Содержание
Шаблоны писем
Шаблоны писем предназначены для формирования писем из тех данных, которые отправляются пользователем при помощи форм обратной связи. Т.е. шаблон писем позволяет оформить данные, посланные пользователем, в произвольном виде. Например, добавить дополнительные пояснения к данным.
Примечание. Шаблон письма не является обязательным. Если вы создадите форму, но не создадите шаблон письма, то данные из формы все равно будут получены адресатом. Шаблон лишь позволяет оформить эти данные в более удобном для восприятия виде.
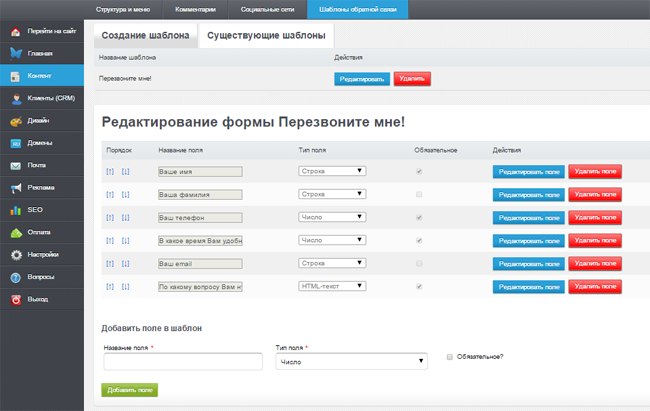
Для перехода к разделу с шаблонами писем выберите закладку Шаблоны писем в модуле Обратная связь.
На первой странице подраздела отображен список шаблонов писем.
Добавление шаблона письма
Для того, чтобы создать новый шаблон письма, нажмите на ссылку Добавить шаблон над списком шаблонов.
Выберите форму, к которой будет применяться данный шаблон писем.
Письмо
Здесь нужно ввести следующие данные:
| • | Адрес от. E-mail, который будет указан как адрес отправителя при получении письма получателем. В данном случае адрес отправителя может быть либо указан вами непосредственно (например, [email protected]), либо вы можете указать в этом поле макрос, выводящий в форме специальное поле для ввода пользователем своего e-mail адреса. Для этого предварительно нужно создать поле для ввода e-mail-а в форме, для которой создается шаблон. E-mail, который будет указан как адрес отправителя при получении письма получателем. В данном случае адрес отправителя может быть либо указан вами непосредственно (например, [email protected]), либо вы можете указать в этом поле макрос, выводящий в форме специальное поле для ввода пользователем своего e-mail адреса. Для этого предварительно нужно создать поле для ввода e-mail-а в форме, для которой создается шаблон. |
| • | Имя от. Имя, которое будет указано как имя отправителя при получении письма получателем. Порядок заполнения этого поля аналогичен описанному выше для поля «Адрес от». |
| • | Тема. Тема письма. |
| • | Текст письма. В тексте письма нужно при помощи макросов вставить содержимое полей формы. Если вы добавили в форму поле с идентификатором name, то значение этого поля при отправке письма можно получить через макрос %name%. Также можно добавить любое желаемое содержимое. В тексте письма нужно при помощи макросов вставить содержимое полей формы. Если вы добавили в форму поле с идентификатором name, то значение этого поля при отправке письма можно получить через макрос %name%. Также можно добавить любое желаемое содержимое. |
Примечание. Если вы создадите шаблон для формы, но оставите его незаполненным, то при просмотре отправленных сообщений во вкладке «Сообщения» тело письма отображаться не будет.
Автоответ
Ниже формы добавления шаблона письма отображена форма добавления шаблона автоответа. Данную форму нужно заполнять в том случае, если вы хотите, чтобы при отправке сообщения пользователем на его e-mail приходил автоматический ответ. Не забудьте для этого в форме создать поле для ввода пользователем своего e-mail!
