Содержание
Подключение ваших компонентов к CMS
Краткое руководство по добавлению CMS к вашим новым компонентам.
Некоторые из компонентов, которые вы копируете из Flowbase, будут отлично работать для ваших собственных коллекций Webflow (CMS). В этой статье вы получите краткую информацию о подключении компонентов к вашей CMS, а также некоторые наиболее распространенные ссылки, которые помогут вам начать работу.
Наиболее распространенные компоненты, которые вы можете захотеть подключить к вашей CMS, включают:
— Блоги
— Разделы команды
— FAQ
— Видео
— Тематические исследования
— Проекты
.
В этой статье мы рассмотрим подключение компонента блога к CMS, чтобы помочь вам понять, как это может работать для вас. Если вы впервые используете CMS, мы рекомендуем вам ознакомиться с обзор университета Webflow ресурсы, чтобы получить максимально возможное понимание.
1. Копирование компонента «Блог
После того как вы выбрали компонент, вы можете просто вставить его в конструктор веб-потока в качестве нового раздела. Это даст нам базовую структуру страницы и будет готово к добавлению в элемент списка коллекций (мы еще вернемся к этому)
Для этого демо мы скопируем компонент Blog Component 07, который включает в себя стандартный раздел сетки блога, а также раздел избранных постов в верхней части.
Вставьте компонент в ваш проект
2. Обзор структуры компонентов
После того как мы выбрали компонент, давайте посмотрим на его структуру и используем ее для планирования полей, которые нам нужны в нашей коллекции. Конечно, вы можете настроить их и добавлять/удалять поля по мере необходимости, но в данном примере мы будем считать, что нам нужны все поля по умолчанию.
Рассмотрев компонент, мы видим, что он имеет следующие требования к полям, которые необходимо подключить.
— Эскиз
— Заголовок
— Краткое описание
— Расчетное время
— Категория/тег
.
Структура обзора и обязательные поля
3. Создайте коллекцию
На данном этапе мы определили поля, которые нам нужны в нашей коллекции, поэтому мы можем приступить к ее созданию. Просто перейдите на вкладку коллекций и создайте новую коллекцию, назовем ее… Блоги
Создать коллекцию CMS
4. Добавить поля коллекции
Поскольку мы знаем поля, которые должны быть подключены к нашей структуре, мы можем просто начать добавлять их через панель настроек в правом верхнем углу.
Добавить поля коллекции
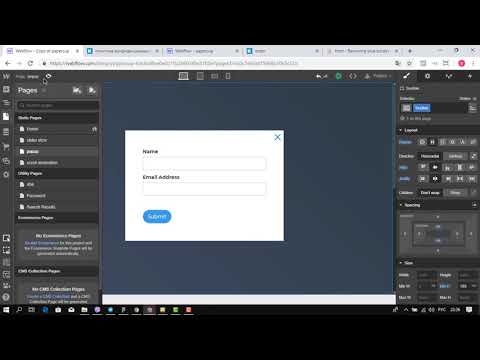
5. Добавить элемент(ы) коллекции
Итак, у нас есть наш компонент, у нас есть наша коллекция и у нас есть поля, добавленные в нашу коллекцию. Теперь давайте добавим наш первый элемент блога. Просто нажмите кнопку + Новый блог в правом верхнем углу и добавьте содержимое, как показано ниже. Добавьте ваш контент в созданные нами поля 🙂
Добавьте свой первый элемент коллекции (блог)
6. Добавьте элемент Collection на свою страницу
Итак, мы разместили наш компонент на странице, создали коллекцию и добавили поля и данные в коллекцию.
Начните с добавления элемента Collection List на страницу. Поскольку нам нужна сетка, установите для отображения Collection List значение grid (как показано ниже).
Выберите список коллекций и измените отображение на сетку
7. Добавление структуры компонентов и подключение к элементам CMS
Теперь просто скопируйте и вставьте структуру из элемента блога в компоненте в поле коллекции, которое мы только что добавили. Это позволит подключить наш компонент к полям CMS, которые мы только что создали.
