Содержание
Установка Django на CentOS 7, запуск и тестирование
В данной статье рассмотрим установку и запуск первого проекта в Django на ОС Centos7
Содержание
- Установка Django
- Запуск проекта
- Тестирование работы Django
Установка Django
Первым делом устанавливаем pip
yum install python-pip –y
Далее устанавливаем само Django. Но просто дать команду
pip install django
Не получится, вы получите ошибку Unsupported Python version
Дело в том, что в Centos 7 при чистой установке установлен python 2.7. Тут два выхода, можно установить 3-й python, или установить более старую версию Django. Пойдем по пути наименьшего сопротивления и установим версию поддерживаемую python 2.7. Переходим на сайт https://docs.djangoproject.com/en/2.1/faq/install/. И видим что для нашей версии питон подходит Django 1.11. Вот ее и установим
pip install Django==1.11
Теперь установка должна пройти без ошибок
Запуск проекта
Создадим наш первый проект. Переходим в директорию где у нас будут храниться сайты, например /var/www/html/
Переходим в директорию где у нас будут храниться сайты, например /var/www/html/
cd /var/www/html/
Даем команду на создание проекта, например проект будет называться mysite, тогда команда будет
django-admin startproject mysite
посмотрим что создала эта команд команда
ls –R
mysite – корневой каталог нашего проекта
manage.py – файл для выполнения различных интерактивных команд для Django. Например запуск внутреннего web сервера. Полный список команд можно посмотреть набрав
python manage.py
В каталоге /mysite/mysite/ содержатся конфигурационные файлы.
Settings.py –файл с основными настройками сайта, такими как задание языка, временной зоны, параметров подключения к базе и т.д.
urls.py – настройки URL
wsgi.py –файл для работы с модулем wsgi, нужен для работы джанго в web серверах apache или nginx. Z. Открываем на редактирование файл settings.py и ищем параметр
Z. Открываем на редактирование файл settings.py и ищем параметр
ALLOWED_HOSTS = []
Вписываем в квадратные скобки ip адрес сервера, например
ALLOWED_HOSTS = [’10.10.10.10’]
Должно получится так
Снова запускаем сервер
python manage.py runserver 0.0.0.0:8000
И пытаемся подключиться на адрес http://10.10.10.10:8000/ . В итоге вы должны увидеть следующую страницу
Она говорит нам что Django успешно запущено и настроено.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Установка Django — Раздел помощи
Для установки и создания проекта на фреймворке Django потребуется выполнить действия, описанные ниже. Установка Django осуществляется посредством протокола SSH:
Пред установкой необходимо выполнить несколько подготовительных шагов:
Создаем файл профиля и прописываем туда путь до локальной директорий каталога, в которой будут находится файлы «.virtualenv» и необходимые библиотеки «django:»
username@vh300 ~ $ nano ~/. profile
profile
Добавляем в созданный файл такую строку:
export PATH=$HOME/.local/bin:$PATH
После этого нужно разлогинеться и снова подключиться к серверу
Теперь скачиваем утилиту get-pip:
username@vh300 ~ $ wget https://bootstrap.pypa.io/get-pip.py
Устанавливаем утилиту get-pip:
username@vh300 ~ $ python3.8 get-pip.py
Устанавливаем virtualenv:
username@vh300 ~ $ pip3.8 install virtualenv
Теперь можно перейти к этапу установки фреймворка
1. Для установки необходимо воспользоваться утилитой virtualenv. Создать и активировать виртуальное окружение для Вашей версии фреймворка Django можно в каталоге «.djangovenv»:
username@vh300 ~ $ virtualenv .djangovenv
username@vh300 ~ $ source .djangovenv/bin/activate
2. Далее необходимо установить требуемую версию фреймворка в виртуальном окружении (в данном случае выбрана версия Django 3.2.6):
username@vh300 ~ $ pip install django==3.2.6
3. В следующем шаге необходимо перейти в каталог сайта, где будет расположен сам проект. В качестве примера выбран каталог «~/site1» на который направлен домен:
В качестве примера выбран каталог «~/site1» на который направлен домен:
username@vh300 ~ $ cd ~/site1
4. После этого требуется создать проект Django и деактивировать виртуальное окружение:
username@vh300 ~ $ django-admin startproject ‘SWeb_DjangoSite’ && deactivate
При создании возможно заменить имя проекта «SWeb_DjangoSite» на нужное.
5. Необходимо убедитьcя, что каталог с проектом был создан и переместить его содержимое в каталог «public_html».
