5 способов для ускорения загрузки сайта на Joomla. Joomla скорость загрузки
Как увеличить скорость загрузки сайта на Joomla.
Существует масса способов сделать Joomla 3 быстрее, об этом и пойдет речь в статье.

Скорость загрузки страниц – один из важных факторов успеха вашего сайта. Сама по себе Joomla не медленная, тем не менее, существует масса способов сделать Joomla 3 быстрее, об этом и пойдет речь в статье.
Вовремя обновляйте Joomla и ее расширения.
Запомните: очень важно иметь в своем арсенале последнюю версию Joomla, т.к. с каждой новой версией код Joomla улучшается. Даже если обновления несущественны свежие версии Joomla, как правило, быстрее предыдущих.
Включите встроенное Joomla-кэширование.
Если встроенный кэш отключен, то при каждой загрузке страницы Joomla извлекает контент из базы данных, загружает все установленные плагины, компоненты и модули, загружает файл шаблона и собирает это все в одну страницу. Естественно, все эти операции занимают какое-то время – вот почему нелишним будет включить встроенное кэширование. Благодаря этой функции всё вышеперечисленное сохраняется в простой HTML-файл, который загрузят все последующие посетители сайта.
Чтобы включить Joomla-кэширование необходимо зайти в «Система» –> «Общие настройки»

Перейти во вкладку «Система»:

Немного пролистайте страницу, и вы увидите блок «Настройки Кэша». В выпадающем списке «Кэш» выберите пункт «Стандартное кэширование». Также доступно прогрессивное кэширование, оно работает немного иначе: происходит сохранение копии сайта для каждого конкретного посетителя. Такое кэширование используется в особых случаях. Не рекомендуется его использовать, если вы не уверены, что это вам требуется.

После выбора метода кэширования нажмите на кнопку «Сохранить».

Дальше надо включить встроенный плагин кэширования Joomla «Система - Кэш». Зайдите в «Расширения-Менеджер плагинов»:

В появившемся поле вы увидите длинный список установленных плагинов. Для удобства воспользуйтесь поиском, введите там «Кэш» и нажмите на кнопку с лупой:

Включите плагин, нажав на красную иконку возле названия плагина:

Иконка рядом с названием плагина станет зеленой:

Включите Gzip-сжатие.
Еще один метод увеличения скорости загрузки сайта – это сжатие. Если включить встроенное Gzip-сжатие, то перед отправкой посетителю сайта его страницы будут сжиматься, сжатые страницы загружаются гораздо быстрее. Чтобы включить сжатие пройдите в меню «Система-Общие настройки»:

Перейдите во вкладку «Сервер»:

В пункте Gzip-сжатие страниц выберите «Да» и сохраните:

Для проверки Gzip-сжатия можно использовать различные бесплатные онлайн инструменты, например http://checkgzipcompression.com. Если все нормально, сервис покажет вам результаты сжатия, как в примере ниже:

