Узнаём какая CMS используется на сайте. Узнать cms
Как узнать cms сайта? 4 способа, которые помогут определить движок
От автора: приветствую вас, уважаемый читатель. Иногда у пользователей интернета возникает необходимость узнать cms сайта. Сегодня давайте разберемся, как это можно сделать.
Самый быстрый способ – с помощью онлайн-сервиса
В сети уже давно появилась туча сервисов, которые определят вам что угодно, в том числе и движок, на которых работает ресурс. Один из них — http://www.itrack.ru/whatcms/ . В этот сервис нужно вписать доменное имя, после чего запускается анализ.
Давайте проверим наш блог. Вписываем его домен, проходит пару секунд и мы видим, что он работает на WordPress. В некоторых случаях определить cms сайта может не получится, но это исключительные случаи.

Подобную же возможность я нашел и на 2ip.ru – очень популярном ресурсе, где вы можете проверить очень много чего, в том числе и определить признаки той или иной системы управления контентом.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееПосмотреть в футер
Пожалуй, самый примитивный способ – это просто заглянуть в подвал. Иногда там красуется надпись – “Сайт работает на …”, но обычно веб-мастера ее убирают, хотя я видел много популярных ресурсов, где внизу было название движка и даже хостинга, где лежит этот проект.
Определение по входу в админку
Этот способ подойдет не всегда, потому что многие веб-мастера прячут или изменяют адреса страницы входа, чтобы туда не лезли всякие любопытные люди. Вот список адрес для входа по умолчанию для самых популярных систем:
WordPress — /wp-admin
Joomla — /administrator
Drupal — /user
Это три самые популярные cms, именно их признаки нужно определять в первую очередь. Хотя этот способ достаточно примитивен и я бы его не использовал.
Просмотреть код страницы
При нажатии на Ctrl + U вы можете открыть исходный код. Если вы знаете основные признаки того или иного движка, то можете попробовать их тут найти.
Открываем исходный код нашего блога и видим и сразу же замечаем там wp-content, а это одна из папок WordPress. Еще один похожий метод – прочитать robots.txt интересующего нас сайта. Там тоже могут быть характерные признаки движка. Например, папка administrator есть в структуре Joomla и если вы замечаете ее в robots.txt, это уже признак того, что все работает на этой CMS.
Использование комплексных сервисов по анализу сайта
Есть такие сервисы, как pr-cy.ru, и они показывают очень много показателей. В их числе есть и CMS, если анализатору удается ее узнать. Вот какие данные обычно выдает pr-cy:
Этих способов вам хватит с головой, чтобы определить, на какой cms сделан сайт. Подписывайтесь на webformyself, чтобы в будущем получать полезные материалы и новости проекта себе на почту.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Как узнать движок сайта. Основные способы определения CMS сайтов

Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Определяем CMS сайта
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
<meta name="generator" content="Joomla! - Open Source Content Management" /> |
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т.к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
Что такое CMSДвижок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
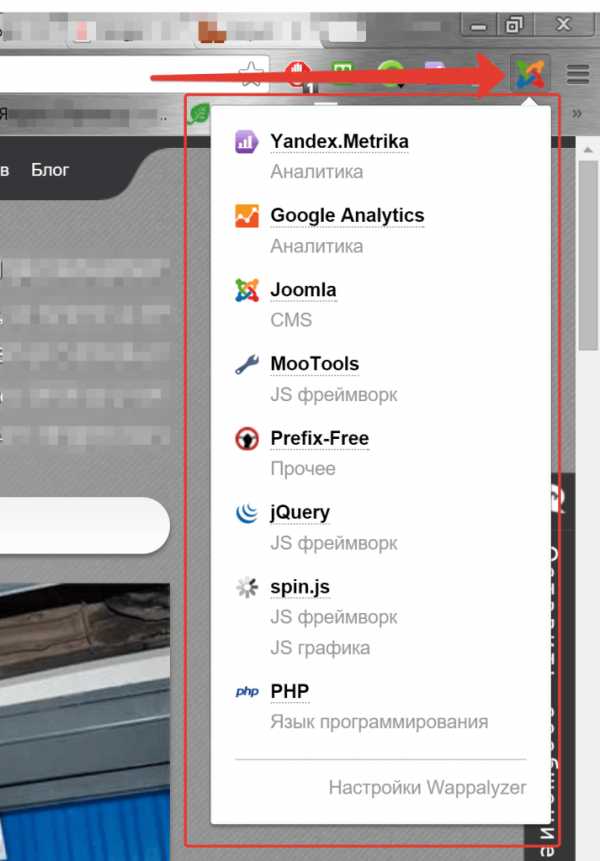
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.

