Содержание
Дерево проблем разработчика на Umi.CMS, варианты замедления роста / Хабр
К сожалению для программиста, после окончания разработки проекта на Umi.CMS у него могут возникнуть две проблемы:
1) Как объяснить человеку, ответственному за наполнение контента, устройство проекта.
2) Как в период гарантийного обслуживания оперативно решать проблемы с работой проекта.
Umi.CMS предоставляет набор модулей, достаточно абстрагированных от решения реальных задач. Собственно, ни один из имеющихся в системе модулей
не позволяет сразу решать задачи заказчика, так как заложенный в шаблонах по умолчанию функционал достаточно ограничен. Вместо готового решения конкретных задач
предлагается набор инструментов, позволяющий гибко готовить нужные решения.
Подобная гибкость имеет обратной стороной высокую зависимость от уровня подготовки и особенностей мышления отдельного программиста.
Задачи можно решать разными способами, а способ может быть настолько нетривиален, что создаст реальные проблемы для всех, кто его использует.
Человек, наполняющий контент, будь то профессиональный копирайтер или неведомый исполнитель заказчика, хочет решать только свои задачи, а вместо этого ему
приходится долго адаптироваться к особенностям конкретной реализации проекта. Недостаточная квалификация программиста либо сложный проект, требующий нестандартного подхода,
приводят к тому, что в административной панели Umi.CMS вырастает развесистое дерево взаимосвязанных страниц разных типов данных с многочисленными параметрами.
Заблудиться в таком дереве очень легко, даже подготовленная для копирайтера документация не может застраховать от случайностей. Возникает вопрос оптимизации дерева до такой степени, чтобы даже в случае возникновения серьезных ошибок
оставалась возможность восстановления работоспособности сайта. И желательно только средствами административной панели, без вмешательства в код шаблонов и макросов.
Ударный рост дерева страниц вызывается следующими причинами:
1) Большое количество зарегистрированных в системе шаблонов. Например, в настройках модуля «Структура» регистрируются шаблоны на все случаи жизни: для главной страницы, для новостей, опросов, форума и т.д.
Например, в настройках модуля «Структура» регистрируются шаблоны на все случаи жизни: для главной страницы, для новостей, опросов, форума и т.д.
Помимо шаблонов с очевидным предназначением могут быть зарегистрированы специализированые шаблоны вида «Особая акция нашей фирмы такая-то» или «Форма отчета №22».
При создании новой страницы копирайтер вынужден выбирать шаблон из большого списка, что неприятно само по себе и может вызывать определенные сложности, если назначение шаблона непонятно.
Как правило, множество шаблонов регистрируется при использовании TPL-шаблонизатора Umi, однако некоторые проекты обладают настолько эклектичным дизайном, что даже применяя XSLT-шаблонизатор,
регистрируют дополнительные шаблоны. Хотя использование XSLT-шаблонизатора по крайней мере позволяет создавать действительно разные шаблоны.
2) Большое количество параметров, создаваемых для отдельных типов данных. Например, помимо специальных страниц с параметрами для отображения каталога либо интернет-магазина могут создаваться группы параметров для отображения конкретного раздела каталога.
Усугубить проблему может желание программиста сократить время разработки и привязать выборку параметров из особо важных страниц к идентификаторам этих страниц.
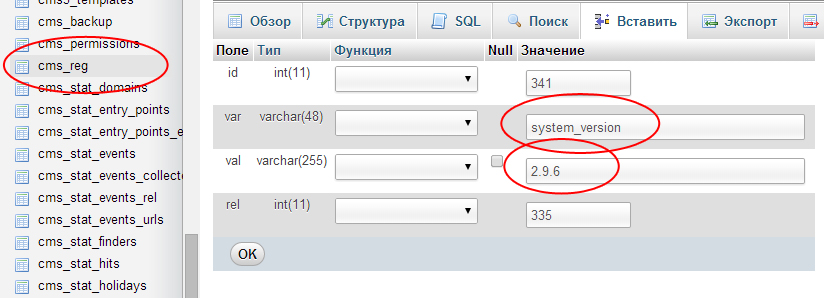
Часто создается страница вида «Жизненно необходимые параметры интернет-магазина» с определеным идентификатором. Чтобы получить доступ к свойствам этой страницы, программист
прямо в шаблоне прописывает этот идентификатор. Копирайтер или, что, как ни странно, бывает чаще, неведомый исполнитель заказчика случайно удаляет эту страницу. Интернет-магазин ломается и простое создание страницы такого же типа данных в административной панели
не спасает ситуацию, так как её идентификатор не совпадает с прописанным в шаблонах. Приходится привлекать программиста, анализировать шаблоны и будет хорошо, если таких шаблонов мало.
