Содержание
Module Products by Category for any page OpenCart 3
Module for displaying products from a category on any page of the site on OpenCart 3. Allows you to create separate modules with different settings and filters for products from certain categories. For example, if you need to display the most popular products from a specific category on the main page or products with special price from a specific category on the promotion information page, then this module is exactly what you need.
DEMO AdminDEMO Live
Login/password: demo/demo
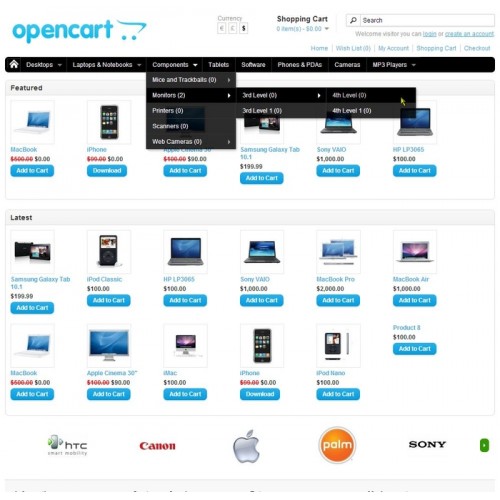
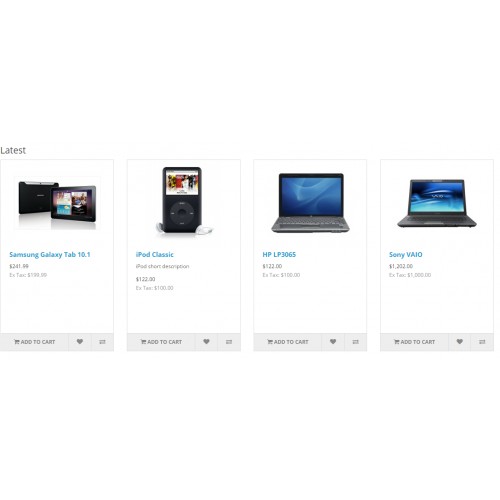
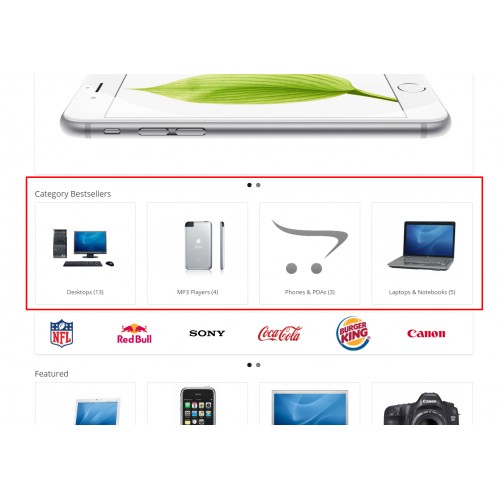
Do you need to display OpenCart products by category on Home page? This module will solve this problem. Each block can be manually set an SEO title, it can be a category name with some additional text. Products in blocks can be displayed in a grid or in a carousel.
Options for selecting and sorting products from a category in a extension:
- latest products from category (new)
- products from the category in the order they were added to the site
- random products from the category (random)
- popular products from the category (by views)
- bestsellers from the category (by order)
- the most expensive products in the category
- the cheapest products from the category
- top rated products in a category (estimated)
- special products from the category
- only free products from the category (with a price = 0)
- only paid products from the category (with a price > 0)
- only goods in stock (with quantity > 0)
Features of the Products from Categories module for OpenCart 3:
- grid or a carousel of products
- unlimited number of modules with different settings
- output to any pages
- choice of any category or subcategory
- selection of products of a specific category or including its subcategories
- own title for each module (multilingual)
- free adaptation to template
Module installation instructions:
- Upload the module in the admin panel in the «Extensions» : «Install».

- Go to the «Modifications» section and update the cache.
- Go to the «Dashboard» section and update the template cache.
- Go to the «Extensions» : «Extensions» : «Modules» and enable the module.
- Add modules and save settings.
- Output modules to site on section Design : Layouts.
- Check module operation.
- Bingo!
Is it possible to display the module on the main page?
Yes, the module can be displayed on any pages.
Will the module be compatible with my template?
The module will work on any templates, but the appearance of the products in the list may not match the style of your template, because the layout of the module is made according to the style of the Default template.
After the application, we adapt the module to your template for free. Access to the site will be required.
You must be logged in to view the files!