Рис. 1
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».

Рис. 2
К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
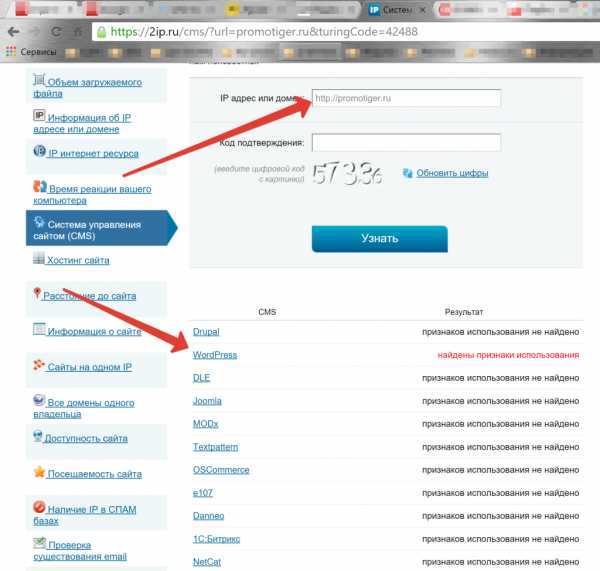
- Просмотр результатов (рис. 3)

Рис. 3
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
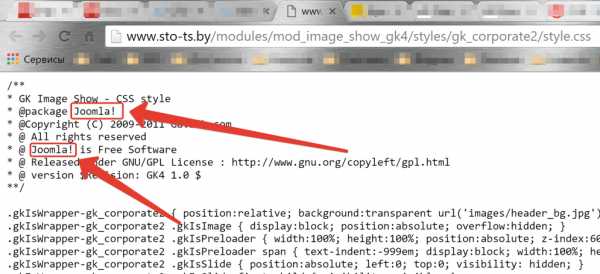
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" /> |
Если перейти по ссылке, которая указана в примере: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).

Рис. 4
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
promotiger.ru
2 способа узнать на какой CMS сделан сайт! Автоматизированный и ручной.
Для чего нам вообще нужно узнавать на какой CMS сделан тот или иной сайт? Иногда просто ради интереса, иногда для корыстных целей — хочется сделать себе очень похожий сайт и извлекать из него выгоду.
Для seo специалиста — это прежде всего обусловлено необходимостью делать подробный аудит сайта. Если проводится поверхностный аудит, то в принципе можно обойтись и без этого пункта. А если взялись работать над проектом серьезно, то конечно же определение системы управления контентом обязательно. К тому же некоторые клиенты, заказывая продвижение сайта в поисковых системах, иногда берут за отправную точку качество аудита ресурса и оценив проделанную работу принимают решение о целесообразности продвижения именно в этой seo конторе.Так как определить на какой cms сделан сайт? Лично я пользуюсь двумя способами определения cms сайта. Это автоматизированный и ручной. Первый конечно же более целесообразный, потому как менее трудоемкий и более быстрый, но к сожалению не всегда точный. Второй же способ основан на ручной проверке страниц авторизации и кода сайта.
Автоматизированная проверка CMS на которой сделан сайт:
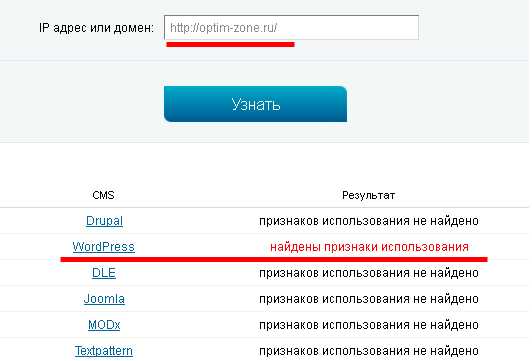
1. Заходим по этой ссылке: Автоматическая проверка cms сайта.
2. Вводим URL и нажимаем кнопку узнать.