3) Тесная взаимосвязь страниц дерева, применяемая для реализации некоторой функциональности проекта.
Допустим, есть задача вывести галерею фотографий определенного товара, причем количество фотографий может быть любым. Реализовать это можно следующим образом.
Реализовать это можно следующим образом.
Создается галерея изображений и в дереве страниц вкладывается в страницу товара, становясь его дочерней страницей. В шаблоне выполняется поиск дочерней галереи и вывод её на страницу. Для копирайтера всё достаточно просто. Галерею ему все равно придется создавать, а её назначение товару происходит методом перемещения по дереву в нужное место.
Однако в случае, если галерея не перемещена в нужный товар, ничего не выведется, так как шаблон товара не найдет её.
Если же задать товару свойство «Ссылка на дерево» и указать в нем конкретную галерею, то её перемещение никак не отобразится на отображении фотографий, но копирайтеру придется добавлять лишнее свойство.
Любой из этих вариантов решает конечную задачу, но имеет свои недостатки.
Понимая, что ошибки наполнения контента могут существенно усложнить жизнь программиста, программисту лучше заранее попытаться оптимизировать дерево страниц, насколько это возможно в условиях конкретного проекта.
И делать это нужно сразу на этапе подготовки системы для работы.
1) Если есть возможность, лучше всё-таки использовать XSLT-шаблонизатор, поскольку в нём есть возможность относительно просто сократить количество регистрируемых в системе шаблонов. Это избавит копирайтера от необходимости делать сложный выбор,
а программиста от необходимости искать и устранять ошибки, вызванные назначением неверного шаблона. Можно, конечно, реализовать вывод различного функционала и в пределах одного TPL-шаблона, однако потребуется масса усилий по написанию кастомных макросов и JavaScript-кода. Несмотря на работоспособность такого подхода
сроки и сложность разработки возрастают значительно.
2) Поскольку работа программиста в Umi.CMS сводится к созданию новых типов данных, а также свойств для новых и имеющихся типов данных, желательно заранее выполнить всю необходимую работу в модуле «Шаблоны данных».
Особенно следует уделить внимание созданию типов данных страниц параметров. Если в проекте предполагается использовать определенные параметры, их желательно не размещать в множестве разных страниц, а создать отдельный тип данных с нужными группами свойств.
Если в проекте предполагается использовать определенные параметры, их желательно не размещать в множестве разных страниц, а создать отдельный тип данных с нужными группами свойств.
Сами страницы такого рода желательно группировать в одном месте, чтобы снизить вероятность их случайного удаления. Можно создать для этих страниц отдельную родительскую страницу.
Особый тип данных полезен тем, что выборку параметров можно не привязывать к идентификатору страниц. Вместо этого можно выполнить Usel-запрос на поиск страницы с параметрами.
Например, у нас есть страница параметров интернет-магазина. Нам нужен идентификатор не самой страницы, а её типа данных, например 152. Создадим Usel-запрос getSpecial.xml вида
<?xml version="1.0" encoding="UTF-8"?>
<selection>
<target expected-result="pages count" force-hierarchy="1">
<type />
<category depth="{3}">{2}</category>
</target>
<limit page="{p}">{6}</limit>
<sort order="{4}">{5}</sort>
</selection>
Тогда запрос вида usel://getSpecial/152/0/0/ascending/id/1/ вернет нам первую страницу такого типа данных. Если копирайтер случайно удалит эту страницу, можно будет создать новую прямо в административной панели без вмешательства в шаблоны. Это будет особенно полезно, если
Если копирайтер случайно удалит эту страницу, можно будет создать новую прямо в административной панели без вмешательства в шаблоны. Это будет особенно полезно, если
запретить копирайтеру доступ к модулю «Шаблоны данных», зарегистрировав для него отдельного пользователя с ограниченными правами.
