Содержание
OC 2.x — Butik — адаптивный универсальный шаблон
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
Приобрести за 700.00 ₽
-
Автор
marauder -
Дата создания
Обзор
Обновления (15)
История
Обсуждение
BUTIK – многоцелевой, настраиваемый, легкий в использовании и полностью адаптивный шаблон для работы современного интернет магазина. Подходит для любого типа магазина: одежда, обувь, электроника, спорт, ювелирные изделия и многое другое . ..
..
Шаблон включает в себя следующие модули: Баннеры, Текстовые Баннеры (можно выводит в карточке товара), Быстрый заказ (с учетом в админке), Заказать звонок (с учетом в админке), Блог.
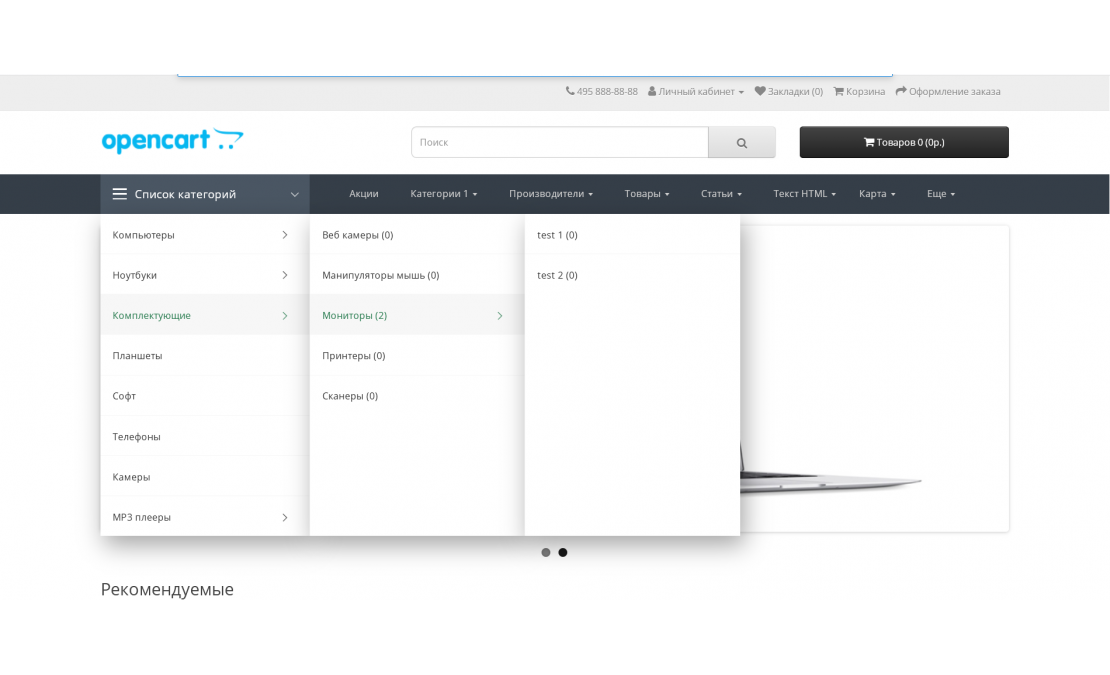
Главная страница: Интернет магазин Opencart
Страница категории: Женщинам
Страница товара: http://butik.kreativ…midi-dress-navy
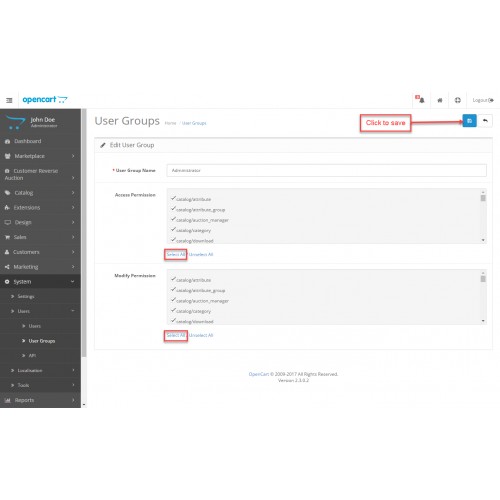
Админка: Авторизация , доступ: demo / demo
Инструкция по установке: Butik — адаптивный универсальный шаблон OpenCart
Совместимость