Далее видим, что автомат нашел признаки использования системы управления сайтом. В данном случае это WordPress — для моего блога http://optim-zone.ru/.
Ручная проверка CMS сайта:
Как упоминал выше, cms сайта можно определить двумя способами:
1. Это найти страничку авторизации визуально определить систему управления контентом.2. Найти следы использования системы в коде страниц сайта.
Для определения нам необходимы сами признаки использования, которые уже сведены в таблицу на блоге Ильдара Галиуллина и лично я не вижу смысла приводить эту таблицу на Optim-Zone.Ru. В таблице есть несколько колонок: cms, страницы авторизации, где перед строкой указанной в колонке добавляем URL сайта, и следы использования в коде страницы. Лично я чаще всего смотрю код — практически всегда сразу видно что это за зверь. Кроме того иногда можно увидеть cms, которые большинство российских пользователей даже в глаза не видели.
Вот так легко и просто можно узнать на какой cms работает сайт или блог. Удачной Вам проверки!
P.S. А заказать SEO аудит или продвижение сайта можно по ссылке у украинских оптимизаторов. К тому же SEO спецы из Украины делают это довольно качественно и за адекватную цену.
| Нравиться статья? | Подпишись - нажми - опубликуй !!! | |
optim-zone.ru
Как узнать CMS (движок) сайта
 Здравствуйте дорогие друзья, рад вас видеть на страницах Directory-Seo.RU. В этой статье я хочу вам рассказать о том, как можно определить на какой CMS работает чужой сайт. У многих очень часто возникает интерес к CMS, какого-либо сайта, будь то сайт конкурента или же просто сайт, функционал которого вам понравился и вы хотите такой же. Мотивы могут быть абсолютно разными, но задача, которая вас всех объединяет одна, и сейчас я вам подробно расскажу, как можно решить эту задачу буквально за пару минут, поскольку для определения CMS сайта, вам даже не понадобятся навыки программирования. Но для начала рассмотрим что такое вообще CMS.
Здравствуйте дорогие друзья, рад вас видеть на страницах Directory-Seo.RU. В этой статье я хочу вам рассказать о том, как можно определить на какой CMS работает чужой сайт. У многих очень часто возникает интерес к CMS, какого-либо сайта, будь то сайт конкурента или же просто сайт, функционал которого вам понравился и вы хотите такой же. Мотивы могут быть абсолютно разными, но задача, которая вас всех объединяет одна, и сейчас я вам подробно расскажу, как можно решить эту задачу буквально за пару минут, поскольку для определения CMS сайта, вам даже не понадобятся навыки программирования. Но для начала рассмотрим что такое вообще CMS.
CMS — Система управления контентом (Content management system). Можно перевести это по-разному но суть остается одной и той же, CMS ни что иное как, движок сайта. Это программный код, который отвечает за вывод ваших статей, вашу возможность их добавлять, редактировать и т.д.
Теперь вы видите, что CMS представляет из себя просто движок сайта, и дальше в статье, я буду использовать это название.
Как узнать движок сайта (CMS)?
В том, чтобы определить CMS или же движок сайта нет ничего сложного. Вам не нужны какие-либо высокие навыки программирования, вам не нужно знание типичных признаков исходного кода многих движков. Сейчас существует целое множество сервисов, в которые уже заложены все отличительные особенности разных CMS. С помощью такого сервиса вы сможете определить CMS сайта за считанные минуты. Я хочу вам показать, как можно определить CMS (движок) сайта с помощью сервиса 2ip, в нем производится поиск более чем по 70 самым популярным CMS сайтов (о большей части CMS там, я впервые слышу).
Для того, чтобы узнать CMS сайта перейдите по ссылке: Определить CMS сайта.
У вас откроется вот такой сайт.

