Содержание
Wagtail on Azure Linux VM · Microsoft Azure
Веб-приложение на Python, virtualenv, Wagtail (Django), Gunicorn (WSGI HTTP Server), PostgreSQL (pip psycopg2). С примером веб-приложения на Wagtail можно ознакомиться по ссылке.
Для установки Wagtail CMS на Linux Debian можно воспользоваться данной инструкцией:
- Обновить зависимости и пакеты:
sudo apt-get update yes | sudo apt-get dist-upgrade
- Проверить доступные версии Python и при необходимости установить Python3:
python -V # проверка версии python python3 -V # проверка версии python3 yes | sudo apt-get install python3 # установка python3, если отсутствует
- Установить дополнительные утилиты python/pip:
yes | sudo apt-get install python3-setuptools python3-dev # установка easy_install и python3-dev, если отсутствуют sudo easy_install pip # установка pip, если отсутствует pip -V # просмотр версии pip sudo pip install --upgrade pip # обновление pip при необходимости
- Установить дополнительных библиотек:
yes | sudo apt-get install libtiff5-dev libjpeg9-dev zlib1g-dev libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk gcc libc-dev
- Установка и активация виртуального окружения:
sudo pip3 install virtualenv sudo virtualenv /opt/artenv cd /opt/artenv source bin/activate
Должно появится приглашение на подобие следующего:
(myenv) [email protected]:/opt/artenv$
- Установка Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn wagtail start artblog # создание каркаса нашего приложение
- Перейти в основную папку проекта /opt/artenv/artblog и установить зависимости:
sudo pip install -r requirements.txt
- Установить и настроить базу данных проекта (PostgreSQL):
sudo apt-get install libpq-dev postgresql postgresql-contrib ps -ef | grep postgre # проверим работу базы данных # стандартный порт 5432 sudo pip install psycopg2 # установим утилиту для взаимодействия нашего приложения с базой данных sudo su - postgres # заходим под стандартным пользователем postgresql psql # запускаем консольную утилиту для связи с базой данных # вводим запрос для создания базы данных и пользователя CREATE DATABASE <dbname> with encoding='UNICODE'; CREATE USER <username> with password '<dbpassword>'; GRANT ALL PRIVILEGES ON DATABASE <dbname> TO <username>; # выходим из psql и завершаем сеанс пользователя postgres \q exit # проверяем, что мы всё еще в виртуальной среде # подключаем наше приложение к базе данных sudo nano /opt/artenv/artblog/artblog/settings/base.py # ищем запись DATABASES, и вносим указанные ранее значения DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', 'NAME': '<dbname>', 'USER': '<username>', 'PASSWORD': '<dbpassword>', 'HOST': 'localhost', 'PORT': '', } } # при необходимости в том же файле можно установить русский язык LANGUAGE_CODE = 'ru-ru' # после чего закрываем редактор, сохраняя изменения: нажимаем ctrl+x, вводим y, нажимаем enter
- Изменим первую строку в файле manage.py для того, чтобы она указывала на python в нашем виртуальном окружении и выполним миграцию:
sudo nano /opt/artenv/artblog/manage.py # откроем в редакторе nano необходимый файл # установим в первой строке запись, указывающую на python в виртуальном окружении, например, так #!/opt/artenv/bin/python cd /opt/artenv/artblog # перейдем в папку с нашим проектом sudo python manage.py migrate # выполним миграцию # если появилась ошибка, что не установлен модуль django, то пробуем следующую команду, связанную с вашей версией python, например, в случае python3.6: sudo python3.6 manage.py migrate # далее используем вместо python нашу версию python3.x
- Создаем профиль администратора и запускаем наше приложение:
