Содержание
Impreza – WordPress Website and WooCommerce Builder by UpSolution
Perfectly suitable for:
agency artist beauty car church clinic conference consulting online courses digital real estate fashion hotel interior it landing life magazine medical mobile app nature news personal photographer portrait rental restaurant school shop store tech wedding addon block buy click complete design develop drag drop drive global grid guide header helpdesk illustrate import include install market most multiple one page optimize option partial powerful premium rate reusable sale sell seo simple speed test top update visual web architect studio government fitness
IMPREZA – The Only Theme You Can Completely Test Drive Before Buying
The #1 Best-Rated Top-Seller (90,000+ Sales) Theme
- Fast & Simple Demo Installer
- Visual Drag and Drop Builder
- 300+ Pre-Made Web Page Designs
- 200+ Powerful Yet Simple Theme Options
- The Most Powerful Header Builder on the Market
- The Most Powerful Grid Builder on the Market
- Reusable Global Blocks
- Developer-Friendly
- Optimized for Speed and SEO
- 8 Premium Addons Included Worth $428
- Free Lifetime Updates Included
- Illustrated Knowledge Base and Support Portal
Test Drive Free Now | Get Your Impreza Now
Fast & Simple Demo Installer
- Full or Partial Import
- Multiple Demos Import
- 300+ Pre-Built Pages
⭐⭐⭐⭐⭐
“As a web designer I can install everything manually but this theme simplified the work by giving one click option to import demo and install addon plugins.” – @MD-Designs
50+ Demos that Don’t Break With
Your Content
- Multi-Purpose
- Simple Shop
- Blog / Magazine
- One Page
- Portrait Photographer
- Digital Agency
- Creative Agency
- Restaurant
- Mobile App
- Digital Artist
- Life News
- Tech Magazine
- Personal Blog
- Beauty Shop
- Fashion Shop
- Nature Photographer
- Wedding Photographer
- Interior Designer
- Conference Landing
- Consulting Agency
- Online Courses
- Real Estate
- SEO Agency
- IT Agency
- Design Hotel
- Medical Clinic
- Car Rental
- Church
- School
- Designer Portfolio
- Architects Studio
- Government
- Web Studio
- PR Agency
- Auto Mechanic
- Cleaning Services
- Creative Portfolio
- Beauty Salon
- Creative Studio
- Barbershop
- SPA Salon
- Nonporfit Organization
- Web Hosting
- Music Band
- Charity
- Film Maker
- Dental Clinin
- Modern Restaurant
- Fitness Club
- Exhibition
- Law Firm
- Web Developer
- Travel Magazine
- Software
- Single Course
- IT Security
- .
 .. and much more coming soon!
.. and much more coming soon!
⭐⭐⭐⭐⭐
“Where other themes have a selection of some designs, Impreza offers in addition a clever solution to create your own thing.” – @razandar
Create
Exactly What You Want. With the Most Customizable Theme on the Market.
- Unlimited Designs
- 50+ Rich Builder Elements
- Advanced Options System
- 300+ Powerful Yet Simple Theme Options
- Advanced Portfolio & Gallery Options
- Advanced Page & Blog Options
- Unlimited Page Layouts
- One Page Sites
- The Most Powerful Header Builder on the Market
- 14 Pre-Designed Starting Headers
- The Most Powerful Grid Builder on the Market
- 52 Pre-Designed Starting Grid Layouts
- Footer Builder
- Form Builder
- Built-In Mega Menus
- Popups / Lightboxes
- Advanced Typography Settings
- Custom Font Uploader
- Translations Support & RTL
- Dynamic Content
⭐⭐⭐⭐⭐
“What an amazing theme.I love how versatile it is – basically, Impreza gives you a blank slate to create a completely customizable website that fits your specific needs or desires. I’m so glad I made the decision to purchase this theme two years ago!” – @WhispyWillows
Get More Built-In Abilities Than Ever With the 44
Rich Builder Elements
Row, Text Block, Page Block, Image, Image Slider, Separator, Button, IconBos, ActionBox, Counter, Sharing Buttons, Social Links, Grid, Carousel, Popup, FlipBox, Interactive Text, Interactive Banner, Map, Person, Pricing Table, Progress Bar, Contact Form, Contact Info, Message Box, Page Scroller, Page Title, Breadcrumbs, Post Title, Post Image, Post Date, Post Author, Post Taxonomy, Post Comments, Post Prev/Next Navigation, Post Custom Field, Horizontal Wrapper, Product gallery, Product data, Product “Add to cart” block, Product ordering, Tabs, Accordion, Vertical Tabs, Video Player
… And Customize Any Element Like Never Before!
- Supports Unique Header Per Page
- 14 Pre-Designed Starting Templates Included
⭐⭐⭐⭐⭐
“The built in header builder for this theme is a life saver.Very helpful and my client can easily make changes themselves, it’s that easy to use.” – @cmd-developer
Create
Any Grid Layout You Want. With the Most Powerful Grid Builder on the Market
- 52 Pre-Designed Starting Templates Included
- Supports Blogs, Portfolios and ANY Other Listings
- Add Dynamic Content
Build Your Site in
Your Language
- 100% Translatable
- Native RTL Support
- Multilingual-Ready
- Certified WPML-Ready
Built-in Community-Powered Translations Into German, Spanish, Italian, Dutch, Russian, Portuguese, Turkish, French
⭐⭐⭐⭐⭐
“Einfach ein super Premium Theme nur zu empfehlen” – @KossMedia
⭐⭐⭐⭐⭐
“Alles funktioniert perfekt – vielen Dank!” – @EWgenij
⭐⭐⭐⭐⭐
“Muy buen tema, versátil y muy adaptable a cualquier negocio” – @smarteames
⭐⭐⭐⭐⭐
“Gran tema, para mi es el mejor en personalización del mercado.” – @miguelcuco
⭐⭐⭐⭐⭐
“Очень крутая тема!!! Практически ничего не пришлось доделывать.” – @ihood
⭐⭐⭐⭐⭐
“Simplesmente o melhor tema que ja trabalhei até hoje” – @homedatacenterredencao
Outstanding Speed & Performance
- Lazy Loading
- Adaptive Images
- Google Fonts Deferring
- JS/CSS Size Optimizer
- Major Caching Plugins Support
- 5 Extra Performance Options
⭐⭐⭐⭐⭐
“Only with Impreza do I get Google Page Speed Optimization in ranges of up to 97-99%.” – @megasys-loop
Full SEO and Accessibility Support
Get higher ranking and more organic traffic with the built-in SEO best practices.