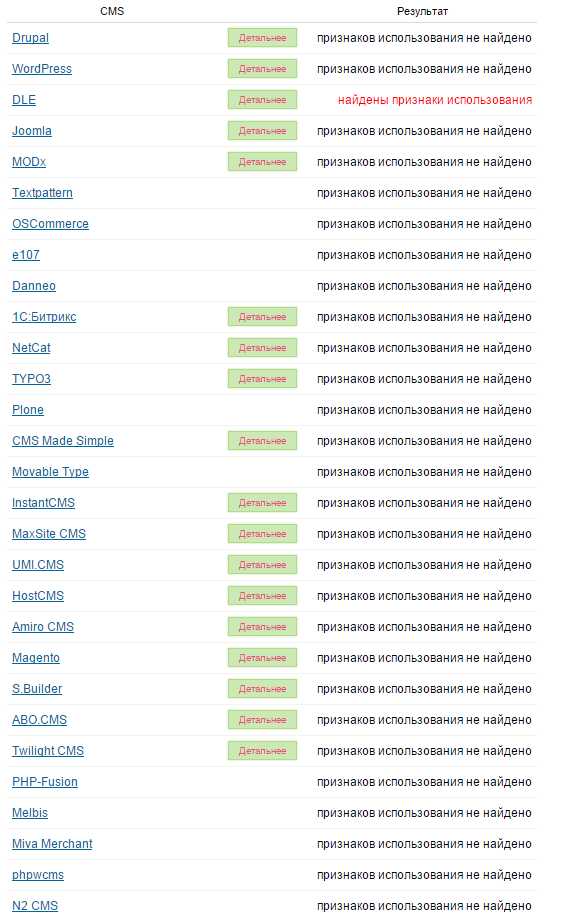
После открытия сайта, вы можете заметить форму для ввода, по центру экрана. Туда вписываем адрес вашего сайта. В моём случае, я вписал туда http://directory-seo.ru. Аналогично моему примеру впишите свой адрес. После чего у вас начнется проверка. У вас будет длинный-длинный список проверок на присутствие той или иной CMS на вашем домене. Если у вас где-то засветится использование CMS, то вы это увидите в списке, если у вас ничего не найдет, то скорее всего проверяемый сайт использует самописный движок, который есть только у него, то есть он уникальный. Результат проверки будет выглядеть вот так.

Как вы можете видеть на скриншоте выше, в списке различных CMS, засветилась CMS моего блога. Напротив DLE светится красным цветом надпись: «найдены признаки использования». Как вы уже могли заметить, сервис безотказно работает, показывает как определить движок сайта. Надеюсь у меня получилось вам помочь и вы определили интересующий вас движок сайта.
На этом у меня всё, успехов вам в создании сайтов!
Поделиться ссылкой:
Похожее
Нашли что искали? Поддержите проект!
directory-seo.ru
Как узнать движок сайта
Здравствуйте уважаемые читатели моего блога, в сегодняшней статье я хочу рассказать вам о 5-ти различных способах проверки на движок сайта. Для чего это нужно? Ну, во-первых, случайно попали вы на сайт, который понравился вам, возможно в будущих своих проектах вы также захотите использовать движок этого сайта. Во-вторых, просто интересно, а на чем работает этот сайт. Третий и самый важный момент, вам не нужно будет спрашивать на форумах, искать информацию о том, как узнать движок сайта, вы просто прочтете эту статью, и все станет понятно.
Способы определения движка сайта
Способ 1. Откройте исходный код страницы в вашем браузере (Ctrl+U или ПКМ-Просмотр HTML-кода в Internet Explorer) и изучите мета-тег:
<meta name="generator" content="Здесь будет прописано имя вашого движка" />
После слова content и будет имя используемой CMS.
Способ 2. Для определения вида движка, можно использовать адреса входа на сайт. Проще говоря, у каждого движка имеются свои адреса входа в административную панель. В таблице пример нескольких популярных видов движков с указанием адреса входа в административную панель.

Способ 3. Внимательно изучите файл robots.txt. Кстати в этом файле можно обнаружить массу полезной информации, в нашем случае анализируя структуру сайта закрытую к индексации, а это могут быть папки, файлы, адреса системных файлов, можно с легкостью определить вид движка у сайта. Обычно в robots.txt запрещаются адреса входа в админ-панель, и уже по этому признаку можно с легкостью определить движок.
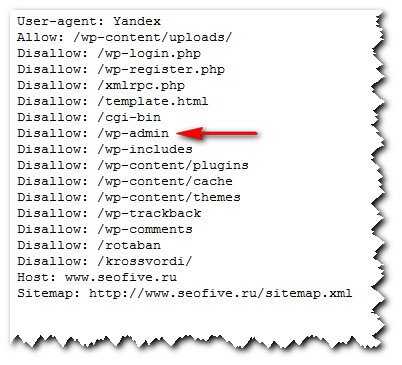
Например, в WordPress каталоги и файлы запрещены к индексации примерно такие:

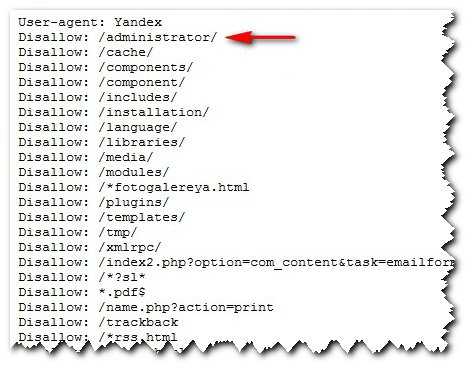
А вот структура запрещенных файлов к индексации в Joomla:

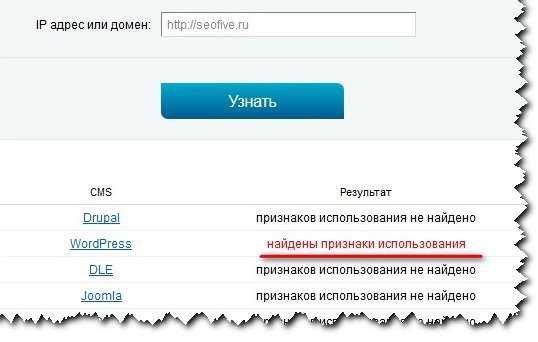
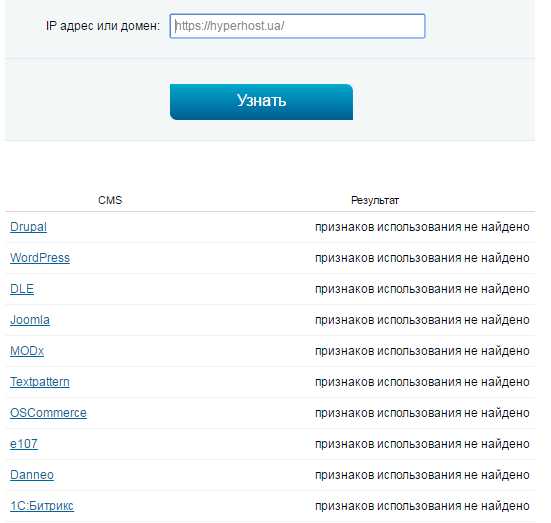
Способ 4. Как узнать движок сайта с использованием on-line сервисов для определения типа движка. Тут все очень просто, переходим по ссылке и в появившейся строке вводим адрес интересуемого ресурса. Нажимаем кнопку Узнать и через некоторое время система определит движок сайта. Появится надпись выделенная красным цветом – «Найдены признаки использования».

Еще один on-line сервис для определения типа движка – Itrack, принцип работы похож с предыдущим, вводите интересуемый url и через некоторое время получаете результат.
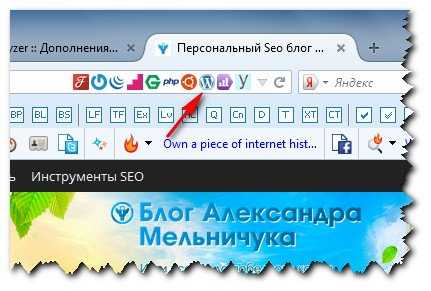
Способ 5. Установите специальное дополнение Wappalyzer к вашему браузеру и справа от адресной строки вы сможете увидеть пиктограмму движка сайта, на котором находитесь.

