Содержание
Что это за CMS? Изучите движок любого веб-сайта (3 метода и 3 инструмента)
CMS или движок веб-сайта — это программная среда, на которой написан веб-сайт. Администраторы почти никогда не пишут свои собственные движки, они, как правило, используют популярные: WordPress, Drupal или Joomla.
Вы не знаете, какая CMS используется на вашем сайте, или хотите определить CMS этого классного сайта? Попробуйте один из следующих способов:
Способ 1. Найдите название CMS в исходном коде
Самый простой способ обнаружить CMS — найти ссылки в коде веб-сайта. Название CMS часто можно встретить в плагинах, внутренних ссылках или метатегах:
- Откройте веб-сайт и нажмите Ctrl + Shift + I . Исходный код откроется.
- Теперь нажмите Ctrl + F и выполните поиск CMS по имени по очереди: WordPress, Joomla, Drupal, Bitrix и т. д.
С первой попытки! Да, это на WordPress, самая популярная CMS
Способ 2.
 Обнаружение CMS через Robots.txt
Обнаружение CMS через Robots.txt
Robots.txt – это специальный файл для поисковых систем. Там администраторы указывают, что роботы Google могут и не могут индексировать. Большинство CMS генерируют этот файл самостоятельно и оставляют ссылку на себя.
- Перейти по ссылке: Адрес_сайта /robots.txt
- Нажмите Ctrl + F и найдите в файле названия популярных CMS: WordPress, Joomla, Drupal, Bitrix и т. д.
Этот robots.txt показал Joomla
Способ 3. Попробуйте войти в панель администратора
Почти все процессы настройки сайта происходят в панели администратора. Многие администраторы оставляют стандартную страницу входа. Не делайте этого на своем веб-сайте — так хакерам будет легче взломать ваш пароль.
Мы не будем рассказывать вам подробности процесса взлома, но оставим стандартные ссылки для входа в панель администратора. Попробуйте пройти по ним, чтобы определить CMS вашего сайта:
| Страница | КМС |
Адрес_сайта/wp-login. php или Адрес_сайта/wp-admin php или Адрес_сайта/wp-admin | WordPress |
| Адрес_сайта/администратор | Джумла |
| Website_address/admin | Друпал |
| Адрес_сайта/менеджер | Модкс |
| Адрес_сайта/bitrix/admin/ | Битрикс |
Страницы входа в панель администратора WordPress
Способ 4. Использование специальных сервисов
Не хотите искать самостоятельно? Попробуйте специальные сервисы, они в пару кликов покажут вам CMS и другую полезную информацию о сайте:
1. Whatcms.org – самый удобный из них. Две секунды ожидания, и вы увидите информацию о сайте.
Информация о CMS находится в первой строке результатов
2. Builtwith.com самый полный среди протестированных серверов. Он расскажет вам об установленных CMS, NS-серверах, SSL-сертификате, веб-сервере и других подробностях о сайте. Это тоже очень просто, все, что вам нужно сделать, это указать домен в адресной строке и найти описание CMS в середине страницы — пункт Content Management System.
Это тоже очень просто, все, что вам нужно сделать, это указать домен в адресной строке и найти описание CMS в середине страницы — пункт Content Management System.
Вы видите систему управления контентом? Этот сайт находится на WordPress
3. Wappalyzer.com имеет очень удобные расширения для Chrome и Firefox. Как только вы откроете веб-сайт, значок расширения покажет вам, какая CMS установлена. Это очень удобно, если вам нужно определить CMS нескольких сайтов.
Этот сайт на WordPress — видите, значок расширения сменился на логотип WP. Нажмите, чтобы узнать подробности
Теперь вы можете узнать, какую CMS использует интересующий вас сайт. Расскажите в комментариях, какой сервис вам понравился больше всего, а также читайте другие полезные статьи:
- Услуги веб-сайта: 35 бесплатных инструментов для веб-мастеров
- SSL-сертификат для сайта: что, зачем и где
- Что такое резервные копии сайтов и почему их никто не делает (+3 службы резервного копирования)
Быстрое создание веб-сайта и простое управление им
Не тратьте время на основные настройки. Доверьте это Веппу и вместо этого займитесь действительно важными делами. Сервис поможет вам легко установить WordPress, получить бесплатный SSL, а затем делать резервные копии и следить за доступностью сайта.