- Perfectly supports the Yoast SEO Plugin
- Customizable h2/h3/…/p tags for all major elements
- Built-in schema markup support
Form consent checkboxes and other.
Developer-Friendly Starting With the First Line of Code
- Child-Theme Included
- Maintenance Mode Option
- Custom CSS/JS Options
- Meets WordPress Standards
- Well-Structured Code
- All the Needed Hooks
⭐⭐⭐⭐⭐
“Have searched for months for a fast, highly customizable, well-coded WordPress theme. Haven’t found better. It is very self-explanatory and logical. I really like the approach of the developers to build a theme that is well-coded, full of features and fast.” – @petebp
Impreza + WooCommerce
Impreza successfully powers thousands online stores, both small and HUGE.
- Pre-Built Shop Demo. Start selling quickly by importing the well-thought online shop demo.
- Product Page Builder. Customize your product pages as you want.
- Product Grid Builder.
 Showcase the product listings the way you want.
Showcase the product listings the way you want. - Catalog Mode. Not handling orders online? Turn your shop into a catalog with 1 click.
Great For
News/Magazine Websites
Impreza successfully powers tens of thousands of news/magazine sites.
- Post Template Builder. Customize your magazine posts the way you want.
- Post Grid Builder. Showcase the posts listings the way you want.
- Category Page Builder. Customize posts categories pages the way you want.
- Author Page Builder. Customize how author pages look and feel.
- Built-In Text Sharing. Attract more visitors with the convenient sharing tools.
$428-Worth Premium Addons Included
- WPBakery Page Builder. (Save $64)
- Revolution Slider (Save $85)
- Advanced Custom Fields PRO (Priceless)
- FileBird PRO (Save $39)
- Ultimate Addons (Save $26)
- Font Awesome 5 Pro (Save $99/yr.
 )
) - WooCommerce Multi Currency (Save $32)
- WooCommerce Bulk Editor (Save $34)
Clean from “purchase me” notifications. One-click updates to the latest versions. Seamlessly integrated with the theme. Centralized support hub.
7,800+ FontAwesome 5 PRO Icons Included (Save $99/year)
Thousands of pixel-perfect icons in four unique styles
Supports
Your Favourite Plugins
WPBakery Page Builder, WooCommerce, WPML, bbPress, Contact Form 7, Gravity Forms, Yoast SEO, The Events Calendar, Advanced Custom Fields, Custom Post Type UI, WP Super Cache, UpdraftPlus Backup … and much more others!
⭐⭐⭐⭐⭐
“I am amazed with its compatibility with 3rd party plugins, I have tried more than 300 plugins on this theme and keep trying as different kind of requirements comes from clients.” – @MD-Designs
Outstanding Support
- Illustrated Knowledge Base
- Lifetime Updates
- 5-Star Quality Support
⭐⭐⭐⭐⭐
“The support team is amazing.I sent a ticket on Sunday afternoon, and they took care of the issue in a matter of hours. I was not expecting a reply until Monday morning, let alone a fully functional website. Thank you!” – @igretic
The ONLY Theme You Can Completely Test Drive Before Buying
You can test the theme with the needed plugins and your own content to know if it fits you even before buying.
⭐⭐⭐⭐⭐
””Before buying it is also possible to test-drive the theme, which is really important to see how a theme is working and how can you work with it. Impreza has nothing to hide. Really well done!” – @petebp
Pre-buy FAQ:
- Would it technically/ethically possible/acceptable to create more than one website on more domains within the regular theme license?
Every single license is allowable per one public domain only, to use the theme on other public domain you should purchase a separate regular license for it. Please read this article for more information about regular license.
Please read this article for more information about regular license. - Can I translate the theme?
All our themes are translation ready, right out of the box, also they are already translated to German, Russian, Italian, French, Spanish, Brazilian Portuguese and Dutch languages. - Does the theme provide full RTL support?
Yes, Impreza provides full RTL support out of the box, just change language at Settings > General, and needed styles will apply automatically. - How long I will get updates for this theme?
You will be able to get FREE updates while the theme is available on ThemeForest. - Do you have an online documentation?
Sure, please go to our Impreza Knowledge Base. - Is it compatible with the WordPress Multisite?
Yes, it’s compatible with Multisite, you don’t need to apply any additional settings, just install the theme and use it within multisite network. Please note: you should purchase a regular license for every domain.
Please note: you should purchase a regular license for every domain. - Does the theme offer some Form Builder?
The theme has built-in Contact Form element. Also it supports free “Contact Form 7” plugin and “Gravity Forms” plugin. - Would it be possible to combine shopping functionality with a design from OnePage/Creative/Portfolio demo?
It’s possible to combine them as you want, all needed styles are included into the theme. - Can this theme be used as a one page site?
Yes, it’s possible to use the theme as a one page, have a look at the corresponding article. - Can I use this theme without the page builder?
It’s possible to use the theme without page builder, you can add your content using regular WordPress functionality, but we’d recommend use WPBakery Page Builder for better convenience. - Can I use my standalone WPBakery Page Builder plugin with this theme?
Yes, you can use standalone plugin, please note that the theme slightly modifies the original WPBakery Page Builder. Because of that, some settings or elements of the plugin may differ from the original version. Please read the corresponding article.
Because of that, some settings or elements of the plugin may differ from the original version. Please read the corresponding article. - How can I switch the demo on a test-drive server?
You should install “WordPress Database Reset” plugin, clear the database, using it, then import needed demo content at Impreza > Demo Import page. - Is there custom html field in admin panel? To add analytics code etc.