В форме добавления шаблона нужно ввести следующие данные:
| • | Адрес отправителя. E-mail, который будет указан как адрес отправителя при получении письма получателем. E-mail, который будет указан как адрес отправителя при получении письма получателем. |
| • | Имя отправителя. Имя, которое будет указано как имя отправителя при получении письма получателем. |
| • | Тема. Тема письма. |
| • | Адрес получателя. На адрес, указанный в данном поле будет отправляться сообщение-автоответ. В случае, если поле не будет заполнено, то сообщение-автоответ будет отправляться на адрес, указанный в поле «Адрес от» секции «Письмо». |
| • | Текст письма. В тексте письма нужно при помощи макросов вставить содержимое полей формы. В качестве макроса выступает идентификатор поля, окруженный символами %. Кроме макросов можно добавить любое желаемое содержимое. В качестве макроса выступает идентификатор поля, окруженный символами %. Кроме макросов можно добавить любое желаемое содержимое. |
Сообщения
В версии 2.8.5, у шаблонов писем появилось дополнительное поле «Сообщение об отправке». Теперь поменять сообщение об успешной отправке письма из формы обратной связи стало ещё проще — достаточно заполнить это поле соответствующим текстом и, после отправки письма с вашего сайта, посетитель увидит именно этот текст.
Для корректной работы этого функционала, необходимо в макрос webforms posted передавать id формы.
Т.о., в шаблоне макроса webforms add для xslt должна быть примерно такая строчка:
<input type="hidden" name="ref_onsuccess" value="{$lang-prefix}/webforms/posted/{/udata/@form_id}/" />А в шаблоне для tpl — такая:
<input type="hidden" value="%pre_lang%/webforms/posted/%form_id%/" name="ref_onsuccess">
При этом шаблоны и блоки шаблонов, ранее отвечавшие за вывод данного сообщения, не учитываются.
Редактирование шаблона письма
Для того чтобы отредактировать существующий шаблон письма, в списке шаблонов нажмите на пиктограмму в колонке Редактировать, либо нажмите на название шаблона в колонке Название.
Форма редактирования шаблона аналогична форме добавления, описанной выше.
Инструкция по установке на популярные CMS системы
Дата обновления: 8 февраля 2021
UMI.CMS
Wix
NetCat
uCoz
WordPress
Joomla!
1С-Битрикс
Redham
Tilda
UMI.CMS
Для того, чтобы виджет правильно отображался на сайте под управлением UMI, нужно вставить код виджета через панель административного доступа в режиме редактирования html:
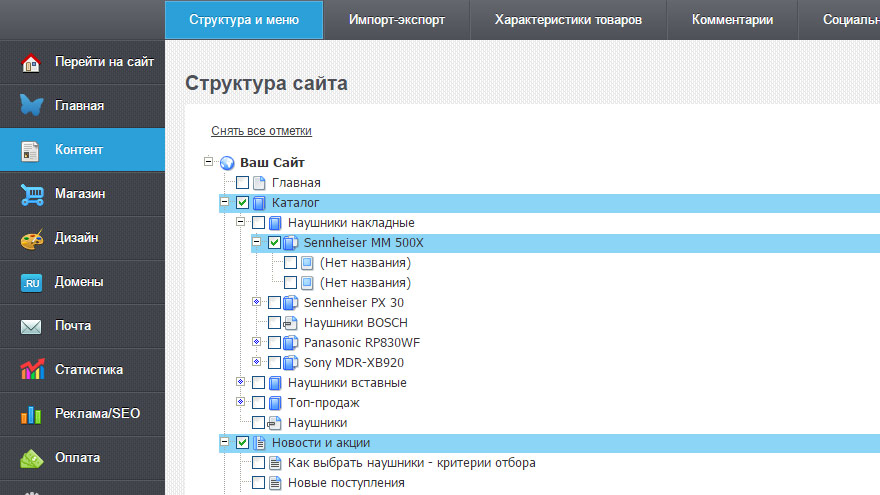
- Перейдите на страницу, которую хотите отредактировать, и нажмите кнопку «Редактировать» в верхнем меню на панели администратора.

- Выберите место на странице, где хотите расположить кнопку виджета и нажмите «редактировать html».
- Вставьте код виджета в появившемся окне.
- Сохраните страницу и обновите её. После нескольких секунд загрузки виджет появится на экране.
Wix
- В редакторе сайта выберите (+ Добавить) → Apps (Приложения) → HTML.
- Откройте настройки виджета.
- Выберите режим «Код HTML».
