Устранение проблем с совместимостью JavaScript в Joomla. Конфликт joomla jquery
Устранение проблем с совместимостью между библиотеками JavaScript в Joomla
На сегодняшний день, множество веб-разработчиков Joomla использует JavaScript для создания своих веб-сайтов и веб-приложений. Опираясь на удивительные концепции Ajax и Web 2.0, JavaScript стал отличным инструментом для стимуляции новых проектов веб-разработки. Предоставляя основы для объектно-ориентированного программирования (OOP), функции Ajax позволяют работать с различными графическими эффектам, такими как анимации.
Несмотря на все очевидные преимущества JavaScript, важно понимать тот факт, что его многочисленные библиотеки не всегда могут работать вместе. Даже один конфликт между несколькими библиотеками может значительно снизить общую производительность веб-сайта Joomla. А установка большого количества различных расширений, это прямой путь к возникновению таких конфликтов.
Но это не означает, что вы должны перестать использовать модули, плагины и отдельные скрипты для создания своих веб-сайтов и веб-приложений на Joomla. Проблему с совместимостью библиотек можно и нужно решить, о чем и пойдет речь в данной статье.

Что именно вызывает конфликты JavaScript?
Прежде чем перейти к методам обнаружения конфликтов JavaScript, давайте разберемся с причинами их появления.
Как правило, к подобным проблемам с совместимостью приводит установка модулей и плагинов, использующих разные версии библиотек JQuery или Mootools. Это могут быть различные слайдеры изображений, модули галереи, таймеры, и другие подобные расширения, в которых присутствует анимация.
Но это еще не все, даже в тех ситуациях, когда расширения используют одинаковые версии jQuery или Mootools, эти библиотеки могут конфликтовать между собой. Это же касается и пользовательских скриптов, которые вы вручную добавляете на страницы сайта. Они могут быть несовместимы как со встроенными библиотеками Joomla, так и с отдельными модулями.
Методы обнаружения конфликтов JavaScript

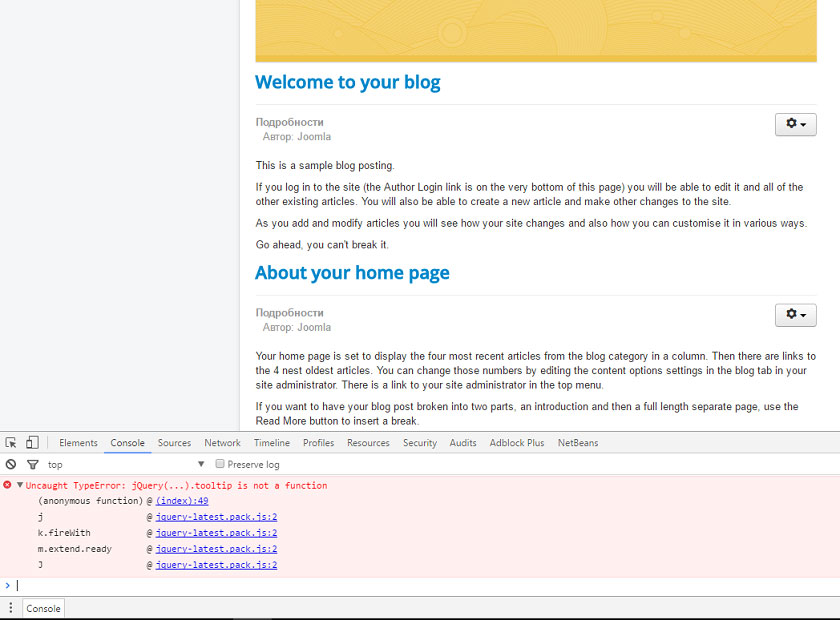
Если на вашем сайте будет конфликт одной из библиотек JavaScript, то в консоли отобразится соответствующее сообщение об ошибке. Это сообщение будет содержать некоторую информацию о функции, вызывающей ошибку, а также указание о ее местонахождении в файлах сайта.