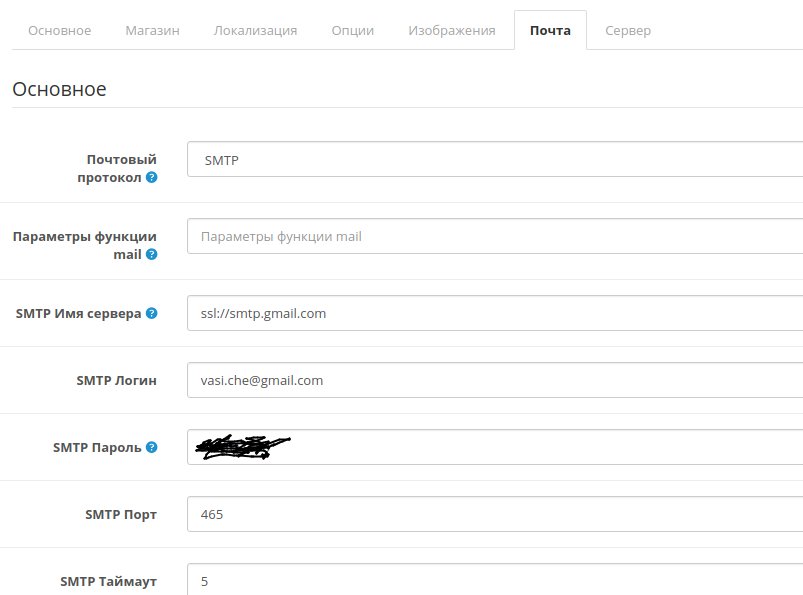
Yes, there is a special area, go to Theme Options > Custom Code > Custom HTML Code, and append your code to that field. - Can I use my own font in this theme?
Yes, you can upload your own fonts. Also there are almost all Google fonts already included into the theme, and we’re constantly adding new fonts from Google library. - What’s the difference between Impreza and Zephyr?
The main difference is amount of demos. - Can I order you guys to make a custom work for me?
Yes, it’s possible, we provide custom work only for our themes. Email us via the form at our profile page or create a ticket at our Support Portal.
Email us via the form at our profile page or create a ticket at our Support Portal.
The images used on Impreza demo sites are for demonstration purposes only and are not included in the download file.
Как добавить Google Analytics 4 в WordPress и почему
Фейсбук
Твиттер
LinkedIn
14 октября 2020 года Google выпустила Google Analytics 4, также называемую GA4. Это называется их «аналитикой следующего поколения». Возможно, вы ранее называли его ресурсом «Приложение» > «Веб» в своей учетной записи Google Analytics.
Прежде чем добавить эту новую Google Analytics в WordPress, важно знать, насколько полезно иметь аналитику на вашем сайте WordPress. Аналитические данные и цифры трафика, поступающие с вашего сайта, могут дать вам представление о всевозможных цифрах, которые можно использовать для маркетинга, взаимодействия, SEO, социальных сетей и многого другого.
Зачем добавлять GA4 в WordPress?
Как уже говорилось выше, важность Google Analytics и данных, которые она может предоставить, невозможно переоценить. По этой причине, когда Google выпускает большие обновления или версии Analytics, важно обновить и предоставить вашему веб-сайту все последние преимущества, которые дает обновление.
Например, обновление Google Analytics 4 принесло с собой 4 действительно замечательных функции, которыми может воспользоваться каждый. К ним относятся:
- Smarter Insights
- Более глубокая интеграция с Google Ads или Adwords
- Измерение данных, ориентированное на клиента
- Дополнительные элементы управления данными
Это важные инструменты, которыми вы можете воспользоваться, и они действительно помогут вывести маркетинг вашего сайта на новый уровень.
Сегодня я покажу вам, как настроить Google Analytics 4 в WordPress. Давайте перейдем к делу.
Примечание: В оставшейся части этого руководства предполагается, что вы уже настроили Google Analytics на своем веб-сайте WordPress.
Добавьте GA4 в WordPress
Шаг 1. Перейдите в свою учетную запись Google Analytics
Продолжайте и начните процесс, перейдя на домашнюю страницу Google Analytics и войдя в свою учетную запись Google. Это дает вам доступ к вашей панели инструментов, и мы можем двигаться дальше оттуда.
Шаг 2. Создайте новый ресурс Google Analytics 4
Теперь, когда вы находитесь на панели управления Analytics, вы хотите создать новый ресурс GA4. Вы можете нажать «Администратор» > «Создать учетную запись» или выбрать существующую учетную запись, для которой вы хотите настроить новое свойство.
Поскольку в этом руководстве предполагается, что у вас уже есть учетная запись Google Analytics, мы просто нажмем «Создать ресурс» в существующей учетной записи.
Шаг 3. Добавьте все сведения о собственности
Нажав кнопку «Создать собственность», вы перейдете на страницу сведений о собственности. Здесь вы можете добавить всю необходимую информацию о собственности.
Назовите свой объект, укажите часовой пояс и добавьте любые другие необходимые сведения. Вы настраиваете это так, как считаете нужным.
Когда вы закончите, нажмите кнопку «Далее», чтобы двигаться вперед. Это приведет вас к еще нескольким деталям, которые вы, возможно, захотите добавить. Это включает в себя размер бизнеса и пару других вопросов. Вы можете заполнить его так, как считаете нужным.
Когда вы закончите, нажмите кнопку «Создать» внизу страницы.
Шаг 4: Выберите опцию «Интернет»
В этот момент вы окажетесь на странице «Потоки данных». Вы увидите, что доступны три разных варианта. Приложение для iOS, приложение для Android и Интернет. Выберите «Интернет».
Шаг 5: Настройка веб-потока
Когда вы нажимаете на опцию Интернет, открывается экран, позволяющий настроить веб-поток. Идите вперед и заполните всю необходимую информацию, чтобы создать поток. Это включает в себя добавление вашего URL-адреса, присвоение имени вашему потоку и добавление или вычитание любых расширенных измерений, которые вы хотите.
Когда закончите, нажмите кнопку «Создать поток».