Работает с ocStore v2.3.x, Opencart v2.3.x, Русская сборка OpenCart v2.3.x
Функционал:
- Модуль «Новости»
- Модуль «Баннеры»
- Модуль «Заказ обратного звонка» (с учетом в админке и автозаполнением полей при авторизации)
- Модуль «Заказ в 1 клик» (с учетом в админке и автозаполнением полей при авторизации)
- Модуль «Текстовые баннеры»
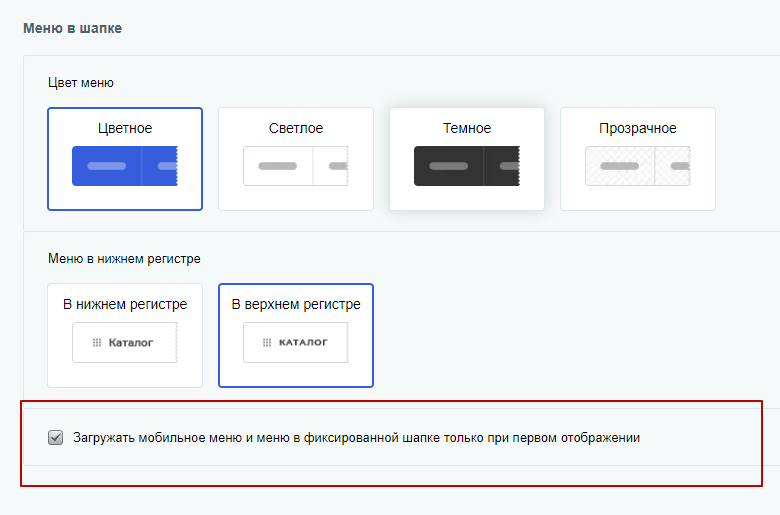
- Пользовательские меню в шапке сайта
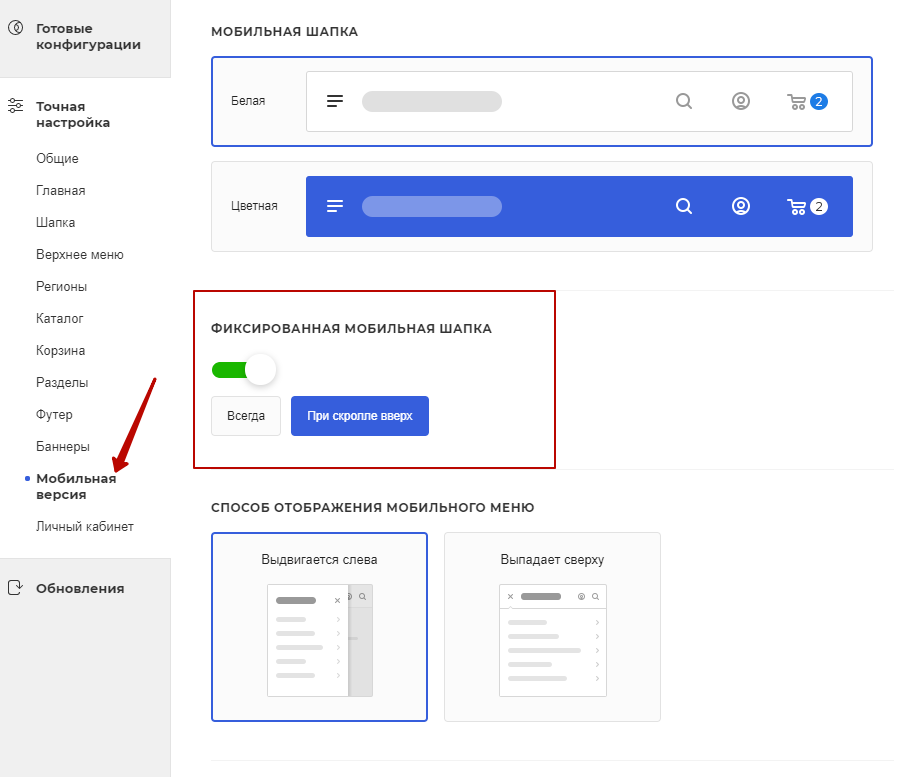
- Фиксированное меню при прокрутке страницы
- Контактная информация в шапке сайта
- Контактная информация в подвале сайта
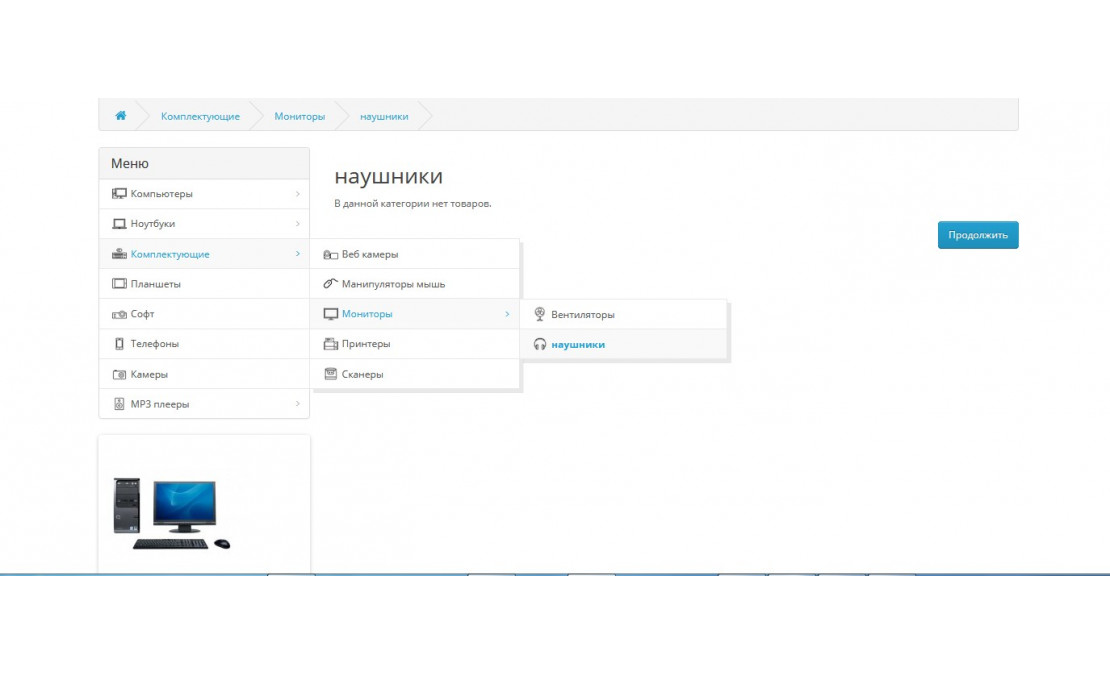
- Трехуровневое основное и боковое меню
- Основное меню (свои ссылки, бренды, информация, контакты)
- Стикер товара – акция
- Иконки социальных сетей в подвале
- Иконки платежных систем в подвале сайта
- Свои иконки социальных сетей в карточке товара и в новостях
- Вкл/Выкл краткого описания товаров
- Вкл/Выкл прокрутку в модулях (рекомендуемые, акции, бестселлер, новинки, блог) на главной
- Вкл/Выкл картинки категорий в основном меню и в списке товаров
- Вкл/Выкл кнопки в закладки, в сравнение
- Вкл/Выкл ссылок в подвале сайта
- Вкл/Выкл микроразметки карточки товара
- Свои ссылки в подвале сайта
- Слайдер дополнительных изображений в карточке товара
- Всплывающее окно при нажатии кнопки купить
v.
 1.8.2 Мелкие правки
1.8.2 Мелкие правки
v1.8.0 Добавлена поддержка ocStore 3.0.2v1.7.1 Правки в модуле «Категории»
v1.7.0 Добавлена поддержка Opencart 3.0.2
v1.6.5 Изменен внешний вид кнопок опцийИзменен внешний вид кнопок опций
После авторизации надпись на кнопке «Вход» меняется на «Личный кабинет»
Сверху
Снизу
Фрилансер Илья Старостенко • веб-программирование и HTML и CSS верстка ≡ rediskapsts
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
Сумы,
Украина
3 года назад
немного занят
7 лет назад
2 заказчика
возраст 33 года
com создан 6 июля 2015″/>
на сервисе 7 лет
Успешных проектов
Средняя оценка
Рейтинг
316
Резюме не показано, так как профиль содержит контактные данные.