Обратите внимание, что иногда Gzip-сжатие может привести к ошибкам. Если такое происходит, значит на сервере не установлена или неправильно настроена Gzip, необходимо связаться с технической поддержкой хостинга.
Пропишите параметры оптимизации в .htaccess.
В файле .htaccess прописываются параметры обработки файлов сайта веб-сервером. Для ускорения загрузки страниц можно прописать следующие параметры:
ETag – говорит браузерам о том, что картинка скачена и может быть загружена из кэша браузера, а не с сервера.
Expiresheaders – похож на ETag с той лишь разницей, что можно задавать различные сроки действия для различных типов файлов.
AddOutputFilterByType DEFLATE – уменьшает исходный код, путем удаления из скомпилированных HTML-файлов пустых строк, пробелов.
########## Begin - ETag Optimization ## This rule will create an ETag for files based only on the modification ## timestamp and their size. ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month"
Уменьшайте размер картинок.
Изображения – неотъемлемая часть сайта, и в большинстве случаев их размер может быть оптимизирован. Вот несколько способов:
- Никогда не используйте оригинальные изображения, в этом случае браузер применит HTML-масштабирование. Помимо того, что это займет какое-то время, результат вас вряд ли порадует
- Всегда сжимайте изображения, с которыми собираетесь работать. Существует множество программ, способных выполнить эту операцию. Помимо известного всем Adobe Photoshop есть также online-сервисы типа Smush It.
Удаляйте ненужные и не поддающиеся оптимизации расширения.
Помните о том, что любому установленному расширению Joomla требуется ресурсы в виде базы данных, места на диске. Большое количество расширений увеличит размер сайта и затормозит его работу. Поэтому лишний раз подумайте прежде чем устанавливать то или иное расширение.
Зачастую разработчики тестируют различные плагины, компоненты и модули и потом забывают удалить лишнее. Возьмите себе за привычку в определенный период времени проводить уборку во «внутренностях» сайта.
Если вы все-таки намерены установить расширение, то обязательно проверьте, не упала ли скорость загрузки страницы. Бывает, что неграмотно написанные компоненты тормозят работу всего сайта.
Используйте расширения Joomla для оптимизации сайта.
Для оптимизации работы сайта доступно большое количество расширений, вот некоторые из них:
- JCH Optimize объединяет JavaScript и CSS, превращает картинки в спрайты, сжимает файлы JavaScript;
- JotCache – улучшает встроенное Joomla-кэширование;
- Cache Cleaner – очищает кэша из административной панели Joomla.
А еще, для того, чтобы ваш сайт открывался быстро, неплохо иметь скоростной Интернет. Есть один интересный вариант. Безлимитный интернет в офис можно подключить всего за 1400 рублей! И это при отсутствии ограничений на количество компьютеров и трафика. Кроме того, подключиться можно практически в любом месте покрытия сети и, благодаря антеннам, даже в 20-50 км от ее границ. Подробности на http://www.yota-system.ru/uridicheskim-licam/internet-v-ofis/.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.Ускорение сайта Joomla
В предыдущей статье «Обзор JCH Optimize Joomla. Ускорение сайта» мы рассмотрели настройки JCH Optimize Pro, а в этой части поговорим о результатах оптимизации, общих вопросах, вопросах нагрузки на хостинг и приведу ряд рекомендаций по ускорению сайта без JCH Optimize Pro.
Скорость загрузки сайта
Перед тем, как приступать к непосредственной оптимизации собственного сайта, предлагаю ознакомиться с некоторыми статьями, которые могут помочь определиться с тем, какое время загрузки сайта (страницы) является приемлемым\неприемлемым хотя бы ориентировочно. Безусловно, чем быстрее, тем лучше.
- «Рейтинг скорости загрузки интернет-магазинов» – статья датирована мартом 2013.
- «Скорость загрузки сайта влияет на позиции в Google» – статья датирована декабрём 2012.
- «За сколько открываются сайты Рунета?» – статья датирована маем 2011.
- «Скорость загрузки сайта» – статья датирована июнем 2011.
- «Насколько шустры российские интернет-магазины» – статья датирована июнем 2011.
Ориентируясь, в основном на 1 и 3 статьи, так как 1-я самая «свежая», а 3-я является предшествующим исследованием, описанным в первой, можно сделать такой вывод:
- Очень быстрая скорость загрузки – от 0 до 2 секунд.
- Быстрая скорость загрузки – от 2 до 4 секунд.
- Удовлетворительная скорость загрузки – от 4 до 8 секунд.
- Медленная скорость загрузки – от 8 и более секунд.
Существует очень много платных и бесплатных сервисов\инструментов для анализа скорости работы сайта. Предлагаю три бесплатных сервиса, которыми чаще всего пользуюсь сам.
- Pingdom Website Speed Test.
- Google PageSpeed Insights. В данной статье Вы сможете прочесть о моём мнении касательно данного сервиса и о том, почему при помощи него сложно\нельзя измерять скорость загрузки. А в статье «Оптимизация Joomla по рекомендациям Page Speed Insights» советы рекомендации касательно реализации рекомендаций Google, именно на примере Joomla.
- Webpagetest.
Обратите внимание, что это сервисы именно для проведения «моментальных» тестов скорости и получения рекомендаций по её улучшению. С их помощью Вы не измерите нагрузку на сервер и сможете проверить свой сайт под нагрузкой (большое количество посетителей). Для владельцев VPS и выделенных серверов доступны встроенные в серверные ОС утилиты отслеживания нагрузки. Лично я использую как дополнение сторонний сервис – New Relic. Там можно отслеживать нагрузку (рисунок ниже).
Также сервис будет присылать еженедельный отчёт (рисунок ниже), в котором можно будет просмотреть среднее время загрузки всех страниц Вашего сайта для всех посетителей за последние 7 дней.
Скорость загрузки сайта JoomlaВозможности New Relic очень и очень обширные, особенно на платных тарифах. О нём можно говорить долго, но это не тема данного обзора.
Обладателям «общего» хостинга стоит поискать у себя в панели управления хостингом данные о нагрузке на сервер. Например, хостинг-компания, услугами которой я пользуюсь для своих проектов и некоторых проектов своих клиентов, предоставляет такую информацию (рисунок ниже).
Нагрузка на хостингПомимо этого, на этом же хостинге можно просмотреть информацию о нагрузках на сервер по каждой странице\URL Вашего сайта, нагрузку на MySQL сервер и статистику по медленным запросам к базе данных. Это может очень сильно помочь в ускорении Joomla и любого другого сайта. Также стоит отметить, что в панели управления этого хостинга есть отдельные настройки по оптимизации и ещё различные опции, которые позволят оптимизировать скорость загрузки конкретного сайта.
Если Ваш хостинг-провайдер не предоставляет такой информации, то можно активировать опцию отладки в самом JCH Optimize и активировать режим отладки в Joomla. Перед этим, посмотрите, чтобы плагин «Система - Отладка» был включён и в нём была активирована опция Показывать использование памяти.
Также рекомендую установить на свой сайт и отслеживать информацию о скорости в Яндекс Метрике и\или Google Analytics. Не будет лишним подключить свой сайт к этому бесплатному сервису – My.pingdom.com. Сможете получать уведомления о простоях и отслеживать динамику времени ответа своего сайта\сервера.
Результаты оптимизации
Предлагаю Вашему вниманию результаты сравнительного тестирования работы JCH Optimize Pro. Обратите внимание, что результаты данного тестирования не репрезентативны. Так как они очень сильно зависят от каждого конкретного случая (сайта\страницы, сервера\хостинга, настроек JCH Optimize Pro и другое). Это не тест в «полевых» условиях, больше «лабораторный».
В статье «Обзор Speed Cache. Сравнение систем кэш Joomla» представлены результаты тестирования сайта со стандартным кэшем Joomla и с компонентом кэша Speed Cache.
Тестовый сайт:
- «Чистая» Joomla 3.4.6. Установлены демонстрационные данные из Joomla 3.4.6 («Тестовые English (GB) демо-данные»).
- Никаких дополнительных расширений.
- Настройки по умолчанию. Но включено прогрессивное кэширование в файл (хостинг на SSD дисках).
- Тест главной страницы.
- Без ЧПУ и файла «.htaccess».
Тестовый сервера (VPS):
- Процессор – 2 ядра 2,8 ГГц.
- ОЗУ – 1024 МБ.
- Диск – SSD.
- Сеть – 100 Мбит/с.
- PHP как FastCGI.
