Содержание
Добавить артикул в карточке товара Opencart • фриланс-работа для специалиста • категория PHP ≡ Заказчик Ярослав Заморенный
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
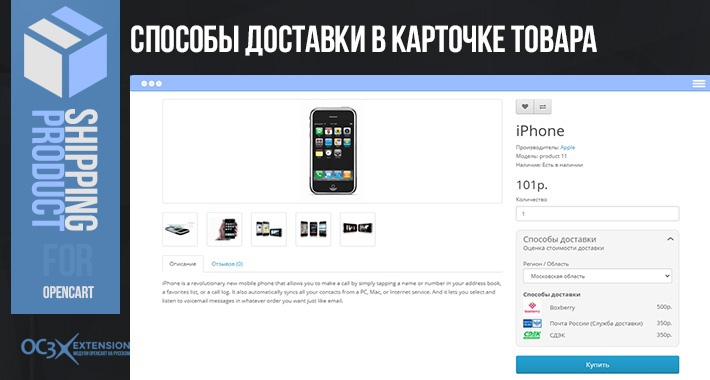
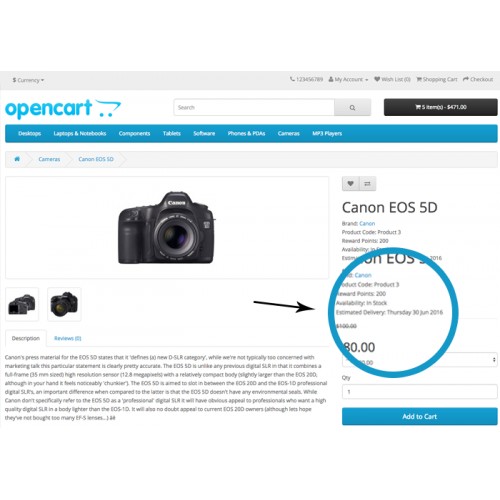
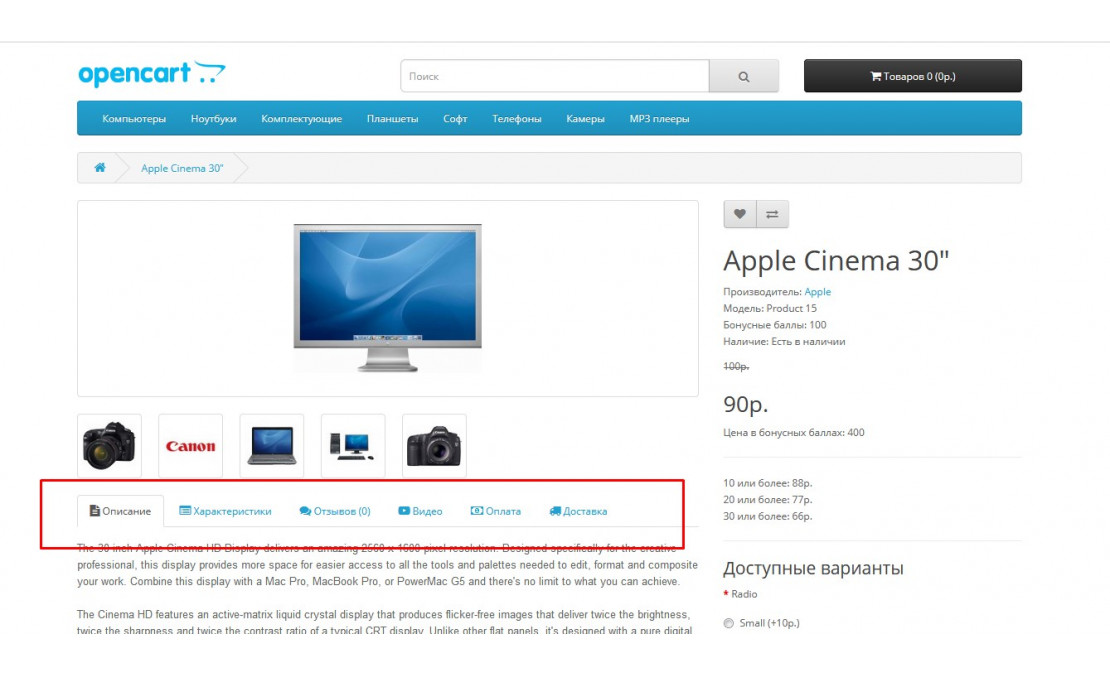
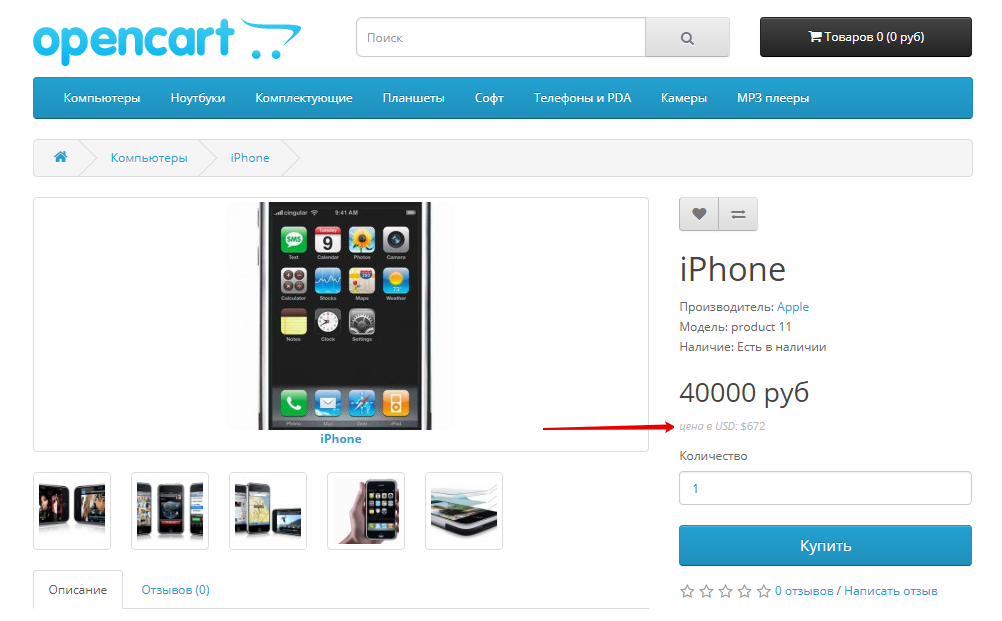
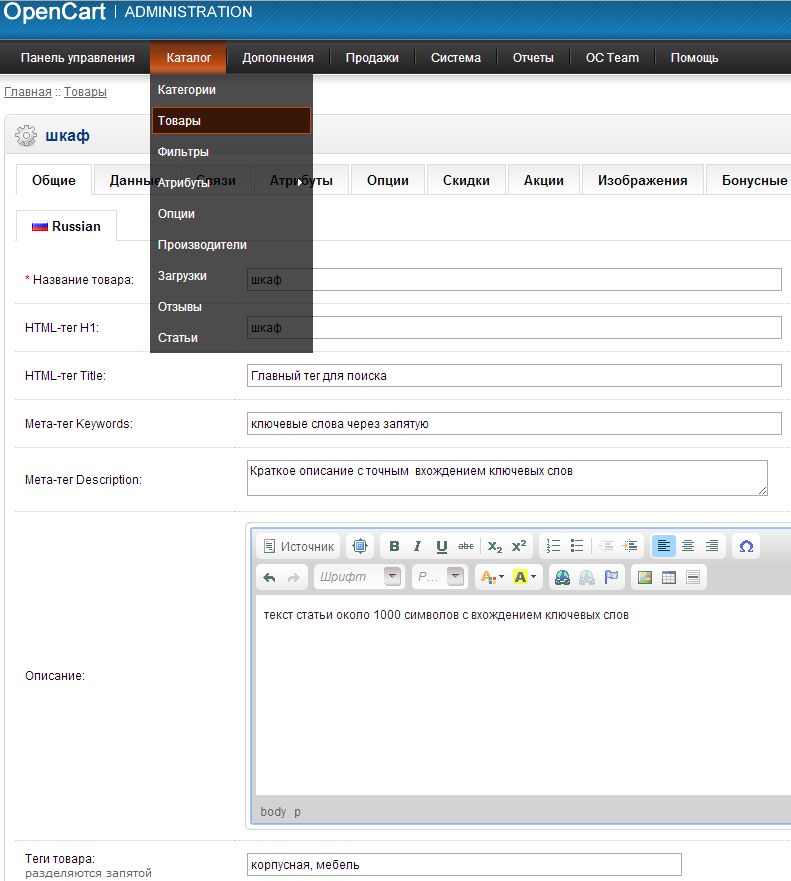
Необходимо добавить (вывести) артикул в карточку товара (скрин прикрепляю куда именно).
Версия ocStore 2.3.0.2.3 , Шаблон Moneymaker 2.
Ссылка на сайт — hikvision .co.ua
_______________________________________________________________________________________________
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Максимом Паршенко
Добавить артикул в карточке товара Opencart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Качественно, оперативно! Спасибо!
____________________________________________
Добавить артикул в карточке товара Opencart
Оплата
Постановка задачи
Четкость требований
Контактность
Задача поставлена четко, оплата своевременная. Советую для сотрудничества.
Советую для сотрудничества.
