[AjaxForm] Версия 1.1.0-pl Улучшенная регистрация js. Ajaxform modx
AjaxForm + контекст = "Не могу найти указанный ключ формы (action)." / modx.pro
- совет убрать значение из action формы — не помогло.
- выключить глобальные переменные php — и так выключены (даже на всякий случай в .htcccess раскомментил php_flag register_globals off)
- Скрипты ajaxForm грузятся дважды — у меня один раз
- еще Василий писал что это может быть связано с тем что у контекстов разные сессии, но как это поправить я не понимаю.
Код вызова одной из форм (остальные также только меняются id и name у полей и самих форм)
[[!AjaxForm? &snippet=`FormIt` &form=`pusmTpl` &emailTpl=`pusmEmailTpl` &hooks=`email, FormItSaveForm` &formName = `[[+pusm_title]]` &formFields = `pusm_title,pusm_phone,pusm_url` &fieldNames = `pusm_title==Заголовок окна,pusm_phone==Номер телефона,pusm_url==Страница отправки` &emailFromName =`[[!getIp]]` &emailSubject=`Лендинг - [[+pusm_title]]` &emailTo=`{$_modx->config.send_to_emails}` &emailFrom=`[email protected]` &submitVar=`pusm_submit` ]]Код формы:<form data-abide novalidate action="{$modx->resource->uri}" method="post" accept-charset="utf-8"> <input type="tel" name="pusm_phone" value="[[!+fi.pusm_phone]]" pattern="integer" maxlength="13" required placeholder="Номер телефона"><input type="submit" name="pusm_submit" value="Отправить заявку"> <input type="hidden" name="pusm_url" value="{$modx->config.site_url}{$modx->resource->uri}"> <input type="hidden" name="pusm_ip" value="[[!getIP]]"> <input type="hidden" name="pusm_title" value=""> </form>AjaxForm перезагружает страницу / modx.pro
Проблема такая, я делаю вызов AjaxForm на странице и при отправке перезагружает страницу.Вот чанк с вызовом AjaxForm
[[!AjaxForm? &snippet=`FormIt` &form=`newContactForm_tpl` &hooks=`recaptchav2,spam,FormItSaveForm,email,emailUser,infotable,redirect` &emailTo=`****@yandex.ru` &formName=`Новая контактная форма` &emailSubject=`Rest-vm: [[+theme]]` &emailFromName=`[[+name]]` &emailTpl=`mailchunk` &validate=` name:required:minLength=`2`, email:email:required, theme:required:minLength=`5`` &successMessage=`<p>Спасибо, Ваше сообщение отправлено.</p>` ]] Шаблон чанка newContactForm_tpl[[!+fi.successMessage]] <div>[[+fi.error.error_message]]</div> <form action="[[~[[*id]]]]" method="post" enctype="multipart/form-data" onsubmit="validate()"> <input type="hidden" name="nospam:blank" value="" /> <input type="hidden" name="MAX_FILE_SIZE" value="2000000" /> <div> <div> <input type="text" name="name" value="[[+fi.name]]" required placeholder="Имя" data-rules="* l>=3"/> <span>[[+fi.error.name]]</span> </div> <div> <input type="text" name="email" value="[[+fi.email]]" required placeholder="Email" data-rules="* @"/> <span>[[+fi.error.email]]</span> </div> <div> <input name="contact_phone_NA_format" size="14" value="[[+fi.contact_phone_NA_format]]" maxlength="15" placeholder="Телефон"/> <span>[[+fi.error.contact_phone_NA_format]]</span> </div> <div> [[!recaptchav2_render]] [[!+fi.error.recaptchav2_error]] </div> </div> <div> <div> <input type="text" name="theme" required data-rules="* l>=5"value="[[+fi.theme]]" placeholder="Тема письма"/> <span>[[+fi.error.theme]]</span> </div> <div> <textarea name="message" cols="55" rows="7" placeholder="Текст">[[+fi.message]]</textarea> </div> <div> <input type="file" value="[[!+fi.file]]" name="file" accept="image/*"> </div> <div > <input type="file" value="[[!+fi.file2]]" name="file2" accept="image/*"> </div> <div > <input type="file" value="[[!+fi.file3]]" name="file3" accept="image/*"> </div> <div > <input type="file" value="[[!+fi.file4]]" name="file4" accept="image/*"> </div> <div> <input type="submit" value="Отправить" name="Submit"/> </div> </div> </form> Шаблон чанка mailchunkИмя: [[+name]] Email: [[+email]] Телефон: [[+contact_phone_NA_format]] Тема: [[+theme]] Текст: [[+message]] Файлы: [[+file]] [[+file2]] [[+file3]] [[+file4]] Выдает следующий лог ошибок[2017-02-02 13:36:52] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in be37d16719141e75dd2a7e73bfd8f85a line 695 [2017-02-02 13:36:52] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in be37d16719141e75dd2a7e73bfd8f85a line 695 [2017-02-02 13:36:52] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in 1e80624d695257fbbd5767b9547777b0 line 695 [2017-02-02 13:37:20] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/cache/includes/elements/modsnippet/23.include.cache.php : 29) An error occurred while trying to send the email: [2017-02-02 13:37:20] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in be31c5285de3d9f9d3d6ed3ab076659f line 695 [2017-02-02 13:37:20] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in be31c5285de3d9f9d3d6ed3ab076659f line 695 [2017-02-02 13:37:20] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in 0d7ae39afb04dd415e00d51822d5eb35 line 695 [2017-02-02 13:37:29] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in 624be82deedefa0adde903cb949c1037 line 395 [2017-02-02 13:37:29] (ERROR @ /var/www/restvm/data/www/rest-vm.ru/core/components/pdotools/model/pdotools/pdotools.class.php : 940) {set} and {add} accept only variable in 624be82deedefa0adde903cb949c1037 line 395Ошибки AjaxForm / modx.pro
Не отправляет письма и не выводит сообщения AjaxForm Формаl В логе не дает ошибок, а в консоли skrinshoter.ru/s/250916/44teYH default.js:39 Uncaught SyntaxError: missing ) after argument list contact.html:341 Uncaught ReferenceError: AjaxForm is not defined Как исправить?Содержание вызова формы[[!AjaxForm? &snippet=`FormIt` &hooks=`email` &form=`FormContact` &emailSubject=`Письмо с сайта olgashalashova.ru` &emailFrom=`[email protected]` &emailTo=`[email protected]` &emailTpl=`emailContactTpl` &validate=`name:minLength=^2^,email:required,phone:required,message:minLength=^10^` &validationErrorMessage=`Пожалуйста, заполните поля помеченные *` &successMessage=`Сообщение успешно отправлено, наш менеджер свяжется с Вами в ближайшее время` ]]Чанк FormContact<form action="[[~[[*id]]]]" method="post" data-wow-delay="0.6s"> <div> <input type="text" name="name" value="[[+fi.name]]" placeholder="Имя" required/> <span>[[+fi.error.name]]</span> </div> <div> <input type="email" value="[[+fi.email]]" placeholder="Email" name="email" required> <span>[[+fi.error.email]]</span> </div> <div> <input type="text" value="[[+fi.phone]]" placeholder="Телефон" name="phone" required> <span>[[+fi.error.phone]]</span> </div> <div> <textarea placeholder="Ваш вопрос или сообщение" rows="7" name="message" required>[[+fi.message]]</textarea> <span>[[+fi.error.message]]</span> </div> <div> <button type="submit">ОТПРАВИТЬ</button> </div> [[+fi.success:is=`1`:then=` <div>[[+fi.successMessage]]</div> `]] [[+fi.validation_error:is=`1`:then=` <div>[[+fi.validation_error_message]]</div> `]] </form>Чанк emailContactTpl<h4>Сообщение</h4> <p>От кого: [[+name]]</p> <p>E-mail: [[+email]]</p> <p>Телефон: [[+phone]]</p> <p>Сообщение: [[+message]]</p>modx.pro
[AjaxForm] Версия 1.1.0-pl Улучшенная регистрация js / modx.pro
Представляю вам новую версию компонента AjaxForm, который позволяет отправлять любые формы через Ajax.Внимание, эта версия содержит изменения, которые могут поломать работу сторонних дополнений, использующих AjaxForm. Обязательно проверяйте работу форм после обновления.
AjaxForm очень универсальный, благодаря чему некоторые разработчики используют его в своих дополнениях, но у него есть 2 неприятные особенности:
- Он инициализируется один раз для контекста
- Соотвественно, он может подключить только один файл javascript
Так что, встречайте версию 1.1.0-pl, которая добавляет 2 новых параметра для разработчиков:
- &formSelector — Имя CSS класса, который будет использован как jQuery селектор для инициализации формы. По умолчанию «ajax_form».
- &objectName — Имя объекта для инициализации в подключаемом javascript. По умолчанию «AjaxForm».
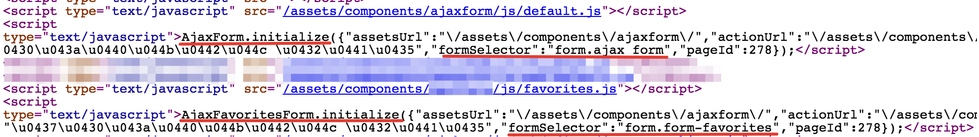
То есть, теперь можно написать несколько вариантов объекта AjaxForm, положить в разные файлы javascript и вызывать вот так:
[[!AjaxForm]] [[!AjaxForm? &formSelector=`favorites-form` &forntend_js=`/assets/.../favorites.js` &objectName=`AjaxFavoritesForm` ]]Первый вызов подключить стандартный AjaxForm с родными скриптами, и запустит его родной объект. А второй вызов загрузит полностью кастомизированный скрипт и запустит уже его объект.2 разных вызова AjaxForm на странице, с разными настройками и параметрами никак не мешают друг другу работать:
Как вы видите, в javascript больше нет глобального объекта afConfig, общего для всех скриптов. Его заменяет локальная переменная с конфигом, которую каждый экземпляр AjaxForm может использовать на свой лад.
Так что, я советую всем авторам, которые используют AjaxForm в своих дополнениях обновить их с учетом новых возможностей как можно скорее. И я вам очень прошу, не включайте больше в свои собственные скрипты обрезанный объект AjaxForm, который перезаписывает стандартный.
Все изменения на GitHub.
modx.pro





