Содержание
CMS — страница 1
Что лучше – конструктор для создания сайтов или CMS
alexei, 06/01/2021 — 10:36
Существует 2 основных варианта создания сайта – специальный конструктор и CMS. В зависимости от того, каким способом сделан сайт, меняется стоимость проекта, длительность и трудоёмкость его выполнения, возможности SEO-оптимизации и видоизменения. Вот почему важно правильно выбрать между конструктором и CMS
5 самых популярных JavaScript фреймворков в 2020 году
alexei, 29/08/2020 — 08:53
JavaScript – один из самых популярных языков программирования, и существует множество активных сообществ, поощряющих обучение и развитие в рамках его многочисленных фреймворков. JavaScript быстр и легко масштабируем, и с конца 2000-х годов он активно используется для разработки как бэкенд, так и фронтенд систем.
WordPress vs Статический HTML: Что лучше для создания сайта?
alexei, 23/12/2019 — 09:12
Существуют вполне определенные причины, почему для создания сайтов так популярна система WordPress. В первую очередь эта CMS позволяет быстро создавать сайты, которые всегда будут функционировать должным образом. При создании статического HTML-сайта есть ряд вещей, которые могут пойти не по плану
В первую очередь эта CMS позволяет быстро создавать сайты, которые всегда будут функционировать должным образом. При создании статического HTML-сайта есть ряд вещей, которые могут пойти не по плану
Как перенести HTML сайт на WordPress
alexei, 25/04/2019 — 08:57
Изначально Интернет состоял сплошь из текста и статического HTML. Но время шло, технологии развивались. И сейчас очень редко можно встретить чистый статический HTML сайт. На смену статическим сайтам пришли сайты с более сложной организацией, которые обеспечивают более приятный опыт как для посетителей, так и для создателей веб-сайтов
Основные различия между статическим HTML сайтом и сайтом на WordPress
alexei, 26/03/2019 — 09:01
Наконец вы решили запустить свой веб-сайт, но не знаете, что лучше WordPress или статический HTML? На этот вопрос можно ответить вполне определенно — обе технологии хороши по-своему, при этом предназначены они для удовлетворения различных требований
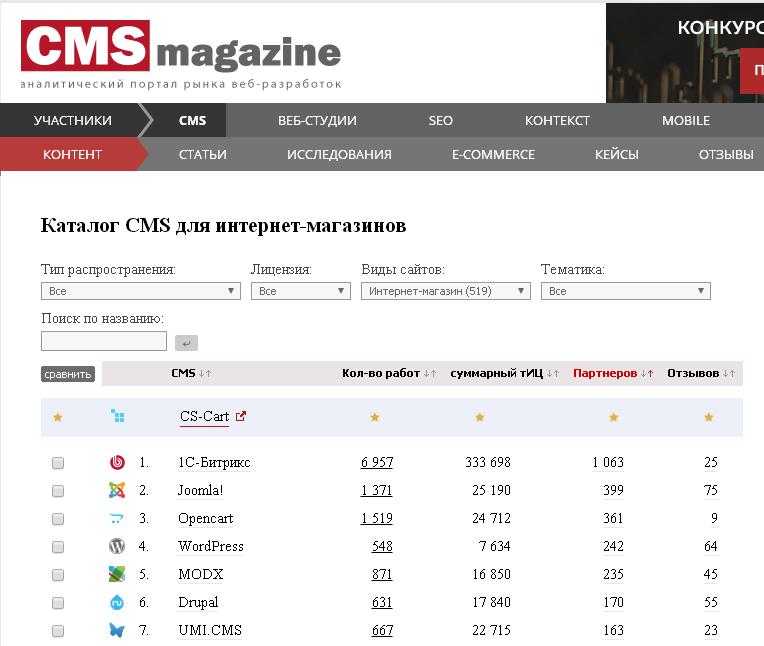
Преимущества создания интернет-магазина на Битрикс
alexei, 04/02/2019 — 09:18
Стремительное развитие инновационных технологий постепенно перевели практически все бизнес-процессы в виртуальную среду. Теперь нет необходимости выходить за покупками в магазин, так как любой товар приобретается посредством интернет. Для этого каждая компания, выходящая на рынок, создает свой сайт интернет-магазина. Многие владельцы созданных сайтов по достоинству уже оценили систему Битрикс
Теперь нет необходимости выходить за покупками в магазин, так как любой товар приобретается посредством интернет. Для этого каждая компания, выходящая на рынок, создает свой сайт интернет-магазина. Многие владельцы созданных сайтов по достоинству уже оценили систему Битрикс
5 достойных внимания фреймворков для веб-разработки
alexei, 06/10/2018 — 18:48
Непрерывная эволюция мобильных технологий изменила вектор движения и веб-технологий. Прошли те времена, когда веб-сайт с простеньким пользовательским интерфейсом приносил удовлетворительные результаты. Современные тренды мобильных веб-сайтов требуют более сложных фреймворков для веб-разработки, чтобы удовлетворить конкурентные потребности пользователей
Курсы по программированию
alexei, 21/09/2018 — 08:35
Программист — профессия престижная! В IT-сфере высокие зарплаты, работа с инновационными технологиями, специальность всегда востребована на рынке труда. Однако сегодня, программирование представляет собой настолько обширную и динамичную область деятельности, что практически ни один ВУЗ не может дать всеобъемлющих и актуальных знаний
Drupal: Стоит или нет повторно использовать поля
alexei, 20/07/2018 — 11:25
Как известно, Drupal позволяет повторно использовать однажды определенное поле. Так, например, если у вас есть поле «Изображение», то вы можете использовать это поле в любом типе содержимого на вашем сайте. Тем не менее, не всегда понятно, стоит ли еще раз использовать одно и то же поле
Так, например, если у вас есть поле «Изображение», то вы можете использовать это поле в любом типе содержимого на вашем сайте. Тем не менее, не всегда понятно, стоит ли еще раз использовать одно и то же поле
Конструктор для блога: какой выбрать
alexei, 17/05/2018 — 08:45
Блог на конструкторе – это лучший способ избежать траты времени на изучение программного кода, CSS, работы с движками и покупки хостинга. Конечно, можно создать блог на бесплатной блог-платформе, но раскрутить такой блог с нуля практически невозможно. Другое дело – собственный сайт, на который не придется затрачивать ни копейки
Как использовать предопределенные параметры в модуле Webform в Drupal 8
alexei, 08/05/2018 — 10:50
Модуль Webform позволяет создавать в Drupal формы любой сложности без написания какого-либо кода со стороны пользователя. Одна из возможностей этого модуля — предопределенные параметры. Предопределенные параметры облегчают создание форм предлагая общие списки, такие как дни, месяцы, часовые пояса, названия и т. д.