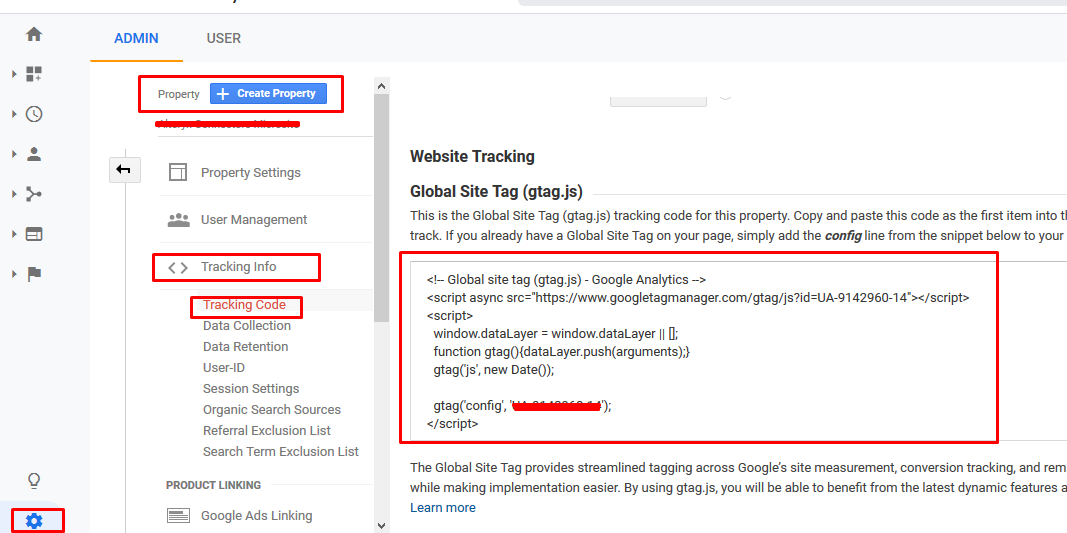
Шаг 6. Подключите существующий ресурс Analytics к GA4
Вернитесь к своему существующему свойству UA, нажав кнопку «Администратор», а затем выберите свое свойство UA из раскрывающегося списка.
Теперь нажмите «Информация об отслеживании» и в раскрывающемся меню выберите «Код отслеживания».
На появившемся экране скопируйте код отслеживания, чтобы он был у вас.
Наконец, вернитесь к новому ресурсу GA4, выбрав новый ресурс GA4 в раскрывающемся списке. Затем нажмите на поток, который вы создали выше, и найдите «Подключенные теги сайта». Нажмите здесь.
Введите или вставьте идентификатор отслеживания, который вы скопировали выше, дайте ему псевдоним, а затем нажмите «Подключиться».
Шаг 7: Установите код отслеживания на свой веб-сайт WordPress
Теперь вы добрались до последнего шага процесса. Вам необходимо установить код отслеживания на свой сайт WordPress, и тогда вы начнете получать все данные и аналитику, которые поставляются с Google Analytics 4.
В своем веб-потоке нажмите «Добавить новый тег на странице» и выберите Глобальный тег (gtag.js).
Скопируйте код отслеживания. Теперь давайте перейдем на ваш сайт и добавим код.
Примечание: В данном случае мы используем веб-сайт WordPress. Вы можете ввести код в раздел «head» вашего сайта. Опять же, вы можете перейти прямо к параметрам темы и добавить код, или вы можете сделать это с помощью плагина, который дает вам легкий доступ для добавления кода в голову. В любом случае это хорошо.
Войдите в панель администратора WordPress и вставьте код в заголовок своего сайта, как описано в примечании выше. Нажмите на кнопку «Сохранить», чтобы сохранить код.
Вы можете сделать это с помощью плагина, такого как Insert Header and Footer. Это позволяет размещать код непосредственно в этих разделах WordPress. Или вы можете вручную поместить код в файлы вашего сайта.
Вот и все. Теперь вы должны использовать Google Analytics 4 на своем сайте, и вскоре вы начнете видеть эти цифры на панели инструментов Analytics.
Можно ли добавить GA4 с помощью подключаемого модуля?
Короткий ответ, да! Доступен ряд подключаемых модулей Google Analytics, и на данный момент многие из них дают вам возможность добавлять параметры отслеживания Google Analytics 4. То, как вы это сделаете, будет зависеть от ваших конкретных настроек плагина.
При этом есть плагин Google Analytics, который я рекомендую использовать для этого.
GA Google Analytics
GA Google Analytics — один из многих действительно замечательных плагинов Analytics, который позволяет легко интегрировать Google Analytics в ваш веб-сайт WordPress.
Чтобы войти и включить Google Analytics 4 с помощью плагина, просто скопируйте свой идентификатор отслеживания (измерения), а затем вставьте его в доступную настройку плагина под названием «Идентификатор отслеживания GA». Затем выберите «Глобальный тег сайта» для настройки плагина «Глобальный тег сайта».
Вот и все. Вам не нужно беспокоиться о попытке поместить его в заголовок сайта, так как плагин позаботится об этом за вас.
Заключительные мысли
Обновление Google Analytics 4 можно рассматривать как крупное обновление, которое может положительно повлиять на жизнь маркетологов несколькими способами. Теперь у вас есть возможность выбирать, когда и как использовать данные о клиентах для оптимизации рекламы. У вас также есть возможность ограничить использование данных только в целях измерения.
В целом, при правильном использовании вы сможете удовлетворить все требования клиентов и улучшить продукты и общую маркетинговую стратегию. Если вы маркетолог, всегда приветствуется все, что можно сделать для облегчения процесса.
Я надеюсь, что это руководство смогло показать вам, как легко обновить свой сайт и добавить на него Google Analytics 4. С приведенной выше информацией вы можете добавить все это на свой веб-сайт вручную или с помощью плагина, как описано. Удачи с этим отсюда, так как вы должны увидеть результаты довольно быстро.
Вы уже использовали GA4 в WordPress? Вы предпочитаете добавлять его через плагин, а не вручную?
Фейсбук
Твиттер
LinkedIn
Как настроить отслеживание электронной торговли в Google Analytics [Руководство]
Подпишитесь на @Cloudways
«Данные — это новая нефть». — Клайв Хамби, специалист по данным
— Клайв Хамби, специалист по данным
[ОБНОВЛЕНО] В мире, наполненном данными, если вы не используете их должным образом, вы буквально оставляете на столе приличную сумму денег. Как владельцу магазина, вам нужны данные, чтобы преуспеть в своем онлайн-бизнесе. Сбор данных возможен только в том случае, если вы интегрировали отслеживание электронной торговли в свой магазин.
