Создание собственного шаблона на Joomla. Шаблон с нуля joomla
Урок 1. Создание шаблона для Joomla 2.5. Введение: структура шаблона
Приветствую всех, любителей создавать сайты самостоятельно. Начинается новая серия полезных уроков. По названию вы поняли, что мы будем создавать шаблон для CMS Joomla версии 2.5, т.е. последней актуальной версии.
Серия статей написана специально для Казахстанского форума о Joomla.
Теперь по урокам создания шаблона: что необходимо знать?
Внимание! Обратите внимание на дату публикации статьи, и взгляните на актуальную версию Joomla!
В-первую, очередь мы будем использовать готовый html шаблон, из которого сделаем шаблон для джумла. (скачать искодники можно в конце статьи) Если вы хотитесвой скачайте в интернете по запросам: «скачать шаблон на html5», «бесплатный html5 шаблон» и т.д. Советую использовать html5. 
Также вы можете заказать дизайн и сверстать по мои урокам верстки сайта с нуля. А затем уже перейти к созданию непосредственно шаблона. Кстати, таким способом можно зарабатывать. :neutral:
Хватит слов. Перейдем к структуре уроков. Серия уроков следующая:
- Введение. Что есть, что в шаблоне?Структура шаблона joomla 2.5
- Создание templateDetails.xml
- Создание шаблона из html и установка
- Добавление модулейУсловия с позициями модулей
- Добавление css. Готовый шаблон.
- Фишки и плюшки
- Полезные ссылки.
Последние пункты будут добавлять по мере необходимости. В общем, в 5 уроков должны уложиться.
Внимание! В данной серии уроков (5-ти), вы узнаете только азы создания шаблона по Joomla. Вам также необходимы знания и понимания верстки сайтов.
Наш будущий шаблон (зеленый :-) ) выглядеть будет так:

Выбран этот html шаблон simplestyle_7 (посмотреть демо html шаблон):
- Используется html 5 как нам и нужно;
- Простота: обычный вывод статей с правым сайдбаром с оформленными модулями;
- Есть простая типография (страница Example)
- Лого и слоган можно сделать настраиваемыми.
С введением все. Подписывайтесь на обновления и будьте в курсе интересных материалов.
Структура шаблона Joomla 2.5
Если вы уже знакомы со структурой шаблона Joomla 1.5, то можно пропустить данный урок.
Важно знать, что в joomla есть два вида шаблонов:
- шаблон для сайта
- шаблон для административной части
Шаблоны для админки находятся по пути:
site.kz/administrator/templates/название_шаблона/
Шаблоны для сайта находятся по пути:
site.kz/templates/название_шаблона/
Название шаблона регистр зависимое. Мы с вами рассмотрим структуру шаблона для сайта joomla.
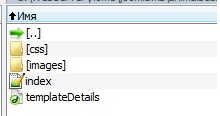
Общая минимальная (базовая) структура выглядит следующим образом:

css и images – это папки для отображения стилей и картинок соответственно. Их количество зависит от Вашей фантазии и дизайна сайта;
index.php основной файл шаблона – Главная страница сайта;
templateDetails.xml – информационный файл – содержит данные о шаблоне, его авторе, всех файлов в шаблоне.
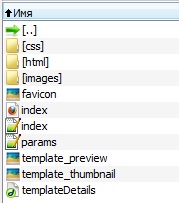
Но обычно структура простого шаблона такова.

Папка html для настройки красоты и структуры модулей, компонентов.
Файл favicon.ico для иконки сайта.
template_preview.png и template_thumbnail.png – превью и картинка шаблона, для отображения в «Менеджере шаблонов» в админке Joomla. В версии 1.5 была только одна картинка.
Это основные/базовые файлы шаблона joomla 2.5. Конечно, есть и другие, но сейчас в этом нет необходимости. После базового курса рассмотрим все более углубленно.
Если у вас какие-нибудь предложения по данным урокам, можете отписаться в комментариях, либо в специально созданной ветке в теме форума joomlaforum.kz.
Надеюсь, информация была полезной для вас. Не забываем делиться с друзьями и подписываться на блог. :-?
Следующий урок 2
Скачать Html шаблон
с/у УтБ
Если вы делаете ремонт, то не забудьте пластиковые окна москва – отличное решение!
На десерт сегодня популярное видео интернета: “Ты кто такой, давай до свидания”:
www.gtalk.kz
Как сделать шаблон с нуля для Joomla 2.5 и 3.0
 На горизонте замаячила Joomla 3.0. За разработчиками этого движка трудно угнаться, но мы попытаемся. Будем разбираться как сделать шаблон для Joomla 2.5 и 3.0 с нуля. Для тех кто смутно догадывается что такое шаблон для сайта, для начала рекомендую прочесть статью «Шаблон для Joomla сайта».