д.
Drupal & Vue.js: как работать без jQuery
alexei, 12/04/2018 — 10:36
Начиная с 5-й версии, Drupal уже имеет в своем составе jQuery. Это всегда был отличный инструмент для разработчиков. Но в настоящее время возникает множество разных проблем, которые данная библиотека не может решить
Почему WordPress лучше всего подходит для небольших сайтов электронной коммерции
alexei, 07/04/2018 — 10:47
Система управления контентом (CMS) WordPress давно перестала быть простой платформой для создания блогов. Теперь она считается одной из самых мощных CMS. Многие крупные мировые бренды, — BBC, Mashable, CNN, TechCrunch и др. — используют WordPress в качестве платформы для своих веб-сайтов
5 популярных фреймворков для разработки веб-приложений в 2018
alexei, 05/03/2018 — 10:13
2018 год — это год мобильных приложений. И этот факт нельзя отрицать. Но если вы думаете, что с развитием мобильных приложений популярность фреймворков для разработки веб-приложений снизилась, то вы ошибаетесь. Достаточно обратиться в компанию по разработке веб-приложений, и вы узнаете о потрясающих инструментах, которые используются не только для создания корпоративных сайтов, но и для построения простых домашних веб-страниц
И этот факт нельзя отрицать. Но если вы думаете, что с развитием мобильных приложений популярность фреймворков для разработки веб-приложений снизилась, то вы ошибаетесь. Достаточно обратиться в компанию по разработке веб-приложений, и вы узнаете о потрясающих инструментах, которые используются не только для создания корпоративных сайтов, но и для построения простых домашних веб-страниц
Битрикс расширит возможности любого корпоративного сайта
alexei, 26/01/2018 — 09:49
В типичной веб-установке простое добавление новой страницы или категории приводит к ручной, отнимающей много времени, перелинковке всей структуры сайта. Анализ того, какие каналы приносят больше посетителей, которые в конечном итоге становятся покупателями, занимает много времени у высокотехнологичного сотрудника
Учебное пособие Студии Олега Чулакова — CMS Magazine
В течение семи лет работы Студии удается создавать такие кейсы, которые не только помогают клиентам достигать успешных результатов, но и получают награды на множестве признанных фестивалей. Всё это стало возможным благодаря сводке выработанных годами правил, которые мы представили в отдельной книге.
Всё это стало возможным благодаря сводке выработанных годами правил, которые мы представили в отдельной книге.
Специалисты Студии осветили самые разные стороны своей работы, начиная от миссии и корпоративной культуры и заканчивая креативными и дизайн-методиками, которые помогут молодым специалистам в сжатые сроки разобраться в профессии.
В этом материале вы найдете как общие советы — о том, каких принципов придерживаться при общении с клиентами и как устроен рынок digital, так и конкретные практические рекомендации по построению корпоративной переписки, управлению проектами и созданию разных элементов дизайна. Также затронуты работа отдела продаж, вопрос позиционирования, участия в фестивалях и задачи PR-отдела. Отдельно представлен список инструментов, которые помогают работать быстрее и эффективнее.
Ниже — полное содержание главы, посвящённой управлению проектами.
УПРАВЛЕНИЕ ПРОЕКТАМИ
Принципы работы менеджера проектов
Взаимодействие с клиентами
-
Необходимо быть одинаково тактичным при переписке с любым человеком при любых обстоятельствах
-
Ответ на письмо клиента должен быть отправлен в течение 15 минут.
 Если подготовка ответа занимает больше 15 минут — нужно отписаться через сколько будет ответ. Обязательно нужно вернуться с ответом в оговоренный срок
Если подготовка ответа занимает больше 15 минут — нужно отписаться через сколько будет ответ. Обязательно нужно вернуться с ответом в оговоренный срок -
Смета по проекту должна быть отправлена в течение суток с момента обращения. Исключение — сложные проекты с привлечением подрядчиков
-
В почте должна быть включена функция отмены отправки сообщения. Необходимо перечитывать каждое письмо перед отправкой, проверять адресатов, их имена, тему письма, наличие приложений (если об этом упоминается в теле письма). После отправки в течение 10 сек нужно еще раз пробежаться по тексту
-
Если письмо прочитано — должно быть выполнено какое-либо действие. Действие необходимо выполнить сразу, не отвлекаясь ни на какие задачи. Если нет возможности выполнить действие — нужно пометить письмо как непрочитанное
-
Действие по письму должно провоцировать обратную реакцию.
 Например, должна быть поставлена задача в Бейскемпе. Через какое-то время ту-душка будет закрыта исполнителем — это и будет обратной реакцией. В идеале обратная реакция должна поступить и от клиента, и от исполнителя
Например, должна быть поставлена задача в Бейскемпе. Через какое-то время ту-душка будет закрыта исполнителем — это и будет обратной реакцией. В идеале обратная реакция должна поступить и от клиента, и от исполнителя -
Нельзя отвечать на не совсем понятные вопросы, прежде нужно уточнить все сомнительные моменты. Первое время стоит спрашивать сначала у коллег, потом у клиента
-
Нельзя гарантировать того, в чем нет стопроцентной уверенности
-
Если не получается сформулировать ответ или вопрос в письме — следует позвонить клиенту, обсудить все голосом
-
Если клиент неправильно понял смысл сообщения уже два раза подряд — следует позвонить клиенту, обсудить все голосом
-
Если клиент не ответил на два последних письма, требующих ответа — следует позвонить клиенту, обсудить все голосом
-
Наши клиенты отлично понимают техническую сторону вопросов.