- В поле для кода сначала вставьте код:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
- Затем, между тегами <body> и </body> вставьте код виджета.
- Нажмите «обновить» в редакторе элемента, и виджет появится на вашем сайте.
NetCat
Существует несколько способов установки кода виджета обратного звонка на сайт, сделанный на конструкторе NetCat. Рассмотрим самый простой и быстрый способ.
Рассмотрим самый простой и быстрый способ.
- В панели администратора нажмите кнопку «разработка» в верхнем меню редактора сайта и из списка выберете «макеты дизайна».
- Выберете из списка объект, на который планируется установка виджета. Далее откроется страница редактора, необходимо пролистать страницу вниз и найти поле Footer или Нижняя часть страницы.
- Перед тегом </body> вставьте код виджета обратного звонка.
- Нажмите «Сохранить» и «Предпросмотр макета».
- Или просмотр сайта.
Так же для ознакомления предлагаю видео с еще одним способом установки виджета, через раздел «виджет-компоненты».
uCoz
- Для установки кода виджета обратного звонка необходим перейти в «редактор страниц» и выбрать «управление дизайном модуля».
- В открывшемся html-редакторе перед тегом </body> вставить код виджета обратного звонка и нажать «сохранить».

- После сохранения данных виджет появляется на сайте.
WordPress
Процесс установки кода для обратного звонка Ньютон для WordPress:
- В панели управления WordPress необходимо найти вкладку «Внешний вид» и перейти по ней.
- В открывшемся подменю выберите «Редактор», чтобы редактировать файлы шаблона.
- Выберите используемый шаблон и в списке файлов выберите «Подвал» (footer.php). Находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код обратного звонка, сохраняем файл.
- Все готово, кнопка обратного звонка установлен на WordPress сайт.
Joomla!
Предлагаем Вам вариант установки обратного звонка Ньютон на Joomla:
- Через панель администратора Joomlы перейти на вкладку «Расширения — Менеджер шаблонов».
- Откройте вкладку «Templates (Шаблоны)» и выберите шаблон, которую Вы используете в данное время.

- Выбираем главную страницу (Edit main page template) для редактирования, находим закрывающий тег < /body > и перед ним вставляем ранее скопированный код формы обратного звонка, сохраняем страницу.
1С-Битрикс
Установка виджета обратного звонка на сайт на Битрикс:
- Войдите в панель администратора Битрикса, перейдите на вкладку «Настройки» и откройте вкладку «Настройки продукта».
- Когда откроется вкладка «Настройки продукта», выберите из списка меню «Сайты».
- Теперь откройте вкладку «Шаблоны сайтов» и выберете шаблон который вы сейчас используете.
- Вставьте ранее скопированный код виджета перед закрывающимся тегом /body и сохраните страницу.
- Готово! Обратный звонок установлен на Ваш Битрикс сайт.
Redham
Если ваш сайт сделан при помощи Redham, то установка виджета на сайт не составит труда и займе пару минут:
- В панели администратора находите раздел «Дизайн» и нажимаете на него.

- Слева, на экране, появляется вертикальное меню, активируете самую нижнюю кнопку «Подвал» (он же футер), нажимаете на открывшейся панели «Редактировать».
- В открывшемся окне находите кнопку «Вставить HTML».
- В появившееся окно вставляете код виджета и нажимаете кнопку «ОК».
- Далее еще раз нажимаете «ОК», но уже в разделе редактирования футера.
- И наконец, сохраняете все настройке в разделе «Дизайн».
- Открывайте свой сайт и проверяйте, виджет установлен и готов к работе!
Tilda
Для установки кода обратного звонка Ньютон на Tilda вам потребуется:
- Зайти в личный кабинет
- Открыть редактирование нужного сайта
- Зайти в «Настройки сайта»
- На вкладке «Еще», открыть HTML-код для вставки внутрь HEAD
- Добавьте код и нажмите «Сохранить»
- Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились
Если вам понадобится помощь, мы с удовольствием поможем! Вы можете написать нам письмо или заказать обратный звонок.
