисковика определенное превью и описание, а также новостях (работает только с Google Новости).
Требования поисковых систем
У каждого поисковика свои требования к карте сайта. Мы собрали требования воедино, чтобы вы сделали одну карту сразу для всех поисковых систем:
Мы собрали требования воедино, чтобы вы сделали одну карту сразу для всех поисковых систем:
- Формат файла — .xml. Можно использовать и .txt, но Яндекс рекомендует .xml.
- Размер в несжатом виде — 50 Мб. Это максимальный размер для Яндекса и Google.
- Кодировка — UTF-8.
- Максимальное количество страниц в одном файле — 50 000. Если на веб-ресурсе больше страниц, то нужно создать несколько файлов, один из которых будет картой карт.
После создания вы можете проверить sitemap в панелях вебмастеров. Там система покажет ошибки и расскажет как их устранить, чтобы не создать трудностей для внутренней оптимизации.
Как создать sitemap: способы и их сравнение
Есть несколько способов создания карты сайта:
- при помощи генераторов;
- внутренними возможностями CMS.
Рассмотрим, как работает первый способ, и выясним, почему лучше выбрать второй.
Генераторы sitemap
Онлайн-генераторы работают по принципу поисковых роботов: вы отдаете им главную страницу веб-ресурса, они ходят по ссылкам, индексируют страницы и формируют карту сайта.
Какие преимущества у этого способа создания? Нет привязки к системе управления контентом (можно создать карту сайта для любой площадки, в том числе и для статичного HTML-проекта). Больше плюсов нет. А минусов несколько:
- Обновление. Если на веб-площадке произошли изменения, то вам нужно делать карту заново.
- Полнота. Если на ресурсе есть страницы, на которые нет ссылок, то не факт, что генератор доберется до них.
Поэтому обычно программисты даже на самописных CMS делают возможность генерации и изменения карты сайты изнутри.
Внутренние возможности CMS
Все современные CMS:
- обновляют карту сайта автоматически после добавления и/или редактирования контента;
- автоматически уведомляют поисковые системы об изменениях в файле sitemap.
 xml;
xml; - позволяют управлять параметрами карты сайта: устанавливать частоту обновления и приоритетность страниц из удобного интерфейса.
Только система управления контентом знает, где находится весь контент и как к нему добраться. Поэтому рекомендуем использовать внутренние возможности CMS.
Поскольку карта сайта — это рекомендованный поисковыми системами способ оповещения их о появлении страницы, а не обязательный, создатели систем управления контента не включают генерацию карты в ядро системы. Для создания может потребоваться специальный плагин. Мы выбрали три самые популярные CMS в России и на их примере покажем, как генерировать sitemap.
Генерация sitemap в Битрикс
Последние версии Битрикс поставляются в коробке с модулем «Поисковая оптимизация», который подразумевает автоматическую генерацию карты сайта. Покажем, как создать карту сайта на Битрикс, и рассмотрим настройки.
Чтобы попасть в настройки, кликните на «Маркетинг», далее ищите модуль «Поисковая оптимизация», а в нем жмите на «Настройка sitemap.xml»:
Далее с помощью кнопки «Добавить» выберите ресурс, для которого нужно создать карту сайта. После выбора вы должны увидеть форму настройки:
Выбирайте любое название, не забудьте указать правильный протокол и поставить галочку напротив условия «Добавить правило в robots.txt после генерации», если в robots.txt еще не указана ссылка на карту сайта.
На вкладке «Файлы» можно отметить разделы веб-ресурса, которые нужно проиндексировать:
Не забывайте, что служебные разделы (страницы авторизации, личный кабинет и корзина) не должны индексироваться, а значит включать их в файл не надо.
На вкладке «Инфоблоки» настраиваем индексацию по следующим опциям:
- Автогенерация — автоматическое обновление карты при добавлении, редактировании или удалении инфоблока.

- Список – добавление в карту сайта индексной страницы инфоблока.
- Секции – индексация разделов инфоблока.
- Элементы – индексация всех элементов инфоблока.