- Все работы 37
Веб-программирование 30
HTML и CSS верстка 6
Интеграция платежных систем 1
Кротково
HTML и CSS верстка
Верстка Landing page, фиксированный фон, нестандартный шрифт
Bright
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню.
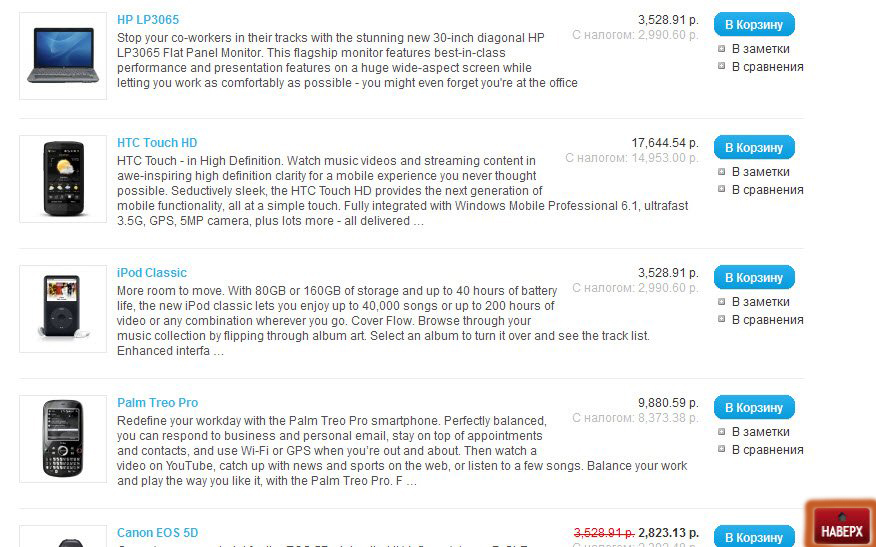
Bright(Список товаров)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню.
Bright(Описание товара)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana.
 На сайте используется плавающее верхнее меню. Фильтр фотографий по цвету товара.
На сайте используется плавающее верхнее меню. Фильтр фотографий по цвету товара.Bright(Галерея)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню.
Bright(Список новостей)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню, на скриншоте видно как ведет себя меню при прокрутке страницы. Ajax подгрузка новостей в ленту без пререзагрузки страницы.
Fred Jonny
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню. Размеры изображений на сайте подстраиваются под размер браузера не только по горизонтали но и по вертикали. Плавные переходы между страницами сайта. При нажатии на любое изображение оно бужет отображаться первым на открывшейся странице.

Fred Jonny(Проект)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню. Размеры изображений на сайте подстраиваются под размер браузера не только по горизонтали но и по вертикали. Плавные переходы между страницами сайта.
Fred Jonny(Видео работы)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. На сайте используется плавающее верхнее меню. Размеры изображений на сайте подстраиваются под размер браузера не только по горизонтали но и по вертикали. Плавные переходы между страницами сайта.
Nivou
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana. В разделе Instagram отобажается слайдер сформированный из фотографий опубликаванных в Instagram и помеченных определеннным #хеш-тегом, слайдер также поддерживает плавный свайп как на десктопе так и на мобильных устройствах.
 Также на сайте используется плавающее верхнее меню.
Также на сайте используется плавающее верхнее меню.TingJegLiker
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana. Слайдер поддерживает плавный свайп как на десктопе так и на мобильных устройствах
TingJegLiker(Список товаров)
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana. Страница списка товаров, Ajax фильтр, работает без перезагрузки страницы, и записывает свое состояние в хеш ссылки, при повторном обращении на эту ссылку откроется уже отфильтрованная страница. Также страница имеет 2 шаблона отображения, шаблон 1 — http://srv3.modulez.no/tgl/ting-jeg-liker#0_0_0_0_0_12_0 , шаблон 2 — http://srv3.modulez.no/tgl/ting-jeg-liker#1_0_0_0_0_12_0
TingJegLiker(Корзина)
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana.

