Содержание
Custom Product Tabs PRO / Unlimited Tabs
Вам когда-нибудь была нужна Дополнительная вкладка на странице продукта? Если да, то этот мод может вам помочь.
С Custom Product Tabs PRO вы можете добавить неограниченное количество дополнительных вкладок на странице товара для хранения дополнительной информации о товаре. Это идеально подходит для разделения информации по контексту – поставить видео в одной вкладке, загрузки в другое и т.д. Пользовательские вкладки могут содержать любую информацию, которую может содержать вкладка описание товара.
Можно задать значение по умолчанию для каждой настраиваемой вкладки отдельно, чтобы при добавлении нового товара, поля дополнительной вкладки уже заполнялись заданным значением. Кроме того, вы можете установить одинаковое значение для всех товаров, или всех товаров из одной категории.
Вы также можете скрыть любые вкладки от клиентов, которые не вошли в систему.
Каждая настраиваемая вкладка автоматически включается и доступна для каждого товара, однако вы можете контролировать состояние вкладки для каждого товара по отдельности или глобально, и вкладка появляется на странице продукта только в том случае, если вы добавляете к ней содержимое.
* Add unlimited extra tabs * Custom sort them * Add default values *
Have you ever needed an extra tab on the product page? If yes, then this mod can help you.
With this modification you can add UNLIMITED number of extra tabs to product page for storing additional information about the product. This is ideal for separating information by context – put the product videos into one tab, downloads into another one, etc. The custom tabs can hold any kind of information the product description tab can contain, because they work just like the product description input.
All tabs (including the OpenCart default tabs – Description, Specification, Reviews and Related Products) can be custom sortedwhich means that you can completely re-arrange the order the tabs appear in.
You can set a default value for each custom tab separately so that whenever you add a new product, the extra tab fields are already filled with the preset value. Furthermore, you can set the same value for all products, all products from one category or just selected products per extra tab.
Furthermore, you can set the same value for all products, all products from one category or just selected products per extra tab.
You can also hide any of the tabs from customers who are not logged in.
Every custom tab is automatically enabled and available for each product, however you can control the tab status for each product individually or globally and the tab appears on the product page only if you add contents to it or if you force to show tabs with empty content.
Features
- Unlimited extra tabs
Add as many tabs as you like - Sortable tabs
Custom sort any of the tabs (including OpenCart default tabs) - Fully multilingual
Add tab name and content in each available language with full HTML support - Configurable visibility
Always show the tab or only if content exists - Control tab status
Tab status can be controlled globally and also individually per product - Require login
Option to hide tabs from customers who are not logged in (optionally show login required text) - Multi assign
Add a single custom tab value to all or selected products with one step - Default values
Add default value for any custom tabs - Use admin language value if empty
Take content from the admin language field for secondary languages when left empty - WYSIWYG editor
Supports the standard OpenCart WYSIWYG editor for adding tab content - Integrates with other extensions
Easily integrate with other extensions that use custom tabs (such as Question & Answers PRO, Product Downloads PRO, …)
Live Demo
OpenCart 2. 0 Store / Admin (user/password: demo)
0 Store / Admin (user/password: demo)
OpenCart 1.5 Store / Admin (user/password: demo)
Latest version 2.4.4
Supported themes
– OpenCart default theme
– Journal 2 (2.6.0) (for OpenCart 2.0)
– The extension may or may not work with custom themes out of the box. Theme specific changes in code are commented and the extension documentation has guidelines on how to integrate it with a custom theme. Note that the extension does not add conventional tabs to themes that do not have them, it uses the “tabs” logic already in place.
– Custom theme integration can be purchased separately if need be.
Requirements
– OpenCart 3.0
– OpenCart 1.5.0 to 2.3.0 with VQMod 2.5.0 or later
– PHP 5.3 or newer
Problems & Questions
Please contact me on the support email address found in the included documentation if you have issues with the extension, please do not raise them in the comments section.
For general questions about the extension, please leave a comment or send me a message.
Please note that included custom theme integration guidelines may not be sufficient for everybody to be able to create the custom theme integration by themselves. As due to the very nature of a custom theme, universal step by step instructions that will help everybody to customize the extension for an arbitrary custom theme do not exist.
Free Download WordPress Themes
Download Premium WordPress Themes Free
Download WordPress Themes
Download Best WordPress Themes Free Download
ZG93bmxvYWQgbHluZGEgY291cnNlIGZyZWU=
download mobile firmware
Download WordPress Themes
free download udemy paid course
Дополнительные вкладки в товаре Opencart 3.0
- Описание
- Совместимость
- Типичные ошибки
- Отзывы
Модуль для добавления дополнительных вкладок в товаре на Opencart 3. 0. Инструмент для расширения функционала стандартных вкладок в товаре, теперь вы можете добавить неограниченное количество собственных вкладок. Пользовательские вкладки позволят отображать дополнительную информацию о товаре или услуге четко разделенную на группы, то есть табы.