В шаблонах проекта желательно вообще не использовать никаких идентификаторов страниц. Поиск многих страниц можно организовать по их типу данных либо по особым свойствам с помощью протокола Usel.
Чтобы сократить упоминание в шаблонах не только идентификаторы страниц, но и идентификаторы типов данных, можно активно использовать переменные. Например,
<xsl:variable name="commonParamsId" select="document('usel://getSpecial/152/0/0/ascending/id/1/')/udata/page[1]/@id" />
<xsl:variable name="commonParams" select="document(concat('upage://', $commonParamsId))/udata" />Использование последней переменной далее в шаблоне избавляет от необходимости применять идентификатор типа данных 152. Хотя, если копирайтер доберется до шаблонов данных и удалит их, всё равно всё придется переделывать.
Хотя, если копирайтер доберется до шаблонов данных и удалит их, всё равно всё придется переделывать.
3) Несмотря на то, что тесная взаимосвязь страниц может вызывать определенные проблемы, с её помощью легко организовать обучение копирайтера по принципу «Делай, как здесь», создав тестовый образец данных, так как он предельно нагляден.
Вернемся к примеру с фотографиями для товара. Можно создать отдельную страницу-контейнер со списком галерей, а товару создать свойство «Ссылка на дерево» для выбора правильной галереи. Если галерея назначена, то она исправно будет отображаться на странице товара вплоть до своего удаления.
Однако, поскольку галерея лежит в отдельной ветке, её связь с товаром неочевидна. При заполнении контента придется учитывать, что товар есть где-то там, а галерея где-то здесь. К тому же выбор по «Ссылке на дерево» из большого дерева страниц может быть неудобен.
Если же галерея вложена в товар, их взаимосвязь очевидна.
Не следует недооценивать важность заботы об удобстве копирайтера во время разработки, если, конечно, вы не уверены в том, что ваш проект не вернется к вам на доработку и вам не придется объяснять
копирайтеру логику своих решений. Оптимизация дерева страниц в дополнение к документации — это один из способов снизить сложность адаптации копирайтера к проекту и снять значительную часть вопросов по его устройству.
Оптимизация дерева страниц в дополнение к документации — это один из способов снизить сложность адаптации копирайтера к проекту и снять значительную часть вопросов по его устройству.
Как следствие, программист избавляется от лишних рисков для себя на этапе технического сопровождения проекта.
Недостатки UMI.CMS или Почему я ее не люблю
Сейчас столько говорят о разного рода системах управления сайтами, что многие принялись писать свои CMS. Их (этих самых CMS) развелось настолько много, что порой выбирают не лучшие, а просто более раскрученные системы управления сайтами. Они не обязательно являются удобными, быстрыми, легкими в использовании, просто их реклама встречается чаще. Существенно чаще. К числу таких разрекламмированных систем относится UMI.CMS. Хвалить ее я не буду: для этого есть специальный сайт. В этой статье я буду только ругать ее.
Чуть не забыл сказать: в данной статье никаких лицензий не нарушено, в описаниях далее будет использоваться либо сам сайт UMI, либо демосайт, либо демолицензия. Примеров кода системы UMI.CMS тут нет.
Примеров кода системы UMI.CMS тут нет.
Это было для разработчиков UMI.CMS. А вот теперь можно и поругать
Быстродействие
Давайте откроем рекламный проспект UMI.CMS и пробежимся по нему глазами. У вас его, наверное, нет, но я постараюсь по памяти сформулировать один из пунктов: “UMI.CMS выдерживает несколько миллионов посетителей в день”.
Предположим, что если день — 12 часов, а “несколько миллионов” — минимум 2 миллиона (для сравнения — у ЖЖ примерно 2-4 млн). То есть в час у нас примерно 166 667 посетителей или 2778 посетителей в минуту. Выглядит круто, правда? На практике это не так: получив в течение 1 минуты 2000 запросов сайт UMI.CMS умирает.