Доверьте это Веппу и вместо этого займитесь действительно важными делами. Сервис поможет вам легко установить WordPress, получить бесплатный SSL, а затем делать резервные копии и следить за доступностью сайта.
7 дней бесплатно.
Тестовый Вепп
Как вести сайт
Узнайте, как автоматизировать запуск и обслуживание WordPress.
Посмотрите видео. вместо того, чтобы тесно привязывать его к конкретному веб-сайту или мобильному приложению. На практике это означает, что команды могут использовать единый репозиторий контента или CMS для доставки контента из одного источника на бесконечное количество внешних платформ через API, таких как веб-сайты, мобильные приложения, телевизоры и т. д.
Ключевые выводы
- Безголовая CMS — это «репозиторий контента», который делает контент доступным для любой платформы через API.
- В отличие от традиционных CMS, таких как WordPress, Headless CMS не определяет, где и как отображается контент.

- Headless CMS позволяет командам предоставлять омниканальные возможности в масштабе, глобально, без ограничений, таких как шаблоны, устройства или предварительно определенные технологии.
- Headless CMS позволяет брендам и компаниям взаимодействовать с пользователями на любом устройстве и в любом формате.
- Headless CMS вписывается в любой предпочитаемый технологический стек или структуру, включая популярные, такие как React, Angular и Vue.
- Headless CMS обеспечивают более высокую рентабельность инвестиций, поскольку они основаны на облаке, безопасность и резервное копирование обеспечиваются поставщиком, и их легко масштабировать, сокращая время выхода на рынок при реализации проектов.
- Вам требуются определенные технические ресурсы для перехода на Headless CMS.
Почему Headless CMS?
Безголовая CMS — это тип системы управления контентом, в которой репозиторий контента, называемый «телом», отделен или отделен от «головы», то есть уровня представления или внешнего интерфейса. Термин «безголовый» возникает из-за отделения бэкэнда, или «тела», от внешнего интерфейса, или «головы». Предполагается, что этот контент потребляется устройствами в необработанном структурированном формате, таком как HTML или JSON, и не предназначен для потребления человеком до тех пор, пока не будет отображен на конечном устройстве.
Термин «безголовый» возникает из-за отделения бэкэнда, или «тела», от внешнего интерфейса, или «головы». Предполагается, что этот контент потребляется устройствами в необработанном структурированном формате, таком как HTML или JSON, и не предназначен для потребления человеком до тех пор, пока не будет отображен на конечном устройстве.
Чтобы уточнить, Headless CMS по своей сути является репозиторием контента, который делает контент доступным через API для любой платформы. Термин «безголовый» происходит от концепции отделения «головы», т. е. внешнего интерфейса (веб-сайта, приложения и т. д.), от «тела», т. е. серверной части (репозиторий контента, база данных и т. д.). Вместо того, чтобы доставлять скомпилированный HTML, безголовая CMS доставляет контент только с помощью API. Подход, основанный на API, предлагает множество преимуществ по сравнению с традиционными парадигмами CMS.
При удалении уровня представления или заголовка из CMS теоретически не существует ограничений на то, как и куда может быть доставлен контент. Маркетинговые и редакционные команды могут создавать контент в интерфейсе редактора Headless CMS (аналогично тому, как они это делают с WordPress или Joomla), если таковая имеется, а команда инженеров может определить, как и где этот контент доставляется. Распространенным заблуждением является то, что Headless CMS идет по пути более традиционных CMS, таких как WordPress, где «контент» ограничен целевой страницей или постом в блоге. Реальность более гибкая с ограничениями того, что такое «контент», который может включать в себя все, от сообщений в блогах и целевых страниц до баннеров, предупреждений, инвентаризации полетов, новостных лент и т. д. Точно так же нет ограничений на платформы, на которых этот контент от веб-сайтов и мобильных приложений до часов, посудомоечных машин, холодильников и т. д.
Маркетинговые и редакционные команды могут создавать контент в интерфейсе редактора Headless CMS (аналогично тому, как они это делают с WordPress или Joomla), если таковая имеется, а команда инженеров может определить, как и где этот контент доставляется. Распространенным заблуждением является то, что Headless CMS идет по пути более традиционных CMS, таких как WordPress, где «контент» ограничен целевой страницей или постом в блоге. Реальность более гибкая с ограничениями того, что такое «контент», который может включать в себя все, от сообщений в блогах и целевых страниц до баннеров, предупреждений, инвентаризации полетов, новостных лент и т. д. Точно так же нет ограничений на платформы, на которых этот контент от веб-сайтов и мобильных приложений до часов, посудомоечных машин, холодильников и т. д.