Максим Паршенко
| Сейф
Ставки
9
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
1 день300 RUB
1 день300 RUB
Здравствуйте, сделаю сейчас, пишите
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;фрилансер больше не работает на сервисе
Победившая ставка1 день100 UAH
Победившая ставка1 день100 UAH
обращайтесь
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день100 UAH
1 день100 UAH
Добрый день, Ярослав, реализую все быстро и качественно, только выполнил похожую задачу.
 Занимаюсь разработкой сайтов 4 года, Работаю с 1C-Bitrix, Opencart, Joomla, WordPress. Готов приступить
Занимаюсь разработкой сайтов 4 года, Работаю с 1C-Bitrix, Opencart, Joomla, WordPress. Готов приступить1 день100 UAH
1 день100 UAH
Здравствуйте. Задание не сложное, сделаю быстро. Делал тоже самое у себя в ИМ на OpenCart 2.3
фрилансер больше не работает на сервисе
4 года назад
58 просмотров
Артикулы товаров WooCommerce (SKU): как правильно заполнить
Вступление
Эта дополнительная статья к большой публикации «Оформление карточки товаров». При заполнении данных о товаре («Данные товара»), есть вкладка «Запасы», на которой предлагается ввести артикул товара. С ним и разберемся подробнее.
С ним и разберемся подробнее.
Про понятие артикул в торговле
Что такое артикул товара? Артикул товара это код, число, набор цифр, по которому можно идентифицировать любой товар из вашего ассортимента.
Зачем нужен артикул? По артикулу товар гораздо быстрее найти в базе данных, чем по названию или описанию.
Где нужен артикул? Артикула товара является основным идентификатором товара в складском учете и значительно упрощает телефонное общение с покупателем по поиску купленного товара и его доставки.
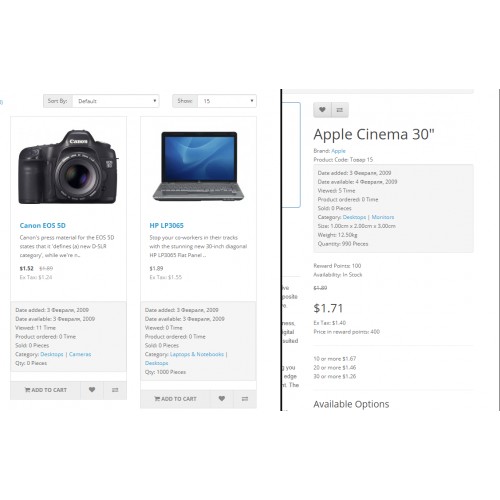
Пример использования артикула. Идем на сайт интернет магазина Юлмарт. Смотрим любой товар. Как видим на скрине, артикул товара занимает почетное место вверху.
Пример использования артикула
Как придумать артикул? Нет никаких правил, как составлять артикул. Это ваша прерогатива. Можно давать артикулы подряд 001, 002 и т.д. Можно добавить месяц и год добавления: 001-06-17.
Если артикул важен для вас, есть целые методики составления артикулов с учетом страны производителя, года выпуска, цвета, материала и т. п. Если вам это нужно, их (методики) легко найти в интернет.
п. Если вам это нужно, их (методики) легко найти в интернет.
Совет. Если вы берете товар у крупных, раскрученных поставщиков, используйте их артикулы. Зачем? Очень много покупателей ищут товары в Интернет по артикулам, которые увидели в офлайн магазинах. Или сравнивают цены товаров, ища их по артикулу. Это может стать вашим трафиком, который не помешает.
Артикулы товаров WooCommerce
Важное замечание! В магазине WooCommerce заполнение поля «Артикул», НЕ является обязательным. Это ваше желание.
Однако добавление артикулов значительно упрощает работу по учету и поиску товаров. А также очень пригодится при росте номенклатуры и сортимента.
Почему артикул в WooCommerce не обязателен? WooCommerce использует для идентификации товаров, ID карточки товаров, поэтому для работы магазина артикул товара не нужен.
Примечание: Покажу, как посмотреть ID карточки товара. Откройте вкладку с товарами. Найдите товар (категорию) для которого нужно узнать ID. Наведите мышь на название товара под названием товара увидите его ID. Или наведите мышь на ссылку «Изменить» и внизу страницы посмотрите номер ID товара.
Найдите товар (категорию) для которого нужно узнать ID. Наведите мышь на название товара под названием товара увидите его ID. Или наведите мышь на ссылку «Изменить» и внизу страницы посмотрите номер ID товара.
Что будет если не вводить артикулы товаров WooCommerce?
Всё зависит от шаблона. Если не заполнить поле «Артикул», система может в карточке товара показать вместо артикула Н/Д. Может показать Н/Д только для вариативного типа товара. На шаблоне по умолчанию, видим, что если не заполнить артикул, ничего показывать не будет.
артикулы товаров WooCommerce
Как убрать артикул из карточки товара?
Предположим, вы хотите вести учет по артикулам, то есть артикулы нужно вводить. При этом не хотите показывать артикул покупателям, то есть его нужно убрать из карточки.