На горизонте замаячила Joomla 3.0. За разработчиками этого движка трудно угнаться, но мы попытаемся. Будем разбираться как сделать шаблон для Joomla 2.5 и 3.0 с нуля. Для тех кто смутно догадывается что такое шаблон для сайта, для начала рекомендую прочесть статью «Шаблон для Joomla сайта».
В отличии от предыдущих уроков «Разработка шаблона для сайта Joomla 1.5» и «Разработка шаблона для сайта Joomla 2.5», этой серии уроков я решила поменять тактику, и создать вместе с вами шаблон для Joomla 2.5 и 3.0 с нуля, т.е. с самого начала, чтобы вы более подробно разобрались, как создается и отрабатывается шаблон.
Мне очень хочется донести до своих читателей, что не надо искать готовые шаблоны, а потом мучится, настраивая их под свои нужды. Проще сделать самому любой шаблон Joomla. Далее с помощью различных модулей и компонентов расширить функционал сайта или разнообразить дизайн.
Ну пока у меня нет готового шаблона, поэтому я нашла подходящий скрин сайта достаточно простого, но весьма функционального и легко трансформирующегося. После того, как мы сделаем шаблон, на его скелете можно реализовать множество различных дизайнов.
При разработке шаблона будем использовать блочную верстку при помощи тегов <DIV>, которые будут точно позиционировать элементы сайта на экране. Стиль оформления блоков будем задавать в каскадных таблицах стилей CSS.
Изменив только каскадную таблицу стилей CSS, вы сможете полностью сменить дизайн сайта. При этом, можно изменить даже положение блоков, а не только их оформление, вовсе не внося каких-либо изменений в код страницы. Созданный подобным образом код , значительно меньше по объему и логичнее по своей структуре, его проще читать и редактировать. Подобного рода шаблоны хорошо воспринимаются поисковыми машинами.
Шаблон будет иметь фиксированную ширину 950 px и трехколоночную схему размещения элементов с возможностью, сворачивания колонок при отсутствии в них контента.
Хочу высказаться по поводу «резиновых» шаблонов. Уважайте своих читателей, не используйте резинку для своих сайтов. Человек воспринимает не более 90 знаков в строке, реально шея устает и глаза разбегаются, когда приходится читать материал, растянутый на весь экран. Зачастую, когда уменьшаешь окно браузера, чтобы нормально прочесть текст, с дизайном сайта при сжатии, начинают творится какие-то метаморфозы.
Поэтому, чтобы избежать различных чудо деформаций дизайна нашего сайта будем делать нормальный шаблон с фиксированной шириной, отдадим дань юзабилити во имя комфорта пользователей.
ВНИМАНИЕ: Созданный шаблон будет легко устанавливаться и на Joomla 2.5
В самой Joomla необходимо создать небольшой контент из нескольких статей, чтобы иметь возможность полноценно отрабатывать новый шаблон на движке. Я решила делать сайт о путешествиях "Записки путешественника", а новый шаблон будет называться TRIP.
На следующем уроке будем разбирать блоковую разметку шаблона.
likbez-net.ru
Создание собственного шаблона на Joomla
Отзыв от Пастушенкова Андрея
Купленные курсы:
- Joomla-Профессионал: создание расширений для Joomla
- Фреймворк CakePHP: с нуля до гуру
- Интернет-магазин на Joomla
- Joomla-Мастер: с нуля до Премиум шаблона
- Интернет-магазин под ключ
- Премиум клуб
- Joomla-Ученик
Самое главное, чего я добился — это независимость! Независимость от места и города работы, от «ошейника» территориального нахождения.
Что не менее важно — это избавился от стереотипа о том, что учиться поздно и главное «стабильность». Наконец-то осуществляю свою десятилетнюю мечту стать программистом и разработчиком.
Всё это потому, что я теперь умею писать PHP и JavaScript скрипты, могу верстать страницы сайта, делать динамические веб-приложения, владею рядом фреймворков и CMS. Я получил ключ от двери в новое будущее, методологию развития и обучения, а это куда важнее любых знаний в отдельности.
Начинал практически с самого нуля. До подписки на «Премиум клуб» и до покупки отдельных курсов лишь бегло был знаком с HTML4 и CSS, с которыми начал знакомиться самостоятельно, будучи одержимый новой и интересной для меня идеей, связанной с моей давней мечтой научиться сайтостроению и программированию.
До приобретения курсов и подписки на «Премиум клуб», я не знал даже как правильно вести своё обучение, с чего вообще надо начинать, с чем своё обучение сопрягать, чем логично и методично продолжить.