Река Темза Условия
Обновления службы в 20:45 4 января 2023 года
Все шлюзы теперь отображаются красными, прочные борта, поэтому всем лодочникам рекомендуется не плавать. Если ваше судно пришвартовано на берегу реки, рекомендуется проверить, способны ли швартовные тросы справиться с повышением уровня воды, но только в том случае, если это безопасно.
Шлюз Ромни и плотина
Из-за сильного течения зеленый (правый борт) навигационный буй, обозначающий отмель в Виндзорском ипподроме Бенд, покинул свое место и в настоящее время находится прямо над плотиной Ромни. Пожалуйста, игнорируйте эту отметку, пока она не будет спасена и не возвращена в нормальное положение
Шлюз Ромни временно открыт для прохода до возобновления строительных работ на площадке 3 rd января 2023 года. Проход необходимо бронировать по адресу [email protected] или по телефону 01753 860296.
Шлюз Рэдкот — T Водопровод в шлюзе Рэдкот закрыт до дальнейшего уведомления.
Замок Molesey — Насос выведен из эксплуатации до дальнейшего уведомления.
Бенсон Лок — T h Общественный переход над плотиной Бенсон будет закрыт до дальнейшего уведомления.
Шлюз Святого Иоанна — T h Откачка работает нормально — карточки можно получить у дежурных замков.
Шиплейк Шлюз — Откачка не работает до дальнейшего уведомления.
Hurley Lock — Общественный туалет недоступен.
Замок Boulters — Ворота со стороны пьедестала не открываются полностью. Пожалуйста, соблюдайте осторожность при входе и выходе из шлюза.
Boveney Lock — T H E PU M P -ou T и ELSA N FACITIE Service Service Service Service Service 1010101010101010101010101010101010101010101010101010101010101010101010101010101010101010101010101010101010101010 10. дальнейшего уведомления.
дальнейшего уведомления.
Конный мост через болотный шлюз — T HE до W PATH B RAD GE UPSTREAM от блокировки MARSH будет закрыто до дальнейшего получения. Следует заинтересованные. Наши оперативные группы и специалисты по инфраструктуре будут проверять мост, чтобы определить необходимые действия для защиты пользователей моста. Приносим извинения за доставленные неудобства.
Часы работы смотрителей шлюзов
Мы стремимся предложить нашим клиентам, путешествующим на лодках, сопровождаемый переход во время лодочного сезона с 1 апреля по 30 сентября. Мы также обеспечим сопровождение во время пасхальных выходных и весенних и осенних полугодий, когда они выпадают вне сезона. Каждый шлюз будет обслуживаться резидентом, сменным или сезонным смотрителем шлюза и/или волонтерами, в зависимости от ситуации и, когда это возможно, для прикрытия перерывов персонала, работы плотины и технического обслуживания. Бывают случаи, когда мы не можем этого сделать из-за обстоятельств, не зависящих от нас, таких как болезнь персонала.
Бывают случаи, когда мы не можем этого сделать из-за обстоятельств, не зависящих от нас, таких как болезнь персонала.
Вне сезона между 1 октября и 31 марта может быть доступен сопровождаемый переход, но это не может быть гарантировано.
Наш график обслуживания замков можно найти здесь: Река Темза: обслуживание замков.
- Июль и август: с 9:00 до 18:30
- Май, июнь и сентябрь: с 9:00 до 18:00
- Апрель и октябрь: с 9:00 до 17:00
- с ноября по март: с 9:15 до 16:00
Один час обеденного перерыва между 13:00 и 14:00, если укрытия нет.
Электричество предоставляется на шлюзах, за исключением шлюза Теддингтон и шлюзовых шлюзов выше по течению от Оксфорда.
Навигационные знаки
- При движении вверх по течению держите красные навигационные буи слева, а зеленые — справа.
- Двигаясь вниз по течению, держите красные буи справа, а зеленые — слева.
- Одиночные желтые маркерные буи могут проходить с любой стороны.

Во всех случаях держитесь подальше от навигационных буев. Помните о возможных отмелях на внутренней стороне изгибов рек.
24 часа и причалы шлюза
Эти причалы находятся в ведении Агентства по охране окружающей среды Lock and Weir Keepers. Уведомления размещаются на сайтах, и лодочники должны по прибытии явиться к дежурному хранителю шлюза, чтобы сообщить о своем пребывании.