cd /opt/artenv/artblog # переходим в директорию нашего проекта sudo python manage.py createsuperuser # создаем администратора нашего приложения, вводим логин, email, пароль deactivate # отключим наше виртуальное окружение python3.x manage.py runserver 0.0.0.0:8000 # запускаем приложение на 8000 порту для проверки и отладки # если есть запрос на измнение ALLOWED_HOSTS, то делаем следующее # добавляем наш хост в соответствующий пункт в settings.py sudo nano /usr/local/lib/python3.x/dist-packages/django/conf/global_settings.py # в качестве примера # добавляем наши хосты в ALLOWED_HOSTS = ['localhost','127.0.0.1','domain.com'] и т.п. python3.x manage.py runserver 0.0.0.0:80 # запускаем наше приложение на 80-м порту
- Если мы работаем на сервере, например, через ssh клиент (PuTTY или другой), то возможно нам понадобится запустить приложение через nohup с установкой процесса в качестве фонового (в конце команды &), чтобы веб-приложение продолжило свою работу после закрытия ssh-клиента:
cd /opt/artenv/artblog # переходим в директорию нашего проекта nohup sudo python3.x manage.py runserver 0.0.0.0:80 & # запускаем приложение в виде фонового процесса (задания) jobs -p # используем для просмотра наших заданий и их PID ps -ef # также можно просмотреть все процессы (если мы перелогинились до этого) sudo kill PID # для отключения нашего приложения используем данную команду (PID находим при помощи команд, указанных выше
- Для удобной работы в консоли Linux Debian возможно понадобятся следующие команды:
history # история введенных нами команд (зависит от пользователя, под которым мы находимся) !x # x - номер команды из истории, позволяет выполнить определенную команду, введенную ранее !! # выполнить предыдущую команду sudo !! # выполнить предыдущую команду от имени администратора
Полезные ссылки:
- Python3 | Docs
- PostgreSQL | Docs
- Python Package Index | pip
- Django | Docs
- Wagtail CMS | Docs
- Markdown 2.6.11 | Python implementation of Markdown
- Django-el-pagination | Django pagination tools
- Django-taggit | Reusable Django application for simple tagging
- GitHub Guides | Mastering Markdown
Блог про разработку сайтов на DjangoCMS, Wagtail и Odoo
Блог про разработку сайтов на DjangoCMS, Wagtail и Odoo
— django-webmaster. ru
ru
Блог
Всем привет!
Меня зовут Артём и я рад приветствовать вас на своем блоге.
О чём блог.
Как можно судить из названия, этот блог посвящен разработке сайтов на Django. В сети есть достаточно много очень качественных и максимально академичных ресурсов про Django. Писать второй DjangoBook — точно не моя цель, все уже давно написано. В блоге любой вопрос будет рассматриваться с позиции вебмастера.
Кто такой вебмастер? В моём понимании вебмастер — это человек, который умеет делать всю работу, связанную с созданием и продвижением сайта с нуля и до завершения. Это совсем не означает, что вебмастер является топовым специалистом во всех областях сайтостроения сразу. Как правило, это означает то, что вебмастер обладает теми двадцатью процентами знания которые дают 80% результата. Вебмастер обладает базовыми навыками системного администрирования, веб-дизайна, верстки, знает хотя бы на базовом уровне как минимум один язык программирования(чаще два:JavaScript и язык движка), обладает начальными навыками работы с базами данных. Также вебмастером называют специалиста по продвижению сайтов и SEO-специалиста. И конечно же вебмастер — это человек, который зарабатывает созданием и продвижением сайтов: своих или клиентских.
Также вебмастером называют специалиста по продвижению сайтов и SEO-специалиста. И конечно же вебмастер — это человек, который зарабатывает созданием и продвижением сайтов: своих или клиентских.
Вторая часть название этого сайта говорит о том, что все аспекты создание и продвижения сайтов будут разобраны применительно к Django и другим инструментам на базе Django. Инструменты — это, в первую очередь, djangoCMS и Wagtail.
DjangoCMS — это одна из самых первых систем управления контентом на Django. Я пользовался и пользуюсь ей для большинства своих проектов. Эта CMS имеет визуальный конструктор страниц, позволяет создавать древовидную структуру сайта и имеет все те инструменты, которые имеет любая современная система управления контентом.
