Содержание
Параметры фонового изображения в расширении Opencart Web To Print
Расширение пользовательского конструктора продуктов Purpletree предоставило клиентам множество полезных функций для печати продуктов. Благодаря всем этим функциям Purpletree Custom Product Designer является самым продаваемым расширением. С помощью которого заказчик может подготовить дизайн всех продуктов для печати. В настоящее время мы идем в продуктовый магазин, чтобы распечатать продукт. А там заказывают напечатать продукт. Теперь, в соответствии с изменяющимся временем, мы можем заказать печать продукта, не выходя из дома.
С помощью которого мы можем сэкономить драгоценное время. С помощью этого расширения мы можем открыть наш интернет-магазин и получить все заказы на печать. И за меньшее время мы можем напечатать продукт и доставить его вовремя. Благодаря этому расширению мы можем вывести наш бизнес на новый уровень. И мы можем многое извлечь из мира печати. Благодаря этому расширению мы можем печатать многие продукты, такие как чашки, футболки, визитные карточки, поздравительные открытки, забастовки и блокноты для писем. Благодаря этому расширению мы можем очень хорошо разработать онлайн-продукт.
Благодаря этому расширению мы можем очень хорошо разработать онлайн-продукт.
Теперь мы поговорим о том, что фоновое изображение всегда находится сверху в расширении дизайнера пользовательских продуктов. Когда мы хотим разместить изображение за фоторамкой, мы будем использовать опцию «Всегда сверху», чтобы настроить ее правильно. Мы используем опцию «Всегда сверху» для многих таких продуктов. В варианте «Всегда сверху» фоновое изображение всегда находится за другим слоем. Опцию «Всегда сверху» можно использовать как для продуктов, так и для дочерних продуктов.
Мы будем следовать этому маршруту до опции «Всегда сверху».
Для продукта Design:
Перейдите в раздел «Администрирование» > «Конструктор пользовательских продуктов Purpletree» > «Управление продуктами» > «Добавить/редактировать»
Теперь вам нужно будет выбрать параметр «Включить» «Да». Вам нужно будет добавить слои. Когда вам нужно будет проверить параметры «Всегда сверху».
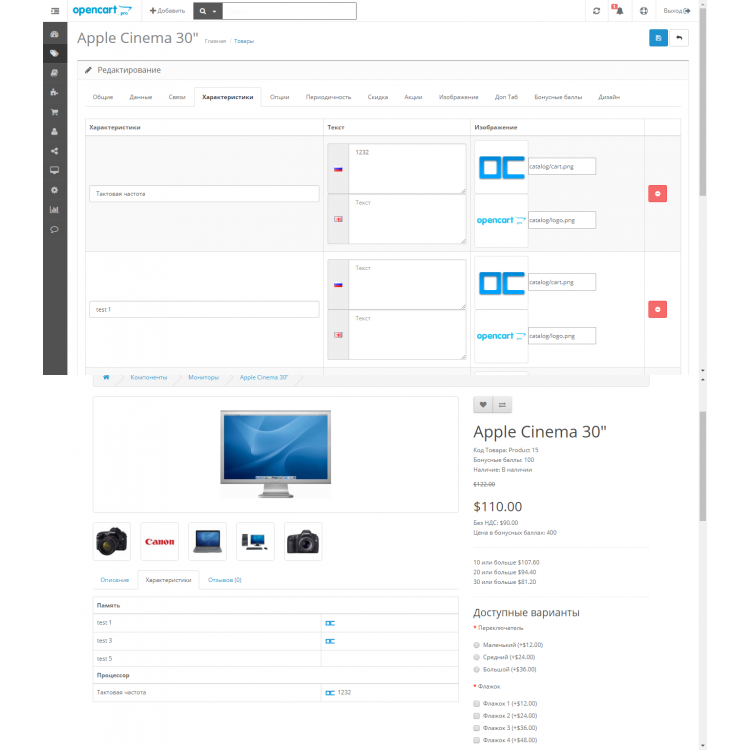
После этого вы добавите/отредактируете товар. Вам нужно будет перейти на вкладку дизайнера пользовательских продуктов. На этой странице можно увидеть следующее.
На этой вкладке вам нужно будет поставить галочку «Всегда сверху».
Товар для детей:
Если вы хотите установить опцию «Всегда сверху» для товаров для детей. Затем вам нужно будет выполнить следующие шаги.
Перейдите в раздел «Администратор» > «Перпурный конструктор пользовательских продуктов» > «Дочерние продукты» > «Редактировать».
После нажатия кнопки редактирования вы увидите следующие параметры. Вам нужно будет установить флажок «Всегда сверху».
Теперь мы увидим продукт на передней панели. Вы можете увидеть изображение первого слоя в формате png. Это изображение будет отображаться на странице товара. Вы можете видеть это здесь. Фоновое изображение находится в верхней части слоя изображения.
Таким образом, мы видим, что над слоем изображения находится фоновое изображение. «Всегда сверху» — очень удобная функция для продуктового дизайна. С помощью рамки можно оформить очень привлекательное изображение. И вы также можете создать дизайн для чашки, футболки, поздравительной открытки, визитной карточки, поздравительной открытки и т. Д. Расширение для дизайнера продуктов Purpletree является самым продаваемым продуктом благодаря функции лучших изображений.
«Всегда сверху» — очень удобная функция для продуктового дизайна. С помощью рамки можно оформить очень привлекательное изображение. И вы также можете создать дизайн для чашки, футболки, поздравительной открытки, визитной карточки, поздравительной открытки и т. Д. Расширение для дизайнера продуктов Purpletree является самым продаваемым продуктом благодаря функции лучших изображений.