На вкладке «Форумы» задаются правила индексации форумов. После внесения всех настроек нажмите «Сохранить и запустить», чтобы разместить карту в корне сайта.
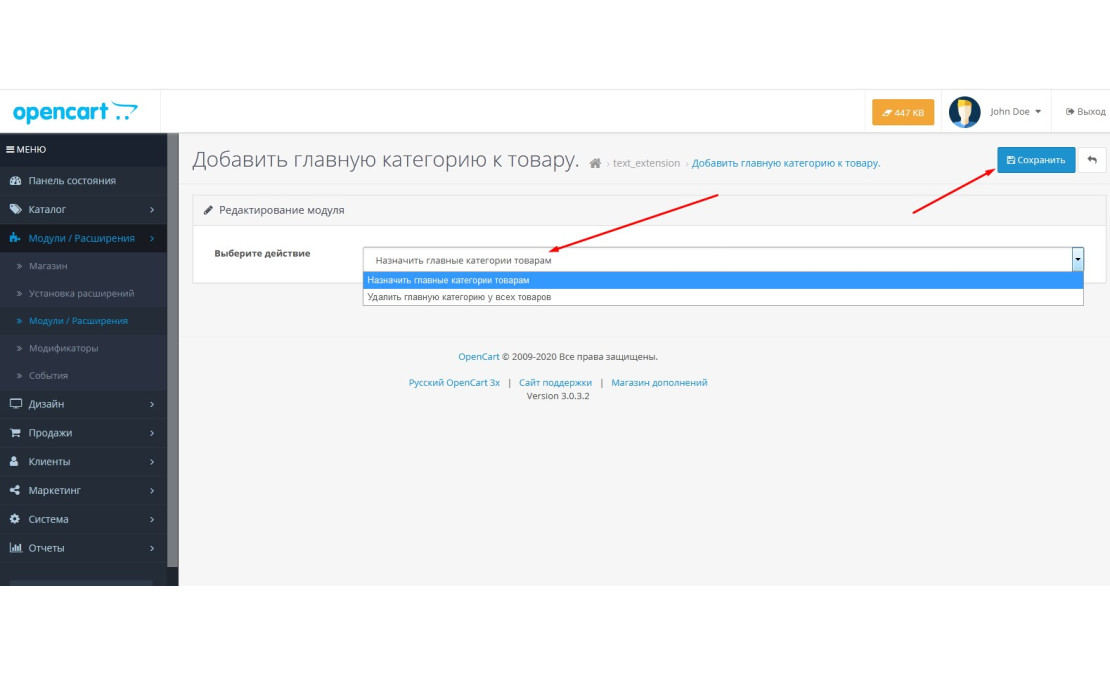
Генерация sitemap в OpenCart
OpenCart имеет встроенное решение генерации карты сайта. Интересный момент заключается: она генерируется «на лету» при каждом обращении к скрипту. То есть она всегда содержит самую актуальную информацию о страницах интернет-ресурса.
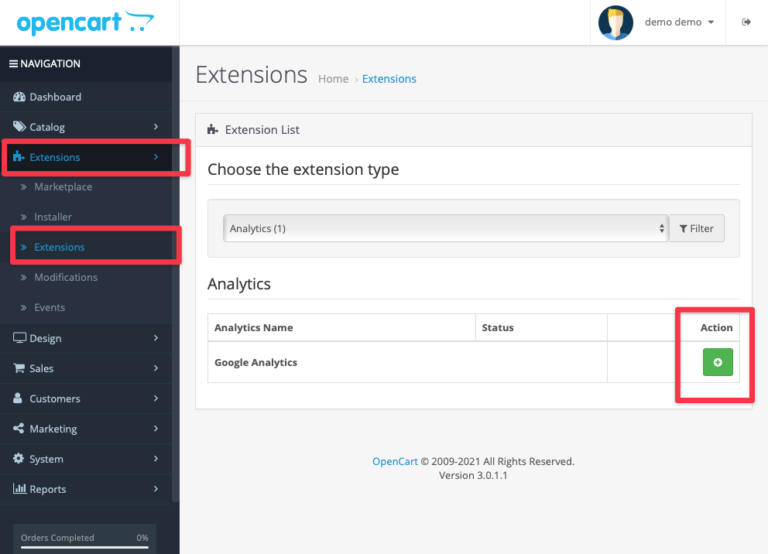
Чтобы перейти к настройкам встроенной карты сайта перейдите на вкладку «Модули», далее кликните на «Каналы продвижения». Там увидите модуль Google Sitemap и иконку настроек.
