Содержание
Переменные шаблона header.tpl | ocShop (Opencart.pro)
- Подробности
- Категория: ocShop (Opencart.pro)
- Просмотров: 2933
В этой статье разберем — переменные шаблона header.tpl —
он находится либо по базовому адресу catalog\view\theme\default\template\common\header.tpl, либо в папке вашей темы:
1. <html dir=»<?php echo $direction; ?>» lang=»<?php echo $lang; ?>»> — задает язык. Можно заменить на что-то конкретное.
2. <title><?php echo $title; ?></title> — так прописывается тайтл в ocshop версии 1.5
3. <base href=»/<?php echo $base; ?>» /> — базовая страница сайта. Например — на этом сайте это http://art-decoupage.ru/.
4. <?php if ($robots) { ?>
<meta name="robots" content="<?php echo $robots; ?>" />
<?php } ?>
— эта конструкция необходима для SEO — устранения дублей навигационных цепочек и при сортировке.
5. Еще SEO мета теги — описание и ключевые слова:
<?php if ($description) { ?>
<meta name="description" content="<?php echo $description; ?>" />
<?php } ?>
<?php if ($keywords) { ?>
<meta name="keywords" content="<?php echo $keywords; ?>" />
<?php } ?>
6.
И еще доп. для SEO — полезняки:
<meta property="og:title" content="<?php echo $title; ?>" />
<meta property="og:type" content="website" />
<meta property="og:url" content="<?php echo $og_url; ?>" />
<?php if ($og_image) { ?><meta property="og:image" content="<?php echo $og_image; ?>" /><?php } else { ?><meta property="og:image" content="<?php echo $logo; ?>" /><?php } ?>
<meta property="og:site_name" content="<?php echo $name; ?>" />
это Open Graph формат, разработанный Facebook, но удобен и поэтому многие лидирующие соц. сети его используют. Более подробно, что означает каждый элемент можно прочитать тут — Яндекс об Open Graph.
сети его используют. Более подробно, что означает каждый элемент можно прочитать тут — Яндекс об Open Graph.
Но заметьте тут именно тэги есть интересные:
$og_url — он вытягивает канонический урл — очень полезен для SEO в движке, то есть в ocshop с этим проблем нет, вот например в Битриксе, надо голову сперва сломать, чтобы это все сделать, а тут по умолчанию идет — это удобство!
7. Перебор подключаемых стилей, например для попап-коризны:
<?php foreach ($styles as $style) { ?>
<link rel="<?php echo $style['rel']; ?>" type="text/css" href="/<?php echo $style['href']; ?>" media="<?php echo $style['media']; ?>" />
<?php } ?>
8. Перебор через цикл ява-скриптов:
<?php foreach ($scripts as $script) { ?>
<script type="text/javascript" src="/<?php echo $script; ?>"></script>
<?php } ?>
9. Это я не в курсе — кто знает в комментах пишем — ????? Потом узнаю допишу.
<?php foreach ($links as $link) { ?>
<link href="/<?php echo $link['href']; ?>" rel="<?php echo $link['rel']; ?>" />
<?php } ?>
10. Удобная фишка в ocshop — подключение гугл аналитики:
<?php echo $google_analytics; ?>
11. Ставим ссылку на главную страницу ocshop: <a href=»/<?php echo $home; ?>»>
12. Прописываем лого и название картинки: <img src=»/<?php echo $logo; ?>» title=»<?php echo $name; ?>
13. Выбор языка: <?php echo $language; ?>
14. Выбор валюты: <?php echo $currency; ?>
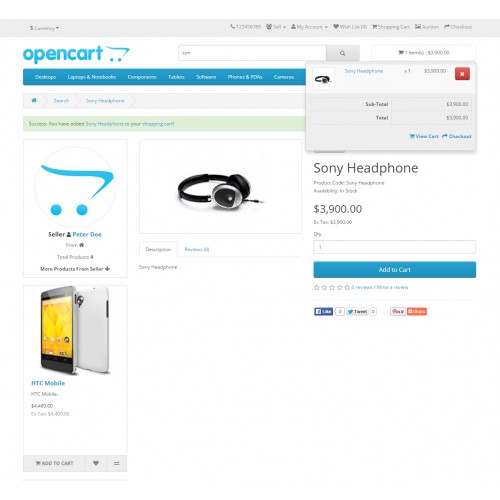
15. Отображение корзины магазина в ocshop:
<?php echo $cart; ?>
16. Установка поиска на сайте:
<div>
<div><i></i></div>
<input type="text" name="search" placeholder="<?php echo $text_search; ?>" value="<?php echo $search; ?>" />
</div>
17. Для тех, кто дальше копает:
Для тех, кто дальше копает:
а) можно осуществить вывод блога
<?php if ($this->config->get('config_blog_header_menu')) { ?><li><a href="/<?php echo $blog; ?>"><i></i> <?php echo $text_blog; ?></a></li><?php } ?>
Вывод акций (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_special')) { ?><li><a href="/<?php echo $special; ?>"><?php echo $text_special; ?></a></li><?php } ?>