Write a review
Your Name
Your Email
Your Review
Note: HTML is not translated!
Rating Bad Good
| Ольга | 13/10/2021 |
Мне нужно вывести товары по категориям на Главной. | |
| ineks76 | 30/09/2021 |
Доброго дня. Чи можна цим модулем реалізувати останні переглянуті товари? | |
Implementing the icon output on the product page (Opencart) • freelance job for a specialist • category PHP ≡ Client Ilya Balaban
6 of 6
project complete
publication
open for proposals
terms confirmation
payment reservation
work ongoing
project complete
The project was translated automatically.
Show original
The project shown in original language.
Translate
Good time of day.
The site at 2.3.0.2
The task
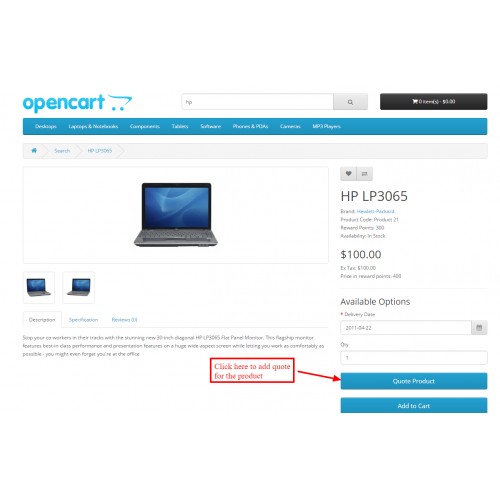
On the product page it is necessary to realize the conclusion of the icons of the main characteristics.
The example
HTTPS://veneto.ua/ortopedicheskij-matras-veneto-comfort-multy ——- https://prnt.sc/oz4yua
HTTPS://svit-matrasiv.com.ua/matroluxe-latte/razmer-70×190.html —— https://prnt.sc/oz4z56
HTTPS://askona.ua/matrasy/ortopedicheskiy-matras-askona-terapia-new-farma.html —— https://prnt.sc/oz4zew
I see it as follows.
1 . We make another entrance in the admin at the product https://prnt.sc/ozlg3x
2nd The appearance I understand so should be as in the «Images» box where I add an icon and to it in the neighboring input the description that is drawn next to it.
Доброго времени суток.
Сайт на 2.3.0.2
Задача
На странице товаров необходимо реализовать вывод иконок основных характеристик.
Пример
https://veneto.ua/ortopedicheskij-matras-veneto-komfort-multy ——- https://prnt.sc/oz4yua
https://svit-matrasiv.com.ua/matroluxe-latte/razmer-70×190.html ———- https://prnt.sc/oz4z56
https://askona. ua/matrasy/ortopedicheskiy-matras-askona-terapia-new-farma.html ——— https://prnt.sc/oz4zew
ua/matrasy/ortopedicheskiy-matras-askona-terapia-new-farma.html ——— https://prnt.sc/oz4zew
Я вижу это следующим образом
1. Делаем еще одну вкладку в админке у товара https://prnt.sc/ozlg3x
2. Вид ее я так понимаю должен быть как у кладки «Изображения» где я добавляю иконку и к ней в соседнем инпуте описание которое выводится рядом с ней.
Client’s feedback on cooperation with Dmitry Shepelenko
Implementing the icon output on the product page (Opencart)
Quality
Professionalism
Price
Availability
Terms
Все отлично и в срок. отличный исполнитель.
Freelancer’s feedback on cooperation with Ilya Balaban
Implementing the icon output on the product page (Opencart)
Payment
Task formulation
Requirements
Availability
Были переносы запланированного начала работы, финальной проверки и закрытия проекта. В остальном: задача была написана понятно, с примерами и вариантом решения, Илья всегда был на связи, отвечал на возникающие вопросы и уточнения, оплата произведена в полном объеме. Сотрудничеством доволен.
Сотрудничеством доволен.
Dmitry Shepelenko
| Safe
Proposals
10
date
online
rating
cost
time to complete
1 day700 UAH
1 day700 UAH
Сделаю как вы описали, специализируюсь на Opencart. Быстро, качественно, надежно!
proposal concealed by freelancer
freelancer isn’t working in the service any longer
Winning proposal2 days800 UAH
Winning proposal2 days800 UAH
Илья, здравствуйте.

Ваше предложение по решению этой задачи имеет один недостаток — на каждом товаре Вам необходимо будет заново загружать одни и те же иконки и повторно вводить одни и те же названия характеристик.