Поскольку многие новые владельцы интернет-магазинов не знают, как добавить отслеживание в свой бизнес, их рост замедляется. И когда они не могут повысить производительность своего магазина, они застревают в том, что мы называем «дилеммой роста». Не зная, как изменить показатели прибыли, большинство владельцев магазинов даже прибегают к полному уходу из отрасли. А иногда даже делают глупые ошибки, которые еще больше снижают их эффективность. Главный виновник, конечно же, небрежное использование данных.
Поскольку нашей целью всегда оставалось помочь владельцам магазинов стать лучше в бизнесе, в этой статье мы обсудим, как добавить отслеживание электронной торговли в магазине и как правильно его использовать для получения данных и информации. Поскольку лучший способ отслеживать любой веб-сайт или магазин электронной коммерции — использовать Google Analytics, мы будем использовать его в этой статье. Однако мы также обсудим другие соответствующие инструменты отслеживания электронной торговли, чтобы помочь вам понять их и использовать при необходимости.
Поскольку лучший способ отслеживать любой веб-сайт или магазин электронной коммерции — использовать Google Analytics, мы будем использовать его в этой статье. Однако мы также обсудим другие соответствующие инструменты отслеживания электронной торговли, чтобы помочь вам понять их и использовать при необходимости.
Содержание
- Преимущества отслеживания электронной торговли
- Использование Google Analytics для отслеживания электронной торговли (объяснение)
- Добавить отслеживание электронной торговли Google Analytics в WooCommerce
- Добавление Google Analytics в Magento
- Использование Hotjar для отслеживания электронной торговли
- Термины отслеживания электронной торговли, которые вы должны знать
- Дополнительные инструменты для отслеживания интернет-магазина
- Сумасшедшее Яйцо
- Метрило
- MixPanel
- KISSMetrics
- Adobe Marketing Cloud
- Заключение
Загрузка вашего интернет-магазина менее чем за 1 секунду
Google любит веб-сайты, которые загружаются за ОДНУ секунду. Наш быстрый хостинг для электронной коммерции позволит вам сделать это без каких-либо хлопот.
Наш быстрый хостинг для электронной коммерции позволит вам сделать это без каких-либо хлопот.
ОПЫТ ПРЯМО СЕЙЧАС!
Преимущества отслеживания электронной торговли
- Определите количество посетителей, приходящих на ваш веб-сайт, и их местонахождение.
- Найдите демографические данные этих посетителей и страницы, которые они посещают на вашем веб-сайте
- Узнайте, сколько секунд эти посетители тратят на ваш интернет-магазин, и их когортный анализ
- Найдите ключевые слова, которые ваши посетители используют для посещения вашего веб-сайта, и как улучшить свой рейтинг по этим ключевым словам
- Узнайте количество конверсий, которые вы получаете, и даже общий доход, который ваш магазин генерирует на регулярной основе
Использование Google Analytics для отслеживания электронной торговли (объяснение)
Google Analytics (GA) — одно из лучших доступных решений для отслеживания электронной торговли. Он отслеживает все, начиная от количества посетителей и заканчивая временем, которое они проводят на сайте. Затем он создает путешествие по сайту каждого посетителя, включая все страницы, которые они посещают. На данный момент нет альтернативы Google Analytics, которая предлагает такое тщательное и целостное представление для отслеживания любого магазина электронной коммерции. Преимущество Google Analytics заключается в том, что вы можете легко интегрировать его со своим интернет-магазином, будь то система управления контентом (CMS) или индивидуальное решение для электронной коммерции.
Он отслеживает все, начиная от количества посетителей и заканчивая временем, которое они проводят на сайте. Затем он создает путешествие по сайту каждого посетителя, включая все страницы, которые они посещают. На данный момент нет альтернативы Google Analytics, которая предлагает такое тщательное и целостное представление для отслеживания любого магазина электронной коммерции. Преимущество Google Analytics заключается в том, что вы можете легко интегрировать его со своим интернет-магазином, будь то система управления контентом (CMS) или индивидуальное решение для электронной коммерции.
Давайте узнаем, как отслеживать прогресс магазина с помощью Google Analytics.
я. Создание учетной записи Google Analytics
Сначала создайте учетную запись Google Analytics. Затем добавьте свой магазин и создайте идентификатор отслеживания. Затем вы должны добавить этот идентификатор в верхний или нижний колонтитул вашего интернет-магазина, чтобы он работал.
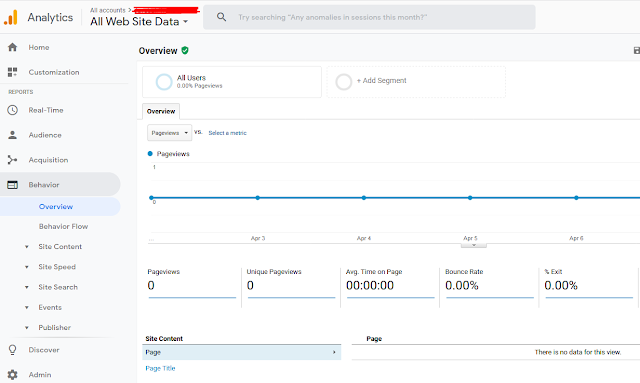
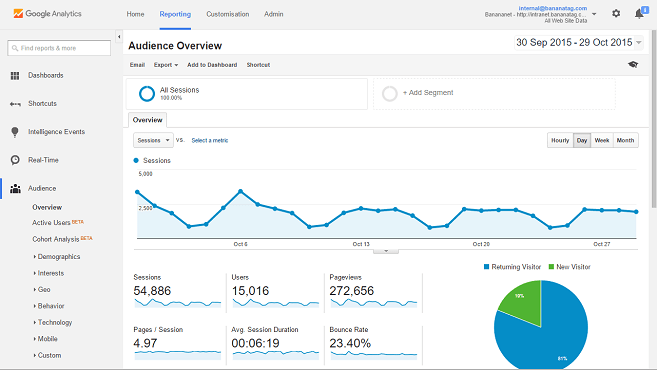
Вот как будет выглядеть Google Analytics после добавления вашего магазина на платформу.
ii. Найдите идентификатор отслеживания Google Analytics
. Чтобы создать идентификатор отслеживания Google Analytics, перейдите в Google Analytics > ВАШ САЙТ > Администратор. Теперь нажмите Информация об отслеживании > Код отслеживания и получите код отслеживания для добавления на свой сайт.