Пробовал пару других «учителей», но их цель заработок на тех, кто хочет учиться, а не само обучение и выход на конкретные результаты каждого ученика в частности. Такие недоучителя отбивают всякие мотивации и желание учиться…
Принять решение о покупке целого ряда курсов и подписка на «Премиум клуб» было принято после ознакомления с сайтом http://webformyself.com, с уроками для начинающих, которых достаточно много и они абсолютно бесплатные.
Они на столько содержательные и приносят для обучающего реальные результаты, что невозможно было не задаться вопросом «А чему же тогда можно научиться с помощью коммерческих предложений, если бесплатно настолько мощный обучающий материал?».
Контрольно приобрёл один курс и в нём на моё удивление содержался целый ряд мощнейших и реально мощных обучающих бонусов, которые-то и создали тот самый крепкий фундамент с мотивацией на развитие. Так же благодаря акции скидок я смог приобрести гораздо больше, чем рассчитывал изначально, в том числе на скидку я приобрёл подписку «Премиум клуба», а это важный аргумент для любого семейного бюджета.
Я научился целому и очень объёмному ряду навыков.
Вот лишь несколько из них: благодаря подписке на «Премиум клуб» научился программированию на РНР, в том числе Объектно-Ориентированному; Работе с базами данных MySQL и составлению сложных запросов, в том числе с использованием функций SQL, а это делает любого более конкурентноспособным в этой нише; Овладел таким мощным инструментом программирования, как «регулярные выражения»; Ознакомился с рядом фреймворков и CMS, да и много чему ещё.
Благодаря коммерческим курсам полученные базовые знания значительно расширил, получил новые дополнительные навыки сайтостроения, смог по итогу самостоятельно реализовывать сложные динамические веб-приложения как на чистом РНР, так более быстрыми способами с использованием фреймворков и CMS, к которым, к тому, научился благодаря этим курсам самостоятельно создавать плагины и расширения.
Про казалось бы обычные HTML-вёрстки и CSS можно вообще молчать — прокачался до достаточно высокого уровня!
Ну и не менее важно то, что благодаря команде webformyself я получил ключ и методологию для вхождения и изучения прочих, в том числе не «декстопных» языков программирования.
Очень сильно обращает на себя подача материала в курсах. Информация подаётся очень лёгким и доступным языком, с приведением достаточно понятных образных примеров и ассоциаций, но при этом полезного материала подаётся очень много, нет никакой «воды».
Так же делается сильный акцент на тех вещах, которые реально в практике пригодятся, но в прочих источниках они скудно освещены. Одним словом с теорией подаётся и личный богатый опыт.
Хочется так же отметить полезность даваемых к каждому уроку домашних заданий, которые тщательно проработаны и помогают гораздо глубже освоить новый материал.
Конечно же я не собираюсь останавливаться на достигнутом и продолжаю учиться у команды webformyself. По возможности буду и дальше приобретать курсы, получать новые знания и навыки, в общем прокачиваться на максимум, ну и конечно же я теперь вечный подписчик «Премиум клуба», т.к. выходят регулярно всё новые и новые курсы, а в веб-разработке всегда надо идти следом за развитием веба. http://webformyself.com в этом помогают как никто иной.
Через полгода я планирую стать достаточно продвинутым разработчиком и рнр-программистом, а ещё через полгода ещё более продвинутым. На горизонте реализация идеи о собственной веб-студии.
Ко всему прочему хотелось бы добавить слова благодарности команде http://webformyself.com, которые без преувеличения помогли перезапустить мою жизнь и направить её в более правильное, чем до того, русло.
Преподаватели и авторы курсов открыли для меня этот невероятно захватывающий мир сайтостроения и веб-программирования. Я считаю, что мне повезло в том, что я достаточно быстро нашёл http://webformyself.com, тем самым сэкономив кучу времени и денег, что для очень важно для любого семейного бюджета.
Спасибо Вам команда WebForMySelf!
webformyself.com
Сайты 74 - Создание шаблона для Joomla 3.0 (часть 1)
Опубликовано 03 Октябрь 2012Разработка шаблона для Joomla 3 не сильно отличается от 1.5 или последующих версий, но ряд нововведений Joomla все-таки получила. По большей части эти изменения коснулись разработчиков, теперь Joomla работает как с Mootools так и с JQuery, также в шаблонах можно использовать LESS и BootStrap. Об этих вкусностях немного позже, а сейчас перейдем к самому началу создания шаблона.