Проще всего это сделать удалив существующий каталог «public_html» и переименовав каталог с самим проектом:
username@vh300 ~/site1 $ rm -rf public_html/
username@vh300 ~/site1 $ mv SWeb_DjangoSite/ public_html
Далее необходимо перейти в каталог:
username@vh300 ~/site1 $ cd public_html/
6. Далее требуется открыть файл «wsgi.py» в подкаталоге с именем проекта с помощью текстового редактора и указать полные пути к установленному фреймворку, проекту и виртуальному окружению.
Полный путь к текущему каталогу можно узнать, выполнив команду «pwd»:
username@vh300 ~/site1/public_html $ pwd
/home/u/username/site1/public_html
В данном случае содержимое файла следующее:
# -*- coding: utf-8 -*-
import os,sys
#путь к проекту
sys.path.append(‘/home/u/username/site1/public_html’)
#путь к фреймворку
sys.path.append(‘/home/u/username/site1’)
#путь к виртуальному окружению
sys.path.append(‘/home/u/username/.djangovenv/lib/python3.8/site-packages/’)
#исключить системную директорию
sys.path.remove(‘/usr/lib/python3.8/site-packages’)
os.environ[«DJANGO_SETTINGS_MODULE»] = «ИМЯ_ПРОЕКТА.settings»
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Текст «ИМЯ_ПРОЕКТА» необходимо изменить на имя созданного проекта, в нашем случае это SWeb_DjangoSite.
7. В каталоге сайта создать файл . (.*)$ /ИМЯ_ПРОЕКТА/wsgi.py/$1 [QSA,L]
(.*)$ /ИМЯ_ПРОЕКТА/wsgi.py/$1 [QSA,L]
Текст «ИМЯ_ПРОЕКТА» также необходимо изменить на имя созданного проекта.
8. В панели управления хостинга в разделе «Сайты» необходимо убедиться, что для сайта выбрана версия Apache 2.4 + PHP 8 opcache + mod_wsgi python3.8
Для того чтобы изменения вступили в силу, необходимо выполнять перезапуск сервиса django. Для этого нужно перейти в Панель управления аккаунта, в раздел Хостинг->Сайты нажать на нужный сайт, в колонке Конфигурация нажать на ссылку Настройки и далее выбрать текущую версию бэкэнда «Apache 2.4 + PHP 8 opcache + mod_wsgi python3.8 (Актуальная версия)» и нажать на кнопку сохранить. В этом случае сервис django будет перезапущен и изменения будут приняты системой.
При использования бэкэнда Apache 2.2 + mod_passenger + mod_wsgi, стоить обратиь внимание, что в этом случае Модуль mod_wsgi использует по умолчанию python 2.7 и новые весрии django будут работать с ошибками.
Учебные пособия — Установка Django CMS — 《Django CMS V3.
 2.x Документация》
2.x Документация》
- Установка Django CMS
- Требования
- Ваша рабочая среда
- Создайте и активируйте виртуальную среду
- . Используйте установку DJango CMS
- . Запустите новый сайт
9
Мы начнем с настройки нашей среды.
Требования
CMS django требует версии Django 1.6.9 или новее, 1.7, 1.8 или 1.9и Python 2.6, 2.7, 3.3, 3.4 или 3.5.
Ваша рабочая среда
Мы предполагаем, что у вас установлена достаточно свежая версия virtualenv и вы немного знакомы с ней.
Прежде чем продолжить, убедитесь, что у вас установлены необходимые двоичные библиотеки.
Создать и активировать виртуальную среду
virtualenv envsource env/bin/activate
Обратите внимание, что если вы используете Windows, для активации virtualenv вам потребуется:
env\Scripts\activate
Использовать установщик django CMS
Установщик django CMS — это полезный скрипт, который заботится о настройке нового проекта.
Установить:
pip install djangocms-installer
Это дает вам новую команду, djangocms .
Создайте новый каталог для работы и cd в него:
mkdir tutorial-projectcd tutorial-project
Запустите его, чтобы создать новый проект Django с именем mysite :
djangocms -f -p . мой сайт
Это означает:
- запустить программу установки django CMS
- также установить Django Filer (
-f) — требуется для этого руководства - использовать текущий каталог в качестве родителя нового каталога проекта (
-p .) - вызвать новый каталог проекта
mysite
Примечание
О Джанго Филере
Django Filer, полезное приложение для управления файлами и обработки изображений. Хотя это не требуется для самой django CMS, огромное количество надстроек django CMS используют его, и почти во всех проектах django CMS он установлен. Если вы знаете, что вам это не понадобится, опустите флаг. См. документацию по установке django CMS для получения дополнительной информации.
Хотя это не требуется для самой django CMS, огромное количество надстроек django CMS используют его, и почти во всех проектах django CMS он установлен. Если вы знаете, что вам это не понадобится, опустите флаг. См. документацию по установке django CMS для получения дополнительной информации.