Скопируйте идентификатор отслеживания и добавьте его в свой интернет-магазин.
Чтобы проверить, правильно ли работает идентификатор отслеживания, добавьте его в магазин и нажмите «Отправить тестовый трафик». Затем Google отправит трафик на ваш сайт и проверит, работает ли он должным образом. Если код отслеживания регистрирует посетителя, он покажет количество посещений на платформе.
Поздравляем, вы успешно интегрировали Google Analytics в свой интернет-магазин.
III. Создание параметров Google UTM для Smart Tracking
Google Analytics также позволяет отслеживать различные кампании по каждому отдельному URL-адресу с помощью URL-адресов модуля отслеживания Urchin (UTM), также известного как Google UTM Builder. Вы можете использовать UTM, чтобы узнать, сколько людей посетило ваш сайт во время кампании с разных каналов. Просто создайте UTM для каждого канала, включая Facebook, информационные бюллетени, баннеры и другие социальные профили.
Вот как будет выглядеть пример URL-адреса отслеживания UTM:
http://cloudways.com/new-campaign-idea?utm_campaign=landingpage&utm_medium=social&utm_source=facebook
Вы можете посетить конструктор URL-адресов Google Analytics, чтобы сгенерировать URL-адрес UTM.
Пример добавления соответствующей информации для создания UTM показан на снимке экрана ниже.![]()
Заполните необходимые данные, и URL-адрес UTM будет готов к использованию.
iv. Создание целей в Google Analytics
Цели Google Analytics помогают отслеживать прогресс вашего сайта. Чтобы создать цель для своего интернет-магазина, нажмите «Конверсии» > «Цели» > «Обзор».
Это позволит вам проверить количество целей, которые вы уже создали.
Затем щелкните значок «Администратор» в нижней части меню. Значок имеет форму шестигранной гайки.
Перейдите в раздел «Просмотр» и нажмите «Цели».
Теперь настройте цель. Вы можете установить его с помощью «Дохода», «Приобретения» или даже пользовательской цели по вашему выбору.
После настройки цели просто добавьте описание, тип цели и нажмите «Продолжить».
Здесь я выбрал сеансы страниц. Детали цели будут различаться в зависимости от типа цели, которую вы выберете. После этого нажмите «Сохранить» и подтвердите свою цель. Вот и все. Вы успешно установили цель Google Analytics.
v. Сегментация аудитории
Сегментация аудитории позволяет вам больше узнать о своей аудитории и доставлять ей сообщения через блоги, информационные бюллетени и всплывающие окна на сайте.
Перейдите на вкладку «Аудитория» и нажмите «Добавить сегмент».
Теперь выберите «Новый сегмент», а затем выберите сегмент, который вы хотите добавить в свое представление. Вы также можете создать пользовательский сегмент для получения более подробной информации.
VI. Поиск ключевых слов
Перейдите в раздел Приобретение > Search Console > Целевые страницы. Вы получите все целевые страницы и их статистику.
Вы получите все целевые страницы и их статистику.
Теперь выберите одну ссылку, чтобы узнать ключевые слова, по которым она ранжируется. Вы получите несколько ключевых слов, по которым он ранжируется.
Чтобы повысить позицию этих ключевых слов, добавьте их в контент своего сайта, используя лучшие стратегии SEO для электронной коммерции.
vii. Оптимизация показателя отказов
Вы также можете повысить показатель отказов своего сайта с помощью Google Analytics. Показатель отказов помогает вам узнать, какие страницы работают плохо, и как вы можете дольше удерживать посетителей на этих страницах.
Как только вы определили показатель отказов для каждой страницы, оптимизируйте менее эффективные.
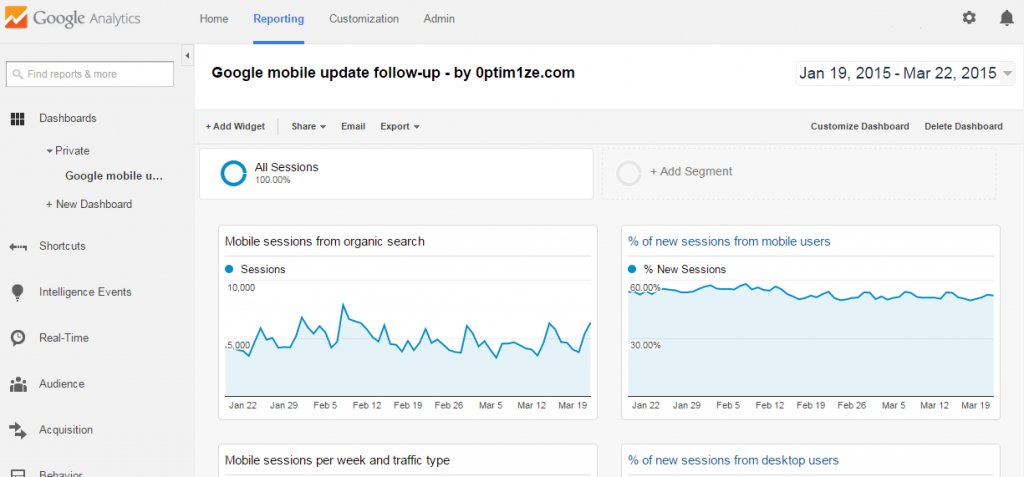
viii. Создание представлений и информационных панелей
Вы также можете настроить представления магазина и информационные панели в Google Analytics. Представления помогают сообщать и фильтровать информацию. Тем временем информационные панели помогают настроить макет домашней страницы.
Представления помогают сообщать и фильтровать информацию. Тем временем информационные панели помогают настроить макет домашней страницы.
Вы можете создать информационную панель, нажав «Настройка» > «Информационные панели» > «Создать».
Точно так же вы можете создать представление, щелкнув Настройки администратора в нижней части меню. Затем выберите «Создать представление» в третьем столбце.