- MySQLi.
Настройки JCH Optimize Pro:
- Автоматические.
- Сортировка порядка обработки плагинов.
Pingdom.com – местоположение тестирующего сервера Amsterdam, Netherlands. Местоположение VPS сайта – Украина, Киев.
Перед каждой сменой настроек JCH Optimize Pro очищался кэш плагина и Joomla. Нагрузка на сервер перед каждым запуском теста была в пределах 3-5%. Замер проводился 3 раза для каждой конфигурации (бралось среднее значение). Интервалы между тестами 20-40 секунд.
Перед проверками проверяемая страница просматривалась на наличие ошибок и для кэширования на сервере.
| Pingdom.com | |||||||
| Оценка скорости/уровня оптимизации | 74/100 | 89/100 | 89/100 | 93/100 | 93/100 | 93/100 | 93/100 |
| Запросов* | 14 | 9 | 9 | 7 | 7 | 7 | 7 |
| Время загрузки (в мс)* | 977 | 1026 | 1009 | 1012 | 1009 | 899 | 898 |
| Размер страницы (в кб)* | 375,2 | 373,8 | 151 | 149,7 | 149,5 | 149,5 | 149,5 |
| Сколько процентов протестированных сайтов медленнее моего | 90 | 85 | 88 | 63 | 88 | 92 | 92 |
| Оценка степени объединения внешних JavaScript | 0/100 | 44/100 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 |
| Оценка уровня кэширования в браузере | 1/100 | 62/100 | 62/100 | 66/100 | 66/100 | 66/100 | 66/100 |
| Оценка загрузки статического контента с куки-домена | 73/100 | 85/100 | 85/100 | 88/100 | 88/100 | 88/100 | 88/100 |
| Google PageSpeed Insights | |||||||
| Оценка скорости/уровня оптимизации | 70/100 | 71/100 | 85/100 | 86/100 | 88/100 | 91/100 | 91/100 |
* – чем меньше, тем лучше
Как видите (рисунок ниже), особенно по общему уровню оптимизации, в обоих сервисах наблюдается улучшение показателя, прямо пропорционально «агрессивности» настроек JCH Optimize Pro.
JCH OptimizeА вот с более важным, на мой взгляд, показателем – временем загрузки страницы (рисунок ниже), не всё так очевидно. Как видно, применение стандартных настроек JCH Optimize Pro, которые доступны и в бесплатной версии, может ухудшить ситуацию. Это, скорее всего, связано с нагрузкой на сервер и его ресурсами. Во время тестов я наблюдал увеличение времени отклика сервера для настроек «Minimum», «Intermediate», «Average», «Deluxe» по сравнению с состоянием, когда JCH Optimize Pro вовсе не был установлен. А вот опция «Optimum» дала лучший результат и по оценки уровня оптимизации и по времени загрузки.
Ускорение сайта JoomlaПриведу график нагрузки на ОЗУ и процессор моего VPS во время тестирования. Как видите на рисунке ниже за последние сутки нагрузка во время тестирования (обведено синим прямоугольником) не сильно выделяется по отношению к остальным временным промежуткам.
Нагрузка на сервер во время тестированияНа рисунке ниже показана нагрузка на сервер за весь временной интервал тестирования. Особых длительных всплесков нагрузки тоже не было.
Нагрузка на сервер во время тестирования (2)В течение 3-х лет я использовал в качестве расширения для ускорения загрузки Joomla компонент WEBO Site SpeedUp расширенная версия. В нём есть опции, аналогичные тем, что есть в JCH Optimize Pro (в плане ускорения). За это время я нашёл и частично проверил информацию о ресурсоёмкости (нагрузки на сервер) некоторых настроек оптимизации. Думаю, что это может быть актуально и для JCH Optimize Pro. А учитывая специфику этих настроек, степень нагрузки актуальна почти для любого сайта на веб-сервере Apache. Приводить числовые характеристики нет смысла, так как они очень сильно зависят от каждого конкретного сайта и сервера.
Опции с высокой ресурсоёмкостью:
- Объединение CSS. Потребление ресурсов увеличивается при активации дополнительных опций: Включение PHP и внешних файлов, Замена @imports в CSS, Включение встроенных CSS, Поиск в теле страницы. Чем больше таких опций включено, тем больше нагрузка.
- Объединение Javascript. Потребление ресурсов увеличивается при активации дополнительных опций: Включение PHP и внешних файлов, Включение встроенных Javascript, Поиск в теле страницы. Чем больше таких опций включено, тем больше нагрузка.
- Минимизировать CSS.
- Минимизировать Javascript.
- Минимизировать HTML. С повышением уровня\степени минимизации может возрастать и нагрузка на сервер.
Опции со средней ресурсоёмкостью:
- Управление объединёнными файлами. Вариант настройки Поместить Javascript в конец.
- Генерация спрайтов.
Ситуация с нагрузкой будет усугубляться прямо пропорционально количеству CSS и Javascript-файлов, а также размеру HTML-кода страниц и количеству фоновых изображений.
На основании изученных материалов и собственного опыта предлагаю ряд способов, которые помогут уменьшить нагрузку на сервер и не сильно ухудшат результаты оптимизации. Но все варианты нужно тестировать, чтобы они не нарушили логику работы и отображение конкретного сайта. Способы подобраны в контексте возможностям плагина JCH Optimize Joomla.
- Установите максимальное для Вашего сайта время хранения файлов кэша.
- Отключите или снизьте уровень минимизации HTML.
- Отключите генерацию спрайтов.
- Отключите объединение CSS.
- Отключите объединение Javascript.
- Отключите перемещение Javascript в конец.
В итоге ещё раз подчеркну, что даже на хорошем хостинге с JCH Optimize Pro ускорение Joomla может быть непростым и длительным процессом. В течение которого Вам нужно будет найти баланс между скоростью загрузки сайта, его работоспособностью и нагрузкой на сервер.
Дополнительное ускорение сайта Joomla
Перечислю ряд рекомендаций, которые могут помочь увеличить скорость загрузки сайта и при этом снизить нагрузку на сервер.
- Отключите\удалите все ненужные расширения: компоненты, модули, плагины.
- Крайне внимательно пересмотрите необходимость каждого из оставшихся расширений и различных сторонних виджетов\счётчиков. Всё, от чего можно отказаться, удалите\отключите.
- Пересмотрите настройки каждого из оставшихся расширений. Возможно, некоторые опции можно отключить, без потери основной функциональности. Также ищите опции, которые помогут в оптимизации скорости загрузки, например, кэширование.
- Включите кэширование Joomla и, возможно, плагин кэширования. Установите максимально большой срок жизни кэша. Какой именно – зависит от Вашего проекта.
- Скачайте все изображения сайта, включая «вспомогательные» (кнопки, логотип, фоны и так далее), себе на компьютер и максимально уменьшите их размер в Кб, оставив приемлемое качество.
- Пересмотрите необходимость тех или иных изображений. От всего лишнего нужно избавиться.
- Возможно, стоит переконвертировать некоторые изображения из одного формата в другой, для улучшения степени сжатия при соблюдении приемлемого качества.
- Попробуйте сменить обработчик сессий в общих настройках Joomla. Выберите что-то отличное от базы данных, для сокращения количества обращений к ней.
- Проконсультируйтесь у Вашего хостинг-провайдера, какие настройки панели управления хостингом есть для оптимизации скорости загрузки сайта.
- Попробуйте найти альтернативные расширения имеющимся у Вас, с учётом их быстродействия. Или обновите версии расширений на более новые, предварительно проконсультировавшись о целесообразности с их разработчиками.
- Если у Вас VPS или выделенный сервер, стоит нанять толкового администратора для оптимизации на уровне сервера.
- Найдите более быстрый хостинг или перейти на другой тарифный план. При выборе хостинга не забывайте о фактическом географическом местоположении сервера Вашего сайта. Он должен располагаться максимально близко к основной части целевой аудитории.
Рекомендации №10-12 могут стать весьма затруднительны в реализации (время и деньги). Как и в случае оптимизации при помощи JCH Optimize Joomla, для выполнения вышеперечисленных понадобится время на тестирование, выявление ошибок и их устранение. Ко всему могут появиться новые проблемы, связанные с JCH Optimize. Такое наиболее реально в результате применения рекомендаций №4 и №9-12.
Но оно того стоит. Даже если не брать во внимание пункты №10-12 (хотя сервер\хостинг – это очень-очень важно), то удаление всего лишнего может существенно сократить размер исходного кода, общий размер страницы в целом, время ответа сервера и снизить нагрузку на сервер. Лично я так и сделал. Применил рекомендации №1-11, и сайт стал загружаться быстрее.
Похожие материалы
Полезные ссылки:
aleksius.com
5 способов для ускорения загрузки сайта на Joomla