Мое предложение — реализовать все через опции или атрибуты. Если эти встроенные функции не подойдут, можно реализовать свою страницу для добавления основных характеристик товаров с их иконками, а на странице редактирования товара Вы сможете просто выбирать нужные характеристики из общего списка. А они в свою очередь уже будут выводиться на странице товара.
От Вас потребуются отрисованные иконки и названия каждой из характеристик.
Работаю в веб-разработке более 5 лет, имею большой опыт разработки сайтов на OpenCart.
…
Последний отзыв о моей работе был оставлен 27 августа, 2019 года.Пожалуйста, свяжитесь со мной любым удобным для Вас способом. Буду рад сотрудничеству.
Telegram: http://t.me/dev_shepelenko
Skype: dev.shepelenko
LinkedIn: https://www. linkedin.com/in/dev-shepelenko/
linkedin.com/in/dev-shepelenko/
Email: [email protected]freelancer isn’t working in the service any longer
freelancer isn’t working in the service any longer
1 day1000 UAH
1 day1000 UAH
Здравствуйте готов реализовать ваш заказ, обращайтесь, опыт работы с опенкартом большой
2 days700 UAH
2 days700 UAH
привет! имею огромный опыт в решении подобных задач.
 ..
..
обращайтесь… завтра будет готово )1 day600 UAH
1 day600 UAH
Добрый день. С радостью помогу реализовать этот функционал.
Могу сделать ровно так как вы просите, либо же предложить свой вариант.
Можно было бы это реализовать через репитер. Что бы была возможность добавлять сразу несколько иконок с описанием для каждого товара.
Обращаетесь)1 day799 UAH
1 day799 UAH
Здравствуйте, Илья!
С задачей ознакомлен, буду рад и готов выполнить.
3 years ago
128 views
Добавить новую категорию в OpenCart Store
11 января Добавить новую категорию в OpenCart Store
Опубликовано в 23:20
в OpenCart
от редакции Studyopedia
Категории в интернет-магазине обеспечивают навигацию и группирование товаров, облегчая посетителям доступ к определенному разделу товаров для покупки товара. Например, в категории «Обувь» будут спортивная обувь, повседневная обувь, официальная обувь, ботинки, кроссовки и т. д. В этом уроке мы узнаем, как добавить новую категорию в магазин OpenCart.
Например, в категории «Обувь» будут спортивная обувь, повседневная обувь, официальная обувь, ботинки, кроссовки и т. д. В этом уроке мы узнаем, как добавить новую категорию в магазин OpenCart.
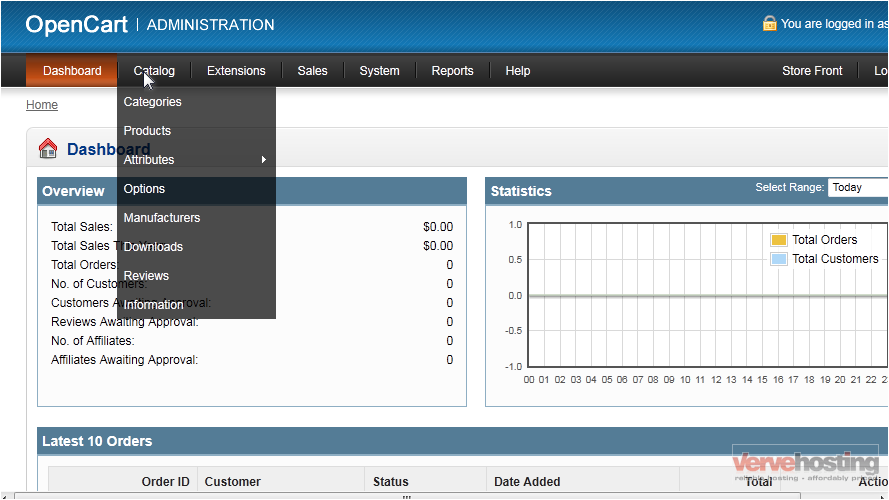
Чтобы перейти в раздел «Категория», войдите в магазин OpenCart в качестве администратора и откройте панель инструментов.