 Если нет уверенности в техническом аспекте — прежде, чем обсуждать его с клиентом, нужно попросить исполнителя все описать обычным не техническим языком
Если нет уверенности в техническом аспекте — прежде, чем обсуждать его с клиентом, нужно попросить исполнителя все описать обычным не техническим языком -
Если клиент сообщил об ошибке — значит, ошибка есть. Нужно дважды проверить работу на предмет ошибок. Если специалист говорит, что ошибки нет — пусть проверит еще раз
-
Если клиент сообщил об ошибке — приступить к устранению ошибки нужно немедленно
-
Если ошибка имела место быть — необходимо извиниться перед клиентом и впредь контролировать результат в 3 раза тщательней
-
Необходимо обсуждать и фиксировать с клиентом сроки оплаты в начале проекта
-
Если клиент сообщает о задержке платежа, нужно уточнить с чем это связано и попросить по возможности ускорить процесс
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace. ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Взаимодействие со штатными специалистами
-
Важно быть всегда вежливым и тактичным, уважать каждого специалиста
-
Решения руководителя проектов должны исполняться, не следует ввязываться в спор по поводу принятых решений
-
Решения должны быть последовательны, нельзя допускать противоречий
-
Постановка задач должна быть точной. Нельзя допускать размытых формулировок
-
Нельзя передавать специалистам настроение заказчика, нельзя давить на них, если клиент нагнетает атмосферу
-
Запрещено связывать напрямую клиента и исполнителя.
 Все общение происходит только через менеджера
Все общение происходит только через менеджера -
Менеджер всегда должен знать, чем занят каждый специалист
-
Следует сообщать специалисту удобные тебе сроки, а не сроки клиента. Не следует называть клиенту сроки, озвученные специалистом
-
Необходимо контролировать соблюдение озвученных специалисту сроков
-
Узнавать о прогрессе по задаче необходимо не реже, чем каждые 2 часа
-
Если проект должен быть сдан сегодня — исполнитель должен доделать его сегодня. Если нужно задержаться — нужно задержаться
-
Всегда нужно подробно обсуждать допущенные специалистом ошибки
-
Ту-ду должны закрываться сразу после завершения задачи
-
Неактивные проекты должны быть архивированы
Взаимодействие с партнерами
Все подрядчики Студии являются партнерами. Кроме приведенных ниже тезисов данное учебное пособие содержит отдельный раздел «Работа с партнерами».
Кроме приведенных ниже тезисов данное учебное пособие содержит отдельный раздел «Работа с партнерами».
-
Важно быть всегда вежливым и тактичным, уважать каждого партнера
-
Решения руководителя проектов должны исполняться, не следует ввязываться в спор по поводу принятых решений
-
Решения должны быть последовательны, нельзя допускать противоречий
-
Постановка задач должна быть точной. Нельзя допускать размытых формулировок
-
Нельзя передавать партнерам настроение заказчика, нельзя давить на них, если клиент нагнетает атмосферу
-
Запрещено связывать напрямую клиента и партнера. Все общение происходит только через менеджера
-
Менеджер всегда должен знать, чем занят партнер
-
В начале обсуждения каждого проекта нужно удостовериться, что исполнитель сохранит конфиденциальность обсуждения
-
Следует строить доверительные отношения с партнером
-
Не следует работать с ненадежными исполнителями.
 Если исполнитель ведет себя недопустимым образом — нужно довести проект до завершения, впоследствии не обращаться к этому подрядчику.
Если исполнитель ведет себя недопустимым образом — нужно довести проект до завершения, впоследствии не обращаться к этому подрядчику. -
Необходимо обсуждать все условия до начала работы. Если нет возможности — нужно фиксировать условия поэтапно и добиваться фиксации примерных условий на последующие этапы
-
Скидывать задачи на оценку нужно хотя бы 2 партнерам. Допускается отдать проект надежным подрядчикам в случае высокой важности и срочности без этапа брифинга нескольких исполнителей
-
Называть сроки нужно с существенным запасом до дедлайна — до 50% от зафиксированных с клиентом сроков
-
Исполнитель должен ставить наш проект в приоритет
-
Необходимо добиваться соблюдения обязательств. Исполнитель должен выполнить все обязательства до того, как будет проведена оплата
-
В начале каждого дня нужно фиксировать объем работы на день
-
Следует устанавливать микротайминги на протяжении дня
-
Если дополнительно не оговорено, то конец дня — это 18:00.
 То, что должно быть сдано сегодня — должно быть сдано к 18:00. Все, что позже — это завтра
То, что должно быть сдано сегодня — должно быть сдано к 18:00. Все, что позже — это завтра
Самостоятельная работа
-
Нужно планировать свой день
-
Принимать решения нужно быстро вне зависимости от отведенного на это время
-
Задачи должны быть зафиксированы в таск-менеджере
-
Следует разбивать задачи по срокам выполнения. Приоритет задач — не только по важности, но и по количеству свободного времени
-
Необходимо расписывать (не копировать) для себя информацию о проекте в отдельном документе, так легче найти сомнительные моменты
-
Необходимо продумывать и расписывать риски проектов
-
Нужно планировать стратегию на случай наступления рисков
-
При возникновении проблемы — главное найти решение, а не виновного
-
Нельзя скрывать свои ошибки, нужно озвучивать и находить решение
-
Необходимо фиксировать все устные договоренности на почте
-
Нужно всегда обдумывать задачу от клиента прежде чем передать ее исполнителю, даже если это просто комментарий
Методологии разработки
Каскадная (водопадная) модель разработки Waterfall
Waterfall — подход к процессу разработки, основанный в 1970 году У. Ройсом.