Зачем мне ускорять Joomla?
Google недавно анонсировал интересный факт о том, что скорость загрузки сайта на Joomla влияет на ранжирование страниц и на результаты поисковой выдачи, SERPS. Скорость загрузки сайта также является одним из наиболее значимых факторов для посетителей и пользователей, таким образом, этот аспект становится в центре внимания разработчика. Крайне неудобно, когда для загрузки потрясающего сайта приходится ждать 12 секунд. В этой статье мы поговорим о способах ускорения загрузки Joomla сайта в рамках 5 практических примеров, помогающих ускорить загрузку сайта.
Измерьте скорость загрузки сайта на Joomla.

Существует множество инструментов для измерения скорости вашего сайта на Joomla. Будьте последовательны и применяйте один и тот же инструмент для измерения скорости загрузки в процессе оптимизации сайта.
- Клуб iJoomla выпустил бесплатный модуль, отображающий скорость загрузки страницы. Модуль бесплатен и позволяет быстро узнать медленно ли работает ваш Joomla сайт.
- В качестве другой альтернативы можно разместить дополнительную строку в коде шаблона для подключения сервиса Google Analytics.
- Еще один способ – узнать скорость загрузки прямо у Google через инструмент измерения скорости загрузки страницы. Но будьте внимательны: в рамках этого инструмента применяется множество технических терминов.
- Другой способ – воспользоваться сервисом на Pingdom.com. Это мощный сервис, позволяющий получить разнообразные тесты и отчеты по вашему сайту
Спросите себя: "Как быстро должен загружаться мой сайт?". Непросто на него ответить. Ведь каждый сайт индивидуален, следовательно, отличается и кол-во информации и скриптов, что влияет на скорость загрузки. Если использовать сервис от Google, он выдает число от 1 до 100 в качестве показателя скорости загрузки. 100 – наилучший результат. Стремитесь всеми силами достичь показателя более 90 баллов.
1) Ускоряем сайт на Joomla, улучшив сжатие картинок
Один из наиболее простых способов ускорения сайта – убедиться, что изображения сайта правильно оптимизированы под Web. Избегайте больших, медленно загружающихся изображений. Оптимизируйте размер изображений в Adobe Fireworks для наилучшей компрессии и оптимального соотношения размера / качества. Photoshop также может использоваться, однако это не самая подходящая программа для таких целей. Fireworks компрессирует с лучшим качеством. (Узнайте больше почему Fireworks лучше подходит для компрессии изображений)
И самое главное: никогда, НИКОГДА не загружайте изображения разрешением 1200x1200 пикселей с последующим изменением размера изображений средствами html или css. Большие изображения загрузятся, но их размер будет сжиматься сервером на лету. Загрузка одновременно ста таких изображений перегрузит сервер, скорость загрузки сайта значительно упадёт и, в конце концов, сайт может «упасть».

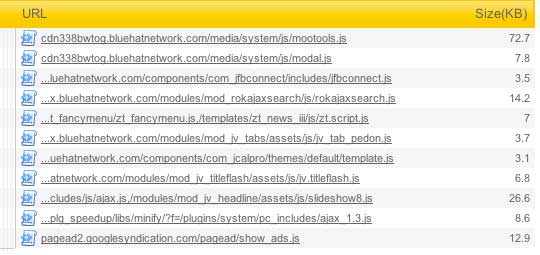
2) Расширения и используемые ими скрипты
Joomla позволяет устанавливать практически бесконечное кол-во расширений и плагинов, а также инструментов. Проблема в том, что расширения, написанные сторонними разработчиками, могут использовать другие приемы, отличные от стандартов программирования, используемых командой разработчиков CMS Joomla. Один компонент может использовать jQuery 1.0 размером 19 кб, в какой-нибудь интересной галерее может использоваться jQuery 1.5, передаваемой вам в некомпрессированном виде, что составляет порядка 208 кб, компонент форума может использовать Mootools (но не тот MT, который подгружается в Joomla по умолчанию) и это еще 180 кб. Кроме того, в расширениях могут использоваться иные библиотеки или .js скрипты, которые могут весить, допустим, еще 238 кб. И проведя доскональный анализа сайта, вы можете обнаружить, что суммарно расширениями подгружается 10 различных видов фреймворков на КАЖДОЙ СТРАНИЦЕ сайта! Это значительным образом снижает скорость загрузки страниц сайта и увеличивает нагрузку на сервер.
Когда вы устанавливаете компонент Joomla, следует учитывать какие фреймворки и .js сниппеты используются расширением. Если вы обладаете достаточными навыками, то с помощью рук и напильника можно сократить подгружаемые скрипты до небольшого кол-ва необходимых скриптов, таким образом, избавив себя от последующей головной боли.
Требуется определиться в необходимости использования понравившегося украшения на сайт. В идеале, старайтесь выдержать кол-во подгружаемых библиотек до 5 или менее. В идеале один фрейморк.