Хотя идея Headless CMS существует уже некоторое время, они только недавно стали популярным подходом к обработке контента из-за растущего разнообразия платформ, которым требуется контент, улучшенного опыта разработчиков и общего более быстрого времени загрузки приложений. Безголовый подход к управлению контентом позволяет вашим командам быстрее публиковать контент и повторять свое цифровое присутствие с большей эффективностью, делая доставку контента гибкой через API, а не через рендеринг веб-страниц.
Безголовый подход к управлению контентом позволяет вашим командам быстрее публиковать контент и повторять свое цифровое присутствие с большей эффективностью, делая доставку контента гибкой через API, а не через рендеринг веб-страниц.
Существует множество терминов, описывающих, что такое Headless CMS, обычно варьирующихся между концентраторами контента, инфраструктурой контента и управляемым контентом как услугой. Все они действительны, поскольку Headless CMS по существу предлагает репозиторий для хранения контента, доставить куда-нибудь.
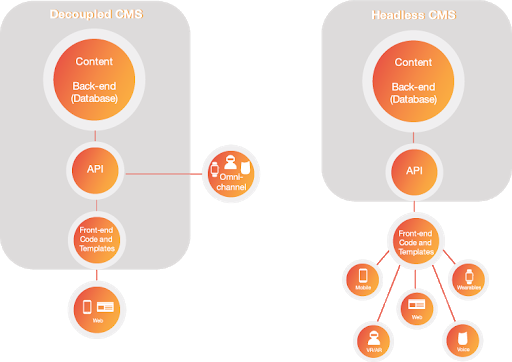
Чтобы лучше понять ценностное предложение Headless CMS, важно визуализировать, как контент доставляется в этом случае, и каковы преимущества использования API-first подхода.
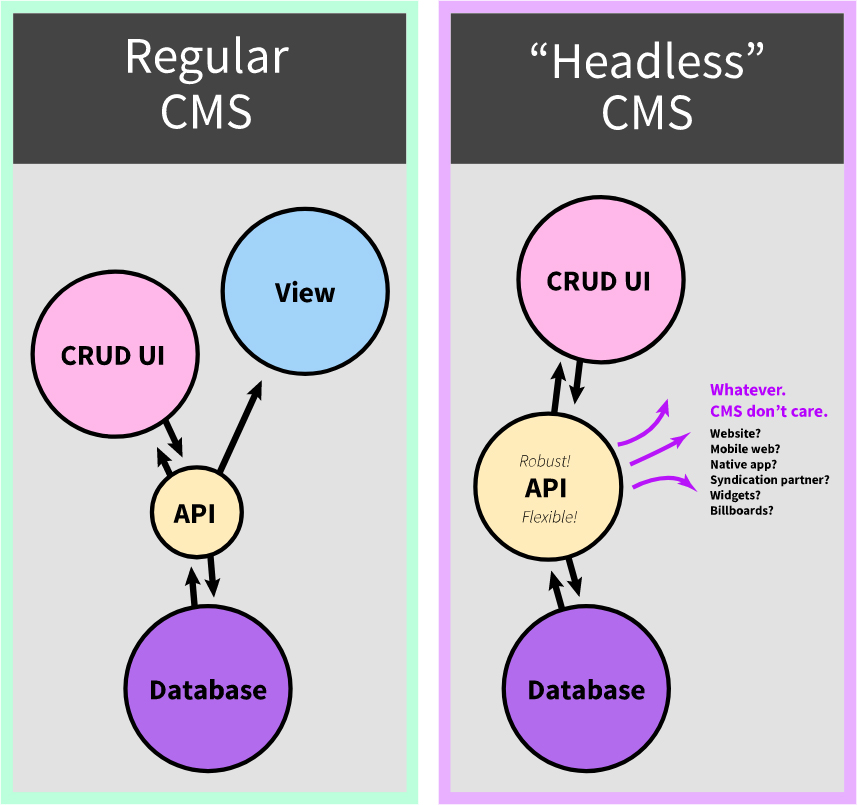
Headless CMS против традиционной CMS
Традиционная CMS сильно зависит от предпочитаемых поставщиком фреймворков, баз данных и технологий, при этом имея возможность рендеринга только на одном интерфейсе, то есть на одном веб-сайте или в одном мобильном приложении. В долгосрочной перспективе, когда учтены накладные расходы, такие как обучение, техническое обслуживание и обновления безопасности, окупаемость традиционных CMS начинает ставиться под вопрос, и команды остаются с неуправляемыми хранилищами контента в нескольких CMS и сервисах.