Предупреждение
djangocms-installer ожидает каталог . на данном этапе будет пустым, и проверит это, и предупредит, если это не так. Вы можете заставить его пропустить проверку и продолжить работу, используя флаг -s ; обратите внимание, что это может перезаписать существующие файлы .
Пользователям Windows может потребоваться сделать немного больше, чтобы убедиться, что файлы Python связаны правильно, если это не сработает сразу:
assoc .py=Python.fileftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
Для целей данного руководства рекомендуется вы отвечаете на вопросы установщика следующим образом (там, где мы предлагаем что-то отличное от значения по умолчанию, оно обозначается звездочкой * ).
Предупреждение
Поддержка безопасности Django
Поддержка Django 1.6 предоставляется только в качестве временной меры. В соответствии с политиками безопасности Django Project, версия 1.6 больше не получает обновления безопасности от команды Django Project. Проекты, работающие на Django 1.6, имеют известные уязвимости, поэтому не устанавливайте эту версию, если в этом нет особой необходимости.
- Конфигурация базы данных (в формате URL):
sqlite://localhost/project.db - Версия CMS django:
стабильная - Версия Django:
стабильная - Установка и настройка поддержки реверсии:
да - Языки для включения. Параметр может быть указан несколько раз или в виде списка, разделенного запятыми:
en, de* - Необязательный часовой пояс по умолчанию:
Америка/Чикаго - Активируйте поддержку часовых поясов Django:
Да - Активировать управление разрешениями CMS:
Да - Использование Twitter Bootstrap Тема:
Да* - Используйте.

- Загрузить начальную страницу с примерами после установки:
да*
3 Activate 8 Django I000 settings: 9 yes /
При приглашении создать пользователя-администратора Django.
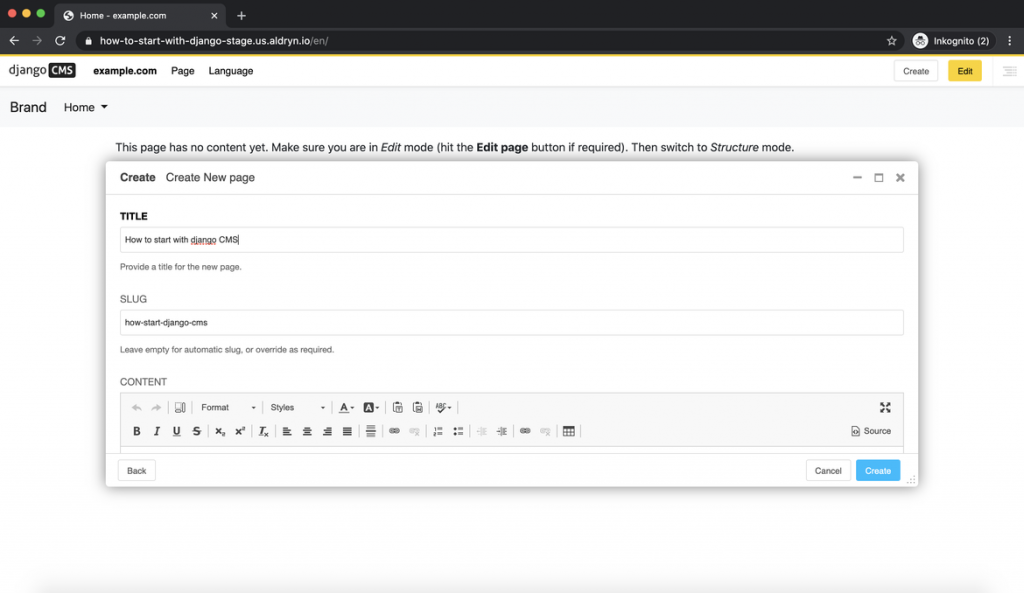
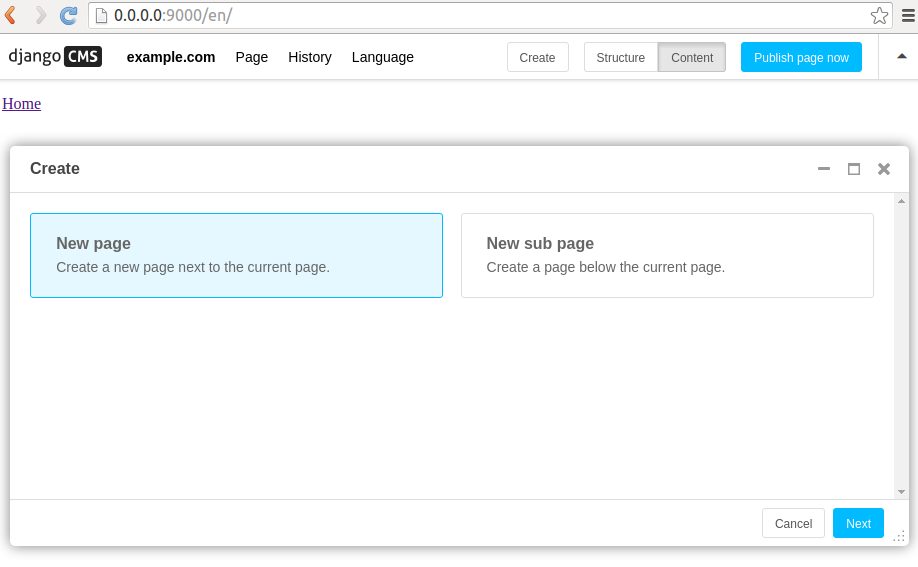
Запустить новый сайт
python manage.py runserver
Откройте http://localhost:8000/ в своем браузере, где вам должна быть представлена новая домашняя страница django CMS.