Далее установите статус «Включено» и скопируйте ссылку отправки в вебмастерку Google.
Поскольку OpenCart — зарубежная разработка, у него есть один недостаток для наших реалий — тег image, который не валиден в Яндексе. Для устранения этой ошибки вы можете установить модуль Yandex Sitemap, который отличается от стандартного только тегом image.
Также есть интересный модуль – «[_FAST_] Sitemap». Для его установки:
- Скачайте из официальной директории и разархивируйте модуль к себе на компьютер.
- Из папки upload загрузите все в корень сайта.
- Перейдите в «Дополнения», затем — в «Каналы продвижения» и установите модуль.
- Зайдите в настройки модуля и включите кэширование.
- Скопируйте ссылку для Google и Яндекс.
- Перейдите в файл .htaccess и замените эту строчку:
на эту
Если первой строки не было, то просто вставляем новую. Сохраняем изменения и можем наблюдать карту сайта, добавив после адреса /sitemap.xml.
Сохраняем изменения и можем наблюдать карту сайта, добавив после адреса /sitemap.xml.
Генерация sitemap в WordPress
Для генерации карты сайта в WordPress потребуется установить плагин. Плагинов множество, и вы можете поэкспериментировать и выбрать для себя наиболее удобный.
Обычно вебмастера используют комплексные SEO-плагины, которые помимо сотни других функций могут и генерировать sitemap. Самые известные из них:
- Yoast SEO:
- All In One SEO Pack;
- The SEO Framework.
Есть несколько узконаправленных плагинов: Google XML Sitemaps, Sitemap Generator и другие.
Рассмотрим создание карты сайта на примере Yoast SEO. Плагин генерирует карту сразу после установки, эта функция включена по умолчанию.
Чтобы ее отключить или изменить настройки, вы можете пройти на вкладку SEO, где увидите XML Sitemaps. В разных версиях WordPress эти настройки отображаются по-разному.
В Yoast SEO до версии WordPress 4.9.10:
В Yoast SEO от версии WordPress 5.0 и выше:
Интересно, что Yoast SEO создает сразу карту для страниц, изображений и видео. Вот так выглядит главная карта сайта:
Все ссылки кликабельны и ведут на отдельную карту. Карта имеет вид, который удобно воспринимать человеку, что также является преимуществом.
Теперь рассмотрим создание карты сайта на примере плагина Google XML Sitemaps:
- Установите и активируйте плагин из официальной директории WordPress:
- После активации плагин автоматически генерирует карту сайта.
- Чтобы перейти к настройкам плагина, найдите вкладку Settings, далее кликните на XML Sitemap. Здесь можно изменить приоритет публикаций/страниц, исключить определенные страницы из индекса и применить другие настройки:
Настраивайте по своему усмотрению и используйте возможности CMS вашего веб-ресурса на полную.
Не удалось обработать файл Sitemap в Google Search Console — что делать?
by AdminОпубликовано
Файл sitemap нового сайта не хочет загружается в новой поисковой Консоли Гугл. Пишет «Статус: Не получено» и в подробностях «Не удалось обработать файл Sitemap», «Количество выявленных URL: 0». При этом в браузере открывается отлично, валидаторы отдают отчет, что с картой сайта все в порядке.
Дело в том, что с где-то с 2018 года (после появления новой версии Гугл Серч Консоли) такие ошибки в контексте OpenCart / ocStore стали появляться регулярно.
Проблема в том, что Google не принимает стандартный адрес карты сайта:
https://сайт/index.php?route=extension/feed/google_sitemap
Ему подавайте ЧПУ-адрес.