В долгосрочной перспективе, когда учтены накладные расходы, такие как обучение, техническое обслуживание и обновления безопасности, окупаемость традиционных CMS начинает ставиться под вопрос, и команды остаются с неуправляемыми хранилищами контента в нескольких CMS и сервисах.
Напротив, Headless CMS содержит весь контент, который командам необходимо создавать для всех цифровых объектов — текст, изображения, видео, файлы и т. д. — которые хранятся в виде структурированного контента в CMS. Команды разработчиков могут запрашивать этот контент через API, работая с современными и предпочтительными технологиями, и распространять их на любой цифровой интерфейс из одного источника. В долгосрочной перспективе окупаемость этого подхода приводит к более масштабируемой архитектуре и устранению разрозненности контента.
Традиционно CMS — это программное обеспечение, используемое для управления контентом на веб-сайтах, популярным вариантом является WordPress, который мы будем использовать в качестве примера, чтобы проиллюстрировать различия. У них есть графические пользовательские интерфейсы (GUI), которые позволяют создателям контента просто создавать контент и публиковать его в стилизованных «шаблонах», выбирая из бесконечных тем и плагинов. Созданный контент хранится в базе данных и отображается конечному пользователю или читателю на основе этого предварительно определенного шаблона.
У них есть графические пользовательские интерфейсы (GUI), которые позволяют создателям контента просто создавать контент и публиковать его в стилизованных «шаблонах», выбирая из бесконечных тем и плагинов. Созданный контент хранится в базе данных и отображается конечному пользователю или читателю на основе этого предварительно определенного шаблона.
Все упаковано вместе, а архитектура CMS вызывает сильную взаимозависимость между интерфейсом и сервером. Например, загружая WordPress, вы на самом деле получаете следующее:
- Предустановленная тема (например, Twenty Nineteen от WordPress) с HTML, CSS и Javascript.
- Необязательная дальнейшая настройка этой темы с помощью компоновщика страниц, такого как Elementor или WPBakery.
- Предопределенная база данных MySQL с предопределенной схемой, изменения которой требуют ручного изменения самой базы данных.
- PHP, который повышает удобство использования вашего сайта и связывает вашу тему с базой данных, постоянно извлекая записи (сообщения, медиа и т.
 д.) из базы данных в ваш внешний интерфейс, где размещение определяется темой.
д.) из базы данных в ваш внешний интерфейс, где размещение определяется темой. - Дальнейшее обогащение и настройка с помощью плагинов.
Чтобы визуализировать этот контент, необработанные данные для сообщения в блоге извлекаются из базы данных MySQL с помощью PHP-приложения WordPress и передаются в тему. Затем тема преобразует содержимое в HTML, а стили основаны на CSS темы, чтобы читатель мог их использовать.
Таким образом, управление, создание, публикация и дизайн вашего контента полностью осуществляется в самом WordPress, где контент хранится в базе данных и извлекается всякий раз, когда сайт необходимо отобразить для нового читателя.
С другой стороны, Headless CMS полностью игнорирует эту логику, фрагментируя поток и отделяя внешний интерфейс от внутреннего, сохраняя внимание на создании и хранении контента, практически не контролируя внешний вид.
В этом сценарии типичная установка может выглядеть примерно так:
- Вы создаете свой контент на основе самоопределяемых схем в Headless CMS, такой как Hygraph.

- Вы подключаете конечную точку API из Hygraph к своему веб-сайту через библиотеку извлечения данных, такую как Axios, или даже с помощью собственных методов Fetch, поддерживаемых в средах сервера и браузера.
- Вы запрашиваете свой контент на своем веб-сайте, в приложении или на другой платформе с помощью GraphQL в случае Hygraph.
- Вы визуализируете возвращенные данные таким образом, который имеет смысл для вашего приложения.