Наведите указатель мыши на Каталог и щелкните Категории ,
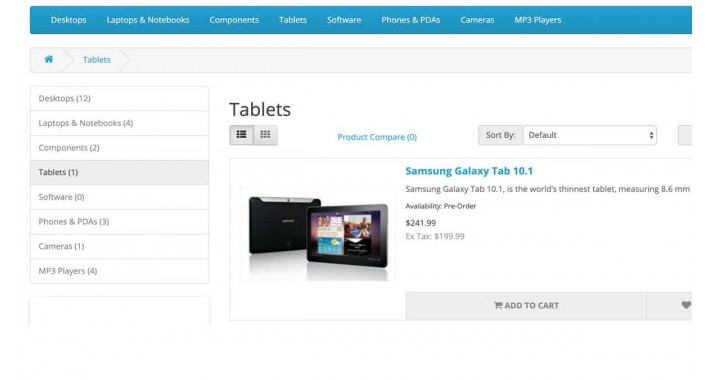
При нажатии Категории выше вы попадете в раздел Категории OpenCart, где перечислены все категории, такие как Камеры, Мониторы, Принтеры, Сканеры и т. д.
Добавить категорию
Чтобы добавить новую категорию в OpenCart Store, после перехода к разделу категорий, как показано ниже, нажмите знак (+). Нажав на знак (+), вы увидите Добавить новую метку видна,
После нажатия вы попадете в раздел добавления новой категории OpenCart.
Следующие вкладки видны,
Как вы можете видеть выше, следующие вкладки доступны для добавления информации о новой добавляемой категории,
- Общие
- Данные
- SEO
- Дизайн
Давайте добавим новую категорию и посмотрим, что нам предоставят приведенные выше вкладки.
Раздел категории Общие Вкладка
Вкладка «Общие» дает вам следующие параметры для добавления основных сведений о новом продукте,
Давайте посмотрим, что указано в полях вкладки,
- Название категории: Название категории.
- Описание метатега : Описание категории, которое будет отображаться в поисковых системах. Правильное описание является фактором ранжирования в поисковых системах.
- Ключевые слова метатега : Добавьте ключевые слова для описания нового продукта.
- Описание : Описание будет отображаться на страницах категорий для клиентов.
Раздел «Категория» Вкладка «Данные»
Вкладка «Данные» предоставляет информацию о магазинах, родительской категории для добавляемой новой категории и т. д. : добавьте родительскую категорию для новой категории, которую вы добавляете. Родительская категория всегда находится сверху, а подкатегории — ниже.

Раздел категории Вкладка SEO
Под этим добавьте ключевые слова для SEO.
Раздел «Категория» Вкладка «Дизайн»
На вкладке «Дизайн» вам предоставляется возможность переопределить макет, например «Учетная запись», «Категория», «Оформить заказ».
Сохранение новой категории OpenCart
После добавления новой категории и других сведений щелкните параметр Сохранить , как показано на следующем снимке экрана.
В этом уроке мы узнали, как добавить новую категорию в OpenCart Store.
Добавление новых товаров в магазин OpenCart
Добавить нового пользователя в магазин OpenCart
Редакция Studyopedia
[email protected]
Мы работаем над созданием учебных пособий по программированию для всех.
Параметры настроек — Документация OpenCart
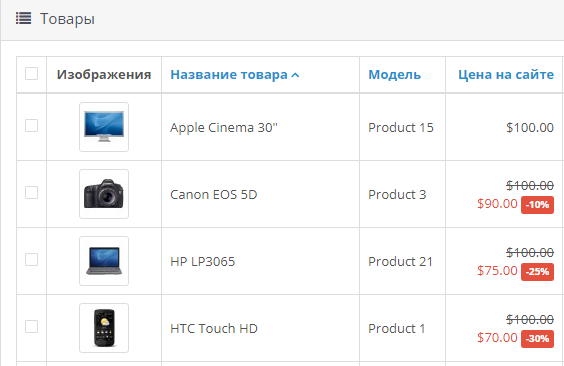
На локальной вкладке в разделе «Настройки» отображаются следующие поля: «Товары», «Продукты», «Ваучеры», «Налоги», «Учетная запись», «Оформление заказа», «Акции», «Партнеры», «Возвраты»: Каталог): Количество элементов Каталога, которые могут отображаться на витрине магазина. Например, «5» установит представление по умолчанию из 5 продуктов, которые будут отображаться одновременно на странице категории продукта или странице производителя. Клиент может настроить, сколько продуктов можно просматривать одновременно, в разделе «Показать» над списком продуктов или сеткой. В витрине магазина это количество товаров на странице изменит количество товаров, просматриваемых на странице категории продукта, странице производителя и странице поиска.