3) Компрессия, компрессия, компрессия
В глобальных настройках Joomla существует настройка под названием gzip компрессия. Если этот режим выключен, включите его и сохраните настройки. Это позволит компрессировать css и html файлы на стороне сервера, и в ваш браузер будет передаваться значительно меньшее кол-во пакетов данных. Что, в результате, приведет к ускорению загрузки страниц. (Некоторые хостинги по умолчанию включают gzip компрессию на сервере. Если включение этого режима в Joomla приводит ваш сайт в нерабочее состояние, есть большая вероятность того, что скрипты уже сжаты на стороне сервера, и данную настройку следует в конфигурации отключить, поскольку невозможно дважды сжимать данные с помощью gzip)

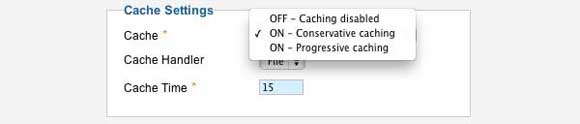
4) Возможно ли дополнительное кэширование?
В конфигурации сайта должен быть включен режим кэширования. Он обрабатывает выданные пользователю данные и сохраняет их, что позволяет системе не выполнять каждый раз определенные сценарии, а извлекать из кэша готовый результат, что, разумеется, увеличивает скорость работы сайта.. Чем быстрее грузится страница сайта, тем больше вероятность того, что контент не свежий и извлекается из кэша. Для большинства сайтов это некритично, за исключением случаев, когда на вашем сайте материалы обновляются каждые полминуты или происходит иная активность.
Кэширование сайта нужно использовать когда сайт завершен и готов к запуску. Если включить этот режим на стадии разработки сайта, может возникнуть ситуация, когда внесенные вами изменения в текст, изображения или стили не отображаются на сайте, и возникает ощущение что что-то идет не так.

5) Может быть дело в медленном хостинге?
Не редкость, что причиной медленной работы сайтов на Joomla является убогий хостинг. У вас dedicated server? Может быть вы делите интернет соединение с тысячами других веб-сайтов? Где расположен сервер? В России, Европе или США? Был ли какой-нибудь из ваших сайтов взломан, подвержен DDOS атаке или стал достигать лимита трафика ввиду огромной нагрузки на сервер? На эти вопросы нужно ответить самостоятельно. Может ли дешевый хостинг за 100 руб. / мес. быть хорошим, когда скорость загрузки страниц сайта увеличивается в разы? Если стоит задача запустить большой функциональный сайт с большим кол-вом посещений, вам потребуется взять VPS или Dedicated server. Обычный хостинг для таких задач не подходит.

Итог
Следуя некоторым из приведенных выше рекомендаций, улучшатся не только потенциальные показатели результатов поисковой выдачи Google и PR сайта. Но ваши родственники, коллеги или заказчики не будут испытывать дискомфорт, томясь от 10 секундного ожидая загрузки сайта. Что является весьма важным показателем в условиях конкуренции на рынке веб-технологий.
Может быть, вы хотите поделиться советом?
Возможно у вас есть какие-то собственные решения, рекомендации или советы, которыми вы хотели бы поделиться в дополнение к этой статье? Оставляйте свои комментарии, мы всегда будем рады их прочесть.
cmscafe.ru
Как ускорить загрузку сайта на Joomla с помощью кэширования
Развивая свои сайты, а также занимаясь их раскруткой владельцы сайтов получают прирост посещаемости. С увеличением количества посещаемости ресурса (до нескольких тысяч в сутки) и увеличением количества страниц ухудшается и скорость работы (загрузки) сайта. И что же делать? Неужели нужно сменить хостинг или перейти на более мощный тарифный план? Нет! Для CMS Joomla! разработан свой функциональный инструмент настройки кэширования.
Помните, что долгая загрузка страниц влияет на поведение посетителей ваших веб-сайтов!
Кэширование - это сохранение данных в кэше (в буфере с быстрым доступом) с возможностью быстрого доступа к этим данным при повторном обращении к ним. Стандартным обработчиком кэширования в Joomla является "файл", но помимо стандартного обработчика можно до установить и другие. Также для Joomla, как и для основного конкурента, CMS WordPress, существуют дополнительные компоненты и плагины, позволяющие улучшить загрузку страниц сайта посредством кэширования.
Сайты на WordPress, в отличии от сайтов на Joomla, не имеют реализованного в ядре системы способа кэширования, но они имеют достаточный функционал для реализации данной функции на уровне плагинов. Одним из них является Hyper Cache. Настройка плагина hyper cache, как и его установка, проста и удобна. Для Джумла отличным решением кэширования может стать компонент JotCache, способный заменить стандартный плагин "Система - Кэш", расширив его функционал новыми функциями управления кэшем.
Как включить кэширование в Joomla!
Включение этой полезной для некоторых владельцев веб-сайтов функции поможет увеличить скорость загрузки их веб-сайта. Для ее включения необходимо перейти в меню "Общие настройки" на вкладку "Система" и в блоке "Настройки кэша" для пункта "Кэш" выбрать один из следующих параметров:
- Стандартное кэширование
- Прогрессивное кэширование
Отличие прогрессивного метода от стандартного заключается в кэшировании всех данных включая модули. Но даже выбрав этот метод вы всегда сможете отменить глобальные параметры кэширования для определенного модуля указав это в его настройках (в свойствах самого модуля).
Также укажите частоту (время) кэширования данных. Чем чаще вы обновляете контент на сайте, тем меньшим должно быть время кэширования. Время указывается в минутах! Стандартно стоит 15 минут - это для сайтов с очень большой обновляемостью содержимого, например, каждый час.
Да, и не забудьте включить плагин "Система - Кэш"!
joomix.org
Ускорение загрузки и работы сайта на Joomla
Начинающие веб-разработчики при создании своего первого сайта, следуя SEO-рекомендациям, стараются сделать его как можно более привлекательным для посетителей, заполнить интересным и уникальным контентом и так далее. Но практически все не задумываются о другой не менее важной составляющей успешного сайта - скорости его загрузки и работы.
Зачем вообще ускорять работу сайта, неужели без этого нельзя обойтись? Конечно, можно ни обращать внимание на то, что Ваш сайт загружается слишком медленно, об этом можно даже не волноваться, если Вас не интересуют такие показатели как:
- Количество посетителей попавших на сайт с поисковых систем
- Количество отказов – другими словами то количество людей, которые закрыли сайт, не дождавшись его загрузки
- Рейтинг в поисковых системах
- Позиции сайта в поисковой выдаче
Кроме того этот список можно дополнить таким показателем как доход с продаж или рекламы.
Если все эти показатели Вас не интересуют, тогда читать данную статью нет смысла. А если Вы все же задумались и решили ускорить работу своего сайта тогда давайте продолжим.
Следите за обновлениями движка и расширений
Первое и самое простое, на что стоит обратить внимание это на наличие обновлений движка и расширений. Старейтесь обновлять Joomla своевременно, ведь обновления выходят не просто так. Последние версии всегда содержат исправленный, улучшенный и оптимизированный код (по крайней мере, все мы на это надеемся) способный повысить производительность сайта.
Как обновить Joomla, а так же исправить возможные ошибки в процессе обновления мы говорила в данной статье, поэтому повторяться не буду.
Обновление расширений происходит примерно по той же самой схеме. Переходим на страницу «Менеджер расширений: Обновление» (Расширения -> Менеджер расширений -> Обновление):