Таким образом, при создании контента в Headless CMS, такой как Hygraph, вы просто сосредотачиваетесь на самом контенте, а не на макете или дизайне. Затем он доставляется куда угодно через API, поэтому разработчик и создатель контента могут определить, как и где будет отображаться контент — независимо от платформы, дизайна, стиля или формата.
Что такое управляемое содержимое как услуга (MCaaS)?
Контент как услуга — это, по сути, эволюция методов управления, хранения и доставки контента. Это сервис-ориентированная модель, в которой «Поставщик услуг» доставляет контент по запросу «Потребителю услуг» через лицензированные облачные службы подписки.
В традиционной CMS контент можно было хранить физически на локальном, выделенном или общем сервере, а также в облаке. Кроме того, обновления безопасности и резервное копирование базы данных будут нести ответственность за обслуживание своей CMS. С появлением глобального распространения, сетей доставки контента (CDN) и кэширования облачные решения стали более предпочтительными из-за их безопасности, надежности и скорости.
Безголовая CMS принципиально предлагает контент «как услугу», позволяя создавать и хранить контент в CMS, а затем направлять его на любую платформу через API. Поскольку он не предписывает контенту быть «для потребления человеком» напрямую, он позволяет предоставлять необработанный контент другим системам, которые дополнительно уточняют контент, который будет отображаться на конечной платформе. Таким образом, ваш контент всегда размещается в централизованном «хранилище контента» в облаке, что позволяет вам создавать, управлять и редактировать свой контент в любое время и соответственно распространять его по любым системам и каналам по мере необходимости.
Чтобы узнать больше о контенте как услуге, обратитесь к статье нашей академии, в которой подробно рассматривается эта концепция.
Что такое API-First Content Management?
Проще говоря, API-First CMS — это Headless CMS. Концепция, на которой он построен, заключается в обслуживании контента в репозитории контента, где API-интерфейсы (такие как REST и GraphQL) распределяют контент по нескольким внешним интерфейсам в зависимости от того, как они запрашивают какой контент.
API-First CMS позволяет брендам и компаниям обращаться к потребителям на любом устройстве, что особенно важно с появлением Интернета вещей и интеллектуальных продуктов, которые радикально изменили способ взаимодействия потребителей с брендами. Традиционные CMS, такие как WordPress, сделают практически невозможным изначальное использование голосовых помощников при использовании в качестве CMS для Alexa или Google Home, поскольку традиционные платформы не созданы для предоставления возможностей для таких устройств.
А Headless CMS, однако, есть.
В случае с голосовыми помощниками бренды могут просто создавать контент с помощью CMS для голоса и предоставлять структурированные данные в виде ответов на голосовые команды, ответов на вопросы или в виде фрагментов для каналов.
На более высоком и прагматическом уровне это также дает организациям свободу диктовать свой стек MarTech и определять свой собственный цифровой опыт. Устаревшая CMS заставила бы команды стать жертвой привязки к поставщику, поскольку CMS будет диктовать процесс разработки, визуализацию контента и взаимозависимость своей собственной экосистемы плагинов, тогда как Headless CMS дает брендам гибкость для свободной интеграции предпочитаемых ими систем. инструменты, программное обеспечение и аналитика для создания собственных цифровых платформ.
Зачем использовать Headless CMS и нужна ли она вам?
Традиционные CMS удобны тем, что мы все с ними знакомы. CMS, такая как WordPress, часто является решением по умолчанию, когда вам нужен простой веб-сайт, у вас нет технических ресурсов для создания пользовательского опыта и вы можете работать с шаблонами, которые напоминают обычные веб-сайты.
Однако для организаций, которые зависят от предоставления кросс-платформенного опыта по нескольким каналам, особенно в глобальном масштабе, значение Headless CMS возрастает. Поскольку у вас есть полный контроль над тем, как и где доставляется контент, Headless CMS обычно является предпочтительным вариантом для дальновидных команд, особенно в быстро меняющихся отраслях.
Поскольку Headless CMS не ограничивает вас конкретной технологией (PHP и MySQL в случае WordPress), вы и ваша команда можете создавать проекты с предпочтительными вариантами, такими как наличие CMS для React, Angular, Vue и скоро.
Если вы не хотите ограничиваться определенным техническим стеком, не хотите ограничиваться предопределенными шаблонами и темами и нуждаетесь в дополнительных функциях, позволяющих размещать контент на нескольких платформах, то инвестируйте в Headless CMS стоило бы изучить.