Ссылки по теме
Река Темза: ограничения и перекрытия — Информация о любых перекрытиях и ограничениях на неприливной реке Темзе.
Река Темза: шлюзы и сооружения для яхтсменов. Информация о средствах для яхтсменов на шлюзах Агентства по охране окружающей среды на неприливных реках Темзе и Кеннет.
Уровни рек и морей — Служба Агентства по охране окружающей среды, отображающая последние данные об уровне рек и морей со всей страны.
GaugeMap — интерактивная карта с расходами, уровнями грунтовых вод и другой информацией о реках Великобритании и Ирландии.
Агентство по охране окружающей среды — страницы о лодках по реке Темзе, включая руководство по регистрации лодок и общую информацию о реке.
Посетите Темзу. Все, что вам нужно знать о реке Темзе.
Управление лондонского порта (PLA) — руководство для прогулочных и коммерческих судов, желающих плавать по реке Темзе с приливами. Включает в себя актуальную информацию о приливах и навигационных уведомлениях, выпущенных для лондонского порта.
Canal and River Trust. Спланируйте свое путешествие по каналам на регулярно обновляемом сайте Canal and River Trust.
Навигация по реке Вей. Спокойный водный путь, протянувшийся почти на 20 миль через сердце графства Суррей и впадающий в Темзу недалеко от Шеппертона.
Состояние реки Вей — информация о состоянии реки Вей.
Шаблон SaaS для AWS, Amplify, React, NextJS и Chakra
4 мин чтения
Сквозной шаблон SaaS с использованием AWS Amplify, Apollo Client, Chakra и NextJS.
Технический стек
? ДинамоДБ
? Синхронизация приложений (GraphQL)
? Когнито
? Реагировать / NextJS
? Усиление
? Клиент Аполлона
? Чакра
▪️ Пулуми
▪️ GitHub Actions
Предварительные условия
Создайте учетную запись на AWS (https://aws.amazon.com/).
Вам потребуется настроить интерфейс командной строки AWS в вашей локальной системе, если вы еще этого не сделали.
Создайте учетную запись на Pulumi (https://pulumi.com/).
Вам нужно будет установить интерфейс командной строки Pulumi и настроить его с помощью AWS.
Установить Amplify CLI.
Нам нужен Amplify для настройки внешнего интерфейса, поэтому вам нужно настроить интерфейс командной строки Amplify в вашей локальной системе.
ℹ️ Дополнительная информация
Этот репозиторий представляет собой монорепозиторий , но вы можете разделить папки front-end и back-end на отдельные репозитории.
Настройка
Настройка стека в облаке
Перейдите во внутреннюю папку:
cd back-end
Установите зависимости:
npm install
Используйте Pulumi для настройки стека в облаке:
pulumi up
Эта команда создаст стек, состоящий из 18 ресурсов в AWS.
Они сводятся к:
- Таблица DynamoDB для пользователей
- Пул пользователей Cognito
- Идентификационный пул
- API GraphQL AppSync
- A PostConfirmation Лямбда, которая срабатывает, когда пользователь регистрируется
- A Resolver Lambda, который используется для получения пользователя через GraphQL
Когда команда pulumi up завершит выполнение, вы получите вывод, похожий на этот.
Запишите этот вывод :
Выходы:
appSyncID : ""
dynamoID : "<ИМЯ ТАБЛИЦЫ>"
графQLEndpoint: {
GRAPHQL: "https:///graphql"
В РЕАЛЬНОМ ВРЕМЕНИ: "wss:///graphql"
}
identityPoolID : ""
userpoolClientID: ""
userpoolID : ""
ℹ️ Дополнительная информация
Если Pulumi жалуется на отсутствие региона, используйте команду:
pulumi config set aws:region eu-west-1
Если вы хотите использовать регион, отличный от eu-west-1 , перейдите в файл back-end/resources/variables/ и измените регион здесь также.