Добавьте компонент в только что созданный список коллекцийСоедините поля с полями CMS. Например, Изображение > Эскиз
7. Начните публиковать блоги в сети
Вот и все, теперь вы можете начать создавать новые элементы блога в вашей CMS, и они будут добавлены в ваш список коллекции
8. Тематический раздел (по желанию)
Подробный обзор Webflow 2022 – стоит ли использовать?
☑︎ Дата последнего обновления статьи: Декабрь 2022
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- 📐Насколько Webflow полезен и для кого он предназначен?
- 💰Как работает их система тарифов и ценовых планов?
- 🔌Совместим ли Webflow с популярными технологиями?
- 🏆Чем Webflow лучше традиционных инструментов?
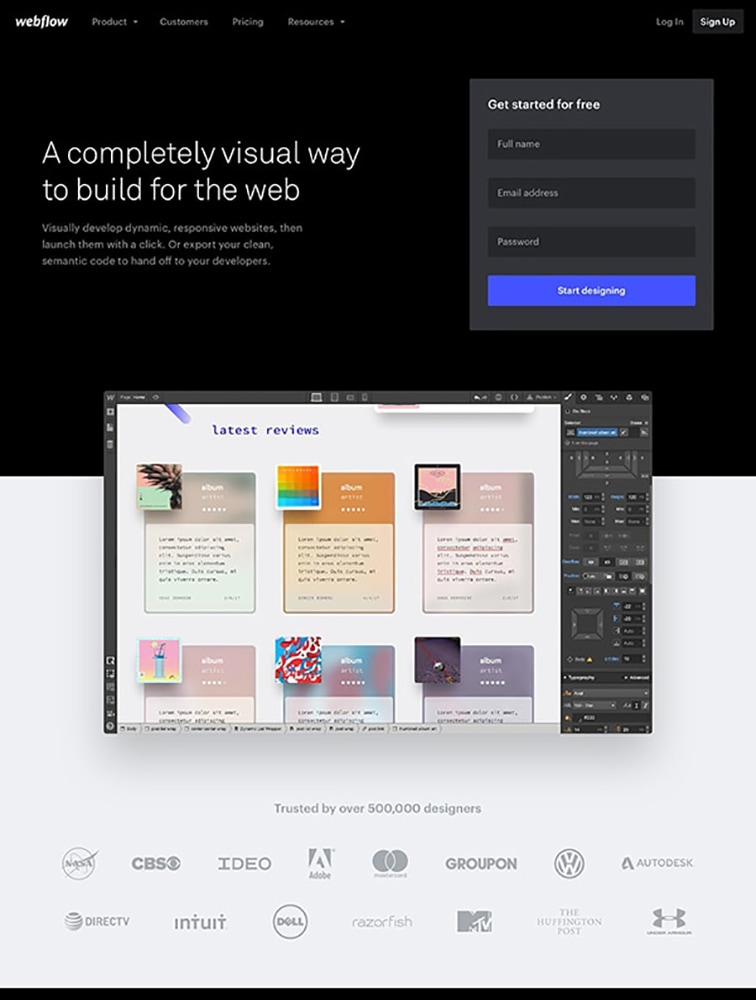
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Часто задаваемые вопросы
Конструктор сайтов Webflow
Система управления контентом
Развертывание и хостинг
Функции магазина
Цены и планы на Webflow
Работа в команде
Плюсы и минусы
Стоит ли пробовать Webflow?