Вариант 1.
- Откройте карточку товаров;
- Наведите мышь на артикул и посмотрите в браузере код элемента;
- Посмотрите CSS для этого элемента. Это будет [sku_wrapper];
- «Убейте» этот элемент, написав в файл CSS шаблона строку:
span.sku_wrapper {display: none; }
Варианты 2 и 3, если интересно, в комментариях.
Как автоматизировать добавление артикула к товару?
Хороший вопрос, для большого количества товаров. Есть плагин, под названием: WooCommerce Product SKU (https://wordpress.org/plugins/woocommerce-product-sku-generator/).
Устанавливаете, активируете и настраиваете этот плагин и радуетесь жизни. Теперь система сама по вашему шаблону, будет заполнять поле артикула. Как работать с этим плагином читать тут 01-07.
Вместо вывода
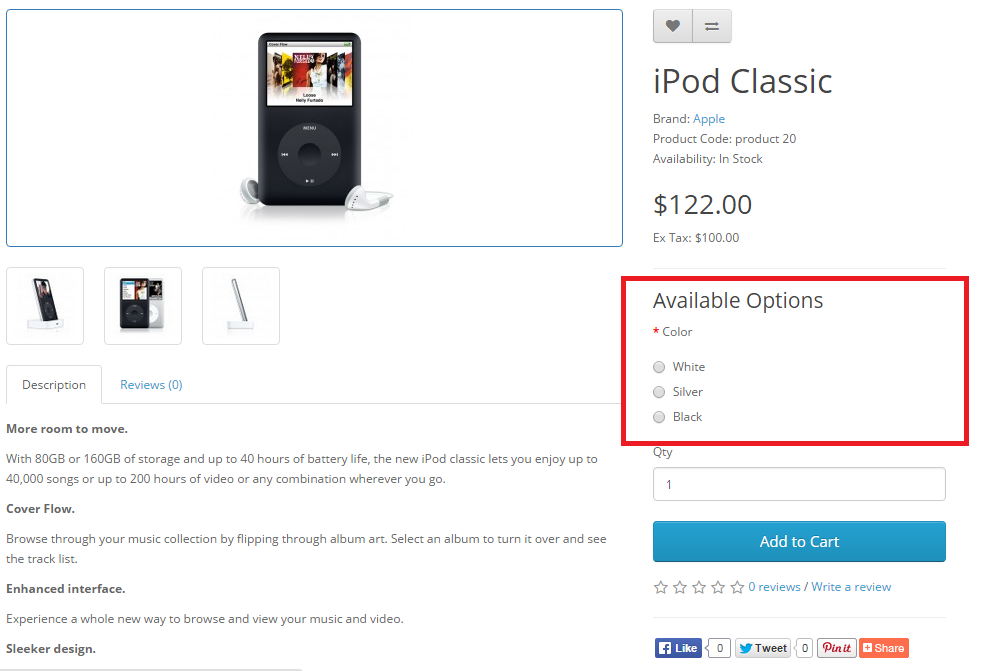
Если вы внимательно смотрели карточку товаров, то заметили, для вариативного типа товаров тоже есть поле Артикул. Вот здесь, то есть в модуле «Данные товара» тип товара «Вариативный», вкладка «» поле «Артикул»: лучше заполнять, чтобы система не путала аналогичные товары, схожие по описаниям и параметрам.