Wagtail — этот более молодая CMS, которая сегодня обгоняет по популярности djangoCMS и если судить по Github развивается намного быстрее. Изучение Wagtail, можно сказать, и привело меня к запуску этого блога. Дело в том что Wagtail — это не готовая CMS, которая готова к работе сразу после установки. Это скорее LEGO для вебмастера, который путем описания структуры данных сайта на языке Python собирает свою CMS. Я устанавливал Wagtail 3 или 4 раза и каждый раз у меня не хватало терпения дочитать руководство до того места, где должен был появиться готовый сайт. Этот блог будет своего рода моим дневником по освоению Wagtail и наглядным примером сайта на Wagtail.
Это скорее LEGO для вебмастера, который путем описания структуры данных сайта на языке Python собирает свою CMS. Я устанавливал Wagtail 3 или 4 раза и каждый раз у меня не хватало терпения дочитать руководство до того места, где должен был появиться готовый сайт. Этот блог будет своего рода моим дневником по освоению Wagtail и наглядным примером сайта на Wagtail.
Еще одна система не имеющая отношения к Django, но про которую пойдет речь на страницах этого блога — это Odoo. Odoo — это ERP система, которая написана на Python и по своей архитектуре очень похожа на Django. Пока не буду на том что такое Odoo и ERP. Обязательно расскажу об этом в будущем.
Для чего мне нужен этот блог?
- Это место фиксации знаний и опыта. Раньше я делал небольшие заметки на компьютере, в которых у меня хранятся решения по множеству вопросов связанных с сайтами. Теперь такие решения буду публиковать у себя в блоге. Во-первых, другие люди смогут решить свою задачу на моем примере, во-вторых, более опытные разработчики подскажут более простое решение того же вопроса.

- Мне хочется найти единомышленников и увлеченных людей, которые так же создают сайты на Django.
- Обзор инструментов Django. Меня всегда удивляло то, какие мощные инструменты встречаются для решения различных задач на Django. А в сети ни слова об этих инструментах, даже скриншота нет, только пара абзацев readme на github. Основное направление обзоров — это инструменты для улучшения технических факторов ранжирования в поисковиках.
Кому будет полезен блог?
- Мне. В этом я даже не сомневаюсь.
- Моим партнерам и всем пользователям моих сайтов и проектов.
- Разработчикам на Python/Django которые хотят упростить и ускорить запуск своего сайта благодаря использованию готовых решений.
- Опытным вебмастерам, которые хотят перейти на Django и ищут эквивалент привычных инструментов на новой платформе.
- Начинающим вебмастерам, которые хотят сразу стартовать на Python/Django.
Основные принципы формирования контента в блоге
- Буду писать то, что актуально или интересно для меня лично.

- Если кто-то раскрыл тему лучше меня — даю ссылку.
- Если есть толковый материал на английском — даю ссылку.
Дзен трясогузки — Документация по трясогузке 4.1.1 документация
Трясогузка родилась благодаря многолетнему опыту создания веб-сайтов, изучению подходов, которые работают и не работают, и нахождению баланса между мощностью и простотой, структурой и гибкостью. Мы надеемся, что вы обнаружите, что трясогузка находится в этом приятном месте. Однако, как часть программного обеспечения, трясогузка может только выполнять эту миссию — теперь вы должны создать красивый сайт, с которым приятно работать. Так что, хотя заманчиво броситься вперед и начать строить, стоит уделить немного времени, чтобы понять принципы проектирования, на которых построена трясогузка.
В духе «Дзен Python» «Дзен трясогузки» представляет собой набор руководящих принципов как для создания веб-сайтов в трясогузке, так и для постоянного развития самой трясогузки.
Трясогузка — это не мгновенный сайт в коробке.

Вы не сможете сделать красивый веб-сайт, соединяя вместе готовые модули — ждите написания кода.
Всегда носите правильную шляпу.