Наш вердикт + отзывы пользователей
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
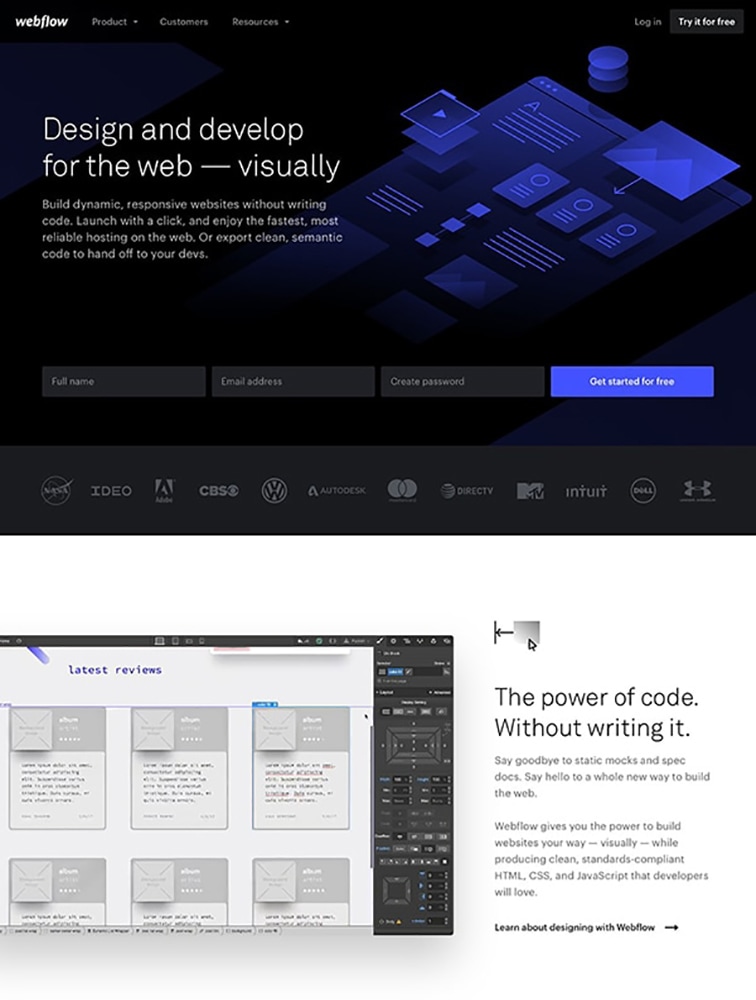
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
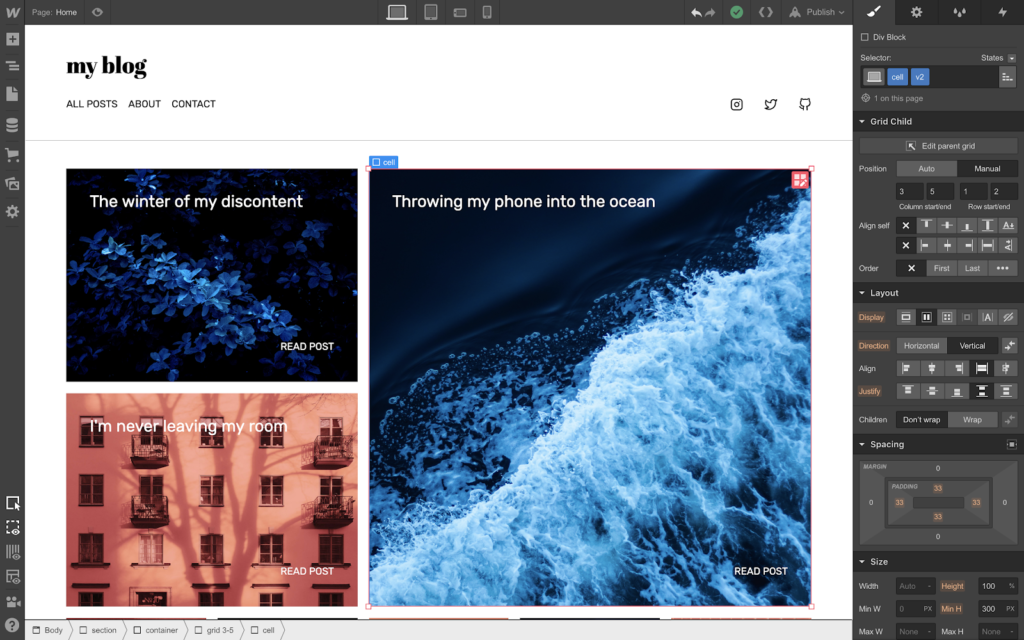
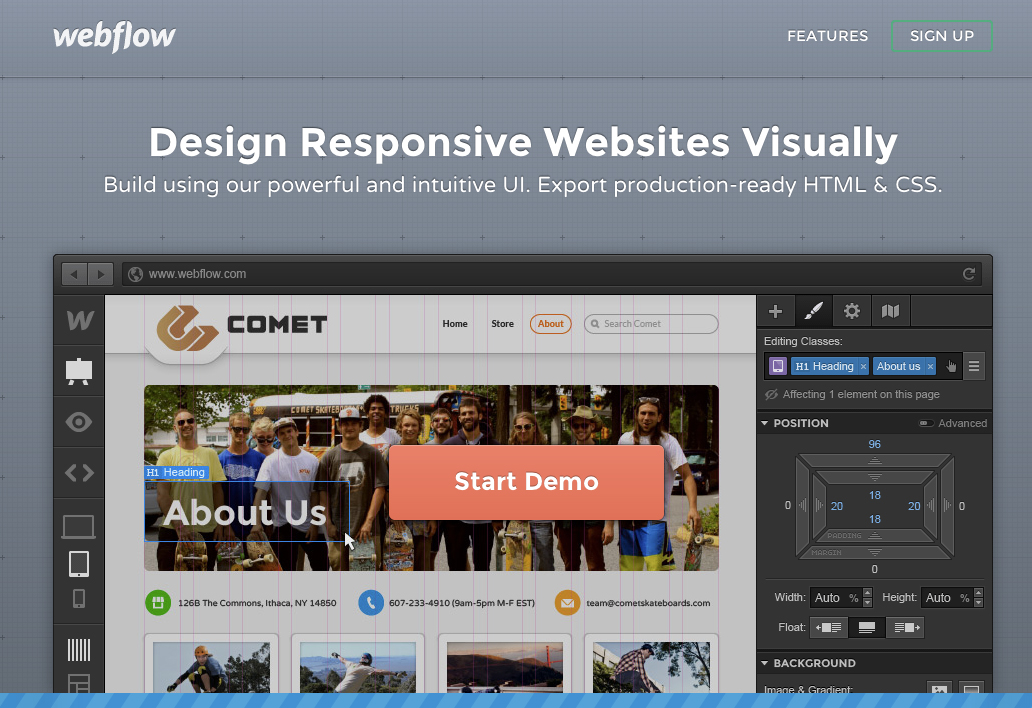
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.
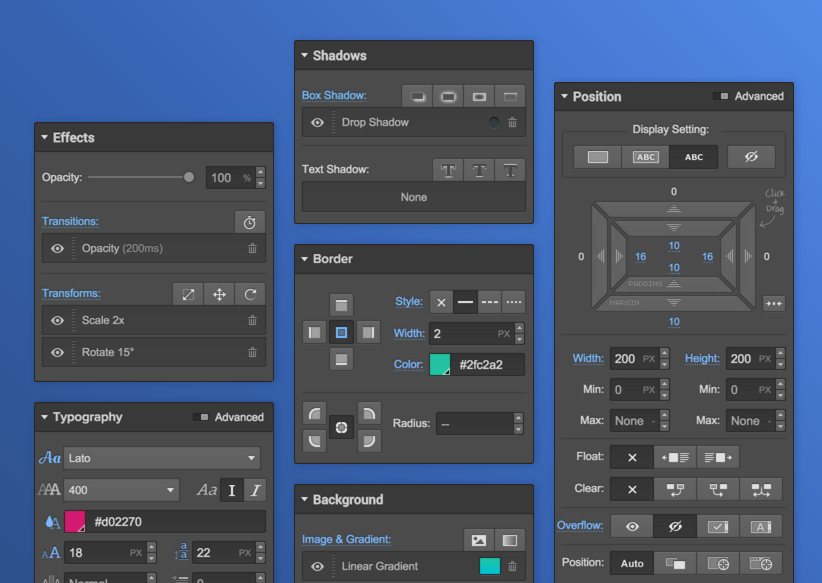
Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т.![]() е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow. com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.

- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.
- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:
В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.

- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.
- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.

- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).
- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:
Введение в CMS Webflow | Webflow University
Библиотека уроков
Все уроки
Введение в Webflow CMS
CMS Webflow дает вам полный контроль над структурой вашего контента и тем, как этот контент разработан в рамках вашего проекта — и все это, не затрагивая ни строчки кода.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
CMS (система управления контентом) — это место, где хранится и поддерживается весь динамический контент. Веб-сайт ссылается на этот динамический контент на разных страницах. Таким образом, каждый раз, когда вы или ваш клиент создаете или изменяете какой-либо контент в CMS, он мгновенно обновляет все страницы, на которые он ссылается.
«Визуальная» система управления контентом Webflow — CMS, позволяет вам создавать структурированный контент, проектировать на основе этого контента и обновлять все это — не затрагивая ни строчки кода.
Структура динамического содержимого
Все начинается с создания коллекции. Это может быть коллекция сообщений в блогах, членов команды, объявлений о вакансиях — все, что вы хотите.
Определение полей
Когда вы создаете Коллекцию, вы решаете, какую структуру будет иметь каждый элемент в этой Коллекции. Например, если вы создаете коллекцию «членов команды», вам может понадобиться имя, изображение и адрес электронной почты для каждого члена команды. Вы можете создать поле для каждого типа контента — в данном случае; это обычное текстовое поле, поле изображения и поле электронной почты.
Например, если вы создаете коллекцию «членов команды», вам может понадобиться имя, изображение и адрес электронной почты для каждого члена команды. Вы можете создать поле для каждого типа контента — в данном случае; это обычное текстовое поле, поле изображения и поле электронной почты.
Узнайте больше об использовании полей коллекций для структурирования коллекций.
Создание контента
Когда поля будут на месте и вы создадите свою Коллекцию, вы можете приступить к созданию элементов Коллекции. Например, после того как вы создали коллекцию «Члены команды», вы можете приступить к созданию каждого члена команды. Для каждого члена команды вы заполните поля, которые вы определили ранее.
Вы также можете одновременно импортировать большое количество элементов, импортировав файл CSV, или даже создать элементы с демонстрационным содержимым.
Узнайте больше о: создании и структурировании коллекций.
Ссылка на динамическое содержимое
Теперь, когда вы структурировали свою коллекцию и добавили в нее несколько элементов, вы можете начать добавлять это динамическое содержимое в свой проект. Есть два способа сделать это: создать список коллекций или создать страницу коллекций.
Есть два способа сделать это: создать список коллекций или создать страницу коллекций.
Списки коллекций
Элемент списка коллекций позволяет добавлять контент из любой коллекции. Перетащите элемент списка Коллекция на любую страницу, и как только он будет подключен к Коллекции, вам будет доступен весь контент этой Коллекции. Вы можете отображать определенные элементы на основе значений в полях и сортировать содержимое.
Узнайте больше о создании и дизайне списков сбора.
Страницы коллекции
Страница коллекции создается автоматически для каждого предмета в вашей коллекции. Как и в случае со списками коллекций, вы можете ссылаться на любое поле на странице каждого элемента коллекции. Редактирование одной из страниц Коллекции для Коллекции обновит их все, но с их соответствующим содержанием.
Узнайте больше о создании и дизайне страниц коллекций.
Редактировать динамическое содержимое
Вы можете редактировать или добавлять контент в свою коллекцию в любое время. Редактирование или добавление содержимого можно выполнить из конструктора или с помощью редактора. Редактор позволяет соавторам войти в систему и получить доступ к этим коллекциям. Использование редактора позволяет клиентам быстро добавлять и редактировать контент непосредственно на работающем веб-сайте.
Редактирование или добавление содержимого можно выполнить из конструктора или с помощью редактора. Редактор позволяет соавторам войти в систему и получить доступ к этим коллекциям. Использование редактора позволяет клиентам быстро добавлять и редактировать контент непосредственно на работающем веб-сайте.
Узнайте больше об изменении коллекции.
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!
Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Откройте для себя наши курсы, связанные с этим уроком, и узнайте больше!
Система управления контентом и динамический контент
Начальный — средний уровень
Перемещение вашего бизнеса в онлайн
Новичок
CSS-сетка в Webflow
Средний уровень
Руководство клиента по редактору
Средний уровень
CMS и динамическое содержимое | Webflow University
University
Попробуйте Webflow — это бесплатно
Аккаунт
Ваш браузер не поддерживает тег видео HTML5.