Хочу отметить один момент друзья, если движок сайта самописный (сделан под заказ) этими способами его не определить, как впрочем, и другими способами тоже.
Если у вас возникли трудности с определением движка сайта, обязательно посмотрите видео, в котором, я очень подробно рассказал, о всех способах описанных в статье.
На этом у меня все. До новых встреч, пока!
С уважением, Александр Мельничук.
- 5
- 4
- 3
- 2
- 1
www.seofive.ru
Как определить на какой CMS написан сайт
Понравился сайт и Вы хотите узнать на какой cms он написан? В данной статье я рассмотрю способы, с помощью которых можно определить движок сайта. Условно все ниже перечисленные методы можно разделить на ручные и специализированные (сервисы).
Итак, для того, чтобы узнать, на каком движке сайт необходимо проанализировать код сайта. Почти все браузеры дают возможность просматривать код страницы. Например, в популярном браузере Google Chrome с помощью сочетания клавиш ctrl+u можно открыть код интересующей страницы и проанализировать ее содержимое.
Для каждой системы управления сайтом существует свои особенности и признаки, по которым можно узнать на какой cms сделан сайт.
Наиболее популярным движком по праву считается WordPress. В нем, например, можно встретить метатеги наподобие <meta name="generator" content="Wordpress 4.5.3">. Для того, чтобы найти скрипты в большом количестве кода используйте сочетание ctrl+f и можно искать javascript. С помощью путей к файлам: найти атрибут src и посмотреть откуда тянется информация или файлы сайта.
Как вычислить другую cms? Среди основных “следов”, которые оставляют другие популярные системы, наиболее часто встречаются:
В системе управления Drupal очень часто favicon или CSS-стили размещаются в папке files <link rel="shortcut icon" href="/files/faviccon.ico">
В популярном Битриксе сайты в коде отображают путь к файлу следующим образом
<link href="/bitrix/temp/skin/styles.css">
В Joomla к пути файла стиля приписывается имя домена сайта.
MODx: если обнаружили в путях к файлам «assets», то можете быть уверены, что вы определили CMS.
Система NetCat вычисляется при помощи каталога /netcat/. В нем содержаться изображения и картинки.
Еще один способ определения движка сайта – это проверка robots. txt сайта, который Вас заинтересовал. Этот файл является инструкцией для поисковых систем. Поэтому можно его изучить и найти информацию о cms. В нем разработчики закрывают страницы от индексации, они-то нам и помогут “раскрыть секреты”. Команды каждой из cms выглядят специфически, поэтому их можно определить, для чего изначально необходимо найти инструкции по cms-кам, в которых содержаться те самые команды.
Попробуйте открыть окно в админку стандартными способами:
WordPress: site.ru/wp-admin или wp-login.php
Drupal: site.ru/user
Joomla: site.ru/administrator
Host CMS: site.ru/admin
WebAsyst: site.ru/login
InstantCMS: site.ru/login
Magneto: site.ru/login
MODX: site.ru/manager .
Правда, данный способ не всегда действенный, так как разработчики в целях безопасности часто меняют адрес входа в административную панель. Но попробовать стоит.
И вторая часть – специализированные сервисы, которые в онлайн режиме помогут узнать движок сайта. Среди этих сервисов популярностью пользуются 2ip, Built With, ITrack и плагин Wappalyzer.
Наиболее удобным и с большим количеством информации считается Wappalyzer. Он устанавливается для Firefox и Google Chrome в виде специального плагина. Чтобы определить платформу сайта достаточно одного клика.
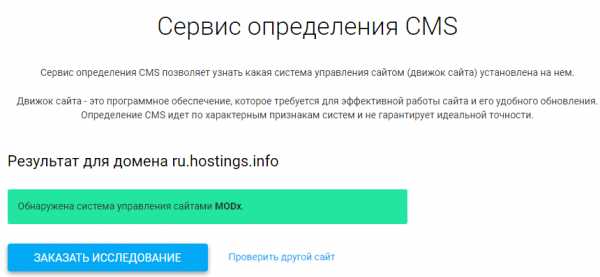
Удобный и очеь простой сервис – 2ip. Необходимо ввести интересующий адрес и подождать результат. Проверка происходит по наиболее популярным системам управления сайтами. Если после проверки результат таки остался неизвестным, то, скорее всего, используется очень редкая CMS или движок самописный. Так как указано на скриншоте ниже.