Находим расширения, которые нуждаются в обновлении, и жмем кнопку обновить. Все просто!
Включаем кэширование для ускорения загрузки страниц сайта
Не последнюю роль в скорости загрузки сайта играет кэш Joomla. Если на Вашем сайте достаточно много материалов, которые изменяются, не слишком часто, то включив кэширование можно существенно сократить время загрузки сайта.
В рамках данной статьи я не буду описывать, что такое кэширование и принципы его работы, этому будет посвящена отдельная статья. Сейчас же главное понять, что кэширование очень важно и включить его можно разными способами:
- На странице «Общие настройки» (Система -> Общие настройки), перейти на вкладку «Система». Тут можно настроить время жизни кэш-файлов, уровень кэширования и т.д.
- На странице «Менеджер плагинов: Плагины» найти и включить плагин «Система – Кэш»
- Воспользоваться файлом «.htaccess» и включить возможность использовать кэш браузера.
Сжатие страниц сайта Joomla
Увеличить скорость загрузки сайта можно так же при помощи сжатия данных. В Joomla все предусмотрено и в ней уже есть готовое решение по сжатию данных при помощи архиватора Gzip. Все что нам остается сделать, это включить то самое Gzip-сжатие.
Включаем Gzip-сжатие точно так же как и кэширование в общих настройках системы (Система -> Общие настройки) на вкладке «Сервер». Кроме того будет не лишним поинтересоваться у своего хостинг-провайдера о том поддерживает ли их сервер данную опцию, дело в том что некоторые провайдеры ставят запрет на подобные опции.
Проверить включено ли Gzip-сжатие на сайте можно воспользовавшись одним из множества онлайн сервисов, а так же на странице «Проверка ответа сервера» Яндекс Вебмастера.
Оптимизация изображений на сайте
Оптимизация изображений или другими словами уменьшение их размера без потери качества поможет существенно повысить скорость загрузки сайта. Особенно если на страницах сайта достаточно много изображений большого размера.
Самый действенный способ уменьшить физический размер изображения это воспользоваться специальными графическими редакторами, например Photoshop, но даже данная программа не всегда позволяет добиться желаемого результата – сжать изображение без потери качества. Тут я могу Вам посоветовать один замечательный онлайн сервис, которым я сам лично пользуюсь – compressjpeg.
Сервис действительно отличный, с его помощью можно сжимать не только изображения, но и PDF документы вплоть до 85%. Хочу заметить, что наилучшему сжатию поддаются PNG изображения. Чисто ради примера решил предоставить Вам скриншот с результатами сжатия случайного изображения:

Благодаря данному сервису мне удалось сжать PNG изображение со 137 до 38 килобайт, при этом как я не старался найти в файлах отличия этого мне так и не удалось.
Оптимизировать, конечно, можно любые изображения, но будет гораздо лучше, если загружать на сайт только такие изображения, размер которых не будет превышать область блока, в котором они будут размещаться. Другими словами не пытайтесь впихнуть изображение размером 2400 пикселей в ширину в блок шириной 800 пикселей, это не лучшим образом скажется на скорости загрузки сайта.
Конечно, изображение можно подогнать по размеру средствами HTML, но от этого его физический размер не уменьшится, и оно будет загружаться гораздо дольше. Не пытайтесь повторить данный эксперимент, это ни к чему хорошему не приведет.
С другой стороны, если Вам все же надо добавлять изображения с высоким разрешением то лучше воспользоваться таким методом – выводить на страницах сайта их миниатюры, при щелчке по которым пользователь сможет посмотреть полную версию изображения. Это поможет значительно сократить время загрузки страницы. Как раз для подобных целей могу посоветовать отличный плагин mAvik Thumbnails, который способен создавать миниатюры изображений «на лету» без участия пользователя.
Оптимизация скриптов (JavaScripts) и файлов стилей (CSS)
Как известно любой сайт содержит определенные файлы стилей и скриптов, этих файлов может быть несколько. Все мы знаем об их существовании и пользуемся по своему усмотрению – изменяем, создаем новые и так далее. Это все конечно хорошо, но вот беда – для загрузки каждого такого файла браузер создает новую http сессию. И что спросите вы, каким образом это может повлиять на скорость загрузки сайта? Ответ простой – чем больше этих самых сессий будет задействовано, тем медленнее будет загружаться сайт.
В настоящее время это не проблема, если Ваш веб-сервер поддерживает сетевой протокол HTTP/2.0 (проверить это можно на определенных онлайн сервисах, например keycdn). Но как показывает практика, только единицы веб-серверов могут похвастаться поддержкой нового протокола.
Как же быть простым смертным? Ответ относительно прост – собрать все файлы стилей в один большой файл и точно такую же процедуру произвести с файлами скриптов. Сказать легко, сделать труднее, особенно когда при создании сайта Вы используете одну из множества CMS, каждое расширение которой имеет свои собственные файлы стилей и так далее. В таком случае для начинающих веб-разработчиков совсем не сложная на первый взгляд задача становится невыполнимой.
Но не все так плохо, и если честно за нас уже постарались умные люди и написали определенные плагины, которые способны объединить всевозможные файлы стилей и скриптов в 1 файл (по одному для каждого типа). От нас требуется только установить и настроить эти самые плагины.
Скажу сразу, подобных расширений достаточно много и я не вижу смысла рекламировать их все. Лично я могу посоветовать один из лучших, на мой взгляд, плагинов JCH Optimize. Для начала необходимо его скачать, установить, настроить и включить. В результате в корневом каталоге сайта будет создана папка, в которой будут располагаться новые объединённые файлы и при загрузке сайта будут использованы именно они.
Плагин действительно хороший и рабочий, с его помощью можно значительно ускорить загрузку сайта. А на тот случай если в процессе работы над сайтом Вам потребуется внести изменения в «родные» файлы стилей, то плагин на время можно отключить и работать с уже привычными файлами. После внесения в них изменений, снова включаем плагин и получаем новый объединенный файл стилей и скриптов (но предварительно стоит очистить кэш).
Проверьте сайт на наличие мусора
Со временем на сайте скапливается достаточно большое количество файлов, которые по той или иной причине уже не используются. От таких файлов следует избавиться, во-первых это сэкономит дисковое пространство, во-вторых пусть немного, но снизит нагрузку на сервер. Как почистить сайт от мусора можно почитать в данной статье.
Оптимизируйте базу данных
База данных и её объем так же играет не последнюю роль в скорости загрузки страниц сайта. Чтобы ускорить загрузку сайта придется копаться в таблицах базы данных, искать неиспользуемые, очищать либо удалять их.
В некоторых случаях удается сократить объем базы данных вплоть до 95%, просто очистив то, что не используется. Как это сделать мы подробно разбирали в нескольких статьях – оптимизация базы данных часть 1 и часть 2.
Хостинг – ключ к успеху
Как бы Вы не старались сделать сайт идеальным, следуя всевозможным рекомендациям по ускорению загрузки сайта, но если Ваш сервер не справляется со своей задачей, то ни о какой быстрой работе сайте не может быть и речи. Поэтому ключевую роль в стабильной и быстрой работе сайта играет все-таки хостинг и веб-сервер, на котором расположен сайт. Другими словами хороший хостинг залог быстрой и эффективной работы сайта.
На начальном этапе, когда посещаемость Вашего сайта невелика, можно обойтись и более дешевым вариантом. Но со временем, когда посетителей на сайте станет больше стоит задуматься о переходе на новый тариф или поменять хостинг провайдера.
Советую периодически замерять скорость сайта и обращать внимание на время ответа сервера, в идеале оно не должно превышать 200 миллисекунд, если этот показатель будет значительно выше, то стоит обратиться к своему хостинг провайдеру и уточнить причину. Проверить время ответа сервера, можно воспользовавшись инструментами Яндекса для вебмастеров:

Обо всех тонкостях хостинга рассуждать сейчас не будем (это отличная тема для другой статьи). А в заключении хочу сказать, что если Вы хотите получить быстрый сайт, то необходимо выполнить не одну – две рекомендации, а делать все комплексно, только в этом случае возможно достижение желаемого результата.
joom4all.ru
ОПТИМИЗАЦИЯ СКОРОСТИ ЗАГРУЗКИ САЙТА НА JOOMLA
Подробности Опубликовано 22 Май 2014 Просмотров: 3919 Здравствуйте, дорогие читатели!
Здравствуйте, дорогие читатели!
Сегодня я расскажу вам как оптимизировать скорость загрузки сайта на Joomla.
Скорость сайта – это наиболее важный факторов для продвижения сайта.
Необходимо постоянно прослеживать и обновлять Ваш сайт и компоненты.
Новые версии CMS Joomla и компонентов наиболее эффективны чем предыдущие.
Поэтому всегда старайтесь постоянно обновлять установленные расширения.
Итак, что нужно для оптимизации?
Шаг №1
НАДО ВКЛЮЧИТЬ КЭШИРОВАНИЕ В JOOMLA
При отключенном кеше, когда посетители загружают одну из страниц сайта, Joomla начинает генерировать эту страницу – выводит данные из базы данных, загружает активные плагины, компоненты и модули, загружает файлы шаблона и это все объединяет.
Этот процесс требует времени.
При включенном кэше страница при загрузке сохраняется.
Затем все остальные посетители будут получать сохраненную версию этой страницы, которая будет загружаться гораздо быстрее.
Как включить?
Сайт -> Общие настройки -> Система.

Справа будет пункт «Настройка кэша».
При этом у вас есть возможность настроить кэширование, которое подходит именно для Вашего сайта и хостинга.
Для максимального ускорения сайта введите параметры, указанные на картинке выше и сохраните их.
Шаг №2
ВКЛЮЧИТЬ GZIP-сжатие
Необходимо активировать сжатие страниц вашего сайта.
Как это сделать?
Сайт -> Общие настройки -> Сервер.
Необходимо поставить чекбокс в пункте Gzip-сжатие на «да».
Это ускорит Ваш сайт при передаче данных сервера клиенту.
Файлы будут передаваться сжатыми, это значительно уменьшает их размер.

Давайте для примера, узнаем, чем же хорош метод сжатия страниц.
Зайдем на сайт - heckgzipcompression.com, пропишем в поле адрес сайта и проверим.

После включения gzip, мы уменьшили размер сайта на 80%.
При возникновении проблем с функциональностью некоторых модулей, плагинов, если сжатие не будет работать, страницы не буду загружаться, обратитесь с проблемой к своему хостинг-провайдеру, так как это целиком и полностью зависит от настроек вашего хостера.
Шаг №3
ПЛАГИН ДЛЯ УСКОРЕНИЯ САЙТА - JCH OPTIMIZE
JCH Optimize – лучший из плагинов, по моему и не только мнению, которые могут оптимизировать загрузку веб-страницы.
Путем объединения CSS и JavaScript, комбинирования этих файлов воедино, данный плагин уменьшает количество HTTP-соединений и сокращает время загрузки сайта.