©Shopiweb.ru
Статьи по теме
- Записи не найдены
Как оформить описание товара в интернет-магазине
4151
| How-to | – 11 минут на чтение внимание, предоставив ему всю необходимую информацию и доказательства того, что совершать покупку в этом интернет-магазине наиболее выгодно. Неграмотное оформление товара приводит посетителей к конкурентам. Неграмотное оформление товара приводит посетителей к конкурентам.Содержание 1. Правила оформления карточки товара Правила оформления карточки товара Карточка товара — это все, что клиент видит на странице продукта или услуги перед заказом. Сюда входит описание товара, характеристики, фото, отзывы, сравнение с аналогами и так далее. Грамотно оформленная карточка товара должна учитывать множество нюансов, влияющих на решение пользователя о покупке. Обратите особое внимание на описание продукта и использование медиаконтента. #1 Полнота информации Описание должно отвечать на все возможные вопросы клиента о товаре. Исходя из этого формируются требования к объему текстов — как правило, в карточках товаров используются тексты объемом 500-1000 знаков. Если специфика продукта требует более подробного описания, объем существенно увеличивается, чтобы предоставить информацию обо всех характеристиках и особенностях продукта. Для наглядности ниже фрагмент описания саундбара из интернет-магазина: Обязательная информация в карточке товара: ● производитель — страна, компания, бренд; ● полное наименование, модель, номенклатура; ● технические характеристики — для электротехнических изделий и бытовых приборов; ● размер товара — все данные, которые необходимы, исходя из характеристик товара. Для одежды и обуви — размер в различных международных системах, длина, ширина изделия; ● материал или состав, из которого изготовлено изделие, особенности его эксплуатации; ● наличие товара в другом цвете. Если на сайте не реализована возможность выбора цветов из выпадающего списка на одной странице, то предоставить ссылки на такие же товары других цветов; ● условия оплаты, доставки, возврата и обмена товара; ● сертификаты на продукцию; ● наличие гарантийного обслуживания. #2 Требования к текстам Информативность и грамотность. Орфографические и синтаксические ошибки, стилистические ошибки и жаргонизмы не допускаются. Даже без средств проверки понятно, что на сайте не должно быть таких текстов: Уникальность. Поисковые системы сокращают количество сайтов с неуникальным контентом, а в некоторых случаях могут даже удалить такие страницы из индекса. Создавайте уникальные тексты как по отношению к другим описаниям на сайте, так и на сайтах конкурентов. Проверяйте уникальность с помощью сервисов антиплагиата. SEO-оптимизация. Добавляйте в описания нужные ключевые слова в нужном количестве, при этом следите за отсутствием повторного спама, четкостью и естественностью текста. Вы можете проверить качество текстовой оптимизации с помощью текстовой аналитики Serpstat. Оригинальность. Используйте уникальное торговое предложение в текстах, убеждая посетителя в том, что в этом интернет-магазине лучшие условия покупки. Это может быть низкая акционная цена, быстрая бесплатная доставка и квалифицированная консультация по товарам, выгодные условия гарантийного обслуживания и бонусные программы. В данном примере указана гарантия цены, отображены положительные отзывы, сроки доставки: #3 Медиаконтент Качественные фото и видео материалы играют большую роль в принятии решения о покупке. Добавить фото товара в высоком разрешении с разных ракурсов, реализовать возможность масштабирования, просмотра мелких деталей, фактуры ткани, швов: Если интернет-магазин продает одежду, обувь, украшения и аксессуары, то фото товара на моделях желательно. Для покупателей также важны видеообзоры, показывающие особенности использования товара. Для этого можно создать канал на YouTube, в котором будет интересно представлена информация о товаре, или использовать видео производителя: Дополнительный функционал интернет-магазина Для большего удобства в использовании интернет-магазина , реализовать на сайте следующие функции: ● «Хлебные крошки» для каждой карты — путь к товару через категории и подкатегории, что позволит клиенту легко вернуться в нужный раздел сайта: ● Отзывы и рейтинг — один из ключевых моментов, на который обращают внимание пользователи, это наличие подробных обзоров и рейтингов товаров. Важно правильно реагировать на негативные отзывы, быстро реагируя на недовольного клиента и пытаясь решить его проблему. ● Сопутствующие товары — блок с рекомендациями приобрести другие товары в дополнение к товару. Защитное стекло на телефон, батарейки для электронной игрушки, сумка для ноутбука или аксессуары к платью. Скидки на покупку таких наборов положительно сказываются: ● «Список желаний» — наличие личного кабинета со списком выбранных товаров позволяет клиенту планировать покупки на будущее и увеличивает шансы вернуть его на сайт. ● Список ранее просмотренных товаров — пользователи после перехода на другие товары часто хотят вернуться к просмотренным ранее товарам. ● Функция сравнения товаров – удобная опция, помогающая в выборе электроники и бытовой техники, обладающих многими техническими характеристиками. ● Кнопка «Поделиться» в мобильной версии сайта, позволяющая отправить карточку товара с помощью социальной сети и мессенджера, является хорошим вариантом повышения конверсии за счет товарных рекомендаций, сделанных клиентами для друзей и семья. Способы взаимодействия с покупателями ● Покупатель должен иметь быстрый доступ к продавцу для онлайн консультации — добавить онлайн чат или форму заказа обратного звонка: ● Кнопки «Сообщить о снижении цены» и «Написать о внешнем виде продукции» помогут получить контактные данные пользователя. При снижении стоимости и появлении недостающего товара отправьте покупателю письмо с приглашением посетить сайт. ● Обратите внимание на оформление карточки товара — кнопка «Купить» должна быть крупной и контрастной по цвету, чтобы сделать процесс заказа максимально простым и быстрым. ● Учитывая, что не все посетители настроены на покупку того или иного товара, есть способ увеличить цену их покупки: размещение товара up-sell — блок более дорогих моделей. ● Использовать персонализацию — при возврате на сайт покупателя, уже совершившего покупку, учитывать информацию об этом товаре. Если у вас нет ресурсов заниматься дизайном карт вручную, а возможности создать автоматизированную систему нет — используйте готовые решения для CMS. Например, в Joomla можно создать интернет-магазин с помощью расширения Virtuemart и плагина JoomShopping, созданного для WordPress WooCommerce. В CMS OpenCart карточка товара выдается прямо в админке, но если вам не хватает базового функционала, есть и специальные модули. Проверка эффективности товарных карточек Самый быстрый способ проверить товарную карточку на качество — использовать формулу СТМ. Применяйте A/B-тестирование для оценки реальных результатов от нововведений. Формула СТМ Для самостоятельной оценки карточки товара — используйте формулу СТМ. Для этого оцените три критерия:
A/B-тестирование При смене интерфейса использовать A/B-тестирование для улучшения требуемых показателей в проекте. Суть тестирования заключается в том, что аудитория сайта случайным образом делится на две группы. Контрольная группа «А» показывает исходную версию сайта, а модифицированная версия тестируется на группе «Б». Затем полученные результаты анализируются в обеих группах и принимается решение о целесообразности планируемых изменений. Заключение При оформлении шаблона карточки товара учитывайте следующие моменты: Создавайте подробные, грамотные, оптимизированные и понятные описания товаров. Используйте достаточное количество фото и видео, демонстрирующих особенности продукта. Добавить на сайт эффективные дополнительные функции — рекомендации товаров к покупке, наборы товаров «Вместе дешевле», отзывы и рейтинги. Оставайтесь на связи с клиентом — используйте онлайн-чат, отправляйте письма с информацией о получении нужного товара или снижении акционной цены. Проанализируйте карточки товаров, подумайте, какие изменения необходимо внедрить на сайт и проведите A/B-тестирование нововведений для достижения оптимального результата. Эта статья является частью инструмента Serpstat Checklist » title = «Как оформить карточку товара в интернет-магазине 16261788317119» /> Контрольный список — это готовый список дел, который помогает вести отчеты о ходе работы над конкретным проектом.
Узнайте, как получить максимальную отдачу от SerpstatХотите получить личную демонстрацию, пробный период или множество успешных вариантов использования? Отправьте запрос и наш специалист свяжется с вами 😉 Оцените статью по пятибалльной шкале Статью уже оценили 2 человека в среднем 5 из 5 Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам Рекомендуемые сообщенияHow-to Denys Kondak Как создать страницу с контактами в интернет-магазине How-to 0 Denys0 Kondak 9 Denys0 Kondak 9 для создания правил добавления контента на ваш сайт How-to Денис Кондак Как добавить организацию в Google My Business Кейсы, лайфхаки, исследования и полезные статьи Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Нажимая на кнопку, вы соглашаетесь с нашей политикой конфиденциальности. Поделитесь этой статьей с друзьями Вы уверены? Спасибо, мы сохранили ваши новые настройки рассылки. Сообщить об ошибке Отменить 9 обязательных расширений OpenCart, которые сделают эффект Черной пятницыДо Черной пятницы осталось всего несколько дней. Бренды уже начали подготовку к самому оживленному дню покупок в 2020 году в США, и они надеются увеличить их количество и в этом сезоне. В прошлом году продажи в Черную пятницу достигли отметки в 7,4 миллиарда долларов, и в этом году ожидания также высоки. Подготовка к крупнейшей электронной коммерции года может быть пугающей, когда вы конкурируете с такими крупными брендами, как Amazon. Но вот способ сделать ваш праздничный сезон электронной коммерции максимально эффективным. Эта статья поможет вам оптимизировать ваш магазин OpenCart всеми возможными способами. Я уверен, что вы тоже хотите извлечь максимальную пользу из приближающейся Черной пятницы. Итак, если у вас есть веб-сайт электронной коммерции на платформе OpenCart, взгляните на следующие 8 расширений OpenCart, чтобы увеличить продажи электронной коммерции во время Черной пятницы. Клиенты любят персонализацию 1. Дизайнер/настройщик