Ройсом.
В оригинальной модели У. Ройса последовательность действий выглядела так:
- Изучение требований проекта
- Планирование проекта
- Реализация
- Воплощение
- Тестирование
- Установка
- Поддержка
Следуя водопадному методу, все действия в проекте выполняются последовательно. Переход к следующему этапу происходит после полного завершения предыдущего.
Плюсы
- подходит для небольших проектов
- прост и понятен в использовании
- не задействует сразу всех специалистов
Минусы
- сложно вносить изменения
- клиент не видит результата
- долгий запуск проекта
Гибкая методология разработки Agile
Agile — итерационная модель к разработке программного обеспечения, ориентированная на поэтапное выполнение проекта и постоянное взаимодействие специалистов различного профиля. Работа проходит короткими спринтами, что обеспечивает дополнительную мотивацию разработчикам. Так как спринт должен приводить к конечному продукту какой-то степени готовности. Плюсом данного метода является наличие работающего продукта, который постепенно дорабатывается и расширяется.
Работа проходит короткими спринтами, что обеспечивает дополнительную мотивацию разработчикам. Так как спринт должен приводить к конечному продукту какой-то степени готовности. Плюсом данного метода является наличие работающего продукта, который постепенно дорабатывается и расширяется.
Agile — концептуальный подход к разработке. Существует несколько методик, относящихся к гибким:
-
Extreme Programming (Экстремальное программирование) — подход к разработке продукта в нечетких или быстро меняющихся условиях.
Основными целями подхода являются: уменьшение сроков проекта и создание доверительных отношений с заказчиком.
Принципы: быстрое планирование проекта и дальнейшее постоянное обновление, заказчик — конечный пользователь продукта, коллективная работа, соблюдение общих правил и требований, анализ архитектуры, быстрый запуск и его дальнейшее обновление, простой дизайн, рефакторинг — методика улучшения кода без изменения функциональности, парное программирование (два программиста/один компьютер), непрерывная интерация, написание автоматических тестов).
-
DSDM (Dynamic Systems Development Method) — подход к разработке целью которого является сдать проект вовремя и уложиться в бюджет. Принципы: все правки — обратимы, высокий уровень квалификации команды (без согласования решений с начальством), частые релизы и их дальнейшая доработка, вовлечение пользователя в процесс разработки, требования оговариваются перед началом проекта.
-
Scrum (Толкучка) — подход к разработке, ориентированный на тотальном контроле всего процесса и быстрых (также контролируемых) итерациях, называемых sprints. Спринт — жестко фиксированная по времени итерация (от 2 до 4 недель).
-
FDD (Feature driven development) — подход к разработке, целью которого является создание работающего продукта в оговоренные сроки. Методология включает в себя 5 основных видов деятельности: разработка модели, составление плана, разделение его по функциям, создание проектировочных пакетов, их реализация.

Инструменты управления проектами и учета рабочего времени
Basecamp
Онлайн-платформа для совместного управления проектами. Проект может включать в себя задачи и подзадачи.
На главной странице Basecamp располагаются доступные проекты:
Меню внутри проектов Basecamp:
-
Discussions — последние обсуждения проекта.
-
To-do list — задачи. Внутри каждого To-do можно создать подзадачи.
-
Latest project updates — последние изменения в проекте.
В верхнем меню располагаются разделы:
-
Projects — все доступные проекты.
-
Calendar — календарь, в котором можно отмечать дату начала, сдачи и окончания проекта и др.
-
Everything — как ясно из перевода, этот раздел содержит всю информацию по проектам, в том числе, находящуюся в архиве.

-
Progress — все изменения по проектам в хронологическом порядке — сверху новое.
-
Everyone — список людей, подключенных к вашей организации.
-
Me — вы и ваши действия.
Правила наименования задач
Projects — только название бренда (исключения — клиенты, которым оказывается производственная поддержка, например, Tele2)
To-do list — только название креатива
Сайты
Разработка сайта «X» (To Do List)
Подготовка концепции сайта «X»
Аналитика сайта «X»
Дизайн страницы «Y» сайта»X»
Верстка страницы «Y» сайта «X»
Программирование сайта «X»
Тестирование сайта «X»
Баннеры
Идея по креативу «X»
Скетч раскадровки 240×400 креатив «Х»
Раскадровка 240×400 креатив «Х»
Отрисовка элементов раскадровки по креативу «Х»
Уникальный баннер 240×400 креатив «Х»
Стандартные ресайзы (8 шт. ) креатив «Х» — Регион
) креатив «Х» — Регион
Нестандартные ресайзы (1 шт.) креатив «Х»
Статичный баннер 1000×240 креатив «Х»
Gif-баннер 240×400 креатив «Х»
Ресайзы статичного баннера (8 шт.) креатив «Х»
Иллюстрации
Скетч иконки / иллюстрации 500×500
Отрисовка иконки / иллюстрации 500×500
И т. д.
Правила наименования файлов
На примере баннера.
brand_creative_size_site
Audi-A4_Humming-bird_240x400_mail-ru
Toggl
Сервис для учета рабочего времени. Считает время, потраченное каждым специалистом на определенный проект. Системой пользуются все специалисты Студии. Проекты создаются ответственными менеджерами.
Вверху страницы находится кнопка Start, после нажатия на которую начинается отсчет времени. Эта же кнопка останавливает таймер.
Создание проекта
Чтобы выбрать проект, в графе «Над чем вы сейчас работаете?» (What are you working on?) введите его название в поле поиска или нажмите Select Project. В случае, если проекта не существует, создайте его, нажав кнопку Create Project. Название проектов в сервисах Basecamp и Trello должны быть одинаковыми.
В случае, если проекта не существует, создайте его, нажав кнопку Create Project. Название проектов в сервисах Basecamp и Trello должны быть одинаковыми.