Добавить отслеживание электронной торговли Google Analytics в WooCommerce
Есть два способа добавить код Google Analytics в магазин WooCommerce.
1. Добавление кода вручную в верхний или нижний колонтитул
Прежде всего, перейдите к настройкам администратора Google Analytics, щелкните код отслеживания и скопируйте его.
Затем добавьте его в свой интернет-магазин вручную или с помощью плагина.
2. Добавив плагин отслеживания
Вы также можете добавить плагин отслеживания WooCommerce в свой интернет-магазин, чтобы упростить процесс. Просто узнайте свой идентификатор отслеживания. Он будет начинаться с UA-XXXXXXX.
Добавьте его в плагин отслеживания WooCommerce, и все готово.
В обоих случаях вашей конечной целью является отслеживание прогресса вашего сайта.
Включение настроек электронной торговли в Google Analytics
Включив функцию отслеживания электронной торговли, вы можете добавлять и отслеживать пользовательские воронки прямо на платформе Analytics, что дает вам больше информации о магазине.
Добавление Google Analytics в Magento
Magento предлагает модуль для беспрепятственного добавления кода Google Analytics. Прежде всего, посетите магазин Magento 2. Теперь добавьте код отслеживания в данный модуль. Вот как это добавить.
Прежде всего, посетите магазин Magento 2. Теперь добавьте код отслеживания в данный модуль. Вот как это добавить.
Перейдите в Магазины > Конфигурация
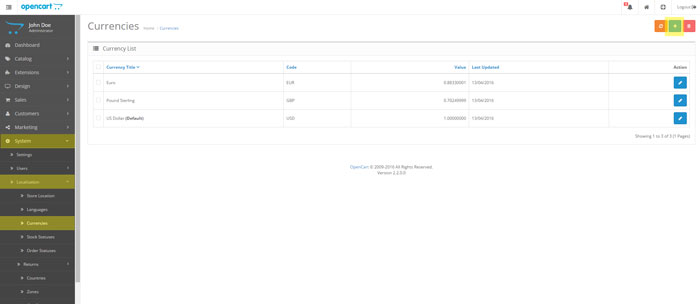
Затем нажмите Продажи > Google API. Затем на вкладке Google Analytics добавьте идентификатор Analytics.
Часто задаваемые вопросы: отслеживание электронной торговли в Google Analytics
Вот список нескольких распространенных вопросов, которые люди задают об отслеживании и аналитике электронной торговли.
В. Где я могу найти данные отслеживания в Google?
Google Analytics позволяет отслеживать ваши данные до одного посетителя. Вы можете использовать различные параметры, такие как «Аудитория», «Приобретение» и «Поведение», для отслеживания посетителей. Просто нажмите кнопку меню по вашему выбору и выберите соответствующие параметры, чтобы найти данные отслеживания. Вы также можете создавать сегменты для каждого параметра, такие как возраст, демография, местоположение, показатель отказов и многие другие.
Вы также можете создавать сегменты для каждого параметра, такие как возраст, демография, местоположение, показатель отказов и многие другие.
В. Как настроить отслеживание электронной торговли в Google Analytics?
Вот как добавить отслеживание электронной торговли в ваш интернет-магазин.
- Сначала войдите в Google Analytics.
- Далее нажмите «Администратор» и перейдите в раздел «Вид».
- Теперь нажмите «Настройки электронной торговли», а затем включите электронную торговлю.
- Теперь нажмите кнопку СОХРАНИТЬ.
В. Где можно просмотреть показатели электронной торговли в GA?
Каждый владелец магазина хочет отслеживать уникальный набор показателей своего магазина. Это, безусловно, возможно путем создания целей в Google Analytics. Затем вы можете создать цель конверсии, цель взаимодействия и даже цель оформления заказа.
Это, безусловно, возможно путем создания целей в Google Analytics. Затем вы можете создать цель конверсии, цель взаимодействия и даже цель оформления заказа.
Просто перейдите в «Администрирование» > «Просмотры» > «Создать цель»
Пример целей, которые вы можете создать для своего интернет-магазина. Источник: MonsterInsights
Использование Hotjar для отслеживания электронной торговли
Еще один отличный способ отслеживать данные о посетителях электронной торговли — использовать тепловые карты и записи посетителей. Hotjar — это одно из решений для отслеживания электронной торговли, которое предлагает эти функции. Вот как использовать его для настройки тепловых карт для вашего интернет-магазина.
я. Поиск данных с помощью тепловых карт Hotjar
Hotjar предлагает бесплатные и платные учетные записи для сбора данных тепловой карты. С бесплатной учетной записью у вас есть ограниченное количество доступных тепловых карт.
С бесплатной учетной записью у вас есть ограниченное количество доступных тепловых карт.
Чтобы начать использовать тепловые карты Hotjar, просто выберите Тепловые карты > Имя > Количество просмотров страниц > Таргетинг на страницы > Сохранить
Вы можете выбрать либо одну страницу, либо несколько страниц, в зависимости от ваших требований.
ii. Поиск пути пользователя с помощью записей
Вы также можете собирать видеозаписи посетителей вашего магазина. Записи показывают весь путь ваших посетителей и подчеркивают их щелчки мышью.
Чтобы создать видеозапись, войдите в свою учетную запись Hotjar. Щелкните Записи > Количество > Таргетинг на страницы > Параметры записи
Вы можете настроить таргетинг на каждой странице или на определенной странице. Опция «Специальная страница» доступна только для премиум-аккаунтов, но она идеально подходит для записи следов посетителей мероприятия.
Вы даже можете отслеживать нажатия клавиш с доступными параметрами записи.
iii. Отслеживание последовательностей конверсии в Hotjar
Hotjar также позволяет создавать трекеры воронки. С помощью этих трекеров вы можете записать, как посетитель достигает конца воронки, а затем оптимизировать эту воронку, чтобы увеличить коэффициент конверсии.
Установите воронки либо для конверсий, либо для отслеживания заброшенных касс. Инструмент отслеживания воронки предлагает большую помощь владельцам магазинов, пытающимся повысить эффективность своего магазина.
