Cloud Carousel – Joomla карусель изображений. Joomla 3 карусель изображений
карусель для joomla (джумла) 3

От автора: приветствую Вас уважаемые читатели. В данной статье мы с Вами рассмотрим достаточно функциональный и в тоже время очень простой в работе слайдер для Joomla 3. Потому как слайд шоу изображений, пользуются огромнейшей популярностью на современных сайтах, но как выяснилось большое количество новичков, не знают, как их реализовать.
Сладеры – это специальные блоки, в которых один за другим, то есть поочередно, отображается большое количество различных изображений, причем в определенный момент времени видно только одно изображение, а остальные скрыты. Согласитесь – это удобно, так как значительно экономит свободное место на странице.
В данной статье, слайдер для джумла 3, мы с Вами реализуем с использованием специального расширения, под названием DJ-ImageSlider, потому как в стандартном функционале просто нет такой возможности. А значит, переходим по указанной выше ссылке, на страницу описания компонента.

Далее, кликаем по ссылке “Download” и переходим на сайт разработчика для последующего скачивания.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
При этом мы сразу же видим, в центре, кнопку “Download”, которую и используем.

Далее, разработчики приводят краткое описание последней актуальной версии расширения и, конечно же, кнопку для закачки. После скачивания расширения, выполняем установку стандартным способом, при помощи менеджера расширений и переходим в его панель управления, используя меню компонентов.

Слайдер карусель для джумла 3 – DJ-ImageSlider, достаточно универсален и поставляется вместе с компонентом и модулем, который и отобразит необходимые изображения на экран. При этом компонент, необходим для создания категорий и добавления изображений, которые будут отображаться на страницах в модуле. Помимо этого модуль может выводить изображения и без участия компонента, то есть из указанного каталога.
В данной статье мы рассмотрим слайдер для джумлы, изображения, которого будут формироваться компонентом, а значит, для начала давайте создадим категорию.

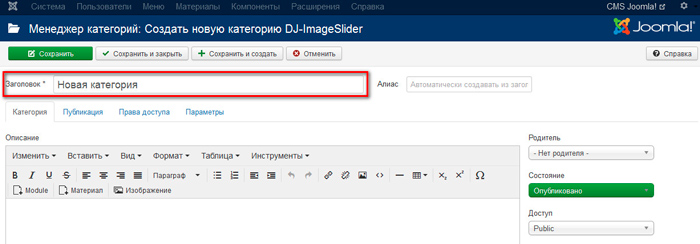
Кликая по кнопке “Создать” нас перенаправляют на страницу создания новой категории.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Здесь, достаточно указать заголовок будущей категории и ее краткое описание, при необходимости. При этом категории могут быть многоуровневыми, соответственно для этого в поле Родитель Вы указываете родительскую категорию по отношению к создаваемой.
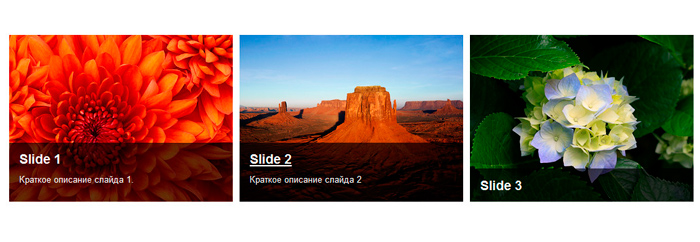
Далее переходим в “Менеджер слайдов” и добавим несколько новых изображений, используя кнопку “Создать”.

Затем, указываем заголовок будущего слайда, выбираем категорию, изображение для загрузки, и добавляем краткое описание, которое будет показано непосредственно на слайде.

Так же настраиваем дату начала и окончания публикации и добавляем при необходимости путь, если заголовок слайда должен отображаться в виде ссылки. Таким образом, создаем необходимое количество изображений, будущего слайд шоу.
По сути, слайдер джумла, практически завершен, осталось лишь отобразить его на экране, а значит переходим в “Менеджер модулей” для настройки модуля DJ-ImageSlider.

Модуль содержит огромное количество различных настроек, и поэтому, на всех конечно мы останавливаться не будем, так как они интуитивно понятны и в основном сводятся к формированию внешнего вида слайдера.

Главное, что необходимо, выбрать позицию для отображения контента модуля в шаблоне, изменить состояние на “Опубликовано”, выбрать страницы на которых он будет показан, изменить при необходимости заголовок, в поле “Slider source”, выбрать значение “Component”, тем самым указывая, что изображения добавлены в компонент и, напоследок, выбрать категорию изображений в параметре “Slides category”. После этого сохраняем изменения и переходим в пользовательскую часть для проверки результатов нашей работы.

Как Вы видите, слайдер для джумлы успешно отображается на экране, а значит поставленная задача данной статьи решена.
Если Вы желаете научиться создавать собственные модули для системы управления контентом, Вам будет полезен наш мини-курс Создание модулей Joomla. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Модуль горизонтальной карусели для Joomla 2.5, 3
Этот прекрасный модуль позволит вам легко создать горизонтальные карусели на сайте с автопрокруткой. Настройки и принцип работы модуля очень просты для понимания.
Рассмотрим основные возможности модуля
Во-первых, он работает без библиотеки jQuery, а это означает, что такая вещь, как конфликт скриптов его касаться не будет. Внешний вид вы сможете изменить как угодно - для этого, вам нужно будет перенести весь CSS из поля "Стиль карусели" в свой CSS файл и править как угодно. Модуль имеет автопрокрутку слайдов, время для которых вы можете изменить самостоятельно, а если необходимо, то и вовсе отключить эту возможность.
Во-вторых, в модуле есть гибкие настройки по слайдерам. Вам достаточно указать в поле "Папка картинок" директорию, откуда будут браться все картинки для карусели. Сами картинки загружайте с именами в латинских символах, без пробелов. Поле "Номер карусели" необходимо в том случае, если вы будете дублировать данный модуль. Т.е. для каждого дубля ставьте новый номер карусели, тогда они будут работать без конфликтов. Также за счет настроек "Сколько картинок показать" и "Сколько прокручивать картинок" вы можете выбрать по сколько картинок отображать на экране и поведение прокрутки - по одной или сразу всем рядом.
Напоследок, вы можете также установить ссылку на поле "Ссылка карусели", чтобы при нажатии на любую картинку, пользователь переходил на соответствующую страницу.
Скриншоты



По настройкам внешнего вида (так как у всех шаблоны разные) советую экспериментировать с CSS, а также настройками "Ширина картинок" и "Высота картинок" (кстати, картинки не обязательно должны быть одинакового размера).
На этом краткий экскурс данного модуля карусели я закончу. Используйте ее на своих сайтах!
blogjquery.ru
Cloud Carousel – Joomla карусель изображений
Статьи
Главная » Новости
Опубликовано: 05.10.2017
 Consistent Image Sizes for BootStrap Carousel
Consistent Image Sizes for BootStrap CarouselНасколько полезной может быть карусель изображений для сайта? Этот блок для отображения графического контента уж точно прибавит креатива любому ресурса, а если уж ваш проект касается искусства, или вам нужно выгодно преподнести клиентам собственные работы, фото или рисунки, то такая разработка от ARI Soft станет идеальный приспособлением для вас. Суть в том, что Joomla карусель изображений дает возможность в 3D – формате выводить изображения из указанных папок. Ко всему прочему, именно это расширение готово работать с другими дополнениями, которые предоставляют возможность вывода картинок в lightbox. Но здесь достаточно и других преимуществ, так что в самый раз рассмотреть довольно обширные возможности этого решения.
Большие преимущества для пользователя
В первую очередь уже здорово то, что перед нами именно 3D вариант исполнения карусели. Смотрится обычная прокрутка более чем интересно, а именно такой эффект и хочет создавать для посетителя, используя подобный модуль. Кстати, хотелось бы отметить, что разработчики вообще отказались от flash в данном случае, что порадует одновременно и вас, и сам проект, ведь устаревшие технологии – это всегда плохо. Загрузка изображения, когда вы укажете источник, будет проходить самостоятельно, собственно, как и подборка размеров. А еще вам дается в руки фильтр для сортировки, это может быть дата, имя или какой-либо другой признак. Из навигационных элементов тут использованы стрелки переключения, но расширения и само вполне успешно прокручивает картинки.
«Самая приятная опция – создание, как эскизов, так и тем для вашей карусели. Но не менее приятная новость заключается в возможности подписи картинок, выводе названия и, что совсем хорошо, прикреплении ссылок, вы сможете сделать это в INI – файле, если будет надобность. Еще эта карусель Joomla умеет автоматически запускать процесс прокрутки, а при нажатии на нужную картинку, выводится полноразмерный вариант, с довольно интересной анимацией открытия, и там тоже есть элементы навигации».
Много функций и удобство использования
На удивление, разработчики сумели сделать очень функциональную карусель Joomla 3, для чего им не понадобилось разрабатывать сложнейшую систему управления. Все будет очень просто, а результат – приятным, учитывая великолепный эффект вывода простых, если брать обычную галерею, изображений.
Новости
Четыре причины танцевать гавайский танец Хула Во-первых, это красиво. А во-вторых, полезно: танец помогает справиться с потоком назойливых мыслей, оттачивает женственность, наполняет энергией и помогает жить, улыбаясь. ФОТО Getty Images
Гавайское Ожерелье – Купить Гавайское Ожерелье недорого из Китая на AliExpress
Во-первых, это красиво. А во-вторых, полезно: танец помогает справиться с потоком назойливых мыслей, оттачивает женственность, наполняет энергией и помогает жить, улыбаясь. ФОТО Getty Images
Гавайское Ожерелье – Купить Гавайское Ожерелье недорого из Китая на AliExpress
 Популярный гавайское ожерелье хорошего качества и по доступным ценам вы можете купить на AliExpress. На AliExpress мы предлагаем тысячи разновидностей продукции всех брендов и спецификаций, на
Самая теплая и нежная песня! Удивительный человек, о котором знаю не многие Israel Kamakawiwoʻole — Over the Rainbow
Израэль Камакавиво’оле — великий гавайский музыкант. Для своего народа он был кумиром, так как всю жизнь боролся за независимость и права гавайцев. У себя на родине ему дали прозвище «Нежный Гигант»,
Гавайская пицца: рецепт блюда и вариации начинок
Популярный гавайское ожерелье хорошего качества и по доступным ценам вы можете купить на AliExpress. На AliExpress мы предлагаем тысячи разновидностей продукции всех брендов и спецификаций, на
Самая теплая и нежная песня! Удивительный человек, о котором знаю не многие Israel Kamakawiwoʻole — Over the Rainbow
Израэль Камакавиво’оле — великий гавайский музыкант. Для своего народа он был кумиром, так как всю жизнь боролся за независимость и права гавайцев. У себя на родине ему дали прозвище «Нежный Гигант»,
Гавайская пицца: рецепт блюда и вариации начинок

 Гавайи - один из самых популярных и дорогих курортов мира. Почему уже много лет подряд этот островок жизни посередине Тихого океана так притягивает туристов со всех континентов? Возможно, секрет в необычайном
Гавайи
Гавайи - один из самых популярных и дорогих курортов мира. Почему уже много лет подряд этот островок жизни посередине Тихого океана так притягивает туристов со всех континентов? Возможно, секрет в необычайном
Гавайи
 «Гавайи — самая очаровательная флотилия островов, бросившая якорь посреди океана» — эти слова принадлежат знаменитому американскому писателю Марку Твену. Сложно не согласиться, ведь Гавайи — это непередаваемая
Как США присоединили к себе Гавайи
«Гавайи — самая очаровательная флотилия островов, бросившая якорь посреди океана» — эти слова принадлежат знаменитому американскому писателю Марку Твену. Сложно не согласиться, ведь Гавайи — это непередаваемая
Как США присоединили к себе Гавайи
 Как США присоединили к себе Гавайи Кандидат юридических наук Кремянская Е.А., доцент кафедры конституционного права МГИМО (У) "В зарубежной прессе в последние дни активно обсуждается
Гавайская вечеринка для ребенка: сценарий
Как США присоединили к себе Гавайи Кандидат юридических наук Кремянская Е.А., доцент кафедры конституционного права МГИМО (У) "В зарубежной прессе в последние дни активно обсуждается
Гавайская вечеринка для ребенка: сценарий
 День рождения - праздник, которого ребенок особенно ждет, ведь это не только повод получить множество подарков, но и ожидание чуда. И, конечно, родители хотят устроить для своего малыша такой сказочный
День рождения - праздник, которого ребенок особенно ждет, ведь это не только повод получить множество подарков, но и ожидание чуда. И, конечно, родители хотят устроить для своего малыша такой сказочный radushye.ru