Назначение клиента
Процедура аналогична созданию нового проекта. Вместо подзадач в сервисе используются таски (Task). Добавить таск можно во вкладке Projects, нажав Add task.
Примеры задач:
— Дизайн страницы «Контакты»
— Верстка главной страницы
— Программирование интерактивного калькулятора
Приватность проектов
Чтобы сделать проект доступным для других пользователей, необходимо перейти во вкладку Team. Специалистов можно добавлять группами: менеджеры, разработчики, дизайнеры, сразу всех специалистов Студии или по-одному.
Рентабельность
Основной смысл Toggl — отслеживание рентабельности проекта. У каждого специалиста в системе проставлен свой рейт (стоимость его часа работы). Рейт умножается на количество затраченного им на проект времени, и получается сумма, которую компания потратила на задачу. Проект считается рентабельным, если итоговая сумма минимум на 20% меньше, чем смета по проекту.
Проект считается рентабельным, если итоговая сумма минимум на 20% меньше, чем смета по проекту.
Для контроля трудозатрат по ходу проекта, можно проставлять количество часов, выделенных на реализацию проекта. Делается это во вкладке Projects, в столбце Estimation. При клике на него появляется окно для ввода количества часов по каждому таску. Значения суммируются, в итоге получается время, выделенное на проект в целом.
Основные правила
-
Если проект еще не утвержден и находится на этапе оценки, важно анализировать затраченное на него время (трудозатраты). Для этого создается отдельный таск «Оценка проекта». На него нельзя заранее выделить какое-то количество часов, поэтому поле Estimation следует оставлять пустым.
-
При подготовке тендерных предложений Студия тратит ресурсы. Трудозатры по тендерам так же должны считаться с помощью Toggl без проставления Estimation.
-
Каждый специалист должен выбирать не только проект, но и конкретный таск, над которым он работает.
 В этом случае статистика по проекту будет более полной.
В этом случае статистика по проекту будет более полной. -
Каждый специалист должен распределять все свое время по задачам. Нераспределенных часов не должно быть. Для этого в конце рабочего дня необходимо проверять свой Toggl.
Trello
— бесплатное веб-приложение для управления проектами, строящееся на Agile-методологии Канбан.
Trello представляет собой набор досок, в которые выставляются задачи. В Студии используется 4 доски:
To Do — задачи;
Doing — исполнение;
Approve — обсуждение;
Done — готово.
Добавить задачу можно в любую из досок, нажав Add a card, затем ее можно перемещать между ними. Так как для управления проектами используется платформа Basecamp, то названия задач дублируются.
После этого следует добавить ссылку на задачу Basecamp в карточку Trello. Для этого необходимо нажать на карточку и добавить ссылку в поле Description.
Подробнее https://trello.com/b/hMKYlEtn/trello
Полная версия учебника доступна по ссылке: http://chulakov.ru/company#PM_
Введение в систему управления контентом (CMS)
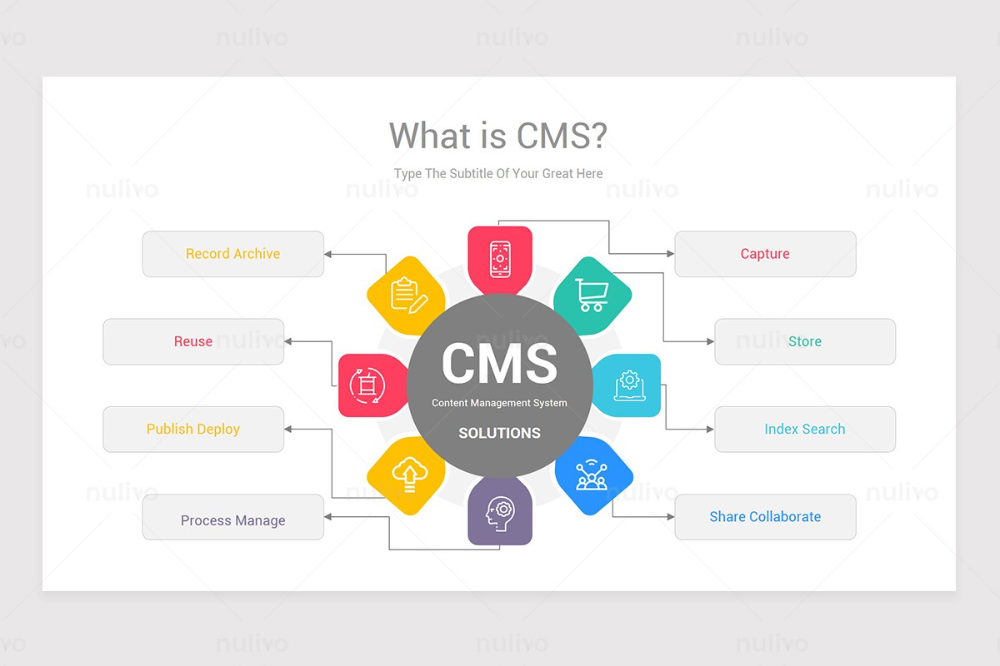
Разработка контента стала сенсационным средством обмена информацией через Интернет. Даже пользователи, не обладающие техническими знаниями, получили возможность легко и быстро публиковать контент во всемирной паутине. Все это возможно благодаря простым в использовании инструментам управления контентом, широко используемым фирмами, новостными организациями, учебными заведениями и другими предприятиями. Этот учебник расскажет вам о концепции CMS и о том, почему она широко распространена.