Например, «5» установит представление по умолчанию из 5 продуктов, которые будут отображаться одновременно на странице категории продукта или странице производителя. Клиент может настроить, сколько продуктов можно просматривать одновременно, в разделе «Показать» над списком продуктов или сеткой. В витрине магазина это количество товаров на странице изменит количество товаров, просматриваемых на странице категории продукта, странице производителя и странице поиска.
 Единственный способ изменить количество просматриваемых элементов на странице — на этой вкладке.
Единственный способ изменить количество просматриваемых элементов на странице — на этой вкладке.Продукты
- Количество продуктов категории : При выборе «Да» будет отображаться количество продуктов, доступных в каждой подкатегории родительских категорий, расположенных в верхнем меню.
Если у вас много категорий, вы можете добиться значительного повышения производительности, не отображая количество продуктов категории.
- Разрешить обзоры: Выбор «Да» позволяет клиентам добавлять отзывы о продуктах на своих страницах продуктов. Если выбрать «Нет», эта опция будет удалена со страницы продукта.
- Разрешить загрузку: Выбор «Да» позволяет клиентам загружать загружаемый продукт из магазина после подтверждения покупки.
- Разрешенные расширения файлов для загрузки: Эта опция позволяет клиенту загружать определенные типы файлов в свой заказ.
 Это может быть использовано, когда владельцу магазина нужно, чтобы пользователь загрузил файл для персонализации продукта. Если вам нужен файл изображения для заказа, вы можете ввести «jpg», «gif» или «png», чтобы клиент мог загрузить изображение в этом формате. Если оставить этот параметр пустым, клиент не сможет загружать файлы любого типа. Если они попытаются загрузить файл с помощью кнопки загрузки на странице продукта, они получат сообщение «Неверный тип файла!» сообщение.
Это может быть использовано, когда владельцу магазина нужно, чтобы пользователь загрузил файл для персонализации продукта. Если вам нужен файл изображения для заказа, вы можете ввести «jpg», «gif» или «png», чтобы клиент мог загрузить изображение в этом формате. Если оставить этот параметр пустым, клиент не сможет загружать файлы любого типа. Если они попытаются загрузить файл с помощью кнопки загрузки на странице продукта, они получат сообщение «Неверный тип файла!» сообщение.
Ваучеры
- Ваучер Мин.: Минимальная сумма, которую клиент может ввести для покупки подарочного ваучера. Добавленный номер будет учитываться в валюте по умолчанию.
- Voucher Max: Максимальная сумма, которую покупатель может ввести для покупки подарочного ваучера. Добавленный номер будет учитываться в валюте по умолчанию.
Налоги
- Показать цены с налогом: При выборе «Да» расчетный налог будет отображаться на странице продукта в разделе «Цена».
 Если выбрать «Нет», покупателю не будет отображаться цена налогов до оформления заказа.
Если выбрать «Нет», покупателю не будет отображаться цена налогов до оформления заказа. - Подтверждение номера НДС: Подтверждение идентификационного номера плательщика НДС, если магазин находится в ЕС.
- Использовать налоговый адрес магазина: При расчете налога будет использоваться либо адрес доставки, либо платежный адрес магазина, если пользователь не вошел в свою учетную запись с информацией об адресе.
- Использовать налоговый адрес клиента: При расчете налога будет использоваться адрес доставки или платежный адрес клиента, если он вошел в свою учетную запись магазина.
Учетная запись
- Группа клиентов: Выберите группу клиентов по умолчанию, в которую будут сортироваться клиенты при создании учетной записи. Чтобы изменить группу клиентов клиента, см. раздел «Клиенты».
- Группы клиентов: Позволяет клиенту выбрать, к какой группе клиентов он будет отнесен при первом создании своей учетной записи.

- Войти Показать цены: При выборе «Да» пользователю потребуется создать учетную запись покупателя, чтобы видеть цены на товары в магазине. Если выбрать «Нет», любой, у кого есть доступ к магазину, сможет увидеть цены на товары.
- Условия учетной записи: Если выбраны «О нас», «Информация о доставке», «Политика конфиденциальности» или «Условия и положения», пользователь должен будет прочитать и согласиться с условиями этих страниц перед созданием учетной записи с магазин. Выбор «Нет» позволит пользователю создать учетную запись без согласия с какими-либо условиями.
Оформление заказа
- Отображение веса на странице корзины: При выборе «Да» вес товара будет отображаться в верхней части страницы оформления заказа. Чтобы вес отображался, необходимо добавить номер веса к продукту на вкладке «Данные». См. Продукты для получения дополнительной информации.