Почему так получается? Да потому, что UMI.CMS генерирует страницы неимоверно долго — примерно 0.5 секунды (пока соберет страничку по частям, пока выберет все данные из БД…). По мнению саппорта это вполне нормально. Если время перевалит за секунду, тогда стоит к ним обращаться, сказали они, а пока, мол, волноваться не стоит. Не знаю как вам, лично мне такое время не кажется нормальным. Когда я открыл сайт UMI.CMS и залез в HTML я увидел еще более худший результат:
Не знаю как вам, лично мне такое время не кажется нормальным. Когда я открыл сайт UMI.CMS и залез в HTML я увидел еще более худший результат:
Одним из способов увеличить быстродействие является отключение встроенной статистики. При этом время генерации страницы уменьшается раза в полтора-два. Это признают и сами разработчики и предлагают эту самую статистику отключать. Видимо, даже разработчики понимают всю ее безнадежность и тормознутость.
Говорят, в грядущей версии быстродействие существенно увеличили. Правда это или нет, мы выясним чуть позже, когда версия 2.7 наконец-то выйдет, а пока вы можете почитать обзор онлайн-презентации.
Удобство использования
Скорость загрузки
Что касается удобства использования, то проблемы начинаются сразу как только пользователь входит в админку. Интерфейс в UMI.CMS тяжеловесный, как и в любой системе подобного рода. При загрузке на сервер отправляется аж 99 (!) HTTP-запросов и время порой больше 30 секунд.
При входе пользователь видит перед собой дерево сайта, которое подгружается по частям аяксом. Если у вас (не дай Бог) в каком-нибудь разделе накопилось свыше сотни подразделов, то подгрузка и отображение списка займет секунд 10-20.
Справедливости ради стоит отметить, что в версии 2.7 исправили это дерево, сделав его более быстрым, но существенно менее удобным для восприятия (лично мне идея отображать иконки редактирования только по наведению на элемент кажется абсолютно бредовой).
Управление файлами
Пожалуй, особого внимания заслуживает просто чудовищный способ работы с файлами (точнее, способы). У вас есть минимум 3 способа добавить файл в текст и столько же их загрузить на сервер. Для эстетов есть файловый менеджер (модуль Файловая система), который позволяет загружать файлы на сервер поодиночке. При этом файлы можно рассовывать в папки, но просматривать их превью или скачивать их нельзя.
Если пользователь хочет добавить изображение прямо в текст, то он, естественно, нажимает соотвествующую кнопку в текстовом редакторе. В любой другой системе он увидел бы строку для ввода имени файла с кнопкой выбора файла на сервере. Здесь же эту кнопку почему-то забыли:
В любой другой системе он увидел бы строку для ввода имени файла с кнопкой выбора файла на сервере. Здесь же эту кнопку почему-то забыли:
Зато разработчики додумались сделать кнопку медиабиблиотеки, которая выполняет абсолютно ту же функцию, но позволяет выбирать файлы только в папке /images/ :
Если вы думаете, что фантазия разработчиков иссякла, то вы глубоко заблуждаетесь. Допустим, вам необходимо выбрать изображение (или просто файл), который будет сопутствовать новости. В качестве поля для выбора файла вам предложат выпадающий список, куда подгрузят ВСЁ содержимое папки /files/ или /images/. Если файлов много (хотя бы пара сотен), то эта “простыня” будет выглядеть так:
Спустя месяц использования этой системы я додумался нажать на кнопку в форме молотка (такая серо-синяя фиговина) слева от списка и обнаружил там еще один (пятый по счету!) способ выбрать файл. Этот вариант, пожалуй, наиболее близок к нормальному. Тут и просмотр файлов, и загрузка (правда, снова поштучно) и выбор даже есть, правда, нет редактирования и удаления:
Стоит отметить, что в версии 2. 7 ссылку кнопку-молоток перенесли вправо :), а в модуле Файловая система сделали возможность прикрепить файл к тексту (или текст к файлу?).
7 ссылку кнопку-молоток перенесли вправо :), а в модуле Файловая система сделали возможность прикрепить файл к тексту (или текст к файлу?).
Фантастика, правда?