Термины отслеживания электронной торговли, которые вы должны знать
Вот список терминов, которые вы должны знать, чтобы точно отслеживать ход вашей электронной торговли.
1. Конверсия: Процесс превращения пользователя в покупателя называется конверсией.
Конверсия: Процесс превращения пользователя в покупателя называется конверсией.
2. Коэффициент конверсии: Количество посетителей, которые совершили конверсию, деленное на общее количество посетителей.
3. Средняя стоимость заказа (AOV): Средняя стоимость заказа (AOV) рассчитывает среднюю сумму, которую покупатель тратит в вашем интернет-магазине. Чтобы рассчитать его, разделите общий доход на общее количество заказов.
4. Призыв к действию: Действие или фраза, побуждающая пользователя приобрести товар в вашем магазине.
5. Транзакция: Транзакция — это перевод денег в обмен на действие. С точки зрения электронной коммерции транзакция — это когда вы покупаете продукт или несколько продуктов в интернет-магазине.
6. Коэффициент отказа от корзины: Брошенная корзина — это когда кто-то начинает процесс оформления заказа, но оставляет его посередине. Например, человек решает купить товар в интернет-магазине, но оставляет его после добавления товара в корзину.
Например, человек решает купить товар в интернет-магазине, но оставляет его после добавления товара в корзину.
7. Дополнительные продажи: Дополнительные продажи — это процесс убеждения покупателя покупать в магазине больше или более дорогие товары.
Дополнительные инструменты для отслеживания интернет-магазина
1. CrazyEgg
CrazyEgg — еще один отличный инструмент для отслеживания продвижения посетителей в вашем интернет-магазине. Он предлагает тепловые карты, функцию A / B-тестирования, отображение пути пользователя и записи мыши, которые владельцы магазинов могут использовать, чтобы получить представление о действиях посетителей в своем магазине. Затем они могут внести необходимые изменения, чтобы улучшить магазин и сделать его актуальным для посетителей.
Скриншот CrazyEgg. Источник: Drupal
2.
 Metrilo
Metrilo
Metrilo — это маркетинговая платформа для электронной коммерции, которая включает расширенную аналитику, CRM и автоматизацию электронной почты. Созданный для владельцев современных брендов электронной коммерции, он позволяет создавать премиальные возможности для продвижения вашего бренда и улучшения удержания клиентов. Благодаря панели управления в реальном времени и готовым к использованию отчетам Metrilo является долгожданной альтернативой Google Analytics для владельцев магазинов, которые хотят избежать сложной ручной настройки.
Скриншот Metrilo Dashboard
3. MixPanel
Инструмент бизнес-аналитики (BI), который вы можете интегрировать в свой магазин, чтобы в режиме реального времени получать информацию о ходе работы магазина, конверсиях, прибыли и способах дальнейшего повышения эффективности магазина. MixPanel поставляется с многоуровневой ценой, но базовую версию можно использовать абсолютно бесплатно.
Скриншот Mixpanel
4. KISSMetrics
KISSmetrics — это решение для веб-аналитики для владельцев магазинов, которые хотят повысить уровень привлечения и удержания клиентов, принимая разумные бизнес-решения. Этот инструмент идеально подходит для компаний среднего размера, которым требуется дополнение к Google Analytics, чтобы понять поведение пользователей на своих цифровых платформах.
Источник: KISSMetrics
5. Adobe Marketing Cloud
Adobe Marketing Cloud — это полный набор инструментов для отслеживания электронной торговли, которые позволяют владельцам магазинов анализировать, оптимизировать, нацеливать и даже управлять своими веб-сайтами с помощью единой платформы. В отличие от других инструментов отслеживания электронной торговли, Adobe Marketing Cloud предлагает тщательный анализ платформы электронной торговли с интеллектуальными аналитическими данными. Однако из-за более высокой цены это не идеальное решение для небольших интернет-магазинов.
Однако из-за более высокой цены это не идеальное решение для небольших интернет-магазинов.
Набор инструментов, предоставляемых Adobe Marketing Cloud.
Заключение
Сегодня все крупнейшие компании мира являются технологическими компаниями. И знаете ли вы, почему они стали такими огромными и прибыльными? Из-за данных. В этом смысл разумного использования данных. На самом деле, мы ранее публиковали истории успеха многочисленных магазинов, которые достигли вершины успеха, используя разумное отслеживание электронной торговли в своих магазинах электронной коммерции. Вы можете сделать то же самое. Просто настройте отслеживание электронной торговли в своем магазине, получайте информацию о своих посетителях, а затем продавайте им товары с помощью различных методов удержания.
Помните, что в электронной коммерции все основано на пробах и ошибках. Чем больше вы экспериментируете, тем лучше у вас это получается.

 ” – @MD-Designs
” – @MD-Designs .. and much more coming soon!
.. and much more coming soon! I love how versatile it is – basically, Impreza gives you a blank slate to create a completely customizable website that fits your specific needs or desires. I’m so glad I made the decision to purchase this theme two years ago!” – @WhispyWillows
I love how versatile it is – basically, Impreza gives you a blank slate to create a completely customizable website that fits your specific needs or desires. I’m so glad I made the decision to purchase this theme two years ago!” – @WhispyWillows Very helpful and my client can easily make changes themselves, it’s that easy to use.” – @cmd-developer
Very helpful and my client can easily make changes themselves, it’s that easy to use.” – @cmd-developer ” – @miguelcuco
” – @miguelcuco Showcase the product listings the way you want.
Showcase the product listings the way you want. )
) I sent a ticket on Sunday afternoon, and they took care of the issue in a matter of hours. I was not expecting a reply until Monday morning, let alone a fully functional website. Thank you!” – @igretic
I sent a ticket on Sunday afternoon, and they took care of the issue in a matter of hours. I was not expecting a reply until Monday morning, let alone a fully functional website. Thank you!” – @igretic Please note: you should purchase a regular license for every domain.
Please note: you should purchase a regular license for every domain. Because of that, some settings or elements of the plugin may differ from the original version. Please read the corresponding article.
Because of that, some settings or elements of the plugin may differ from the original version. Please read the corresponding article. Email us via the form at our profile page or create a ticket at our Support Portal.
Email us via the form at our profile page or create a ticket at our Support Portal.