Как добавить собственный фон на страницы WordPress
Фейсбук
Твиттер
LinkedIn
Вы хотите придать своему веб-сайту дополнительный уровень индивидуальной настройки, чтобы выделиться среди конкурентов? Если это так, вы можете рассмотреть возможность добавления пользовательского фона для страниц WordPress. Это поможет каждой странице чувствовать себя уникальной. Добавить собственный фон на ваш сайт очень просто. Большинство тем имеют встроенную поддержку пользовательских фоновых изображений WordPress, и есть из чего выбирать.
Есть два простых способа добавления пользовательских фонов в WordPress, и они практически не требуют времени для изучения. В первом используются встроенные функции, а во втором — подключаемый модуль фонового изображения WordPress. Сегодня я покажу, как добавить собственный фон для страниц WordPress, используя оба метода.
Зачем использовать собственный фон для страниц WordPress
Ответ очень прост: они делают ваш сайт лучше. Многие веб-сайты будут использовать темы по умолчанию, предоставляемые WordPress, но многие не тратят время на полную настройку этих тем. Фоновые страницы действительно могут помочь новому веб-сайту выделиться среди более известных веб-сайтов, сделав его лучше. Конечно, выглядеть лучше — это вопрос личного мнения, поэтому очень важно понимать свою аудиторию.
Например, вы можете добавить пользовательский фон для категории, например, кошки, а затем иметь пользовательский фон кошки. Большинство людей, которые попадают в категорию о кошках, скорее всего, будут людьми, которые любят кошек, и этот конкретный вид веб-сайта может даже привлечь к вам новых постоянных клиентов. Эта идея может быть применена к любой категории и действительно поможет вам выделиться среди других веб-сайтов, которые используют одни и те же скучные темы на каждой странице.
Эта идея может быть применена к любой категории и действительно поможет вам выделиться среди других веб-сайтов, которые используют одни и те же скучные темы на каждой странице.
Как добавить собственный фон для страниц WordPress
Сегодня я покажу, как добавить собственный фон для страниц WordPress двумя способами. Первый метод — использование настроек вашей темы, а второй — использование плагина All-in-One Custom Backgrounds Lite. Чтобы использовать первый метод, вам нужно установить тему на свой веб-сайт WordPress, которая может не поддерживать настраиваемые фоны, но большинство тем поддерживает.
Начнем с метода настройки темы. На левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
В меню слева выберите параметр «Фоновое изображение».
Теперь вам нужно нажать кнопку «Выбрать изображение». Вам понадобится изображение, сохраненное на вашем компьютере. Вы можете создать собственное изображение в программном обеспечении для редактирования изображений, таком как Photoshop или Paint, или просто загрузить изображение из Интернета.
Если вы уже загрузили изображение, которое хотели бы использовать, вы найдете его в Медиатеке. Если вы этого не сделали, перейдите на вкладку Загрузить файлы и нажмите кнопку «Выбрать файлы». Выберите свое изображение и загрузите его. Нажмите на кнопку «Выбрать изображение», когда вы выбрали подходящее изображение. Кроме того, вы также можете добавить GIF в качестве фонового изображения.
Теперь вы сможете увидеть, как выглядит фоновое изображение. Вы можете изменить местоположение изображения, нажав на одно из направлений под изображением. Если вы довольны своим выбором, нажмите кнопку «Сохранить и опубликовать».
Этот метод очень прост и может быть изменен в любое время. Конечно, вы можете привыкнуть решать все свои проблемы с помощью плагина, и добавление пользовательского фонового изображения в WordPress также может быть решено. Начнем с того, что перейдем в область плагинов WordPress и нажмем кнопку «Добавить новый».
Найдите простое полноэкранное фоновое изображение в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
В левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное фоновое изображение». Откроется главная страница настроек плагина.
Нажмите кнопку «Выбрать изображение».
Как и в предыдущем методе, вам нужно выбрать изображение. Если вы еще этого не сделали, перейдите на вкладку «Загрузить файл» и загрузите изображение. Найдите изображение в медиатеке и нажмите кнопку «Использовать изображение». После выбора изображения нажмите кнопку «Сохранить параметры».
Поздравляем, вы успешно добавили пользовательское фоновое изображение двумя способами. Если ваша тема поддерживает настраиваемые фоны, первый способ может быть лучшим. Если нет, то вам подойдет плагин. Независимо от того, что вы решите использовать, у вас не должно возникнуть проблем с добавлением пользовательских фонов на ваши страницы.
Альтернативные плагины
Существуют тысячи плагинов, а настройка веб-сайтов — один из наиболее востребованных плагинов разработчиками. Существует множество плагинов, которые помогут добавить собственный фон на ваш сайт. Вот несколько плагинов, которые я могу порекомендовать использовать.
Full Background Manager
Full Background Manager — очень простой плагин для настройки вашего фона. Вместо добавления изображения вы найдете поле внизу каждого редактора страниц. Вместо этого вы можете изменить цвет фона на один сплошной цвет. Если это похоже на то, что вам интересно делать, то этот плагин для вас.
Полноэкранные фоновые изображения
Полноэкранные фоновые изображения не следует путать с Простым полноэкранным фоновым изображением. Это уникальный плагин, позволяющий добавить слайд-шоу в качестве фонового изображения. Это может быть очень полезно, когда вы не можете выбрать одно изображение в качестве фона. и с этим плагином вам не нужно, не стесняйтесь добавлять столько слайд-шоу и просматривать их все на своем веб-сайте.