Остальные модули
Ну да ладно, хватит про файловые извращения. Лучше посмотрим на модули UMI.CMS. Меня сильно поразил модуль Фотогалереи, в котором необходимо добавлять фотографии поштучно, сопровождая каждую из них названием. Убив на поиск быстрого способа заполнения часа 2 драгоценного времени, модуль я переписал, добавив туда и множественную загрузку, и генерацию превью, и добавление и удаление файлов и все это используя стандартные объекты системы (на правах рекламы себя любимого ).
Немало меня удивил и поиск, который по запросу “поле” почему-то выдал “пользователь” (на сайте разработчиков баг повторить не смог). В итоге стандартный поиск был также заменен на новый с использованием нормальной индексации локальной версией Яндекс-сервера.
Говорят, в UMI.CMS есть многодоменность. Это правда. Если вы захотите сделать на одной лицензии несколько сайтов, у вас это получится, но пользователь сайта A будет видеть все файлы/новости/обзоры/комментарии с сайта B (база данных у сайтов будет общая, равно как и хостинг-аккаунт, а многодоменность будет реализована через настройку алиасов в DNS). Конечно, это можно ограничить через права. Но права не распространяются на гигансткие списки файлов, баннеров и еще кучи разных мелочей, которые другим пользователям видеть просто не обязательно.
Конечно, это можно ограничить через права. Но права не распространяются на гигансткие списки файлов, баннеров и еще кучи разных мелочей, которые другим пользователям видеть просто не обязательно.
Программирование в UMI.CMS
Каждый модуль в UMI.CMS — класс. Правда, этот класс разбит на несколько файлов (как — не спрашивайте) и может содержать только public методы ;). Последний факт в корне меняет стандартные представления об объектно-ориентированном программировании, заставляя придумывать все большие ухищрения для работы. Отладка функций, которые вы добавляете в класс крайне затруднена: сообщения об ошибках не выводятся (а если и выводятся, то в совсем уж критических случаях). Жуть!
Свойства объектов “лежат” в БД, а методы — в файлах, поэтому приходится быть очень внимательным и делать регулярные бекапы (а вдруг свойство потеряется? ). Кстати, даже если вам не нужно иметь свойство Название, то оно все равно будет автоматически добавлено в класс и вам придется с ним считаться (так, например, поле “Название” будет отображаться в админке).
Чтобы по-человечески программировать в UMI.CMS лучше иметь под рукой либо лицензию с открытым исходным кодом, либо иметь хорошее руководство. UMI.CMS славится отвратительной документацией: чего только стоит отстутствие основных классов в руководстве по API. Для себя я эту проблему решил: использую текущую справку и справку полугодичной давности, которую выложил в блоге.
Увы, я не могу говорить про исходники UMI.CMS: она не опенсорсная, хотя несколько забавных примеров стоило бы привести.
Выводы
Для работы в этой системе надо иметь достаточно крепкую психику, устойчивую к разным неадекватностям. За время моей работы с этой CMS несколько раз пропадали статьи (а однажды фактически исчез громадный сайт), терялась история изменений отдельных страниц, переписывались отдельные модули под свои нужды. Я порвал мозг, пытаясь победить низкую скорость работы и был вынужден работать с базой данных напрямую…
Дак что же делать? Посоветовать вам UMI.CMS я не могу: слишком много ошибок мне довелось встретить и я, честно говоря, мечтаю скорее завершить все проекты на ней. Хотя… если подходить критически, идеальных систем и вовсе не существует. Впрочем, решать не мне, я лишь только рассказал, что меня не устраивает.
Хотя… если подходить критически, идеальных систем и вовсе не существует. Впрочем, решать не мне, я лишь только рассказал, что меня не устраивает.
Источник:
http://blog.1adw.ru/2009/01/03/недостатки-umicms-или-почему-я-ее-не-люблю/
Tags: umi.cms, неудобства, тормоза
Кошка-русалка Уми — Etsy.de
Нажмите, чтобы увеличить
38 продаж
|
5 из 5 звезд
€5,78
Загрузка
Включен НДС
Внесен в список 10 января 2023 г.
15 избранных
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…
не ручной работы
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.
Все категории
Товары для рукоделия и инструменты
Конфигурация | UmiJS
Basic
плагины
- Тип:
Массив - По умолчанию:
[]
Укажите плагины.