Если данный код вам ни о чем не говорит, то вы можете выяснить опытным путем, какое из расширений является причиной возникновения ошибок совместимости. Для этого, вам нужно сделать следующее:
- Переключиться в Joomla на шаблон по умолчанию;
- Отключить все установленные расширения;
- Обновить страницу сайта в браузере, чтобы проверить, пропала ли ошибка;
- Если ошибка пропала, то включать расширения по одному и обновлять сайт, пока она снова не появится;
- Повторяйте процесс, пока не обнаружите расширение, вызывающее ошибку.
Возможные способы устранения конфликтов JavaScript
Несмотря на то, что универсальной методики устранения ошибок совместимости скриптов не существует, есть один действенный способ, который можно попробовать для решения этой проблемы.
Запуск jQuery в режиме «no-conflict»
Возникновение любых конфликтов JavaScript можно предотвратить, если перед их загрузкой включить режим «no-conflict». Чтобы это сделать, нужно поместить функцию jQuery.noConflict() перед загрузкой проблемного скрипта. На примере пользовательского скрипта это выглядит так:
jQuery код:
<!-- Простой скрипт jQuery в режиме no-conflict. -->
<script src="jquery.js"></script>
<script>
jQuery.noConflict();
jQuery (function($) {
// Содержимое скрипта…
});
</script>
С пользовательским скриптом все более-менее просто, но как быть со сторонним расширением Joomla, имеющим проблемы с совместимостью? Чтобы исправить его, вам нужно будет вызвать функцию jQuery.noConflict() перед загрузкой конфликтующего расширения.
Если это модуль, то вам нужно найти файл, в котором формируется его вывод на страницах сайта. Как правило, этот файл находится в каталоге вашего сайта, по пути «modules/mod_название модуля/tmpl/». В этом файле, после подключения библиотеки jQuery, вам нужно вставить следующую строку:
jQuery код:
<script type="text/javascript">
jQuery.noConflict();
</script>
Кроме того, в файле самого скрипта, который находится в папке «js», вам нужно будет найти такую строку:
$(function(){
И заменить ее на это:
jQuery (function($){
В большинстве случаев, это поможет избавиться от конфликта JavaScript, но нужно понимать, что разные разработчики расширений пишут код по-своему. Поэтому, в некоторых случаях, папки «tmpl» может просто не быть, а в других, искомая строка будет выглядеть иначе. Тогда вам придется либо искать все это в других папках и файлах, либо обратиться к специалистам.
Установка плагина для устранения конфликтов
Если вы не можете исправить проблему совместимости скриптов в Joomla самостоятельно, то вы можете попробовать воспользоваться специальным плагином, таки как jQuery Easy. Этот плагин автоматически расставляет правильную очередность загрузки библиотек jQuery, а также добавляет функцию noConflict() перед их вызовом. В некоторых случаях он действительно может помочь, но это происходит далеко не всегда.
Заключение
Избавиться от проблем с одинаковыми библиотеками JavaScript не так уж сложно, если понимать хотя бы основы веб-программирования. В противном случае, лучше всего будет обратиться к специалистам, иначе есть вероятность сделать только хуже. В интернете можно найти множество профильных форумов, где люди помогают решать подобные проблемы.
Опубликовано: 21-05-2016
www.joomfox.org
Устраняем конфликт Jquery
Эта статья будет полезна тем, кто сам верстает шаблоны для сайтов.
Наверное, Вы сталкивались с проблемой, когда тег <jdoc:include type="head" /> подключает к шаблону кучу скриптов, абсолютно Вам ненужных. Мало того, что это замедляет загрузку Вашего сайта, так ещё бывает: скрипты не дают нормально работать модулям, плагинам и т.д. из-за конфликта между собой (конфликт Jquery).
Я впервые столкнулся с этой проблемой, когда сверстал свой первый шаблон на «framework bootstrap» (адаптивная вёрстка). Сверстал шаблон, установил его на движок, начал наполнять контентом, выводить модули… И вот, решил проверить, как будет отображаться моё меню на мобильных устройствах. Поначалу всё показалось превосходным, но позже я заметил, что, находясь на странице категории материалов, мобильное меню некорректно работает, а точнее, работало следующим образом:
- захожу на страницу категории;
- нажимаю на кнопку меню, чтобы оно развернулось;
- снова нажимаю на меню, чтобы скрыть пункты;
- теперь, не перезагружая (не обновляя) страницы, пытаюсь нажать на кнопку меню… и вот она проблема: оно не раскрывается!