Содержание
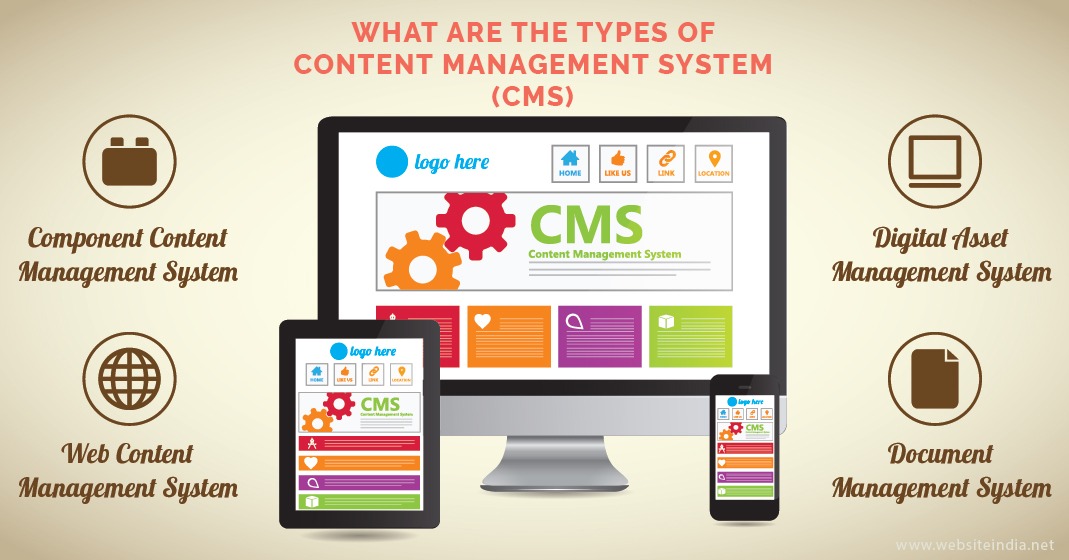
- Что такое система управления контентом?
- Компоненты системы управления содержанием
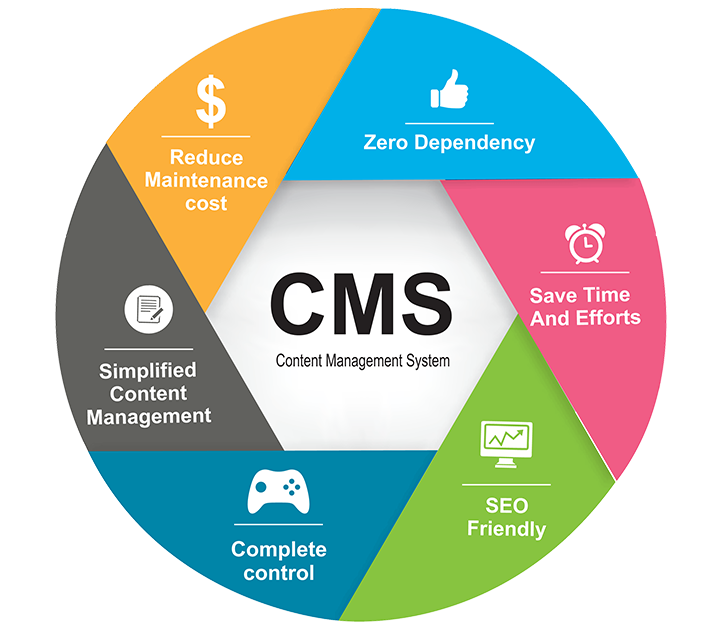
- Особенности системы управления содержанием
- Преимущества системы управления содержанием
- Недостатки системы управления содержанием
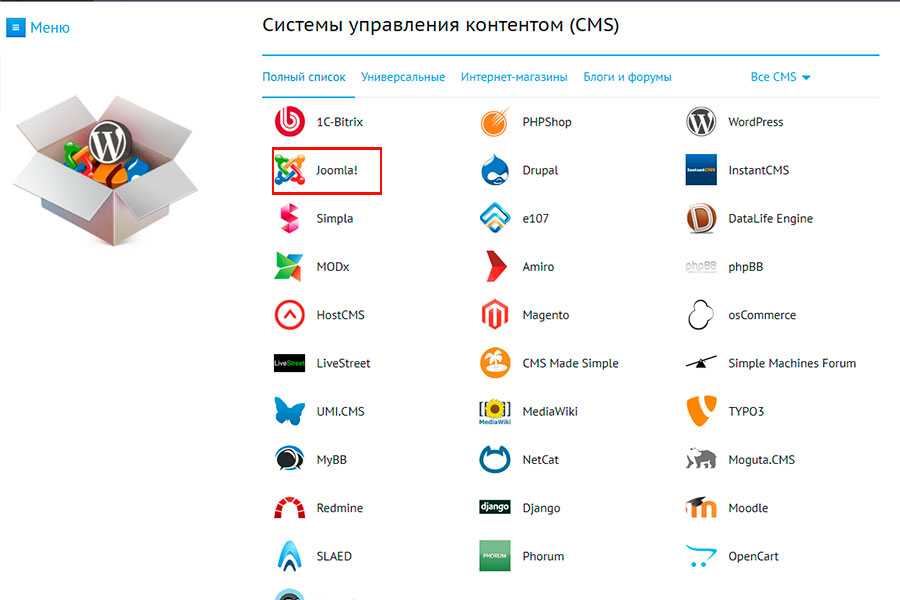
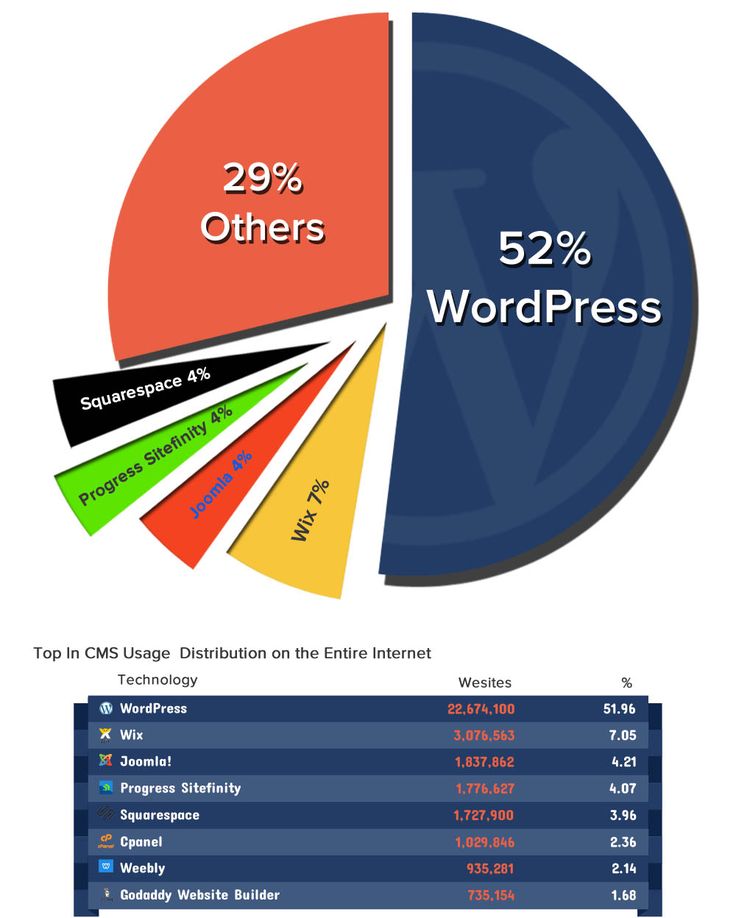
Система управления содержанием (CMS) может быть определена как инструмент или программа, набор взаимосвязанных программ, используемых для создания и управления различным цифровым или онлайн-контентом. Некоторые известные примеры программного обеспечения CMS: Joomla , Drupal , WordPress , TYPO3 и т. д. Обычно CMS используются в двух областях:
Некоторые известные примеры программного обеспечения CMS: Joomla , Drupal , WordPress , TYPO3 и т. д. Обычно CMS используются в двух областях:
- Управление корпоративным контентом (ECM) и
- Управление веб-контентом (WCM)
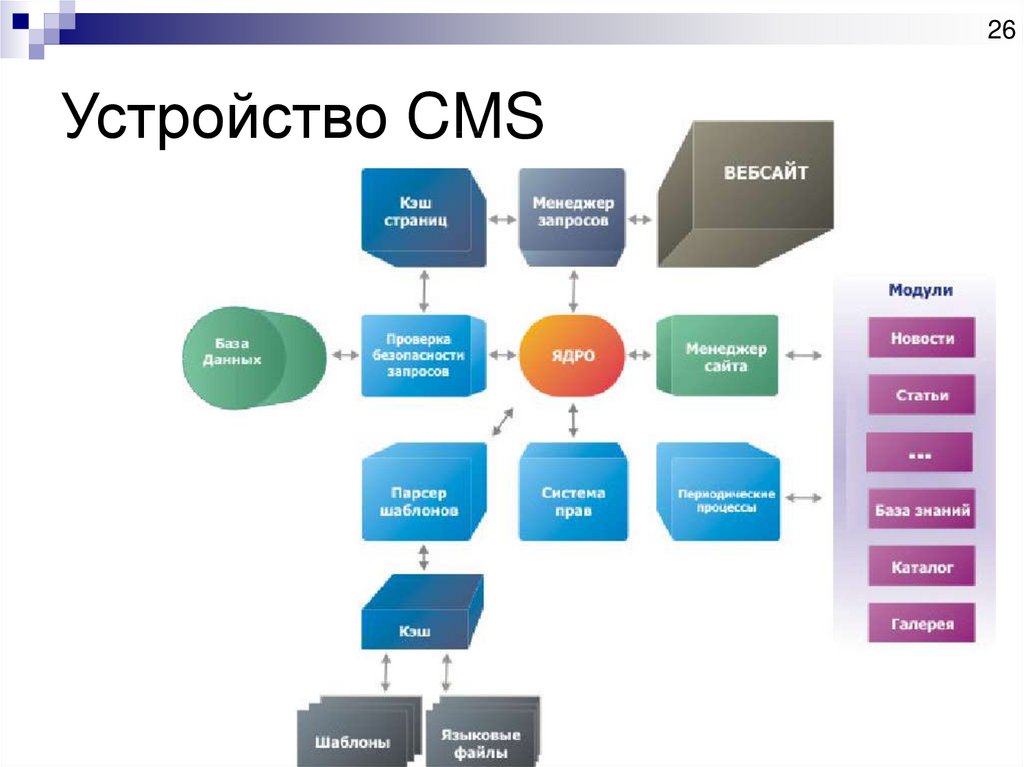
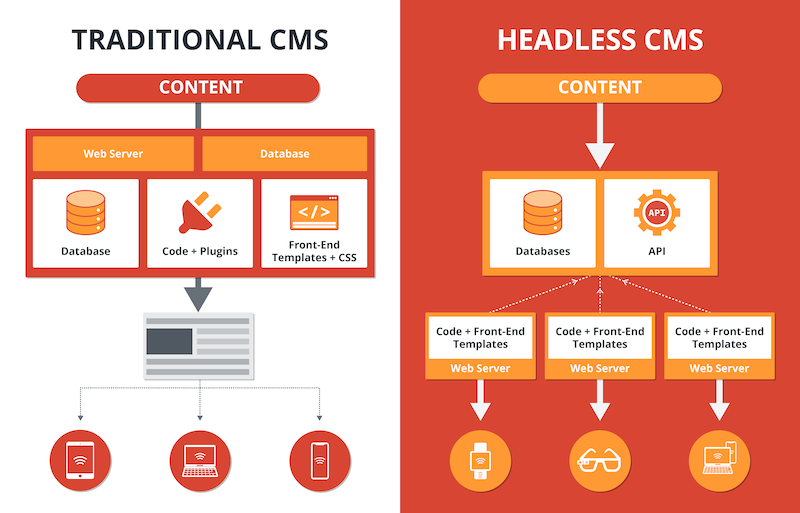
- Приложение управления контентом (CMA) — это графический пользовательский интерфейс, который позволяет пользователям создавать, удалять, изменять и публиковать контент без знания HTML или других языков программирования, необходимых для создания веб-страниц.