Вам может не понадобиться Headless CMS, если:
- Ваш контент не нуждается в частом обновлении.

- У вашей команды недостаточно внутренних ресурсов для разработки.
- Скорость и масштабируемость не являются важными факторами для ваших проектов.
Вам следует использовать Headless CMS, если:
- У вас есть разнообразный набор платформ и вам нужен центральный концентратор контента для извлечения данных.
- У вас есть ресурсы для разработки переднего плана.
- Вы хотите использовать предпочтительные языки и платформы.
- Вы хотите реализовывать проекты в соответствии с принципами JAMStack и оставаться гибкими в своих процессах.
- Для отображения вашего контента необходим уникальный дизайн.
- Ваш проект поддерживает несколько устройств и поддерживает несколько языков.
- Контент регулярно добавляется или обновляется.
Преимущества Headless CMS
1. Свобода внешнего интерфейса
Размещайте контент на любой платформе (нативные приложения, виртуальная реальность, IoT и т. д.). Hygraph позволяет вам разрабатывать с любой технологией для любой платформы, делая ваш продукт масштабируемым, когда ваши пользователи нуждаются в вас.
д.). Hygraph позволяет вам разрабатывать с любой технологией для любой платформы, делая ваш продукт масштабируемым, когда ваши пользователи нуждаются в вас.
2. Хорошо структурированные данные
Работа с четко определенными данными позволяет вашей команде разработчиков мгновенно знать, где взять нужную информацию. Инфраструктура контента Hygraph четко определяет операции (запросы и изменения), поддерживаемые API.
3. Перспективный контент
Безголовая CMS позволяет немедленно изменять ваш контент по мере необходимости создателям контента. Сведите к минимуму влияние редизайнов, изменений продуктов и миграций с помощью решения для несвязанного контента.
4. Безопасность и масштабируемость
С одной точкой подключения ваша безголовая CMS допускает только одну точку доступа к уязвимости. Hygraph предлагает множество надежных функций для защиты вашей конечной точки, включая токены постоянной аутентификации, стратегии смягчения последствий DDOS и многое другое.
5. Гибкость команды
Вы хотите нанять самых талантливых разработчиков. Нет необходимости учить доисторический язык веб-шаблонов только для того, чтобы управлять своим контентом. Работайте с любым современным языковым стеком, который нравится вашей команде.
6. Объединенный репозиторий контента
Нелогично копировать, вставлять и воссоздавать контент для вашего приложения на разных платформах! Консолидация всего вашего контента в рамках одного API сводит к минимуму накладные расходы, время и ресурсы разработки.
Чтобы начать использовать Hygraph в качестве безголовой CMS, зарегистрируйте бесплатную учетную запись разработчика или свяжитесь с нашей командой, чтобы обсудить индивидуальные потребности для масштабирования ваших бизнес-целей.
Часто задаваемые вопросы
Что такое безголовая CMS?
Безголовая CMS — это система управления контентом, которая позволяет создавать, редактировать и доставлять контент на один или несколько интерфейсов. Вместо того, чтобы ваш контент был тесно связан с конкретным интерфейсом (например, веб-сайтом или мобильным приложением), он предоставляет ваш контент в виде данных через API для обслуживания любого интерфейса.
Вместо того, чтобы ваш контент был тесно связан с конкретным интерфейсом (например, веб-сайтом или мобильным приложением), он предоставляет ваш контент в виде данных через API для обслуживания любого интерфейса.
Что такое веб-сайт без заголовка?
Безголовый веб-сайт — это веб-сайт, созданный с использованием безголовой CMS, где контент обслуживается через API из серверной части контента, а не из классической «веб-CMS». При необходимости один и тот же контент можно распространять на несколько веб-сайтов, приложений и других цифровых платформ.
Как вы используете Headless CMS?
Чтобы использовать безголовую CMS, вы должны сначала создать веб-сайт или приложение, а затем использовать API CMS для запроса и подачи вашего контента в него. Это отличается от «создания вашего контента на веб-сайте», как в случае конструкторов страниц и классических веб-CMS.
Должен ли я использовать Headless CMS?
Если вы создаете простой корпоративный сайт или портфолио, возможно, нет.


 д.) из базы данных в ваш внешний интерфейс, где размещение определяется темой.
д.) из базы данных в ваш внешний интерфейс, где размещение определяется темой.