Вывод новинок (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_latest')) { ?><li><a href="/<?php echo $latest; ?>"><?php echo $text_latest; ?></a></li><?php } ?>
Вывод производителей (если они у вас есть и настроены):
<?php if ($this->config->get('config_menu_brands')) { ?> <li><a href="/<?php echo $brands; ?>"><?php echo $text_brands; ?></a> <div> <ul> <?php foreach($manufacturer as $manufacturers){ ?> <li><a href="/<?php echo $manufacturers['href']; ?>"><?php echo $manufacturers['name']; ?></a></li> <?php } ?> </ul> </div> </li><?php } ?>
18. Задать время работы магазина (через настройки): <?php echo $time; ?>
Задать время работы магазина (через настройки): <?php echo $time; ?>
19. Вывод Яндекс Карты в ocshop : <?php echo $maps; ?>
20. Можно даже пожаловаться директору магазина — <li><a href=»/<?php echo $abuses; ?>»><?php echo $text_abuses; ?></a></li> (начиная с версии 1.5.6.4)
21. Подключайте социальные сети — кнопки:
<div><a target="_blank" href="/<?php echo $vk; ?>"><i></i></a>
<a target="_blank" href="/<?php echo $fb; ?>"><i></i></a>
<a target="_blank" href="/<?php echo $googleplus; ?>"><i></i></a>
<a target="_blank" href="/<?php echo $youtube; ?>"><i></i></a>
<a target="_blank" href="/<?php echo $twitter; ?>"><i></i></a>
</div>
Добавить комментарий
Добавляем адрес и телефон в шапку сайта на Opencart 1.
 5.x ‹ Asterial Web. IT блог
5.x ‹ Asterial Web. IT блог
18 июля, 2013, Категория: Сайтостроение
Практически для любого сайта важнейшей частью является шапка и информация, размещенная в ней, ведь это первое, на что обращает внимание посетитель, попавший на сайт. В шапке сайта может быть размещен абсолютно любой текст, например, адрес магазина, телефон и другие контакты, время работы, либо просто приветственное сообщение. Рассмотрим самый простой способ добавления текста в шапку Opencart.
Для данного способа достаточно отредактировать файлы шаблона header.tpl и файл стилей stylesheet.css. Есть и другие способы, например, вывод адреса и телефона из информации о магазине, которая редактируется в админке, но у такого способа, на мой взгляд, есть минусы — текст, выведенный таким образом нельзя оформить, выделив отдельные слова html тегами.
Перейдем непосредственно к добавлению текста в шапку сайта. Откроем файл шаблона шапки — header.tpl. Он находится по следующему пути: catalog/view/theme/default/template/common/header. tpl. Если вы используете не стандартный шаблон default, то надо изменять файл header.tpl в папке с названием своего шаблона.
tpl. Если вы используете не стандартный шаблон default, то надо изменять файл header.tpl в папке с названием своего шаблона.
Добавим новый блок, назовем его header_text и вставим после блока welcome перед строкой <div>, на скриншоте вставленный блок выделен серым:
Содержание блока header_text в данном примере будет таким:
<div> <div><b>Адрес:</b> Название города<br /> Название улицы, дом №3</div> <div><b>Телефон:</b> (909)123456789</div> </div>
Как видим, он состоит из основного контейнера header_text и двух дополнительных header_adr — для адреса и header_phone для телефона. Заголовки Адрес и Телефон выделены жирным (теги <b></b>), в адресе после названия города стоит переход на новую строку с помощью <br />. У вас текст и оформление блока могут быть абсолютно любыми, но для примера оставим их такими.
Сохраним файл header.tpl, не забыв проверить кодировку, она должна быть UTF-8, а еще лучше, UTF-8 без BOM, так как мы используем русский текст в файле, другие кодировки лучше не использовать.
Теперь откроем файл таблиц стилей stylesheet.css. Он расположен по адресу catalog/view/theme/default/stylesheet/stylesheet.css.