Поздравляем, теперь вы установили полнофункциональную CMS.
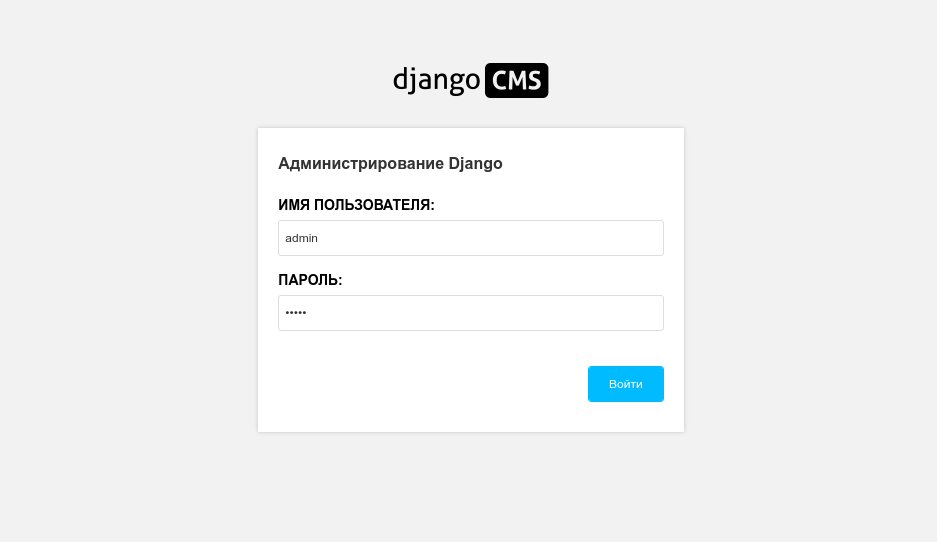
Чтобы войти, добавьте ?edit к URL-адресу и нажмите Enter. Это активирует панель инструментов, откуда вы сможете войти в систему и управлять своим сайтом.
Если вы еще не знакомы с django CMS, уделите несколько минут изучению основ руководства по django CMS для пользователей.
python — Ошибка выполнения после установки Django cms
Я выполнял установку pip для интеграции платежей на мой веб-сайт Django. Когда я запускаю миграции, я получил ошибку модуля, в которой говорилось, что Django cms не может быть найден. Я исправил проблему, запустив
Я исправил проблему, запустив pip install djangocms-installer
Затем я получаю эту ошибку при выполнении миграции.
Трассировка (последний последний вызов):
Файл "C:\Users\User\Desktop\rahisi-ecom\manage.py", строка 15, в
execute_from_command_line(sys.argv)
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\django\core\management\__init__.py", строка 381, в execute_from_command_line
утилита.execute()
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\django\core\management\__init__.py", строка 357, выполняется
django.setup()
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\django\__init__.py", строка 24, в настройках
apps.populate(settings.INSTALLED_APPS)
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\django\apps\registry.py", строка 114, заполняется
app_config.import_models()
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\django\apps\config.py", строка 211, в import_models
self.models_module = import_module(models_module_name)
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\importlib\__init__.py", строка 127, в import_module
вернуть _bootstrap._gcd_import (имя [уровень:], пакет, уровень)
Файл "", строка 1030, в _gcd_import
Файл "", строка 1007, в _find_and_load
Файл "", строка 986, в _find_and_load_unlocked
Файл "", строка 680, в _load_unlocked
Файл "", строка 790, в exec_module
Файл "", строка 228, в _call_with_frames_removed
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\payrave\models.py", строка 2, в
из cms.models импортировать CMSPlugin
Файл "C:\Users\User\AppData\Local\Programs\Python\Python39\lib\site-packages\cms\models\__init__.py", строка 2, в
из импорта .


 py", строка 211, в import_models
py", строка 211, в import_models