Ключом к эффективному использованию трясогузки является признание того, что в создании веб-сайта участвуют несколько ролей: автор контента, администратор сайта, разработчик и дизайнер. Это могут быть разные люди, но это не обязательно — если вы используете трясогузку для создания своего личного блога, вы, вероятно, обнаружите, что прыгаете между этими разными ролями. В любом случае, важно знать, какую из этих шляп вы носите в любой момент, и использовать правильные инструменты для этой работы. Автор контента или администратор сайта будут выполнять основную часть своей работы через административный интерфейс трясогузки; разработчик или дизайнер будет проводить большую часть своего времени за написанием кода Python, HTML или CSS. Это хорошо: трясогузка не предназначена для замены работы по программированию. Возможно, однажды кто-то придумает пользовательский интерфейс с перетаскиванием для создания веб-сайтов, столь же мощный, как написание кода, но Трясогузка не является таким инструментом и не пытается им быть.
Распространенной ошибкой является передача слишком большой власти и ответственности в руки автора контента и администратора сайта — действительно, если эти люди являются вашими клиентами, они, вероятно, будут громко требовать именно этого. Успех вашего сайта зависит от вашей способности говорить «нет». Настоящая сила управления контентом заключается не в передаче контроля пользователям CMS, а в установлении четких границ между различными ролями. Помимо прочего, это означает, что редакторы не будут заниматься дизайном и макетом в интерфейсе редактирования контента, а администраторы сайта не будут создавать сложные рабочие процессы взаимодействия, которые лучше реализовать в коде.
CMS должна получать информацию из головы редактора в базу данных максимально эффективно и напрямую.
Независимо от того, посвящен ли ваш сайт автомобилям, кошкам, тортам или транспортным средствам, авторы вашего контента будут приходить в интерфейс администратора трясогузки с определенной информацией, относящейся к домену, которую они хотят разместить на веб-сайте. Ваша цель как создателя сайта состоит в том, чтобы извлечь и сохранить эту информацию в необработанном виде, а не в представлении одного конкретного автора о том, как эта информация должна выглядеть.
Ваша цель как создателя сайта состоит в том, чтобы извлечь и сохранить эту информацию в необработанном виде, а не в представлении одного конкретного автора о том, как эта информация должна выглядеть.
Удержание вопросов дизайна вне содержания страницы имеет множество преимуществ. Это гарантирует, что дизайн останется единым на всем сайте, не подверженным прихотям редакторов изо дня в день. Это позволяет вам в полной мере использовать информационное содержание страниц — например, если ваши страницы посвящены событиям, то наличие специального типа страницы «Событие» с полями данных для даты и места события позволит вам представлять события в представление календаря или отфильтрованный список, что было бы невозможно, если бы они были просто реализованы как разные стили заголовков на общей странице. Наконец, если в какой-то момент в будущем вы измените дизайн сайта или полностью переместите его на другую платформу, вы можете быть уверены, что содержимое сайта будет работать в своих новых настройках и не будет зависеть от определенного форматирования.
Предположим, к вам приходит автор контента с просьбой: «Нам нужно, чтобы этот текст был ярко-розовым Comic Sans». Ваш вопрос к ним должен быть «Почему? Что особенного в этом фрагменте текста?» Если ответ «Мне просто нравится, как это выглядит», то вам придется мягко убедить их, что они не должны выбирать дизайн. (Извините.) Но если ответ «это для нашего Детского раздела», то это дает вам возможность разделить редакционные и дизайнерские заботы: дайте вашим редакторам возможность обозначать определенные страницы как «Детский раздел» (посредством тегов , разные модели страниц или иерархия сайта), и пусть дизайнеры решают, как применять стили на основе этого.
Лучшим пользовательским интерфейсом для программиста обычно является язык программирования.