Для начала изменим высоту шапки, чтобы было где разместить адрес и телефон: найдем строку #header (примерно 92 строка) и изменим значение высоты height: 190px;
Теперь добавим описание стилей нашего нового блока. Добавлять будем после #header #welcome (примерно 299 строка), как показано на скриншоте:
Код, который будем вставлять:
.header_text {
position: absolute;
top: 100px;
left: 20px;
font-size: 12pt;
font-family: verdana;
font-style: italic;
color: #333;
border: 1px dashed #38B0E3;
padding: 10px;
}
. header_adr {
background: url('../image/adres.png') no-repeat left center;
padding-left: 40px;
}
.header_phone {
background: url('../image/phone.png') no-repeat left center;
padding-left: 40px;
}
header_adr {
background: url('../image/adres.png') no-repeat left center;
padding-left: 40px;
}
.header_phone {
background: url('../image/phone.png') no-repeat left center;
padding-left: 40px;
}Подробнее о том, что мы добавили:
header_text — абсолютное позиционирование position: absolute; позволяет размещать блок в любом месте главного контейнера с помощью указания координат. В данном примере координаты указаны top:100px; left: 20px; изменяя эти значения в большую или меньшую сторону, можно разместить блок в любом месте шапки. Далее указаны настройки шрифта для блока: размер 12pt, семейство шрифта Verdana, наклон шрифта — italic. Цвет шрифта — темно-серый #333. Рамка вокруг блока толщиной 1px, пунктирная, голубого цвета, отступ между текстом и рамкой 10px.
.header_adr и .header_phone оформлены с помощью картинок. Изображения можно скачать ТУТ и положить в папку catalog/view/theme/default/image . Padding-left задает отступ от картинки, если вы захотите установить свою картинку другого размера, то следует изменить значение padding-left в зависимости от размера изображения. Сохраняем файл stylesheet.css и видим следующее:
Padding-left задает отступ от картинки, если вы захотите установить свою картинку другого размера, то следует изменить значение padding-left в зависимости от размера изображения. Сохраняем файл stylesheet.css и видим следующее:
header.tpl — Hom Digitalis
Publicado em por homdigitalis
Узнайте, как создать настраиваемую панель навигации OpenCart, чтобы выбирать, какие ссылки содержать в меню, независимо от пункта назначения!
В этом блоге мы рассмотрим, как настроить панель навигации OpenCart, чтобы она отображала любые ссылки, которые вы хотите. Мы будем настраивать их вручную, чтобы они могли быть даже на других веб-сайтах, кроме того, на котором установлен OpenCart.
В первую очередь нужно найти файл с шаблоном навигационного меню, который находится в файле header.tpl (кстати, для тех, кто не знает, что такое расширение . tpl, это просто означает «Файл шаблона» ) находится по адресу:
tpl, это просто означает «Файл шаблона» ) находится по адресу:
- catalog/view/theme/[ВАША ТЕМА]/template/common/header.tpl
Быстрый способ добавления пользовательских ссылок на панель навигации OpenCart
Теперь откройте файл в редакторе и найдите раздел, который выглядит следующим образом:
Выглядит немного запутанно, но не отчаивайтесь, если вы не очень хорошо разбираетесь в PHP, просто немного HTML заставит вас добавить свои собственные ссылки. По сути, этот код просматривает все категории продуктов в вашей базе данных OpenCart и добавляет их на панель навигации на вашем веб-сайте, вам просто нужно войти в середину этого процесса со своими собственными ссылками!
Ближе к концу раздела вам нужно будет поставить пробел в коде и добавить свои уникальные ссылки, которые будут включены в конец панели навигации. Я показал пример ниже:
Опубликовано в Web DevCom как этикетки header.tpl, ссылки, панель навигации opencartDeixe um commentário
Категории
- Цифровой
- Оборудование
- Интернет
- Семенная категория
- Системас Оперативос
- Смартфоны
- Программное обеспечение
- Веб-дизайн
- Веб-разработчик
Архив
Архив
Selecionar Mês Novembro 2022 Апрель 2022 Março 2022 Ноябрь 2021 Junho 2020 Майо 2020 Janeiro 2020 Ноябрь 2019Outubro 2019 Agosto 2019 Julho 2019 Junho 2019 Maio 2019 Abril 2019 Março 2019 Fevereiro 2019 Janeiro 2019 Dezembro 2018 Novembro 2018 Setembro 2018 Agosto 2018 Fevereiro 2018 Janeiro 2018 Dezembro 2017 Novembro 2017 Junho 2017 Maio 2017 Abril 2017 Março 2017 Dezembro 2016 Outubro 2016 Agosto 2016 Julho 2016 Junho 2016 Maio 2016 Abril 2016 Março 2016 Fevereiro 2016 Janeiro 2016 Dezembro 2015 Novembro 2015 Outubro 2015 Setembro 2015 Agosto 2015 Julho 2015 Junho 2015 Maio 2015 Abril 2015 Março 2015 Outubro 2014 Junho 2013 Novembro 2012 Dezembro 2011 Novembro 2011 Outubro 2011 Setembro 2011 Agosto 2011 Julho 2011 Junho 2011 Maio 2011 Abril 2011 Março 2011 Fevereiro 2011 Janeiro 2011 Dezembro 2010 Novembro 2010 Outubro 2010 Setembro 2010 Agosto 2010 Julho 2010 Junho 2010 Maio 2010 Abril 2010 20 Janero 20 Dezemro 2010 FevereiroNovembro 2009 Outubro 2009 Dezembro 2007 Outubro 2007 Setembro 2007 Agosto 2007 Апрель 2007 Fevereiro 2007
Календарь
| С | Т | В | В | С | С | Д |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
OpenCart 2.
 x. Как добавить новую страницу контента и связать ее с вкладкой меню или баннером
x. Как добавить новую страницу контента и связать ее с вкладкой меню или баннером
В этом руководстве показано, как добавить новую страницу содержимого и ссылку на нее на вкладку меню или баннер в OpenCart 2.x.