Скачать плагин
Шаг №4
ДОБАВИТЬ ПРАВИЛА В ФАЙЛ .HTACCESS
Настройки .htacces тоже позволяют увеличить скорость загрузки сайта.
Если при включении кеша в Joomla результат это сохранененные загруженные пользователем страницы, то в этом случае, с помощью .htaccess мы можем управлять кешем браузера.
То есть, кэширование страниц сайта будет происходить непосредственно на самом устройстве пользователя.
На этом всё, все вопросы вы можете задать в комментариях.
В следующей статье вы узнаете как изменить количество похожих материалов на Joomla.
Добавить комментарий
joomla-s.ru
Как ускорить сайт на Joomla!

Никто не хочет ждать когда же сайт наконец загрузится. Именно поэтому при создании или работе с сайтом важно сделать все возможное, чтобы минимизировать время, которое пользователю придётся потратить на ожидание.
Сегодня в этой статье мы расскажем о 8 способах ускорить ваш сайт на Joomla.
Прежде чем приступить непосредственно к советам, попробуйте для начала выяснить, сколько времени требуется на загрузку вашего сайта. Можете воспользоваться данным сервисом от Google (PageSpeed Insights).
Также, дорогие друзья! Перед внесением каких либо изменений ОБЯЗАТЕЛЬНО сделайте резервную копию сайта! Итак, что же нужно делать?
1. Выбрать хороший хостинг
Казалось бы, банальная вещь. Но это один из самых важных и основных шагов. Это решающий фактор, определяющий, будет сайт медленным или быстрым , вне зависимости от того насколько хорошо вы оптимизировали свой сайт на Joomla.
Поэтому, прежде чем выбрать хостинг, вы должны хорошенько изучить существующие предложения, почитать отзывы, посмотреть информацию на форумах, статьях и т.д. Очень важно найти хостинг, который подходит вашим нуждам к возможностям сайта и его функциональности: дисковое пространство, месячный трафик, передача данных, резервное копирование, базы данных тип поддержки, CDN и др.
2. Включить кэширование в Joomla
Если вы включите кэш, то сайт станет отзывчивее, а скорость работы, скорее всего, повысится. Joomla имеет 3 варианта кэширования: для компонентов, для модулей, для страниц.
Первые 2 варианта определены одной настройкой, которую можно найти в панели управления в разделе Общие настройки > Система. По умолчанию предполагается вариант «Стандартное кэширование» и время кэширования 15 минут. При желании вы можете выставить любое другое значение.
А чтобы включить третий вариант кэширования (кэширование страниц) откройте в панели управления Расширения > Плагины и найдите плагин Система – Кэш. Просто включите его со стандартными настройками.
3. Включите Gzip
Вы сможете найти включение Gzip сжатие страниц на вкладке Система > Глобальная конфигурация > Сервер
При включении этого параметра страницы сайта будут сжиматься в zip-архив, отправляться в браузер вашего компьютера и там распаковываться. Данная функция поддерживается всеми браузерами, за исключением разве только самых древних версий IE. Данная функция абсолютно безопасна, так что можете не беспокоиться.
Однако для использования этой функции вам необходимо удостовериться, что ваш хостинг поддерживает параметр mod_gzip.
4. Удалите ненужные расширения
Это правда, что каждому сайту нужны расширения. Но всегда важно выбрать самый лучший вариант из нескольких. Некоторым расширениям нужны дополнительные скрипты, подключение к удаленной сети, или просто дополнительное время, чтобы загрузиться. Это может ужасно замедлить вас. Поэтому, все ненужные расширения должны быть удалены, ну или в крайнем случае выключены.
5. Оптимизируйте изображения
Нельзя отрицать важность картинок на сайте. По их качеству можно судить о качестве материалов и сайта в целом. Тем не менее, каждая картинка – дополнительные килобайты, увеличивающие время загрузки страницы. И именно поэтому необходима их оптимизация.
Во-первых, используйте правильный размер изображений. Так, например, изображение шириной 2560 пикселей вряд ли необходимо для целей более 90% сайтов.
Во-вторых, следите за «весом» картинок. Фото весом, к примеру, в 2 мегабайта значительно увеличит время загрузки страницы. Чаще всего, для большинства сайтов, вес картинки не должен превышать 300-500кб. Возможно, это и не будет сильно сказываться на многих пользователях, у которых хороший скоростной интернет. Но он есть не у всех. К тому же, большинство пользователей ищут информацию с мобильных устройств, где «размер имеет значение». Будь то время загрузки или количество трафика. Поэтому, каждый килобайт идет на счет.
Попробуйте уменьшать изображения и использовать различные программы для компрессии фото.
6. Оптимизируйте CSS и Javascript
В большинстве сайтов на Joomla очень много различных CSS и Javascript файлов. Они все значительно увеличивают количество и размер http-запросов. Также они заберут много времени для загрузки сайта.
К счастью, вы можете за этот вопрос с помощью:
• Сжатия этих файлов.
• Объединения нескольких файлов в один.
• Использования различные параметры загрузки этих файлов (sync или refer)
Если вы же любитель, вы можете просто использовать расширения для оптимизации.
7. Используйте расширения для увеличения скорости
Одим из самых простых способов для оптимизации вашего сайта является использование расширений для ускорения. Загрузка сайта ускорится просто после установки и некоторой настройки компонентов.
Самые популярные решения для ускорения сайта на Joomla – это JCH-Optimize и JBetolo.
Топ 10 бесплатных расширений для ускорения, а также ссылки на их скачивание можно найти здесь.
8. Модули для мобильных устройств
“Мобильные устройства” - очень существенный момент, который определяет позицию сайта в
поисковых системах. Даже если ваш сайт быстро грузится и отлично работает на компьютерах – это совсем не значит, что он хорошо работает на мобильных.
Поэтому также очень важно оптимизировать сайт для мобильных устройств . Ключевым принципом адаптации под мобильники является принцип выбора только тех модулей и расширений, которые необходимы для работы сайта. Попробуйте открыть свой сайт на телефоне или планшете, а потом, при нахождении проблемных мест, выборочно отключать модули.
А хорошим вариантом для этого может стать Advanced Module Manager от NoNumber.
joomla.ru