TingJegLiker(Блог)
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana. Слайдер поддерживает плавный свайп как на десктопе так и на мобильных устройствах
Lysverket
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana
Lysverket(Instagram)
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana. На данной странице отображается галерея сформированная из фотографий опубликаванных в Instagram и помеченных определеннным #хеш-тегом
Lysverket(Стилизированная Google map)
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana. На данной странице отображается карта Google map, с измененными стилями и указателем
Plah
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana
Plah(Статья)
Веб-программирование
Создание Landing page под ключ, использована самописная CMS на базе фреймверка Kohana.
 Данная страница выезжает при нажатии на Read more, и закрывается при прокрутке страницы в исходное положение
Данная страница выезжает при нажатии на Read more, и закрывается при прокрутке страницы в исходное положениеPlah(Скролл анимация)
Веб-программирование
Анимированные скролл переходы между разделами Landing page + паралакс. Для наглядности лучше перейти по ссылке и плавно прокрутить страницу вниз
Rosa Canela
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana
Rosa Canela(Список товаров)
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana
Rosa Canela(Корзина)
Веб-программирование
Создание интернет-магазина под ключ, использована самописная CMS на базе фреймверка Kohana
Arch Uno
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. Слайдер поддерживает плавный свайп как на десктопе так и на мобильных устройствах.
 Плавный переход между страницами
Плавный переход между страницамиArch Uno(Список проэктов)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. Плавный переход между страницами
Arch Uno(Детали проэкта)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. Плавный переход между страницами
Arch Uno(Галерея)
Веб-программирование
Создание сайта под ключ, использована самописная CMS на базе фреймверка Kohana. Галерея поддерживает плавный свайп как на десктопе так и на мобильных устройствах
Vivaclinica
Веб-программирование
Сайт на самописной CMS на базе фреймверка Kohana, многочисленные правки по верстке, доработка функционала сайта, изменение и добавление функционала админки, подключение платежной системы LiqPay
Vivaclinica
Интеграция платежных систем
Сайт на самописной CMS на базе фреймверка Kohana, многочисленные правки по верстке, доработка функционала сайта, изменение и добавление функционала админки, подключение платежной системы LiqPay
- 50 USD
Unionen, Landing Page
HTML и CSS верстка
Верстка Landing Page c плавающим верхним меню
- 250 USD
Авеста флора
Веб-программирование
Интернет магазин на Joomla + Virtuemart.
 Создание сайта под ключ.
Создание сайта под ключ. - 50 USD
carsystemsinstallation.ca(Планшетная версия)
HTML и CSS верстка
Сайт на WordPress, Адаптация верстки для мобильных устройств(responsive)
- 50 USD
carsystemsinstallation.ca(Мобильная версия)
HTML и CSS верстка
Сайт на WordPress, Адаптация верстки для мобильных устройств(responsive)
Художественная роспись стен
HTML и CSS верстка
Сайт на WordPress, многочисленные правки по верстке
- 50 USD
Художественная роспись стен
HTML и CSS верстка
Сайт на WordPress. Адаптация верстки для мобильных устройств(responsive)
- 400 USD
Гассиб (главная страница)
Веб-программирование
Сайт на Joomla, Создание сайта под ключ, каталог товаров реализован с помощью самописного компонента и модулей для Joomla
- 400 USD
Гассиб (внутрення страница, каталог товаров)
Веб-программирование
Сайт на Joomla, Создание сайта под ключ, каталог товаров реализован с помощью самописного компонента и модулей для Joomla
Показать еще 22 работы
- Более 6 месяцев назад 3
Качество
Профессионализм
Стоимость
Контактность
Сроки
Быстро и четко.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все было сделано своевременно и как надо! Спасибо.
Качество
Профессионализм
Стоимость
Контактность
Сроки
Вся работа выполнена на высоком профессиональном уровне.