- Приложение доставки контента (CDA) отвечает за внутренние службы. Он управляет, а также доставляет контент после того, как он был оформлен в CMA.
- Управление пользователями : Позволяет управлять информацией о пользователях, например, ролями разных пользователей, назначенными для совместной работы, созданием или удалением пользователей, изменением имен пользователей, паролей и т. д. Информация.
- Тема Система : Позволяет нам изменять внешний вид и функциональность сайта с помощью таблиц стилей, изображений и шаблонов.
- Расширение Плагины: Предлагаются различные плагины, которые предоставляют настраиваемые функции и возможности для создания сайта CMS.
- Поиск Механизм Оптимизация : В него встроено множество инструментов поисковой оптимизации (SEO), которые делают содержание SEO более простым.

- Мультимедиа Управление : Управляет медиафайлами и папками, упрощая загрузку медиаконтента.
- Многоязычный : Перевод языка, предпочитаемого пользователем, возможен через CMS.
- Большинство CMS имеют открытый исходный код и доступны бесплатно.
- Можно легко и быстро загружать медиафайлы.
- Несколько SEO-инструментов упрощают внутреннюю поисковую оптимизацию.
- Возможна простая настройка в соответствии с потребностями пользователя.
- Он может изменять файлы CSS в соответствии с дизайном, необходимым пользователю.
- Многие шаблоны и плагины доступны бесплатно. Также возможна настройка плагинов.
- Редактирование содержимого также более удобно, поскольку оно использует редактор WYSIWYG.
- Программное обеспечение CMS требует периодического обновления, поэтому пользователь должен искать обновленную версию.

- Использование различных плагинов может сделать ваш сайт тяжелым и сложным в работе.
- Хостинг CMS довольно дорогой.
- Знание PHP требуется для модификации или изменения веб-сайта WordPress.
- Начало работы с локальной разработкой
- Создание эффективного рабочего процесса разработки
- Начало работы с темами
- Начало работы с модулями
- Начало работы с бессерверными функциями
- Начало работы с темой цитат CMS
- Приложение для регистрации событий
- Как присоединиться к нескольким таблицам HubDB
- Как создать динамическую страницу участника команды с помощью HubDB
- Как добавить видео на динамические страницы
- Как создавать многоуровневые динамические страницы с помощью HubDB
- Давайте создадим страницу с картой, используя HubDB
В большинстве случаев он может поддерживать многих пользователей, позволяя им работать в ассоциации. Например, WordPress позволяет создавать множество пользователей-администраторов с разными привилегиями, что позволяет работать параллельно. Системы управления контентом также включают функции текста, макета и дизайна, такие как возможность загрузки мультимедийного контента, такого как фотографии, видео, аудио, карты или любой исходный код.
Компоненты системы управления контентом
Система управления контентом состоит из двух основных компонентов. К ним относятся:
Функции системы управления контентом
Преимущества системы управления контентом
Недостатки системы управления контентом
сообщите об этом объявлении
Учебники для разработчиков CMS
Учебники для разработчиков CMS
Найдите в документации API, конечные точки или руководства.
Не можете найти то, что ищете? Спросите в сообществе.
Конечные устройства
Артикул
Добро пожаловать в руководства для разработчиков HubSpot CMS! Эти учебные пособия предназначены для того, чтобы помочь вам, как разработчику, приступить к работе с платформой и ее различными компонентами.
Для простого обзора того, как вся CMS HubSpot и ее части сочетаются друг с другом, мы разбили их в нашем обзоре CMS.
Быстрый старт
Создание бесплатной учетной записи песочницы разработчика CMS, настройка локальной среды и развертывание вашего первого веб-сайта на HubSpot CMS.
Ознакомьтесь с нашим кратким руководством
Начиная
Наши руководства по началу работы — отличное место для новичков, желающих погрузиться в тему.
HubDB — это инструмент базы данных, доступный в CMS Hub Pro и Enterprise.
Уроки от Академии HubSpot для разработчиков
Все учатся по-разному, хотя вы можете ознакомиться с нашими учебными пособиями и справочной документацией, у нас также есть видеокурсы в Академии HubSpot, которые помогут вам изучить CMS.

 Если подготовка ответа занимает больше 15 минут — нужно отписаться через сколько будет ответ. Обязательно нужно вернуться с ответом в оговоренный срок
Если подготовка ответа занимает больше 15 минут — нужно отписаться через сколько будет ответ. Обязательно нужно вернуться с ответом в оговоренный срок Например, должна быть поставлена задача в Бейскемпе. Через какое-то время ту-душка будет закрыта исполнителем — это и будет обратной реакцией. В идеале обратная реакция должна поступить и от клиента, и от исполнителя
Например, должна быть поставлена задача в Бейскемпе. Через какое-то время ту-душка будет закрыта исполнителем — это и будет обратной реакцией. В идеале обратная реакция должна поступить и от клиента, и от исполнителя Если нет уверенности в техническом аспекте — прежде, чем обсуждать его с клиентом, нужно попросить исполнителя все описать обычным не техническим языком
Если нет уверенности в техническом аспекте — прежде, чем обсуждать его с клиентом, нужно попросить исполнителя все описать обычным не техническим языком Все общение происходит только через менеджера
Все общение происходит только через менеджера Если исполнитель ведет себя недопустимым образом — нужно довести проект до завершения, впоследствии не обращаться к этому подрядчику.
Если исполнитель ведет себя недопустимым образом — нужно довести проект до завершения, впоследствии не обращаться к этому подрядчику. То, что должно быть сдано сегодня — должно быть сдано к 18:00. Все, что позже — это завтра
То, что должно быть сдано сегодня — должно быть сдано к 18:00. Все, что позже — это завтра


 В этом случае статистика по проекту будет более полной.
В этом случае статистика по проекту будет более полной.