продуктов OpenCartКонцепция электронной коммерции никогда не бывает постоянной, но всегда меняется, и персонализация стала частью бизнеса. Люди любят индивидуальные продукты, и в 2020 году произошел бум решений для персонализированных подарков. Предоставьте своим клиентам возможность создавать и покупать на вашем веб-сайте персонализированные товары, такие как футболки, кружки, подушки и многое другое. Расширение Product Customizer, разработанное для платформы OpenCart, позволяет покупателю настраивать продукт, вставляя нужный текст и изображения. Расширение Product Designer/Customizer предоставляет вам лучший способ продавать ваши продукты на вашем веб-сайте в соответствии с потребностями потребителей. Позвольте им спроектировать и подарить своим близким уникальные изделия! Время для привлечения новых клиентов 2. Менеджер подарочных карт OpenCartС приближением Черной пятницы будет большой спрос на подарочные карты. Многим онлайн-покупателям не хватило бы времени, чтобы купить разные подарки для своих близких. В этой спешке покупатели, вероятно, предпочтут вариант с подарочной картой. Упростите поиск идеального подарка с помощью OpenCart Gift Card Manager. Диспетчер подарочных карт OpenCart поможет вам добавить раздел подарочных карт в ваш магазин OpenCart и будет способствовать увеличению продаж. Расширение позволяет размещать блок подарочной карты в различных местах вашего веб-сайта, включая верхний и нижний колонтитулы, чтобы пользователь мог легко его заметить, когда он или она заходит на ваш веб-сайт. С помощью этого расширения OpenCart вы можете создать привлекательный шаблон подарочной карты по случаю Черной пятницы. Когда клиенты посетят ваш веб-сайт OpenCart, они увидят возможность приобрести подарочную карту Черной пятницы или создать свою собственную подарочную карту, загрузив изображение. Они могут отправить получателям по электронной почте или доставить ее на пороге. . 3. OpenCart Facebook Поделись и выиграй скидкуВ то время как онлайн-покупатели будут повсюду искать скидки в Черную пятницу, вы можете упростить их задачу с помощью Facebook Поделись и выиграй скидку. OpenCart Facebook «Поделись и выиграй скидку» добавляет вкладку «Поделись и выиграй скидку» на страницы вашего продукта, нажав на которую пользователь получает код скидки каждый раз, когда он делится этим продуктом на своей временной шкале. Вы можете указать продукты, для которых вы хотите предоставить скидку при обмене. Повышение вовлеченности клиентов 4. OpenCart Spin and Win Расширение OpenCart Spin and Win интегрирует всплывающее окно Gamification на ваш веб-сайт. Всплывающее окно OpenCart Spin and Win поможет вам получить больше адресов электронной почты и, в конечном итоге, увеличить количество конверсий. Чтобы добиться потрясающих результатов в эту Черную пятницу, вы можете настроить тему всплывающего окна в зависимости от случая, чтобы уловить дух Черной пятницы. Не только Черная пятница, но и модуль интегрирован с несколькими привлекательными темами на любой случай. Предотвратите уход посетителей с вашего веб-сайта и подарите им интересные предложения и скидки в Черную пятницу в последнюю минуту. OpenCart Exit Popup позволяет отображать интерактивное всплывающее окно, когда пользователь собирается покинуть ваш сайт. Модуль определяет, как только курсор достигает кнопки закрытия, и выполняет указанную задачу. Всплывающее окно OpenCart Exit позволяет в последний момент превратить посетителя в потенциального покупателя. Это поможет вам повысить конверсию и, следовательно, увеличить доход. Внутри модуля можно найти множество настроек. Создать срочность 6. Таймер обратного отсчета продаж OpenCartКак насчет повышения осведомленности о ваших распродажах в Черную пятницу и создания ощущения срочности на вашем веб-сайте OpenCart? Да, это можно реализовать с помощью таймера обратного отсчета продаж OpenCart. Таймер обратного отсчета продаж OpenCart позволяет вам установить таймер для ваших продаж и отображать его в интерфейсе вашего веб-сайта, чтобы поощрять быстрые покупки. Это расширение OpenCart инициирует импульсивные покупки и помогает увеличить продажи за ограниченное время. Вы можете отображать таймер на нескольких страницах и настраивать его внешний вид. 7. Таймер сделок OpenCart Предоставляйте заманчивые скидки на определенные товары с помощью расширения таймера сделок OpenCart. Расширение OpenCart Deal Timer позволяет определить процент скидки и установить период сделки. Старое золото: верните старое 8. Брошенная корзина OpenCartУжас брошенных тележек больше всего напугает вас во время Черной пятницы. Попробуйте преобразовать брошенные тележки с помощью расширения OpenCart Abandoned Cart. Расширение OpenCart Abandoned Cart позволяет восстановить брошенные корзины, отслеживая пользователей брошенных корзин. Вы можете отправить этим пользователям напоминание по электронной почте об ожидающих заказах в их корзине и попросить их завершить покупку, включив купон на скидку в последующее электронное письмо. Вы можете указать продолжительность, по истечении которой корзина считается брошенной, а также настроить электронные письма о брошенной корзине. Сделайте свой магазин удобным для гаджетов 9.
