Как создать и настроить 404 страницу в OpenCart. 404 opencart
Как создать и настроить 404 страницу в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как создать и настроить 404 страницу в OpenCart.
Одной из полезных и неотъемлемых страниц любого сайта является страница 404 ошибки. Как вы помните, данная ошибка возникает на сайте при обращении к несуществующей странице. Ну а поскольку сайт не является чем-то статичным, то такая ошибка периодически может возникать.
Например, в магазине закончился какой-то товар и его поступление больше не предвидится. В этом случае мы просто удалим такой товар. Однако, ссылка на него еще какое-то время будет находиться в индексе поисковых систем и по ней будут переходить посетители. Вот как раз для этого и нужна страница 404 – сообщить посетителю, что такой страницы на вашем сайте больше нет.
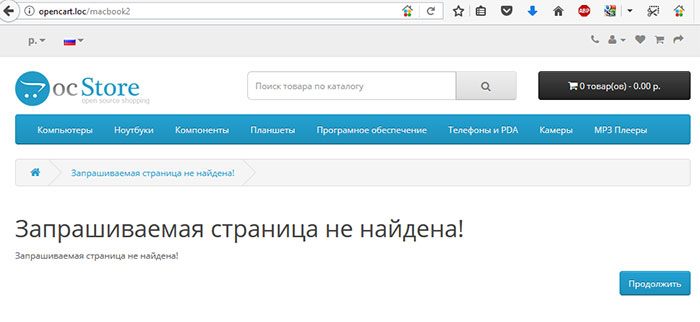
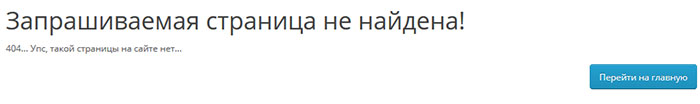
Страница 404 в OpenCart уже имеется и выглядит по умолчанию она так:


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюВ принципе, свою роль данная страница выполняет и это уже хорошо. Но вы вполне можете захотеть настроить страницу 404 как-то по-своему. Давайте посмотрим, как это сделать. Прежде всего, давайте попробуем изменить текст на этой странице.
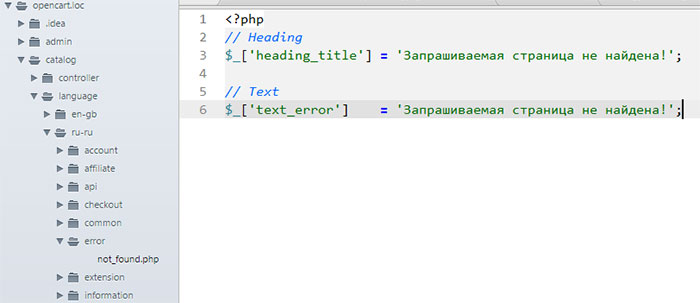
Например, заголовок страницы меня устраивает, а вот текст я бы хотел изменить. Сделать это можно в языковом файле, который вы найдете по адресу \catalog\language\ru-ru\error\not_found.php

Первая переменная — $_['heading_title'] – хранит текст заголовка, а вторая — $_['text_error'] – текст под заголовком. Давайте изменим его:
// Text $_['text_error'] = '404... Упс, такой страницы на сайте нет...';
// Text $_['text_error'] = '404... Упс, такой страницы на сайте нет...'; |
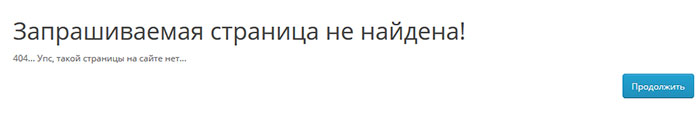
Изменения произошли и на самой странице 404 Опенкарт.