На решение данного трабла у меня ушло немало времени. Я обратился за советом к знакомым, которые мне подсказали, что у меня один и тот же скрипт в шаблоне подгружается несколько раз, что меня очень удивило: шаблон писал сам, подключал всё сам, без дубляжей…
И тут во мне закралось подозрение, что тот самый тег «Head», который мы прописываем в шапке нашего «index.php», подключает свои скрипты. Отключил я этот тег, и, действительно, в коде страницы пропали лишние скрипты. Но… убирать тег «Head» не рекомендуется, так как он выводит ещё и мета-теги типа «title»…
Вот тут я и начал искать, как убрать из этого тега только ненужные скрипты. Перелопатил, можно сказать, горы страниц в интернете, но, в итоге, нарыл то, что мне помогло решить эту проблему.
А решается она следующим путём:
В файле «index.php» Вашего шаблона сразу перед строкой <jdoc:include type="head" /> прописываете следующий код:

Скачать файл с кодом (895 Байт)
Если проблема не уходит, то смотрите исходный код страницы, копируете адрес ненужного скрипта и, по аналогии, вписываете его в этот код.Всё должно вылечиться!
Удачных разработок!
Если статья оказалась полезной, расскажите о ней в социальных сетях
wsjoom.ru
3 способа как установить jQuery на сайт Joomla
На какой платформе вы бы не работали, у вас на сайте будет использован какой-либо скрипт. В том числе это касается и движка Joomla. Без скрипта сайт был бы скучным, не функциональным и ничем бы не привлекал внимание. Потому вы должны уметь работать с различными составляющими скрипта, а в особенности с фреймворком JavaScript — библиотеками jQuery. В данной статье мы рассмотрим, зачем вообще нужно загружать библиотеки jQuery, как установить их на сайт Joomla и как сделать noconflict — чтобы исчезли конфликтные ситуации с другими скриптами на странице. Кроме того, рассмотрим возможности расширения jQuery Easy для упрощенной работы с библиотеками.
Зачем на сайт Joomla устанавливать библиотеки jQuery
С «голым» JavaScript, который доступен на сайте Joomla по умолчанию, так сказать в родной комплектации движка, работать очень сложно. Нужно быть заядлым любителем жесткого кода, чтобы бы быстро решать различные задачи на сайте. И все равно вы хоть что-нибудь, да упустите во время работы. С библиотеками jQuery работать куда проще.
В первую очередь стоит отметить, что эти библиотеки позволяют создавать кроссбраузерный код. А это означает, что не нужно мучиться с JavaScript, пописывая для каждого браузера отдельный участок скрипта.
Написание скрипта с jQuery становится легкой отдушиной в жизни вебмастера — это уже не основная сложность в его жизни. Ведь на JavaScript приходится писать много, в частности, для визуальных эффектов. А библиотеки скриптов решают эту задачу единичными строками. При этом часто используются основные функции get() и post().
Многие жалуются, что после написания определенного сценария действий на JavaScript и внесения кода на сайт Joomla, работа площадки заметно замедляется. И это действительно так: чем больше кода на странице, тем меньше скорость ее загрузки. Но это будет звучать как заблуждение, если вы решитесь установить jQuery — данный фрейморвк считается самым быстрым среди всех остальных платформ для скриптов.
Ну, и напоследок стоит заметить, что jQuery постоянно развивается. Это не заброшенный фреймворк, а активно растущая платформа. Существует ни одно сообщество, в том числе на русском языке, в котором вы смогли бы обсудить возникшие проблемы и вопросы по поводу пользования библиотеками. Кроме того, есть специальная документация на счет особенностей использования возможностей библиотек.
Как подключить jQuery на сайт Joomla
Установка библиотек на ресурс — это плевое дело. Суть задачи в написании одной строки кода, потому вас навряд ли озадачит такая работа. Тем более, что существует несколько способов подключения библиотек на ресурс, так что вы обязательно справитесь, используя один из них.