Элемент массива — это путь к подключаемому модулю, который может быть зависимостью npm, относительным путем или абсолютным путем. Если это относительный путь, он будет разрешен из корневого каталога проекта. например:
Если у плагина есть параметры, он настраивается как массив. Первый элемент — это путь, а второй элемент — параметр, аналогичный настройке плагина babel. например:
маршрутов
- Тип:
Массив - По умолчанию:
null
Настройка маршрутизации.
Маршрутизация Umi основана на react-router, и конфигурация в основном такая же, как у react-router@4. Подробнее см. в главе «Конфигурация маршрутизации».
в главе «Конфигурация маршрутизации».
Уведомление:
- Файл компонента разрешается из каталога
src/pages. - Если настроен маршрут
disableRedirectHoist
- Тип:
Boolean - По умолчанию:
false .история
- Тип:
Строка | [Строка, Объект] - По умолчанию:
браузер
Укажите тип истории, включая
браузер, хэшнапр.
outputPath
- Тип:
Строка - По умолчанию:
./dist
Задает выходной путь.
Не разрешено устанавливать каталоги контрактов, такие как
SRC、Public、Страницы、Mock、КонфигурацияБАСА
- 9
- 9
.
 По умолчанию:
По умолчанию: /
Укажите базу реагирующего маршрутизатора для настройки при развертывании в некорневой каталог.
publicPath
- Тип:
Строка - По умолчанию:
/
Задает publicPath веб-пакета, указывающий на путь, по которому находится файл статического ресурса.
runtimePublicPath
- Тип:
Логический|Строка - По умолчанию:
false
Используйте
window.publicPath, указанный в HTML, если значение равноtrue. Вы также можете установить его в указанную строковую переменную, теория такая же, как и в ModifyPublicPathStr.cssPublicPath 2.2.5+
- Тип:
String - По умолчанию: то же, что и
publicPath
Укажите дополнительный publicPath для CSS.
mountElementId
- Тип:
Строка - По умолчанию:
root
Указывает идентификатор точки монтирования, к которой будет монтироваться реагирующее приложение.

Minimizer
- Тип:
Строка - По умолчанию:
uglifyjs - Параметры:
uglifyjs|terserjs
4 90 0 UglifyJS не поддерживает es6, а terser — поддерживает.
хэш
- Тип:
Boolean - По умолчанию:
false
Включить ли суффикс хеш-файла.
target 2.1.0+
- Тип:
Object - По умолчанию:
{ chrome: 49, firefox: 45, safari: 10, edge: 13, ios: 10 }минимальная версия браузеры, с которыми вы хотите быть совместимы, umi автоматически введет полифилл и трансформирует грамматику. Элементы конфигурации будут объединены со значениями по умолчанию, поэтому нет необходимости дублировать конфигурацию.
напр. Совместимость с ie 11,
context
- Тип:
Object - По умолчанию:
{}
Настройка глобального контекста переопределит контекст на каждой странице.

exportStatic
- Тип:
Логический | Object - По умолчанию:
false
Если установлено значение
trueилиObject, все маршруты экспортируются как статические страницы, иначе по умолчанию выводится только один index.html., например:
exportStatic.htmlSuffix
- Тип:
Boolean - Значение по умолчанию:
false
Включите суффикс
8.
exportStatic.dynamicRoot
- Тип:
Boolean - По умолчанию:
false
Развертывание по любому пути.
единственное число
- Тип:
Логический - По умолчанию:
false
Если установлено значение
true, включите для каталога отдельный режим.- src/layout/index.js
- src/page
- модель (если включен плагин umi-plugin-dva)
mock.
 exclude 2.4.5+
exclude 2.4.5+- String 1 Array 1 0
- Тип:
- По умолчанию:
[]
Исключить файлы, которые не являются фиктивными файлами в каталоге
фиктивных.напр. исключить все файлы и каталоги, начинающиеся с
_,Блок 2.7.0+
- Тип:
Объект - По умолчанию:
{defaultgiturl: «https://github.com/umijs/umi-clocks"}
.com/umijs/umi-blocks "}
- 9
- Тип:
99161616.sssss.s.ssslocks"}
.com/umijs/umi-blocks «}
.com/umijs/umi-blocks»} 9004
.com/umijs/umi-blocks «} 9004
. .0+
- Тип:
Логический | Объект - По умолчанию:
false
Настройте, следует ли включать отрисовку на стороне сервера, которая по умолчанию отключена.