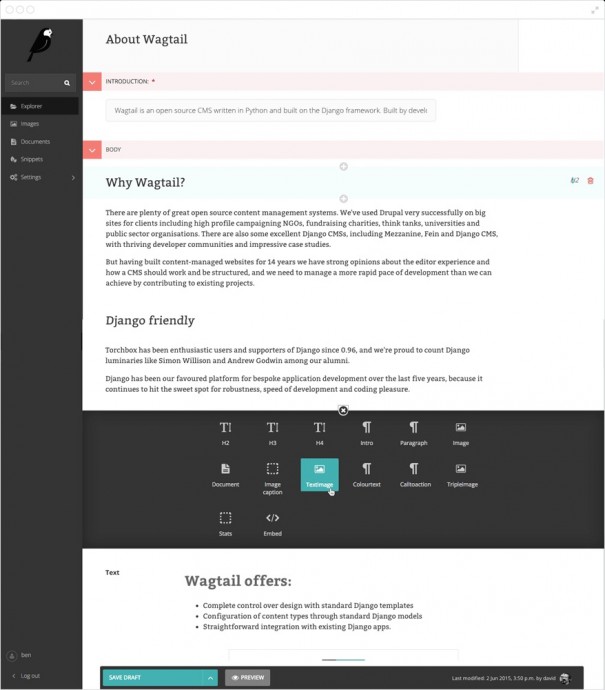
В системах управления контентом обычно используется интерфейс «укажи и щелкни», позволяющий определить модель данных, из которой состоит страница:
Это выглядит красиво в рекламной кампании, но на самом деле ни один конечный пользователь CMS не может реально внести такие фундаментальные изменения — на работающем сайте, не меньше — если у него нет программистского понимания того, как сайт построен и что влияние изменения будет иметь. Таким образом, работа программиста всегда будет заключаться в согласовании этого интерфейса «укажи и щелкни» — все, что ты сделал, это увел их из удобного мира написания кода, где у них есть целая экосистема инструментов, от текстовых редакторов до системы управления версиями, чтобы помочь им разрабатывать, тестировать и развертывать свои изменения кода.
Таким образом, работа программиста всегда будет заключаться в согласовании этого интерфейса «укажи и щелкни» — все, что ты сделал, это увел их из удобного мира написания кода, где у них есть целая экосистема инструментов, от текстовых редакторов до системы управления версиями, чтобы помочь им разрабатывать, тестировать и развертывать свои изменения кода.
Трясогузка признает, что большинство задач по программированию лучше всего решать путем написания кода, и не пытается превратить их в упражнения по заполнению коробок, когда для этого нет веских причин. Аналогичным образом, при создании функциональности для вашего сайта вы должны иметь в виду, что некоторые функции предназначены для поддержки программистом, а не редактором контента, и подумайте, не будет ли их настройка через администратора Трясогузки большим препятствием, чем удобство. Например, Wagtail предоставляет конструктор форм, позволяющий авторам контента создавать формы для сбора данных общего назначения. У вас может возникнуть соблазн использовать это в качестве основы для более сложных форм, которые интегрируются (например) с CRM-системой или платежным процессором, однако в этом случае нет возможности редактировать поля формы без переписывания бэкэнд-логики, что делает их редактируемый через Трясогузку имеет ограниченное значение. Скорее всего, вам лучше создавать их с помощью фреймворка форм Django, где поля формы полностью определяются в коде.
Скорее всего, вам лучше создавать их с помощью фреймворка форм Django, где поля формы полностью определяются в коде.
Установка — Документация Wagtail CRX
Для переключения светлого/темного режима требуется JavaScript.
Изменить на GitHub
Просмотреть источник
Базовая установка
Создайте каталог (папку) для вашего проекта.
- Создайте виртуальную среду.
Не знаете, как создать виртуальную среду?
Создание виртуальной среды для вашего проекта включает всего несколько команд.
См. ниже:Windows (PowerShell):
PS> python -m venv .\venv\ PS> .\venv\Scripts\Activate.ps1
macOS, Linux:
$ python -m venv .
 /venv/
$ источник ./venv/bin/активировать
/venv/
$ источник ./venv/bin/активировать
Вы можете назвать свою виртуальную среду как угодно. Это только для вашего использования
на твоем компьютере.Узнайте больше о виртуальных средах, посетив документацию Python на виртуальной
среды здесь.Примечание
Вам нужно будет находиться в каталоге (папке) вашего проекта Wagtail и иметь
виртуальная среда активирована для установки зависимостей и запуска вашего сайта.