Для начала вам необходимо скачать библиотеки jQuery. Сделать это можно на сайте официального разработчика. Как и многие гениальные вещи, эти библиотеки создали обычные веб-программисты, которым надоел громоздкий JavaScript. Они решили придумать облегченную версию кода, и таким образом создали jQ. Теперь эта библиотека быстро разошлась по миру и уже стала любимой для многих сайтостроителей.
Итак, заходите на официальный ресурс с библиотеками. Находите страницу загрузки и нажимаете кнопку Download. Вы должны сразу определиться, какую версию библиотек вы хотите установить к себе на ресурс. Существует сжатая и облегченные версии jQuery. Суть в том, что в сжатой версии будет сложнее разобраться новичку — там код написан без разбивки на строки и идет одним целом. Сжатая версия на официальном сайте будет называться compressed, а облегченная с пробелами, абзацами и т. д. — uncompressed. Учтите, что хоть облегченной версией пользоваться проще, если вы самостоятельно пишите и редактируете код, но сжатая не спроста предлагается вебмастерам. Она весит меньше из-за меньшего числа символов в файлах, потому загружается быстрее и не так тормозит работу сайта. А значит сжатая версия лучше повлияет на SEO сайта. Так что думайте, что для вас важнее: простота или скорость?После того, как определитесь с типом библиотек, нажимайте на название версии и скачивайте архив на компьютер. Далее вам необходимо будет зайти на хостинг. Используйте для этого FTP-клиент, которым вы обычно пользуетесь. Зайдите на сервер и найдите ту директорию сайта, в которой хранится index.html. Именно туда вам необходимо будет переместить файл с библиотекой. Если вы загрузили сжатую версию, все содержимое ее будет весить около 100 килобайт. В то время, как развернутая версия библиотек отнимет целых 300 килобайт дискового пространства, то есть она в три раза больше, так что еще раз вас предупреждаем: хорошенько подумайте на счет загрузки именно сжатой версии.
Теперь перейдем к непосредственному подключению jQuery к сайту с движком Joomla. В целом, этот процесс аналогичен процессу подключения css к сайту. Вам нужно будет лишь прописать единичную строку. И выглядеть она будет следующим образом:
<script src="js/название файла библиотек, который вы загрузили на хостинг"> < /script>
Есть и другой способ подключения библиотек к сайту Joomla. Этот способ настолько отличается от предыдущего, что вам даже не придется заходить на сайт разработчика и скачивать оттуда файл фреймворка. Вам необходимо будет подключить библиотеку напрямую от поисковой системы Гугл. В Google можно найти множество полезных функций для программистов, и библиотеки jQuery — это одна из них. Вы сможете подключить сразу сжатую версию, которая будет установлена с дополнительными функциями для работы с Ajax. Все инструкции вы найдете в Гугле. И не забудьте протестировать работу библиотек.
jQuery Easy
Еще один метод подключения — это использование плагина jQuery Easy. Он обеспечит noconflict подключение и работу библиотеки, чтобы в Joomla не возникало каких-либо противоречий при использовании двух фреймворков. Если вы никогда не решали проблемы, связанные с noconflict в коде, тогда вы буквально обязаны себя выручить, установив специальный плагин Easy jQ.
Причины возникновения конфликтных ситуаций в коде могут быть разные. К примеру, вы могли установить очередное расширение, не особо обратив внимание на совместимость его с библиотеками. После активации такого дополнения обязательно возникнет противоречие в коде — Easy jQ вам поможет. Аналогично инструмент Easy jQ выручит вас, если возникли какие-то стычки jQuery с библиотекой MooTools. В любом случае плагин Easy jQ восстановит положение noconflict — конфликты будут устранены и Joomla заработает нормально.