OpenCart 2.x. Как добавить новую страницу контента и связать ее с вкладкой меню или баннером
Войдите в панель администрирования OpenCart (yoursite.com/admin).
Перейти к каталогу -> Информация :
Нажмите кнопку Добавить новую , чтобы добавить новую страницу содержимого:
Введите название своей страницы и вставьте текст страницы в поле Описание . Вы можете использовать визуальный редактор для форматирования текста. Вставляйте изображения и создавайте гиперссылки. Вы также можете редактировать HTML-код. Просто нажмите на кнопку Источник :
Выберите вкладку Данные .
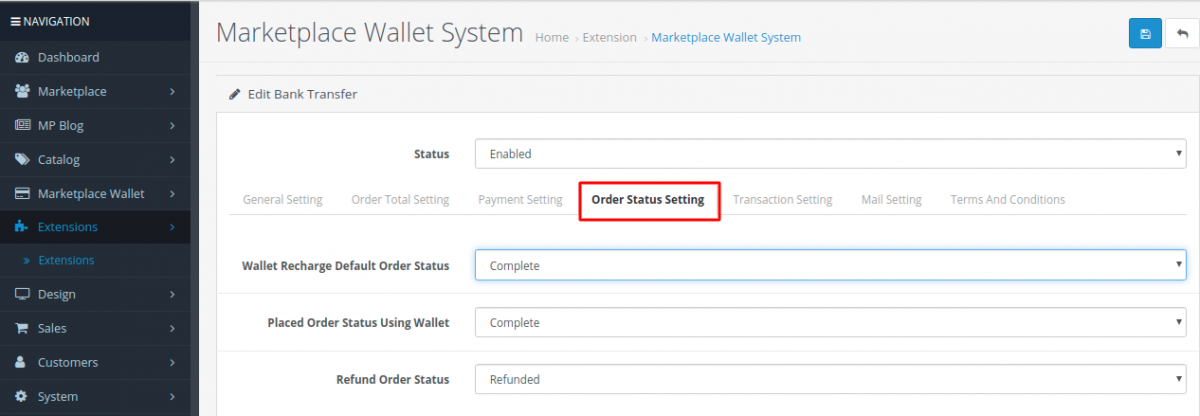
 Здесь вы можете определить ключевые слова страницы, установить порядок сортировки, отобразить нижний колонтитул и включить или отключить страницу:
Здесь вы можете определить ключевые слова страницы, установить порядок сортировки, отобразить нижний колонтитул и включить или отключить страницу:Сохраните изменения и проверьте свой магазин онлайн. Страницы контента отображаются в информационном блоке :
Нам нужно отредактировать код файла header.tpl , чтобы добавить нашу страницу контента в верхнее меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common .
Отредактируйте файл с помощью любого редактора PHP/кода. Найдите код меню. Это должно выглядеть следующим образом:
<навигация> <ул>
- <ул>
Каждая строка кода отображает один элемент меню.
 Скопируйте строку кода:
Скопируйте строку кода:Теперь нам нужно заменить
"1">
Заменить
с заголовком страницы. В нашем случае это Test .
Вот полная строка с внесенными изменениями:
- Тест< /а>
Сохраните файл. Страница добавлена в главное меню.
Добавьте новую строку и вставьте скопированный код.
Чтобы связать новую страницу с баннером, выполните следующие действия:
Войдите в панель администратора OpenCart, перейдите на страницу Дизайн > Баннеры .
Откройте любой требуемый баннер и в поле описания баннера замените
index.


 header_adr {
background: url('../image/adres.png') no-repeat left center;
padding-left: 40px;
}
.header_phone {
background: url('../image/phone.png') no-repeat left center;
padding-left: 40px;
}
header_adr {
background: url('../image/adres.png') no-repeat left center;
padding-left: 40px;
}
.header_phone {
background: url('../image/phone.png') no-repeat left center;
padding-left: 40px;
} Здесь вы можете определить ключевые слова страницы, установить порядок сортировки, отобразить нижний колонтитул и включить или отключить страницу:
Здесь вы можете определить ключевые слова страницы, установить порядок сортировки, отобразить нижний колонтитул и включить или отключить страницу: Скопируйте строку кода:
Скопируйте строку кода: