Drupal Nice Menus и Superfish. Описание и сравнение модулей dropdown меню. Drupal 7 меню выпадающее меню
Drupal выпадающее меню
Самое простое выпадающее меню делается при помощи CSS. Ничего сложного нет если вы знаете что такое каскадные таблицы стилей. Ещё можем сделать меню на Javascript. Тут посложнее но и возможностей больше. Что посоветовать тем кто не знаете ни CSS ни Javascript. Не мы первые кто хочет иметь на своём сайте выпадающее меню. Есть готовые решения нужно только подключить их к сайту. В этом нам помогут модули.
Nice Menu
Когда слышишь выпадающее меню в Drupal первое что приходит в голову Nice Menu. Этот модуль подключает к сайту jQuery плагин Superfish. С установкой проблем возникнуть не должно переходим к настройке. Настройка проходит в два этапа. Сначала определим общие настройки. Для этого перейдём Конфигурация → Интерфейс пользователя → Nice menus.
В поле общее количество независимых блоков указываем количество меню которые мы хотим сделать выпадающими. Теперь переходим Структура → Блоки. В списке отключённых находим блок Nice Menu и начинаем его настраивать. К обычным для блоков настройкам(название, выбор региона, настройка видимости) модуль добавил несколько своих.
Улыбнуло название "Передок меню" - здесь нам предлагаю выбрать меню к которому будут применены superfish эффекты.
Следующий пункт, который может вызвать затруднения, это "Respect "Show as expanded" option. Если ваша цель выпадающее меню без ограничений по вложенности то оставьте значение "Нет" и переходите к пункту финальная настройка. Для тех кому интересно узнать подробности сначала разберёмся что это за опция такая "Show as expanded". Забудем пока о Superfish и рассмотрим обычное меню. У каждого пункта меню может быть подпункт или можно назвать его дочерний элемент. Так на картинке ниже у пункта "про интернет" есть подпункт "справочники".
Опция "Show as expanded", или для тех у кого русский интерфейс "показывать раскрытым", определяет в каких случаях показывать вложенные пункты. Давайте посмотрим на структуру меню.
Как видите у пункта справочники также есть подпункт но он не виден в меню. Происходит это потому что опция "показывать раскрытым" для "справочники" выключена.
Если бы мы писали скрипт для меню самостоятельно, то алгоритм выглядел бы так:
- Найти пункты меню у которых есть дочерние элементы.
- Скрыть дочерние элементы.
- При наведении на пункт открывать дочерние элементы.
Значит в нашем случае при наведении на "проинтернет" появился бы подпункт "справочник". При наведении на подпункт "справочники" его подпункт "про нас" не появиться, потому что он не выводится в меню. Таким образом мы можем ограничивать уровень вложенности для конкретного пункта выпадающего меню. Чтобы такая схема сработала с модулем Nice Menu нужно в Respect "Show as expanded" поставить да.
Финальная настройка
Как было бы здорово если бы мы имели уже работающее как надо меню. Но нет. Впереди нас ждёт правка CSS файлов. Для superfish меню по умолчанию прописаны стили, которые скорее всего вам не подойдут. Финальную настройку начнём с того что перейдем в папку с модулем /sites/all/modules/nice_menu/css. Находим файл nice_menu_default.css и копируем его в папку с темой. Этот файл можно переместить в любое место но лучше если он будет в папке с темой под которую мы его подгоняем.
Переходим в админке Друпала Оформление → Настройки и указываем новое место расположения файла nice_menu_default.css
Открываем для редактирования скопированный файл. Он условно разделён на несколько разделов. Очень удобно, не нужно искать по всему файлу откуда что берётся. Первыми идут глобальные настройки.
Строка 28 background-color определяет фон нашего меню. Цвет фона указывается словами, RGB или hex. На рисунке представлен вариант hex. Чтобы не ошибиться с цветом фона я использую плагин rainbow для Firefox. Кликаем по значку плагина после кликаем на том участке страницы цвет которой мы хотим узнать и автоматически копируется код цвета. Теперь нужно вставить этот код в файл(Ctrl+V). Обратите внимание что перед кодом должен стоять значок "#".
Теперь удалим рамки вокруг пунктов меню. Для этого удалим строку 25 border: 1px solid #ccc; и следующую строку тоже. Чтобы окончательно разделаться с рамками удаляем строки 21 и 39 border-top: 1px solid #ccc;Дальше идут стили для разных видов меню. Рассмотрим только для вертикального раскрывающегося в право.
Здесь нам нужно подправить только стили для фона. На 74 строке определяется цвет фона для пункта меню который имеет вложенные пункты, а на 79 для того же пункта но при наведении на него мышки. Также как и в глобальных настройках заменяем значение цвета.
Заканчиваю пост с чувством что у некоторых из вас остались вопросы, особенно по последнему пункту. В рамках статьи сделать с этим ничего не смогу. Просто физически невозможно перебрать все варианты. С другой стороны не правильно сначала пообещать выпадающее меню а потом кинуть читателей на последнем пункте. Поэтому все у кого возникли сложности с адаптацией выпадающего меню пишите в личку. Постараюсь помоч. Ну и конечно не забываем про коменты.
webonlife.ru
Nice Menus. Выпадающее меню для Drupal 7.
Всем привет. Очень давно не писал в блог, был очень занят одним проектом, но зато теперь у меня появилось много наработок по Drupal, которыми я смогу поделиться со своими читателями. Сегодня решил побырому накатать статью об очень замечательном модуле Nice menus, который позволяет создавать выпадающие меню для вашего сайта.
Итак, начнем. Скачиваем модуль с Drupal.org и устанавливаем на свой сайт в папку sites/all/modules/, затем включаем в админке.
После того как модуль установлен нужно создать меню для которого мы хотим сделать выпадающий эффект. Для этого проходим в раздел «Структура - Меню», далее нажимаем на кнопку «Добавить меню». Назовем наше меню «Категории». Теперь нам нужно добавить несколько пунктов меню. Для этого нажимаем на ссылку «Добавить ссылку». Для того чтобы получилось выпадающее меню нужно сделать его многоуровневым, как на картинке ниже:
После того как меню создано, нужно пройти в «Структура - Блоки» и в отключенных блоках выбрать блоки с заголовком Nice menu 1 (nice menu), по умолчанию доступно два блока, количество доступных блоков можно указать на странице настройки данного модуля.
Итак, пройдем в настройки блока. В настройках нужно указать заголовок блока, если вы не хотите чтобы заголовок отображался на сайте нужно ввести в поле <none>.
Дайте название меню, назовем его так же «Категории».
Так же вы должны указать меню, которое будет отображать этот блок, это можно сделать в поле «Родительское меню».
В поле «Стиль меню» нужно указать способ которым будут выпадать подпункты меню:
Down – подойдет для создания верхнего, горизонтального меню, так как подпункты будут выпадать вниз.
Left – Подойдет для меню которое находится в правом сайт баре, потому что выпадает в левую сторону.
Right – Подойдет для меню которое находится в левом сайт баре, потому что выпадает в правую сторону.
Сохраняем настройки. Затем указываем регион, в котором хотим видеть данный блок, я выбрал «Вторая боковая панель», так как я выбрал стиль отображения «Left».
В принципе меню готово, если вы хотите использовать для этого меню собственные CSS стили, то для этого вам нужно пройти в «Оформление – Настройки темы». В настройках темы ищем поле «Путь к пользовательскому CSS-файлу для Nice menus» и прописываем туда путь до собственного файла CSS.
sirega.ru
Как создать выпадающее меню в Drupal 7?
1787 Посещений
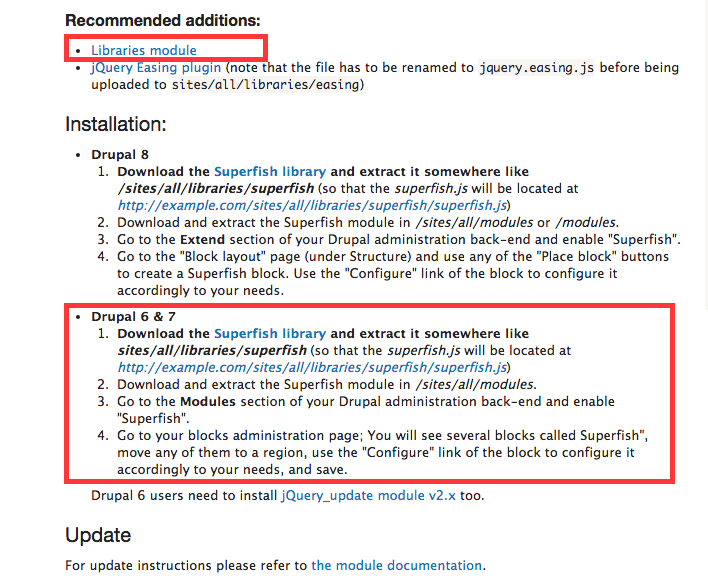
В этой статье мы с вами поговорим о создании выпадающего меню на сайте с CMS Drupal. Для этого, нам понадобиться скачать и установить специальный модуль Superfish, который оп праву считается одним из лучших модулей для создания выпадающего меню. Рекомендуем делать это на официальном сайте, поскольку на других сайтах вы можете получите в виде «бонуса» вредоносный код. Спешим отметить, что для корректной работы данного модуля, нужно скачать его: Superfish а также, Libraries module .
Инструкция по правильной установке Libraries module находится выше в описании на официальном сайте, где вы непосредственно скачиваете модули библиотек. Полный путь выделен на изображении внизу.

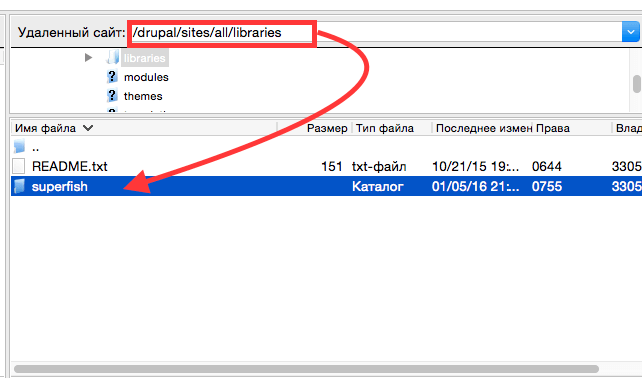
Отмечаем, что модуль Superfish вы можете закачать как с помощью FTP клиента, так и через раздел Модули на сайте. Добавить же библиотеки, вы сможете только с помощью FTP клиента, по пути /sites/all/libraries/superfish. При этом, вам нужно будет самостоятельно создать папку Superfish, а уже в нее загрузить скачанные ранее Libraries module.

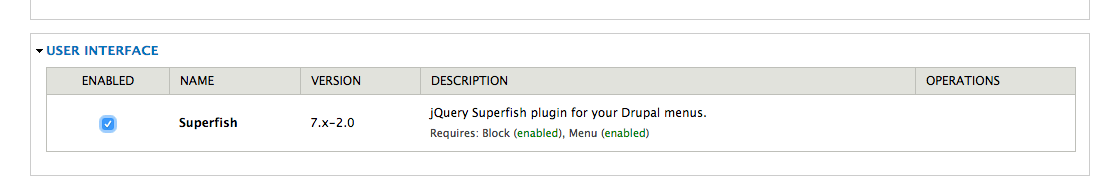
После проведения всех манипуляций, вам нужно активировать модуль Superfish, который находится в разделе модулей. Ставите галочку напротив самого модуля и сохраняете изменения внизу страницы.

Чтобы получить доступ к настройкам модуля, перейдите в раздел Конфигурации/Интерфейс Пользователя.

На открывшейся странице выбираете раздел «Управление блоками».

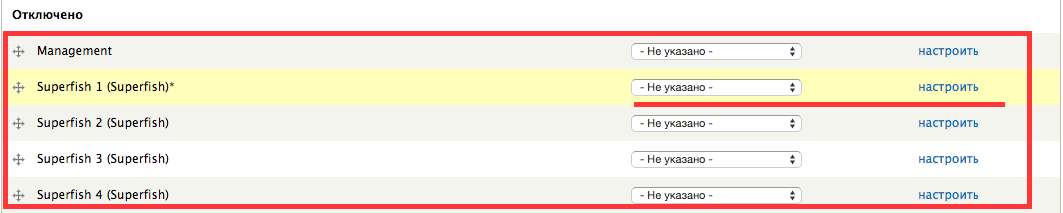
Перейдя в который, вы увидите отображение 4 созданных модулем блоков. Для настройки вы выбираете один блок, указываете его регион, например Популярное и тогда первый блок сразу переместиться в этот раздел. Дальше, переходите к заполнению полей, нажав предварительно кнопку «Настроить».


После внесения всех данных: указанные заголовки и описания, выбранные стили и типы не забываем нажать кнопку «Сохранить блоки» внизу страницы. Теперь, перейдя на главную страницу сайта, вы увидите отображение Главное меню, а подведя мышку в правый угол напротив меню увидите отображение значка.

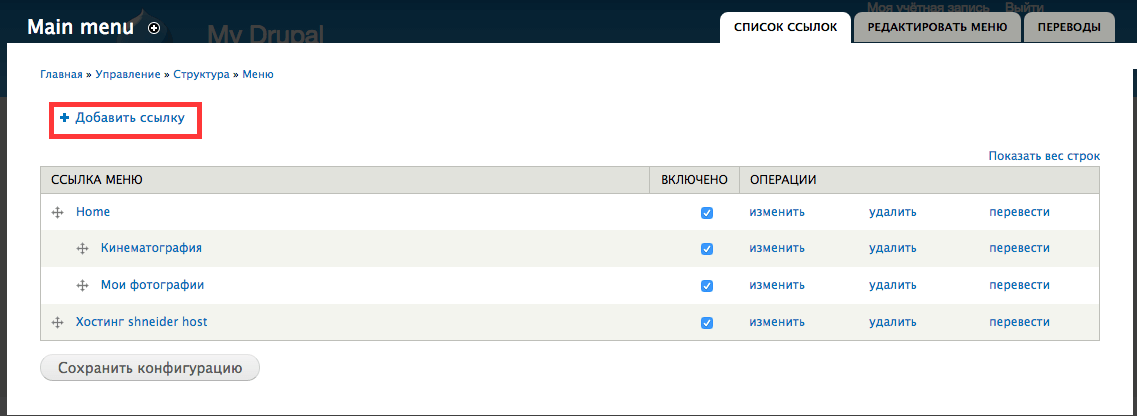
При нажатии на который отобразиться маленькое меню, в котором вы выбираете Список Ссылок.

Для того, чтобы добавить пункты выпадающего меню, вы нажимаете на Добавить ссылку.

shneider-host.ru
Таксаномия Drupal. Создание меню.
Таксономия в друпале вещь нужная и крайне полезная. Благодаря таксономии мы можем упорядочить контент, разбить его на категории. Таксономия является основой для создания меню. Чтобы было понятнее откуда что берётся и для чего всё это делается предлагаю не просто читать, а делать на своём тестовом сайте.
Перед тем как приступить к работе определимся как будет выглядеть навигация по сайту. Для себя я решил сделать одно меню с ссылками на основные разделы, плюс теги в конце каждого поста. Для этого мне нужно создать два словаря с разными настройками. Можно обойтись и одним, но не хочу мешать основное меню и теги. С теорией разобрались теперь практика.
Первым создадим словарь для основного меню. Переходим в меню Structure → Taxonomy → Add vocabulary. Мы на странице создания словаря. Поле Name обязательно для заполнения. Рядом видим Machine name: Edit. Если у вас имя словаря написано на кирилице обязательно нажмите edit и в появившемся поле Machine-readable name введите имя словаря на английском(допускаются буквы в нижнем регистре и цифры, пробелы замените нижним подчёркиванием). Description можно не заполнять.
Следующий шаг заполнение словаря терминами. Переходим в меню Structure → Taxonomy → название словаря(в моём случае разделы сайта) → Add term.
Данный словарь я создавал для основного меню поэтому в поле Name вписываю название раздела.
Данные из поля Description будут выводиться на странице термина. Description можно не заполнять.
Ещё одно поле URL alias. В этом поле можем задать URL псевдоним, если этого не сделать, Drupal сам сгенерирует URL. Выглядеть он будет http://webonlife.ru/taxonomy/term/1. Несмотря на то что большинство пользователей не обращает внимание на URL менять их нужно. Как автоматически генерировать правильные url и для чего всё это читайте здесь.
Создадим ещё несколько терминов и перейдём к настройке меню. Переходим Stucture → menu. У нас уже есть четыре меню.
Нас интересует Main menu. Жмём add link. На странице добавления ссылок два поля обязательных для заполнения.
Menu link title - название ссылки в меню.
Path - url адрес, в нашем случае адрес термина. Для получения нужного нам адреса переходим на страницу с ранее созданным словарём и копируем ссылку термина.
Description необязателен для заполнения. Введённый текст будет отображаться при наведении курсора на ссылку.
Далее два чекбокса. Первый включает ссылку. Должен быть отмечен иначе созданная ссылка не будет отображаться в меню. Второй чекбокс показывает потомков. Эта опция нужна если у вас многоуровневое меню, в котором кроме основных разделов есть подразделы или вы хотите сделать выпадающее меню. Я собираюсь сделать одноуровневое горизонтальное меню поэтому второй чекбокс не отмечаю.
Выпадающий список Parent Link. Здесь нам предлагают выбрать меню или родительский пункт. Мы добавляем ссылку в Main menu.
Ещё один пункт weight. Чем меньше значение тем выше будет находиться создаваемый пункт меню.
Повторим это для остальных терминов словаря и переходим на главную страницу. Должно получиться что-то похожее.
В создании меню нет ничего сложного, но есть пара нюансов.
- Наше меню располагается в верху горизонтально. Чтобы расположить его вертикально нужно создать новое меню. Затем пройти на страницу блоков и задать регион для размещения. Подробнее об этом читайте в статье Блоки Drupal 7
- Прежде чем создавать пункты меню настройте чистые ссылки. Как это сделать читайте здесь.
С основным меню закончили, теперь пора сделать теги - ссылки внизу поста. С этим дело обстоит ещё проще. Создаём ещё один словарь и... И всё. В этот словарь термины будут добавляться при создании/редактировании материала. Единственное что нам нужно - это указать к какому типу материала относятся наши словари. Изначально у нас два типа материала: статьи и страницы. При подключённом модуле блог появиться тип материала запись в блог. Мы можем создать свой тип материала, например галерея. Как совсем этим разобраться читайте в статье Типы контента в Drupal.
webonlife.ru
Как я для Drupal делал выпадающее меню на разных языках
28.11.2010
Решил я сделать для очередного сайта на Drupal выпадающую менюшку. Да еще и на двух языках. Итак, с начала сделаем выпадающее меню.
За основу я взял вот эту коллекцию http://www.lwis.net/free-css-drop-down-menu/ и вот этот пост доброго человека http://www.drupal.ru/node/43657. Из всех вариантов меню я выбрал ту менюшку, которая приведена в файле simple.horizontal.html.Сразу скажу, что у меня меню заработало не сразу, поэтому пришлось разобраться в том, что там написано и немного подкорректировать. Мои корректировки я оставил в том же посте на друпал.ру.
Итак, меню заработало. При чем лично у меня заработало оно только в FireFox-е, а в IE выпадающии менюшки не выпадали. У вас, скорее всего заработает сразу в том и другом браузере, но мне пришлось долго бится с эксплорером. В итоге нашел, что куда-то у меня подевалась строка:
Из-за ее отсутсвия менюшка в IE не работала.
Второй шаг - это сделать наше меню (Primary links) двуязычным. А может и многоязычным. Для этого устанавливаем модуль i18 и все сопутствующие. На этом я останавливаться не буду. Единственное, на что обращу внимание - это на то, что необходимо в файл settings.php добавить небольшой кусок кода. Дело в том, что модуль i18 может переводить переменные Друпала(те, что в базе хранятся) и в файле settings.php мы указываем, какие переменные мы хотим сделать переводимыми на языки. Например, можно добавить вот такие переменные:
$conf['i18n_variables'] = array( 'site_name', 'site_slogan', 'site_mission', 'site_footer', 'anonymous', // Different front page for each language 'site_frontpage', // Primary and secondary links 'menu_primary_links_source', 'menu_secondary_links_source', // Contact form information 'contact_form_information', // For theme variables, read more below 'theme_settings', );Т.е., допустим, если зайти в форму настройки контактов, то там можно будет увидеть под полем "Дополнительная информация" приписку "This is a multilingual variable". Тогда заходя и сохраняя форму при том или ином включенном языке, информация будет сохраняться для разных языков.
Но вернемся к меню. В целом, даже стандартными средствами получается работающая менюшка, переключающаяся на разные языки. Меню на том или ином языке создаются при создании материала. Если же надо добавить менюшку типа "Новости" (с отбором материала по таксономми, как я обычно делаю), то можно просто создать меню с опцией "All languages" и потом переводить через Перевод интерфейса. Единственное, что меня не устроило, дак это то, что на некоторых страницах все-таки вылазили сразу две менюшки на двух языках. Это были админские страницы и, допустип, на странице с настройкой меню с этим можно было бы как то еще смириться, но на странице с содержимым сайта (admin/content/node) это уже лишнее. Поэтому в код для построения выпадающего меню я добавил еще один не большой кусочек. Окончательный вариант получился такой:
template.php:
function main_menu($menu_name) { $output = ''; // извлекаем структуру меню $structure = menu_tree_all_data($menu_name); // и облекаем ее в нужный нам html-код $output .= menu_tree_output2($structure); // вызванная ранее функция рекурсивная и я не придумал как лучше первый элемент UL снабдить необходимым css классом $output = 'temp' . $output; $output = str_replace('temp<ul>', '<ul>', $output); return $output; } function menu_tree_output2($tree) { global $language; $output = ''; $items = array(); // Друпаловская магия // Pull out just the menu items we are going to render so that we // get an accurate count for the first/last classes. foreach ((array)$tree as $data) { if ($data['link']['localized_options']['langcode']) { if ($data['link']['localized_options']['langcode'] != $language->language) { continue; } } if (!$data['link']['hidden']) { $items[] = $data; } } $num_items = count($items); // эти классы нам нужны для темизации посредством css - ими обозначи мепрвые и последние пункты меню foreach ($items as $i => $data) { $extra_class = NULL; if ($i == 0) { $extra_class = ''; $extra_class_dir = ''; } if ($i == $num_items - 1) { $extra_class = ''; $extra_class_dir = ''; } if ($data['below']) { // Если пункт имеет подпункты, кроме его показа мы рекурсивно включим в него подменю $link = $data['link']['title']; if ($extra_class) { $output .= "<li{$extra_class_dir}>" . $link . menu_tree_output2($data['below']) . '</li>'; } else { $output .= '<li>' . $link . menu_tree_output2($data['below']) . '</li>'; } } else { // а если не имеет, ничего не включим, а покажем только сам пункт $link = l($data['link']['title'], $data['link']['href']); $output .= "<li{$extra_class}>" . $link . '</li>'; } } return $output ? '<ul>'. $output .'</ul>' : ''; }www.allexx.info
Создание выпадающего меню в Drupal 7 с помощью Panels и Menu Minipanels.
Всем привет. Сегодня мы познакомимся с замечательным модулем Panels, который значительно облегчает жизнь разработчику сайтов на Drupal. Я не буду детально разбирать все его настройки, в этом уроке с помощью Panels и Menu Minipanels мы создадим выпадающее dropdown меню. Преимуществом такого меню будет то, что мы сможем помещать внутрь него любые имеющиеся блоки на сайте, а так же создавать новые. Все настройки я буду производить на примере своего сайта, вы же можете создать несколько своих блоков, будь то меню, пользовательские блоки или блоки, созданные с помощью модуля Views.
Итак, для того чтобы создать выпадающее меню, нам потребуются три модуля:- Panels, Menu Minipanels и Ctools. Скачайте эти модули.