Если быть более точным, то проблемы возникают при использовании в адресе карты сайта следующих символов нижнего подчеркивания, знака вопроса и амперсанда (googe_sitemap, ?, &)
В общем, решение вопроса для OpenCart / ocStore может быть следующим:
Шаг 1
Открыть ссылку сайт/sitemap. sitemap.xml$ index.php?route=extension/feed/google_sitemap [L])
sitemap.xml$ index.php?route=extension/feed/google_sitemap [L])
Если при этом у Вас откроется карта сайта и не произойдет никакого редиректа, поздравляю, для Вас вопрос уже решен! Просто добавьте этот адрес в инструменты для вебмастеров.
Шаг 2
Если у Вас магазин на OpenCart 2.3 / ocStore 2.3.0.2.3 может быть, что при открытии этого адреса происходит редирект на index.php?route=extension/feed/google_sitemap . Это происходит из-за модуля SeoPro. В ocStore версии 2.3.0.2.4 редирект был исправлен, нужно просто обновиться. А вот в случае с OpenCart надо шаманить вручную, сравнивая файлы либо обращаться к разработчику.
Шаг 3
Если у Вас OpenCart 3 / ocStore 3.x то там уже нет проблем с редиректом. Но! Для двуязычных сайтов (а это must have для Украины) правило .htaccess сработает только для основного языка. То есть, чтобы действительно заработало придется редактировать файл .htaccess
При этом важно еще будет учесть, какой модуль двуязычия у Вас установлен (!). ru/sitemap.xml$ index.php?route=extension/feed/google_sitemap&lang_code=ru-ru [L]
ru/sitemap.xml$ index.php?route=extension/feed/google_sitemap&lang_code=ru-ru [L]
Шаг 4
Если настроить ЧПУ для стандартного sitemap не удалось или же если в итоге вместо карты сайта выдает ошибки, то стоит рассмотреть платную карту сайта для OpenCart Branched Sitemap. Данная карта не требует редактирования файла .htaccess, поддерживает мультиязычие и не грузит сервер.
Posted in Вопрос-Ответ
Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в Google Webmaster Tool 2020 — Otosection
Поделиться в Facebook Поделиться в Twitter robots-a sitemap — это файл, в котором вы предоставляете информацию.0008 Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в инструмент Google для веб-мастеров 2020 самое лучшее. Просто поместив символы, вы можете разместить статью в максимально удобном для читателей издании, о котором мы информируем и демонстрируем. опыт вам. Все мы находим много хорошей статьи Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в инструмент Google для веб-мастеров 2020 красивая картинка, но все мы просто показываем эти статьи, которые, по мнению людей, классифицируются как лучшие.
Все мы находим много хорошей статьи Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в инструмент Google для веб-мастеров 2020 красивая картинка, но все мы просто показываем эти статьи, которые, по мнению людей, классифицируются как лучшие.
Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта на
Консоль поиска Google opencart 3.x godaddyсоздание карты сайта вашего магазина opencart позволяет Google robots.Карта сайта — это файл, в котором вы предоставляете информацию. Создание карты сайта вашего магазина opencart позволяет Google и другим поисковым системам более разумно сканировать страницы вашего веб-сайта. Что нового в opencart: как настроить карту сайта google в opencart 3.x. фейсбук твиттер. от isenselabs. 04 сен 2017. 5 комментариев. Карта сайта увеличивает возможность обнаружения содержимого вашего магазина. В этом уроке мы покажем вам, как легко создать карту сайта Google для вашего магазина opencart 3. x. Есть несколько способов сделать вашу карту сайта доступной для Google: отправьте карту сайта в консоль поиска, используя отчет о картах сайта. используйте инструмент пинг. отправьте запрос на получение в браузере или командной строке на этот адрес, указав полный адрес карты сайта. убедитесь, что файл карты сайта доступен:. У меня возникла проблема с отправкой карты сайта в инструмент Google для веб-мастеров, я использую opencart 3.x. открытая тележка; карта сайта; открытая тележка 3; Поделиться. улучшить этот вопрос. следить.
x. Есть несколько способов сделать вашу карту сайта доступной для Google: отправьте карту сайта в консоль поиска, используя отчет о картах сайта. используйте инструмент пинг. отправьте запрос на получение в браузере или командной строке на этот адрес, указав полный адрес карты сайта. убедитесь, что файл карты сайта доступен:. У меня возникла проблема с отправкой карты сайта в инструмент Google для веб-мастеров, я использую opencart 3.x. открытая тележка; карта сайта; открытая тележка 3; Поделиться. улучшить этот вопрос. следить.