Выполнить
pip install coderedcmsВыполнить
coderedcms start mysite --sitename "My Company Inc." --домен www.example.comПримечание
--sitenameи--domainне являются обязательными для предварительного заполнения настроек вашего веб-сайта.Войдите в проект
mysiteсcd mysite/.Запустите
python manage.py migrateдля создания основных моделей.
Запустите
python manage.py createsuperuser, чтобы создать начального пользователя-администратора.Запустите
python manage.py runserver, чтобы запустить сервер разработки, и перейдите к
http://localhost:8000 в браузере или http://localhost:8000/admin/ для входа
с вашей учетной записью администратора.
✨🎉 Теперь трясогузка CRX запущена и работает! 🎉✨
Следуйте инструкциям, чтобы создать Учебное пособие, часть 1: название сайта, логотип и основы
Установка с поддержкой Sass
Чтобы создать проект, предварительно настроенный для использования Sass для компиляции CSS:
Выполнить
pip install coderedcmsПрогон
$ coderedcms start mysite --template sass --sitename "My Company Inc." --домен www.example.com
Примечание
--sitenameи--domainне являются обязательными для предварительного заполнения настроек вашего веб-сайта.
Войдите в проект
mysiteсcd mysite/.Установите средства разработки с помощью:
$ pip install -r требования.txt -r требования-dev.txt
Запустите
python manage.py migrateдля создания основных моделей.Запустите
python manage.py createsuperuser, чтобы создать начального пользователя-администратора.Скомпилируйте код scss в CSS:
$ python manage.py sass веб-сайт/статический/веб-сайт/src/custom.scss веб-сайт/статический/веб-сайт/css/custom.css
Note
Чтобы автоматически создавать Sass при каждом изменении файла, добавьте
-- просмотрите опциюи запустите ее в отдельном терминале. Чтобы узнать больше,
см. джанго-сасс.Запустите
python manage.py runserver, чтобы запустить сервер разработки, и перейдите к
http://localhost:8000 в браузере или http://localhost:8000/admin/ для входа
с вашей учетной записью администратора.

 py
# ищем запись DATABASES, и вносим указанные ранее значения
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': '<dbname>',
'USER': '<username>',
'PASSWORD': '<dbpassword>',
'HOST': 'localhost',
'PORT': '',
}
}
# при необходимости в том же файле можно установить русский язык
LANGUAGE_CODE = 'ru-ru'
# после чего закрываем редактор, сохраняя изменения: нажимаем ctrl+x, вводим y, нажимаем enter
py
# ищем запись DATABASES, и вносим указанные ранее значения
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': '<dbname>',
'USER': '<username>',
'PASSWORD': '<dbpassword>',
'HOST': 'localhost',
'PORT': '',
}
}
# при необходимости в том же файле можно установить русский язык
LANGUAGE_CODE = 'ru-ru'
# после чего закрываем редактор, сохраняя изменения: нажимаем ctrl+x, вводим y, нажимаем enter
 6:
sudo python3.6 manage.py migrate # далее используем вместо python нашу версию python3.x
6:
sudo python3.6 manage.py migrate # далее используем вместо python нашу версию python3.x
 x manage.py runserver 0.0.0.0:80 & # запускаем приложение в виде фонового процесса (задания)
jobs -p # используем для просмотра наших заданий и их PID
ps -ef # также можно просмотреть все процессы (если мы перелогинились до этого)
sudo kill PID # для отключения нашего приложения используем данную команду (PID находим при помощи команд, указанных выше
x manage.py runserver 0.0.0.0:80 & # запускаем приложение в виде фонового процесса (задания)
jobs -p # используем для просмотра наших заданий и их PID
ps -ef # также можно просмотреть все процессы (если мы перелогинились до этого)
sudo kill PID # для отключения нашего приложения используем данную команду (PID находим при помощи команд, указанных выше