Так же для работы модуля Menu Minipanels, нам потребуется посетить страницу QTIP и загрузить уменьшенную версию Qtip. Распакуйте архив и найдите файл с именем: jquery.qtip-1.0.0-rc3.min.js. И поместите этот файл в каталог sites/all/libraries/qtip, т.е. файлы должны быть доступны по пути sites/all/libraries/qtip/jquery.qtip-1.0.0-rc3.min.js.
Затем пройдите на страницу управления модулями и включите их. В группе модулей «Панели», нам нужно включить «Mini panels», «Panels», «Panels In-Place Editor», так же нужно включить модуль «Ctools» и «Menu Minipanels»,.
Теперь нужно определиться с заданием. На моем блоге есть три блока, которые нужно показать в выпадающем окне, после того как пользователь наведет на один из пунктов верхнего меню. Пусть это будут блоки «Категории», «Комментарии» и «Популярное».
Итак, давайте приступим.
Создание мини-панели
Пройдем в Структура -> Мини-панели. Нажмем на кнопку «Добавить».
На появившейся странице настроек нужно заполнить поле «Административный заголовок», этот заголовок не будет показываться на сайте, а будет отображаться в интерфейсе администратора, я назвал его «Выпадающее меню» и дал машинное имя «dropdownmenu».
Следующее окно настроек будет «Контекст», здесь ничего настраивать не будем, нажимаем далее.
Следующее самое интересное окно настроек будет «Макет», в котором нам нужно выбрать макет для нашего блока.
В выпадающем списке «Категория», нам нужно выбрать трех-колоночный макет, в который мы поместим наши блоки, и выбрать тип макета, я выбрал тип «33/34/33», после чего нажмем далее.
На следующем этапе нам нужно, распределить блоки по колонкам. В поле тип заголовка я установил значение «Без названия».
Для того чтобы добавить содержимое в блок нужно нажать на шестеренку и выбрать пункт добавление материала:
Должно появиться всплывающее окно, в котором нам нужно выбрать нужный блок.
Давайте в левую колонку добавим блок меню «Навигация». Для этого в левой колонке выберем пункт «Меню», и выберем нужное нам меню, после чего можно будет переопределить заголовок блока, после этого нужно нажать на кнопку «Готово».
Теперь добавим следующий блок «Популярное». Этот блок выводится у меня с помощью модуля Views. Нажмите на шестеренку в центральной колонке для добавления материала. Как я уже говорил, блок «Популярное» создан с помощью модуля Views, выбрать его можно нажав на пункт «Прочее» в левой колонке.
Аналогичным образом добавьте блок в третью колонку, у меня это блок «Комментарии» который так же создается модулем Views.
После того как наши блоки будут распределены по колонкам, можно нажать на кнопку сохранить.
Создание пункта меню
Теперь нам нужно создать пункт в верхнем меню, при наведении на который будет показываться наш выпадающий блок. Я назвал этот пункт меню «Панель». Надеюсь, с этим заданием вы справитесь сами, путь ссылки укажите любой, так же можно этот пункт меню сделать без ссылки, в этом вам поможет модуль «Special menu items», просто установите его и в поле введения пути укажите «<none>», вроде так, позже напишу статью по настройке этого модуля.
Итак после того как вы создали пункт меню, в сомом низу страницы настроек данного пункта вы должны были увидеть пункт с названием «Menu minipanel». Там мы сможем выбрать созданную нами панель «Выпадающее меню». Затем ниже, у нас появятся различные настройки, с которыми в этом уроке я не буду вас знакомить, поиграйтесь с ними самостоятельно. Мы с вами изменим лишь один пункт «Maximum popup width (px)», в котором указывается максимальная ширина всплывающего окна, по умолчанию она ровна 250 пикселей, что будет маловато для наших трех колонок, давайте установим значение в 600 пикселей.
Теперь сохраним настройки пункта меню, и пройдем на страницу сайта, если я грамотно написал статью, и вы внимательно ее прочитали, то у вас все должно получиться, а именно при наведении на созданный нами пункт меню появится выпадающий блок.
sirega.ru
Drupal Nice Menus и Superfish. Описание и сравнение модулей dropdown меню.
Модули Nice Menus и Superfish позволяют создать выпадающие меню вертикальные и горизонтальные. Вам стоит выбрать один из модулей и использовать его. Оба модуля популярные и имеют большое количество дополнительных модулей.
Модули Nice Menus и Superfish используют одну и ту же библиотеку jquery Superfish:
https://www.drupal.org/project/nice_menushttps://www.drupal.org/project/superfishhttps://github.com/mehrpadin/Superfish-for-Drupal
Начнем с Nice Menus.
Nice Menus
Меню с помощью Nice Menus создается автоматически после включения модуля. Включите модуль. Никаких дополнительных действий, библиотека уже в модуле, действительно, nice меню)
Теперь давайте зайдем в настройку блоков, там будет несколько блоков Nice menu, выберем первый:

Здесь мы выбираем какое нужно выводить меню и каким образом выводить. Сейчас у меня есть только меню Management со вложенности, которое я могу вывести как выпадающее.

Обратите внимание на настройку Respect "show as expanded" option, она позволяет раскрывать все пункты меню (по умолчанию). Это нужно чтобы были всегда видны вложенные пункты меню, а не только когда мы уже выбрали родительский пункт меню.

Можно также выставить, чтобы меню всплывало вниз, для этого ориентацию нужно выбрать Down:

И теперь меню будет выпадать вниз:

Настройки Nice Menus не очень широкие:/admin/config/user-interface/nice_menus
Здесь мы можем выставить только скорость раскрытия и задержку, мне нравится, когда меню быстро открывается, поэтому я обычно выставляю так:

Ну вот и все у вас есть выпадающее меню. Nice menus - это быстро и минимум усилий.
Drupal Superfish
Модуль Superfish требует немного больше времени в установке, но оно того стоит, у нас будет возможно более гибко настраивать внешний вид и работу меню.
Итак, нам понадобится библиотека superfish для друпала, именно версия для друпала. В описание модуля об этом написано:https://github.com/mehrpadin/Superfish-for-Drupal
Если у вас не установлен модуль Libraies API, то вам следует его поставить: https://www.drupal.org/project/libraries
Я скачал версию 1.0 для текущей версии модуля. Копируем библиотеку в папку sites/all/libraries/superfish:

Также нужно поставить модуль jQuery Update:https://www.drupal.org/project/jquery_update
В настройках jQuery Update советую выставить настройки для фронтенда 1.7, а для административной части 1.5 (чтобы не глючил Views):/admin/config/development/jquery_update

Теперь можно включить модуль Superfish. Заходим в отчет о состояние и проверяем, чтобы superfish подключилась.
/admin/reports/status

Теперь заходим в блоки и включаем один из superfish блоков:/admin/structure/block

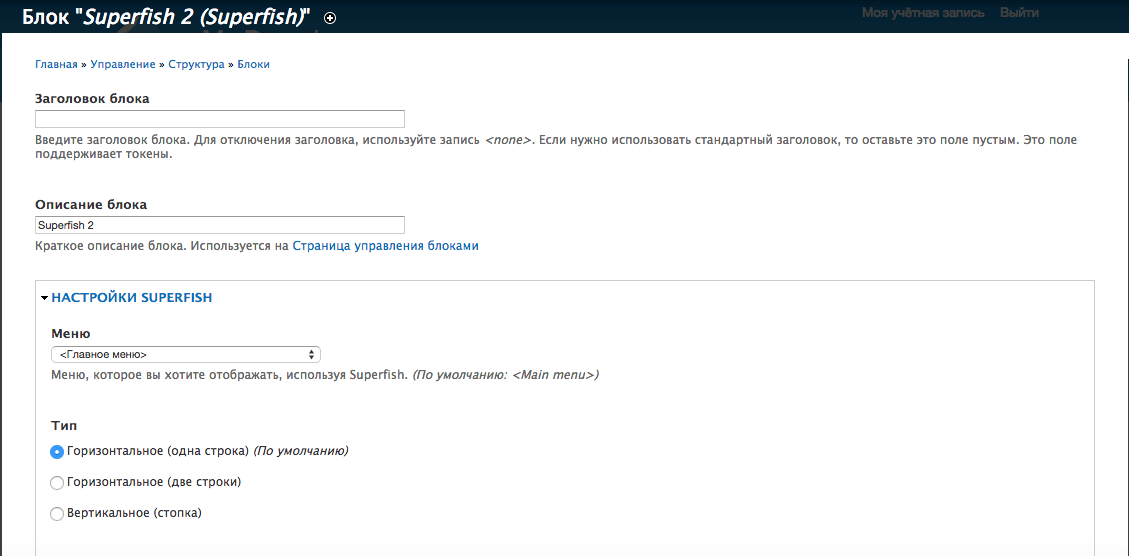
Здесь у нас уже гораздо больше настроек, поэтом давайте разберем их поэтапно:

На этой странице мы можем выбрать какое меню отображать <Management>, куда будет выпадать меню Horizontal (то есть влево или вправо), оформление нашего меню Blue и скорость выпадания и задержки (я поставил побыстрее).

Здесь у нас стандартные настройки, единственно у нас не установлен jquery.easing, его можно дополнительно установить, но я не буду это делать, потому что и так superfish работает прекрасно.
Выберите регион и можете посмотреть как это будет выглядеть. Остальные настройки мы рассмотрим ниже:

У меня все отлично работает, если у вас что-то пошло не так, то пишите в комментариях.
А теперь перейдем к вкусностям Superfish, а именно его адаптивности к различным устройствам. Например на телефонах наше меню будет как обычный селект, что позволяет легко выбирать пункты на телефоне.

И еще это все будет работать на устройствах с тачскрином, как мобильная версия меню, так и обычная. Для этого у нас есть настройки в дополнительных плагинах, правда там все настроено по умолчанию и можно ничего не менять и все будет работать:

Таким образом Superfish явно уделывает Nice Menus по функциональности, но Nice Menus проще и быстрее в установке и настройке. Если вы все-таки пошли по пути Nice Menus, то вам помогут дополнительные модули в настройке адаптивности меню:
https://www.drupal.org/project/responsive_menushttps://www.drupal.org/project/mobile_navigation
drupalbook.ru