- Оформление заказа в гостевом режиме: Выбор «Да» позволяет пользователям пройти процесс оформления заказа без создания учетной записи магазина.
 При выборе «Нет» пользователь должен создать учетную запись в магазине перед оформлением заказа.
При выборе «Нет» пользователь должен создать учетную запись в магазине перед оформлением заказа. - Условия оформления заказа: Выбор информационной страницы, указанной в раскрывающемся списке, заставляет пользователя согласиться с условиями этой страницы в «Шаг 6: Подтвердить заказ» оформления заказа. Выбор «Нет» позволяет покупателю подтвердить свой заказ, не соглашаясь ни с какими условиями.
- Редактирование заказа: количество дней, в течение которых администратор может редактировать заказ в администрации. Информацию о том, как редактировать заказ, см. в разделе Заказы.
- Префикс счета-фактуры: Добавляет префикс к каждому заказу счета-фактуры. OpenCart будет добавлять возрастающий номер в конец префикса для каждого счета. Для получения дополнительной информации о том, как распечатать счет, см. Заказы.
- Статус заказа: статус по умолчанию для каждого заказа после подтверждения покупателем при оформлении заказа.
 Покупатель может просмотреть статус своего заказа на витрине магазина в разделе Моя учетная запись > Мои заказы. Статус можно отредактировать в разделе Заказ. См. Заказы для получения дополнительной информации.
Покупатель может просмотреть статус своего заказа на витрине магазина в разделе Моя учетная запись > Мои заказы. Статус можно отредактировать в разделе Заказ. См. Заказы для получения дополнительной информации. - Состояние полного заказа: статус по умолчанию для полного заказа.
На складе
- Показать на складе: количество товара, оставшегося на складе магазина.
- Предупреждение «Показать нет в наличии»: отображает предупреждение «Нет в наличии» на странице продукта в витрине магазина, если в магазине нет этого конкретного заказа. Товар будет отсутствовать на складе, если его количество на вкладке «Данные» достигнет 0. Оно достигнет 0, если выбрана опция вычитания запаса. Эта опция вычитает запас при каждой покупке продукта. См. Продукты для получения дополнительной информации.
- Проверка со склада: позволяет покупателю оформить заказ на товар, если его нет на складе.



 То есть нужно сделать блоки категория 1 и товары, потом категория 2 и товары и тд. Но не все категории нужно выводить. Так можно этим модулем?
То есть нужно сделать блоки категория 1 и товары, потом категория 2 и товары и тд. Но не все категории нужно выводить. Так можно этим модулем?
 linkedin.com/in/dev-shepelenko/
linkedin.com/in/dev-shepelenko/  ..
..  Это может быть использовано, когда владельцу магазина нужно, чтобы пользователь загрузил файл для персонализации продукта. Если вам нужен файл изображения для заказа, вы можете ввести «jpg», «gif» или «png», чтобы клиент мог загрузить изображение в этом формате. Если оставить этот параметр пустым, клиент не сможет загружать файлы любого типа. Если они попытаются загрузить файл с помощью кнопки загрузки на странице продукта, они получат сообщение «Неверный тип файла!» сообщение.
Это может быть использовано, когда владельцу магазина нужно, чтобы пользователь загрузил файл для персонализации продукта. Если вам нужен файл изображения для заказа, вы можете ввести «jpg», «gif» или «png», чтобы клиент мог загрузить изображение в этом формате. Если оставить этот параметр пустым, клиент не сможет загружать файлы любого типа. Если они попытаются загрузить файл с помощью кнопки загрузки на странице продукта, они получат сообщение «Неверный тип файла!» сообщение. Если выбрать «Нет», покупателю не будет отображаться цена налогов до оформления заказа.
Если выбрать «Нет», покупателю не будет отображаться цена налогов до оформления заказа.
 При выборе «Нет» пользователь должен создать учетную запись в магазине перед оформлением заказа.
При выборе «Нет» пользователь должен создать учетную запись в магазине перед оформлением заказа. Покупатель может просмотреть статус своего заказа на витрине магазина в разделе Моя учетная запись > Мои заказы. Статус можно отредактировать в разделе Заказ. См. Заказы для получения дополнительной информации.
Покупатель может просмотреть статус своего заказа на витрине магазина в разделе Моя учетная запись > Мои заказы. Статус можно отредактировать в разделе Заказ. См. Заказы для получения дополнительной информации.