Для использования сервиса iTrack просто введите домен в соответствующее поле на сайте:

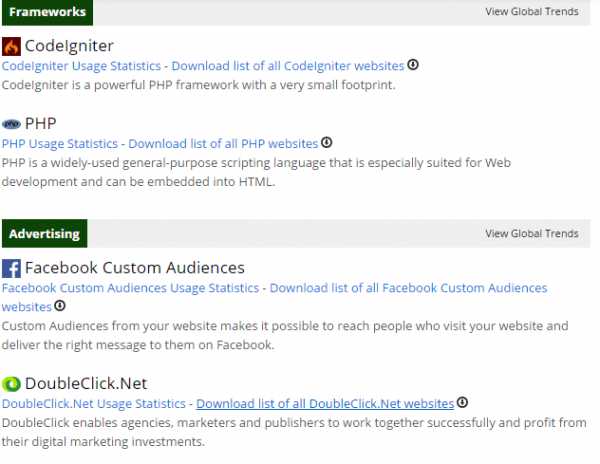
Built With — самый информативный сервис. Не просто подскажет на каком движке работает сайт, а укажет дополнительную информацию: сервер, хостинг, SPF (расширение для протокола отправки почты), язык программирования/фреймворк, счетчики аналитики, которые установлены, виджеты, js-библиотеки.
Платная проверка предоставляет более детальную информацию о сайте.
На примере сайта ГиперХост:

Как узнать, на каком движке сделан сайт, если ни один из вышеупомянутых способов не помог? В таком случае можно обратиться непосредственно к владельцам сайта. Конечно, не факт, что вам вообще ответят.
Надеюсь, что вы поняли, как узнать какой движок у сайта. Как видите, способов достаточно и все они различаются в степени сложности и информативности. Наверно, самый быстрый и простой – это вариант с плагинами: зашел на сайт, нажал кнопку и готово. Но хороший специалист должен уметь любой автоматизированный метод заменить на ручной. Ведь это говорит о Вашем полном понимании процесса.
Виртуальный хостинг от ГиперХост подойдет практически для всех популярных CMS систем.
3327 раз(а) 9 Сегодня просмотрено раз(а)
hyperhost.ua
Как определить движок сайта
Cайт дня (как попасть): Скрипт перелинковки сайтов - аналог SAPE для ваших доменов
Движок сайта (CMS, Content Management System, Система управления контентом) - это понятие прочно вошло в современный интернет. Если раньше сайты состояли из отдельных страничек, то сейчас подавляющее большинство сайтов работают на движках.