экспорт константных переменных = {
регион: 'eu-west-1' as const, // <-- измените это на ваш регион
DynamoDBTables: {} as Record>,
}; Настройка внешнего интерфейса
Перейдите в папку внешнего интерфейса:
cd front-end
Установите зависимости:
npm install
Используйте Amplify, чтобы связать интерфейс с сервером:
усилить инициализацию
- ? Введите имя проекта: my-app-name
- ? Выберите среду, которую хотите использовать: dev
- ? Выберите редактор по умолчанию: Visual Studio Code
- ? Выберите тип приложения, которое вы создаете: javascript
- ? Какую структуру JavaScript вы используете: реагировать
- ? Путь к исходному каталогу: источник
- ? Путь к каталогу распространения: сборка
- ? Команда сборки: npm run build
- ? Команда пуска: npm запуск запуска
- ? Выберите метод аутентификации, который вы хотите использовать: Профиль AWS
- ? Пожалуйста, выберите профиль, который вы хотите использовать: <по умолчанию — или выберите тот, который вы используете>
Это настроит проект Amplify в облаке для внешнего интерфейса.
Будет создан файл с именем src/aws-exports.js . Вы можете смело удалить этот файл.
(На самом деле вы можете полностью удалить папку src ).
Настройте среду
Перейдите к файлу front-end/deployment/config/config-development.ts .
Теперь используйте вывод Pulumi, чтобы настроить среду:
const configDevelopment = {
...
/**
* Добавьте сюда подробности из вывода Pulumi после запуска pulumi up.
*/
USER_POOL_CLIENT_ID: '',
USER_POOL_ID: '',
IDENTITY_POOL_ID: '',
GRAPHQL_ENDPOINT: 'https:///graphql',
}; Далее выполните команду:
amplify codegen add -apiId
- ? Выберите целевой язык генерации кода: машинопись
- ? Введите шаблон имени файла запросов, мутаций и подписок graphql: /graphql/**/*.ts
- ? Вы хотите сгенерировать/обновить все возможные операции GraphQL — запросы, мутации и подписки? Д
- ? Введите максимальную глубину оператора [увеличьте значение по умолчанию, если ваша схема глубоко вложена]: 4
- ? Введите имя файла для сгенерированного кода: /graphql/API.
 ts
ts - ? Хотите сгенерировать код для только что созданного GraphQL API? Д
Добавить хостинг
Наконец, настройте хостинг для внешнего интерфейса:
увеличить хостинг добавить
- ? Выберите подключаемый модуль для выполнения: Хостинг с Amplify Console
- ? Выберите тип: Непрерывное развертывание
Войдите в AWS и свяжите свой репозиторий GitHub с Amplify Console.
После настройки среды перейдите на страницу Переменные среды из левого меню и щелкните Управление переменными .
Добавьте новую переменную с именем NEXT_PUBLIC_CLOUD_ENV со значением dev .
Amplify создаст для вас размещенный URL-адрес.
Перейдите к файлу front-end/deployment/config/config-development.ts 9.0240 еще раз и добавьте сюда URL:
/** * Добавьте URL-адрес размещенного разработчика здесь.*/ const HOSTED_URL = '<ДОБАВЬТЕ-ВАШ-HOSTED-URL-ЗДЕСЬ>';
Наконец, запустите:
усилить толчок
amplify publish
Пусть Amplify делает свое дело?
Запустите приложение локально
Запустите приложение, запустив npm run dev .
Приложение запустится локально по адресу http://localhost:3000.
Создайте нового пользователя, перейдя на страницу /signup .
Войдите в приложение, перейдя на /вход на страницу .
На этом этапе аутентификация должна работать без сбоев — теперь приступайте к созданию SaaS?
ℹ️ Дополнительная информация
Если вы хотите использовать разные среды (dev и prod), просто настройте Pulumi в другой среде и вставьте выходные данные в интерфейсную часть /deployment/config/config-production.ts . .
Аналогичным образом создайте переменную среды в консоли Amplify для производственной среды с именем 9.0239 NEXT_PUBLIC_CLOUD_ENV со значением prod .






 ts
ts  */
const HOSTED_URL = '<ДОБАВЬТЕ-ВАШ-HOSTED-URL-ЗДЕСЬ>';
*/
const HOSTED_URL = '<ДОБАВЬТЕ-ВАШ-HOSTED-URL-ЗДЕСЬ>';