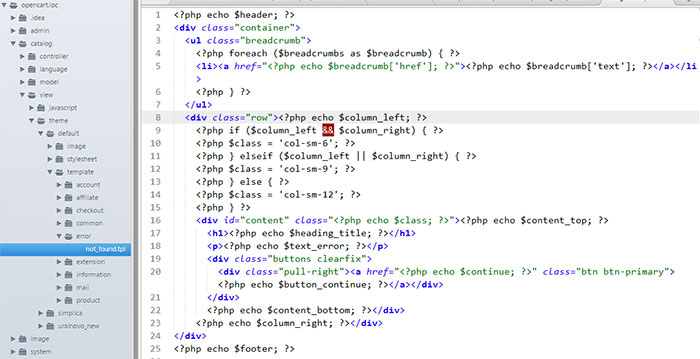
Ок, а что если мы захотим поменять текст на кнопке, добавить какую-нибудь картинку или сделать что-то еще подобное? Это уже лучше делать в файле шаблон. Для этого идем в файл шаблона страницы 404 активной темы, по умолчанию это будет файл \catalog\view\theme\default\template\error\not_found.tpl

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Контент страницы находится в блоке с id=»content». Давайте изменим текст кнопки и вместо Продолжить напишем Перейти на главную. Для этого данный код:
<div><a href="<?php echo $continue; ?>"><?php echo $button_continue; ?></a></div>
<div><a href="<?php echo $continue; ?>"><?php echo $button_continue; ?></a></div> |
Заменим таким:
<div><a href="<?php echo $continue; ?>">Перейти на главную</a></div>
<div><a href="<?php echo $continue; ?>">Перейти на главную</a></div> |

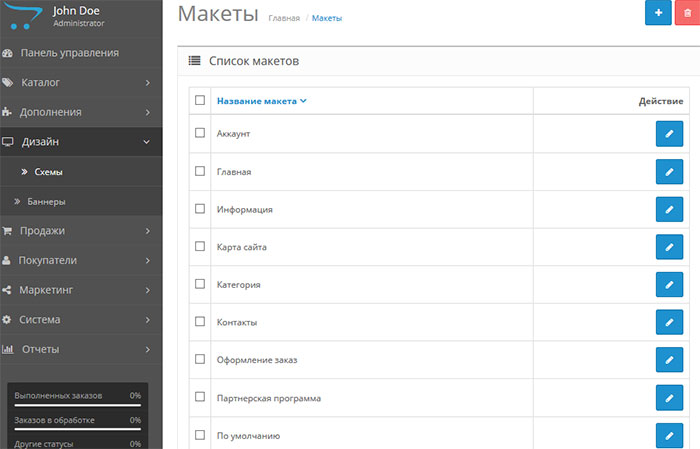
Аналогичным образом вы можете добавлять на страницу любой другой контент. И несколько слов о настройке страницы. Например, как мне добавить меню категорий в левый сайдбар? Это можно сделать в админке сайта. Перейдем в меню Дизайн – Схемы. Здесь вы найдете список макетов, которые используются для той или иной страницы сайта. Для страницы 404 макет по умолчанию.

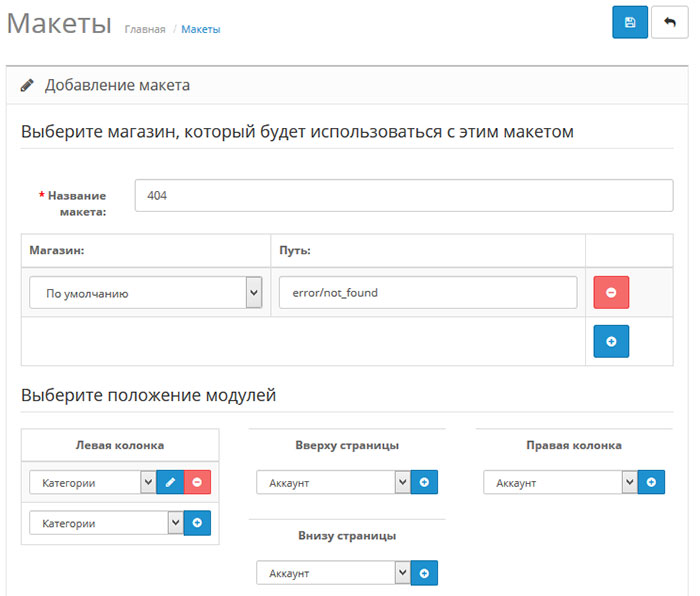
Чтобы он не пересекался с другими макетами, давайте создадим собственный макет и назначим для него маршрут страницы 404. Для этого жмем плюсик в правом верхнем углу страницы и на новой странице заполняем поля формы следующим образом:

В качестве пути я указал маршрут, соответствующий адресу 404, — error/not_found. В левую колонку добавил вывод категорий. Сохраним новый макет и посмотрим результат на сайте.