Всё выполнено в соответствии с ТЗ.
Очень рад работе с Ильей. Понимает задание с полуслова!
Рекомендую!
Как создать фиксированное меню
❮ Назад
Далее ❯
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавьте HTML:
Пример
Некоторый текст какой-то текст какой-то текст какой-то текст..
Шаг 2) Добавьте CSS:
Чтобы создать фиксированное верхнее меню, используйте position:fixed и top:0 . Обратите внимание, что фиксированное меню будет накладываться на другой ваш контент. Чтобы исправить это, добавьте
Обратите внимание, что фиксированное меню будет накладываться на другой ваш контент. Чтобы исправить это, добавьте margin-top (к содержимому), которое равно или превышает высоту вашего меню.
Пример
/* Панель навигации */
.navbar {
overflow: hidden;
цвет фона: #333;
позиция: фиксированная; /* Набор
панель навигации в фиксированное положение */
верх: 0;
/* Поместите панель навигации вверху страницы */
width:
100%; /* Полная ширина */
}
/* Ссылки внутри панели навигации */
.navbar a {
float: left;
дисплей:
блокировать;
цвет: #f2f2f2;
выравнивание текста:
центр;
отступ: 14 пикселей 16 пикселей;
текстовое оформление: нет;
}
/* Изменение фона при наведении мыши */
.navbar
a:hover {
background: #ddd;
цвет:
черный;
}
/* Основной
контент */
. main {
main {
margin-top: 30px; /* Добавляем вершину
поле, чтобы избежать наложения содержимого */
}
Попробуйте сами »
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте position:fixed и
снизу:0
Пример
/* Панель навигации */
.navbar {
position: fixed; /* Установить панель навигации в фиксированное положение */
bottom: 0;
/* Поместите панель навигации внизу страницы */
ширина:
100%; /* Полная ширина */
}
/* Основной
содержимое */
.main
{
нижнее поле: 30 пикселей; /* Добавьте нижнее поле, чтобы содержимое не накладывалось */
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3. CSS Tutorial
CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать липкий заголовок в Elementor
Фейсбук
Твиттер
LinkedIn
Липкий заголовок CSS позволяет пользователю сайта иметь доступ к заголовку и части меню страницы независимо от того, как далеко они прокручивают страницу. Это помогает пользователям быстро перемещаться по контенту и точно знать, на что они смотрят.
Это особенно полезно на веб-сайтах, которые постоянно прокручиваются вниз и вводят новые статьи. Это гарантирует, что пользователь знает, что он вошел в другую статью.
В этой статье я покажу вам, как создать липкий заголовок в Elementor, используя встроенные инструменты, которые предоставляет профессиональная версия конструктора страниц.
Что такое липкий заголовок?
Липкий заголовок, также называемый «фиксированным» заголовком, представляет собой тип инструмента навигации, который позволяет зафиксировать меню вашего веб-сайта в верхней части экрана, даже когда пользователь прокручивает страницу вниз. Меню остается на виду и всегда доступно независимо от того, на какой странице или в каком месте страницы находится пользователь.
Вы можете получить функциональность липкого заголовка, используя некоторый пользовательский код CSS, если вы знаете, как это сделать. Однако при использовании конструктора страниц Elementor эта опция предоставляется вам на вкладке «Дополнительно», и все, что вам нужно сделать, это нажать кнопку, чтобы сделать заголовок липким.
Давайте кратко рассмотрим, как это сделать при использовании Elementor.
Примечание: Для использования этой функции вам необходимо установить Elementor Pro. В бесплатной версии Elementor эта функция недоступна.
Создайте липкий заголовок в Elementor
Сначала нажмите «Шаблоны» и выберите параметр «Создание тем».
Теперь выберите опцию «Заголовок» и отредактируйте шаблон заголовка так, как считаете нужным. Помните, что вам понадобится профессиональная версия, чтобы перейти отсюда.
Щелкните правой кнопкой мыши маркер раздела заголовка, чтобы отредактировать раздел. На панели перейдите в «Дополнительно» > «Эффект прокрутки».
После того, как вы окажетесь в области эффектов прокрутки, вы увидите несколько элементов, которые вы можете выбрать и настроить по своему усмотрению.