WordPress Seo Tutorial Полное руководство Yoast Tecno Mago
Это справочное содержание и информация общего характера справочного центра. поиск. четкий поиск. Шаг 3: отправьте карту сайта. нажмите карты сайта (под индексом) добавьте имя вашей карты сайта (с расширением) в область «добавить новую карту сайта». нажмите кнопку отправки. отправить карту сайта в Google с помощью консоли поиска Google. если все в порядке, вас повысят с сообщением «Карта сайта успешно отправлена». Публичные вопросы и ответы о переполнении стека; переполнение стека для команд, в которых разработчики и технологи делятся личными знаниями с коллегами; Талант создайте свой бренд работодателя.
если все в порядке, вас повысят с сообщением «Карта сайта успешно отправлена». Публичные вопросы и ответы о переполнении стека; переполнение стека для команд, в которых разработчики и технологи делятся личными знаниями с коллегами; Талант создайте свой бренд работодателя.
Ниже приводится краткое изложение прочитанного Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в инструмент Google для веб-мастеров 2020 самое лучшее. информировать, а также демонстрировать Написание историй — полезный опыт для вас. Все мы находим много хорошей статьи Как настроить карту сайта Google в Opencart 3 X и отправить карту сайта в инструмент Google для веб-мастеров 2020 красивая картинка, но все мы просто показываем эти статьи, которые люди считают лучшими.
Как настроить карту сайта Google в Opencart 3. x и отправить карту сайта в инструмент Google для веб-мастеров 2020
x и отправить карту сайта в инструмент Google для веб-мастеров 2020
консоль поиска google opencart 3.x godaddy создание карты сайта вашего магазина opencart позволяет роботам google. Карта сайта — это создание карты сайта вашего магазина opencart, позволяющее Google и другим поисковым системам более интеллектуально сканировать страницы sitemap #googleconsole #xmlsitemap Создание карты сайта вашего магазина opencart позволяет роботам Google. Карта сайта — это файл, в котором в этом эпизоде обучения работе с консолью поиска Даниэль Вайсберг дает краткий обзор отчета о картах сайта в консоли поиска. это видео показывает, как создать стандартную карту сайта xml в opencart 3, мы описываем проблемы, связанные со стандартным модулем и модулями helpforsite opencart. сайт для поисковых систем! только одним щелчком мыши теперь легко и быстро оптимизировать выполнение следующих шагов, чтобы добавить и загрузить файл sitemap.xml на свой веб-сайт. шаг 1 — создайте sitemap. xml на карте сайта. Это важный инструмент для обнаружения вашего сайта поисковыми системами. вы также можете добавить карту сайта в поиск Google, в этом видео вы можете увидеть расширенную карту сайта iextend seo guru. Одна из основных задач, которые вам необходимо выполнить при запуске сайта, — отправить карту сайта в формате xml в Google. в этой демонстрации экрана, как создать и отправить карту сайта в консоль поиска Google для веб-мастеров, привет, друзья, в этом видео я научил вас, как
xml на карте сайта. Это важный инструмент для обнаружения вашего сайта поисковыми системами. вы также можете добавить карту сайта в поиск Google, в этом видео вы можете увидеть расширенную карту сайта iextend seo guru. Одна из основных задач, которые вам необходимо выполнить при запуске сайта, — отправить карту сайта в формате xml в Google. в этой демонстрации экрана, как создать и отправить карту сайта в консоль поиска Google для веб-мастеров, привет, друзья, в этом видео я научил вас, как
Изображение, связанное с тем, как настроить карту сайта Google в opencart 3 x и отправить карту сайта в инструмент Google для веб-мастеров 2020
Изображение, связанное с тем, как настроить карту сайта Google в opencart 3 x и отправить карту сайта в инструмент Google для веб-мастеров 2020
Opencart 3.0 15:05
pixnet.net/blog/articles/category/0″ data-site-category=»數位生活» data-site-category-id=»24″ data-article-link=»https://kylexain.pixnet.net/blog/post/119178880″/>Opencart 3.0 版本已經內建google sitemap擴充套件
對Opencart 愛用者可說是另人開新消息
甚麼sitemap?