Работает! На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
OpenCart 3.0 изменяем 404 страницу
Всем привет, как вы знаете стандартная страница ошибки– информация не найдена (404 ошибка), в OpenCart очень лаконичная и не интересная, именно поэтому я решил написать статью о её доработке, надеюсь статья вам будет полезна.


Живой пример: about-all.ru/404
Список задач на сегодня:
- Ищем симпатичную картинку (самостоятельно)
- Работаем с файлом шаблона (twig)
- Работаем с файлом перевода (php)
- Работаем с файлом стилей (css)
Приступим:
1. Ищем в интернете симпатичную картинку, мой выбор пал вот на такую (просто для примера):

(P.S. – я назвал картинку 404, разрешение gif, обязательно запомните название и формат своей картинки – эта информация понадобится вам в следующем шаге)
Заходим на ftp и переходим:
ваш домен/public_html/image
или:
ваш домен/image
помещаем в папку image наше изображение (в моём случае это 404.gif)
2. Открываем файл ../catalog/view/theme/default/template/error/not_found.twig и вместо этой строки (18):
<p>{{ text_error }}</p>
вставляем эти строки:
<div><div><img src="image/404.gif" title="404 error"></div><div><p>{{ text_error }}</p></div></div>
(P.S. – не забываем сменить 404.gif на название и формат вашей картинки!)
3. Открываем файл ../catalog/language/ru-ru/error/not_found.php и вместо этой строки (6):
$_['text_error'] = 'К сожалению, запрашиваемая Вами страница не найдена. Вероятно, Вы указали несуществующий адрес, страница была удалена, перемещена или сейчас она временно недоступна!';
вставляем к примеру такой текст:
$_['text_error'] = 'К сожалению необходимая Вам информация не найдена, это могло произойти из за ошибки в наборе адреса, удалении или переименовании или временного отключения необходимой вам страницы, попробуйте воспользоваться формой поиска или свяжитесь с администрацией сайта!';
(P.S. — Естественно вы можете написать какой угодно текст – я дал этот просто для примера)
4. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла добавим эти строки:
#error-not-found h2 {text-align: center;}#error-not-found img {margin: 0 auto;}.text-404 {padding-top: 10px;}
Чистим в админке все кеши и кеш вашего браузера!
Результат:

Надеюсь статья вам понравилась, вступайте в нашу группу в Вк и следите за нашими новостями, впереди будет ещё много интересных материалов.
Opencart 2.x - Как Создать И Настроить 404 Страницу | Модули, Шаблоны, Движки
Приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как создать и настроить 404 страницу в OpenCart.Одной из полезных и неотъемлемых страниц любого сайта является страница 404 ошибки. Как вы помните, данная ошибка возникает на сайте при обращении к несуществующей странице. Ну а поскольку сайт не является чем-то статичным, то такая ошибка периодически может возникать.
Например, в магазине закончился какой-то товар и его поступление больше не предвидится. В этом случае мы просто удалим такой товар. Однако, ссылка на него еще какое-то время будет находиться в индексе поисковых систем и по ней будут переходить посетители. Вот как раз для этого и нужна страница 404 – сообщить посетителю, что такой страницы на вашем сайте больше нет.
Страница 404 в OpenCart уже имеется и выглядит по умолчанию она так:
В принципе, свою роль данная страница выполняет и это уже хорошо. Но вы вполне можете захотеть настроить страницу 404 как-то по-своему. Давайте посмотрим, как это сделать. Прежде всего, давайте попробуем изменить текст на этой странице.
Например, заголовок страницы меня устраивает, а вот текст я бы хотел изменить. Сделать это можно в языковом файле, который вы найдете по адресу \catalog\language\ru-ru\error\not_found.php
Первая переменная — $_['heading_title'] – хранит текст заголовка, а вторая — $_['text_error'] – текст под заголовком. Давайте изменим его:
Код:
// Text $_['text_error'] = '404... Упс, такой страницы на сайте нет...'; Изменения произошли и на самой странице 404 Опенкарт.
Ок, а что если мы захотим поменять текст на кнопке, добавить какую-нибудь картинку или сделать что-то еще подобное? Это уже лучше делать в файле шаблон. Для этого идем в файл шаблона страницы 404 активной темы, по умолчанию это будет файл \catalog\view\theme\default\template\error\not_found.tpl
Контент страницы находится в блоке с id=»content». Давайте изменим текст кнопки и вместо Продолжить напишем Перейти на главную. Для этого данный код:
Код:
<div><a href="<?php echo $continue; ?>"><?php echo $button_continue; ?></a></div> Заменим таким:Аналогичным образом вы можете добавлять на страницу любой другой контент. И несколько слов о настройке страницы. Например, как мне добавить меню категорий в левый сайдбар? Это можно сделать в админке сайта. Перейдем в меню Дизайн – Схемы. Здесь вы найдете список макетов, которые используются для той или иной страницы сайта. Для страницы 404 макет по умолчанию.
Чтобы он не пересекался с другими макетами, давайте создадим собственный макет и назначим для него маршрут страницы 404. Для этого жмем плюсик в правом верхнем углу страницы и на новой странице заполняем поля формы следующим образом:
В качестве пути я указал маршрут, соответствующий адресу 404, — error/not_found. В левую колонку добавил вывод категорий. Сохраним новый макет и посмотрим результат на сайте.
lowenet.biz
SEO Битые ссылки 404 OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 2.1, OpenCart 2.2, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, Opencart.pro 2.1 |
Зная о таких ошибках, можно предпринять различные действия - организовать 301 редирект, создать новую страницу, или оставить как есть
Как это работает.. Модуль ведет собственный лог ошибок, не анализирует, не ищет существующие, а только те, которые прошли через его внутренности.
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 2.1, OpenCart 2.2, OpenCart 2.3, OpenCart 3.0, OCStore 2.1, OCStore 2.3, Opencart.pro 2.1 |
| VQmod | Нет |
| Ocmod | Да |
| Статистика | |
| В первый раз файл добавлен | 28.06.2016 |
| Последнее изменение | 02.08.2018 |
| Просмотров | 3060 |
| Покупок | 13 |
Файлы будут доступны после покупки
liveopencart.ru
Opencart 3.x - Оформляем 404 Страницу | Модули, Шаблоны, Движки
Всем привет, как вы знаете стандартная страница ошибки– информация не найдена (404 ошибка), в OpenCart очень лаконичная и не интересная, именно поэтому я решил написать статью о её доработке, надеюсь статья вам будет полезна.Список задач на сегодня:
- Ищем симпатичную картинку (самостоятельно)
- Работаем с файлом шаблона (twig)
- Работаем с файлом перевода (php)
- Работаем с файлом стилей (css)
1. Ищем в интернете симпатичную картинку, мой выбор пал вот на такую (просто для примера):
(P.S. – я назвал картинку 404, разрешение gif, обязательно запомните название и формат своей картинки – эта информация понадобится вам в следующем шаге)
Заходим на ftp и переходим:
ваш домен/public_html/image
или:
ваш домен/image
помещаем в папку image наше изображение (в моём случае это 404.gif)
2. Открываем файл ../catalog/view/theme/default/template/error/not_found.twig и вместо этой строки (18):
Код:
<p>{{ text_error }}</p> вставляем эти строки:Код:
<div> <div> <img src="image/404.gif" title="404 error"> </div> <div> <p>{{ text_error }}</p> </div> </div> (P.S. – не забываем сменить 404.gif на название и формат вашей картинки!)3. Открываем файл ../catalog/language/ru-ru/error/not_found.php и вместо этой строки (6):
Код:
$_['text_error'] = 'К сожалению, запрашиваемая Вами страница не найдена. Вероятно, Вы указали несуществующий адрес, страница была удалена, перемещена или сейчас она временно недоступна!'; вставляем к примеру такой текст:Код:
$_['text_error'] = 'К сожалению необходимая Вам информация не найдена, это могло произойти из за ошибки в наборе адреса, удалении или переименовании или временного отключения необходимой вам страницы, попробуйте воспользоваться формой поиска или свяжитесь с администрацией сайта!'; (P.S. — Естественно вы можете написать какой угодно текст – я дал этот просто для примера)4. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла добавим эти строки:
Код:
#error-not-found h2 { text-align: center; } #error-not-found img { margin: 0 auto; } .text-404 { padding-top: 10px; } Чистим в админке все кеши и кеш вашего браузера!Результат:
lowenet.biz