Сделайте процесс покупок в Интернете еще лучше и удобнее, запустив мобильное приложение для вашего бизнеса. Приближается Черная пятница, и нет лучшей возможности увеличить продажи, чем подготовить мобильное приложение до наступления Черной пятницы. Конструктор мобильных приложений OpenCart превращает ваш веб-сайт OpenCart в собственное мобильное приложение для Android, iOS или обоих. Он не требует каких-либо знаний в области кодирования. Он предлагает синхронизацию веб-сайта в приложении в режиме реального времени, предлагает вход по отпечатку пальца и OTP, обеспечивает поддержку Zopim и WhatsApp Chat, неограниченные push-уведомления, упрощенную оплату и многое другое. Подведение итогов:Расширение OpenCart поможет вам в бесплатном продвижении бренда через ваших клиентов и, что наиболее важно, улучшит удержание клиентов. Вот и все! Наилучшие пожелания для продаж в Черную пятницу. Нужна помощь с любым из упомянутых модулей? Оставьте комментарий ниже или свяжитесь с нами по адресу support@knowband. |

 Занимаюсь разработкой сайтов 4 года, Работаю с 1C-Bitrix, Opencart, Joomla, WordPress. Готов приступить
Занимаюсь разработкой сайтов 4 года, Работаю с 1C-Bitrix, Opencart, Joomla, WordPress. Готов приступить sku_wrapper {display: none; }
sku_wrapper {display: none; }

 Избегайте как сухих шаблонных, так и неуместных восторженных описаний, чтобы мотивировать пользователя стать покупателем.
Избегайте как сухих шаблонных, так и неуместных восторженных описаний, чтобы мотивировать пользователя стать покупателем. При этом укажите рост, вес, параметры модели и размер одежды, которую она демонстрирует.
При этом укажите рост, вес, параметры модели и размер одежды, которую она демонстрирует.

 Например, если клиент купил электрическую печь, предложите ему при посещении набор форм для выпечки.
Например, если клиент купил электрическую печь, предложите ему при посещении набор форм для выпечки. Сделана ли вся необходимая информация о товаре и процессе его приобретения как в текстовом, так и в визуальном форматах?
Сделана ли вся необходимая информация о товаре и процессе его приобретения как в текстовом, так и в визуальном форматах? Поставьте себя на место потенциального покупателя и подумайте, какую информацию он хотел бы получить перед совершением покупки.
Поставьте себя на место потенциального покупателя и подумайте, какую информацию он хотел бы получить перед совершением покупки. Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавить свои элементы и планы.
Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавить свои элементы и планы. Присоединяйтесь к нашему уютному сообществу 🙂
Присоединяйтесь к нашему уютному сообществу 🙂


 Основная цель этого расширения OpenCart — привлечь больше пользователей и заставить ваших посетителей зарабатывать предложения, вовлекая их в забавную деятельность, а не обращаясь к ним через обычные всплывающие окна.
Основная цель этого расширения OpenCart — привлечь больше пользователей и заставить ваших посетителей зарабатывать предложения, вовлекая их в забавную деятельность, а не обращаясь к ним через обычные всплывающие окна.
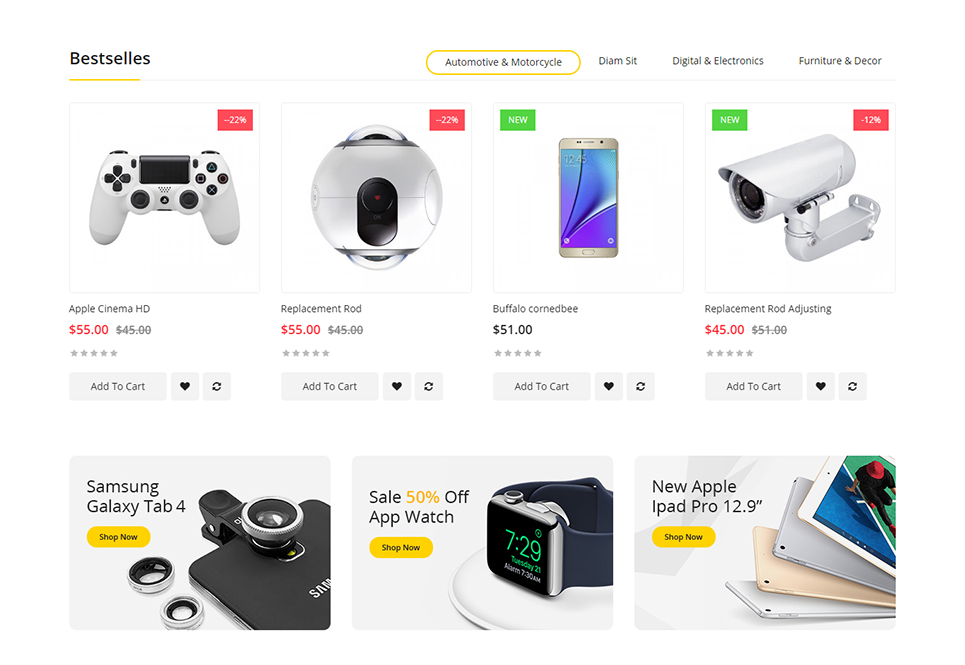
 По случаю Черной пятницы вы можете установить специальную скидку на свои бестселлеры и увеличить объем продаж.
По случаю Черной пятницы вы можете установить специальную скидку на свои бестселлеры и увеличить объем продаж. OpenCart Mobile App Builder
OpenCart Mobile App Builder