0. Инструмент для расширения функционала стандартных вкладок в товаре, теперь вы можете добавить неограниченное количество собственных вкладок. Пользовательские вкладки позволят отображать дополнительную информацию о товаре или услуге четко разделенную на группы, то есть табы.
Возможна привязка вкладок к:
— товарам
— категориям товаров
— производителям товаров
— группам клиентов
— магазинам
Модуль «Дополнительные вкладки в товаре Opencart 3.0» поддерживает мультиязычность.
Он без проблем будет работать на стандартном шаблоне и на всех шаблонах ему подобных. Но даже если модуль не будет работать на вашем шаблоне — мы готовы бесплатно адаптировать его под ваш шаблон, главное требование — это наличие стандартных вкладок на странице товара вашего шаблона.
Инструкция по установке:
1. Фикс localcopy должен быть установлен
2. Загрузить архив модуля в админке в разделе Установка модулей
3. Обновить модификации в админке
4. Обновить кэш шаблонов twig
5. В админке перейти в Система > Пользователи > Группы пользователей > Администраторы и здесь нажать «Выделить все» ниже обоих блоков, затем Сохранить.
В админке перейти в Система > Пользователи > Группы пользователей > Администраторы и здесь нажать «Выделить все» ниже обоих блоков, затем Сохранить.
6. В разделе Каталог должен появится подраздел «Доп. вкладки», где можно создавать и управлять вкладками для товаров.
Замечание:
если вам нужно добавить вкладку для всех товаров магазина — оставьте пустыми поля Товар, Категория, Производитель.
Другие названия: Доп вкладки, Custom Tabs, Custom Product Tabs Pro Opencart 3, Extra Tabs, Additional Tabs, Пользовательские вкладки в товаре, Новые вкладки, Табы.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
«Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification. xml
xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
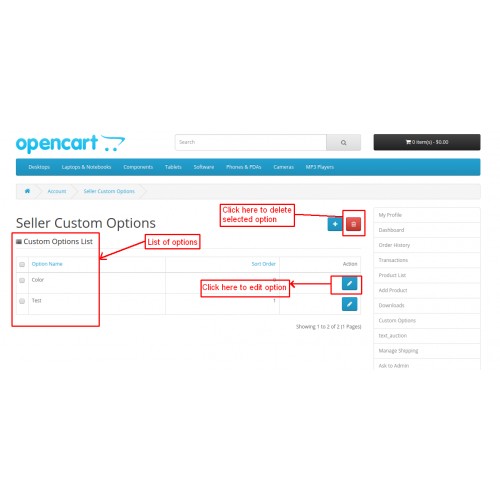
Как сделать пользовательскую вкладку в разделе моей учетной записи в opencart 3?
Задавать вопрос
спросил
Изменено
4 года, 1 месяц назад
Просмотрено
182 раза
Может ли кто-нибудь сказать мне, как я могу сделать пользовательскую вкладку в Счет клиента раздел.
Я попытался заменить файл по умолчанию myaccount.twig . Я не знаю, это правильный путь или нет.
Заранее спасибо… .!
.!
{{заголовок}}
<дел>
<ул>
{% для хлебных крошек в хлебных крошках %}

 twig по умолчанию, в который я добавил только свой код
twig по умолчанию, в который я добавил только свой код для включения дополнительной пользовательской информации на интерфейсе. С помощью этого модуля вы можете добавлять в продукт неограниченное количество вкладок.
для включения дополнительной пользовательской информации на интерфейсе. С помощью этого модуля вы можете добавлять в продукт неограниченное количество вкладок. Но теперь администратор может добавлять неограниченное количество вкладок на страницу продуктов, используя расширение пользовательских вкладок OpenCart.
Но теперь администратор может добавлять неограниченное количество вкладок на страницу продуктов, используя расширение пользовательских вкладок OpenCart.
 Все клиенты связаны с одной группой клиентов. Здесь администратор может выбрать несколько групп клиентов. Это позволит модулю отображать настраиваемую вкладку только для выбранных групп клиентов.
Все клиенты связаны с одной группой клиентов. Здесь администратор может выбрать несколько групп клиентов. Это позволит модулю отображать настраиваемую вкладку только для выбранных групп клиентов. Вот почему мы создаем все модули и темы, совместимые с несколькими языками. Ваш веб-сайт использует язык, отличный от английского.
Вот почему мы создаем все модули и темы, совместимые с несколькими языками. Ваш веб-сайт использует язык, отличный от английского.