Если говорить простыми словами, то движок сайта - это когда для добавления материала на сайт нужно войти в администраторскую панель с помощью логина и пароля, и для ввода текста используется интерфейс, напоминающий Word, в котором удобно добавлять картинки, форматировать текст, вставлять ссылки и т.д. Конечно, есть движки без визуального редактора, но для общего определения движка сайта я бы дал именно такую формулировку.
Зачастую нужно определить, на каком движке работает тот или иной сайт. Мне это интересно в первую очередь для того, чтобы узнать, что можно реализовать на каком-либо движке.
При желании можно сделать так, что определить движок сайта будет практически невозможно. Конечно, самописные либо созданные на заказ движки зачастую определить очень сложно или невозможно.
Самые простые варианты определения движка сайта я рассматривать не буду (когда движок указан в нижней части сайта, когда используется дефолтный фавикон движка либо движок можно определить по характерному дизайну или элементам интерфейса). В этой статье я также не рассматриваю сложные для обычных пользователей варианты определения движка (http заголовки, cookies и т.д.), а также определение форумных движков и движков интернет-магазинов.
WordPress
Начну со своего любимого движка.
WordPress можно определить, набрав в адресной строке браузера адрес админки:
http://site.ru/wp-admin
или страницу логина:
http://site.ru/wp-login.php
Определить сайт на WordPress можно, посмотрев html код. В Mozilla Firefox посмотреть html код страницы можно путем нажатия клавиш Crtl+U на клавиатуре или зайдя в меню "Вид - Просмотр исходного кода". В Internet Explorer исходный код можно посмотреть через "Вид - Источник", в браузере Opera – "Вид – Исходный код".
Если в html коде встречаются упоминания о версии движка:
<meta name="generator" content="WordPress 2.7.1" />
🔥 Кстати! Я планирую выпустить платный курс по продвижению англоязычных сайтов. Можете подать заявку в ранний список через эту форму, чтобы первыми узнать о выходе курса и получить специальную скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru - продвижение в рунете. @burzhunet - англоязычное SEO.
либо в пути к файлу стилей css или фавикону встречается "wp-content":
<link rel="stylesheet" href="http://site.ru/wp-content/themes/defalt/style.css" type="text/css" media="screen" />
<link rel="icon" href="http://site.ru/wp-content/themes/default/favicon.ico" type="image/x-icon" />
или в пути к скриптам или плагинам указано "wp-content":
<script type='text/javascript' src='http://site.ru/wp-content/plugins/wp-postratings/postratings-js-packed.js?ver=1.31'></script>
или в пути к картинке указано "wp-content" (путь к картинке можно посмотреть, кликнув на нее правой мышкой и выбрав пункт "Свойства"):
http://site.ru/wp-content/uploads/2009/08/kartinka.jpg
то сайт работает на WordPress.
Data Life Engine (DLE)
По умолчанию в html коде у сайтов на DLE указан движок:
<meta name="generator" content="DataLife Engine (http://dle-news.ru)" />
Также у сайтов на DLE путь к скриптам содержит "engine" или "dle":
<script type="text/javascript" src="/engine/ajax/dle_ajax.js"></script>
Если сайт работает на DLE, то страница регистрации будет с таким адресом:
http://site.ru/?do=register
Если к адресу сайта добавить несколько произвольных символов, нервно нажима кнопки клавиатуры 🙂 , то получим 404 ошибку, которая зачастую дефолтная и содержит вот такой текст:
По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей.
Drupal
У сайтов на Drupal фавикон часто лежит в папке "files":
<link rel="shortcut icon" href="/files/favicon.ico" type="image/x-icon" />
Также в этой папке лежит файл стилей css, который имеет характерное название:
<style type="text/css" media="all">@import "/files/css/5e966324b737a5eb777a9af8f682ceb9.css";</style>
Страница регистрации новых пользователей у сайтов на Друпале по умолчанию имеет такой адрес:
http://site.ru/user/register
Битрикс
У сайтов, работающих на Битриксе, в html коде в пути к файлу стилей css указано "bitrix":
<link href="/bitrix/templates/skin/template_styles.css" type="text/css" rel="stylesheet" />
Также у сайтов на Битриксе в пути к картинкам есть "bitrix":
http://site.ru/bitrix/templates/skin/i/kartinka.gif
Maxsite CMS
Сайты на движке Макса по умолчанию содержат "maxsite" в пути к файлу css:
http://site.ru/application/maxsite/templates/skin/style.css
а также "maxsite" есть в путях к скриптам и плагинам:
<script type="text/javascript" src="http://site.ru/application/maxsite/common/jquery/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://site.ru/application/maxsite/plugins/lightbox/js/jquery.lightbox-0.5.pack.js"></script>
Danneo
Определить движок Danneo можно, добавив к адресу сайта адрес админпанели:
http://site.ru/apanel/
Еще характерная черта сайтов на движке Danneo - при наведении на картинки часто можно увидеть примерно такое всплывающее описание:
Joomla
Определить Джумлу можно, набрав адрес админки:
http://site.ru/administrator/
У сайтов на Joomla в пути к файлу css в html коде страницы упоминается имя домена:
/templates/имя_домена/css/template_css.css
MODx CMSСайты, работающие на движке MODx CMS, содержат "assets" в html коде в путях к файлам css и картинкам:
assets/snippets/star_rating/star.css
http://site.ru/assets/images/kartinka.jpg
NetCat
У сайтов на NetCat в пути к картинкам можно найти "netcat":
http://site.ru/netcat_files/252/289/f_fe55632a8e85fb04cdba2574345b8721
http://site.ru/netcat_files/Image/logo.gif
Дополнительно
Сервисы
Кроме описанных мною способов, можно воспользоваться сервисом builtwith.com, который позволяет узнать, какие веб-технологии использованы при работе того или иного сайта. В некоторых случаях он определяет движок сайта.
Плагины для Firefox
Для определения движка сайта есть полезный плагин Firefox Wappalyzer.
Файл robots.txt
Набрав адрес файла robots.txt:
http://site.ru/robots.txt
можно увидеть закрытые от поисковиков папки, по которым в ряде случаев можно определить движок.
Глобатор
Постовой: заработок в интернете без вложений
Десерт на сегодня - виртуальный тур по подводному отелю "Посейдон", который строится на глубине 20 метров в океане у берега частного острова рядом с Фиджи и скоро начнет принимать гостей. Сутки проживания в этом отеле будут стоить $20000:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался :) :
Загрузка...shakin.ru