Если включено, umi.server.js и ssr-client-mainifest.json 9Файлы 0081 также генерируются при создании статического файла клиента.
ssr-client-mainifest.json — файл сопоставления ресурсов по уровням маршрутизации, например:
Используйте в Node.js следующее:
Предварительная выборка данных страницы:
в предварительной выборке данных, мы можем переместить метод выборки данных с использованием жизненных циклов
componentDidMountилиReact.useEffectвgetInitialProps.
с использованием предварительного рендеринга, umi-example-ssr-with-egg
webpack
chainWebpack
Расширьте или измените конфигурацию webpack через API webpack-chain.
, такие как:
тема
Тема конфигурации на самом деле оснащена менее изменчивой. Поддержка как объектных, так и строковых типов, строка должна указывать на файл, который возвращает конфигурацию. например:
или,
treeShaking 2.4.0+
- Тип:
Boolean - По умолчанию:
false
Укажите, следует ли включать treeShaking, который по умолчанию отключен.
напр.
Например, после того, как ant-design-pro открывает tree-shaking, размер после gzip можно уменьшить на 10К.
define
Передано в код через DefinePlugin веб-пакета, значение автоматически обрабатывается JSON.stringify . например:
externals
Настройте свойство externals веб-пакета. например:
псевдоним
Настройте свойство resolve.alias веб-пакета.
devServer
Настройте свойство devServer для веб-пакета.
devtool
Настройте свойство devtool веб-пакета.
disableCSSModules
Отключить модули CSS.
disableCSSSourceMap
Отключить создание SourceMap для CSS.
Определить дополнительный список пресетов babel в виде массива.
Определите дополнительный список подключаемых модулей Babel в виде массива.
Определите список дополнительных файлов, которые необходимо преобразовать в Babel, в виде массива, а элементом массива является webpack#Condition.
Определите дополнительные плагины PostCSS в формате массива.
Например, используйте плагин postcss-px-to-viewport.
Сначала установите плагин с помощью npm install postcss-px-to-viewport --save-dev , затем настройте параметр extraPostCSSPlugins.
cssModulesExcludes
Файлы в указанном каталоге проекта не являются модулями CSS, формат представляет собой массив, а элементы должны быть файлами CSS или меньше.
generateCssModulesTypings
Включить создание файлов .d.ts для файла css/less/sass при использовании модулей css с машинописным текстом.
копировать
Определить список файлов, которые необходимо просто скопировать. Формат представляет собой массив. Формат элемента относится к конфигурации copy-webpack-plugin.
, например:
proxy
Настройте свойство прокси для webpack-dev-server. Если вы хотите проксировать запросы на другие серверы, вы можете сделать это:
Затем посетите /api/users для доступа к данным http://jsonplaceholder. typicode.com/users.
typicode.com/users.
sass
Настройте параметры для node-sass. Примечание. При использовании sass необходимо установить зависимости node-sass и sass-loader в каталог проекта.
manifest
После настройки будет создан файл assets-manifest.json, и параметр будет передан на https://www.npmjs.com/package/webpack-manifest-plugin. например:
ignoreMomentLocale
На время игнорируйте файл локали, чтобы уменьшить его размер.
lessLoaderOptions
Дополнительные элементы конфигурации для less-loader.
cssLoaderOptions
Дополнительные элементы конфигурации для css-loader. Настройте свойство resolve.alias веб-пакета.
автопрефиксер 2.4.3+
Конфигурация автопрефиксера .
- Тип:
Объект - По умолчанию:
{браузеры: DEFAULT_BROWSERS, flexbox: 'no-2009' }
Если вы хотите быть совместимым со старыми версиями flexbox iOS Safari, попробуйте настроить flexbox: true .

 По умолчанию:
По умолчанию: 

 exclude 2.4.5+
exclude 2.4.5+