Установка библиотек на Joomla при помощи плагина происходит в автоматическом режиме при помощи возможностей поисковика Гугл. Но с расширением делать это лучше, так как он добавляет на сайт библиотеки с кодом noconflict. Эта функция noconflict является профилактикой для устранения возможных противоречий в работе двух библиотек. Если бы вы не использовали плагин, тогда бы вам пришлось вручную прописывать в коде тег noconflict. А теперь представьте, как бы вам это было «легко» сделать, если вы используете сжатую версию. Но не стоит жертвовать скоростью работы библиотек, ради того, чтобы иметь возможность вписать noconflict вручную — лучше сразу установите на сайт Easy jQuery. Тем более, что инструмент Easy jQ можно будет гибко настроить. К примеру, есть возможность активировать его только для отдельных страниц сайта. Так вы еще больше ускорите работу ресурса. Вы сможете настроить работу различных библиотек, а также их стили отображения. Чтобы еще больше увеличить скорость загрузки, можно будет изменить способ закачивания файлов на сайт. Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Тем более, что инструмент Easy jQ можно будет гибко настроить. К примеру, есть возможность активировать его только для отдельных страниц сайта. Так вы еще больше ускорите работу ресурса. Вы сможете настроить работу различных библиотек, а также их стили отображения. Чтобы еще больше увеличить скорость загрузки, можно будет изменить способ закачивания файлов на сайт. Но самое главное — это то, что вам будет очень легко подключить любую доступную версию библиотек. После установки фреймворка вы сможете обновлять версии и удобно переключаться между ними в настройках плагина.
Похожие статьи
joomlalib.ru
Конфликты Javascript в Joomla - K2Joomla.ru
Используя Joomla мы часто устанавливаем различные расширения Joomla - это простой и удобный способ расширить функционал сайта. Но случаются моменты, что какая-то часть вашего сайта не работает правильно из-за javascript-конфликта. Что это такое?
Предположим, вы установили несколько расширений - красивый модуль авторизации с всплывающим окном и фотогаллерею, помимо них на сайте работает еще куча модулей и плагинов идущих в составе Joomla. Модули и компоненты могут использовать javascript-библиотеки: JQuery или Mootools
Предположим компонент A загружает стандартную js-библиотеку Mootools, встроенную в Joomla.
Плагин B загружает собственные библиотеки Mootools, другой версии, чем та, которая встроена непосредственно в Joomla!.
Модуль C загружает библиотеку Jquery.
Шаблон D загружает библиотеку Jquery, но другой версии, отличающейся от той, что подгружается модулем C.
Как вы видите может произойти много Javascript конфликтов не только между теми же библиотеками с разными версиями, но между javascript библиотеками, сделанные разными разработчиками наиболее известный пример- конфликт Jquery против Mootools. И, конечно, это не все, что может вызвать проблемы. Некоторые браузеры (в основном нестандартные, могут вызвать конфликты из-за нестандартной обработки Javascript. :-(
Поэтому если какая-то часть вашего веб-сайта не работает, так как она должна работать, это может быть вызвано javascript-конфликтом. Например: вы запускаете галерею с всплывающим окном, нажмите на картинку, и вместо всплывающего окна у вас появляется новая страница на которой отображается изображение и др.
Если проблема работы сайта вызвана javascript-конфликтом, вы можете диагностировать это при помощи консоли javascript в вашем браузере. Есть много способов, как это сделать. Например, в Firefox, вы можете использовать Firebug, Web Developer toolbar, Отладчик, Консоли Ошибок и др. Смотрите скриншоты:
Отображение ошибок javascript в Firebug для Mozilla Firefox:
Отображение ошибок javascript в Отладчике для Mozilla Firefox:
Использование этих инструментов для отслеживания ошибок скриптов на сайте, очень важно и вы должны этому научиться, чтобы решать возможные конфликты скриптов на сайте
Как поступать если вы обнаружили ошибку в работе скриптов?
Во-первых, смените шаблон на стандартный - возможно ваш текущий шаблон приводит к ошибкам в работе javascript.
Далее, выключите все дополнительные плагины и модули, которые не относятся к стандартным для Joomla.
Постепенно, начинайте возвращать сайт в первоначальное состояние: включите шаблон, обновите страницу, посмотрите консоль - есть ли ошибки?
Далее один за одним начинайте включать, отключенные ранее модули и плагины, продолжая отслеживать сообщения консоли, как только вы увидите ошибку (как правило в консоли они отображаются красным цветом), вы диагностируете расширение, которое приводит к ошибке.
Ну а дальше либо ищите альтернативу для него, либо обращаетесь к программисту, который адекватно оценит ситуацию и предложит решение.
Удачи и здоровья вашим сайтам!
k2joomla.ru