Шаг 1. Создание файла установщика templateDetails.xml
Этот файл ни что иное как описание структуры шаблона, файлов, позиций, сведений об авторе и т.д. в виде XML. Приведем типовой пример такого файла, которого будет достаточно чтобы Joomla установила наш шаблон.
<?xml version="1.0" encoding="utf-8"?><extension version="1.6" type="template"><name>blank_j3</name><creationDate>2012-10-09</creationDate><author>Saity74</author><authorEmail>info[at]saity74.ru</authorEmail><authorUrl>http://saity74.ru</authorUrl><copyright>Saity74 Ltd. 2012</copyright><license>GNU/GPL 2 or Later</license><version>1.0.0</version><description>TMPL_BLANK_J3_DESC</description><files><filename>index.php</filename><filename>templateDetails.xml</filename><folder>images</folder><folder>css</folder></files><positions><position>top</position><position>breadcrumb</position><position>left</position><position>right</position><position>top</position><position>user1</position><position>user2</position><position>user3</position><position>user4</position><position>footer</position></positions></extension>Теперь подробнее:
Сначала идет заголовок, который дает понять что это XML файл, далее корневой узел extention, который скажет системе что XML файл ей подойдет, у данного узла есть два параметра type и version, с их помощью мы указываем системе что это установщик шаблона и подойдет он для версии 1.6 и старше. Ниже идут сведения об авторе, контакты, лицензия и т.д. Далее идут два блока files и positions как не трудно догадаться в них описаны файлы шаблона и позиции. Что касается файлов, то их надо перечислить и очень желательно не ошибаться в названиях иначе они не будут загружены и установщик завершится с ошибкой, а вот позиции можно и не указывать, просто будет не удобно тем, кто будет использовать этот шаблон после нас (разработчиков), Joomla не сможет дать информацию о предусмотренных в шаблоне позициях, а это не понравится пользователям, поэтому стандартные позиции прописать нужно.
Самое сложное позади, теперь создаем простую структуру папок и файлов (можно пустых) главное имена.
Шаг 2. Струкрута шаблона
Из чего состоит наш шаблон: две папки для стилей и изображений, html-заглушка, index.php - будущий файл шаблона в котором мы создадим позиции, ну и сам файл конфигурации шаблона. Теперь сжимаем в ZIP и пробуем установить наш шаблон в Joomla!
Обратите внимание на то что html-заглушка лежит во всех директориях шаблона, это нужно для защиты от просмотра содержимого папки.
Ошибок нет, значит мы все сделали правильно! Но есть не большое и не приятное "НО" Joomla показала нам описание шаблона после установки и надо бы его красиво оформить, конечно можно было написать все прямо в XML файле установщика, но вдруг мы пишем очень популярный шаблон и в последствии хотим перевести его на все языки? В этом поможет настройка локализации Joomla.
Шаг 3. Локализация шаблона
В Joomla начиная с версии 1.6 используется два вида файлов для осуществления перевода: обычные ini файлы и sys.ini. Первые содержат данные о переводе форм настроек или любые другие строки которые нужно перевести на другой язык, файлы sys.ini используются для отображения описания расширений во время установки или в менеджерах (шаблонов, компонентов и т.д.). Давайте добавим в нашу структуру файлы локализации.
И конечно не забываем внести изменения в файл templateDetails.xml, без него система не узнает о существовании языковых файлов. Для этого добавляем секцию languages и в ней описываем все доступные для этого шаблона языковые файлы следующим образом:
<languages folder="language"><language tag="ru-RU">ru-RU/ru-RU.tpl_blank_j3.ini</language><language tag="ru-RU">ru-RU/ru-RU.tpl_blank_j3.sys.ini</language><language tag="en-GB">en-GB/en-GB.tpl_blank_j3.ini</language><language tag="en-GB">en-GB/en-GB.tpl_blank_j3.sys.ini</language></languages>Теперь что касается содержимого файлов локализации.
В файле ru-RU.tpl_blank_j3.ini должна содержаться как минимум строчка TMPL_BLANK_J3_DESC="Пустой шаблон для Joomla 3.0" чтобы описание корректно отображалось в настройках шаблона.
В файле ru-RU.tpl_blank_j3.sys.ini нужно две строки: перевод названия шаблона т.е. BLANK_J3="Пустой шаблон" и описание такое же как и в предыдущем примере TMPL_BLANK_J3_DESC="Пустой шаблон для Joomla 3.0"
Что делать с английскими файлами я думаю понятно, с ними поступаем аналогично. В итоге собрав новый шаблон в ZIP архив устанавливаем его и видим:
Продолжение следует! создание шаблона для Joomla 3.0 (часть 2)
Понравилась статья? Возник вопрос? Вступайте в нашу группу и смело задавайте vk.com/saity74
saity74.ru