Webflow бесплатен для студентов и преподавателей
Узнать больше и подать заявку
Резюме
Прогресс курса
Отличная работа, мы совершили путешествие во времени в будущее, и оно выглядит потрясающе!
Завершено
Пройденные уроки
Использование системы управления контентом (CMS) для управления контентом вашего веб-сайта значительно упрощает жизнь. И когда вы будете готовы, вы можете пригласить заинтересованных лиц обновить контент прямо на работающем сайте. С Webflow CMS вы можете определять, проектировать и публиковать мощные динамические веб-сайты — не нанимая разработчика и даже не глядя на код. Этот курс охватывает основы и способы получения максимальной отдачи от вашего контента с помощью Webflow CMS.
Проблема
Challenge
Day
Be веб -сайта Hero
01
The Ultimate Navbar
02
Magical CMS Layout
03
Сформулируйте и Наука и Наука. обувь для вашего сайта
обувь для вашего сайта
05
Привет, это отзывчивость
06
Продемонстрируйте страницы вашего проекта
07
Страницы проекта работают везде и в любом месте
08
Оптимальный контакт Страница
09
Покажите нам свой контакт. к жизни
13
Потеряно, но не забыто
14
Защищено паролем
15
Доступ к практике
1
30003
Поделитесь своим проектом в работе
17
Готово, настроено, опубликовано!
18
Проверка портфолио
19
Обновление CMS
20
Витрина вашего портфолио
21
regnoll для бесплатного
. Активы курса
Готовы пройти сертификацию?
После прохождения сертификационного курса Webflow Expert вы готовы сделать следующий шаг, чтобы стать экспертом Webflow. Обратите внимание: сдача экзамена «Эксперт» не гарантирует зачисление в программу «Эксперт Webflow».
Перейти к экзаменам экспертов по веб -потокам
Курс.
Ускоренный курс Webflow 101
Сразу приступайте к работе с Webflow — получите обзор основ и приступайте к созданию своего первого веб-сайта без изучения или написания кода.
Новичок
Учебный курс по веб-дизайну для фрилансеров
«Путешествие фрилансера» — это бесплатный комплексный курс, который поможет вам построить успешную карьеру фрилансера в веб-дизайне.
Начинающий — Продвинутый
21-дневный курс по созданию портфолио
Создание и визуальный дизайн веб-сайта с полным портфолио в течение 21 дня.
Начинающий — Продвинутый
Figma — Webflow
Изучите весь процесс проектирования от идеи до конечного результата, пока мы познакомим вас с Figma, Cinema 4D, Octane и Webflow.
Все курсы
Обзор
Урок
24
Уроки
Начало работы
Начало работы
Введение в динамический контент
1:36
Введение в Webflow CMS
2:02
Коллекции CMS
Коллекции CMS
Коллекции CMS
2:05
Импорт коллекционные предметы
1:48
Дизайн с коллекциями
Дизайн с коллекциями
Список коллекции
3:33
Страницы коллекции
3:03
Изменение коллекций
Изменение коллекций
Изменить коллекцию
2:05
Знакомство с редактором CMS
2:22
Поля коллекции CMS
Поля коллекции CMS
Обзор текстового поля
0:52
Поле форматированного текста
1:16
Поле изображения
1:24
Динамически вставлять видео
0:39
Поле электронной почты
0:47
Поле ссылки
1:26
Обзор поля телефона
0:43
Обзор поля номера
1:27
Поле даты/времени
1:38
Поле переключения
0:58
Обзор поля опций
1:25
Цветовое поле
0:38
Справочное поле
1:11
Поле с несколькими ссылками
2:31
Расширенный динамический контент
Расширенный динамический контент
Списки коллекции фильтров
2:47
Условная видимость
2:43
Другим, кому понравился этот курс, также понравился
Ускоренный курс Webflow 101
Начать курс
Требования
- Бесплатная (или премиальная) учетная запись Webflow — зарегистрируйтесь
- Браузер Chrome или Safari
Клонируйте этот проект
Используйте эту версию для клонирования завершенного проекта
Клонируйте этот проект
Пустые страницы лимиты
Загрузить ресурсы курса
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.