「sitemap」 是 一 種 檔案 , 您 可以 其中 提供 網站 中 網頁 、 影片 和 其他 檔案 相關 資訊 , 並 各 種 和 和 檔案 之間 關係。。 這 類 會 讀取 和 檔案 的 關係。。。 這 引擎 讀取 檔案 檔案 以 的 關係 以 以 以 以 以 以 以靈活 的 檢索 您 的 網站 。sitemap 會 向 顯示 您 認為 網站 上 的 哪些 檔案 較為 , 並 針對 類 檔案 提供 價值 的 : : : 來說 並 針對 類 提供 價值 的 : : 舉例 , sitemap 會 網頁 最近 、 : 舉例 來說 來說 , 來說 來說 舉例 舉例 舉例 舉例 : :以及 替代 版本 等 相關 資訊。。
您 使用 使用 使用 為 上 特定 類型 類型 的 內容 內容 (包括 影片 圖片 內容 內容) 提供 資訊 , : :
Sitemap適當的年齡分級。
Карта сайта「圖片項目」可以包含圖片主題、類型與授權的相關資訊。
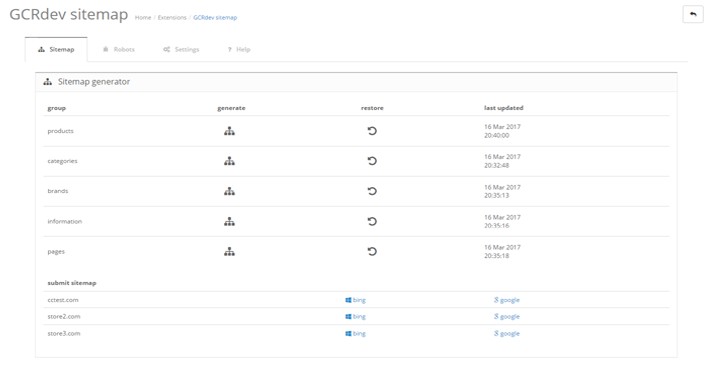
Sitemap 可以 有效 幫助 引擎 引擎 了解 網站 架構 架構 , 搜尋 效果! Sitemap 步驟
1. 登入 後台 後 , 選擇 擴充 模組 管理/擴充 模組 管理
2. 在 模組 中 選擇 Feeds 模組
3. 啟動 Google Sitemap
4. 登入Google Sitemap 登入 控制台
Google Search Console
選擇 新增 資源
5. 貼上 SiteMap 網址
貼上 SiteMap 網址
6. 下載 認證 檔案
7. 將 檔案 上 至 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 底下 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站 網站.0007
8. 回到 頁面 點擊 認證 , 完成 後 即 在 Консоль поиска Google 面板 出現 新增 網站
9. 在 該 控制 面板 中 中 , 點擊 Sitemap
10.套件sitemap裡後半段網址
11.貼在google search console的sitemap上可完成
открытая тележка
網站地圖
教學
擴充套件
googlesitemap
Кайл
凱爾的投資冒險
Кайл 發表在 痞客邦 留言(0) 人氣()
E-mail 轉寄
- 全 分類 : : 數 位 生活 生活
- 個人 : : 設計 工作 大小事
- 此 上 一 : 公司 中 英文 總 整理
- 上一篇: 公司職稱中英文總整理
- 下一篇: 王派宏投資教育《學校老師沒有教的賺錢祕密》是詐騙嗎?教你賺錢?
▲верх
‘;
}
функция generateInReadAdPos(id) {
переменная реклама = [
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
(ширина >= 700 ? » :
»),
];
вернуть объявления[id];
}
функция hasAdInParagraph(p) {
вернуть p.

 xml;
xml;