- Sticky: Нажмите «Сверху», чтобы прикрепить заголовок вверху. Другие варианты включают «Нижний» или «Нет».
- Sticky On: Выберите, какие устройства будут привязаны к заголовку, включая рабочий стол, планшет и мобильный телефон.
- Смещение: Установите количество пикселей, на которое прокручивается заголовок, прежде чем он станет липким.

- Эффекты Смещение: Установите количество пикселей, на которое будут прокручиваться перед тем, как будут применены эффекты заголовка.
Примечание: Параметры эффектов смещения будут работать только при применении пользовательского CSS. Поэтому, если вы не добавляете свой собственный CSS, вы можете обойти последний вариант.
Вы также можете добавить условия перед публикацией окончательного прикрепленного заголовка. Пример условия закрепления заголовка включает в себя место, где вы хотите отобразить закрепленный заголовок. Таким образом, выбранное вами условие может быть «весь сайт».
Теперь вы хотите добавить пользовательский CSS. Вы можете добавить все, что хотите, если вы знакомы с пользовательским CSS и тем, как он работает.
Помните, что для выполнения вышеуказанного вам понадобится Elementor Pro.
Вот оно. Вы успешно создали липкий заголовок в Elementor. Вы можете настроить его и построить вокруг него все, что хотите.
Часто задаваемые вопросы
Должен ли я использовать липкий заголовок?
Иногда они идеально подходят для целей навигации. Однако это не означает, что они всегда являются хорошим дополнением.
Например, давайте на секунду подумаем о мобильном пользователе. Пространство на экране очень ограничено, и если заголовок вашего сайта слишком велик, то липкий заголовок может занимать слишком много места для просмотра. Это может легко отпугнуть мобильных пользователей.
Тем не менее, эту функцию можно включить или отключить в зависимости от устройства, которое использует пользователь. Очень важно найти то, что подходит вашим посетителям.
Могу ли я использовать простой CSS, чтобы сделать заголовок липким?
Да, как и большинство вещей в WordPress, вы можете использовать одну простую строку кода, которая сделает заголовок липким:
навигация {
положение: липкое; сверху: 0;
}
Это действительно так просто! Просто помните, что вам нужно добавить это для каждого поста или страницы, на которой вы хотите, чтобы липкий заголовок отображался, поскольку он специфичен для каждого. Таким образом, настройка всего веб-сайта может занять много времени, но никто никогда не говорил, что это будет легко.
Таким образом, настройка всего веб-сайта может занять много времени, но никто никогда не говорил, что это будет легко.
Нужен ли Elementor для создания липкого заголовка?
Нет, как указано выше, вы можете использовать пользовательский CSS.
А в случае с WordPress у вас есть масса плагинов, которые помогут вам создать липкий заголовок для вашего сайта вместо использования Elementor. В большинстве случаев их довольно просто настроить и просто нужно использовать правильный блок в Гутенберге.
Некоторые из них даже содержат массовые решения, поэтому их стоит рассмотреть, даже если вы уже используете Elementor.
Есть ли разница между липким заголовком и липким меню?
Да, но минимально. И липкое меню, и заголовок будут видны пользователю при прокрутке страницы вниз. Основное отличие заключается в содержании, которое они содержат.
Прилепленное меню обычно содержит ссылки на другие заголовки сообщения или страницы. В результате пользователи могут использовать этот липкий элемент навигации, чтобы перейти в любое место на этой странице.

 1.8.2 Мелкие правки
1.8.2 Мелкие правки На сайте используется плавающее верхнее меню. Фильтр фотографий по цвету товара.
На сайте используется плавающее верхнее меню. Фильтр фотографий по цвету товара.
 Также на сайте используется плавающее верхнее меню.
Также на сайте используется плавающее верхнее меню.
 Данная страница выезжает при нажатии на Read more, и закрывается при прокрутке страницы в исходное положение
Данная страница выезжает при нажатии на Read more, и закрывается при прокрутке страницы в исходное положение Плавный переход между страницами
Плавный переход между страницами Создание сайта под ключ.
Создание сайта под ключ.